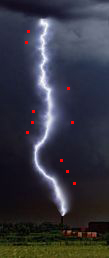
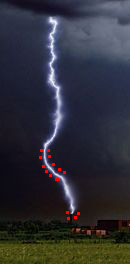
Результат урока:

Этот урок посвящен созданию молнии.
1. Создайте новый документ, мой размер 150x300 пикселей.
2. Нажмите D на клавиатуре, чтобы установить цвета переднего и заднего плана по умолчанию. Возьмите инструмент
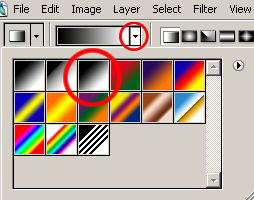
Gradient Tool (Градиент)![]()
выберите соответствующий градиент

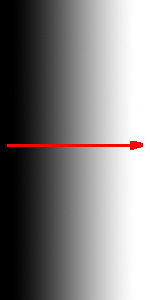
Кликните левой мышкой и проведите инструментом слева направо, удерживая клавишу Shift (это позволит провести строго горизонтальную линию).

3. Теперь примените фильтр
Filter-Render-Difference clouds
(Фильтр-Рендеринг-Разностные облака).

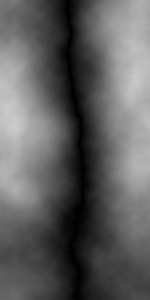
4. Теперь инвертируем цвета с помощью клавиатурного сочетания Ctrl+I. Это уже более или менее похоже на молнию:

5. Теперь выполните команду
Image-Adjustments-Levels
(Изображение-Редактирование-Уровни)
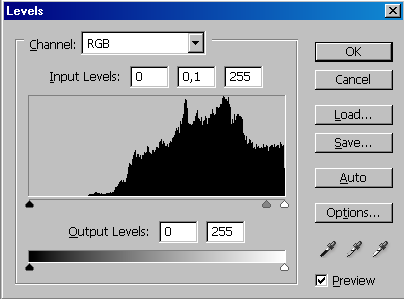
или просто нажмите Ctrl+L и установите следующие параметры:

Таким образом, мы оставляем видимой только саму молнию, и убираем лишние детали.

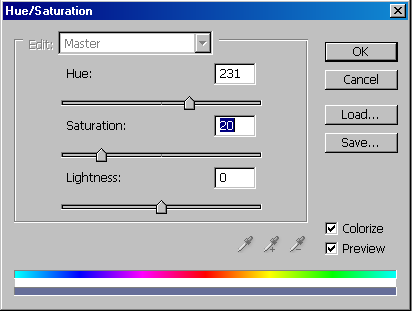
6. Придайте "электрический" цвет нашей молнии.
Image-Adjustments-Hue/Saturation
(Изображение-Редактирование-Оттенок/Насыщенность)
или нажмите Ctrl+U. Установите следующие значения. Не забудьте поставить галочку
Colorize (Тонировать).


7. Нажмите Ctrl+A, чтобы выделить все изображение молнии, и затем Ctrl+C, чтобы скопировать выделение.
Затем откройте фото, куда хотите поместить молнию, и нажмите Ctrl+V, чтобы вставить молнию на фото:

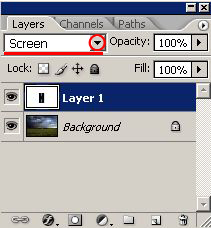
8. Теперь в окне слоев смените режим смешения слоя с молнией на
Screen (Экран)

Черный фон молнии исчез:

9. Теперь используем сочетание клавиш Ctrl+T и поворачиваем молнию, перемещаем ее на подходящее место и меняем размер. Чтобы при изменении размера сохранялись пропорции, держите нажатой клавишу Shift и тяните рамку за уголок.

10. Берем
Eraser Tool (Ластик)![]()
с мягкими краями и стираем лишние детали:

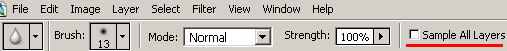
11. Возьмите инструмент
Blur Tool (Размывание)![]()
и слегка размажьте некоторые края, чтобы не было резких границ. В настройках инструмента уберите галочку
Sample All Layers
(Использовать все слои)


12. Берем инструмент
Burn Tool (Затемнение)![]()
и проводим в некоторых местах молнии, чтобы убрать свечение:

13. Дальше в окне слоев перейдите на слой с фото, куда перенесли молнию, и выберите инструмент
Dodge Tool (Осветление)![]()
выберите кисть с мягкими краями, и осветлите верхнюю часть молнии для большего реализма (при грозе всегда видно свечение молнии).

Вот вроде и все!
