На что надо обращать внимание при работе с текстом, какие параметры регулируют шрифт или как сделать типографику сайтам более привлекательной. На все эти вопросы нам помогут ответить 11 очень даже полезных советов от Thedesigncubicle. Советы касаются кернинга, интерлиньяжа и трекинга, типа и размера шрифта, цвета и контрастности, длины строки и трендов типографики.
На что надо обращать внимание при работе с текстом, какие параметры регулируют шрифт или как сделать типографику сайтам более привлекательной. На все эти вопросы нам помогут ответить 11 очень даже полезных советов от Thedesigncubicle. Советы касаются кернинга, интерлиньяжа и трекинга, типа и размера шрифта, цвета и контрастности, длины строки и трендов типографики.
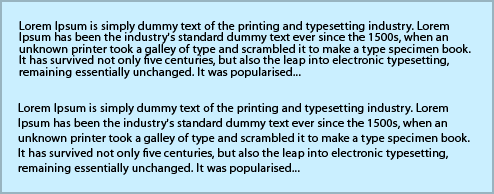
1. Регулируйте межстрочное расстояние (интерлиньяж)
Правильное межстрочное расстояние может существенно улучшить общую читаемость текста. Читателю проще удерживать взглядом линию текста и не путаться в строках. Маленькое расстояние вызывает острое чувство дискомфорта. Следует также помнить, что разные шрифты требуют разного межстрочного расстояния, в частности из-за параметра высоты текста.
2. Регулируйте межбуквенное расстояние
Межбуквенное расстояние (трекинг) сдвигает или раздвигает все буквы на одну и ту же величину, тем самым задавая плотность текста. Чем меньше шрифт, тем свободнее друг от друга должны располагаться буквы. И наоборот, чем крупнее шрифт, тем плотнее должен быть набор.
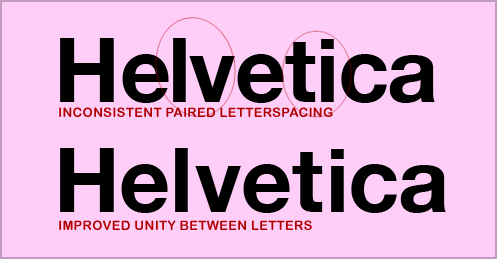
3. Регулируйте кернинг
Межбуквенное расстояние при трекинге не всегда одинаково хорошо смотрится на всех парах букв. Могут появиться либо дырки, как между Г и А, либо, наоборот, слипание букв, как между i и l. Расстояние между такими парами надо регулировать вручную. Особенно это касается крупных текстов.
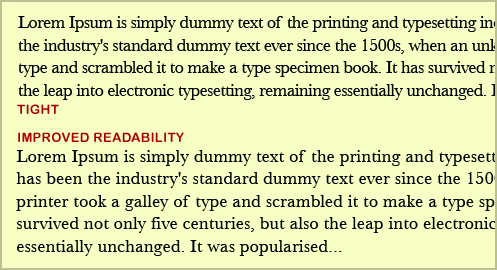
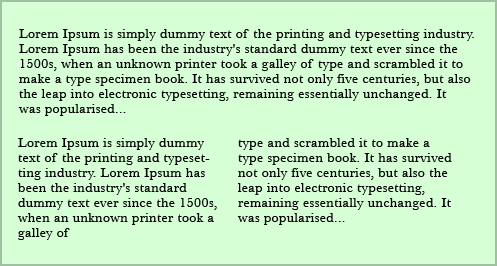
4. Ограничивайте длину строки
Оптимальная длина строки для нормального восприятия находится в диапазоне 50-60 символов. Если длина строки больше, то человек вынужден поворачивать голову, чтобы прочитать конец строки. Если длина слишком большая, то лучше изыскать альтернативные варианты, типа колонок.
5. Не смешивайте много шрифтов на одной странице
Если использование большого количество шрифтов не оправдано от нарочито декоративного дизайна, то лучше не экспериментировать с сочетаниями разнородных шрифтов. Это отвлекает, разрушает единство и вносит сумбур в композицию. Лучше ограничиться тремя шрифтами.
