Результат урока:

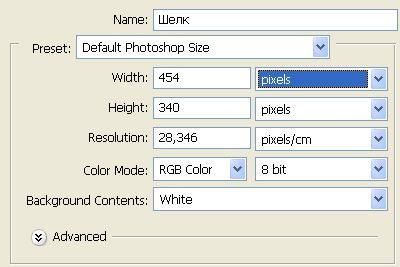
1. Создаем новый белоснежный документ:
File-New (Файл-Новый) (Ctrl+N).
Указываем размеры : мой размер 454х340 пикселей. Белый фон, цветовая модель RGB.

2. Настраиваем заливку: цвет переднего плана #010101 и заднего плана #400310 (второй цвет может быть другим)

3. Filter-Render-Clouds (Фильтр-Рендеринг-Облака):

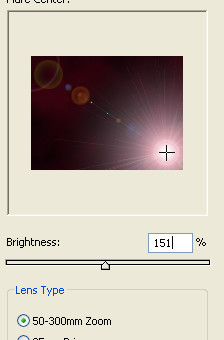
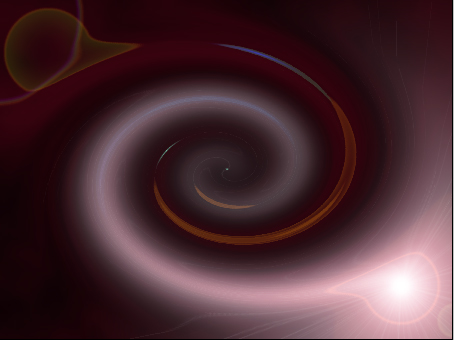
4. Filter-Render-Lens Flare (Фильтр-Рендеринг-Блик).

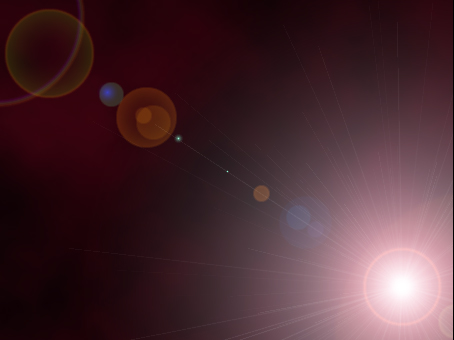
Вот что примерно должно получиться после применения Lens Flare:

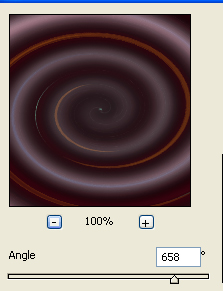
5. Filter-Distort-Twirl (Фильтр-Искажение-Скручивание):

Результат применения фильтра:

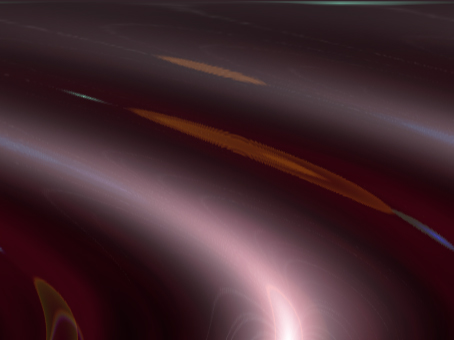
Filter-Distort-Polar Coordinates
(Фильтр-Искажение-Полярные координаты)
и выбираем опцию
Polar to Rectangular
(Полярные в линейные):

6. Теперь дублируем слой:
Layer-Duplicate Layer (Слои-Дубликат слоя).
7. К созданному дубликату слоя применяем:
Filter-Sketch-Chrome (Фильтр-Набросок-Хром)

Получаем такой результат:

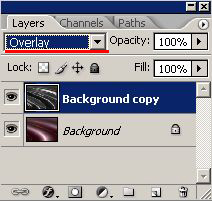
8. Теперь в окне слоев (F7) измените режим смешения слоя-дубликата с Nоrmal на Multiply (Умножение) (или на выбор- для большей реалистичности) режимы
Linear Burn (Прямое затемнение),
Color Burn (Затемнение),
Overlay (Перекрытие).
Выбор режима зависит от того, какой второй цвет вы выбрали в начале.
P.S: Если шелк получился слишком темным: нажмите Ctrl+U, поставьте галочку Colorize (Тонировать) и выберите подходящий цвет.

Конечный результат:

