Квадратное яблоко
Данный урок посвящен изучению Деформации- замечательной функции программы Фотошоп, позволяющей производить фантастические изменения формы предметов. Изучать этот инструмент мы будем на примере яблока.
А вы знаете, что в Японии выращивают квадратные арбузы? Мы не японцы, да и арбуза нет под рукой. Но, вот обычное яблоко сделать квадратным в программе Фотошоп- дело нескольких минут. Не верите? Тогда следуйте за нами.

Создайте новый документ размером, соответствующим размеру изображения яблока, и белым фоном. Вставьте туда изображение яблока.
Инструментом "Волшебная палочка" ![]() удалите серый фон. Нажатием комбинации клавиш (Shift+Ctrl+N ) создайте новый слой.
удалите серый фон. Нажатием комбинации клавиш (Shift+Ctrl+N ) создайте новый слой.
Активируйте инструмент карандаш и установите диаметр кисти в 25 px. Выберите серый цвет и нарисуйте в меру своих способностей куб прямо поверх яблока.

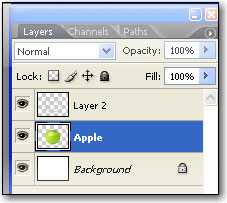
Активируйте слой с яблоком в панели слоев:

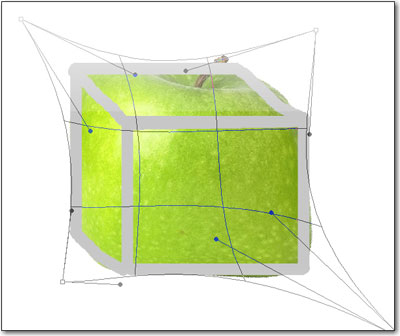
Пройдитесь по вкладке меню Edit > Transform > Warp. На изображении появится вспомогательная сетка.
Начните растягивать эту сетку за углы и узлы. Советуем уменьшить прозрачность слоя с серой рамкой до 50 %, чтобы наблюдать изменение формы яблока после деформации.
Продолжайте деформировать яблоко до получения квадратной формы.

Теперь перейдем к слою с серой рамкой.
Уменьшим её прозрачность до 40 %. Создайте новый слой, и снова с помощью карандаша нарисуйте такой же куб, но белого цвета.

Теперь давайте применим фильтр к белой рамке.
Пройдите по вкладке меню Filter > Blur > Box Blur и установите радиус в 25 px. Можно обратиться в меню Edit > Transform > warp и подкорректировать форму белой рамки.
Вот результат трансформаций:

Далее по вашему усмотрению - можете добавить тень или, наоборот, добавить сияние или капельки росы или сделать яблоко червивым и т.д. и т.п.

Спасибо за внимание!