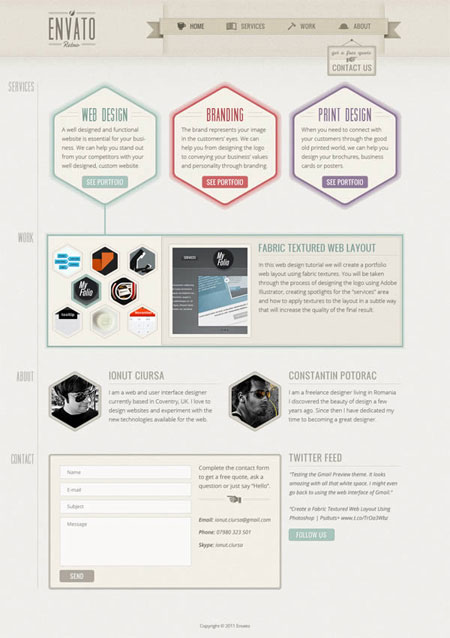
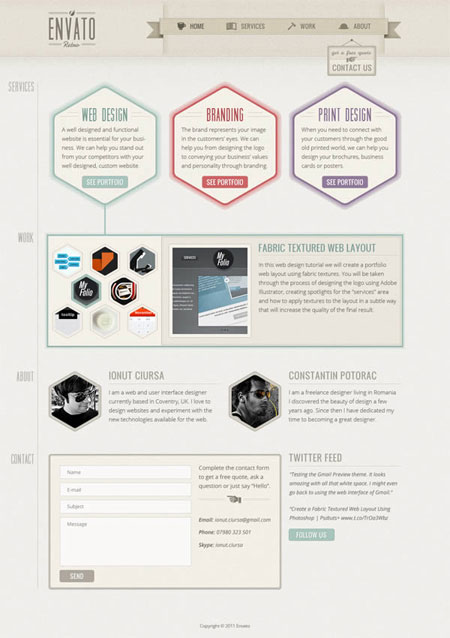
В этом уроке я расскажу, как создать макет в стиле ретро с помощью Adobe Photoshop. Давайте начнем!

Примечание: в некоторых шагах автор применяет Illustrator, в примечании переводчика эти моменты будут адаптированы под Ph otoshop.
Исходные материалы:
- Ретро иконки
- Shapes Pack
- Lines Pack
- Шрифты: Muncie, Oswald, Open Sans, LeckerliOne
Шаг 1 - Создание документа и фона
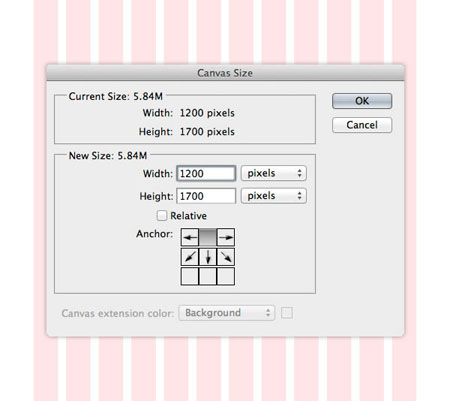
Скачайте и откройте файл 960_grid_12_col.PSD, который вы найдёте здесь, в Photoshop. Нам нужно больше места для работы, поэтому мы увеличим размер холста. Откройте Изображение> Pазмер холста (Image> Image Size). Установите ширину 1200px и высоту 1700px. Затем нажмите на верхнюю опорную точку посередине. Это точка от которой изображение расширится.

Теперь мы создадим узор, который будет фоном сайта. Создаем новый документ (Ctrl+ N) с размерами 1px на 3px. Затем создаем новый слой (Ctrl+ Shift+ N).
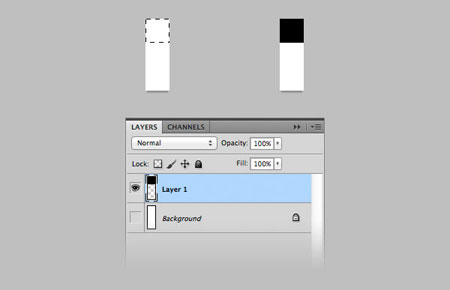
Увеличьте документ и используйте Прямоугольное Выделение ![]() (Rectangular Marquee Tool) (M), чтобы создать 1px на 1px выделение в верхней части документа. Заполните выделение черным цветом с помощью инструмента Заливка
(Rectangular Marquee Tool) (M), чтобы создать 1px на 1px выделение в верхней части документа. Заполните выделение черным цветом с помощью инструмента Заливка ![]() (Paint Bucket) (М).
(Paint Bucket) (М).
Нажмите Ctrl+ D, чтобы снять выделение. Скройте слой "Фон" и зайдите в Редактирование> Определить узор (Edit> Define Pattern). Теперь вы можете закрыть этот документ.

Вернитесь в документ макета и скройте слой "12 Col Grid", но держите его в верхней части панели слоев. Таким образом, вы можете активировать его и убедится, что элементы вашего макета выравниваются по сетке.
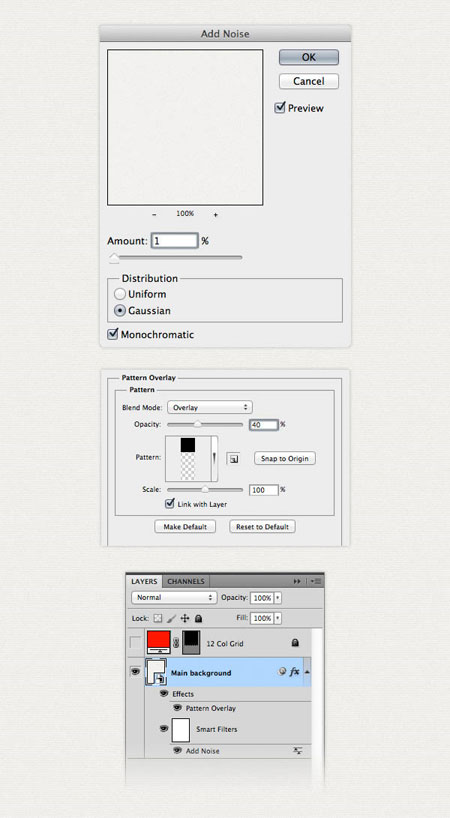
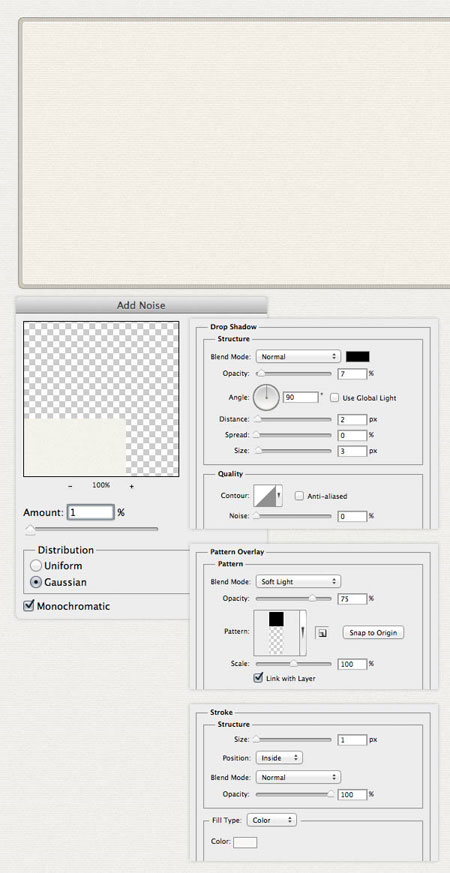
Откройте Слой> Новый слой-заливка> Цвет (Layer> New Fill Layer> Solid Color) и установите цвет #f2f1ed. Назовите этот слой "Основной фон". Мы будем применять фильтр Шум к этому слою, но не будем растрировать его. Вместо этого мы будем использовать смарт-объект, так что бы мы могли изменить фильтры в дальнейшем в случае необходимости.
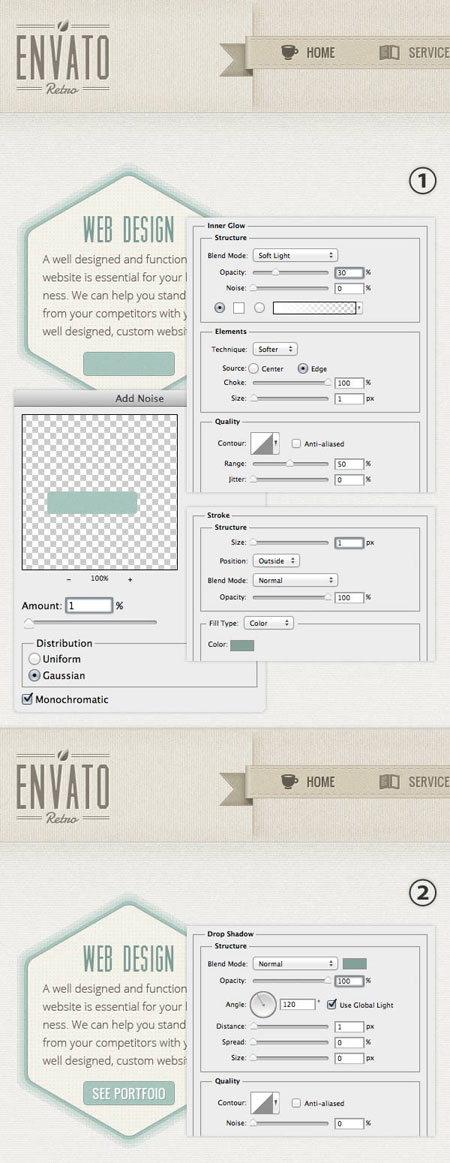
Щелкните правой кнопкой мыши на "Основной фон" слой и выберите Преобразовать в смарт-объект (Convert to Smart Object). Затем зайдите в Фильтр> Шум> Добавить шум (Filter > Noise > Add Noise) и используйте такие же настройки как на рисунке ниже. Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и примените узор который вы создали.

Шаг 2 - Создание фона шапки
Создайте новую группу Слой> Новый> Группа (Layer > New > Group) и назовите её "Шапка". Создайте еще одну группу внутри него и назовите её "Фон шапки".
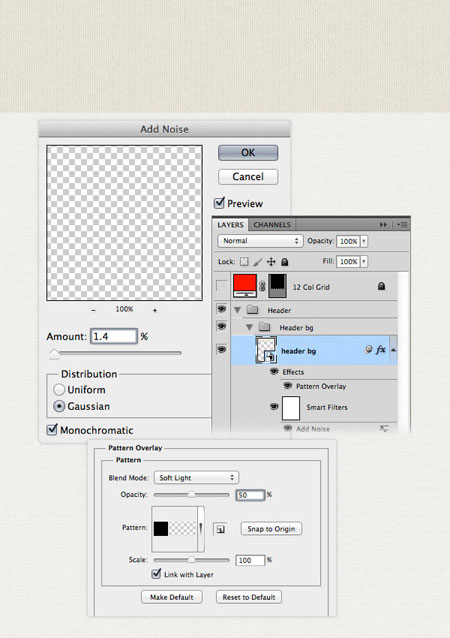
Выберите Прямоугольник![]() (Rectangle Tool) (U) и создайте прямоугольник с размерами 1200px на 150px и цветом #e9e5db. Назовите этот слой "Фон шапки" и поместите его в верхнюю часть документа.
(Rectangle Tool) (U) и создайте прямоугольник с размерами 1200px на 150px и цветом #e9e5db. Назовите этот слой "Фон шапки" и поместите его в верхнюю часть документа.
Щелкните правой кнопкой мыши на слое "Фон шапки" и выберите Преобразовать в смарт-объект (Convert to Smart Object). Откройте Фильтр> Шум> Добавить шум (Filter > Noise > Add Noise ) и используйте настройки как на рисунке ниже.
Создайте новый узор с вертикальной линией. Для этого узора установите размер документа 3px на 1px. После сохранения узора Редактирование> Определить узор (Edit > Define Pattern), вернитесь в документ макета, дважды щелкните на слое "Фон шапки", чтобы открыть окно Стили слоя и примените узор который вы создали.

Теперь мы добавим несколько разделителей и градиентов между фоном шапки и основным фоном.
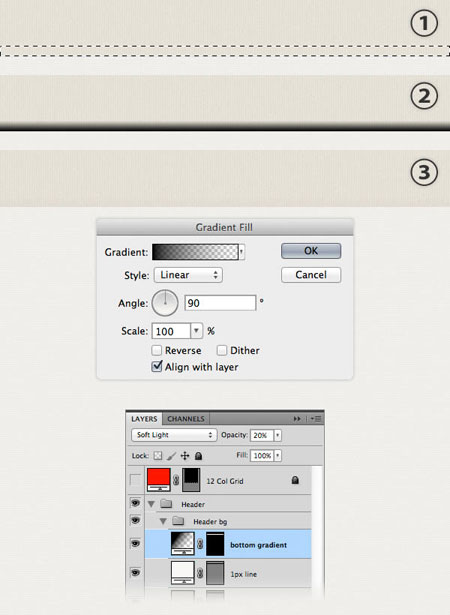
Выберите инструмент Линия ![]() (Line Tool) (U) и установите ширину на 1 пиксель. Удерживая нажатой клавишу Shift создайте горизонтальную линию в нижней части шапки, используя цвет #bcb9b1. Назовите этот слой "1px линия".
(Line Tool) (U) и установите ширину на 1 пиксель. Удерживая нажатой клавишу Shift создайте горизонтальную линию в нижней части шапки, используя цвет #bcb9b1. Назовите этот слой "1px линия".
Дублируйте этот слой (Ctrl+ J), выберите инструмент Перемещение ![]() (Move Tool) (V) и переместите этот слой на 1px вниз ( для этого просто нажжмите один раз клавишу "стрелка вниз" на клавиатуре). Измените цвет новой линии на #f8f7f5.
(Move Tool) (V) и переместите этот слой на 1px вниз ( для этого просто нажжмите один раз клавишу "стрелка вниз" на клавиатуре). Измените цвет новой линии на #f8f7f5.

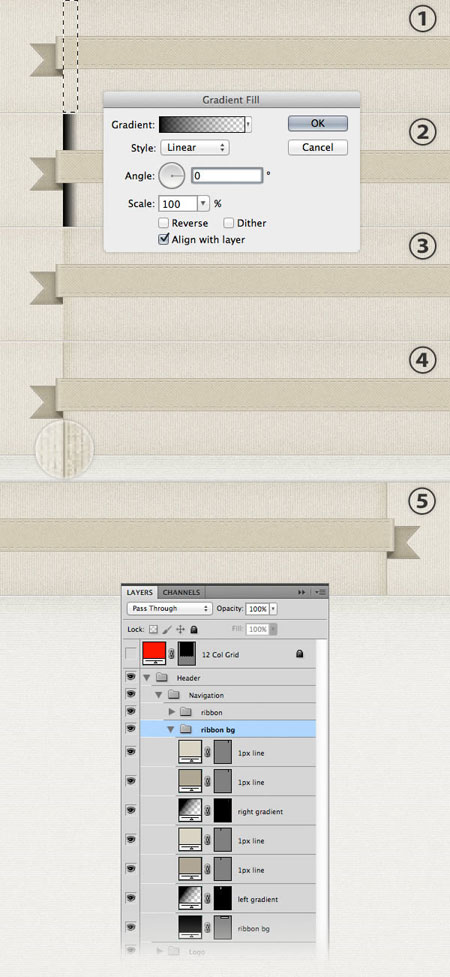
Используйте инструмент Прямоугольное выделение![]() (Rectangular Marquee Tool) (M), чтобы создать выделение в нижней части фона (1). Затем перейдите в меню Слой>Hовый слой-заливка >Градиент (Layer> New Fill Layer> Gradient) и используйте настройки из следующего изображения (2). Назовите этот слой "Нижний градиент" и установите режим смешивания на Мягкий свет (Soft Light) 20%.
(Rectangular Marquee Tool) (M), чтобы создать выделение в нижней части фона (1). Затем перейдите в меню Слой>Hовый слой-заливка >Градиент (Layer> New Fill Layer> Gradient) и используйте настройки из следующего изображения (2). Назовите этот слой "Нижний градиент" и установите режим смешивания на Мягкий свет (Soft Light) 20%.

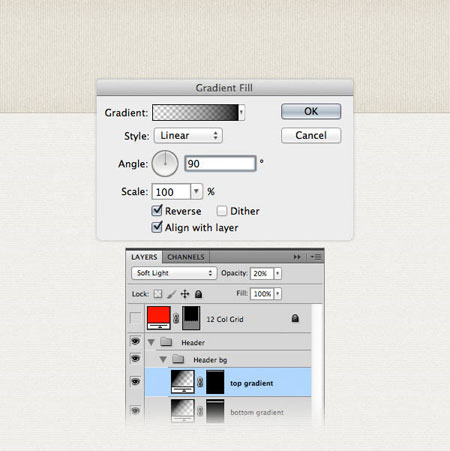
Дублируйте слой с градиентом и переместите в верхнюю часть шапки. Назовите этот слой "верхний градиент". Нажмите на картинку, чтобы изменить градиент и поставьте галочку возле Инверсия (Reverse).

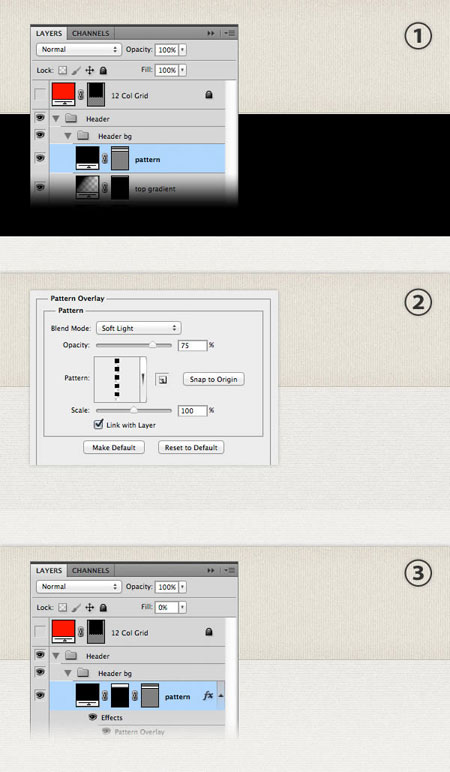
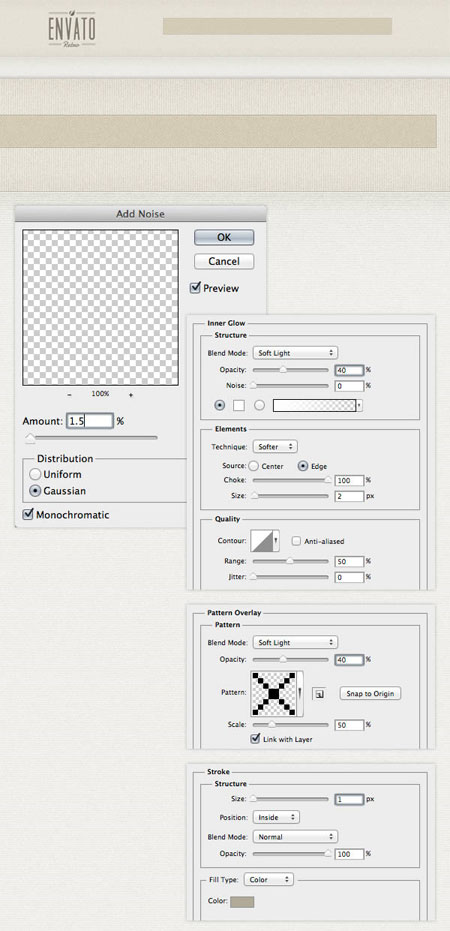
Теперь мы добавим новый узор под шапкой. Используйте Прямоугольник ![]() (Rectangle Tool) (U), чтобы создать 160px прямоугольник под заголовком (1). Назовите этот слой "Узор" и установите его Заливку (Fill) до 0%.
(Rectangle Tool) (U), чтобы создать 160px прямоугольник под заголовком (1). Назовите этот слой "Узор" и установите его Заливку (Fill) до 0%.
Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и примените эффект Перекрытие узора (Pattern Overlay)(2).
На данный момент этот слой имеет острый нижний край. Нам нужно, чтобы края были более мягкие, поэтому мы будем использовать маску слоя. Выберите Слой> Маска слоя> Показать все (Layer > Layer Mask > Reveal All). Затем выберите инструмент Градиент ![]() (Gradient Tool) (G) от черного к прозрачному. Удерживая клавишу Shift перетащите вертикальный градиент в нижнюю часть этого слоя, чтобы добавить маску (3).
(Gradient Tool) (G) от черного к прозрачному. Удерживая клавишу Shift перетащите вертикальный градиент в нижнюю часть этого слоя, чтобы добавить маску (3).

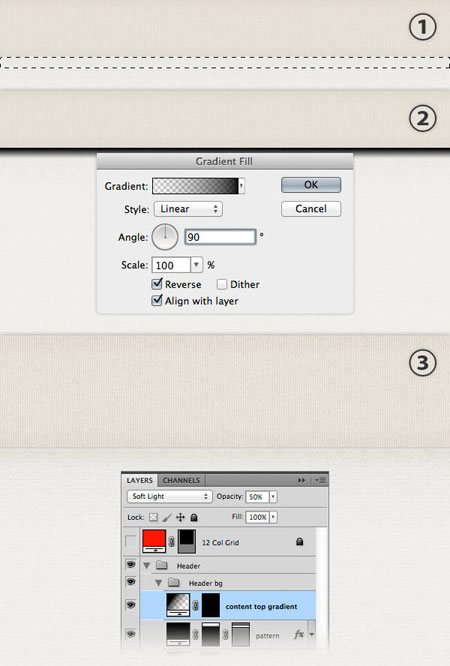
Мы создадим еще один градиент под шапкой. Используйте инструмент Прямоугольное Выделение ![]() (Rectangular Marquee Tool) (M), чтобы создать выделение, как вы видите на картинке ниже (1).Откройте Слой> Новый слой-заливка > Градиент(Layer > New Fill Layer > Gradient) и используйте настройки как на картинке (2).
(Rectangular Marquee Tool) (M), чтобы создать выделение, как вы видите на картинке ниже (1).Откройте Слой> Новый слой-заливка > Градиент(Layer > New Fill Layer > Gradient) и используйте настройки как на картинке (2).
Назовите этот слой "Верхний градиент" и установите режим смешивания на Мягкий свет (Soft Light) 50% (3).

Шаг 3 - Создание лого
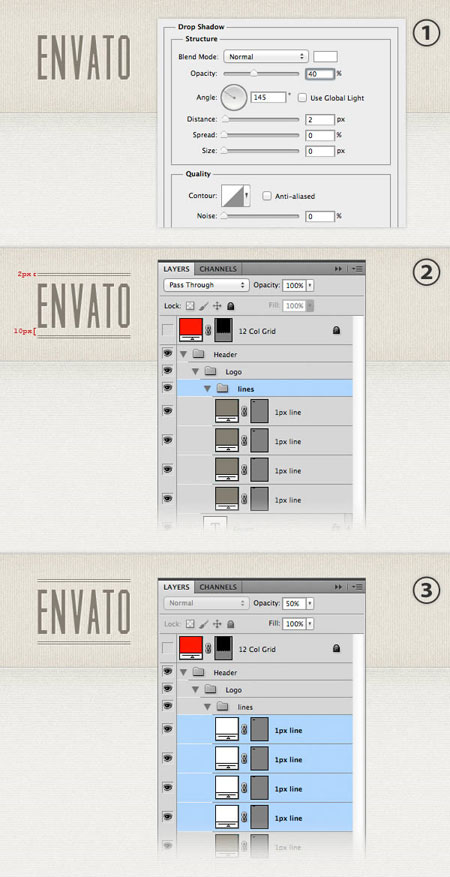
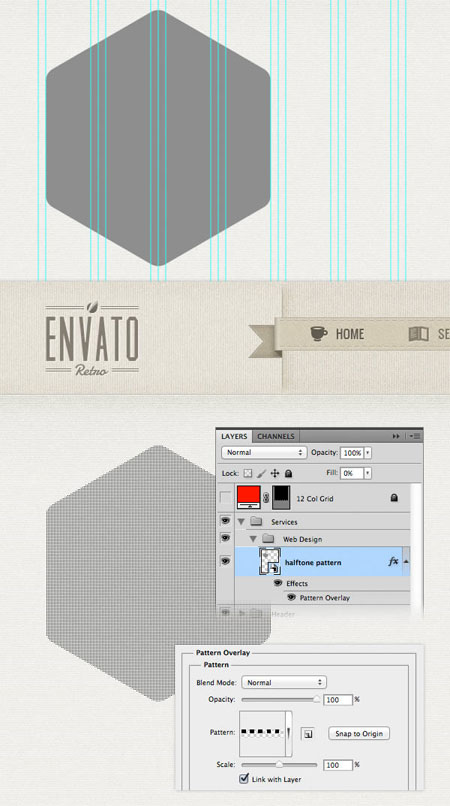
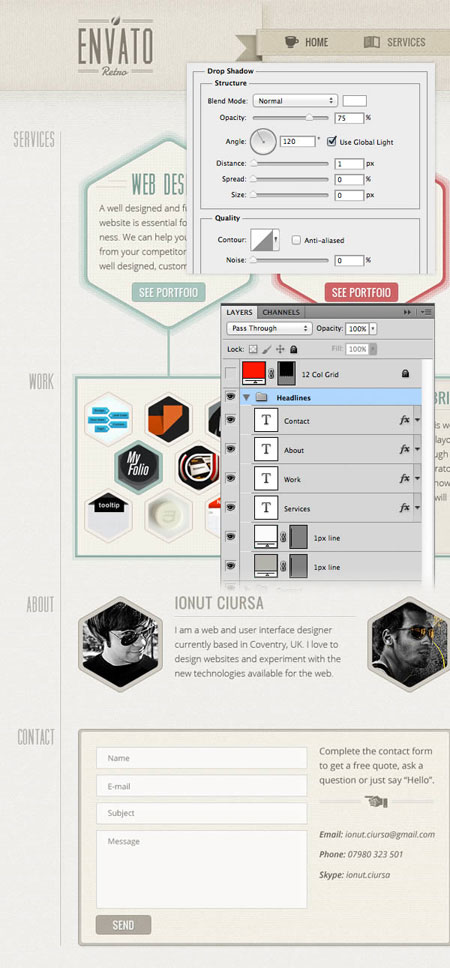
Для логотипа мы будем использовать два шрифта: Muncie и Damion. Выберите инструмент Текст ![]() (Type Tool) (T) и напишите название вашего сайта, используя шрифт Muncie цветом #847e70 и размер 80px. Добавьте тень этому слою с настройками как на картинке (1). Это позволит создать тонкую подсветку текста и сделать его более резким.
(Type Tool) (T) и напишите название вашего сайта, используя шрифт Muncie цветом #847e70 и размер 80px. Добавьте тень этому слою с настройками как на картинке (1). Это позволит создать тонкую подсветку текста и сделать его более резким.
Используйте инструмент Линия ![]() (Line Tool) (U) с цветом #837d6f, создайте две линии в верхней части текстового слоя, а две других внизу. Назовите эти слои "1px линии" (2).
(Line Tool) (U) с цветом #837d6f, создайте две линии в верхней части текстового слоя, а две других внизу. Назовите эти слои "1px линии" (2).
Выделите все 4 слоя линии и дублируйте их, перетащите их на кнопку "Создать новый слой (Create new layer)" в нижней части панели слоев. Измените цвет новой линии на белый и установите непрозрачность до 50%. С помощью инструментаПеремещение ![]() (Move Tool) (V), переместите их на 1px вниз (3).
(Move Tool) (V), переместите их на 1px вниз (3).
Сгруппируйте все слои с линиями (выберите их и нажмите Ctrl+ G). Назовите группу "Линии".

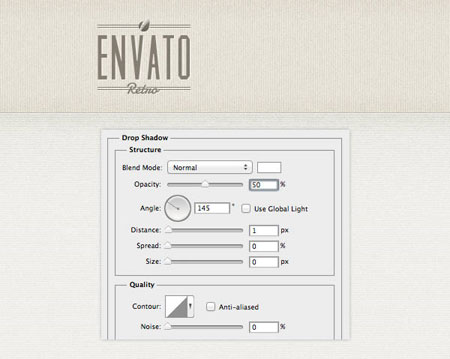
Возьмите инструмент Текст ![]() (Type Tool) (T), чтобы написать слово "Retro". Используйте для этого шрифт Damion 21px с цветом #847e70. Нанесите тени на слой с настройками как на картинке.
(Type Tool) (T), чтобы написать слово "Retro". Используйте для этого шрифт Damion 21px с цветом #847e70. Нанесите тени на слой с настройками как на картинке.

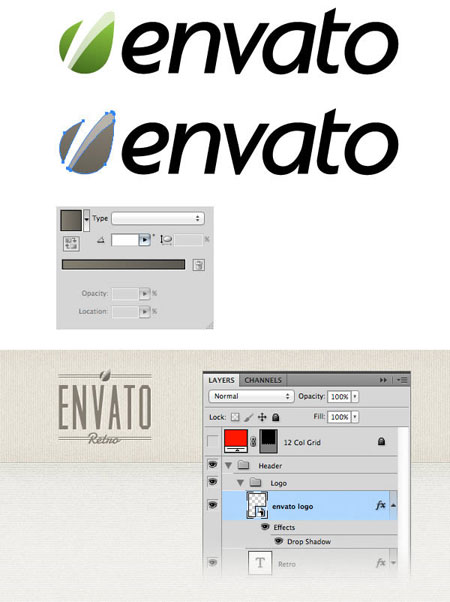
Теперь мы добавим логотип Envato. Сперва, скачайте "Powered By Envato API.PSD" файл и откройте его в Photoshop.
Примечание переводчика: Выделите логотип, измените цвет его градиента на #847d6f и #5b574f. Скопируйте логотип (Ctrl+ C). Вы можете использовать для этого стили слоя либо используйте инструмент Градиент.
Вернитесь в макет и вставьте его (Ctrl+ V) в качестве смарт-объекта.
Нажмите Ctrl+ T, и удерживая нажатой клавишу Shift уменьшите этот слой. Назовите этот слой "логотип Envato". Скопируйте стиль Тень (Drop Shadow) из слоя "Retro" и вставьте его на слой "логотип Envato".

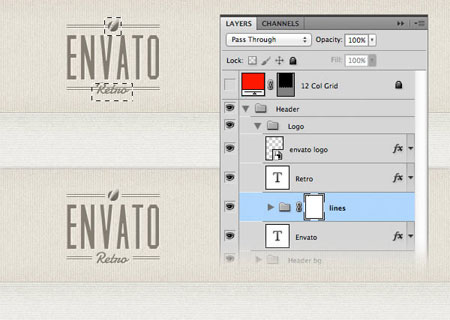
Теперь нам нужно скрыть линии под логотипом "Envato" и "Retro". Мы можем сделать это, используя маску слоя. Нажмите на группу "Линии", чтобы сделать её активной. Используйте инструмент Прямоугольное выделение ![]() (Rectangular Marquee Tool) (M), чтобы создать два выделения, как на картинке ниже (примечание: зажмите клавишу Ctrl после создания первого выделения, чтобы добавить второе выделение).
(Rectangular Marquee Tool) (M), чтобы создать два выделения, как на картинке ниже (примечание: зажмите клавишу Ctrl после создания первого выделения, чтобы добавить второе выделение).
Откройте Слой> Слой-маска > Скрыть выделенные области (Layer > Layer Mask > Hide Selection).Теперь линии под логотипом Envato и слое с текстом должны быть скрыты.

Шаг 4 - Создание панели навигации
Панель навигации для этого макета будет лентой, мы создадим её с помощью форм, смарт объектов, фильтра Шум и стилей слоя.
Во-первых, создайте новую группу и назовите ее "Навигация". Затем создайте еще одну группу внутри первой и назовите её "Лента".
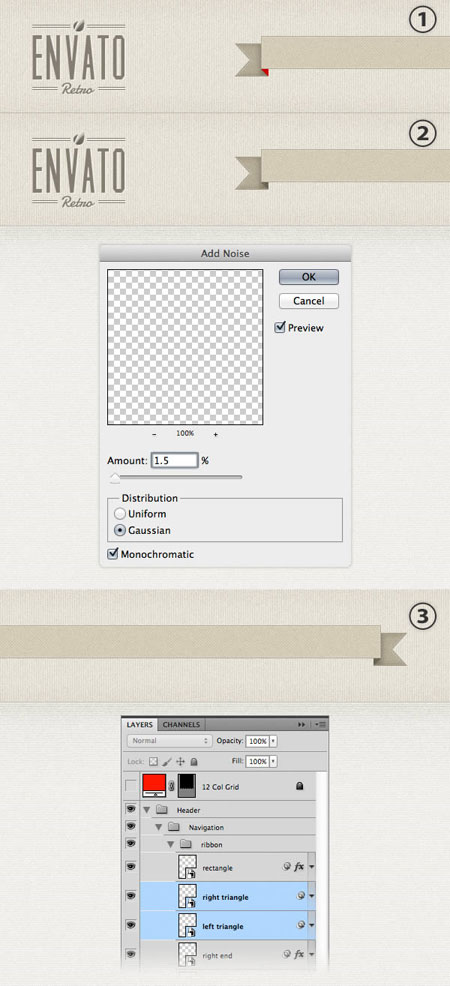
Используйте Прямоугольник![]() (Rectangle Tool) (U), чтобы создать прямоугольник размером 610px на 44px и цветом #d8cfba. Назовите этот слой "Прямоугольник", щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object). Затем примените Фильтр> Шум> Добавить Шум(Filter> Noise> Add Noise) с помощью параметров на рисунке ниже.
(Rectangle Tool) (U), чтобы создать прямоугольник размером 610px на 44px и цветом #d8cfba. Назовите этот слой "Прямоугольник", щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object). Затем примените Фильтр> Шум> Добавить Шум(Filter> Noise> Add Noise) с помощью параметров на рисунке ниже.
Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и используйте параметры из рисунка ниже. Узор я взял из пакаTileables Shapes Pack. Цвет обводки я использовал #b1aa99.

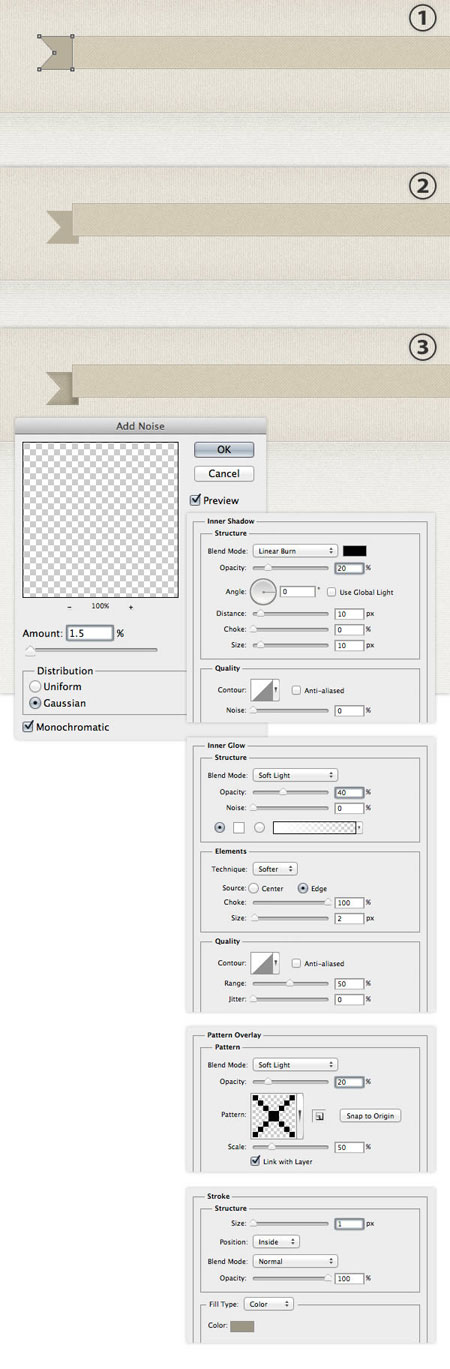
Используйте Перо![]() (Pen Tool) (P), чтобы создать форму в конце ленты(1). Назовите этот слой "левый край" и переместите его под слой "прямоугольник". Переместите эту форму на 10px вниз от края прямоугольника и на 10px вправо от левого края прямоугольника (2).
(Pen Tool) (P), чтобы создать форму в конце ленты(1). Назовите этот слой "левый край" и переместите его под слой "прямоугольник". Переместите эту форму на 10px вниз от края прямоугольника и на 10px вправо от левого края прямоугольника (2).
Щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект (Convert to Smart Object). Применитефильтр Шум с настройками как на картинке ниже. Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и используйте настройки из следующего изображения(3). Цвет обводки я использовал #9d9684.

Дублируйте слой "Левая сторона" (Ctrl+ J) и перейдите в Редактирование> Трансформация > Отразить по горизонтали(Edit > Transform > Flip Horizontal). Назовите новый слой "Правая сторона" и переместите его в правую сторону прямоугольника. Затем установите угол Внутренней тени (Inner Shadow) на 180 градусов.

Используйте Перо![]() (Pen Tool) (P), цвет #6c6554, создайте треугольник, который соединяет прямоугольник с лентой (1). На рисунке ниже я залил этот треугольник красным цветом, чтобы сделать его более заметным.
(Pen Tool) (P), цвет #6c6554, создайте треугольник, который соединяет прямоугольник с лентой (1). На рисунке ниже я залил этот треугольник красным цветом, чтобы сделать его более заметным.
Назовите этот слой "Левый треугольник". Щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект(Convert to Smart Object). Затем примените фильтр Шум с настройками как на картинке ниже(2).
Дублируйте этот слой (Ctrl+ J) и перейдите в Редактирование>Трансформация >Отразить по горизонтали (Edit > Transform > Flip Horizontal). Назовите новый слой "Прямоугольный треугольник" и переместите его в правую сторону ленты.

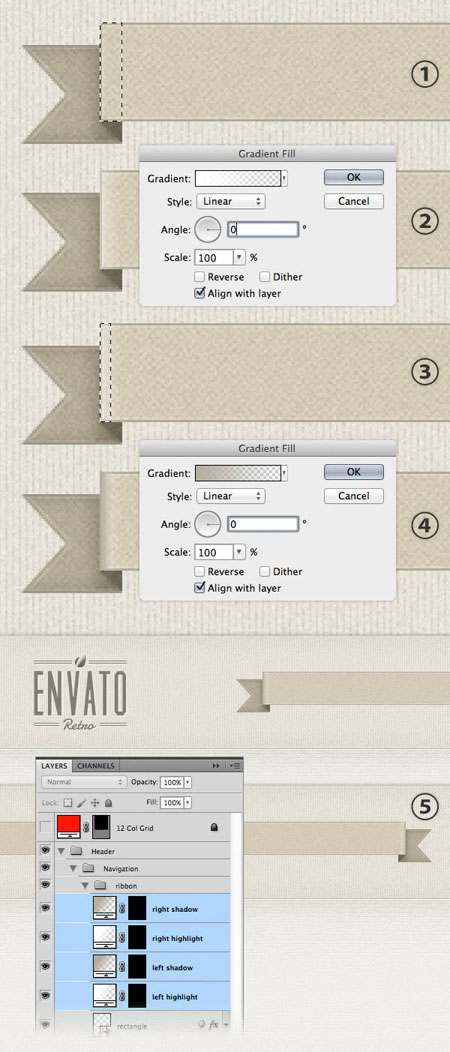
Теперь будем добавлять тени и блики на ленту. Используйте Прямоугольное выделение![]() (Rectangular Marquee Tool) (M), чтобы создать выделение с размерами 10px на 44px на левой стороне прямоугольника(1).
(Rectangular Marquee Tool) (M), чтобы создать выделение с размерами 10px на 44px на левой стороне прямоугольника(1).
Откройте и (Layer > New Fill Layer > Gradient) и установите параметры как на рисунке ниже. Назовите этот слой "левый блик" и установите его режим смешивания на Мягкий свет (Soft Light) 70% (2).
Создайте новое выделение с размерами 44px на 5px(3). Перейдите в Слой> Новый слой-заливка> Градиент (Layer > New Fill Layer > Gradient) и используйте градиент от #b5ae9d к прозрачному(4). Назовите этот слой "левая тень".
Продублируйте эти два слоя и переместите их в правую часть прямоугольника. Затем измените угол градиента для этих двух слоев до 180 градусов (5).