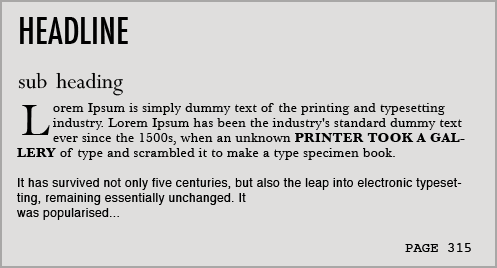
6. Используйте шрифт с засечками для больших текстов
Шрифты с засечками (Serif fonts) более удобны для чтения больших объемов текста. Это происходит потому, что взгляд как бы цепляется за засечки и более комфортно передвигается по строке и глаза меньше устают.
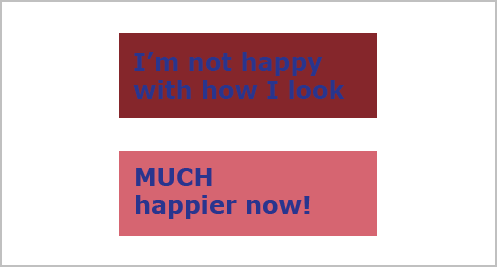
7. Выбирайте подходящие цвета
Выбирая цвет для шрифта, учитывайте фон, на котором шрифт будет написан. Не выбирайте близкие по яркости и насыщенности цвета из конфликтующих цветовых диапазонов. Например, синий на коричневом имеет весьма непривлекательный вид.
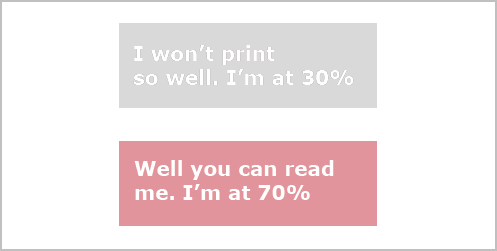
8. Учитывайте контрастность цветов.
Цвет фона и цвет текста не должны сливаться. Это увеличивает нагрузку на глаза и повышает их утомляемость. Цвета фона и текста должны различаться минимум на 50% оттенков. Все что меньше ухудшит читаемость текста.
9. Не увлекайтесь выравниванием текста по центру
Блок с текстом выравненным по центру имеет зубчатые края и неаккуратный внешний вид. Поэтому используйте такое выравнивание только в случае крайней необходимости. Например, для написания приглашений на свадьбу. В остальных случаях от такого приема лучше воздержаться.
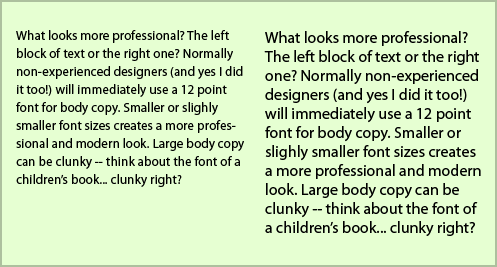
10. Не выбирайте слишком большой размер шрифта
С одной стороны, шрифт имеет тенденцию к увеличению из-за возросших размеров монитора и комфортности чтения. С другой стороны, чрезмерно большой размер большого блока с текстом на недостаточно большом объеме будет выглядеть как детская книжка. Попробуйте найти оптимальный размер.
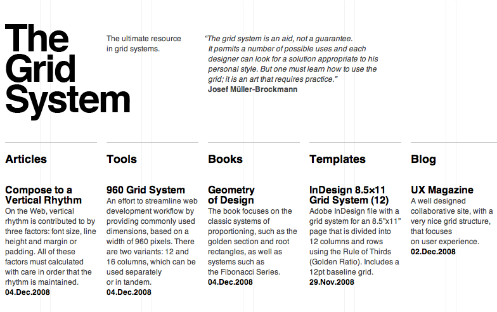
11. Используйте многоколоночный дизайн
На сегодняшний день многоколоночный дизайн или модульная сетка это устоявшийся тренд. Более того, такой тип расположения отлично упорядочивает текст и делает сайт зрительно аккуратным и стильным.