Всем доброго времени суток.
Для начала должен сказать что это мой первый урок, ничего революционного я в нем не покажу.
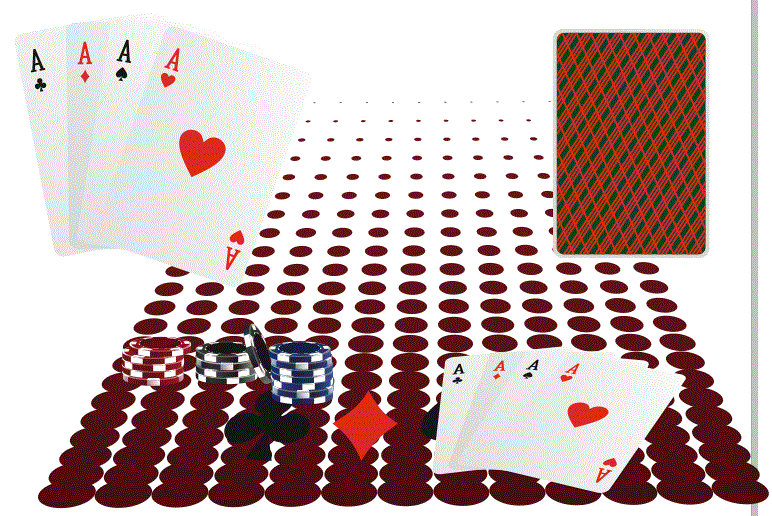
Однажды, оформляя плакат на тему покера, я задумался, как сделать рубашку картам, не потратив на это много времени, я уверен что вы знаете множество способов как это сделать, на тот момент, самым подходящим для меня стал тот, о котором я вам сегодня расскажу) Если кому-то он окажется полезным, я буду очень рад. Данному методу вы можете найти и другое применение.
Итак, начнем:
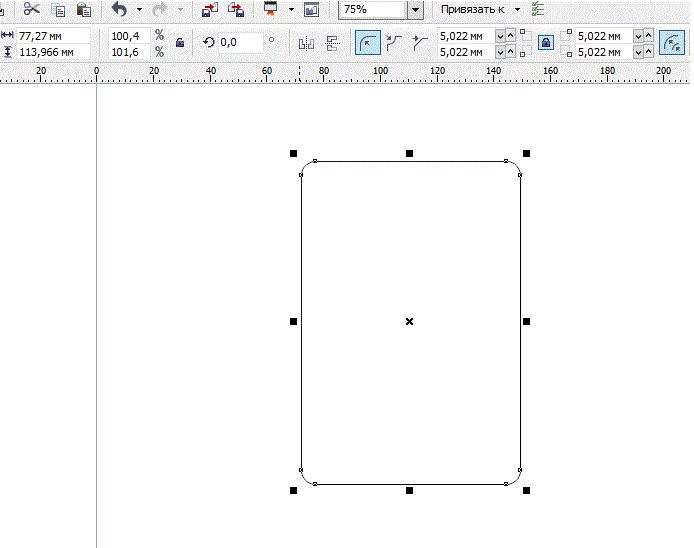
Для начала рисуем прямоугольник произвольной формы (Учитывайте что это игральная карта)
Скругляем края ( в моем случае 5мм)
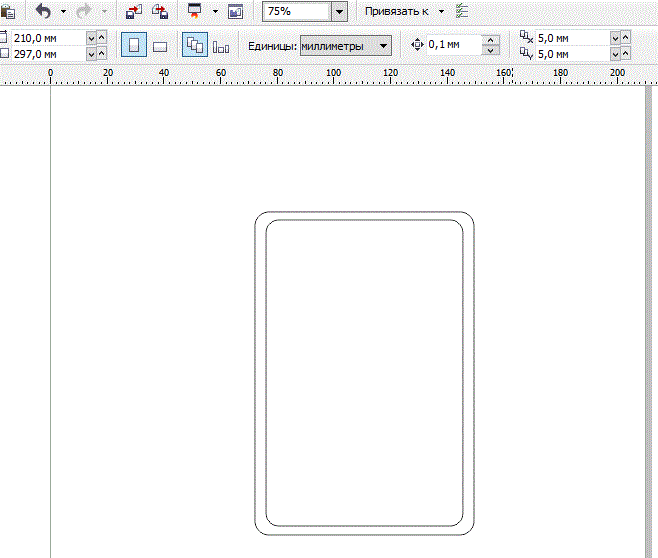
Определившись с формой, дублируем прямоугольник (ctrl+D), уменьшаем рамером и центрируем его внутри большого прямоугольника.
