Восприятие "глубины" позволяет человеку видеть мир в трех измерениях, а также оценивать расстояние до объектов, которые мы созерцаем. Хотя и обычные 2D изображения за счет специальных техник (перспективы, теней, освещения, фокусировки и т.п.) могут передавать иллюзию объемной картинки.
Если говорить о традиционном веб-дизайне, то он использует двухмерную среду, тем не менее, некоторые дизайнеры не против поэкспериментировать с чем-то новым. 3D эффекты на сайте могут произвести поистине незабываемое впечатление на пользователей (wow эффект). В некоторых случаях и тематиках веб-проектов это будет весьма полезно. Данная подборка содержит некоторые дизайны сайтов, с использованием иллюзии глубины.
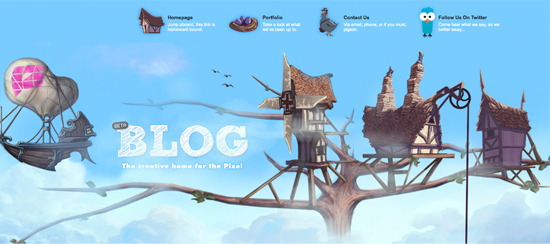
The Pixel
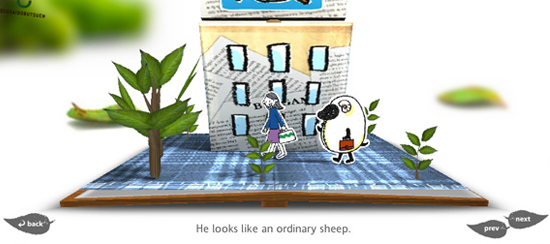
Ecoda Zoo
На сайте вообще очень много интересных эффектов - там, по сути, полноценный 3D объекты есть, а не только иллюзия глубины.
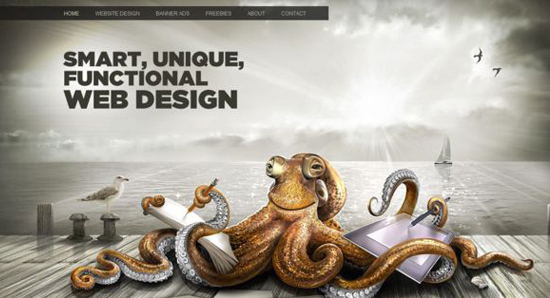
WebDesignbe.com
Использование перспективы во всей красе.
Gardener & Marks
Иллюзию 3D создают тени на разных объектах.
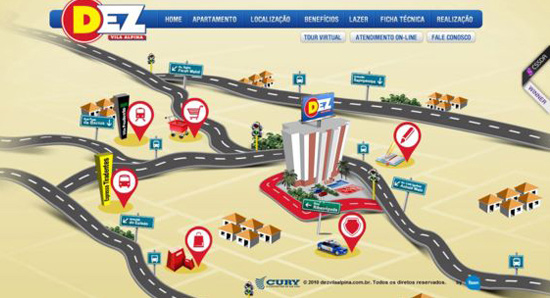
Dez Vila Aplina
По сути, еще одна интересная техника создания 3D. Такое часто было в компьютерных играх - называлось вид "сверх сбоку".
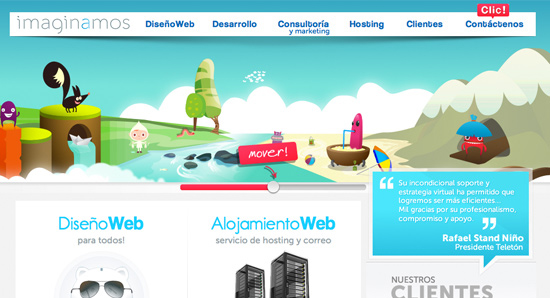
Imaginamos
Adobe Creative Suite 3
На сайте используется 3D иллюстрация с анимацией.
Wing Cheng
В принципе, ничего необычного - используется для всех страниц один и тот же прием, но все равно смотрится весьма гармонично и красиво. Ну, и главное - иллюзия глубины достигнута.
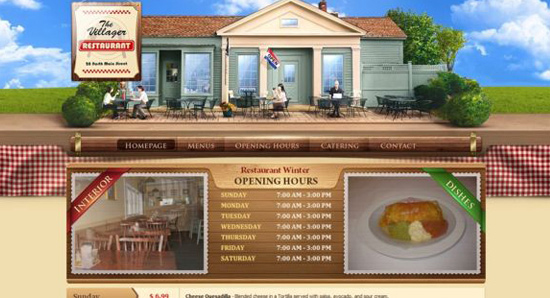
The Villager Restaurant
3D используется в шапке сайта дабы выделить горизонтальное меню и подчеркнуть красивый экстерьер ресторана.
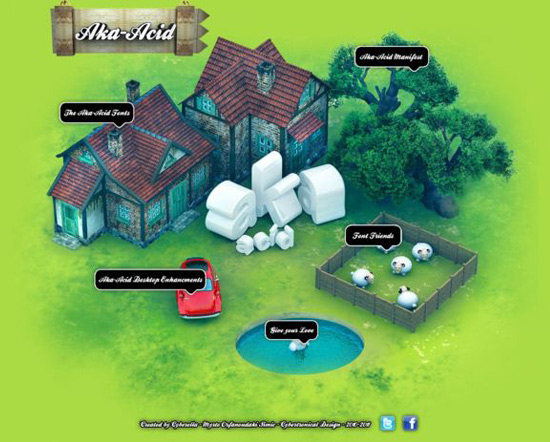
Aka-Acid
Еще один вид "сверху сбору" + 3D объемные элементы.
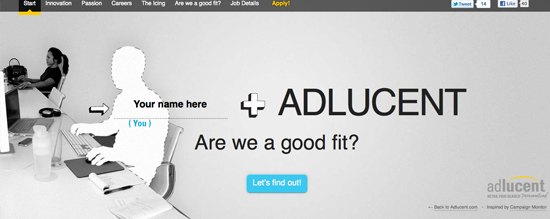
Adlucent
Объемность достигается за счет перспективы.
Hippo App
Кроме иллюзии объема здесь также при движении курсора мышки разные объекты перемещаются и это придает еще больше иллюзии глубины. Кстати, такие вещи создаются с помощью HTML5.