Мы будем использовать как минимум два изображения для выполнения этого урока. Одно - это изображение предмета, который вы хотите завязать в узел (в нашем случае гвоздь), а второе будет выступать шаблоном для завязывания.

Шаг 1.
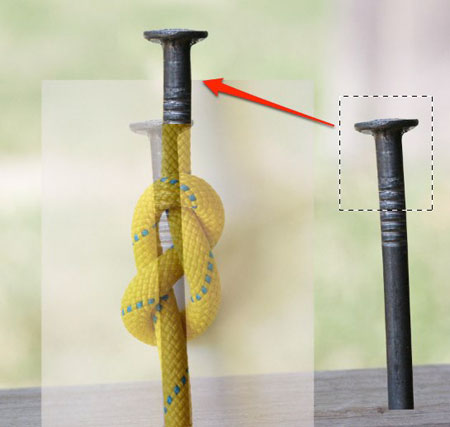
Поместите оба изображения в один документ. Понизьте Непрозрачность (opacity) слою с узлом до 60% (можно больше или меньше - зависит от шаблона), так, чтоб вы четко видели слой и с узлом, и с гвоздем. Измените размер слою с узлом, поверните и разместите его так, чтоб один конец веревки совпал с ножкой гвоздя. Я пометил эту область красными линиями.

Шаг 2.
Выделите гвоздь, используя свой любимый способ (Быстрая маска - quick mask, Перо ![]() - pen tool,даже Лассо
- pen tool,даже Лассо![]() - lasso будет достаточно подходящим для такого простого выделения), скопируйте его на новый слой. Немного отодвиньте гвоздь в сторону, чтоб с ним было удобней работать.
- lasso будет достаточно подходящим для такого простого выделения), скопируйте его на новый слой. Немного отодвиньте гвоздь в сторону, чтоб с ним было удобней работать.

Шаг 3.
Вырежьте верхушку выделенного гвоздя и разместите так, чтоб она совпадала с верхушкой веревки на шаблоне. Совет: мы еще будем использовать этот слой с отделенным от фона гвоздем, поэтому лучше использовать функцию "Скопировать выделение на новый слой" (Copy selection to new layer" (Cmd+J/CTRL+J). Таким образом, вы оставите слой с отделенным от фона гвоздем нетронутым, чтоб из него можно было еще вырезать части.

Шаг 4.
Возьмите небольшую часть гвоздя и поместите ее над веревкой. При помощи инструмента Деформация (Warp) скорректируйте гвоздь так, чтоб он повторял форму веревки - тяните за маркеры и сетку по направлению веревки. Есть три вещи, которые нужно помнить:
1) Источник света. Вы обязательно должны позже добавить тени, но не усложняйте сами себе работу. Освещенную сторону гвоздя поворачивайте к источнику света, размещая его части по контуру узла.
2) Используйте некрупные куски гвоздя. Инструмент деформация фантастический, но вы сделаете работу гораздо легче (и получите лучший результат), если будете использовать маленькие куски, не сильно их искажая.
3) Когда деформируете прямоугольную область (кусочек гвоздя), лучше начать с горизонтального или вертикального направления, чем диагонального. Тогда маркеры по углам будут на кусочке гвоздя во время деформации, а не где-то в пространстве.

Шаг 5.
Продолжайте этот процесс, пока не закончите весь узел. Меня не волновало смешивание цветов и текстур на стыке кусочков и маскировка перекрытий, зато я все время помнил об источнике света.

Шаг 6.
Пришло время замаскировать области, где один кусочек гвоздя перекрывает другой. Вы можете отключать видимость слою с гвоздем, чтоб обратиться к слою с узлом, который укажет, где происходит стыковка. Кликните левой кнопкой мыши по миниатюре слоя с зажатой клавишей CMD/CTRL, чтоб выделить все пиксели на этом слое. Так будет легче замаскировать ненужные кусочки в необходимых местах. Красным цветом я пометил перекрывающие области.

Шаг 7.
При помощи инструмента Лупа![]() (Zoom Tool) приблизьте области, где кусочки гвоздя соединяются друг с другом. Чтоб сделать места стыков незаметными, используйте Штамп
(Zoom Tool) приблизьте области, где кусочки гвоздя соединяются друг с другом. Чтоб сделать места стыков незаметными, используйте Штамп![]() (Clone Stamp), Лечащую кисть
(Clone Stamp), Лечащую кисть ![]() (Healing brush tool) и Ластик
(Healing brush tool) и Ластик ![]() (Eraser). Так как текстура гвоздя не очень отличается в разных местах, будет достаточно использовать мягкий Ластик, но иногда может понадобиться использовать Штамп и Лечащую кисть для достижения лучшего результата.
(Eraser). Так как текстура гвоздя не очень отличается в разных местах, будет достаточно использовать мягкий Ластик, но иногда может понадобиться использовать Штамп и Лечащую кисть для достижения лучшего результата.

Шаг 8.
Если вы во время работы следили за источником света, как я предупреждал, вы заметите область вверху узла, где освещенная сторона гвоздя переходит в затемненную немного неудачно, затрудняя работу с Ластиком, Штампом и Лечащей кистью.

Вместо борьбы с инструментами клонирования вы можете просто скопировать новый кусочек гвоздя и разместить его прямо поверх другого сегмента, перевернув освещенную сторону (посмотрите на изображение ниже, там понятно показано то, что тяжело объяснить на словах).

Примените градиентную маску к новому слою, чтоб сделать красивый плавный переход от одной стороны к другой. Вы также можете использовать эту технику, если есть еще области, которые тяжело скорректировать при помощи инструментов клонирования.

Шаг 9.
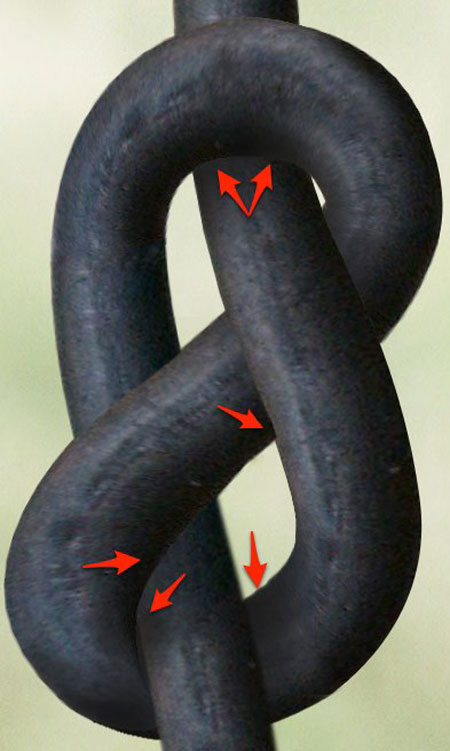
Когда все места стыков исправлены, все еще нужно добавить немного теней, чтоб создать иллюзию того, что бы гвоздь на самом деле закручен в узел. Если шаблонный узел освещен так, как и гвоздь, вы можете использовать его, чтоб ориентироваться, где разместить тени. Я пометил несколько областей, где нужно добавить теней. Вы можете использовать как Затемнитель![]() (Burn tool), так и темную Кисть
(Burn tool), так и темную Кисть ![]() (Brush) с низкой Непрозрачностью (opacity).
(Brush) с низкой Непрозрачностью (opacity).

Шаг 10.
Теперь спрячьте все слои и используйте инструмент Штамп ![]() (Clone tool), чтобы убрать настоящий гвоздь с оригинального изображения. Не забудьте оставить корень, с которым соединим узел.
(Clone tool), чтобы убрать настоящий гвоздь с оригинального изображения. Не забудьте оставить корень, с которым соединим узел.

Шаг 11.
Все, что осталось - включить видимость слою с гвоздем, завязанным в узел, и отключить слои с оригинальным узлом и тем вырезанным гвоздем, из которого мы брали участки для узла. Завязанный в узел гвоздь соединяем с оставшимся основанием и корректируем место стыка. Робота готова.

Веселого завязывания!
Автор: dolphinsdock
Переводчик: Мирошниченко Валерия