В этом уроке Вы научитесь создавать красивый винтажный эффект на фотографии.
Результат урока:
Результат ДО и ПОСЛЕ:
Дополнительные материалы:
Фотография девушки: http://www.flickr.com/photos/vonschnauzer/4622517492/
Шаг 1. Откройте изображение "Фотография девушки".
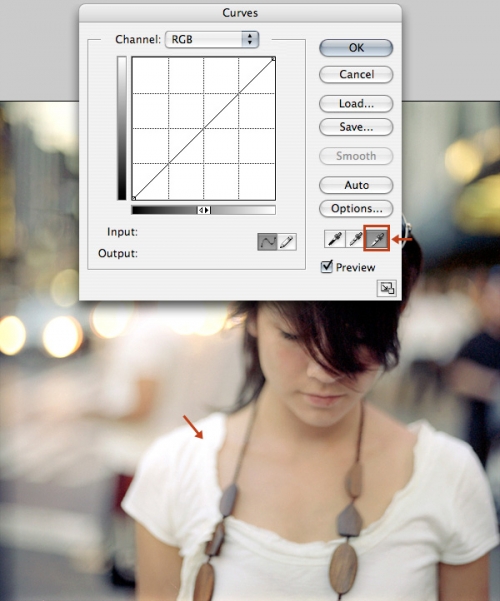
Шаг 2. Первое, что необходимо сделать, это перейти в Меню - Слой - Новый корректирующий слой - Кривые (Layer - New Adjustment Layer - Curves). В Диалоговом окне щелкните по пипетке белого цвета. Затем, щелкните по самому светлому участку на футболке девушки.
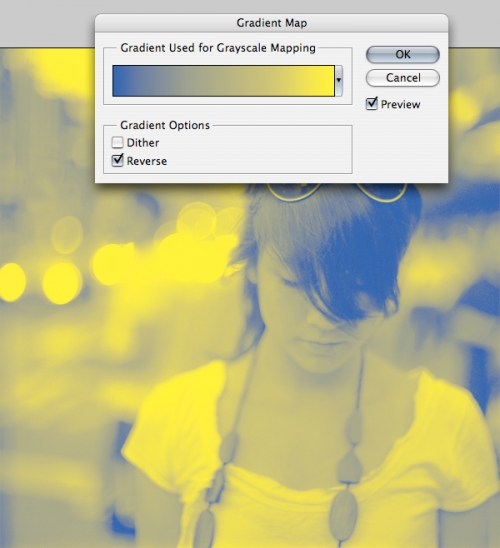
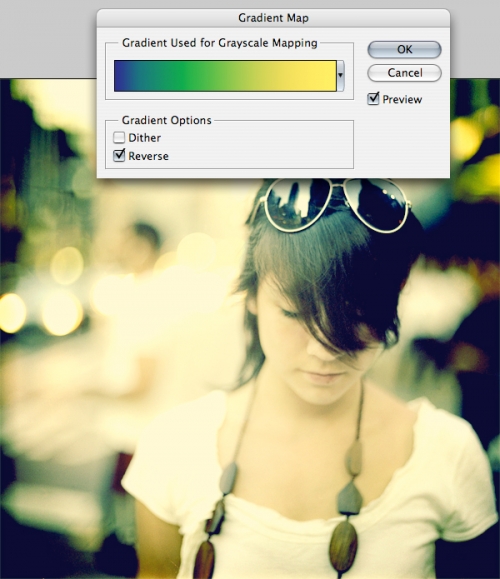
Шаг 3. Теперь перейдите в Меню - Слой - Новый корректирующий слой - Карта градиента (Layer - New Adjustment Layer - Gradient Map). В Диалоговом окне установите галочку напротив функции "Инверсия" (Reverse) и установите цвета синий и желтый.
Шаг 4. Установите Непрозрачность (Opacity) Корректирующего слоя - Карта градиента (Gradient Map) на 0%.
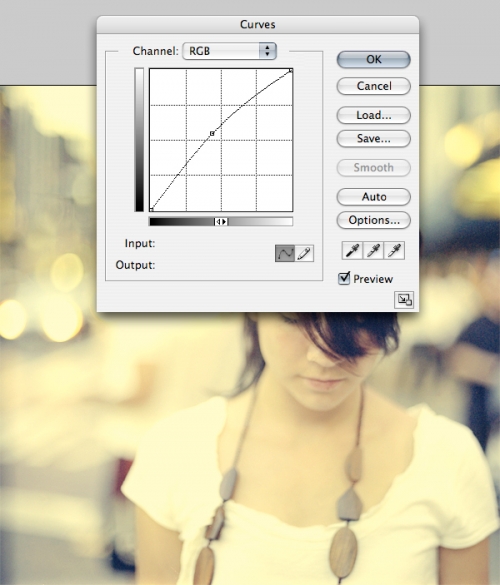
Шаг 5. Теперь перейдите в Меню - Слой - Новый корректирующий слой - Кривые (Layer - New Adjustment Layer - Curves) и придайте изображению контрастности и яркости. Корректирующий слой - Кривые (Curves) должен быть расположен ниже Корректирующего слоя - Карта градиента (Gradient Map).
