Работая в фотошопе, мы давольно часто используем инструмент Rounded Rectangle. А после появления в CSS свойства border-radius и поддержки этого свойства браузерами, все чаще и чаще.
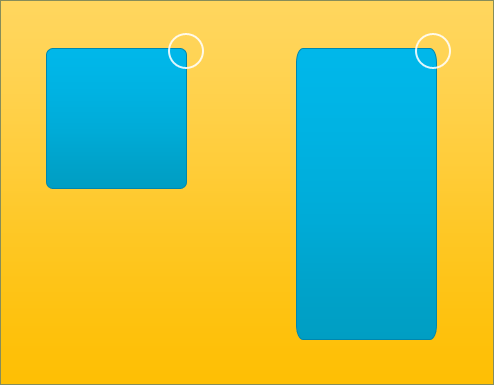
Но такая простая операция, как изменение размера может ввести в замешательство. Дело в том, что обычная операция трансформации (Ctrl+T /Cmd+T) искажает скругленный угол и после трансформации получается такая картина:

Для того, чтобы не допустить такого искажения, необходимо воспользоваться инструментом Direct Selection Tool (A):

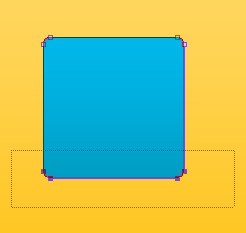
Выделяем пару углов нашего прямоугольника:

Теперь, взявшись за выделенные маркеры мы можем изменять размер прямоугольника, при этом форма углов останется нетронутой. Чтобы движение было по прямой, достаточно зажать Shift.
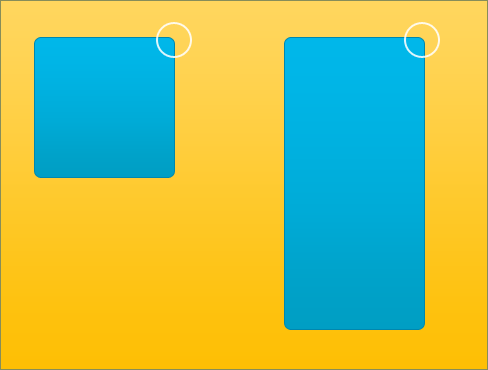
А результат такой трансформации выглядит так:

Надеюсь этот небольшой трюк окажется полезным.