Итак, начнём !

Исходники:
Лава
Космический корабль
Космические корабли
Космический центр
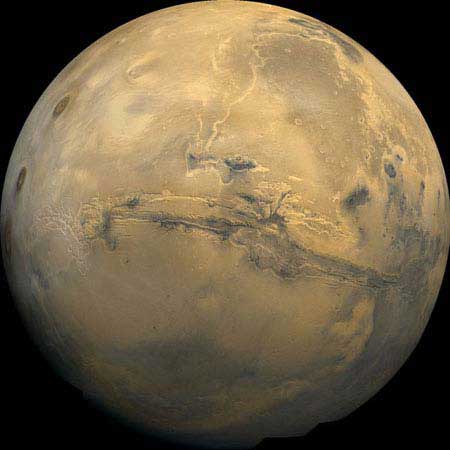
Mars Valles
Луна
Скала
Каньон
Мачу-Пикчу
Озеро
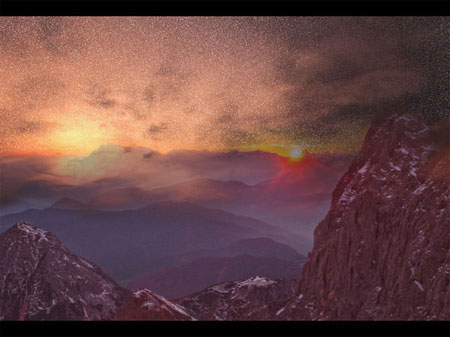
Рассвет
Собор
Утес
Берег
Турбина самолета
Примечание переводчика:
Альтернативные исходники:
вариант 1
вариант 2
Шаг 1
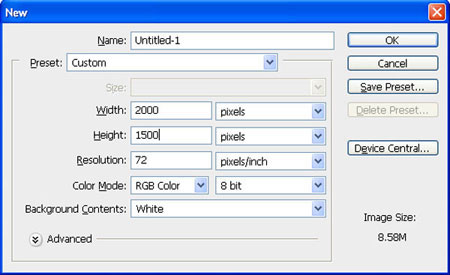
Создайте новый файл размером 2000 х 1500 пикс., разрешением 72 точек на дюйм. Фоновый цвет установите на белый.

Шаг 2
Создадим эффект кинокадра.
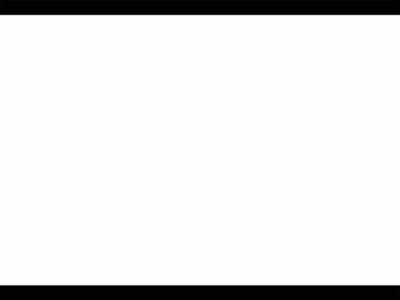
Добавьте новый слой поверх фонового. Активируйте инструмент Прямоугольная область![]() (Rectangular Marquee Tool) и создайте два выделения в нижней и верхней части холста. Залейте выделения черным цветом (#000000). Установите данный слой в качестве постоянного верхнего слоя. Дайте ему название "Кадр".
(Rectangular Marquee Tool) и создайте два выделения в нижней и верхней части холста. Залейте выделения черным цветом (#000000). Установите данный слой в качестве постоянного верхнего слоя. Дайте ему название "Кадр".

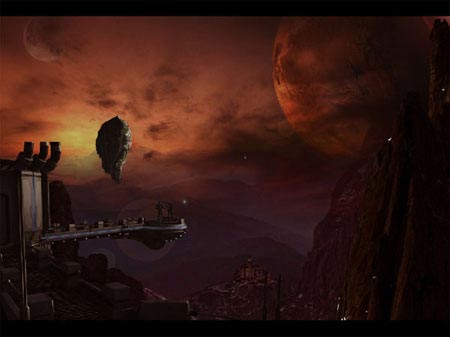
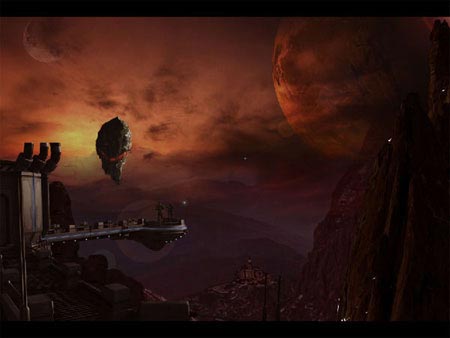
Добавьте в вашу работу, над фоновым слоем, изображение "Рассвет". Масштабируйте изображение с горами так, чтобы увеличить участок скалы, который расположен ближе к солнцу. В этом вам помогут инструмент Перемещение![]() (Move Tool (V)) и Свободное трансформирование (Free Transform (Cntr+T)).
(Move Tool (V)) и Свободное трансформирование (Free Transform (Cntr+T)).

