Создаём анимированный текст в Фотошоп
Photoshop - потрясающий инструмент для создания 2D-иллюстраций. Но с недавних пор в нем также появилась поддержка 3D. В этом уроке мы воспользуемся возможностями Photoshop CS6 и создадим анимированный 3D-текст без использования дополнительных программ.

Для урока нам понадобятся:
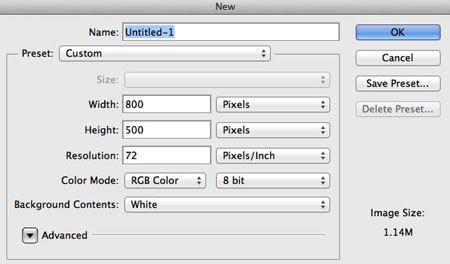
Шаг 1. Создаем новый документ
Для начала нам нужно определиться с размером документа, на котором мы будем работать. Финальный результат будет визуализироваться в высоком качестве, поэтому выбирайте небольшой размер, чтобы сильно не нагружать компьютер и сократить время визуализации.

Теперь мы должны перейти на панель Timeline (Временная шкала). В Photoshop CS6 она находится в самой нижней части программы.

Дважды кликните по кнопке, чтобы открыть панель. Она пустая, так как мы еще не создали никакой анимации.

Шаг 2. Текстовый слой
Теперь добавим текст. Для этого воспользуемся инструментом Text tool ![]() (Текст) (Т).
(Текст) (Т).

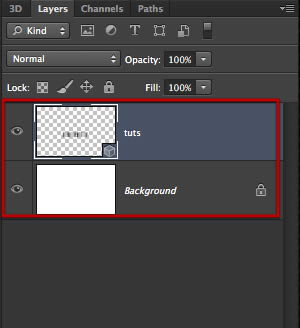
Пишем слово "tuts".

Используем шрифт Blippo. Убедитесь, что вы установили версию Blk BT. В Photoshop из выпадающего меню выбираем новый шрифт, чтобы изменить внешний вид текста.

Получаем вот такой результат.

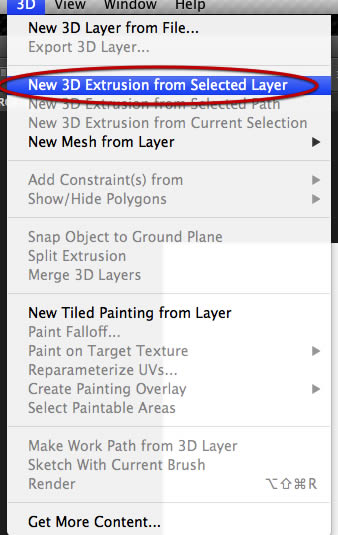
Теперь, чтобы превратить текст в 3D-слой, переходим в меню 3D - New 3D Extrusion from Selected Layer (3D - Новая 3D-экструзия из выделенного слоя).

Photoshop предложит нам сменить рабочую среду для работы с 3D. Соглашаемся, так как дальнейшие действия будут проходить именно в ней.

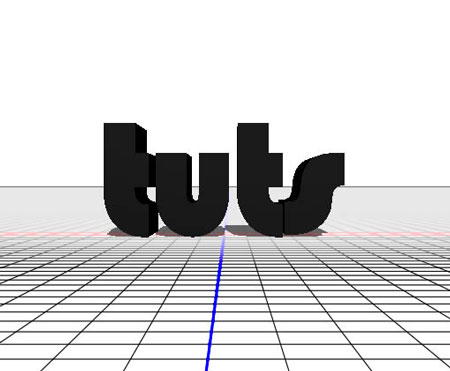
Вуаля! Мы в 3D-среде и наш текст готов к работе.

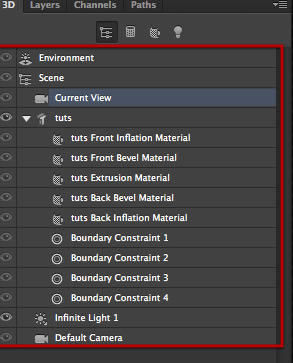
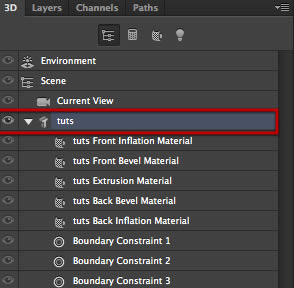
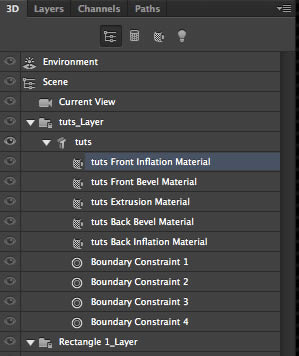
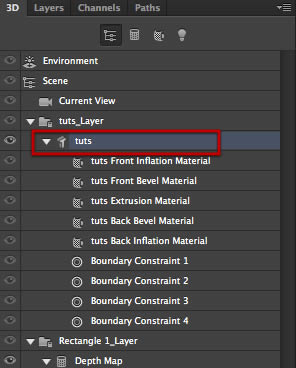
Рядом с панелью слоев появилась новая закладка 3D, которая показывает все 3D-объекты нашей сцены.

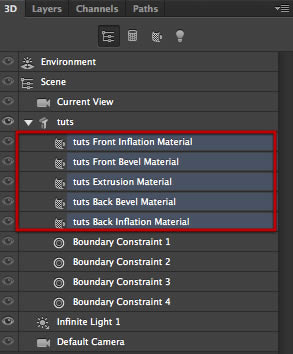
Текстовый слой был преобразован в 3D-объект, который был поделен на несколько разделов, каждый из которых содержит в себе свой собственный материал. Выделяем все материалы из списка, как показано ниже.

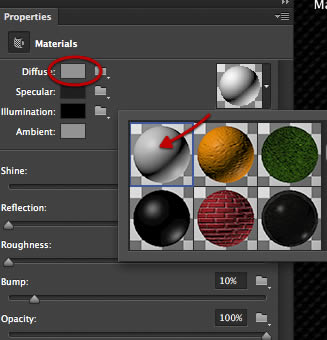
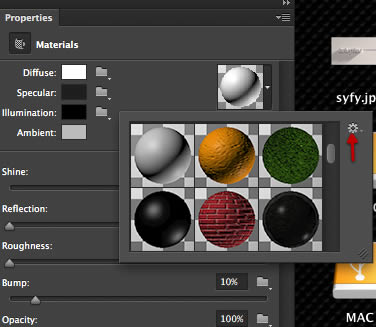
Переходим на панель свойств и выбираем простой гладкий материал, указанный ниже. Затем кликаем по цветовому индикатору рядом с Diffuse (Рассеивание), чтобы выбрать цвет.

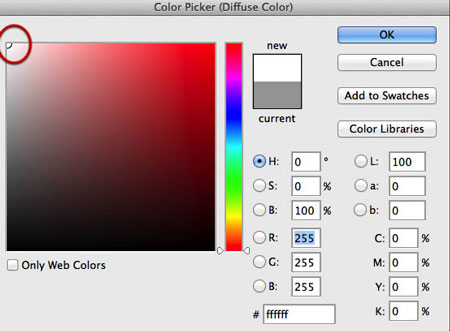
Выбираем белый цвет.

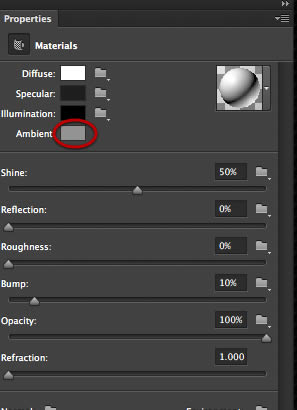
Также изменим цвет Ambient (Глобальный).

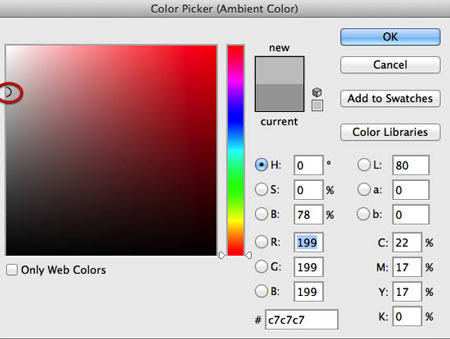
Выбираем светло-серый цвет, как показано ниже.

Мы хотим, чтобы текст лежал на плоскости, поэтому нам нужно его повернуть. На панели 3D выбираем объект "tuts".

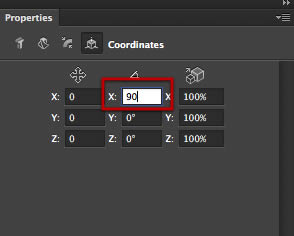
И возвращаемся к панели свойств. Поворачиваем объект на 90 градусов по оси Х, чтобы его задняя часть лежала на плоскости.

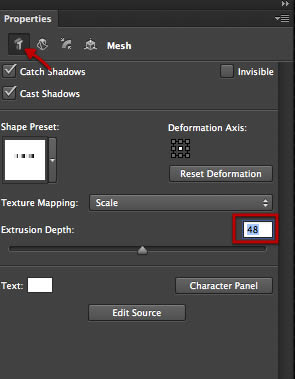
Теперь мы должны уменьшить толщину экструзии текста. На панели свойств выбираем сетку и уменьшаем параметр Extrusion Depth (Глубина экструзии) до 48.

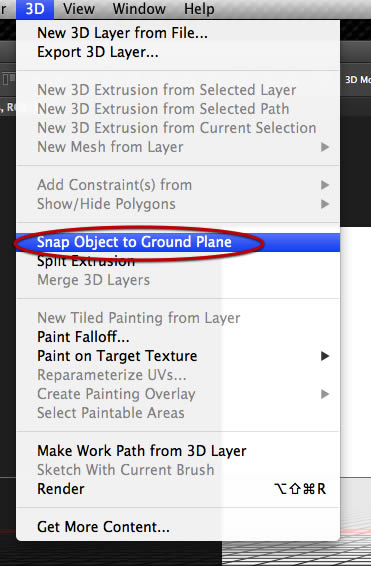
Закончив, переходим 3D - Snap Object to Ground Plane (3D - Привязать объект к плоскости основания), чтобы привязать текст к плоскости.

Шаг 3. Плоскость
Мы уже упоминали плоскость, но так и не создали под нее отдельный объект.

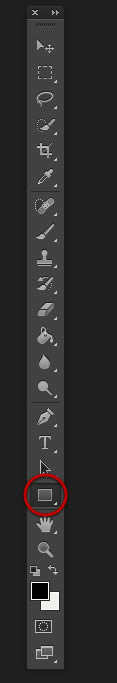
Активируем Rectangular tool (Прямоугольник) (U) и создаем прямоугольник по размеру рабочего документа.

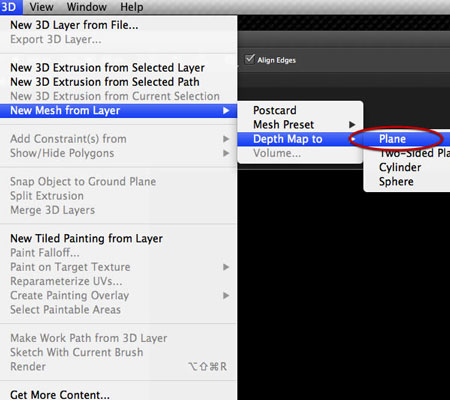
Чтобы внедрить новый слой в наш 3D-мир, сперва его нужно преобразовать в 3D-объект. Переходим 3D - New Mesh from Layer - Depth Map to - Plane (3D - Новая сетка из слоя - Карта глубины - Плоскость).

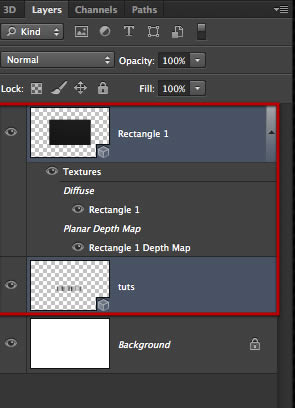
В результате у нас появился новый 3D-слой, который содержит в себе отдельную сцену. Мы должны сделать так, чтобы плоскость и текст находились на одной сцене. Для этого выделяем оба слоя.

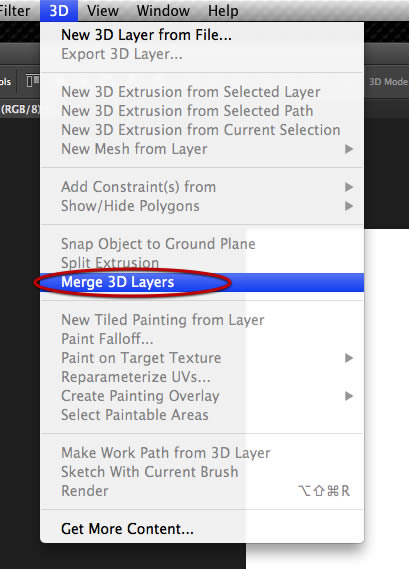
И переходим 3D - Merge 3D Layers (3D - Объединить 3D-слои).

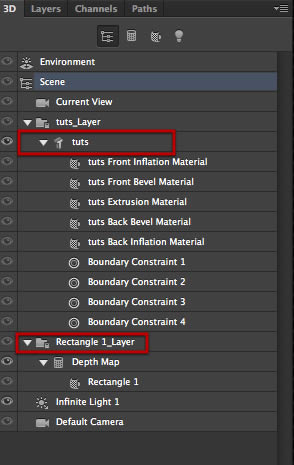
Теперь, если перейти на панель 3D, то мы увидим там объект "tuts" и новый прямоугольник.

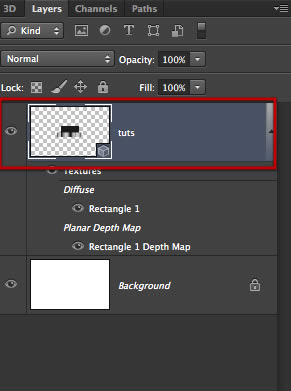
В то же время, на панели слоев находится только один слой, который содержит в себе всю 3D-сцену.