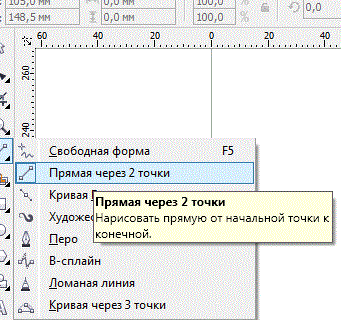
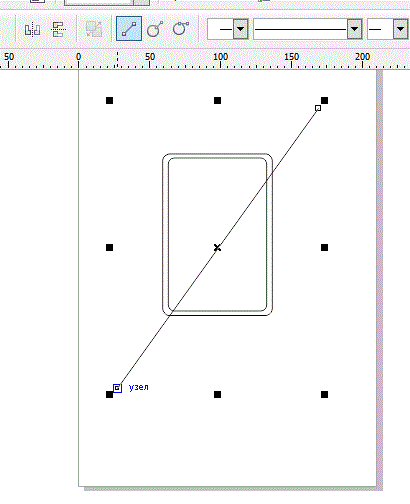
Теперь инструментом: "Прямая через 2 точки" (уж простите у кого инглиш версион) рисуем линию по диагонали нашего прямоугольника, желательно чтобы линия уходила намного дальше краев прямоугольника.
 Готово.
Готово.
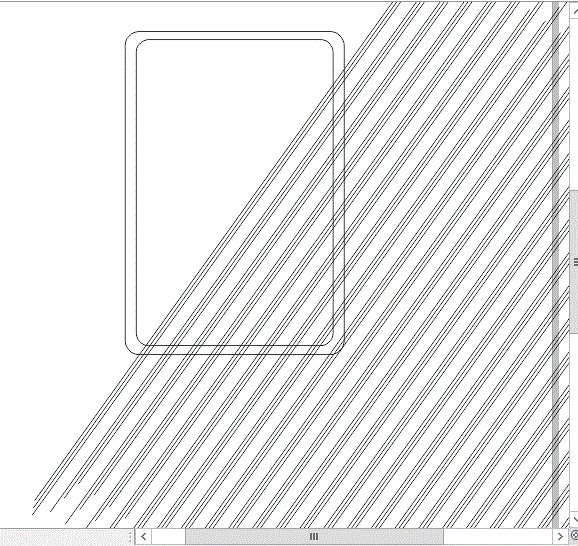
Теперь дублируем (ctrl+D) нашу линию, слегка сдвигая ее в сторону от первой, далее нажимая дублировать, линия будет появляться на одинаковом расстоянии от прошлой. Дублируем до те пор, пока у нас не получится то, что на картинке)
Далее: Выделяем первую линию, дублируем ее, слегка сдвигаем ее в сторону, проделываем прошлый пункт, в результате мы получаем своеобразные линейки. Проделываем до тех пор, пока не получится то, что на скриншоте. 
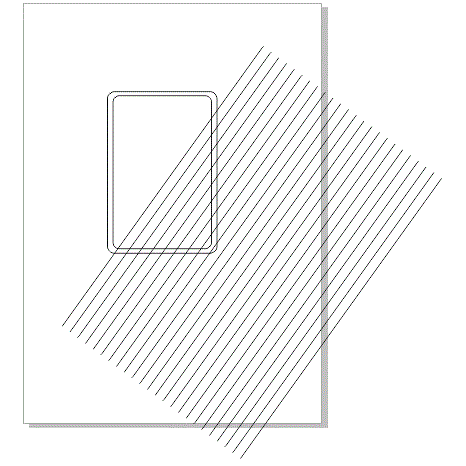
Теперь тем же инструментом рисуем еще одну прямую, по диагонали нашим готовым линиям.