Теперь мы должны создать новый узор.
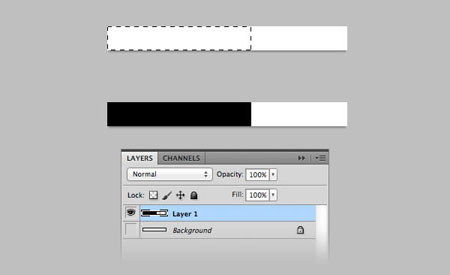
Создаем новый документ (Ctrl+ N) с размерами 10px на 1px. Зуммируем и используем Прямоугольное выделение![]() (Rectangular Marquee Tool) (M), чтобы создать выделение с размером 6px на 1px. Создайте новый слой и залейте выделение черным цветом.
(Rectangular Marquee Tool) (M), чтобы создать выделение с размером 6px на 1px. Создайте новый слой и залейте выделение черным цветом.
Нажмите Ctrl+ D, чтобы снять выделение. Скройте слой "Фон" и зайдите в Редактирование> Определить узор (Edit > Define Pattern). Сохраните узор и закройте этот документ.

Вернитесь в документ и создайте новую группу внутри группы "лента". Назовите её "пунктирная линия".
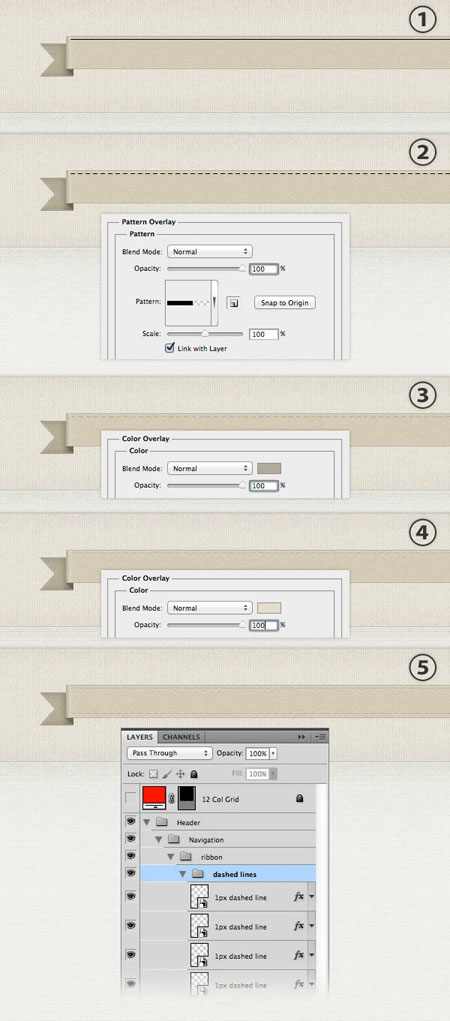
Используйте инструмент Линия![]() (Line Tool) (U), чтобы создать 1px горизонтальную линию (1). Установите Заливку (Fill) этого слоя до 0%. Затем нанесите пунктирную линию, который вы создали ранее (2).
(Line Tool) (U), чтобы создать 1px горизонтальную линию (1). Установите Заливку (Fill) этого слоя до 0%. Затем нанесите пунктирную линию, который вы создали ранее (2).
Назовите этот слой "1px пунктирная линия", щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект(Convert to Smart Object). Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и примените эффект Наложение цвета (Color Overlay), используя цвет #b1aa99 (3).
Теперь мы будем добавлять яркие пунктирные линии, чтобы эффект выглядел более резким. Дублируйте этот слой (Ctrl+ J) и измените цвет на #e4ddcd. С помощью инструмента Перемещение![]() (Move Tool) (V), переместите (используйте клавишу "вниз" на клавиатуре) эту пунктирную линию на 1px вниз(4).
(Move Tool) (V), переместите (используйте клавишу "вниз" на клавиатуре) эту пунктирную линию на 1px вниз(4).
Выберите слои с пунктирными линиями и дублируйте их. Затем переместите новые линии в нижнюю часть прямоугольника (5).

Шаг 5 - Создание фона ленты
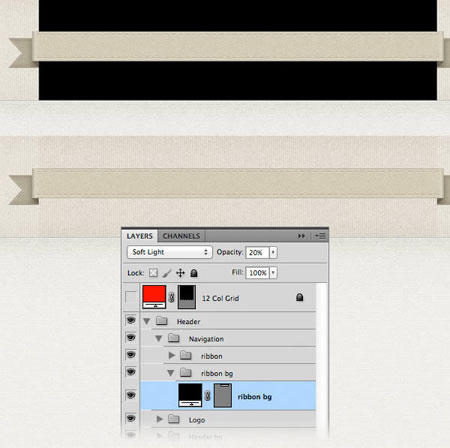
Теперь мы будем создавать фон для ленты. Создайте новую группу, назовите ее "Фон ленты" и расположите её под группу "лента". Используйте Прямоугольник ![]() (Rectangle Tool) (U), чтобы создать черный прямоугольник под лентой. Назовите этот слой "Фон ленты" и установите режим смешивания на Мягкий свет (Soft Light) 20%.
(Rectangle Tool) (U), чтобы создать черный прямоугольник под лентой. Назовите этот слой "Фон ленты" и установите режим смешивания на Мягкий свет (Soft Light) 20%.

Используйте Прямоугольная область![]() (Rectangular Marquee Tool) (M), чтобы создать выделение на левой стороне фона ленты (1).
(Rectangular Marquee Tool) (M), чтобы создать выделение на левой стороне фона ленты (1).
Откройте Слой> Новый слой-маска> Градиент (Layer > New Fill Layer > Gradient) и используйте настройки с картинки ниже (2). Режим смешивания этого слоя на Мягкий свет (Soft Light) 40% (3).
Используйте Линия ![]() (Line Tool) (U) с цветом #b0a793, создайте 1px вертикальную линию по левому краю фона ленты. Дублируйте этот слой (Ctrl+ J) и переместите новую 1px линию вправо, измените её цвет на #dbd5c6 (4).
(Line Tool) (U) с цветом #b0a793, создайте 1px вертикальную линию по левому краю фона ленты. Дублируйте этот слой (Ctrl+ J) и переместите новую 1px линию вправо, измените её цвет на #dbd5c6 (4).
Добавьте такой же градиент и к линии с правой стороны ленты. Обратите внимание, что вам нужно установить угол наклона градиента на 180 градусов и отразить два слоя с линиями по горизонтали (5).

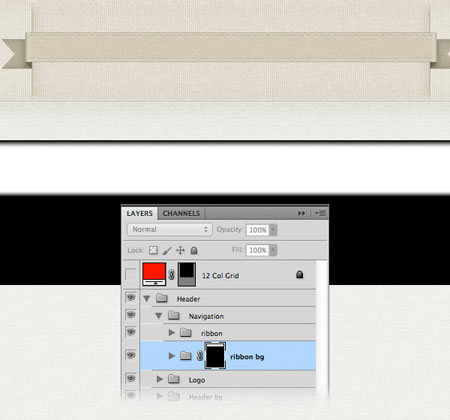
Добавьте маску слоя к группе "Фон ленты" Слой> Добавить маску слоя> Показать все (Layer > Layer Mask > Reveal All). Затем выберите Линейный градиент![]() (Linear Gradient) (G) от черного к прозрачному и добавьте маску на верхнюю и нижнюю области этой группы. На картинке ниже вы можете видеть как это должно выглядеть.
(Linear Gradient) (G) от черного к прозрачному и добавьте маску на верхнюю и нижнюю области этой группы. На картинке ниже вы можете видеть как это должно выглядеть.

Шаг 6 - Добавление элементов навигации
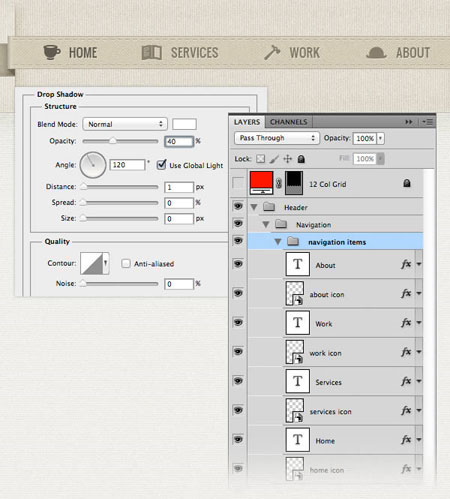
В этом шаге мы будем добавлять в меню элементы навигации и ретро иконки рядом с каждой из них. Выберите инструментТекст![]() (Type Tool) (T) и напишите название вашего элементы навигации с использованием шрифта Oswald с 16px размером и цветом #7f7866. Чтобы указать активную страницу, измените цвет первого элемента на более темный (#615c4f).
(Type Tool) (T) и напишите название вашего элементы навигации с использованием шрифта Oswald с 16px размером и цветом #7f7866. Чтобы указать активную страницу, измените цвет первого элемента на более темный (#615c4f).
Скачайте набор ретро иконок и откройте их в Фотошоп. Выберите иконку которую вы хотите использовать и скопируйте её (Ctrl+ C), далее вставьте её (Ctrl+ V) в макет в качестве смарт-объекта. Нажмите Ctrl+ T чтобы изменить размеры этих слоев.
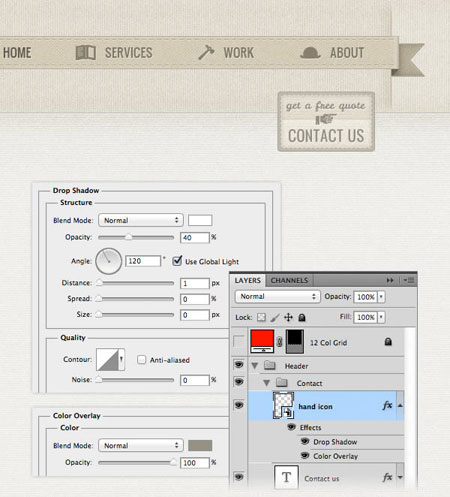
Примените эффект Наложение цвета (Color Overlay) для каждой иконки, используя тот же цвет, который вы использовали для текстовых слоев. Затем примените стиль слоя Тень (Drop Shadow) на текст и значок слоя с помощью параметров из картинки ниже.

Шаг 7 - Создание значка "Контакты"
Создайте новую группу и назовите её "Контакты". Выберите Прямоугольник с закругленными краями ![]() (Rounded Rectangle Tool) (U), установите радиус 4px и создайте прямоугольник с размерами 130px на 180px и цветом #c7c1b3.
(Rounded Rectangle Tool) (U), установите радиус 4px и создайте прямоугольник с размерами 130px на 180px и цветом #c7c1b3.
Назовите этот слой "Обводка", щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object). Примените фильтр Шум, используя настройки указанные на картинке ниже. Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и примените настройки указанные ниже. Для Обводки (Stroke) я использовал цвет #a9a396.Узор я взял из пака Tileables Lines.

Выберите Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool) (U), установите радиус 2 пикселя и создайте прямоугольник с размерами 122px на 72px и цветом #f3f0e8. Переместите прямоугольник в середину предыдущего.
(Rounded Rectangle Tool) (U), установите радиус 2 пикселя и создайте прямоугольник с размерами 122px на 72px и цветом #f3f0e8. Переместите прямоугольник в середину предыдущего.
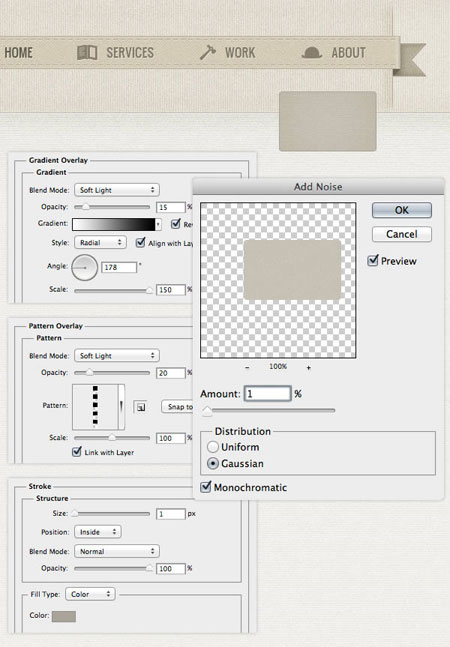
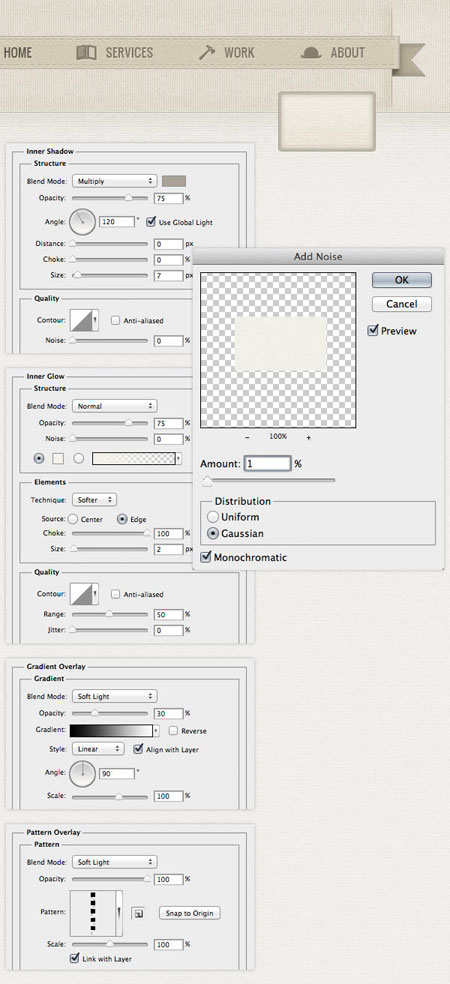
Назовите этот слой "Контакты БГ", щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object). Примените фильтр Шум, используя настройки, указанные на картинке ниже. Дважды щелкните на этом слое, чтобы открыть окно Стили слоя, используйте настройки из следующих изображений. Для эффекта Внутренней тени (Inner Shadow) я использовал цвет #a9a396, а для Внутреннего свечения (Inner Glow) я использовал цвет #f5f2e9.

Теперь мы будем делить знак на две части. Выберите инструмент Прямоугольник ![]() (Rectangle Tool) (U) и создайте прямоугольник размером 120px на 32px и цветом #eae5d9. Назовите этот слой "верхний фон", щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object).
(Rectangle Tool) (U) и создайте прямоугольник размером 120px на 32px и цветом #eae5d9. Назовите этот слой "верхний фон", щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object).
Переместите этот прямоугольник в верхнюю часть прямоугольника с закругленными углами. Затем щелкните правой кнопкой мыши на этом слое и выберите Создать обтравочную маску (Create Clipping Mask) (Alt+Ctrl+G).
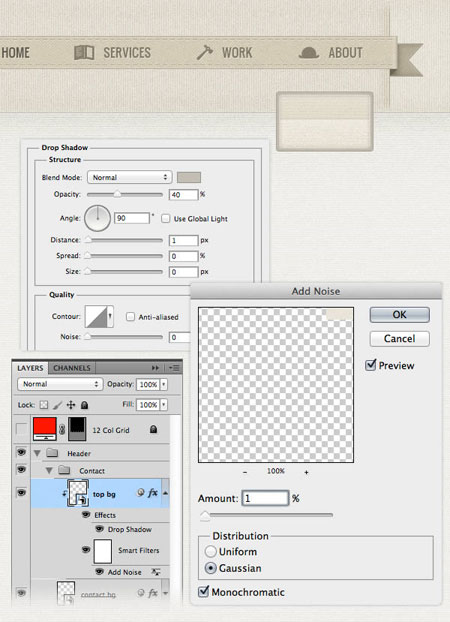
Добавьте фильтр Шум к этому слою, а затем стиль слоя Тень (Drop Shadow), используя цвет #c3beb1 и настройки как на следующем криншоте.

Теперь мы создадим прямоугольник с пунктирной обводкой.
Примечание переводчика : Создайте новый документ и нарисуйте прямоугольник с закругленными краями белого цвета, ширина 171рх, высота 71рх и радиус 2рх.Зажмите Ctrl и нажмите ЛКМ по иконке Векторной маски этого слоя. Теперь нажмите Print Screen и вставьте скриншот на новый слой. Возьмите Инструмент Волшебная палочка (Magic Wand Tool), нажмите по белому фону и удалите его. Скопируйте и вставьте этот слой в макет.
Примечание редактора: Если вы обладатель CS6, то вы сможете задавать стиль вашей контурной линии у векторных фигур одним кликом. Не забудьте при этом снять заливку у фигуры.
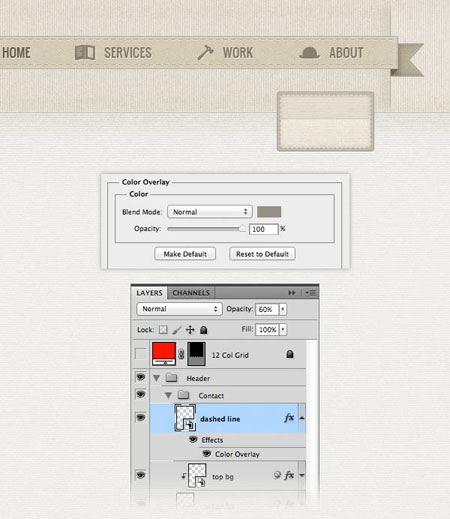
Назовите этот слой "пунктирная линия" и переместите его в центр слоя "Контакты БГ". Добавьте стили слоя Обводка (Stroke) 1px, #958f82, непрозрачность 15%, и Наложение цвета (Color Overlay) #958f82.

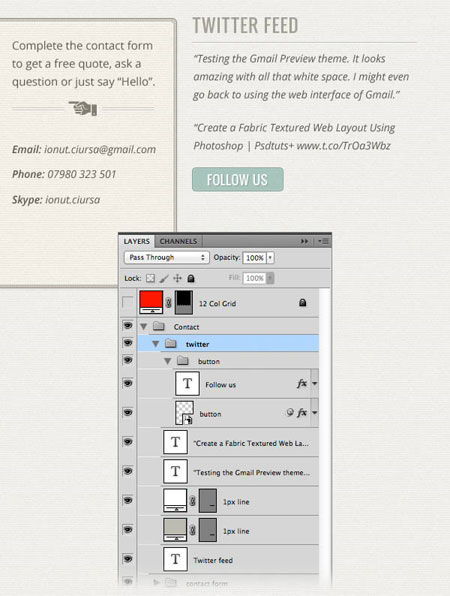
Выберите инструмент Текст![]() (Type Tool)(T) и напишите что-то в верхней части знака. Я использовал шрифт LeckerliOne 14px размер и цвет #948f84.
(Type Tool)(T) и напишите что-то в верхней части знака. Я использовал шрифт LeckerliOne 14px размер и цвет #948f84.
Используйте Текст (Type Tool) (T), чтобы добавить слова "Контакты" в нижней части знака. Я использовал шрифт Oswald 19px размер и цвет #948f84. Применитe стиль слоя Тень с этими двумя слоями текста, используя настройки, указанные на картинке ниже.

Скопируйте одну иконку руки из ретро иконок и вставьте её в Photoshop как смарт-объект. Назовите этот слой "значок руки" и переместите его в середину. Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и используйте настройки из следующих изображений. Для эффекта Наложение цвета (Color Overlay) я использовал цвет #969183.

Теперь нам нужно добавить веревку. Создайте новую группу, назовите ее "Bеревка" и переместите её в нижнюю часть группы "Контакты". Затем с помощью инструмента Эллипс ![]() (Ellipse Tool) (U) создайте гвоздь. Выберите инструмент Линия
(Ellipse Tool) (U) создайте гвоздь. Выберите инструмент Линия![]() (Line Tool) (U), установите ширину на 1 пиксель и создайте две косые линии, как показано на рисунке ниже. Используйте цвет#7f7866 для всех этих обьектов.
(Line Tool) (U), установите ширину на 1 пиксель и создайте две косые линии, как показано на рисунке ниже. Используйте цвет#7f7866 для всех этих обьектов.

Шаг 8 - Создание области "Услуги"
Область "Услуги" у нас будет шестигранной формы.

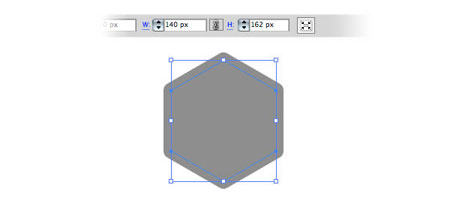
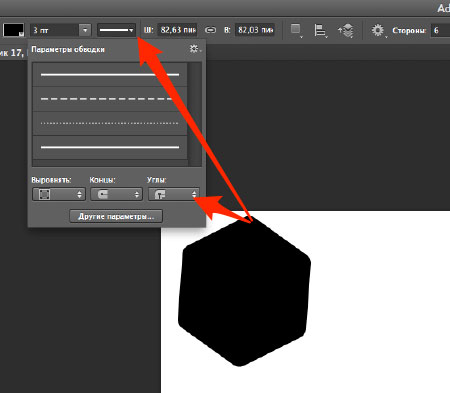
Примечание переводчика: создайте новый документ и нарисуйте эту фигуру с помощью квадратов со скругленными углами, радиус - 5px. Нажмите Ctrl+ T и удерживая нажатой клавишу Shift увеличьте этот слой до 300px по ширине.
Примечание редактора : если вы используете CS6, то создать шестигранник со скруглёнными углами вы сможете используя настройки для фигуры.

Далее скопируйте шестиугольник и вставьте в макет.
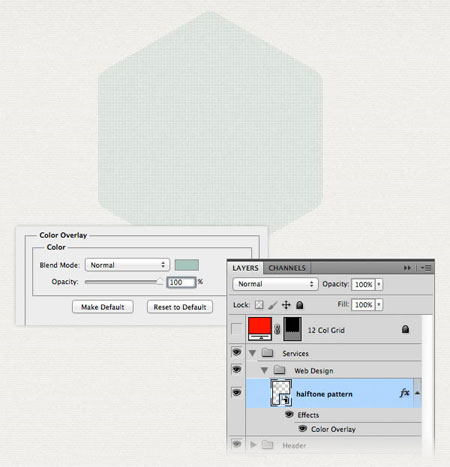
Установите Заливку этого слоя до 0%. Затем дважды щелкните на нем и примените "Dot Grid 2" узор из пака Tileables Shapes. Назовите этот слой "полутональный узор". Добавьте этот слой внутрь группы (Ctrl+ G) и назовите группу "Веб-дизайн". Затем создайте новую группу и назовите её "Услуги" и переместите туда группу "Веб-дизайн".

Щелкните правой кнопкой мыши на слое "полутональный узор" и выберите Преобразовать в смарт-объект (Convert to Smart Object). Затем примените эффект Наложение цвета (Color Overlay) для этого слоя используя цвет #a7c5bd.

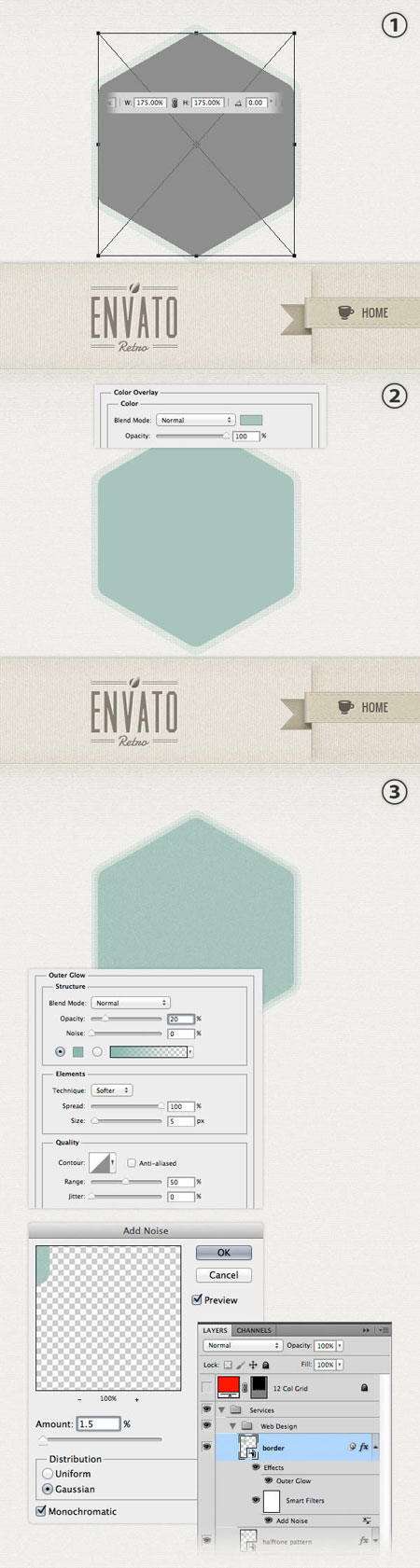
Скопируйте снова шестиугольник и вставьте его в документ как смарт-объект. Нажмите Ctrl+ T и установите горизонтальный и вертикальный масштаб до 175% (1). Назовите этот слой "Обводка" и переместите его в центр первого шестиугольника.
Добавьте эффект Наложение цвета (Color Overlay) на слое "Обводка" используя цвет #a7c5bd (2). Преобразуйте этот слой в смарт-обьект (Convert to Smart Object). Затем зайдите в Фильтр> Шум> Добавить шум (Filter> Noise> Add noise) и используйте настройки как на картинке (3).
Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и используйте настройки из следующих изображений для эффекта Внешнего свечения (Outer Glow).Цвет который я использовал #89b9ac (3).

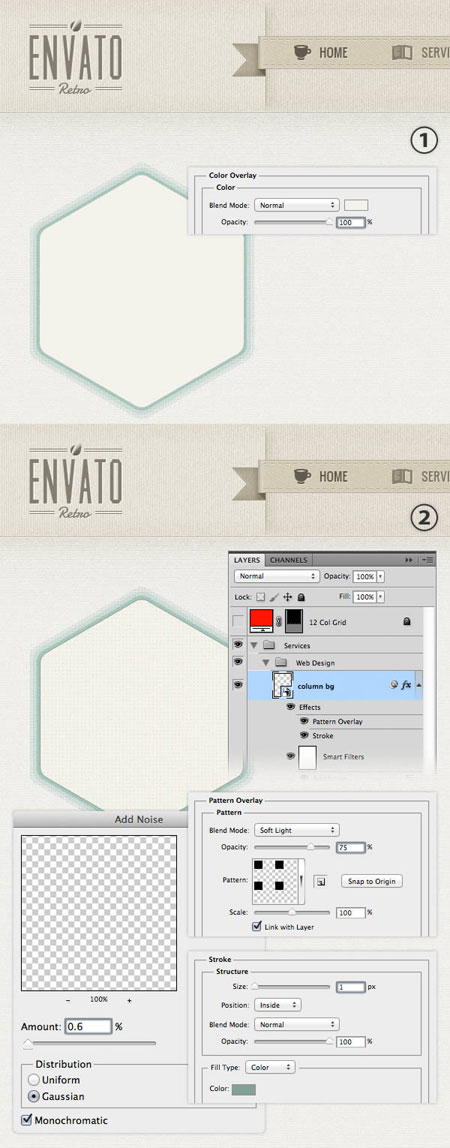
Скопируйте шестиугольник еще раз и вставьте его как смарт-объект. Нажмите Ctrl+ T и установите горизонтальный и вертикальный масштаб до 170%. Назовите этот слой "колонка БГ" и переместите его в центр из двух других форм шестиугольника.
Добавьте эффект Наложение цвета (Color Overlay) для этого слоя используя цвет #f5f2ea. Щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object). Затем примените фильтр Шум используя настройки как на картинке ниже. Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и используйте настройки из следующих изображений. Для эффекта Обводка (Stroke) используйте цвет #83a098.