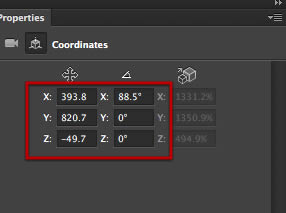
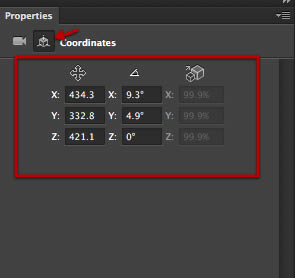
Чтобы изменить вид сцены, подкорректируем некоторые координаты.

В результате мы должны получить вид сверху.

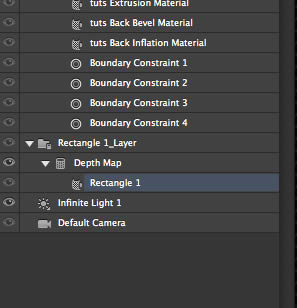
Мы видим, что плоскость имеет темно-серый цвет (или такой, который вы выбрали, создавая ее). Нам нужно изменить его с помощью 3D-материала. Выбираем один из элементов текста.

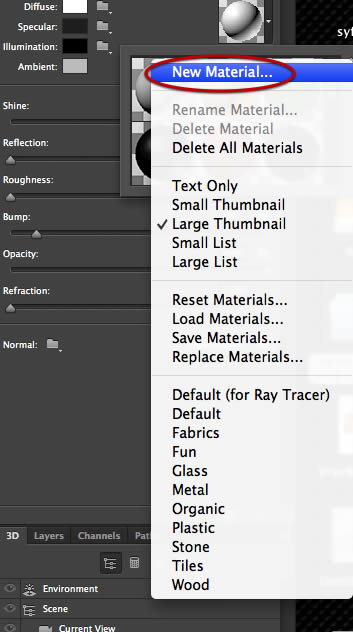
Создаем новый материал.

Кликаем по иконке шестеренки и выбираем New Material (Новый материал).

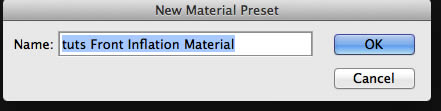
В появившемся диалоговом окне пишем название материала и жмем OK.

Теперь переходим к материалу прямоугольной плоскости.

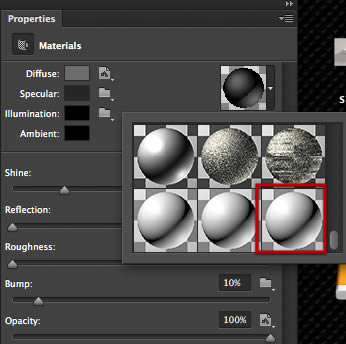
На панели миниатюр прокручиваем в самый низ списка, чтобы найти созданный нами материал. Выбираем его. Теперь плоскость стала белой.

Шаг 4. Свет
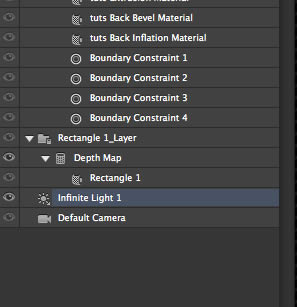
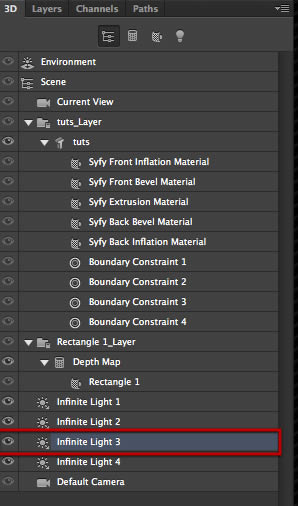
Чтобы добиться желаемого результата, нам необходимо создать несколько источников света. Для начала выбираем тот, который уже есть в нашей сцене.

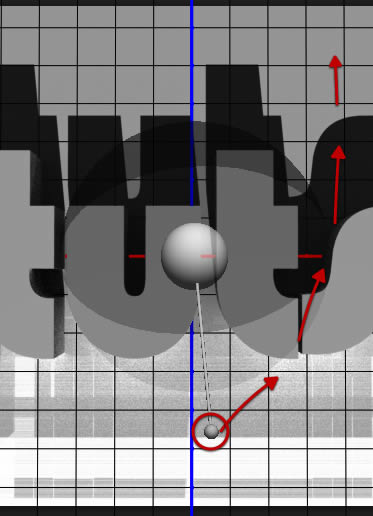
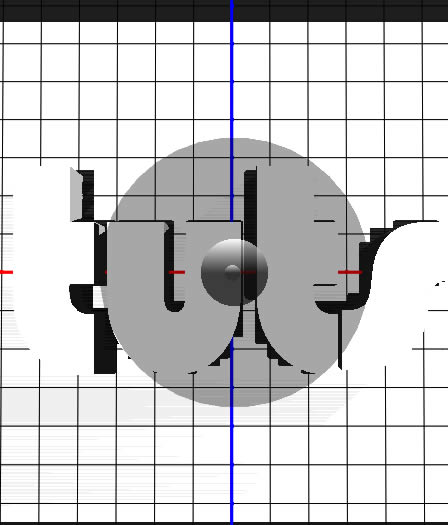
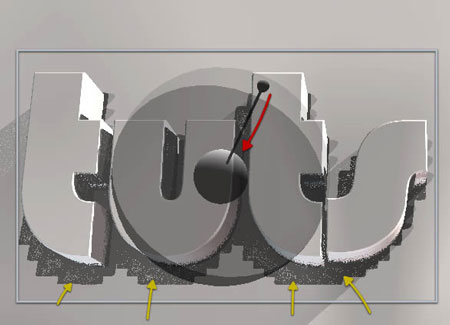
На сцене должны появиться сферы, с помощью которых мы можем управлять источником света. Хватаем маленькую сферу и поворачиваем, как показано ниже.

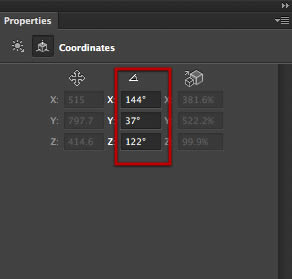
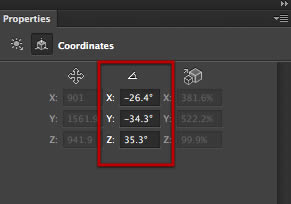
Направление света также можно настроить на панели свойств с помощью координат.

Нам нужно, чтобы тень падала по диагонали: из верхнего правого угла в левый нижний.

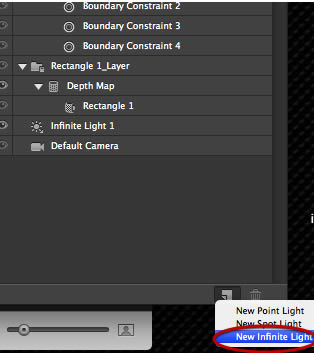
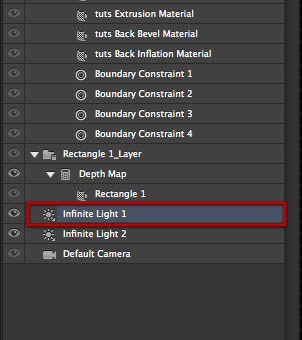
Теперь создадим новый источник света. Внизу 3D-панели есть кнопка, с помощью которой можно добавить свет. Выбираем New Infinite Light (Новый бесконечный свет).

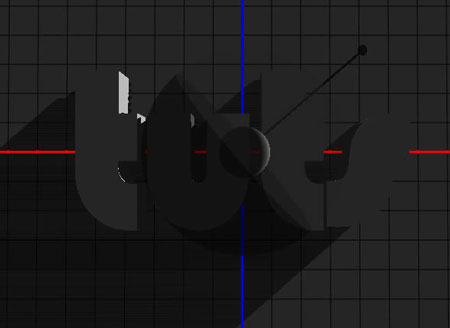
Новый свет появится точно по центру сцены.

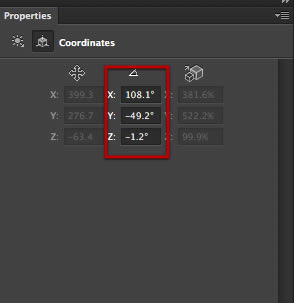
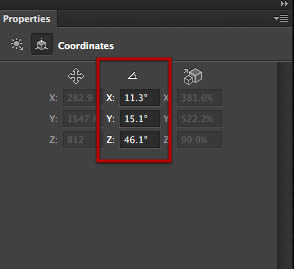
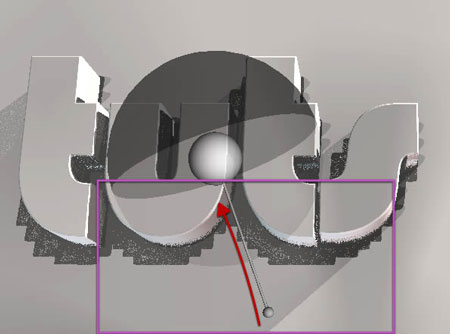
Настраиваем координаты нового источника света, как показано ниже.

Также корректируем некоторые параметры света.

Выбираем первый источник света, который уже был в нашей сцене.

Корректируем его параметры.

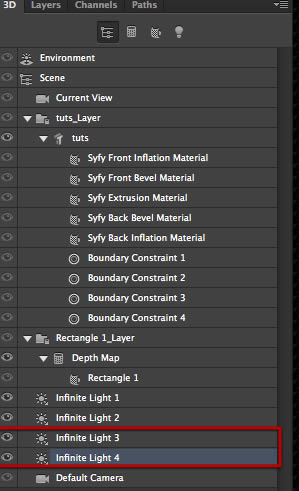
Создаем еще два дополнительных источника света.

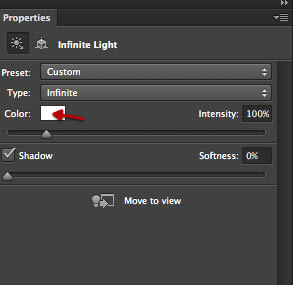
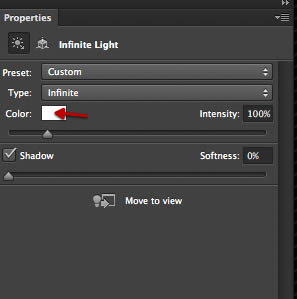
Давайте изменим цвет для света №3. Кликаем по цветовому прямоугольнику.

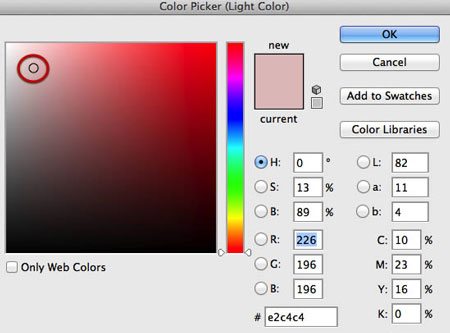
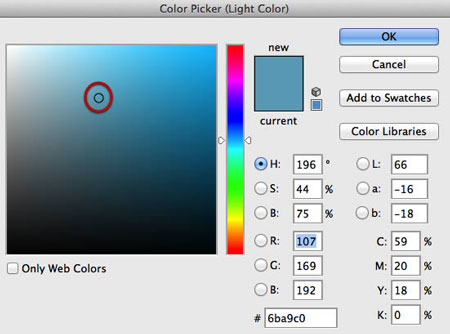
Выбираем светло-красный цвет.

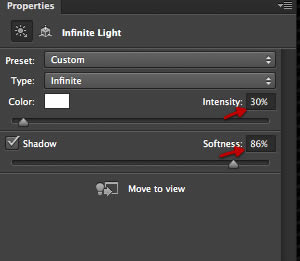
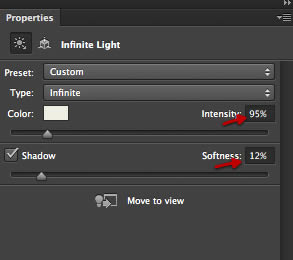
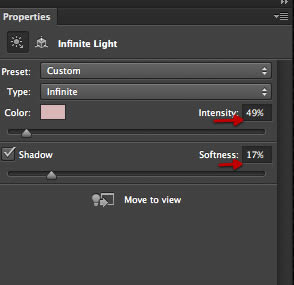
Затем настраиваем Intensity (Интенсивность) и Softness (Сглаживание), как показано ниже.

Переходим к свету №4 и также меняем его цвет.

В этот раз выбираем светло-синий, как показано ниже.

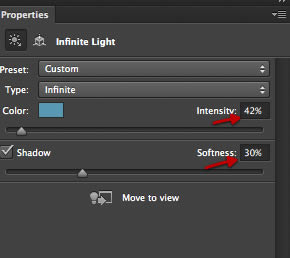
И корректируем его параметры.

Пока у нас активен свет №4, давайте изменим его координаты, чтобы он располагался напротив света №1.

Выбираем свет №3.

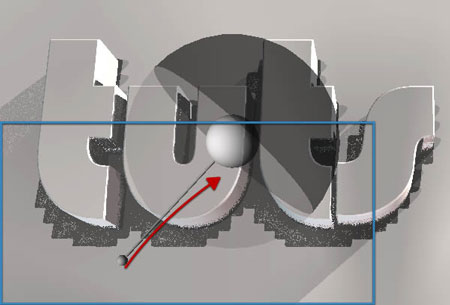
И меняем его координаты.

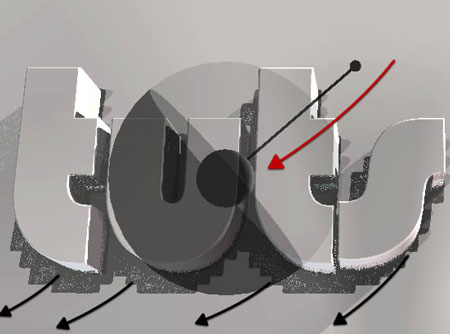
ОК, все источники света созданы и настроены. Свет №1 направлен из верхнего правого угла и дает нам основную длинную тень.

Свет №2, который уменьшает интенсивность света №1, направлен под большим углом из правой стороны и дает нам мягкую атмосферную тень вокруг текста.

Свет №3 заполняет всю сцену и имеет мягкую розоватую тонировку.

И, наконец, свет №4, который имеет мягкую синюю тонировку, направлен из нижнего левого угла. Теперь наша сцена освещена и готова к следующему шагу.

