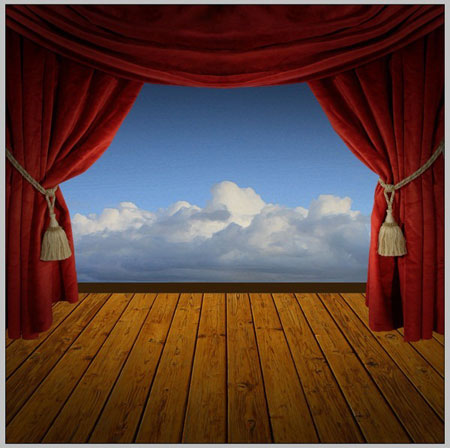
В этом уроке вы узнаете, как создать красивую сюрреалистическую картину, на которой изображена пара столовых приборов в театральной комнате с красными портьерами. Данная картина была навеяна работами Сальвадора Дали. В этом уроке, вы также узнаете, как создать деревянный пол, как оформить небо, в качестве декораций и многое другое.
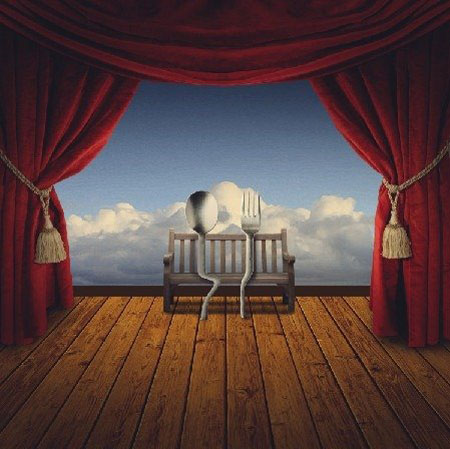
Итоговый результат

Исходные материалы:
ШАГ 1 - Создайте новый документ
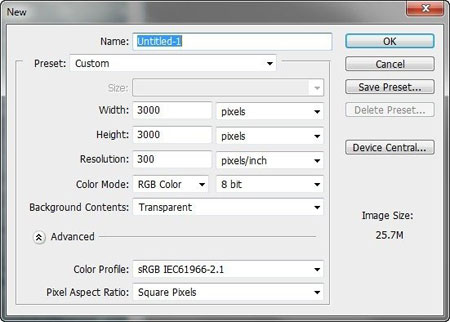
Давайте создадим новый документ, идём Меню - Файл - Новый (Menu >File > New), и применяем следующие настройки в соответствующих полях:
Набор (Presets): Заказной (Custom)
Ширина (Width): 3000 px
Высота (Height): 3000 px
Разрешение (Resolution): 300 pх/дюйм
Цветовой режим (Color Mode): RGB Color; 8 bit
Содержимое фона (Background Contents): Прозрачный (Transparent)

ШАГ 2 - Создайте Деревянный Пол
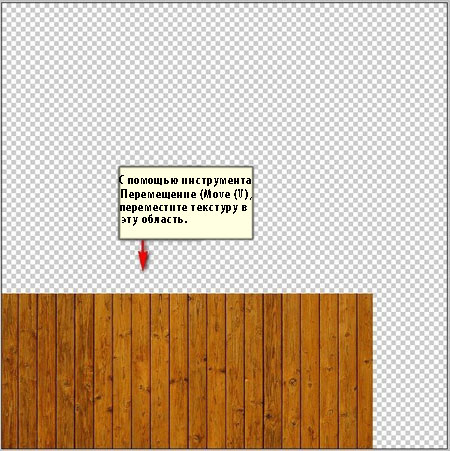
В этом шаге, мы создадим деревянные полы для нашей композиции. Для начала, откройте текстуру Дерева. С помощью инструмента Перемещение (Move (V), переместите данное изображение на наш рабочий документ. Как только вы переместили изображение, расположите его, как показано на скриншоте ниже:

ШАГ 3
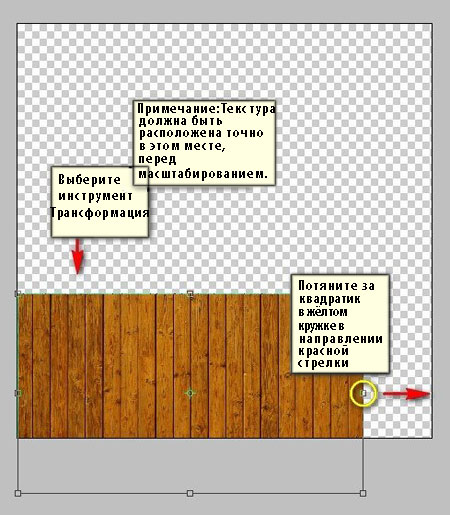
Далее, нам необходимо применить масштабирование к текстуре Дерева. Вначале, активируйте инструмент Свободная Трансформация (Free Transform Tool (Ctrl+T), как только активируется инструмент, вы увидите серию опорных точек по контуру текстуры- это и есть инструмент Трансформация.
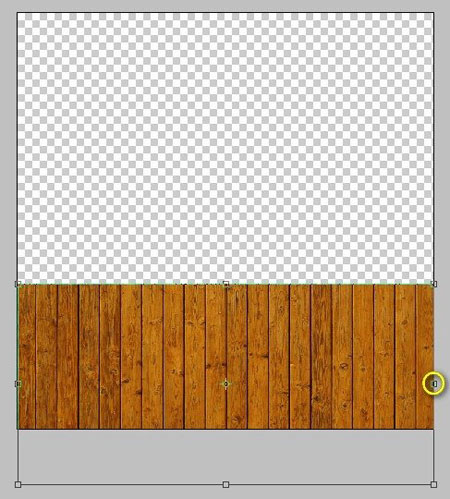
Итак, примените масштабирование к текстуре согласно инструкциям на скриншоте ниже:

Результат

ШАГ 4
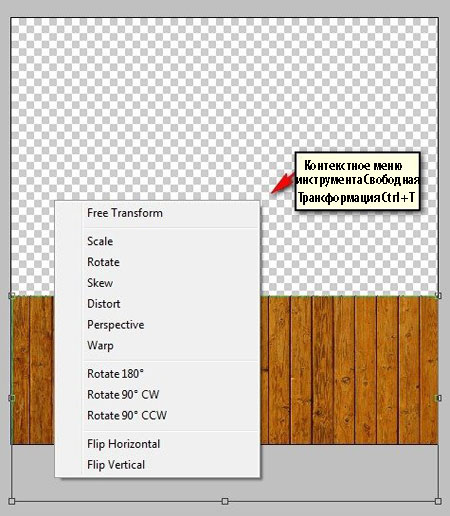
Далее, нам необходимо применить перспективу к текстуре дерева. Для этого, активируйте инструмент Свободная Трансформация (Free Transform Tool (Ctrl+T), как только активируется инструмент, щёлкните правой кнопкой мыши по документу, чтобы появилось контекстное меню. Контекстное меню должно выглядеть, как на скриншоте ниже:

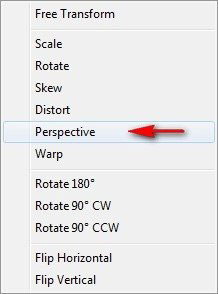
Выберите опцию Перспектива (Perspective).

