How To Create Great Typographic Wallpaper In Photoshop
Создаем Великолепные Типографические Обои в Photoshop

Шаг 1 - Создание фона
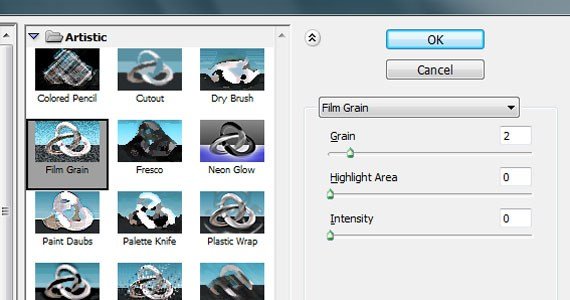
Для начала создайте новый документ размером 1920×1200 pixels. Залейте фон цветом #242424. Продублируйте слой с бэкграундом и назовите копию Film grain. Добавьте к слою шум: Filter - Artistic - Film Grain, настройки следующие:

Поставьте Opacity дублированного слоя на 50%. Теперь ваш фон выглядит так:

Шаг 2 - Освещение
Создайте новый слой и задайте ему имя Lightning. Возьмите инструмент Radial Gradient Tool с черно-белым цветом.
![]()
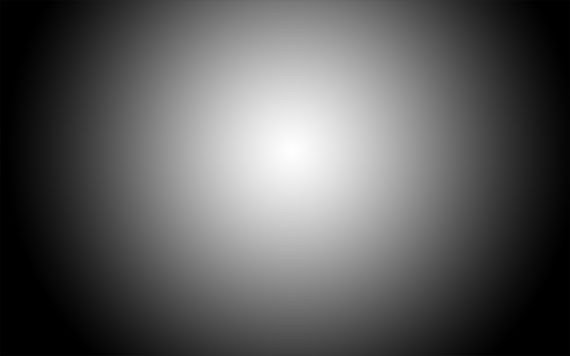
Залейте слой градиентом так, как показано ниже.

Переведите слой в режим смешивания Overlay и понизьте его непрозрачность до 55%. В результате будет так:

Шаг 3 - Работа с кистями
Скачайте Adys Grunge Brushes, создайте новый слой и проидитеь кистями по всему изображению. Opacity слоя - 15%. Скачайте Concrete Texture, вставьте в наш документ и поставьте Blend Mode слоя на Overlay. Непрозрачность - 10%.

Шаг 4 - Создание основы текста
Скачайте шрифт BEBAS, создайте новый слой и напишите на нем свой текст. Я использовал размер 350 pt и опцию сглаживания. Назовите слой PEACE.

Шаг 5 - Добавление текста внутрь (Важный шаг)
Понизьте непрозрачность основного текста до 15%. Создайте новую группу слоев (Layer - New - Group) и назовите ее Words. Создайте в группе слои и начните печатать слова. Используйте разные размеры букв и разные шрифты. Избегайте больших интервалов между словами, это ни к чему. Я использовал следующие шрифты:
→ Arial
→ Cambria
→ Candara
→ Impact
→ Tahoma
→ Times New Roman
→ Verdana
→ И несколько других





Шаг 6 - Создание эффекта
Когда вы закончили работу, продублируйте группу words (Layer - Duplicate Group) и объедините ее (Ctrl+E). Временно отключите видимость сведенной группы words. Перейдите к слою с основой текста и загрузите его выделение. Для этого, удерживая Ctrl, кликните по иконке слоя.

Теперь кликните по объединенному из группы слою words и нажмите Ctrl+J. Если вы сделали этот слой невидимым, у вас получится следующее:

Шаг 7 - Создание фонового текста
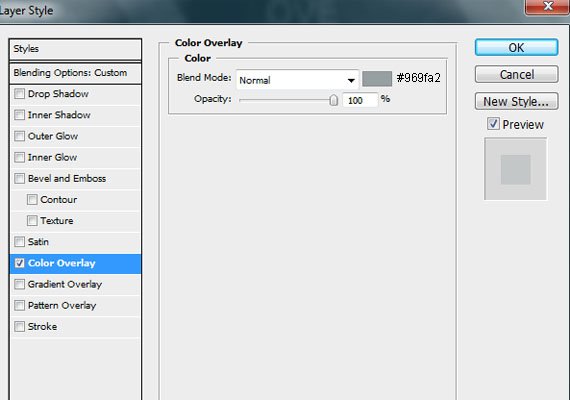
Сделайте объединенный из группы слой words видимым и примените к нему стиль слоя Color Overlay.

Непрозрачность Opacity сведенного слоя Words - 30%.

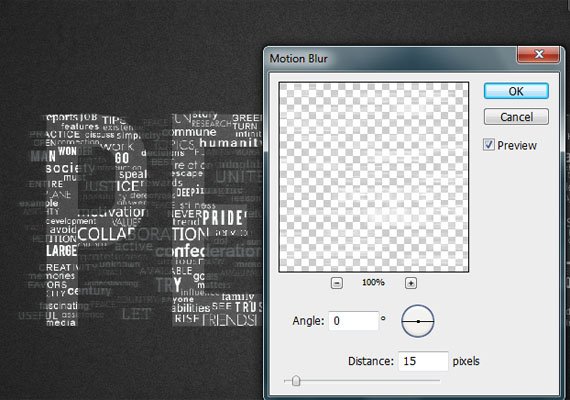
Создайте копию данного слоя и поместите ее, под копируемый слой Words (под оригинал). Идите Filter - Blur - Motion Blur и выставьте показанные на рисунке ниже значения.

Opacity размытого слоя - 15%.

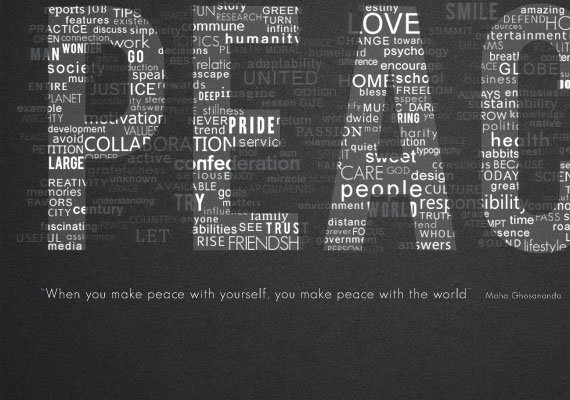
Под получившийся текстовый эффект вы можете добавить какую хотите надпись.

Шаг 8 - Финальные штрихи
Перейдте на слой PEACE (основа для текста) и понизьте его непрозрачность до 4%.

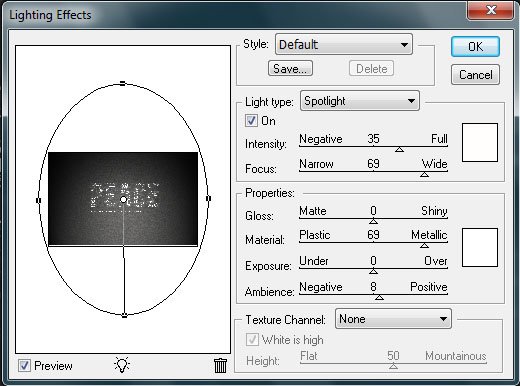
Создайте новый слой, выполните Image - Apply Image и примените фильтр Filter - Render - Lightning Effects с нижеописанными настройками.

Выставьте Opacity этого слоя на 30% и готово. Я еще добавил слабый градиент на каждую букву слова, можете сделать так же.
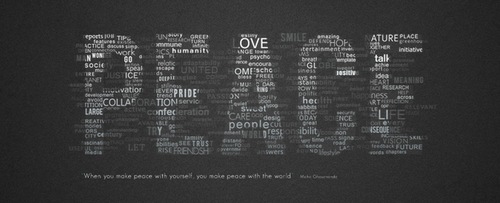
Финальный результат:
-----------------------------------------------------------------------------

