В этой статье рассмотрим, как в программе Фотошоп, при помощи плагина Alien Skin Xenofex 2, можно сделать анимацию молнии. Дальше пошагово представлен алгоритм создания анимации молнии . Если всё сделаете как описано ниже то, без сомнения, получите желаемый эффект... Итак, приступаем...
2. Идем в меню Фильтр - Alien Skin Xenofex 2 - Lightning 3. Появилось окошко,вот краткий перевод основных понятий:
Basic - Основные Glow - Второстепенные Taper Main Arc - Главная дуга Arc Thickness - Толщина дуги Jaggdness - Зубчатость Branching - Переход, изменение Branch Spread - Распостранение ветви Random Seed - Выбор, варианты молнии Flash Size - Размер вспышки Glow Width - Ширина Glow Opacity - Яркость Inner Color - Внутренний цвет Outer Color - Внешний цвет 4. Ставим необходимые настройки, молнию можно увеличивать или уменьшать, двигая за кружочки, нажимаем ОК. 5.Теперь этот слой можем удалить, так как настройки с молнией у нас уже сохранились. 6.Создаем новый слой, нажимая Shift + Ctrl + N. Идем в в меню Фильтр - Alien Skin Xenofex 2 - ,не меняя настроек, жмем Ок.
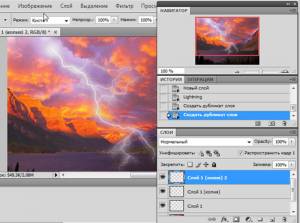
7. Копируем этот слой 2 раза, получаем 3 слоя с молнией.
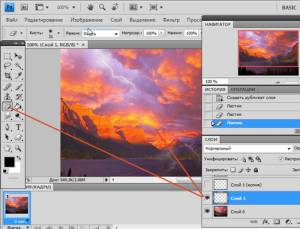
Теперь, делаем активный самый нижний слой с молнией, глазик на слое с фоном включен, берем инструмент Ластик,с мягкой кистью и стираем большую часть нашей молнии.
8. Переходим на средний слой с молнией,делаем его активным, глазик на слое с фоном включен,глазик у нижнего слоя с молнией закрываем.Здесь берем инструмент Ластик,с мягкой кистью и стираем небольшую часть молнии.
9. На верхнем слое не чего не меняем. 10. Открываем Анимацию - выбирая ее в меню Окно.Идем в панель анимации, нажав на треугольник, выбираем Создать кадры из слоев- получаем 4 кадра. 11. Проставляем время для наших кадров, я поставила 1 кадр -05 секунд, остальные кадры - 0,2 секунды. Все анимация готова. 12. Теперь сохраняем анимацию. Нажимаем Файл - Сохранить для веб устройств. Меняем формат на GIF, нажимаем Save выбираем папку , жмем сохранить, далее Да. |