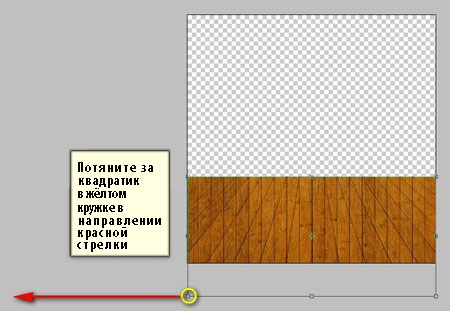
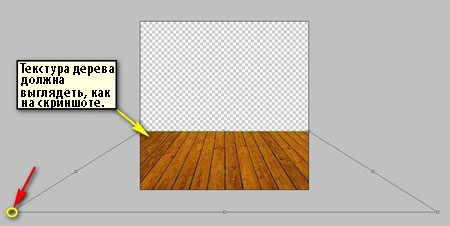
Давайте, применим перспективу к текстуре дерева.


ШАГ 5
Далее, мы усилим тени на текстуре дерева. Вначале, создайте новый слой Ctrl+Shift+N. Далее, появится следующее окно:

ШАГ 6
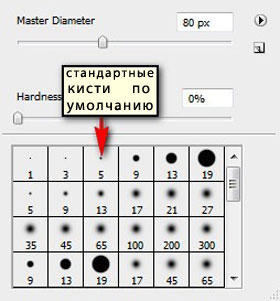
Теперь, когда мы дали название новому слою, активируйте инструмент Кисть ![]() (Brush), нажав клавишу B. Перед тем, как мы продолжим, убедитесь, что у вас установлены кисти по умолчанию. Стандартные кисти по умолчанию, вы можете увидеть на скриншоте ниже, если это не они, то следуйте инструкциям, которые указаны ниже:
(Brush), нажав клавишу B. Перед тем, как мы продолжим, убедитесь, что у вас установлены кисти по умолчанию. Стандартные кисти по умолчанию, вы можете увидеть на скриншоте ниже, если это не они, то следуйте инструкциям, которые указаны ниже:

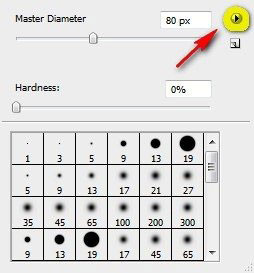
Убедитесь, чтобы кисть была активной и слой, на котором вы будете применять кисть, был активен. Щёлкните мышью по значку в правом верхнем углу, который отмечен на скриншоте ниже:

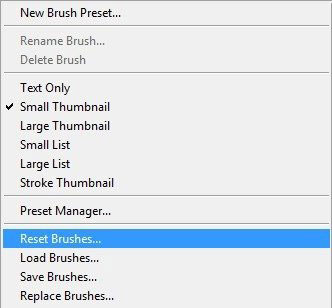
В появившемся контекстном меню, выберите опцию Восстановить кисти (Reset Brushes).

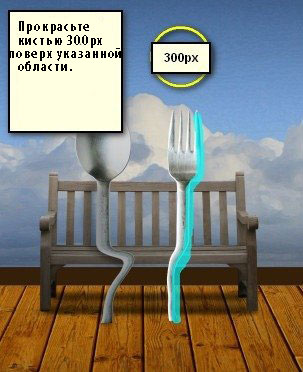
Примените следующие значения для кисти:
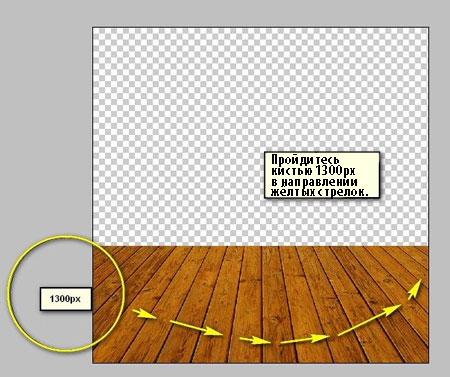
Размер кисти(Brush size): 1300px
Жёсткость(Hardness): 0%
Непрозрачность(Opacity): 15%
Нажим(Flow): 100%
Цвет: #000000
Примечание: Цвет: #000000 означает цвет кисти. Вы можете поменять цвет кисти, щёлкнув по окошку цвета переднего плана.

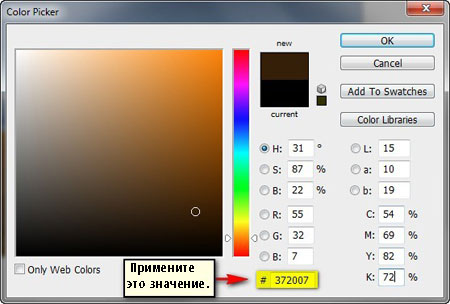
Как только вы щёлкните по окошку цвета переднего плана, то сразу появится окно Палитра цветов (Color Picker).

ШАГ 7
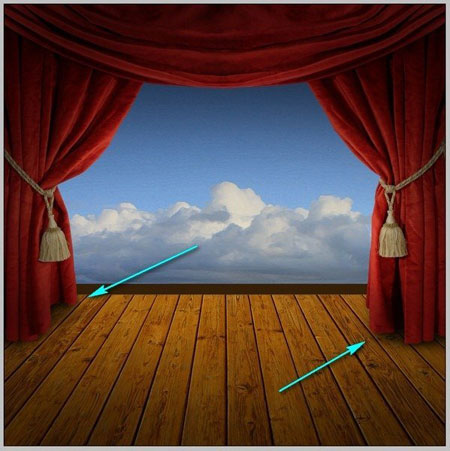
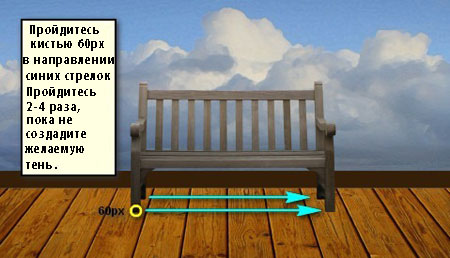
Как только мы настроили кисть, мы можем приступить к созданию теней.