Ваш результат должен быть похож на этот:

Переименуйте полученный слой в "Фон" ("Background").
Шаг 3
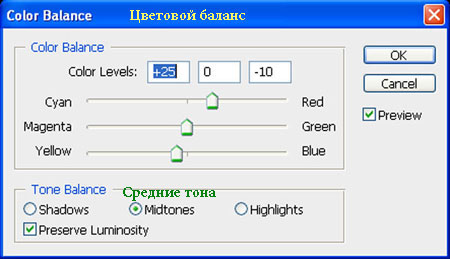
Теперь создайте новый корректирующий слой (adjustment layer) Цветовой баланс (Сolor balance) над слоем "Фон" (для добавления слоя нажмите на иконку "Создать новый корректирующий слой" в нижней части панели слоев). Примените корректирующий слой как обтравочную маску к слою "Фон". Для этого, зажмите клавишу Alt и сделайте щелчок мышкой между двух слоев, при появлении характерного значка.
Затем откройте меню настроек слоя Цветовой баланс (Сolor balance) и введите следующие значения:

Создайте еще один корректирующий слой Цветовой баланс (Сolor balance) (как обтравочную маску) и установите такие значения:

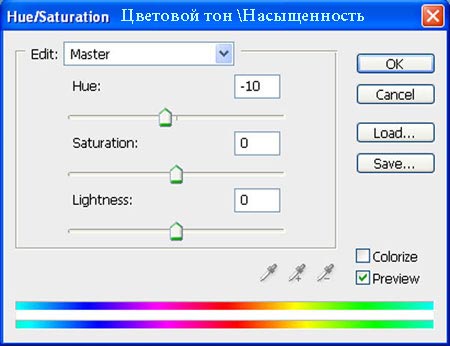
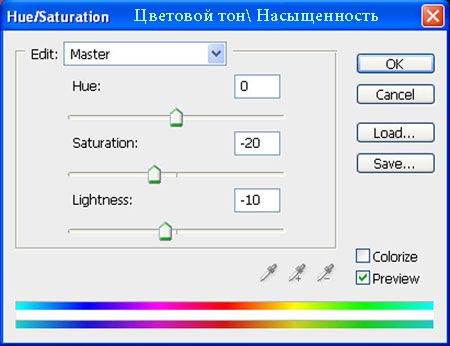
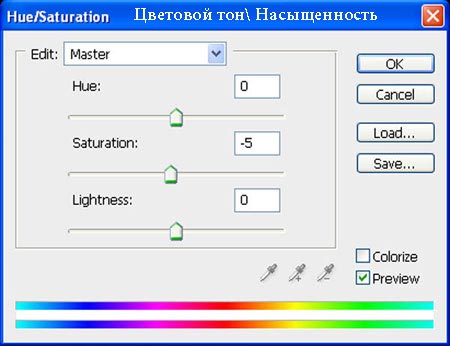
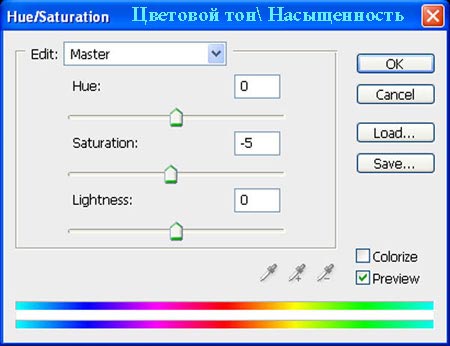
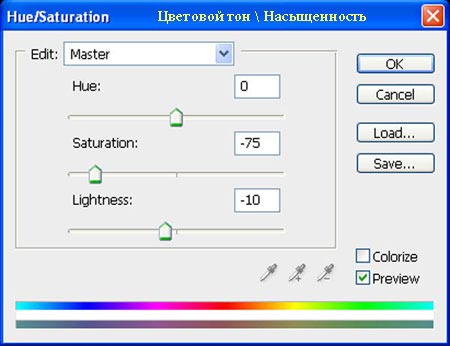
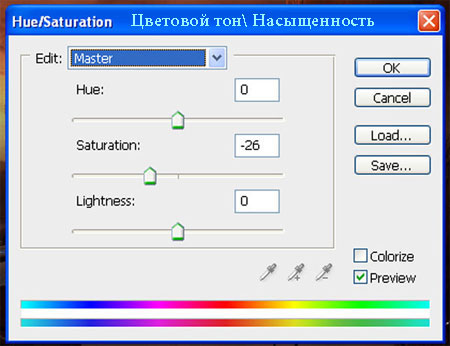
Добавьте корректирующий слой Цветовой тон\ Насыщенность (Hue/saturation) (как обтравочную маску к слою "Фон").
Введите такие значения:

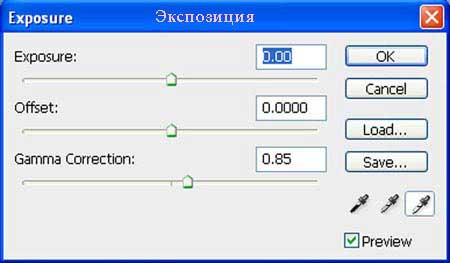
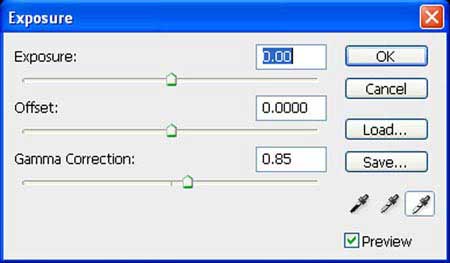
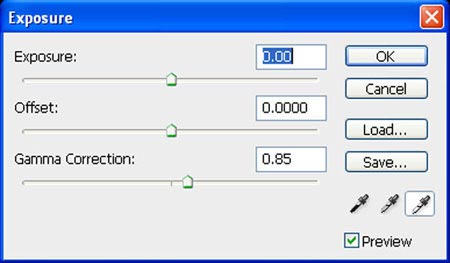
Так же, примените корректирующий слой Экспозиция (Exposure) (как обтравочную маску) с такими настройками:

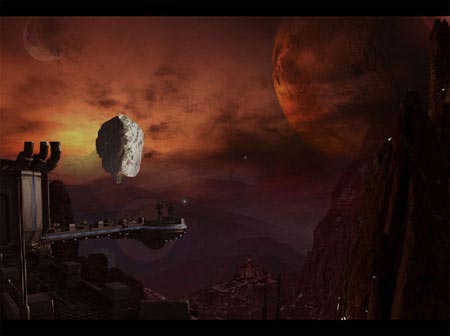
После преобразований картинка выглядит так:

Шаг 4
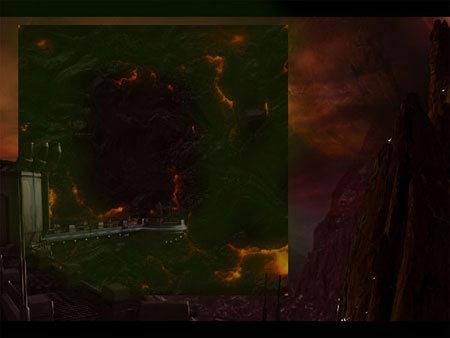
Добавьте в ваш рабочий файл изображение "Берег". Нам не нужно использовать всё изображение, а необходимо отделить только небо.
Перейдите на слой "Берег" и нажмите клавишу "М", для активации инструмента Прямоугольная область ![]() (Rectangular Marquee Tool). Затем создайте выделение по контуру неба. Щелкните левой кнопкой мыши на изображении и в подменю выберете пункт "Скопировать на новый слой" (Cntr+C). Удалите слой "Берег". Назовите, скопированный на новый слой, участок "Небо".
(Rectangular Marquee Tool). Затем создайте выделение по контуру неба. Щелкните левой кнопкой мыши на изображении и в подменю выберете пункт "Скопировать на новый слой" (Cntr+C). Удалите слой "Берег". Назовите, скопированный на новый слой, участок "Небо".

Разместите небо на холсте. Результат должен быть похож на этот:

Необходимо скрыть участок неба над скалой. Для этого активируйте инструмент Кисть ![]() (Brush tool (B)) с такими настройками:
(Brush tool (B)) с такими настройками:
Размер кисти (Brush size): 400px
Жесткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): # 000000
Добавьте к слою с небом векторную маску (vector mask) и обработайте на ней кистью участки, которые показаны на изображении ниже.

У вас получится похожий результат:

Шаг 5
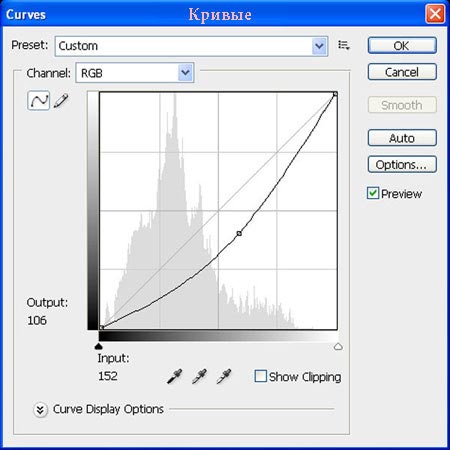
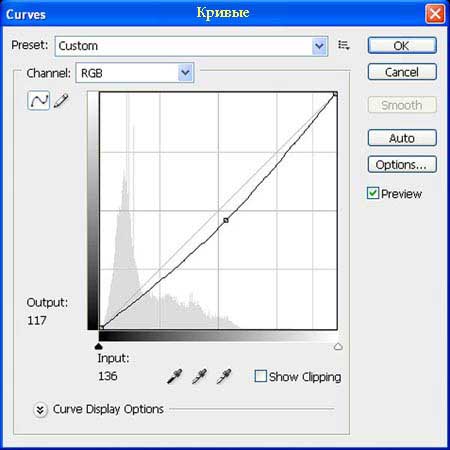
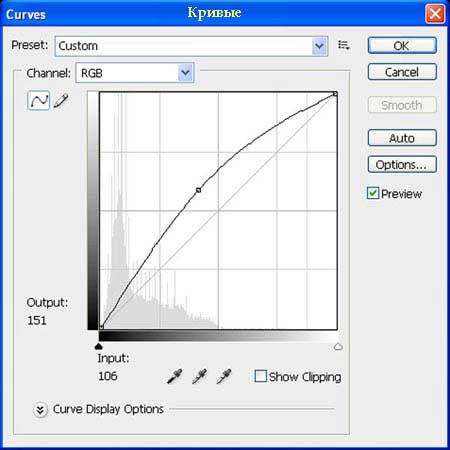
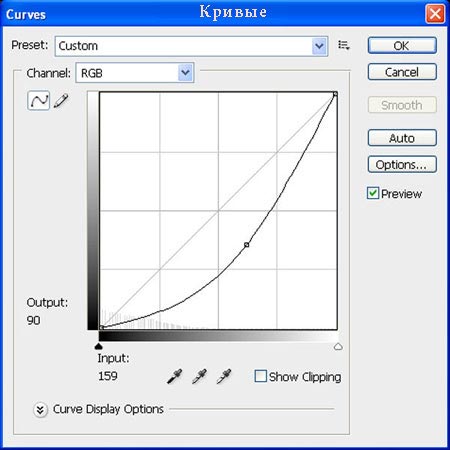
Немного изменим цвет неба. Для этого мы будем использовать корректирующий слой Кривые (Curves). Примените данный корректирующий слой как обтравочную маску к слою "Небо". Для этого, зажмите клавишу Alt и сделайте щелчок мышкой между двух слоев (как мы уже делали ранее).
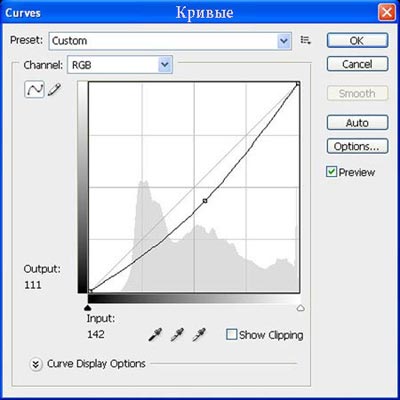
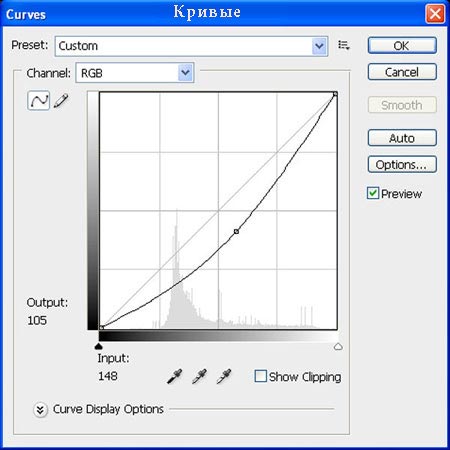
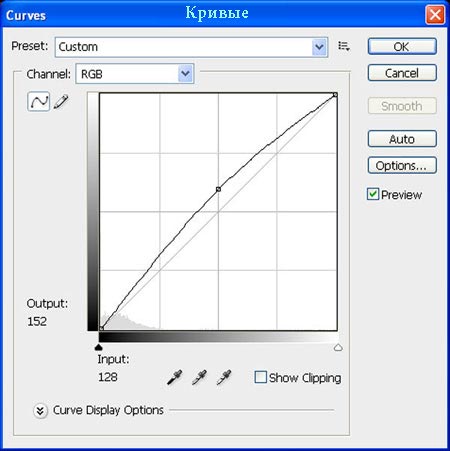
Перейдите к окну настроек слоя Кривые (Curves) и введите следующие значения:

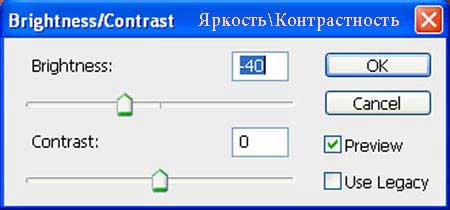
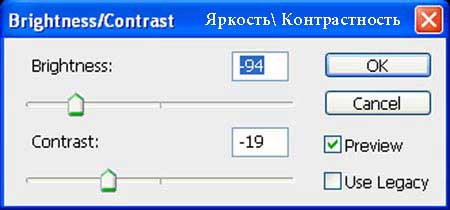
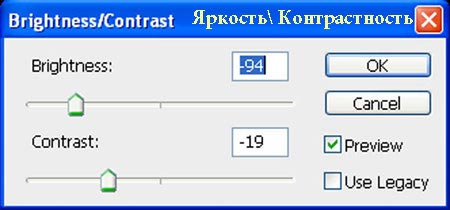
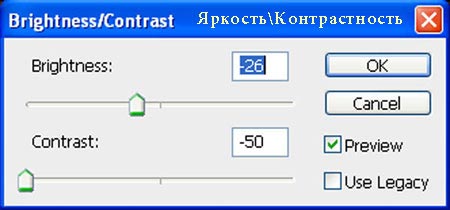
Добавим к небу еще один корректирующий слой Яркость\ Контрастность (Brightness/contrast) (как обтравочную маску). Настройки указаны ниже:

После внесенных изменений небо выглядит так:

Шаг 6
Добавим к нашему пейзажу звезды.
Создайте новый слой под слоем "Кадр" и назовите его "Звезды". Залейте данный слой черным цветом (#000000).