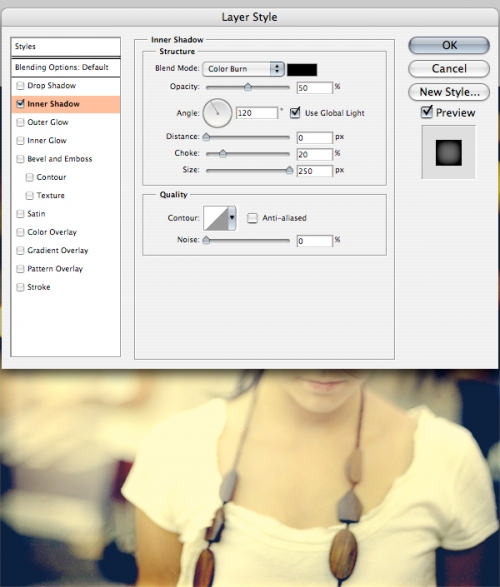
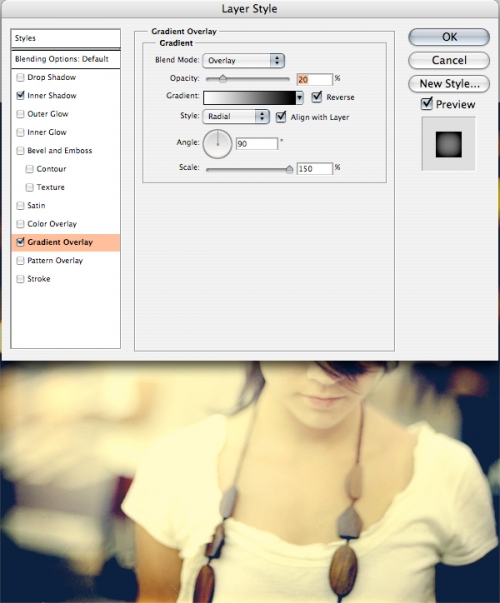
Шаг 6. К слою с девушкой примените Стили слоя (Layer Style).
(Layer Style).
Внутренняя тень (Inner Shadow):
Шаг 7. Затем добавьте еще один Стиль слоя (Layer Style).
(Layer Style).
Наложение градиента (Gradient Overlay):
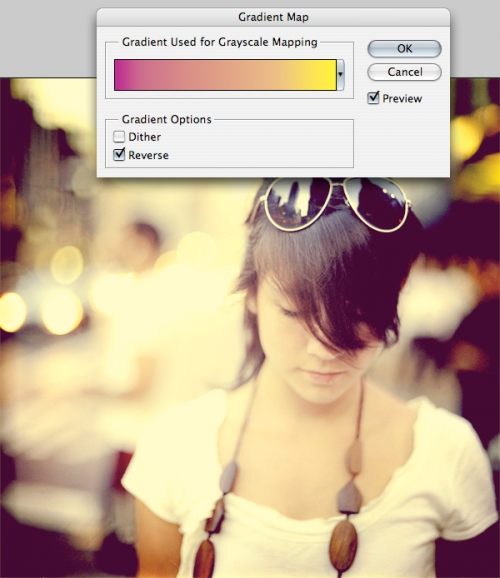
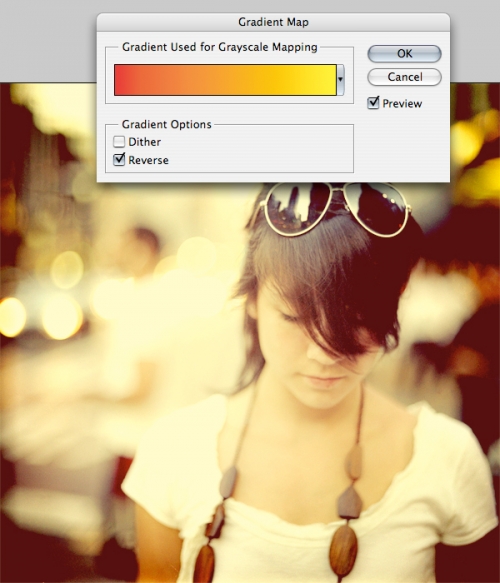
Если Вы захотите изменить цвета на фотографии, просто измените их в Корректирующем слое - Карта градиента (Gradient Map).
Примеры:
Результат урока:
Результат ДО и ПОСЛЕ:
Автор: Tyler Denis
Переводчик: Lucky