Шаг 9 - Добавление контента в область "Услуги"
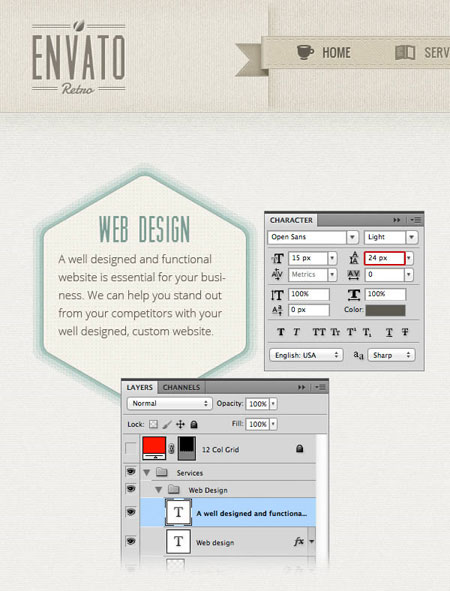
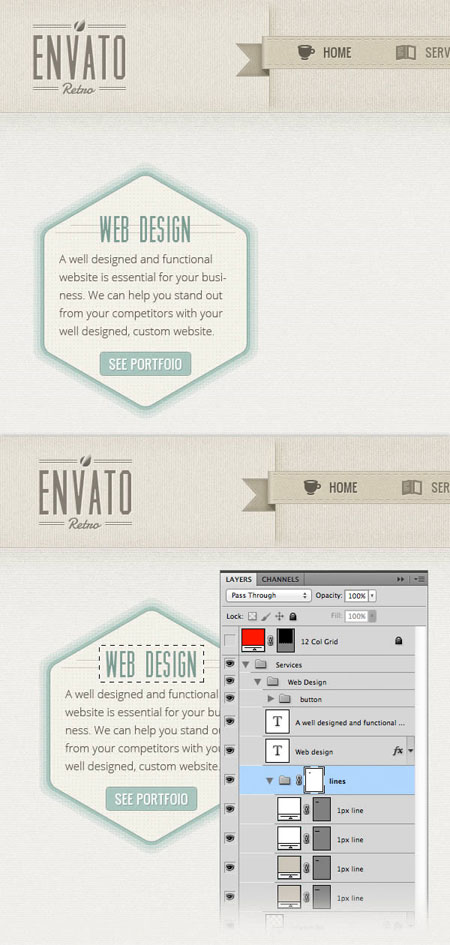
Выберите Текст![]() (T) и напишите заголовок "Веб-дизайн", используя шрифт Muncie, размер 48px и цвет #7b9d94. Затем добавьте эффект Тень (Drop Shadow) с настройками как на картинке ниже.
(T) и напишите заголовок "Веб-дизайн", используя шрифт Muncie, размер 48px и цвет #7b9d94. Затем добавьте эффект Тень (Drop Shadow) с настройками как на картинке ниже.

Используйте Текст![]() (Type Tool)(T), чтобы создать текстовое поле 230px в ширину. Добавьте абзац текста в этом поле, используя шрифт Open Sans Light с цветом #5c574f и размер 15px.
(Type Tool)(T), чтобы создать текстовое поле 230px в ширину. Добавьте абзац текста в этом поле, используя шрифт Open Sans Light с цветом #5c574f и размер 15px.
Для того чтобы сделать текст более четким нужно установить высоту строки в 1.6em. Наш размер шрифта 15px. В панели символов установите высоту строки в 24px.

На этот раз мы будем добавлять кнопки "См. Портфолио".
Выберите Прямоугольник с закругленными углами ![]() (Rounded Rectangle Tool) (U) и создайте прямоугольник с размерами 120px на 30px и цветом #a7c5bd. Назовите этот слой "кнопка", щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object).
(Rounded Rectangle Tool) (U) и создайте прямоугольник с размерами 120px на 30px и цветом #a7c5bd. Назовите этот слой "кнопка", щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object).
Откройте Фильтр> Шум> Добавить шум (Filter> Noise> Add Noise) и используйте настройки как на картинке (1). Затем дважды щелкните на этом слое, чтобы открыть окно Стили слоя и используйте настройки из следующих изображений (1).
Выберите Текст ![]() (Type Tool) (T) и напишите слова "См. Портфолио" с помощью шрифта Oswald размер 17px и цвет #f9f9f9. Поместите этот слой с текстом в середину вашей кнопки. Затем добавьте эффект Тень (Drop Shadow) к этому слою, используя настройки как на картинке ниже (2). Цвет, который я использовал #83a098. Добавьте эти два слоя в группу и назовите ее "кнопки".
(Type Tool) (T) и напишите слова "См. Портфолио" с помощью шрифта Oswald размер 17px и цвет #f9f9f9. Поместите этот слой с текстом в середину вашей кнопки. Затем добавьте эффект Тень (Drop Shadow) к этому слою, используя настройки как на картинке ниже (2). Цвет, который я использовал #83a098. Добавьте эти два слоя в группу и назовите ее "кнопки".

Используйте Линия ![]() (Line Tool) (U) с цветом #cbc5b7 и создайте две горизонтальные линии под заголовком этой статьи. Верхняя линия 200px в ширину, нижняя 240px. Назовите эти слои "1px линии".
(Line Tool) (U) с цветом #cbc5b7 и создайте две горизонтальные линии под заголовком этой статьи. Верхняя линия 200px в ширину, нижняя 240px. Назовите эти слои "1px линии".
Дублируйте два слоя с линиями и переместите новые на 1px вниз. Поменяйте цвет новой линии на белый, уменьшите непрозрачность до 40%.
Добавьте все эти слои с линиями в группу "линии". Используйте Прямоугольное выделение![]() (Rectangular Marquee Tool) (M), чтобы создать выделение там где линии пересекаются с текстом. Убедитесь, что группа "линии" активна и перейдите вСлой> Слой-маска> Спрятать выделенные области (Layer > Layer Mask > Hide Selection).
(Rectangular Marquee Tool) (M), чтобы создать выделение там где линии пересекаются с текстом. Убедитесь, что группа "линии" активна и перейдите вСлой> Слой-маска> Спрятать выделенные области (Layer > Layer Mask > Hide Selection).

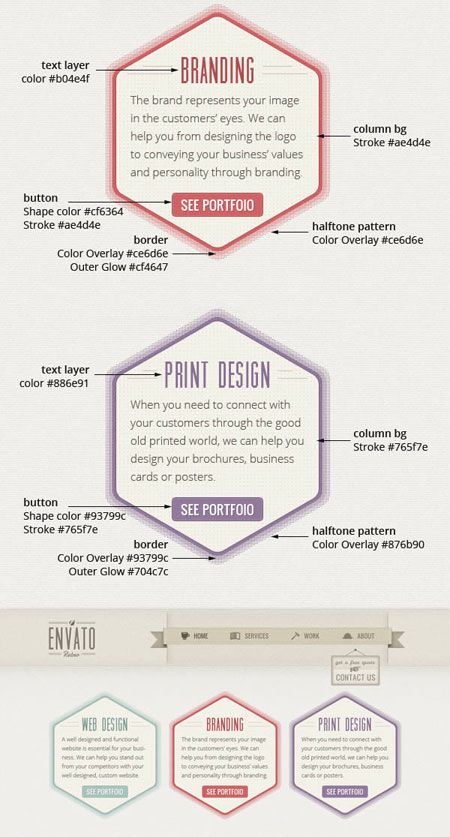
Создайте еще две области "Услуги". Все настройки те же, за исключением цветов, которые можно получить из следующего изображения.

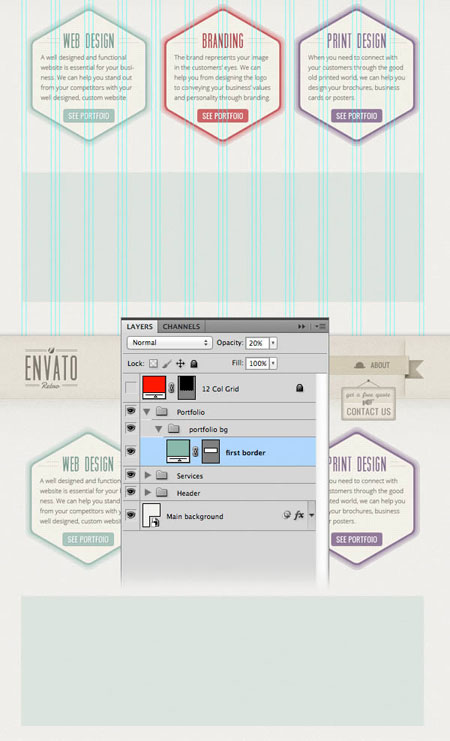
Шаг 10 - Создание области "Портфолио"
Создайте новую группу и назовите ее "Портфолио". Создайте еще одну группу внутри этой и назовите её "портфолио БГ".
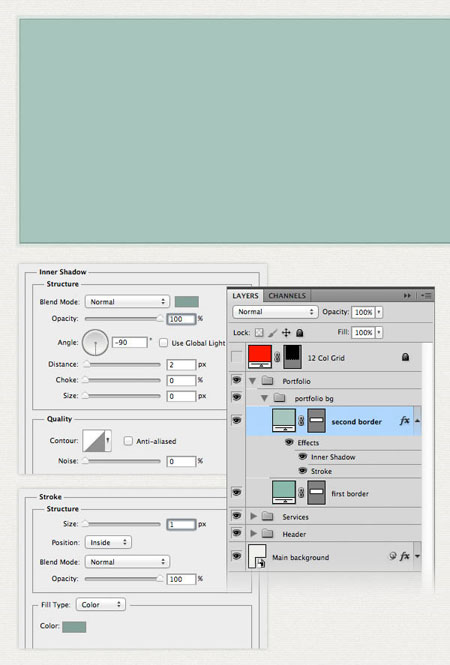
Выберите инструмент Прямоугольник![]() (Rectangle Tool) (U) и создайте прямоугольник размером 960px на 310px и цветом #89b9ac. Назовите этот слой "первая обводка" и установите его непрозрачность до 20%. Затем выберите Перемещение
(Rectangle Tool) (U) и создайте прямоугольник размером 960px на 310px и цветом #89b9ac. Назовите этот слой "первая обводка" и установите его непрозрачность до 20%. Затем выберите Перемещение ![]() (Move Tool) (V) и переместите этот прямоугольник на 60px вниз под область "Услуги".
(Move Tool) (V) и переместите этот прямоугольник на 60px вниз под область "Услуги".

Создайте новый прямоугольник с размерами 950px на 300px и цветом #a7c5bd. Назовите этот слой "вторая обводка" и переместите его в середину первого прямоугольника. Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и используйте настройки из следующих изображений. Цвета, которые я использовал: для Внутренняя тень (Inner Shadow) иОбводка (Stroke) #83a098.

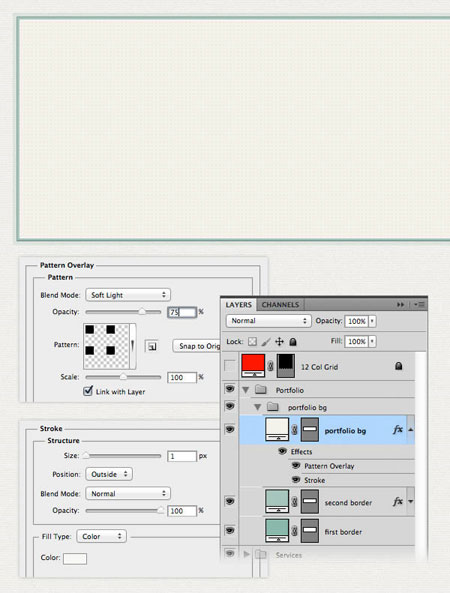
Создайте новый прямоугольник с размерами 940px на 290px и цветом #f5f2ea. Назовите этот слой "Фон портфолио". Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и используйте настройки из следующих изображений. Цвет Обводки (Stroke) я использовал #f9f8f5.

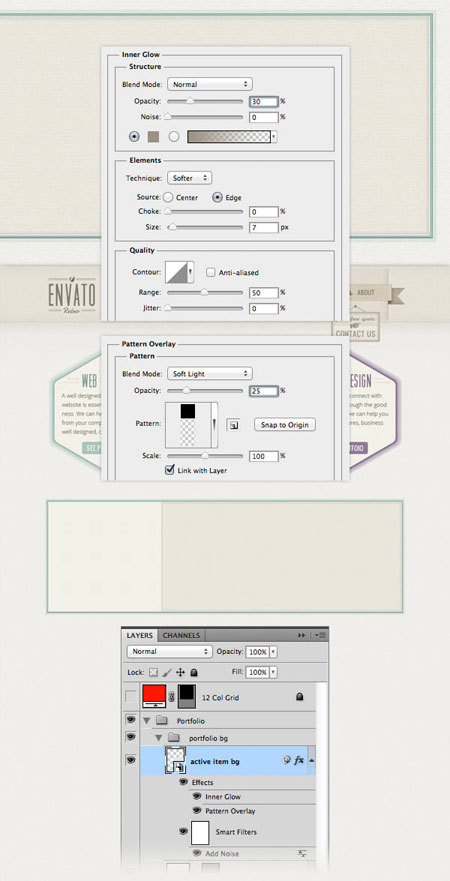
Выберите инструмент Прямоугольник![]() (Rectangle Tool) (U) и создайте прямоугольник размером 640px на 290px и цветом #ece8df. Назовите этот слой "фон активного элемента", щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object).
(Rectangle Tool) (U) и создайте прямоугольник размером 640px на 290px и цветом #ece8df. Назовите этот слой "фон активного элемента", щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object).
Добавьте фильтр Шум (Filter> Noise> Add Noise), используя настройки как на картинке. Затем дважды щелкните на этом слое, чтобы открыть окно Стили слоя и используйте настройки из следующих изображений. Цвет для Внутреннего свечения (Inner Glow) я использовал #9d9180.