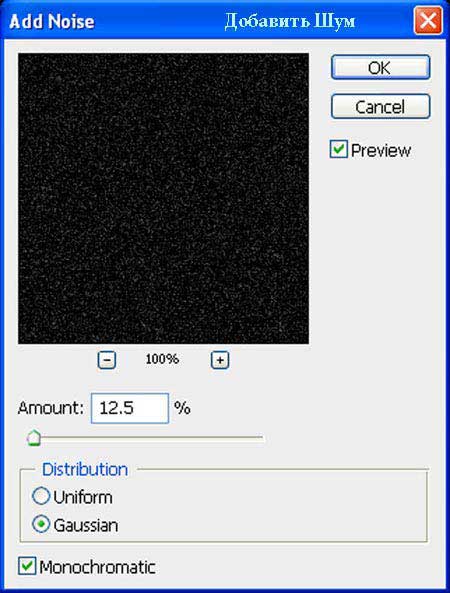
Перейдите к Фильтр> Шум> Добавить шум (Filter> Noise> Add Noise).
В появившемся окне настроек, установите такие значения:

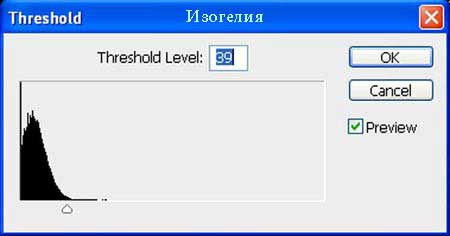
Для черного слоя с шумом воспользуемся корректирующим слоем Изогелия (Threshold) (примените слой как обтравочную маску к слою "Звезды"). Установите настройки для коррекции как указано ниже:

Слейте в один слой, такие два слоя как "Звезды" и "Изогелия". Теперь измените режим наложения (layer mode) объединенного слоя "Звезды" на Экран (Screen) и вы увидите похожий результат:

Шаг 7
Теперь необходимо частично скрыть звезды.
Для этого добавьте слой-маску к слою "Звезды". Затем активируйте инструмент Кисть![]() (Brush tool (B)) и установите следующие настройки:
(Brush tool (B)) и установите следующие настройки:
Размер кисти (Brush size): 400px
Жесткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): # 000000
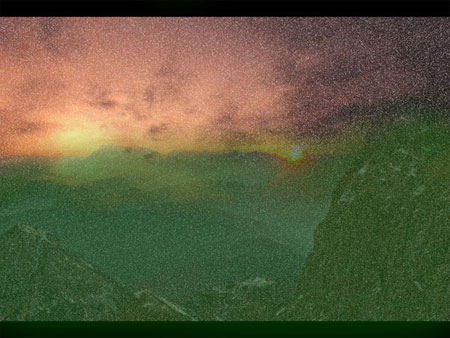
Находясь на слой-маске, обработайте область, отмеченную зеленым цветом на скриншоте.
Примечание переводчика: хорошего, быстрого результата можно добиться используя на слой-маске инструмент Градиент (линейный, от черного к белому).

Постарайтесь получить похожий результат:

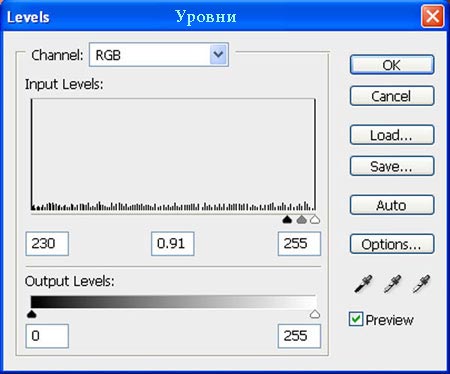
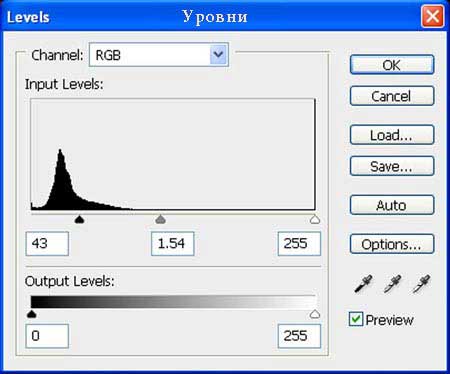
Для того что бы сделать звездный эффект более мягким, нужно добавить к слою "Звезды" корректирующий слой Уровни(Levels) (как обтравочную маску). Настройки данной коррекции вы можете видеть ниже.