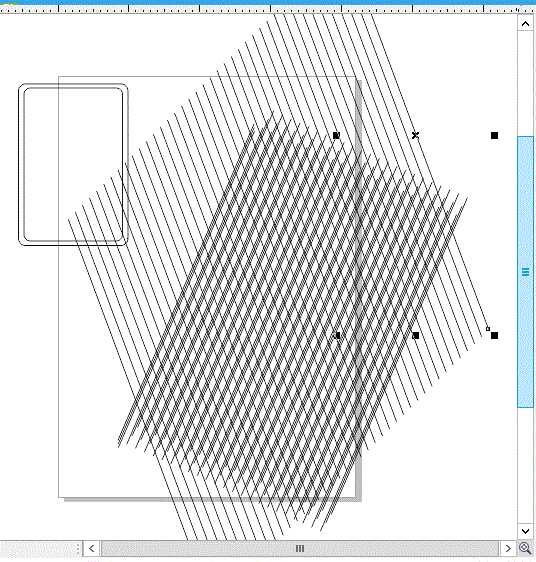
Снова копируем нашу получившуюся линию, в итоге у нас полчается решетка. 
Выделяем все наши линии, заливаем любым цветом, (в моем случае это красный, в вашем случае все зависит от фантазии и вашей идеи).
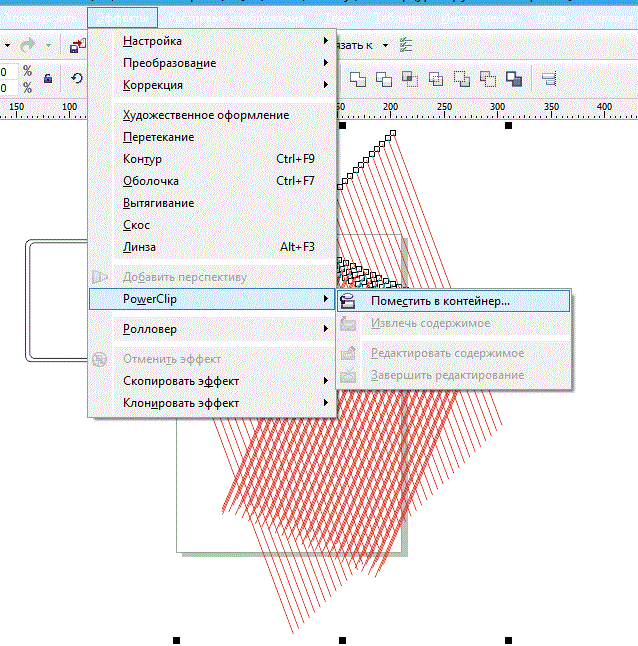
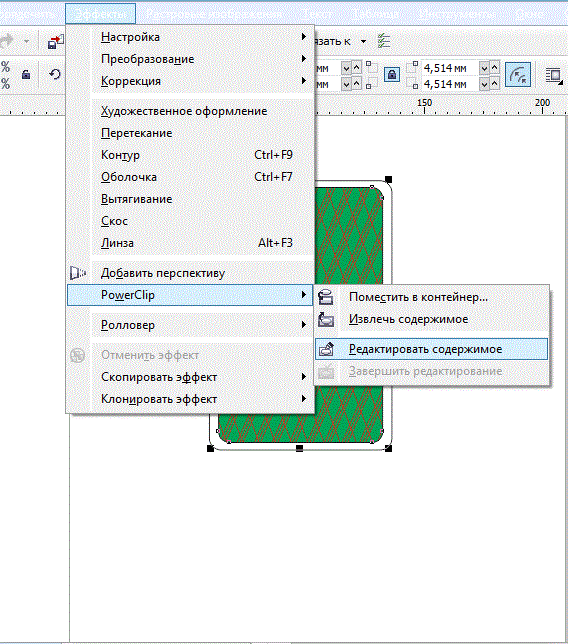
Меню эффекты>powerclip>поместить в контейнер, в качестве контейнера, выбираем малый прямоугольник.
