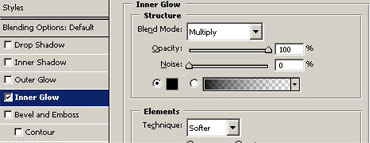
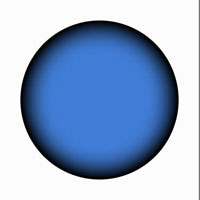
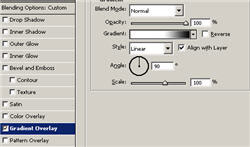
В этом уроке Photoshop мы научим вас создавать прозрачную стеклянную сферу. Также научим работать с инструментом Elliptical Marquee Tool (Овальное выделение) для рисования круга и еще ознакомим с многими полезными секретами программы Photoshop. Основные инструменты этого урока: 1. Инструментом Elliptical Marquee Tool 2. Дважды щелкните на слое с кругом и примените к нему стиль Inner Glow (внутреннее свечение) как показано ниже: 3. Выделите круг, зажав клавишу Ctrl и щелкнув по его слою. Создайте новый слой 4. Нажатием клавиш (Ctrl+T) активируйте инструмент Свободная трансформация. Применим его к слою с черно-белым градиентом. Посмотрите на нижеприведенный скриншот. Нам необходимо добиться аналогичного результата. Управление узлами трансформации производится с помощью курсора. 5. Спрячьте фоновый слой (background) - отключите "глаз" напротив имени слоя в палитре слоев. Создайте новый слой 6. В объединенном слое, в верхней его части, создайте круглое выделение большого радиуса. Теперь скопируйте выделенную область и вставьте ее в новый слой Таким образом мы создали верхнюю часть сферы: 7. Создайте новый слой 8. Активируйте слой с большим эллипсом и выделите эллипс (клавиша Ctrl + клик по слою). Активируйте цилиндрический градиент 9. Разместите слой с малым эллипсом над последним серо-белым слоем. 10. Сделайте видимым (откройте "глаз") фоновый слой (background layer) и удалите ненужные части сферы. 11. Перейдем к созданию прозрачной стеклянной части cферы. 12. В панели Layer и установите параметр Fill Amount равным- 0%. При таких установках, слой станет невидимым, но эффект слоя останется! 13. Создадим отражение из белого градиента (как уже делали ранее с голубым кругом (см. шаг 2)) на новом слое, а сам слой разместим над "стеклянным" слоем. 14. Давайте, для большей креативности, поместим внутрь сферы человечка! Признайтесь, результат отличный! Успехов!Стеклянная сфера
Elliptical Marqee ![]()
Gradient Tools ![]()
![]() создайте круг и заполните его цветом #3E7FD7.
создайте круг и заполните его цветом #3E7FD7.


![]() и добавьте в нем выделению линейный градиент Linear Gradient
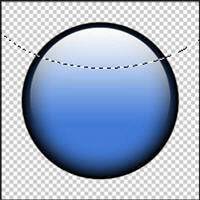
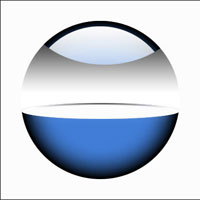
и добавьте в нем выделению линейный градиент Linear Gradient ![]() (от белого к прозрачному/ white to transparent).
(от белого к прозрачному/ white to transparent).![]()

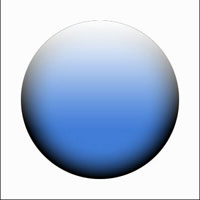
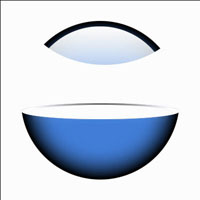
Зажмите клавишу Shift и потяните к центру круга верхний правый узел - фигура начнет пропорционально уменьшаться. Если не зажимать клавишу Shift, то фигура будет трансформироваться непропорционально.
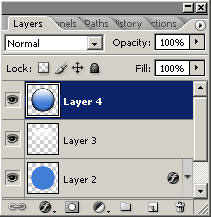
![]() и расположите его поверх всех слоев. Нажмите комбинацию клавиш ( Alt+Ctrl+Shift+E), тем самым, объединив все открытые слои на этом слое.
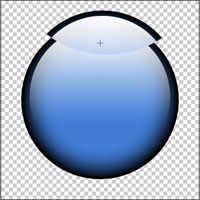
и расположите его поверх всех слоев. Нажмите комбинацию клавиш ( Alt+Ctrl+Shift+E), тем самым, объединив все открытые слои на этом слое.
![]() .
.

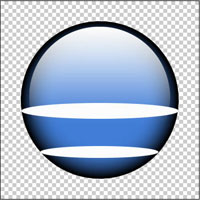
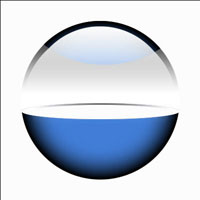
![]() и разместите его поверх объединенного слоя с кругом. На новом слое нарисуйте белый эллипс в нижней части круга. Продублируйте этот эллипс и немного уменьшите его размеры. Разместите меньший эллипс, как показано на рисунке.
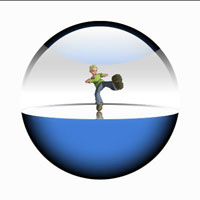
и разместите его поверх объединенного слоя с кругом. На новом слое нарисуйте белый эллипс в нижней части круга. Продублируйте этот эллипс и немного уменьшите его размеры. Разместите меньший эллипс, как показано на рисунке.
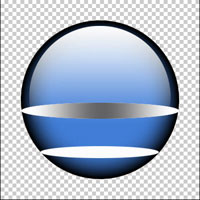
![]() и установите следующие цвета: "серый - белый - серый - белый - серый", затем протяните градиент по ширине- от края до края.
и установите следующие цвета: "серый - белый - серый - белый - серый", затем протяните градиент по ширине- от края до края.


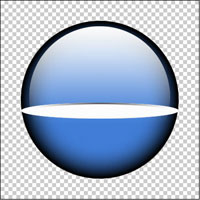
Создайте новый слой и нарисуйте в нем круг таких же размеров как и сфера и подберите ему произвольный цвет (в нашем случае использован цвет #FFFFFF). Разместите этот слой поверх всех остальных и, двойным щелчком по слою, примените к нему - Gradient Overlay.



| (495) 925-0049, ITShop интернет-магазин 229-0436, Учебный Центр 925-0049 |
|
Вход
Регистрация |
|||||||||