Шаг 5. Сглаживаем края
Давайте немного модифицируем текст, чтобы сгладить его края. На 3D-панели выделяем текстовый объект, как показано ниже.

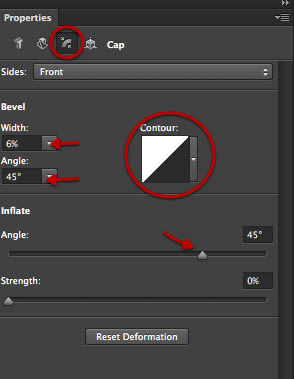
Вверху, на панели свойств, кликаем по иконке Cap (Капитель) и вводим следующие параметры.

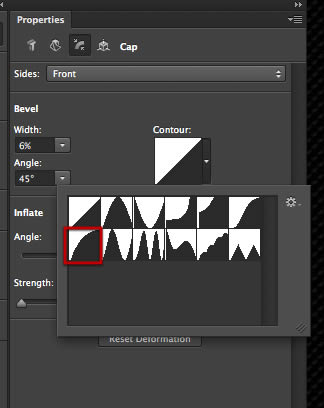
Кликаем по кнопке Contour (Контур) и в выпадающем меню выбираем круглый контур.

Результат уже виден на тексте.

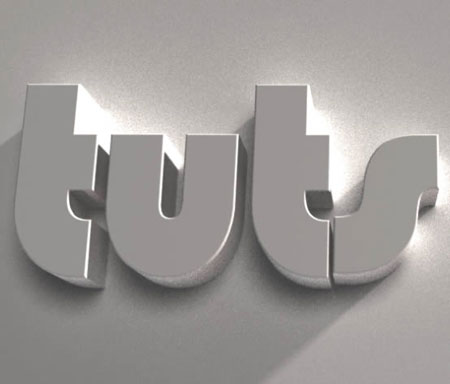
Делаем быструю визуализацию и видим, что результат нас устраивает.

Шаг 6. Анимация
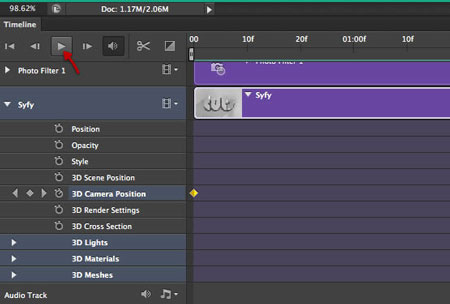
Теперь наша сцена готова к анимации. Открываем Timeline (Временная шкала) и жмем по кнопке в центре Create Video Timeline (Создать временную шкалу для видео).

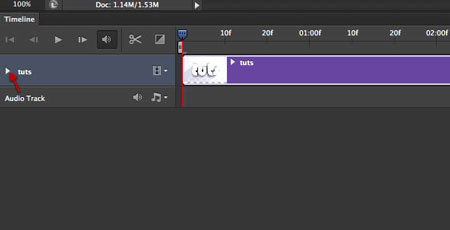
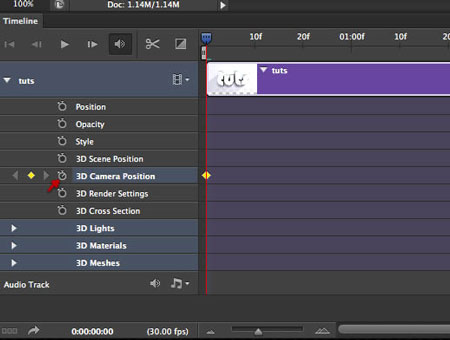
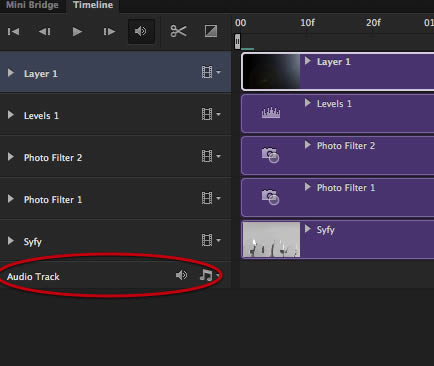
В результате видим следующее: одну линию для сцены и одну для аудиодорожки. Жмем по маленькой стрелке слева, чтобы развернуть список.

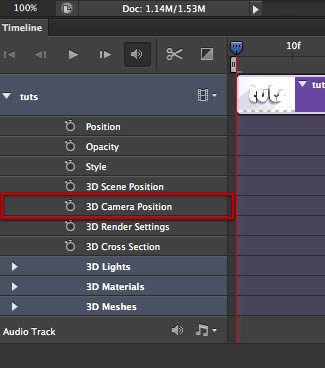
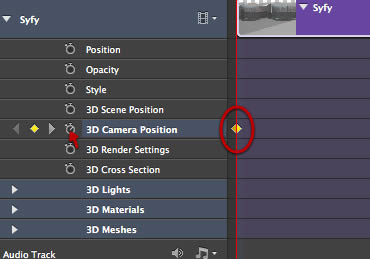
В списке мы видим объекты, которые могут быть анимированы. Для начала выбираем камеру.

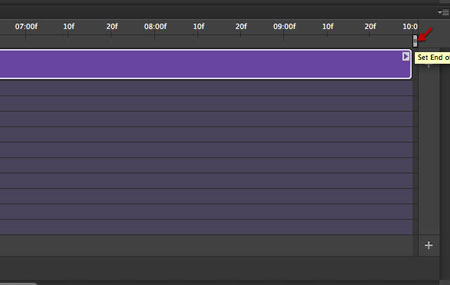
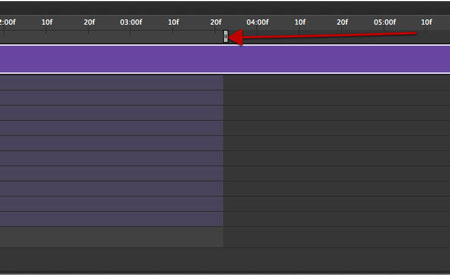
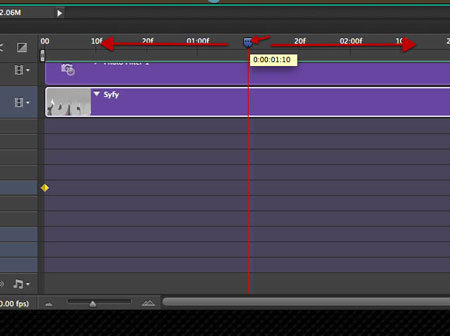
По умолчанию временная шкала заполняется полностью. Хватаем ползунок, который указан стрелкой.

И тянем его примерно к отметке 20f.

Теперь, когда мы установили конец нашей анимации, кликаем по маленькой иконке с секундомером. На активной линии появится желтый ромб. Это значит, что мы создали ключевой кадр.

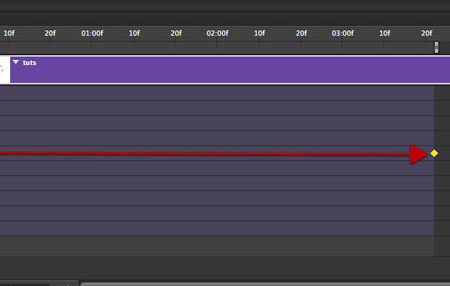
Перетаскиваем ключевой кадр в конец анимации.