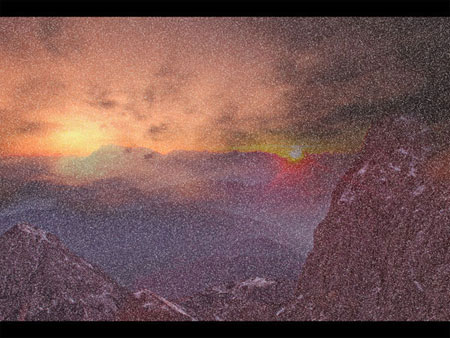
Результат, который мы получили к данному моменту:

Шаг 8
Откройте изображение "Mars Valles" в новом документе. Отделите планету от фона.
Примечание переводчика: отделить планету от фона очень просто. Для этого активируйте инструмент Овальная область (Elliptical Marquee Tool), зажмите клавишу Shift и создайте круглое выделение планеты не доходя до темной границы с небом. Затем скопируйте (либо вырежьте) планету на новый слой.
Нажмите клавишу "V" для того что бы активировать инструмент Перемещение ![]() (Move Tool). Теперь, встаньте на слой с отделенной от фона планетой, и перетащите его в основной рабочий документ. Дайте название новому слою "Планета".
(Move Tool). Теперь, встаньте на слой с отделенной от фона планетой, и перетащите его в основной рабочий документ. Дайте название новому слою "Планета".

Разместите планету на холсте как показано в примере ниже.

Воспользовавшись иконкой в нижней части палитры слоев, добавьте к слою "Планета" векторную маску.
Затем активируйте инструмент Кисть![]() (Brush tool (B)) и установите настройки, которые указаны далее:
(Brush tool (B)) и установите настройки, которые указаны далее:
Размер кисти (Brush size): 400px
Жесткость (Hardnes): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет: # 000000
Теперь закрасьте выделенную область, как на скриншоте (стоя на слой-маске):

Мы должны вернуть на передний план участок скалы, который был скрыт добавленной планетой.

Шаг 9
Теперь мы "впишем" планету в общую атмосферу.
В этом нам поможет меню Стиль слоя (Layer Style). Перейти в данное меню очень просто, сделайте щелчок правой клавишей мыши по слою "Планета". В открывшемся подменю выберете пункт "Параметры наложения" (Blending Options).
Ниже указаны параметры и настройки, которые нужно применить.


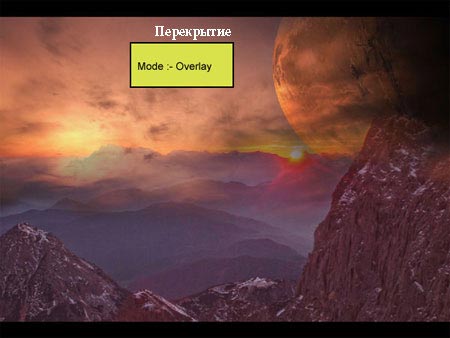
Установите режим наложения для слоя "Планета" на Перекрытие (Оverlay).

Шаг 10
Украсим наш коллаж в стиле Matte Painting еще одной планетой.
Откройте изображение "Луна" в новом файле. Отделите луну от фона.
Примечание переводчика: луну можно отделить тем же способом что и Марс (шаг №8).
Переместите изображение планеты в основной рабочий документ. Дайте название этому слою "Луна".

Масштабируйте изображение планеты Луна. Для этого активируйте инструмент Трансформирование (Transform tool (Ctrl +T)), зажмите клавишу Shift и потяните за уголок трансформировочной сетки. Когда будете довольны результатом, разместите Луну как вам нравится (например в левом верхнем углу холста).

Добавьте векторную маску (нажав на соответствующую иконку в панели слоев). Активируйте инструмент Кисть![]() (Brush tool (B)) и установите настройки как в шаге №8:
(Brush tool (B)) и установите настройки как в шаге №8:
Размер кисти (Brush size): 400px
Жесткость (Hardnes): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет: # 000000
Теперь прокрасьте на векторной маске отмеченную зеленым цветом область.