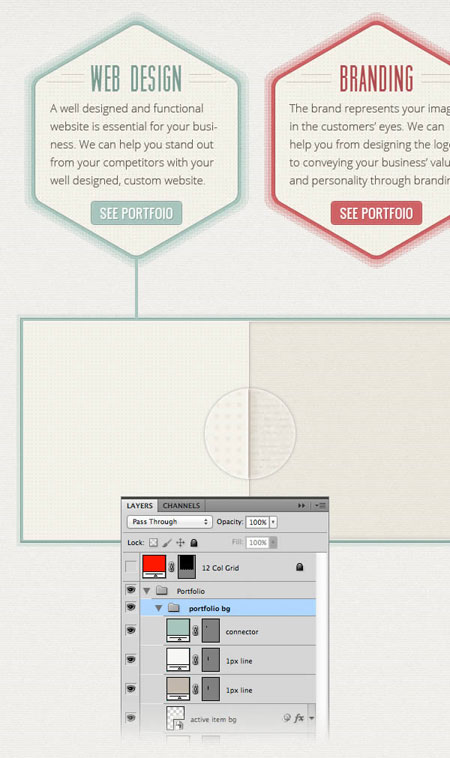
Создайте две вертикальные линии с шириной 1px по левому краю прямоугольника "фон активного портфолио". Для темной линии я использовал цвет #c3b9ab, а для светлой #f9f8f5.
Выберите Прямоугольник (Rectangle Tool) (U) и создайте прямоугольник с размерами 80px 4px который соединяет нижнюю часть элемента "Веб-дизайн" с верхней частью элемента "Портфолио" . Установите цвет этого слоя #a7c5bd и назовите его "соединительная линия".

Шаг 11 - Добавление элементов портфолио
Создайте новую группу и назовите ее "портфолио". Скопируйте шестиугольник и вставьте его как смарт-объект.
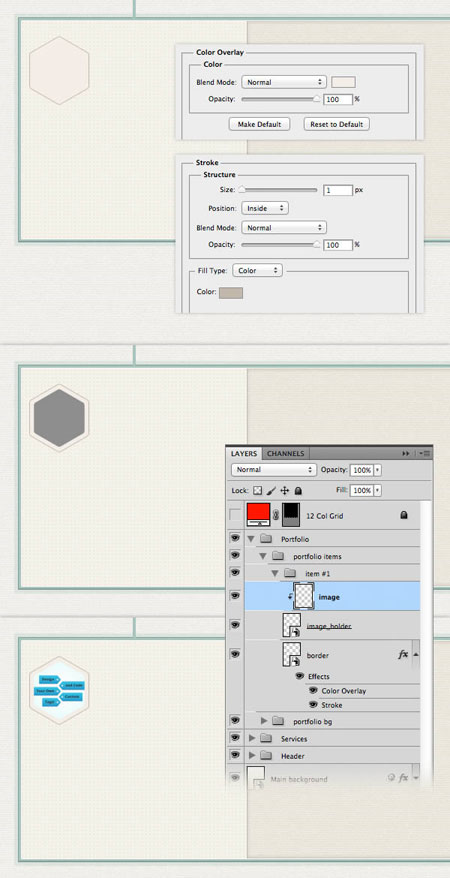
Нажмите Ctrl+ T и установите горизонтальный и вертикальный масштаб на 50%. Добавьте эффект Наложение цвета (Color Overlay) для этого слоя, используя цвет #f4eee7 и 1px внутреннюю обводку, используя цвет #c3b9ab. Назовите этот слой "Обводка".
Дублируйте слой "Обводка" (Ctrl+ J), щелкните правой кнопкой мыши и выберите Очистить стиль слоя. Затем нажмите Ctrl+ T и установите горизонтальный и вертикальный масштаб до 42%. Назовите этот слой "Фон элементов портфолио" и убедитесь, что он находится в середине слоя "Обводка".
Откройте изображение, которое вы хотите добавить в "Портфолио" и перенесите его на слой "Фон элементов портфолио". Назовите этот слой "Элемент Портфолио", щелкните правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Ваше изображение должно быть видимым только в пределах слоя "Фон элементов портфолио". Поместите все три слоя внутрь группы и назовите его "пункт №1".

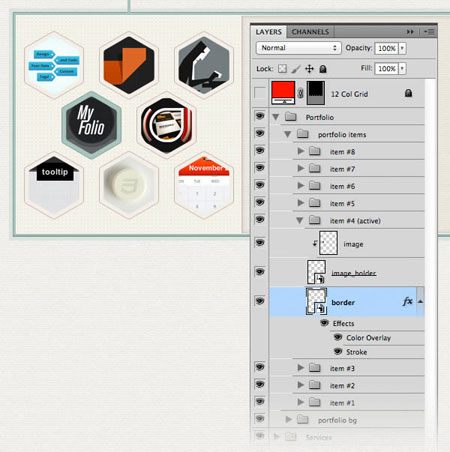
Дублируйте группу "пункт №1" 7 раз и расположите элементы также как на рисунке ниже.
Четвертый пункт портфолио имеет другой цвет обводки, чтобы указать что он выбран. Просто измените Наложение цвета(Color Overlay) на #a7c5bd и Обводку (Stroke) на #83a098 для слоя "Обводка".

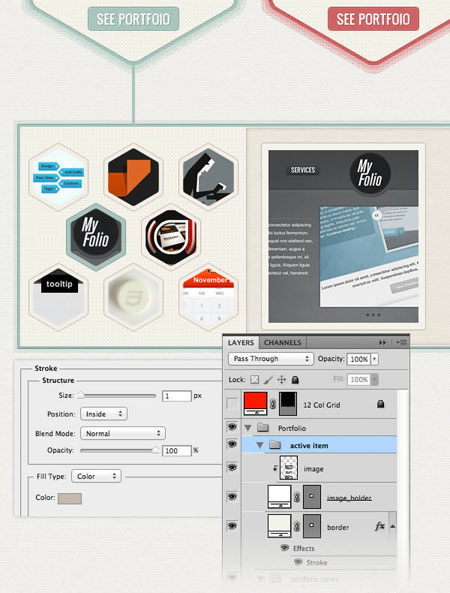
Теперь мы будем добавлять содержимое активного элемента портфолио (тот, который мы подчеркнули выше). Создайте новую группу и назовите его "активный элемент". Выберите Прямоугольник с закругленными углами ![]() (Rounded Rectangle Tool) (U), установите радиус 4px и создайте прямоугольник с закругленными углами с размерами 220px на 250px и цветом #f5f2ea. Назовите этот слой "обводка" и добавьте 1px Обводку (Stroke) используя цвет #c3b9ab.
(Rounded Rectangle Tool) (U), установите радиус 4px и создайте прямоугольник с закругленными углами с размерами 220px на 250px и цветом #f5f2ea. Назовите этот слой "обводка" и добавьте 1px Обводку (Stroke) используя цвет #c3b9ab.
Выберите Прямоугольник![]() (Rectangle Tool) (U) и создайте прямоугольник размером 200px на 230px в центре прямоугольника с закругленными углами. Откройте изображение, которое вы хотите показать в этой области, переместите его в "Фон элементов портфолио". Назовите этот слой "Изображение", щелкните правой кнопкой мыши и выберите Создать обтравочную маску(Create Clipping Mask). Теперь ваше изображение видно только внутри прямоугольника.
(Rectangle Tool) (U) и создайте прямоугольник размером 200px на 230px в центре прямоугольника с закругленными углами. Откройте изображение, которое вы хотите показать в этой области, переместите его в "Фон элементов портфолио". Назовите этот слой "Изображение", щелкните правой кнопкой мыши и выберите Создать обтравочную маску(Create Clipping Mask). Теперь ваше изображение видно только внутри прямоугольника.

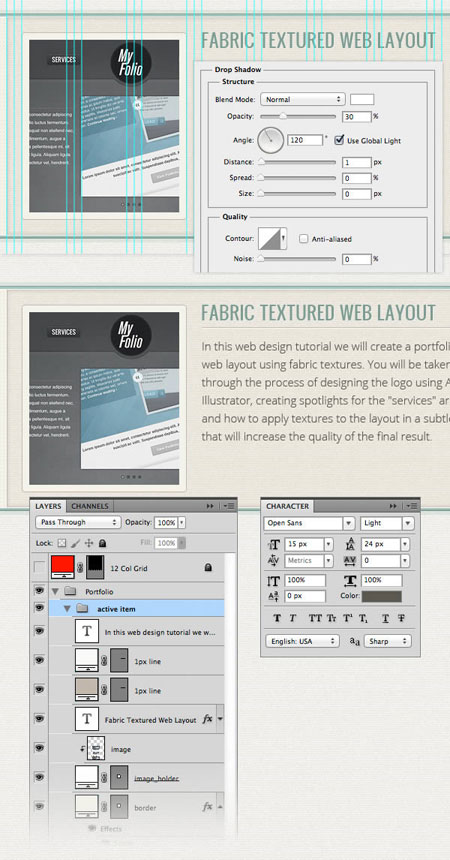
Выберите Текст![]() (Type Tool) (T) и напишите название вашего портфолио с помощью шрифта Oswald 24px размер и цвет #7b9d94. Переместите текстовый слой на 20px вправо от левого края изображения. Добавьте стиль слоя Тень (Drop Shadow) на этот заголовок, используя настройки, указанные на картинке ниже.
(Type Tool) (T) и напишите название вашего портфолио с помощью шрифта Oswald 24px размер и цвет #7b9d94. Переместите текстовый слой на 20px вправо от левого края изображения. Добавьте стиль слоя Тень (Drop Shadow) на этот заголовок, используя настройки, указанные на картинке ниже.
Используйте инструмент Линия![]() (Line Tool) (U), чтобы создать горизонтальную линию с размерами 370px на 1px и цветом #c3b9ab. Переместите эту линию на 10px вниз под заголовок. Дублируйте этот слой (Ctrl+ J), измените цвет новой линии #faf9f8 и переместите её на 1px вниз. Выберите Текст
(Line Tool) (U), чтобы создать горизонтальную линию с размерами 370px на 1px и цветом #c3b9ab. Переместите эту линию на 10px вниз под заголовок. Дублируйте этот слой (Ctrl+ J), измените цвет новой линии #faf9f8 и переместите её на 1px вниз. Выберите Текст ![]() (Type Tool) (T) и создайте текстовое поле шириной 370px. Добавьте новый пункт в текст с помощью шрифта Open Sans Light, 15px размер и цвет #5c574f.
(Type Tool) (T) и создайте текстовое поле шириной 370px. Добавьте новый пункт в текст с помощью шрифта Open Sans Light, 15px размер и цвет #5c574f.

Шаг 12 - Создание области "О нас"
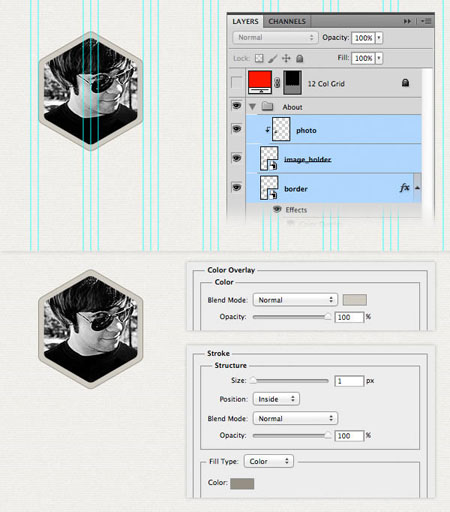
Создайте новую группу и назовите ее "О нас". Скопируйте шестиугольник и вставьте его как смарт-объект. Нажмите Ctrl+ T и уменьшите этот слой. Назовите этот слой "Обводка", откройте окно Стили слоя и используйте настройки из следующих изображений. Для эффекта Наложения цвета (Color Overlay) я использовал цвет #d0cbc0, для Обводки (Stroke) - #958f82.
Дублируйте слой "Обводка" (Ctrl + J), щелкните правой кнопкой мыши на новом и выберите Очистить стиль слоя. Затем с помощью нажмите Ctrl+ T уменьшите форму. Назовите этот слой "image_holder".
Откройте в Photoshop изображение, которое вы хотите видеть в этой области и перенесите его на слой "image_holder". Щелкните правой кнопкой мыши на изображении слоя и выберите Создать обтравочную маску (Create Clipping Mask).

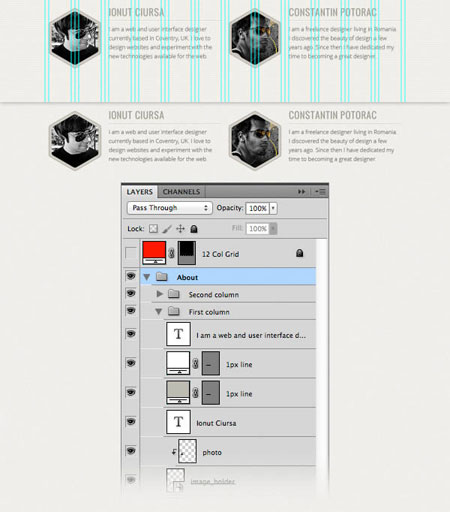
Выберите Текст ![]() (Type Tool) (T) и добавьте содержимое рядом с изображением. В заголовке я использовал шрифт Oswald 24px размер и цвет #a39f94. Для блока текста я использовал шрифт Open Sans Light 15px и цвет #5c574f.
(Type Tool) (T) и добавьте содержимое рядом с изображением. В заголовке я использовал шрифт Oswald 24px размер и цвет #a39f94. Для блока текста я использовал шрифт Open Sans Light 15px и цвет #5c574f.
Используйте инструмент Линия![]() (Line Tool) (U) для создания горизонтального разделителя между заголовком и блоком текста. Для первой линии используйте цвет #bebbb1, для второй #FFFFFF.
(Line Tool) (U) для создания горизонтального разделителя между заголовком и блоком текста. Для первой линии используйте цвет #bebbb1, для второй #FFFFFF.
Повторите этот шаг, чтобы добавить вторую колонку для области "О нас".

