Тема минимализма широко обсуждается в интернете уже не первый год. И не первый год мы можем увидеть на просторах сети сайты в этом стиле. Заходя на них, нам сразу бросается в глаза кажущаяся простота в дизайне и легкость при чтении информации. Но как достичь этой простоты? Сегодня мы поделимся несколькими советами, которые помогут в создании такого сайта.
Основа и концепция
В википедии есть фраза описывающая минимализм следующим образом:
"Работа должна раскрыть сущность, путем удаления всех несущественных форм, функции и понятий"
Фактически, это является самым главным правилом: "Каждый элемент на сайте должен быть там по определенной и понятной причине". Старайтесь избегать графических элементов, если для их использования нет действительно уважительной причины. При этом утверждения вида: "Это выглядит красиво" не подходят. Это же относится и к таким элементам как градиенты, текстуры или шаблоны. Если вы уже насытили ими дизайн, посмотрите на него еще раз и подумайте, а так ли они нужны?
Иерархия, фигуры и баланс
После того как вы определили какие элементы необходимы, нужно найти для них оптимальное (лучшее) место. Сделать это можно, например, заменив все функциональные блоки на простые геометрические фигуры и посмотреть как они "сидят". Не бойтесь этого делать. Это общепринятая практика, используемая многими дизайнерами и проектировщиками интерфейсов. Такой подход поможет найти необходимый баланс и расположить все элементы правильно. Нельзя забывать и о том, что чем меньше элементов на сайте, тем сложнее становится искать этот самый баланс и тем важнее найти его правильно.
Обратите внимание на то, как расположены элементы на одностраничных сайтах. Они занимают правильное (удобное для пользователя) место, за счет чего находить нужную информацию очень просто и быстро.
Цвета и шрифты
Важные части любого сайта - цвет и шрифт. Для сайтов в стиле минимализм эти две составляющие особенно важны. Что касается цвета - распространенной практикой является использование серого и его оттенков в сочетании с яркой и насыщенной палитрой. Цвета из этой палитры можно использовать для заголовков, навигации или различных кнопок.
Выбор правильного шрифта еще более важная и сложная задача. Его поиски могут занять не один час, особенно если стандартные варианты не подходят. В этом случае многие дизайнеры используют возможностиGoogle Web Fonts, который позволяет добавлять на сайт "экзотические" шрифты. Если же нужен именно стандартный (безопасный) шрифт, выбор, как правило, ложится на Arial, Verdana или Tahoma. Но выбирая их, помните о таких параметрах как межстрочный и межбуквенный интервалы. Иногда они бывают очень полезны.
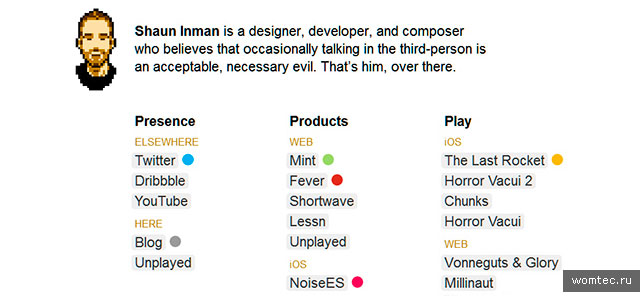
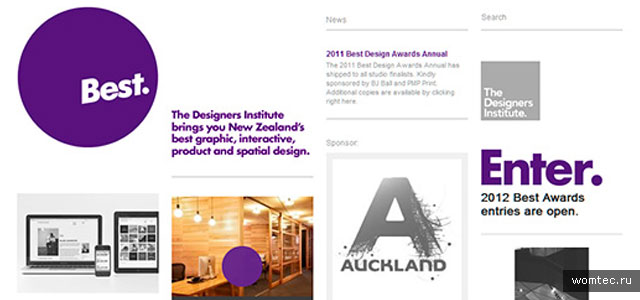
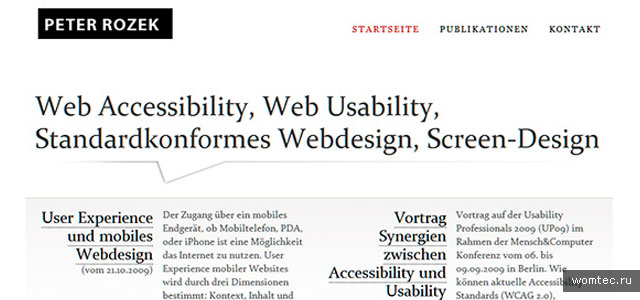
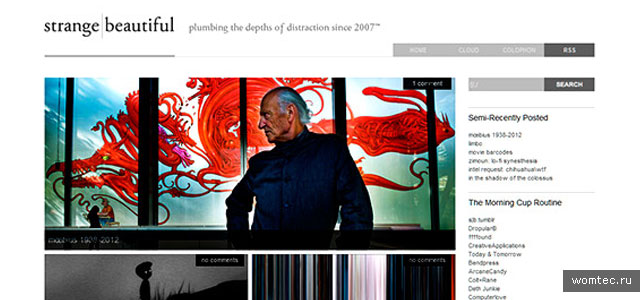
Дизайн и примеры
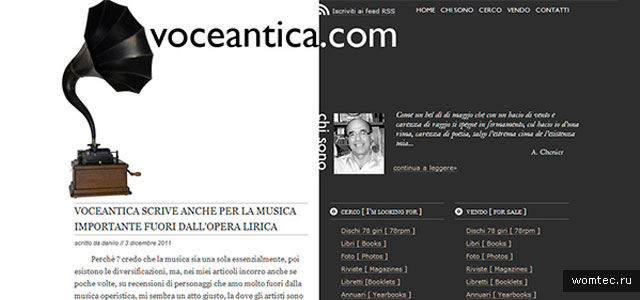
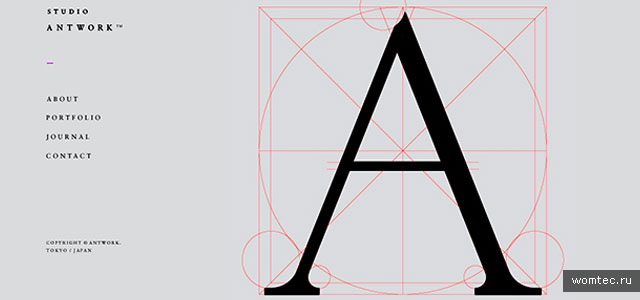
Ниже мы привели несколько сайтов, хорошо отражающие концепцию минимализма. Ссылки же на статьи с большим количеством примеров ищете в начале поста.
В заключении отметим не менее значимую составляющую - технологии. Используйте HTML5, CSS3 и JavaScript (jQuery). Показывайте только важную информацию, скрывайте дополнительную, делайте отложенную загрузку картинок. И при этом старайтесь соблюдать минимализм не только в дизайне, но и в коде.