Здравствуйте!
Про разработку сайта на ASP.NET MVC 3/4 написано достаточно. По крайне мере, что б начать само развиваться. однако почти ничего не написано про то, как его перенести на хостинг / сервер. Мне, как человеку, пришедшему с линукс хостингов и ПХП сама панель, папки, да и компиляция проекта - все было в новинку. Есть мануалы - если достаточно долго помучатся, то можно выГуглить. Однако оказалось, что запросы "выложить сайт, перенос сайта, развернуть сайт, создать сайт" практически не дают результата. Или листать нужно достаточно далеко. Правильный запрос в данной ситуации "публикация сайта". Однако на Хабре есть всего Создание сайта Windows Azure Web Site и развёртывание там приложения ASP.NET MVC 4 и Публикация сайта ASP.NET MVC в обновленный Windows Azure. однако это по Azure.
Так же, столкнулся с проблемой, что нет возможности напрямую опубликовать сайт сразу из Visual Studio 2012 на хостинг - стоит прокси, который не дает это сделать. хотя подключиться через FileZilla - позволяет. Не знаю в чем проблема, ходил к администраторам - они развели руками и сказали что проблема в моей Windows 8 Pro. Ладно. Не такая и проблема.
Ну и сама панель управления хостингом. Мануалы есть, но в одном месте конкретно по началу работы с ней и развертыванию сайта - маловато информации. Особенно для "новичков" или ПХПешников, привыкших к немного "другой" логике этого процесса. Да и часть информации на английском. Программиста это удивлять или сбивать с толку не должно. Но бывает всякое.
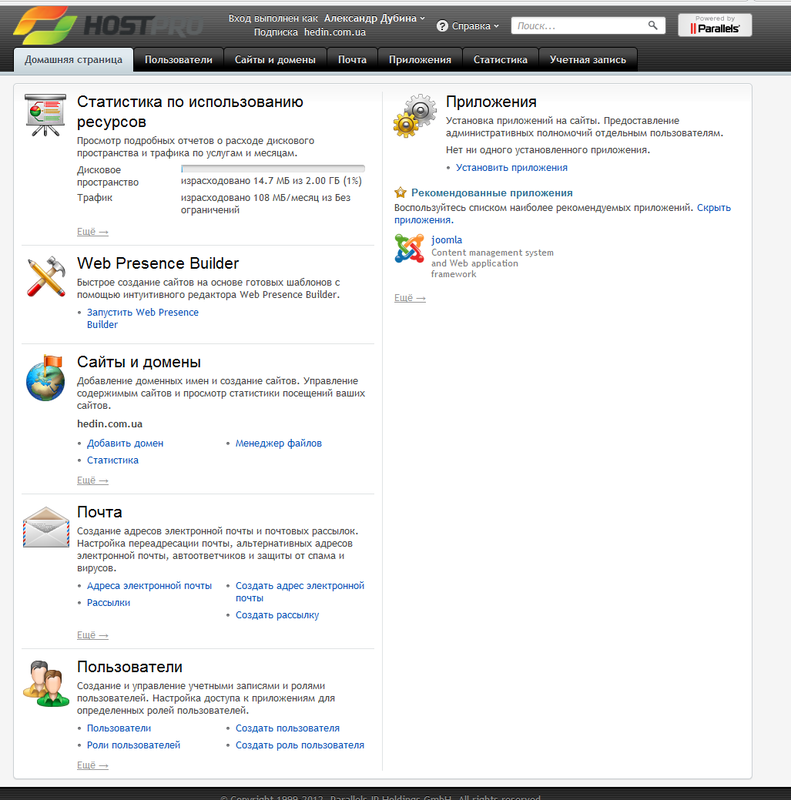
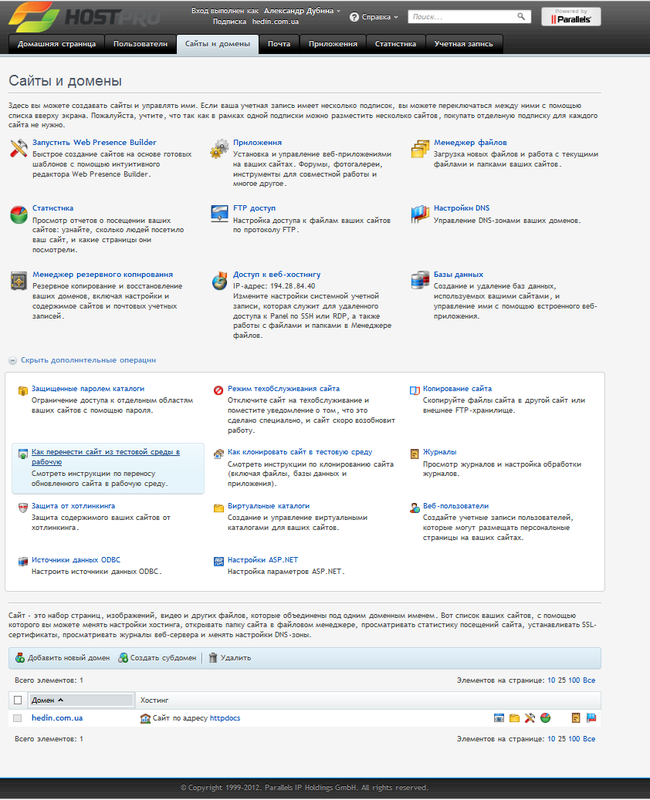
Начну с хостинга. панель выглядит так:
Осторожно картинки!
Внешний вид Parallels Plesk Panel