Шаг 13 - Создание фона для контактной формы
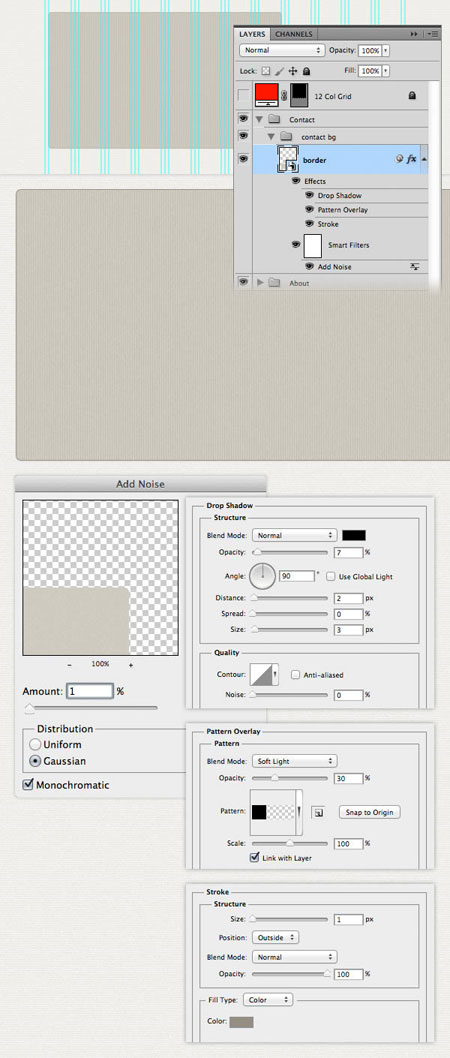
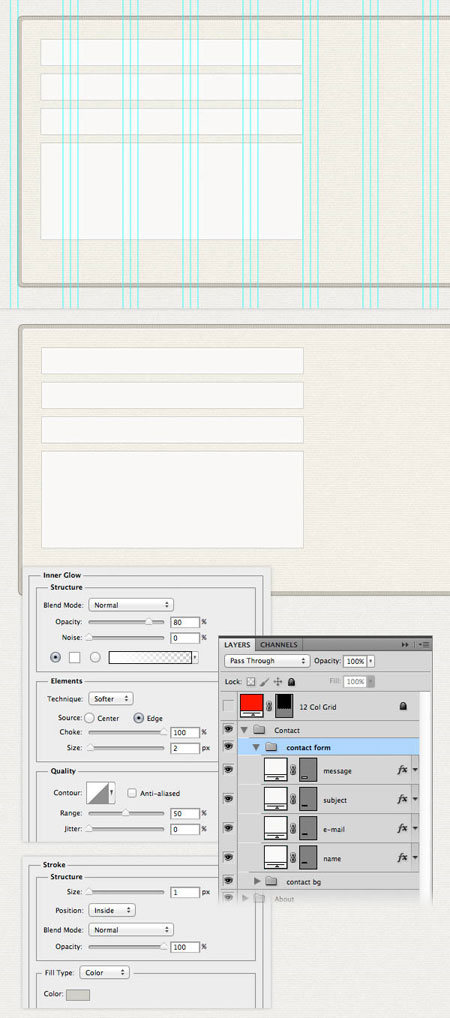
Создайте новую группу и назовите её "Контакты". Создайте еще одну группу внутри этой и назовите её "Фон контактов". Выберите Прямоугольник с закругленными углами (Rounded Rectangle Tool) (U) и создайте прямоугольник с размерами 620px на 360px и цветом #d0cbc1. Назовите этот слой "Обводка", щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object).
Откройте Фильтр> Шум> Добавить шум (Filter> Noise> Add Noise) и используйте настройки из рисунка ниже. Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и используйте настройки из следующих изображений. Для Обводки(Stroke) я использовал цвет #958f82.

Выберите Прямоугольник с закругленными углами![]() (Rounded Rectangle Tool) (U) и установите радиус 4px. Затем создайте прямоугольник с закругленными углами с размером 610px на 350px и цветом #f5f2ea. Переместите этот слой в середину темного прямоугольника с закругленными углами.
(Rounded Rectangle Tool) (U) и установите радиус 4px. Затем создайте прямоугольник с закругленными углами с размером 610px на 350px и цветом #f5f2ea. Переместите этот слой в середину темного прямоугольника с закругленными углами.
Назовите этот слой "Фон Контактов", щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object). Добавьте фильтр Шум. Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и используйте настройки из следующих изображений. Цвет, который я использовал для эффекта Обводка (Stroke) #f9f8f5.

Шаг 14 - Создание формы "Контакты"
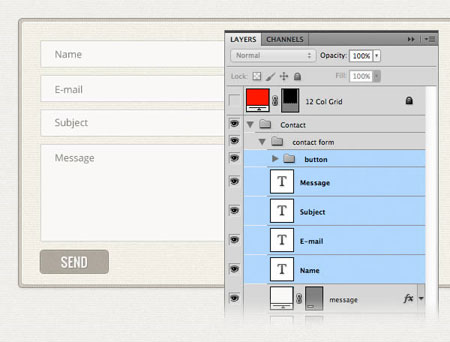
Используйте инструмент Прямоугольник![]() (Rectangle Tool) (U) с цветом #faf9f8 и создайте три поля ввода и одну текстовую область. Ширина этих прямоугольников должны быть 350 пикселей.
(Rectangle Tool) (U) с цветом #faf9f8 и создайте три поля ввода и одну текстовую область. Ширина этих прямоугольников должны быть 350 пикселей.
Цвет, который я использовал для эффекта Обводка (Stroke) #d1cec7.

Добавьте замещающий текст внутри каждого поля ввода. Я использовал шрифт Open Sans Light 13px размер и цвет #847f76. Затем добавьте кнопку "Отправить" цветом #aea89c и Обводку (Stroke) #8a857a. Скопируйте остальные настройки из предыдущих кнопок.

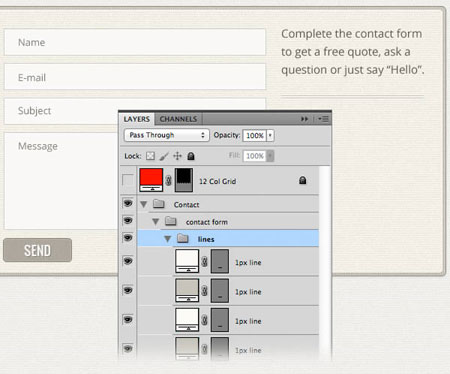
Выберите инструмент Текст![]() (Type Tool) (T) и создайте текстовое поле рядом с контактной формой с шириной 190px. Затем добавьте короткий текстовый блок в этом поле. Я использовал шрифт Open Sans Light 15px #5c574f.
(Type Tool) (T) и создайте текстовое поле рядом с контактной формой с шириной 190px. Затем добавьте короткий текстовый блок в этом поле. Я использовал шрифт Open Sans Light 15px #5c574f.
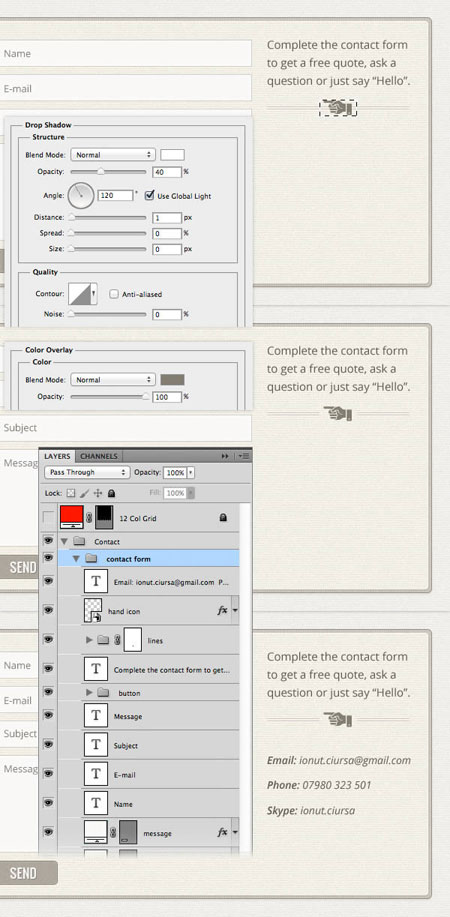
Выберите инструмент Линия ![]() (Line Tool) (U) и создайте горизонтальную линию с размерами 190px на 1px и цветом #c8c4bb. Назовите этот слой "1px линии". Дублируйте этот слой (Ctrl+ J) и переместите новую линию на 2px вниз. Затем дублируйте обе эти линии и переместите два новых слоя на 1px вниз. Измените цвет новой линии на #fcfaf6.
(Line Tool) (U) и создайте горизонтальную линию с размерами 190px на 1px и цветом #c8c4bb. Назовите этот слой "1px линии". Дублируйте этот слой (Ctrl+ J) и переместите новую линию на 2px вниз. Затем дублируйте обе эти линии и переместите два новых слоя на 1px вниз. Измените цвет новой линии на #fcfaf6.

Скопируйте изображение руки из ретро иконок и вставьте его как смарт-объект. Нажмите Ctrl+ T, чтобы уменьшить иконку и отразите её по горизонтали. Переместите значок руки в середину строки. Затем с помощью Прямоугольное выделение![]() (Rectangular Marquee Tool) (M) выделите область, в которой пересекаются линии с иконой. Убедитесь, что группа "линии" активна и перейдите в Слой> Слой-маска> Показать все (Layer > Layer Mask > Reveal All).
(Rectangular Marquee Tool) (M) выделите область, в которой пересекаются линии с иконой. Убедитесь, что группа "линии" активна и перейдите в Слой> Слой-маска> Показать все (Layer > Layer Mask > Reveal All).
Дважды щелкните на этом слое, чтобы открыть окно Стили слоя и используйте настройки из следующих изображений. Для эффекта Наложения цвета (Color Overlay) я использовал цвет #837e70.
Используйте Текст ![]() (Type Tool) (T), чтобы добавить еще один блок текста под линиями с контактной информацией. Для этого блока текста я использовал шрифт Oswald Italic и полужирный курсив размером 14px, цвет #5c574f.
(Type Tool) (T), чтобы добавить еще один блок текста под линиями с контактной информацией. Для этого блока текста я использовал шрифт Oswald Italic и полужирный курсив размером 14px, цвет #5c574f.

Шаг 15 - Добавление Twitter
Создайте новую группу и назовите ее "Твиттер". Затем с помощью Текст ![]() (Type Tool) (T), добавьте заголовок шрифтом Oswald 24px #a39f94. Выберите инструмент инструмент Линия
(Type Tool) (T), добавьте заголовок шрифтом Oswald 24px #a39f94. Выберите инструмент инструмент Линия ![]() (Line Tool) (U) и добавьте две горизонтальные линии под заголовком. Для первой линии используйте цвет #bebbb1, а для второй #FFFFFF.
(Line Tool) (U) и добавьте две горизонтальные линии под заголовком. Для первой линии используйте цвет #bebbb1, а для второй #FFFFFF.
Далее добавьте несколько текстовых полей, которые показывают последние твиты. Используйте шрифт, Oswald Italic 14px размер и цвет #5c574f. Создайте кнопку "Follow us" с цветом заливки #a7c5bd и цветом Обводки (Stroke) #83a098. Остальные настройки для этой кнопки те же самые что и у предыдущих кнопок.

Шаг 16 - Добавление заголовков
Создайте новую группу и назовите его "Заголовки". Выберите Линия ![]() (Line Tool) (U) и создайте вертикальную линию. Переместите эту линию на 20px от левого края. Назовите этот слой "1px линии". Дублируйте этот слой и переместите новую линию на 1px влево. Затем установите его цвет # fbfbfa.
(Line Tool) (U) и создайте вертикальную линию. Переместите эту линию на 20px от левого края. Назовите этот слой "1px линии". Дублируйте этот слой и переместите новую линию на 1px влево. Затем установите его цвет # fbfbfa.
Выберите Текст![]() (Type Tool) (T) и напишите название каждого раздела сайта рядом с ним. Я использовал шрифт Muncie 36px #b5b2ac. Примените эффект Тень (Drop Shadow) для текстовых слоев, используя настройки как на картинке.
(Type Tool) (T) и напишите название каждого раздела сайта рядом с ним. Я использовал шрифт Muncie 36px #b5b2ac. Примените эффект Тень (Drop Shadow) для текстовых слоев, используя настройки как на картинке.

Создайте новую группу и назовите ее "Копирайт". Выберите инструмент Текст![]() (Type Tool) (T) и добавьте копирайты в нижней части сайта. Я использовал шрифт Open Sans Regular 12px и цвет #837f79.
(Type Tool) (T) и добавьте копирайты в нижней части сайта. Я использовал шрифт Open Sans Regular 12px и цвет #837f79.
Заключение
На этом всё! Надеюсь вам понравился данный урок.
Автор: Constantin Potorac
Перевод: Капустин Андрей.