Результат должен быть, как на скриншоте ниже:

ШАГ 8
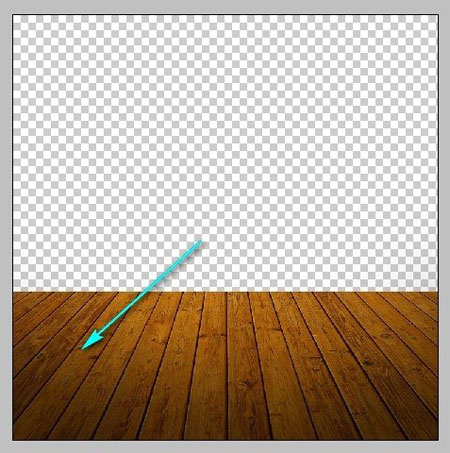
Примечание: один проход кистью непрозрачностью 15 % будет не достаточно создать такой эффект, вам придётся несколько раз пройтись кистью, чтобы добиться желаемого результата. Причина, по которой мы установили непрозрачность кисти 15 %, это, чтобы переход тени был плавным, и не таким резким и в то же время не таким мягким.
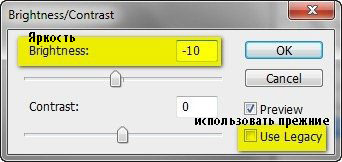
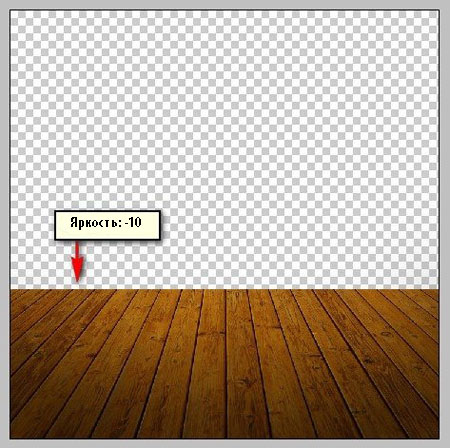
Далее, уменьшите яркость текстуры Дерева. Для этого, перейдите на слой с текстурой дерева, далее идём Изображение - Коррекция - Яркость / Контрастность (Image - Adjustment - Brightness / Contrast), как только появится окно настроек, примените следующие значения:

Результат.

ШАГ 9
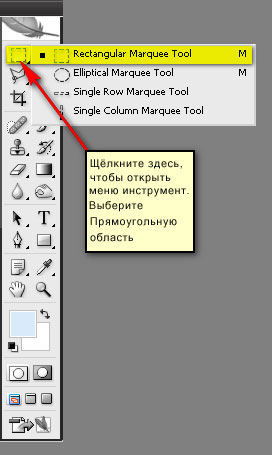
В этом шаге, мы создадим декорации для заднего фона. Вначале, откройте изображение Барханы. Мы используем только часть изображения с небом в нашей композиции. Итак, как переместить изображение с небом? Легко - с помощью инструмента Прямоугольная область ![]() (Marquee Tool)!
(Marquee Tool)!
Активируйте инструмент Прямоугольная область (Marquee Tool), нажав клавишу M.

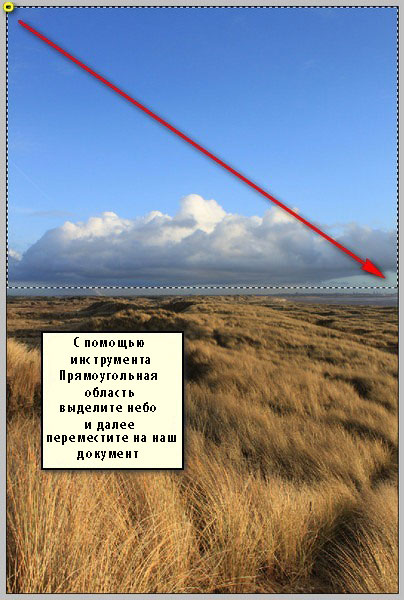
Далее, с помощью инструмента Прямоугольная область, выделите небо.

ШАГ 10
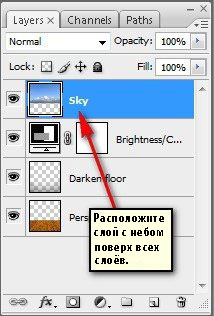
Как только вы создали выделение вокруг изображения неба, выберите инструмент Перемещение ![]() (Move (V) и с помощью данного инструмента, переместите выделенное изображение неба на наш рабочий документ. Расположите слой с небом поверх всех слоёв, которые мы создали.
(Move (V) и с помощью данного инструмента, переместите выделенное изображение неба на наш рабочий документ. Расположите слой с небом поверх всех слоёв, которые мы создали.

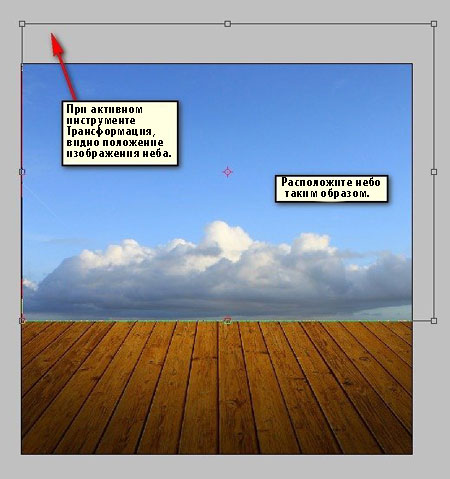
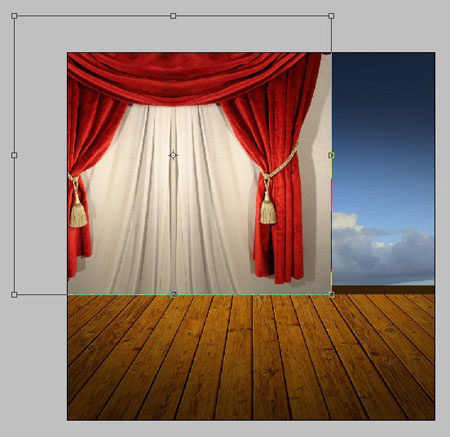
Расположите изображение с небом, как показано на скриншоте ниже:

ШАГ 11
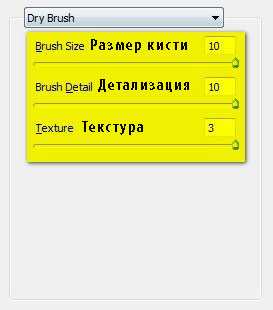
Далее, мы сделаем так, чтобы небо выглядело, как нарисованное полотно. Убедитесь, что вы находитесь на слое с небом, далее, идём Фильтр - Галерея фильтров - Имитация - Сухая кисть (Filter - Filter Gallery - Artistic - Dry brush). Примените следующие значения:

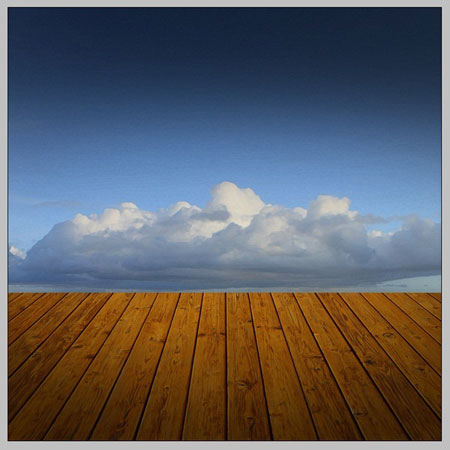
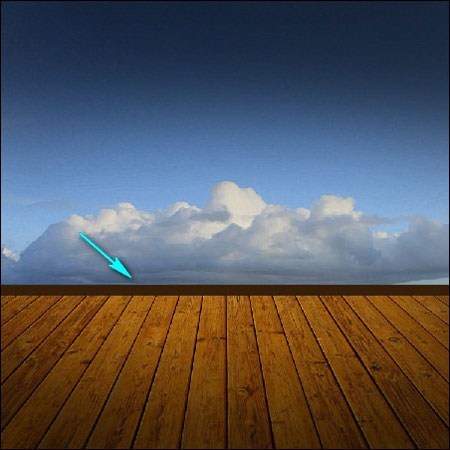
Результат должен быть, как на скриншоте ниже:

ШАГ 12
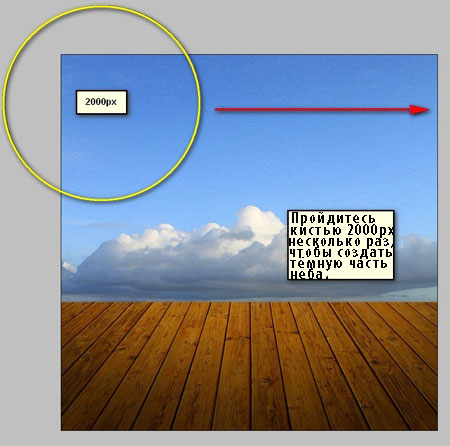
Далее, давайте, затеним верхнюю часть неба. Создайте новый слой поверх слоя с небом Ctrl+Shift+N, назовите этот слой "Затенение верхней части неба".
Выберите инструмент кисть. Примените следующие значения для кисти:
Размер кисти (Brush size): 2000px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет: #000000
Итак, давайте, применим кисть.

Результат должен быть, как на скриншоте ниже:

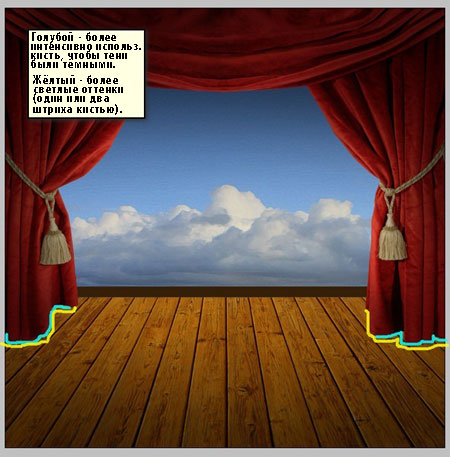
ШАГ 13 - Создайте декоративную кромку для декораций
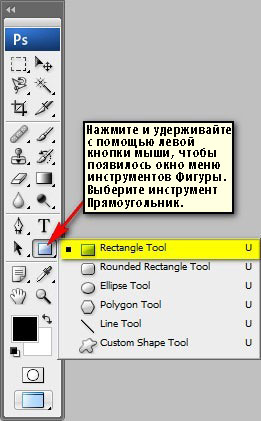
Сейчас, мы создадим декоративную кромку для декораций. Вначале, активируйте инструмент Прямоугольник ![]() (Rectangle Tool). См. скриншот ниже:
(Rectangle Tool). См. скриншот ниже:

ШАГ 14
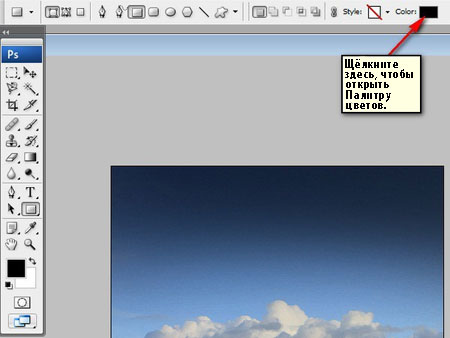
Перед тем, как мы нарисуем прямоугольник, вначале, давайте, установим цветовой оттенок. Для этого, убедитесь, чтобы инструмент Прямоугольник ![]() (Rectangle Tool) был активным, а затем, щёлкните по окошку в верхней панели настроек.
(Rectangle Tool) был активным, а затем, щёлкните по окошку в верхней панели настроек.

Далее, появится окно Палитра цветов (Color Picker). Примените следующее значение цветового оттенка:

ШАГ 15
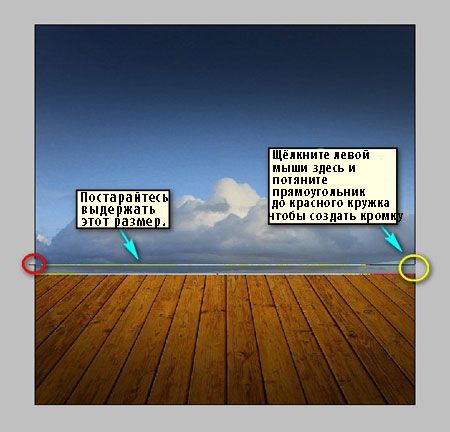
Итак, давайте, нарисуем декоративную кромку.

Результат должен быть, как на скриншоте ниже:

ШАГ 16
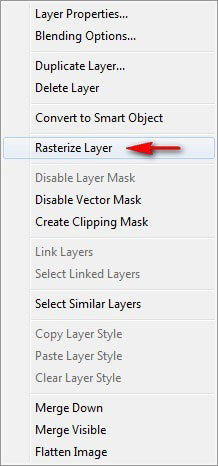
В заключение, щёлкните правой кнопкой мыши по слою с созданной фигурой и в появившемся окне, выберите опцию Растрировать слой (Rasterize Layer).

ШАГ 17 - Создайте Шторы
Сейчас, мы создадим красные чарующие шторы для нашей театральной комнаты. Вначале, откройте изображение Шторы 04. Выберите инструмент Перемещение![]() (Move (V) и с помощью данного инструмента, переместите изображение со шторами на наш рабочий документ. Расположите изображение, как показано на скриншоте ниже:
(Move (V) и с помощью данного инструмента, переместите изображение со шторами на наш рабочий документ. Расположите изображение, как показано на скриншоте ниже:

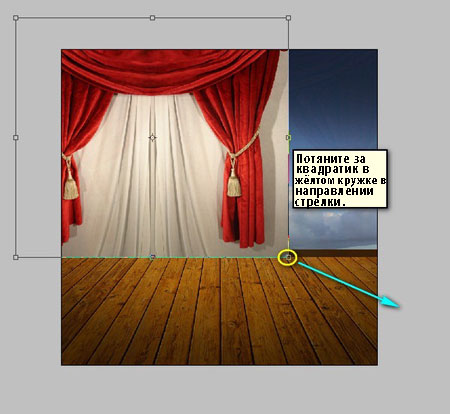
Далее, активируйте инструмент Трансформация (Transform Tool (Ctrl+T), а затем трансформируйте изображение, как показано на скриншоте ниже:

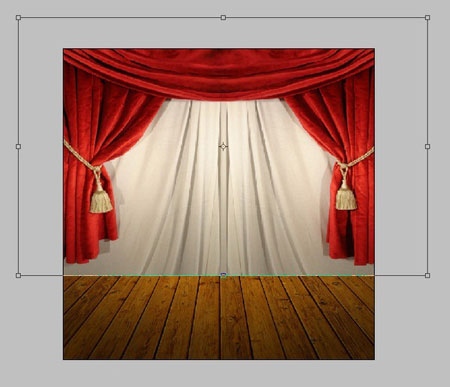
Результат должен быть, как на скриншоте ниже:

ШАГ 18
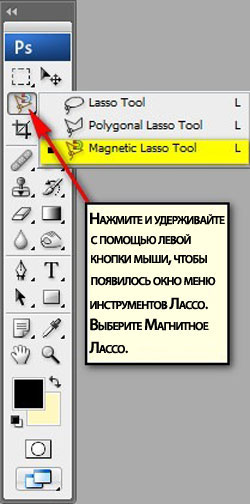
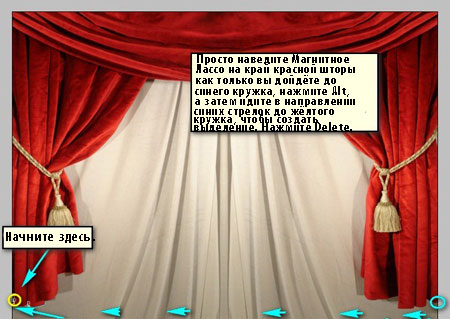
Мы разобрались с положением штор и провели соответствующее масштабирование, теперь, пришло время, удалить белую часть штор. Для этого, нам понадобится инструмент Магнитное Лассо ![]() (Magnatic Lasso (L), контур, которого прилипнет к красной части штор при выделении.
(Magnatic Lasso (L), контур, которого прилипнет к красной части штор при выделении.

Давайте, удалим белую часть заднего фона на изображении штор.

Как только вы создали выделение, нажмите клавишу Del. Результат должен быть, как на скриншоте ниже:

ШАГ 19
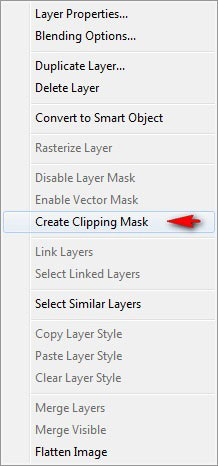
Далее, мы проведём коррекцию света на шторах. Создайте новый слой Ctrl+Shift+N, расположите этот слой поверх слоя со шторами, а затем назовите этот слой "Затенение на шторах". Щёлкните правой кнопкой по слою с затенением и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).

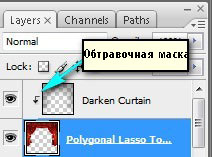
Обтравочная маска позволяет применять эффекты только к привязанному слою.
Выберите инструмент кисть. Примените следующие значения для кисти:
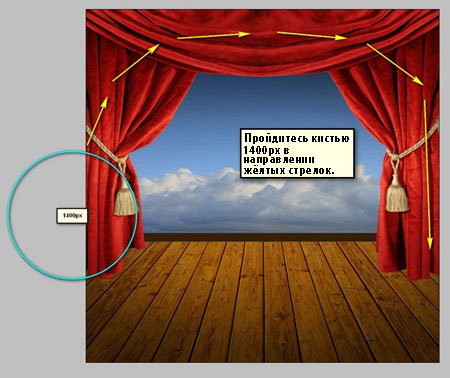
Размер кисти (Brush size): 1400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет: #000000
Обтравочная маска должна выглядеть, как показано на скриншоте ниже:

ШАГ 20
Давайте, создадим затенение на шторах.

Примечание: Для того, чтобы достигнуть желаемого эффекта затенения, сконцентрируйтесь на участках, куда свет не может пройти, например, верхняя часть, а также левая и правая сторона изображения.
Результат должен быть, как на скриншоте ниже:

ШАГ 21
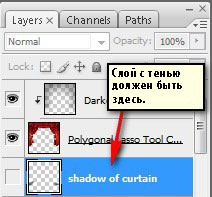
Далее, давайте, создадим тени под шторами. Создавая эти тени, шторы тем самым будут выглядеть более реалистичными. Итак, создайте новый слой Ctrl+Shift+N, а затем назовите этот слой "Тень от штор". Как только вы создали новый слой, переместите этот слой ниже слоя со шторами.

Выберите инструмент кисть. Примените следующие значения для кисти:
Размер кисти (Brush size): 1500px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 25%
Нажим (Flow): 100%
Цвет: #000000
Итак, давайте, применим кисть.

Результат должен быть, как на скриншоте ниже:

ШАГ 22 - Добавьте скамейку
В этом шаге, мы добавим изображение скамейки, расположив её посередине комнаты.
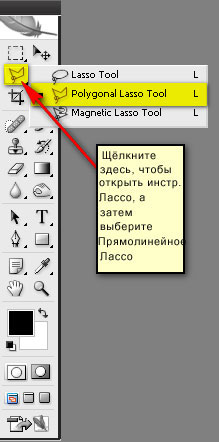
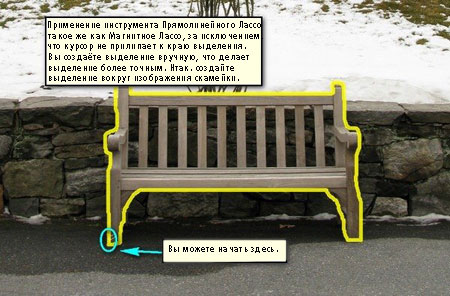
Вначале, откройте изображение Скамейка. Как только открылось данное изображение, далее, вам необходимо отделить изображение скамейки от заднего фона. Для этого, вам понадобится инструмент Прямолинейное лассо ![]() (Polygonal Lasso (L)
(Polygonal Lasso (L)

Создайте выделение вокруг изображения скамейки.