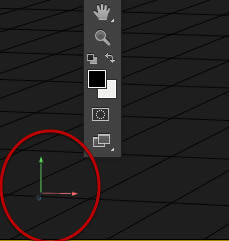
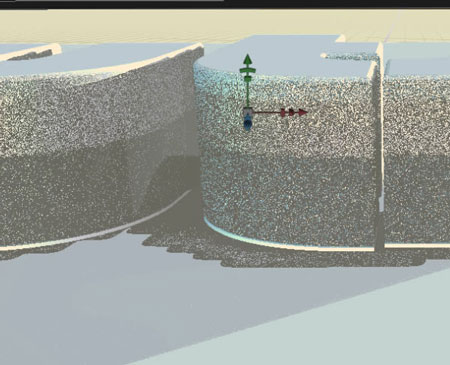
Для поворота камеры существует две опции. Вы можете воспользоваться 3D-координатами в виде стрелок (оси x, y и z) в нижней левой части сцены. Просто кликаем по координатам и, удерживая кнопку нажатой, двигаем мышкой, чтобы изменить положение камеры.

Или можете изменить значение координат на панели свойств. Второй способ подходит для более точной настройки положения камеры.

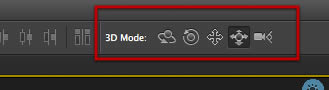
Также, при активации Move tool (Перемещение) (V), на верхней панели появляются дополнительные опции специально для 3D.

Чтобы двигать объекты с помощью Move tool (Перемещение) (V), кликните по объекту, в результате появятся специальные стрелки. Но нам нужно изменить только позицию камеры, поэтому используйте один их двух вышеописанных способов и расположите камеру так, как показано ниже на скриншоте.

Закончив, снова кликаем по секундомеру, чтобы создать первый ключевой кадр.

Затем жмем кнопку Play, чтобы воспроизвести анимацию. Если результат вас не устраивает, можете откорректировать начало и конец ключевых кадров.

Нажав кнопку Play, вы сможете покадрово посмотреть вашу анимацию с помощью специального ползунка, расположить его в конец или начало ключевого кадра, а также выбрать позицию на временной шкале, в которую хотите добавить ключевой кадр.

Шаг 7. Корректирующие слои и их анимация
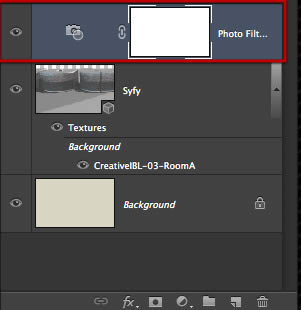
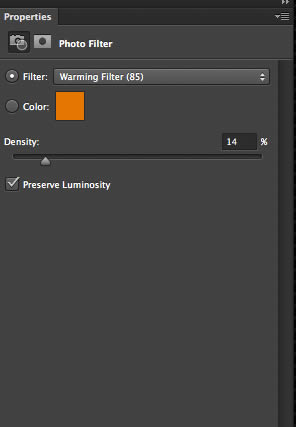
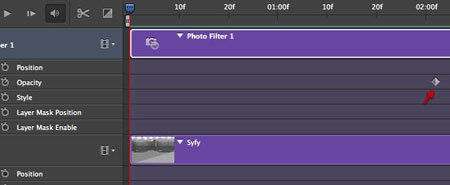
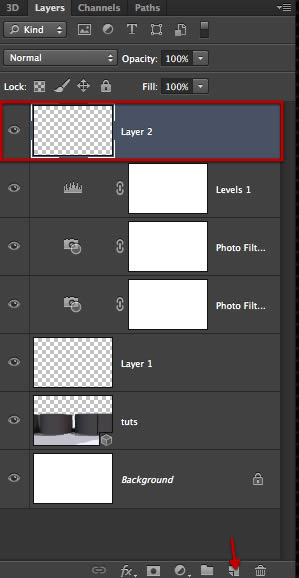
Далее мы будем объединять анимацию 3D-сцены с корректирующими слоями, которые мы тоже будем анимировать. Для начала создадим слой Photo Filter (Фото-фильтр).

Выбираем Warming Filter (Теплый фильтр) и устанавливаем Density (Плотность) на 14%.

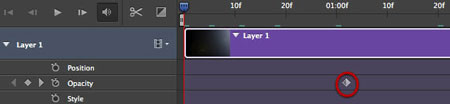
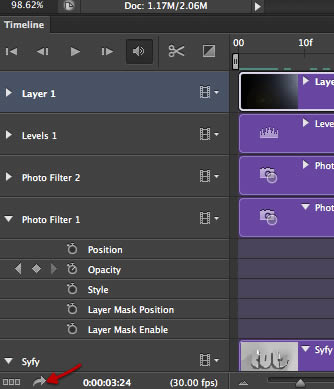
В анимации появится новый слой, который содержит фото-фильтр. Создадим ключевой кадр для Opacity (Непрозрачность) примерно на отметке 02:00f.

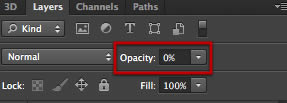
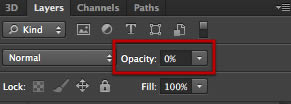
На этом ключевом кадре мы уменьшим непрозрачность слоя с фото-фильтром до 0%.

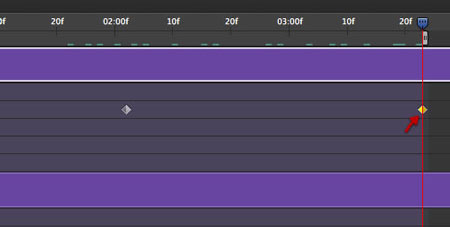
Затем переходим в конец анимации и создаем еще один ключевой кадр.

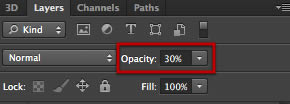
Увеличиваем непрозрачность фото-фильтра на этом ключевом кадре до 30%.

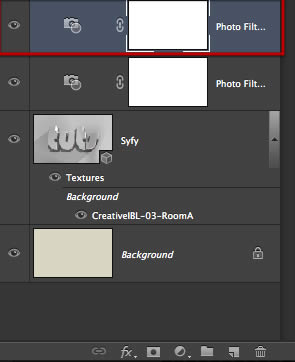
Выше создаем еще один корректирующий слой Photo Filter (Фото-фильтр).

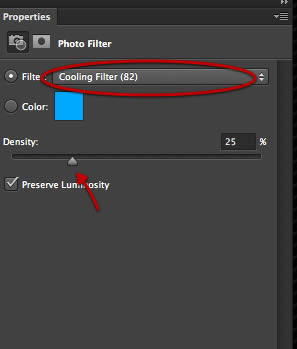
В этот раз выбираем Cooling Filter (Холодный фильтр) и устанавливаем Density (Плотность) на 25%.

