Буквально за несколько недель, с момента показа новой iOS 7, произошел легкий сдвиг в сознании не только у дизайнеров, но и у пользователей, имя ему - плоский дизайн. Этот прием, да, назовем его так, получил шквал критики и восхищения, у него появились сторонники и лютые ненавистники, но сегодня, я постараюсь рассмотреть новый, современный, набирающий огромную популярность подход при проектировании - long shadows (длинные тени).
(P.S. - Все картинки кликабельны).
Что такое длинные тени в дизайне, и как это понимать?
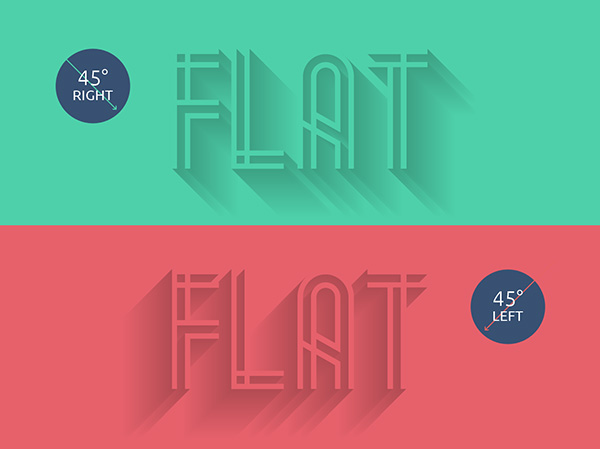
Длинные тени, это отнюдь не новый термин, и даже не новый подход. Он заимствован из техники освещения и фотографии. Фотографы, как вы могли видеть, часто используют при создании изображения этот прием для усиления драматического эффекта. В дизайне "длинные тени" начали набирать быструю популярность для привлечения внимания и акцентирования на деталях. Они ложатся под 45° градусов относительно изображения и придают элементу дизайна зеркальный оттенок. Схожесть плоского интерфейса с тенями в том, что тени тоже плоские.
Как можно сейчас заметить, многие дизайнеры начали использовать эту идею, от чего, как мне кажется, теряется индивидуальность и происходит банальное клонирование. Единственное отличие при проектировании такой "тени", это угол проецирования(45° или 120° градусов) и направление. Заимствование из "плоского дизайна"
Дизайн длинных теней основан на простых и понятных формах, которые используются и в плоском дизайне. Тень может быть просто проекцией того цвета, который преобладает в элементе, или просто темнее. Использование длинных теней, это своеобразная альтернатива объемному изображению, это и является одной из причин использования их в купе с плоским интерфейсом.
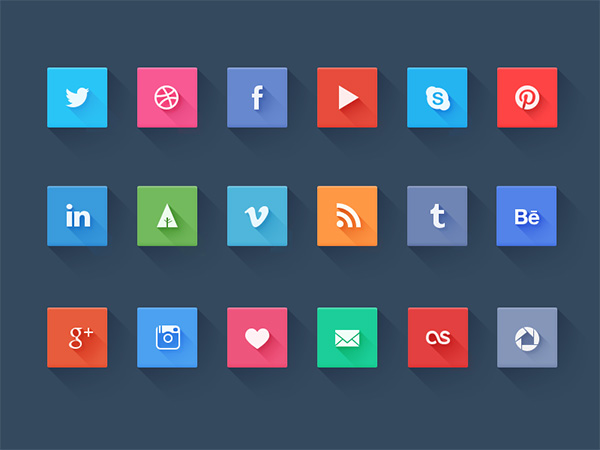
Примеры и применение Вот несколько примеров:
Полезные ресурсы Вывод
На первый взгляд плоский дизайн и тени кажутся эволюцией, новой вехой в дизайне и разработке. Но так ли это? Каждый решает сам для себя.
Но, длинные тени ограничены областью применения, это всегда небольшие элементы дизайна(кнопки, логотипы, иконки).
Длинные тени очень популярны в настоящий момент, хотя существует не так много компаний и людей реально использующих их.
Наиболее яркий пример, это американский онлайн-ритейл JC Penney, который использует в своей рекламе в интернете и на телевидении плоский интерфейс.
Dribble - это отличное место для того, чтобы взглянуть и оценить насколько хорошо распространен плоский дизайн.