ШАГ 23
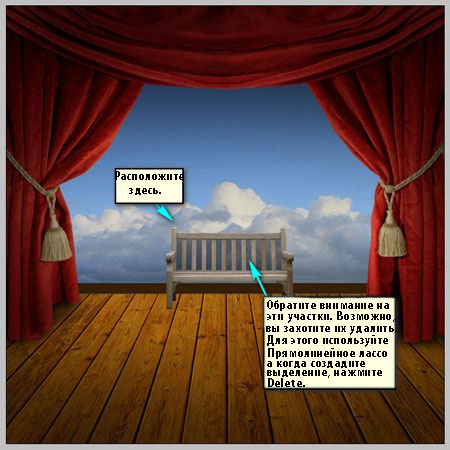
Выберите инструмент Перемещение ![]() (Move (V) и с помощью данного инструмента, переместите выделенное изображение скамейки на наш рабочий документ. Поместите слой с изображением скамейки поверх всех слоёв, которые мы создали. Расположите скамейку на рабочем изображении, как показано на скриншоте ниже:
(Move (V) и с помощью данного инструмента, переместите выделенное изображение скамейки на наш рабочий документ. Поместите слой с изображением скамейки поверх всех слоёв, которые мы создали. Расположите скамейку на рабочем изображении, как показано на скриншоте ниже:

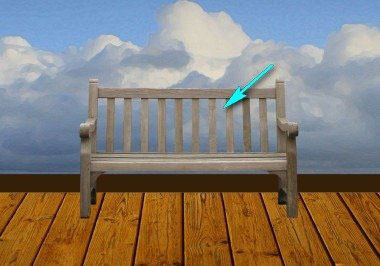
Как только вы переметили изображение скамейки, удалите ненужные участки заднего фона на изображении скамейки. Результат должен быть, как на скриншоте ниже:

Далее, нам необходимо подправить светотени на скамейке так, чтобы она действительно выглядела, как будто находится внутри помещения. Для этого, создайте новый слой Ctrl+Shift+N, а затем назовите этот слой "Затенение скамейки". Убедитесь, чтобы данный слой был расположен поверх слоя со скамейкой. Затем, щёлкните правой кнопкой мыши по созданному слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Выберите инструмент кисть. Примените следующие значения для кисти:
Размер кисти (Brush size): 600px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет: #000000
Итак, давайте, применим кисть.

Результат должен быть, как на скриншоте ниже:

ШАГ 24
Далее, давайте, создадим тени под скамейкой. Итак, создайте новый слой Ctrl+Shift+N, а затем назовите этот слой "Тень от скамейки". Как только вы создали новый слой, переместите это слой ниже слоя со скамейкой, таким образом, тени, создаваемые кистью, будут проявляться только под скамейкой.
Выберите инструмент кисть. Примените следующие значения для кисти:
Размер кисти (Brush size): 60px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет: #000000
Итак, давайте, применим кисть.

Результат должен быть, как на скриншоте ниже:

ШАГ 25 - Создайте Сидящую Ложку
В этом шаге, мы добавим основные объекты нашей картины, которые по внешнему виду будут напоминать беседу ложки и вилки. Вначале, откройте изображение Столовые приборы. Как только открылось данное изображение, выберите инструмент Прямолинейное лассо ![]() (Polygonal Lasso (L) и с помощью данного инструмента, создайте выделение вокруг изображения ложки. Так, давайте, вначале начнём с изображения ложки.
(Polygonal Lasso (L) и с помощью данного инструмента, создайте выделение вокруг изображения ложки. Так, давайте, вначале начнём с изображения ложки.

Выберите инструмент Перемещение ![]() (Move (V) и с помощью данного инструмента, переместите выделенное изображение ложки на наш рабочий документ. Поместите слой с изображением ложки поверх всех слоёв, которые мы создали. Расположите ложку на рабочем изображении, как показано на скриншоте ниже:
(Move (V) и с помощью данного инструмента, переместите выделенное изображение ложки на наш рабочий документ. Поместите слой с изображением ложки поверх всех слоёв, которые мы создали. Расположите ложку на рабочем изображении, как показано на скриншоте ниже:

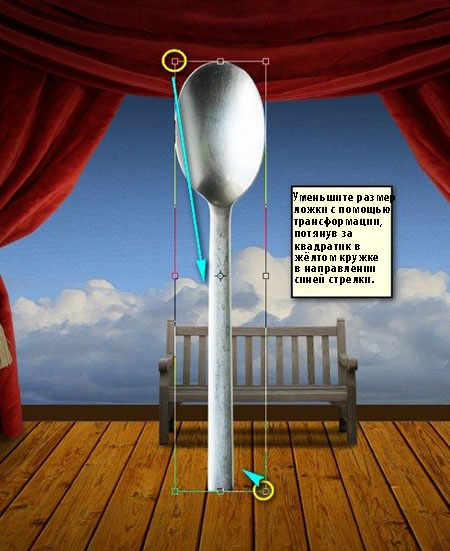
Далее, активируйте инструмент Трансформация (Transform Tool (Ctrl+T), а затем трансформируйте изображение, как показано на скриншоте ниже:

Результат должен быть, как на скриншоте ниже:

ШАГ 26
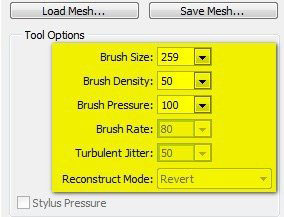
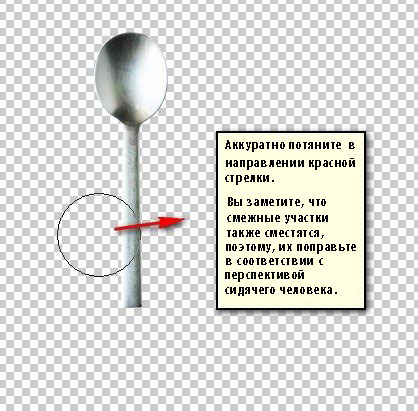
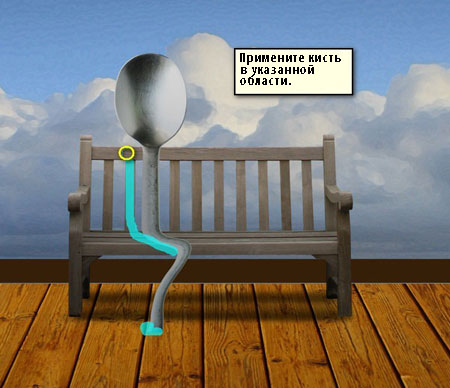
Далее, давайте, придадим ложке сидячее положение. Для этого, нам понадобится инструмент Пластика (Liquify Tool). Идём, Фильтр - Пластика (Filter - Liquify). Как только появится окно настроек инструмента пластика, примените следующие значения:
Параметры инструмента (Tool Options)
Размер кисти(Brush Size) 259 px
Плотность кисти(Brush Density) 50
Нажим кисти(Brush Pressure) 100
Скорость кисти(Brush Rate) 80
Колебание(Turbulent Jitter) 50
Режим Реконструкции (Reconstruct Mode) - Восстановление (Revert)
Нажим пера (Stylus Pressure) - Галочку не ставить (Uncheck)
Остальное по умолчанию (Default)

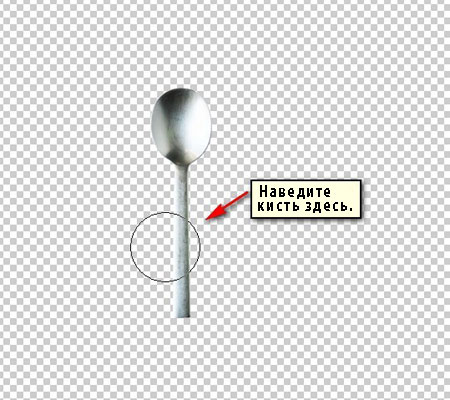
Итак, давайте, применим пластику.