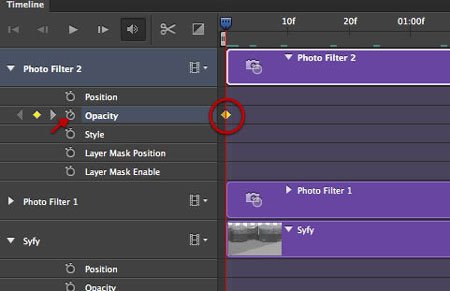
Переходим в начало анимации и создаем ключевой кадр для Opacity (Непрозрачность).

Убедитесь, что для этого ключевого кадра непрозрачность второго фото-фильтра установлена на 100%.

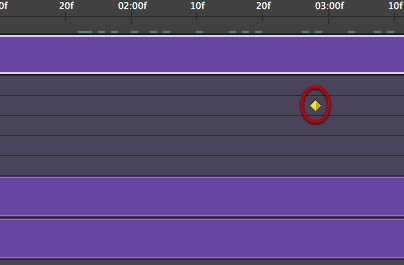
Примерно на отметке 03:00f создаем второй ключевой кадр.

Здесь уменьшаем непрозрачность до 0%.

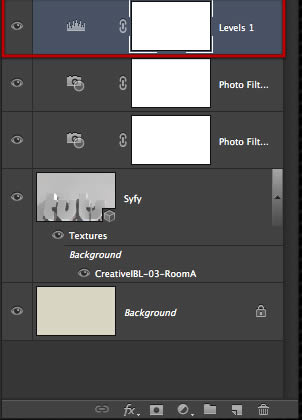
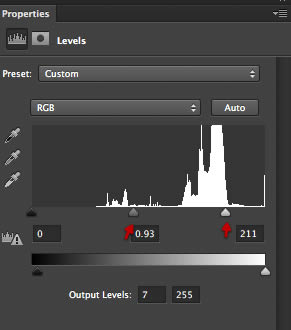
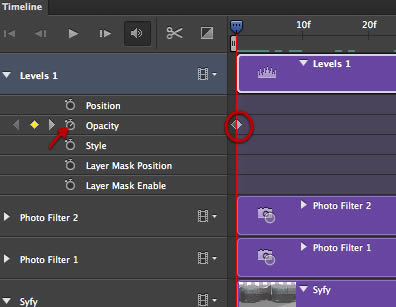
Выше создаем новый корректирующий слой Levels (Уровни).

Настраиваем его параметры, как показано ниже.

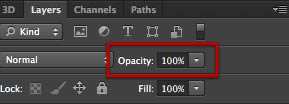
Переходим к Opacity (Непрозрачность) на временной шкале и в начале анимации создаем ключевой кадр.

Убедитесь, что для этого кадра непрозрачность корректирующего слоя установлена на 100%.

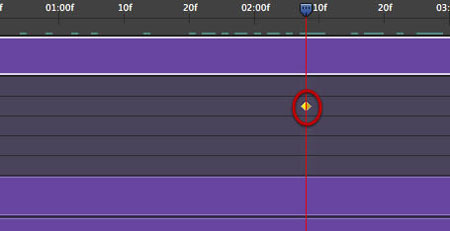
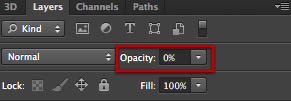
Добавляем следующий ключевой кадр, как показано ниже.

И устанавливаем непрозрачность на 0%.

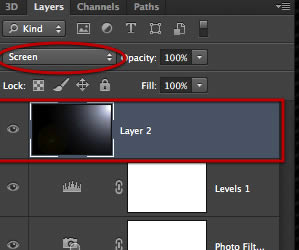
Выше создаем новый пустой слой.

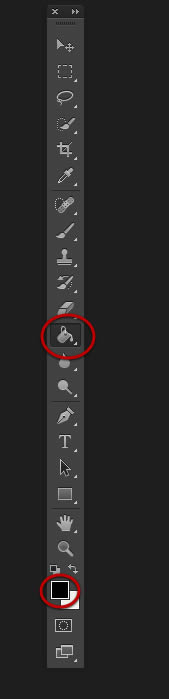
Активируем Paint Bucket tool ![]() (Заливка) (G) и заливаем этот слой черным цветом.
(Заливка) (G) и заливаем этот слой черным цветом.

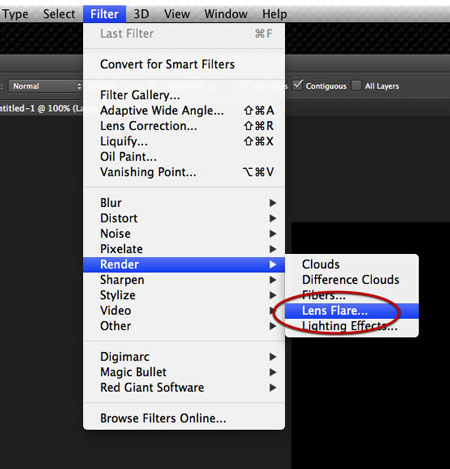
Затем переходим Filter - Render - Lens Flare (Фильтр - Рендеринг - Блик).

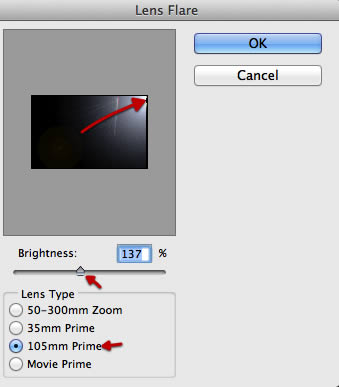
Корректируем блик, как показано ниже.

Устанавливаем режим смешивания слоя на Screen (Осветление).

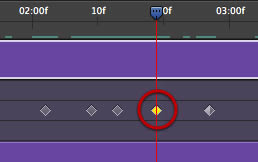
Возвращаемся на временную панель, создаем новый ключевой кадр примерно на отметке 01:00f.

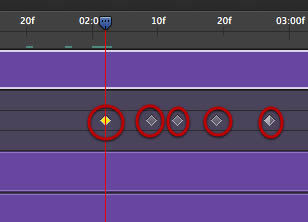
Затем переходим к отметке 02:00f и создаем еще 5 ключевых кадров. Не нужно стараться делать одинаковое расстояние между ними.

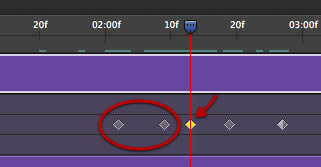
Непрозрачность первых двух кадров оставьте на 100%. Переходим к третьему.

Устанавливаем непрозрачность на третьем ключевом кадре примерно на 23%.

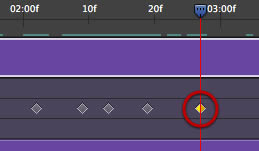
Переходим к четвертому.

Устанавливаем его непрозрачность на 73%.

И переходим к пятому кадру.

Устанавливаем непрозрачность на 0%. Теперь мы можем нажать кнопку Play и посмотреть готовый результат. Если вы довольны, переходим к следующему шагу.

Шаг 8. Визуализируем и добавляем аудио
Простой шаг, в котором мы должны подготовить анимацию для визуализации. Жмем на маленькую иконку в виде стрелки.

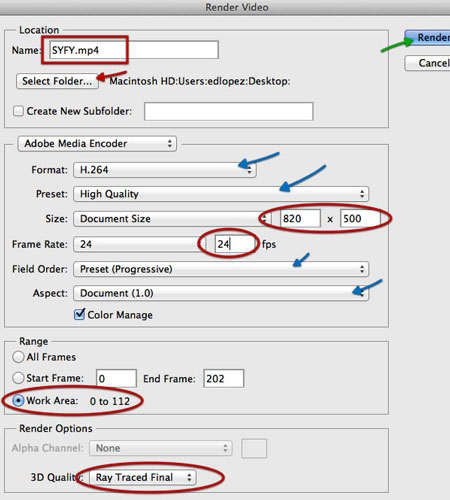
В результате появится диалоговое окно с параметрами. Для начала пишем название видео и выбираем папку для сохранения. Затем настраиваем параметры кодировщика, как показано ниже. Далее выбираем диапазон визуализации и качество. Я сделал несколько тестовых визуализаций низкого качества, чтобы проверить правильность установленных параметров. Это заняло несколько минут. Финальный рендеринг в высоком качестве займет больше времени, в зависимости от мощности вашего компьютера и размера рабочего документа.

Дополнительно я хочу показать вам, как добавить в клип аудиодорожку.

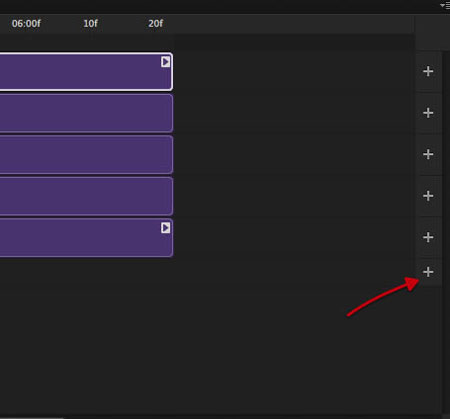
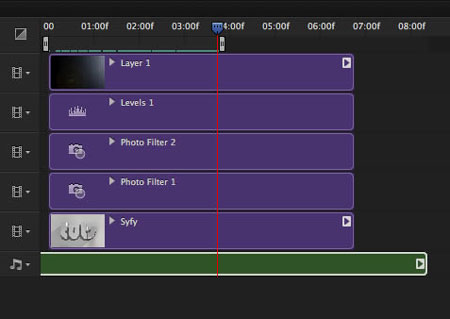
Перемещаемся в конец временной шкалы и жмем кнопку с плюсом.

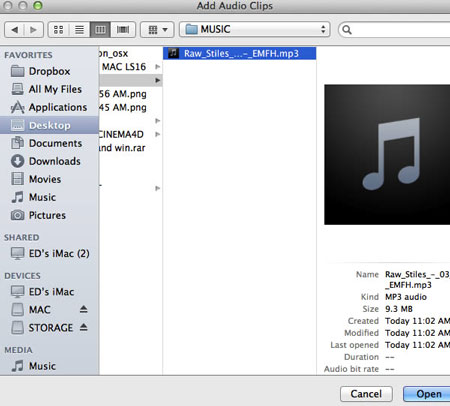
Выбираем аудиофайл и жмем Open (Открыть).

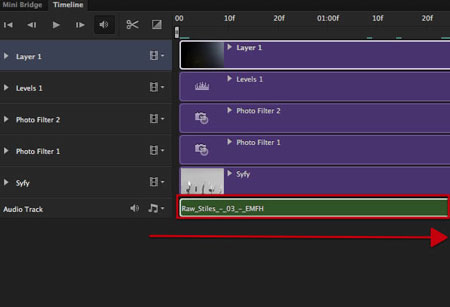
Аудиотрэк может значительно увеличить длительность вашей анимации.

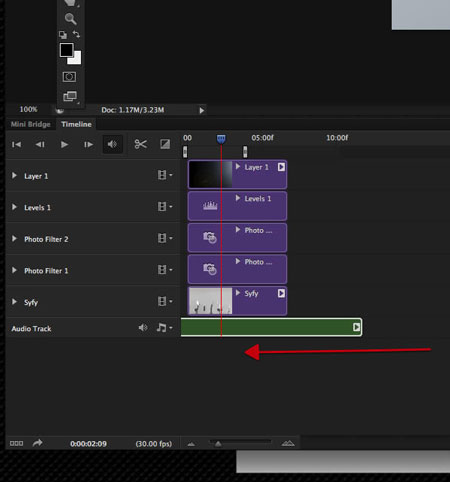
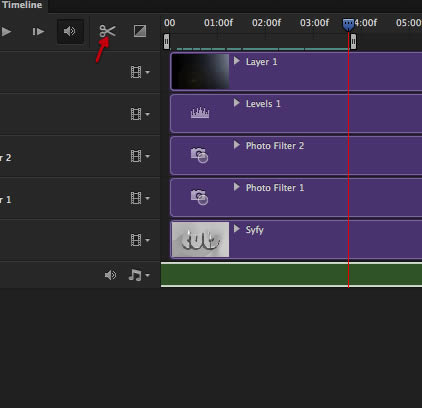
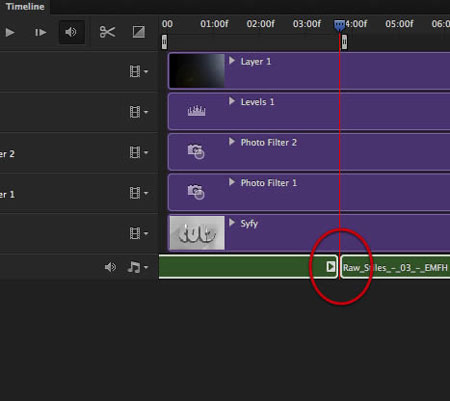
Вы можете перемещать синий ползунок, чтобы выбрать место окончания аудиотрэка.

Устанавливаем ползунок в конце анимации.

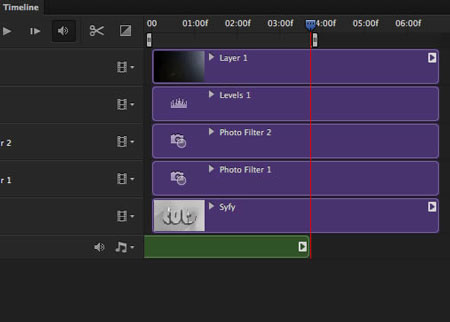
Жмем на кнопку с ножницами, чтобы обрезать аудио.


Удаляем лишнюю часть.

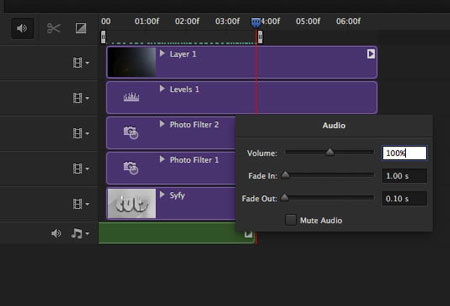
Затем кликаем правой кнопкой по аудиодорожке, чтобы настроить параметры появления и затухания. Выбранные вами значения зависят от используемого аудиотрэка.

Вот мы и закончили создание простой 3D-анимации в Photoshop CS6. Конечно, для более серьезных проектов лучше использовать специальное программное обеспечение, например, After Effects или Nuke.
Автор: Ed Lopez.
Переводчик: Максим Енин.