Создание БД. Изменение настроек подключения к БД.
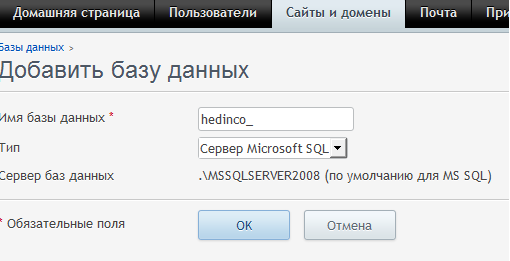
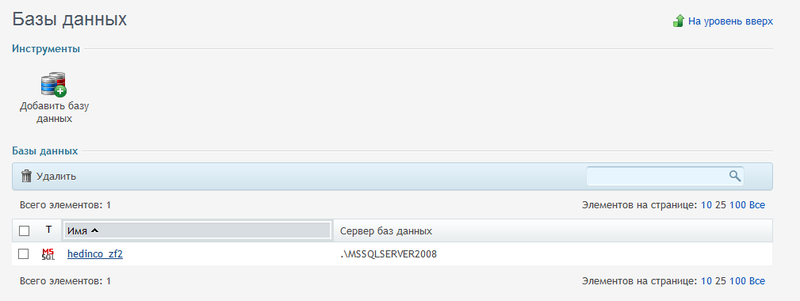
Сначала создаем БД. Для этого заходим "Сайты и домены"-"Базы данных"-"Добавить базу данных". Выбираем какую БД создать. У меня есть выбор между MySql и MsSql. Вводим имя.

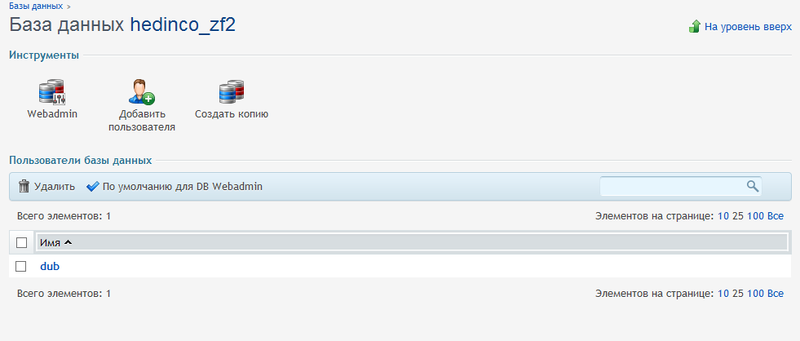
Возвращаемся в "Базы данных". Выбираем только что созданную.

Выбираем "Добавить пользователя". Вводим требуемые данные.

Все. Запоминаем все данные. Открываем Web.config и меняем строку подключения к БД, где "Catalog" - имя БД, "User" - имя пользователя, "Password" - соответственно пароль.
<add name="DefaultConnection" connectionString="Data Source=.\MSSQLSERVER2008;Integrated Security=false;Initial Catalog=hedinco_zf2;User ID=dub;Password=1qaz2wsx" providerName="System.Data.SqlClient" />
Так же при переносе проекта у меня возникла ошибка из-за имени подключения, с названием "LocalSqlServer". В гугле нашел решение. Добавить строку подключения с таким именем. В итоге раздел подключения выглядит следующим образом:
<connectionStrings> <add name="DefaultConnection" connectionString="Data Source=.\MSSQLSERVER2008;Integrated Security=false;Initial Catalog=hedinco_zf2;User ID=dub;Password=1qaz2wsx" providerName="System.Data.SqlClient" /> <remove name="LocalSqlServer" /> <add name="LocalSqlServer" connectionString="Data Source=.\MSSQLSERVER2008;Integrated Security=false;Initial Catalog=hedinco_zf2;User ID=dub;Password=1qaz2wsx" providerName="System.Data.SqlClient" /> </connectionStrings>
При необходимости добавьте свое подключение для DbContext.
Дополнительные настройки перед компиляцией сайта
Нужно добавить в том же Web.config строку:
<system.web> <customErrors mode="Off"/> ....
Нужно проверить, что б ряд dll копировались в папочку bin при компиляции.
- System.Web.Helpers
- System.Web.Mvc
- System.Web.Razor
- System.Web.WebPages
- System.Web.WebPages.Deployment
- System.Web.WebPages.Razor
Для этого в Обозревателе решений "References", находим нужные библиотеки, и в свойствах при необходимости меняем "Копировать локально" с "False" на "True". Обычно изначально стоит True. Но проверить не помешает.
Так же, хочется отметить, что возникли проблемы с выводом дефолтовой страницы. Физически адреса "hedin.com.ua/" и "hedin.com.ua/home/index" ссылаются на один и тот же контроллер и метод. Но в первом случае меня кидало на "hedin.com.ua/cgi-sys/defaultwebpage.cgi" и выдавало ошибку Server Error in '/' Application. The resource cannot be found. Description: HTTP 404. The resource you are looking for (or one of its dependencies) could have been removed, had its name changed, or is temporarily unavailable. Please review the following URL and make sure that it is spelled correctly. Requested URL: /cgi-sys/defaultwebpage.cgi
Я добавил в файл RouteConfig.cs маршрут для пустого адреса и все стало нормально:
routes.MapRoute( name: "Root", url: "", defaults: new { controller = "Home", action = "Index" } );
Компиляции и публикации сайта
Останавливаем отладку, если она была запущена.
Выбираем нужный проект в обозревателе решений, жмем правую кнопку мыши и выбираем "Опубликовать..."
Первое что появляется - это профиль. Если нет, то в выпадающем списке выбираем "Создать".
Следующая вкладка - "Подключение". Так как прямого доступа по фтп нету - выбираем "Файловая система".Выбираем папочку куда копировать скомпилированный сайт, готовый для выкладывания на сервер. Можно так же выбрать "ФТП" и залить сразу на хостинг. Тогда нужно будет еще указать данные подключения.
Далее. "Параметры". Выбираем "Release/Debug". Ставим галочку "Удалять существующие файлы". Дабы всегда получать точную копию сайта, который работал у нас в Visual Studio.
Жмем кнопку "Опубликовать" в правом нижнем углу окна.
И так. Мы получили необходимые файлы, которые осталось скопировать на сервер.
Копирование сайта на хостинг по ФТП
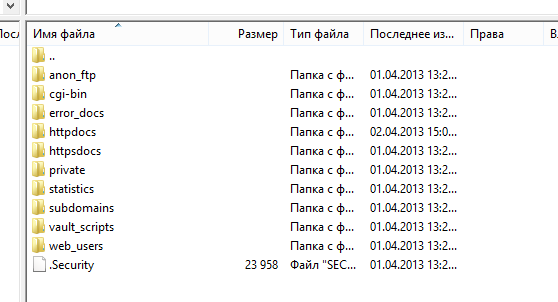
Открываем FileZilla или другой, удобный для Вас фтп клиент. Соединяемся с сервером. У меня следующее дерево каталогов:

Заходим в папочку "httpdocs" (аналог "www/public/public_html" на линукс серверах). И удаляем все содержимое (если хостинг новый), или только обновляем нужные папки/файлы. Копируем в него содержимое каталога, куда нам Visual Studio опубликовала сайт.
Правка настроек ASP.NET
В админ панели "Сайты и домены", выбираем кнопочку "Показать(скрыть) дополнительные операции", "Настройки ASP.NET".
Будет кнопочка "Изменить версию". Выбираем нужную. По дефолту у меня стояла 2. Выбрал 4. Учтите, что проект в Visual Studio нужно создавать с тем netframework, который поддерживает хостинг. Пробовал создать под 4.5 - не запустилось.( Хотя если, например, создать сайт на пхп 5,4, а на хостинге 5,3, но в проекте не используются "фишки 5,4 " - сайт будет работать нормально).
Жмем сохранить.
Все. Заходим в браузер, и если ваши DNS уже обновились и привязались (хостинг-домен), то увидите Ваш сайт, работающий в интернете.
Я учился на стандартном проекте, создаваемом VS.
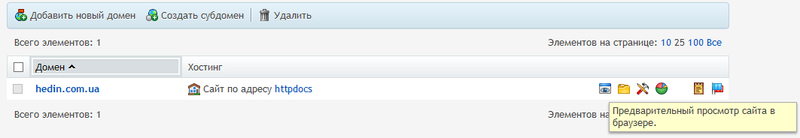
Если же домен еще не привязан к хостингу, или еще не куплен, то можно просмотреть, используя IP Вашего хостинга. Для этого в админ панели заходим на "Сайты и домены". Листаем в самый низ. Видим название нашего домена, а на против кнопки. Первая из них позволяет сделать предварительный просмотр сайт.