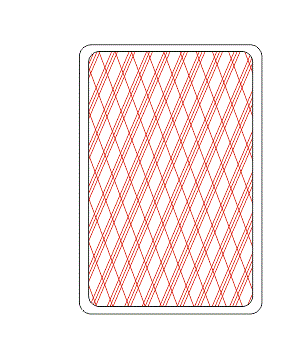
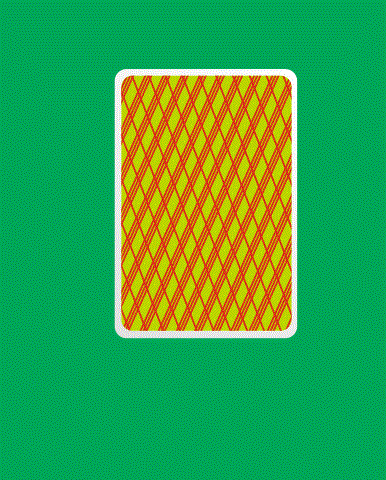
 Вуаля)
Вуаля)
Теперь, если получилось не совсем то, что хотели, то в меню эффекты>powerclip>редактировать содержимое, 
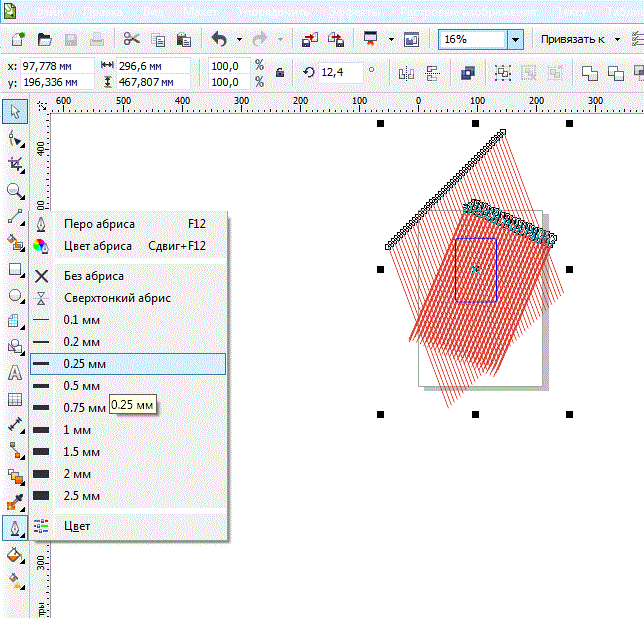
играемся с толщиной абриса, 
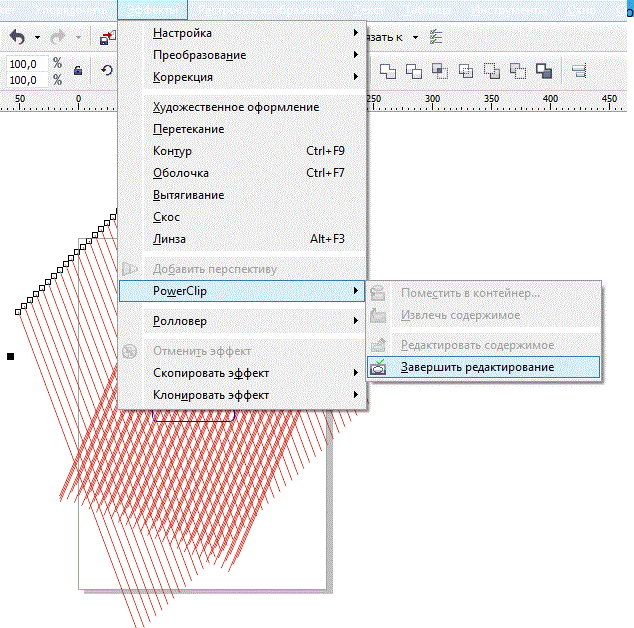
далее завершаем редактирование,
делаем заливки прямоугольников по вкусу, и готово. 

Автор урока: Blackmamba33