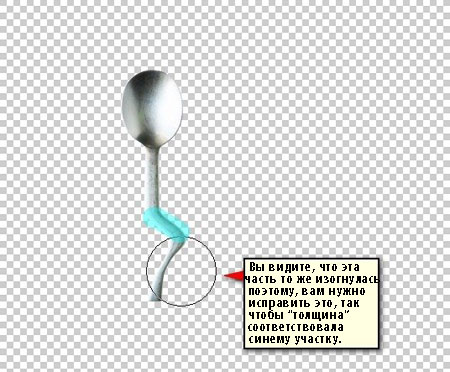
Результат должен быть, как на скриншоте ниже:

ШАГ 27
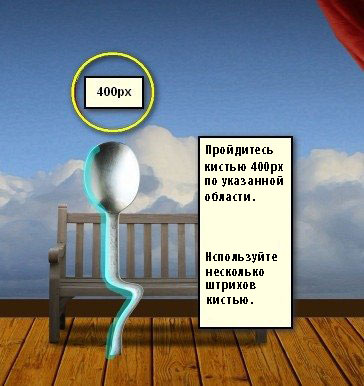
Создайте новый слой Ctrl+Shift+N, а затем назовите этот слой "Затенение ложки". Убедитесь, чтобы данный слой был расположен поверх слоя с ложкой. Затем, щёлкните правой кнопкой мыши по созданному слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Выберите инструмент кисть. Примените следующие значения для кисти:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет: #000000

Результат должен быть, как на скриншоте ниже:

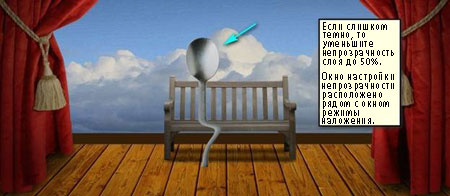
ШАГ 28
Далее, давайте, создадим тень от ложки. Итак, создайте новый слой Ctrl+Shift+N, а затем назовите этот слой "Тень от ложки". Как только вы создали новый слой, переместите это слой ниже слоя с ложкой.
Выберите инструмент кисть. Примените следующие значения для кисти:
Размер кисти (Brush size): 45px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет: #000000
Итак, давайте, применим кисть.

Результат:

ШАГ 29 - Создайте Сидящую Вилку
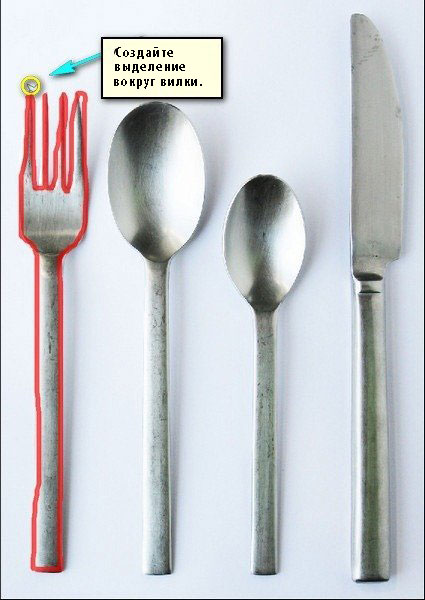
Проделайте то же самое, что вы проделывали в шаге 25, выберите инструмент Прямолинейное лассо ![]() (Polygonal Lasso (L) и с помощью данного инструмента, создайте выделение вокруг изображения вилки.
(Polygonal Lasso (L) и с помощью данного инструмента, создайте выделение вокруг изображения вилки.

ШАГ 30
Выберите инструмент Перемещение ![]() (Move (V) и с помощью данного инструмента, переместите выделенное изображение вилки на наш рабочий документ. Поместите слой с изображением вилки поверх всех слоёв, которые мы создали. Расположите вилку на рабочем изображении, как показано на скриншоте ниже:
(Move (V) и с помощью данного инструмента, переместите выделенное изображение вилки на наш рабочий документ. Поместите слой с изображением вилки поверх всех слоёв, которые мы создали. Расположите вилку на рабочем изображении, как показано на скриншоте ниже:

ШАГ 31
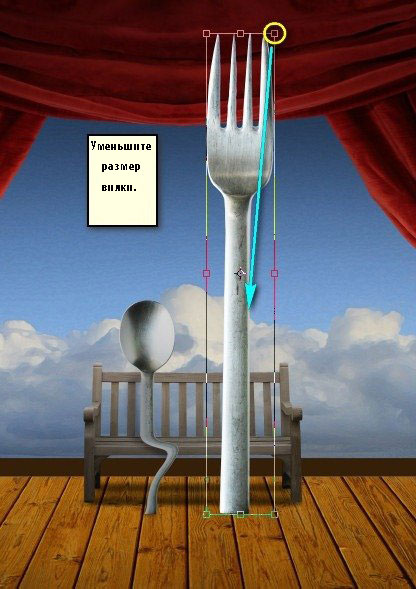
Далее, активируйте инструмент Трансформация (Transform Tool (Ctrl+T), а затем трансформируйте изображение, как показано на скриншоте ниже:

Результат должен быть, как на скриншоте ниже:

ШАГ 32
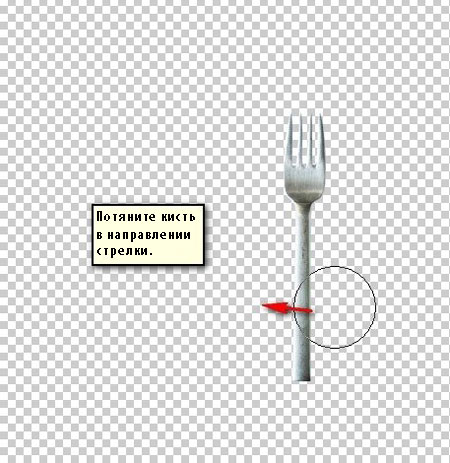
Активируйте инструмент Пластика, идём, Фильтр - Пластика (Filter - Liquify) и применяем те же самые значения, которые мя применяли при работе с ложкой:
Параметры инструмента (Tool Options)
Размер кисти (Brush Size) 259 px
Плотность кисти (Brush Density) 50
Нажим кисти (Brush Pressure) 100
Скорость кисти (Brush Rate) 80
Колебание (Turbulent Jitter) 50
Режим Реконструкции (Reconstruct Mode) - Восстановление (Revert)
Нажим пера (Stylus Pressure) - Галочку не ставить (Uncheck)
Остальное по умолчанию (Default)
Итак, давайте, применим пластику.


Результат должен быть, как на скриншоте ниже:

ШАГ 33
Создайте новый слой Ctrl+Shift+N, а затем назовите этот слой "Затенение вилки". Убедитесь, чтобы данный слой был расположен поверх слоя с вилкой. Затем, щёлкните правой кнопкой мыши по созданному слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Выберите инструмент кисть. Примените следующие значения для кисти:
Размер кисти (Brush size): 300px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет: #000000

Результат:

ШАГ 34
Далее, давайте, создадим тень от вилки. Итак, создайте новый слой Ctrl+Shift+N, а затем назовите этот слой "Тень от вилки". Как только вы создали новый слой, переместите это слой ниже слоя с вилкой.
Выберите инструмент кисть. Примените следующие значения для кисти:
Размер кисти (Brush size): 45px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет: #000000

Результат:

ШАГ 35 Усиливаем Цветовые Оттенки
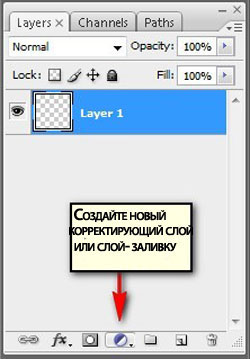
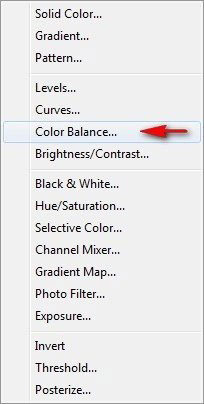
Сейчас, давайте, усилим цветовые оттенки всего изображения. Вначале, создайте корректирующий слой Цветовой Баланс (Color Balance), данную коррекцию можно активировать через нижнюю панель инструментов, нажав кнопку Создать новый корректирующий слой или слой-заливку (Create New Fill / Adjustment Layer).
Обратите внимание, что все корректирующие слои, которые мы создадим в этом шаге, будут создаваться через нижнюю панель инструментов, опция Создать новый корректирующий слой или слой-заливку (Create New Fill / Adjustment Layer).


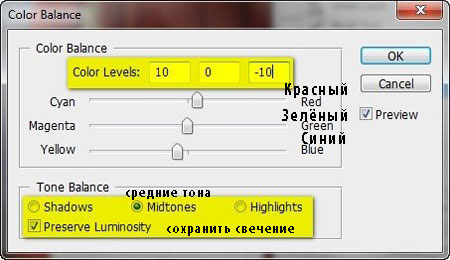
Когда появится окно настроек корректирующего слоя Цветовой Баланс (Color Balance), примените следующие значения:

ШАГ 36
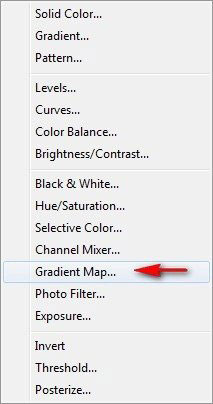
Далее, создайте корректирующий слой Карта градиента (Gradient map).

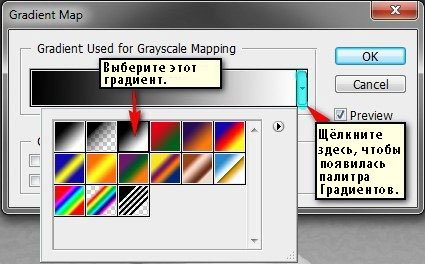
Когда появится окно корректирующего слоя Карта градиента (Gradient map), выберите чёрно-белый градиент:
Примечание переводчика: к сожалению, автор не указал, какой режим наложения использовать, поэтому, попробуйте самостоятельно поэкспериментировать с режимами наложения.

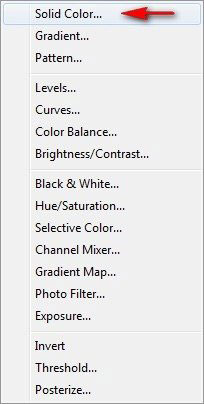
Далее, создайте корректирующий слой Цвет (Color).

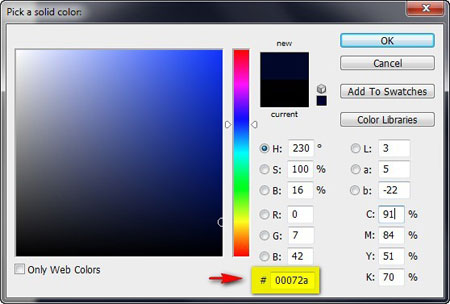
Когда появится окно корректирующего слоя Цвет (Color), примените следующий цветовой оттенок:
# 00072a

ШАГ 37
Поменяйте режим наложения и непрозрачность слоя для корректирующего слоя Цвет (Color) на следующие параметры:
Режим наложения (Blending Mode) Исключение (Exclusion)
Непрозрачность (Opacity) 60 %.

Результат должен быть, как на скриншоте ниже:

ШАГ 38
Далее, создайте корректирующий слой Фото (Photo Filter).

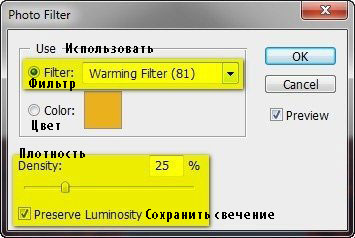
Когда появится окно корректирующего слоя Фото (Photo Filter), выберите следующий фото фильтр:

ШАГ 39
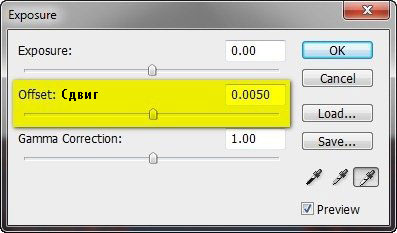
В заключении, мы поправим значение Сдвига (Offset). Создайте корректирующий слой Экспозиция (Exposure).

Когда появится окно корректирующего слоя Экспозиция (Exposure), примените следующее значение:

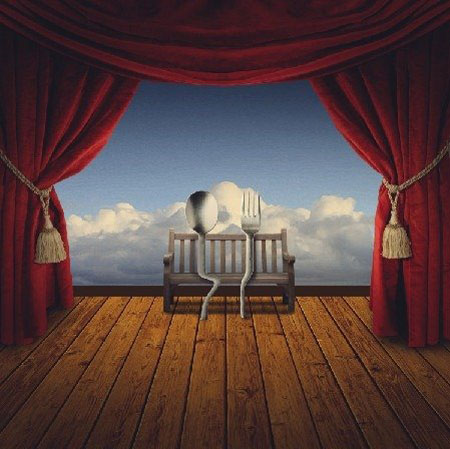
Результат должен быть, как на скриншоте ниже:

Итоговый результат

Автор: Michael Vincent Manalo
Переводчик: Садыгалиев Марат