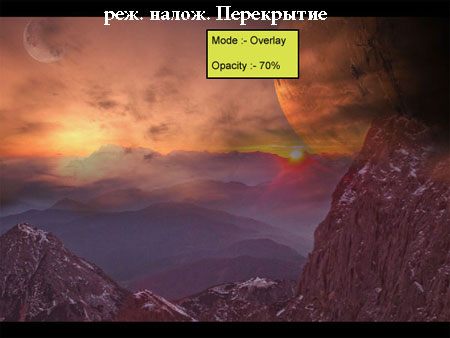
У вас получится планета похожая на полумесяц.

Установите режим наложения слоя с полумесяцем на Перекрытие (Оverlay).. Понизьте непрозрачность (оpacity) данного слоя до 70%.

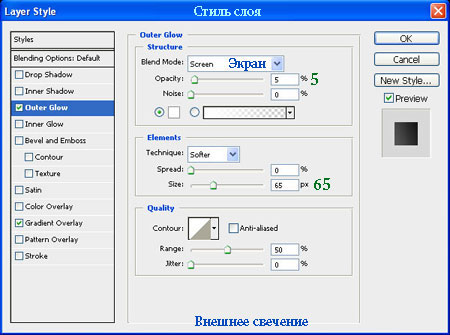
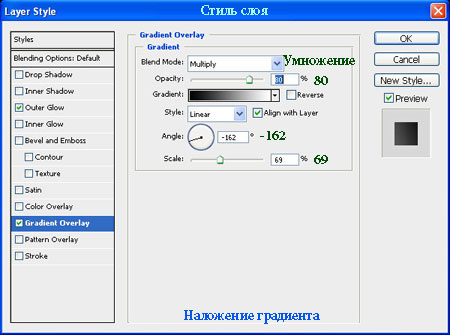
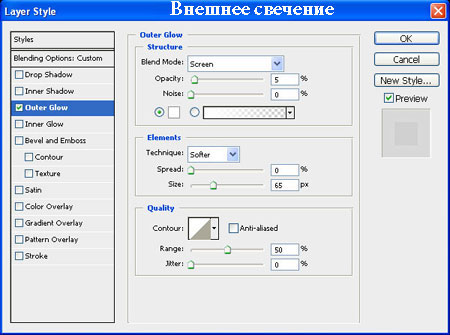
Стоя на слое "Луна" перейдите к параметрам Стиль слоя (Layer Style) (двойной щелчок мышкой по слою).
В появившемся окне Стиль слоя (Layer Style) введите следующее значения:

Ваш пейзаж на данном этапе выглядит подобным образом:

Шаг 11
Добавим в коллаж световые блики.
Для этого создайте новый слой и залейте его черным цветом (# 000000). Назовите слой "Блики".

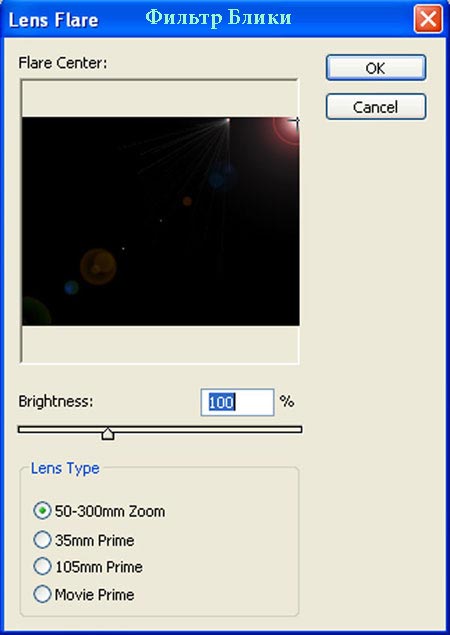
Перейдите к Фильтр ˃Рендеринг ˃Блик (Filter ˃ Rеnder ˃ Lens Flare). Настройки, которые нужно ввести вы видите ниже.

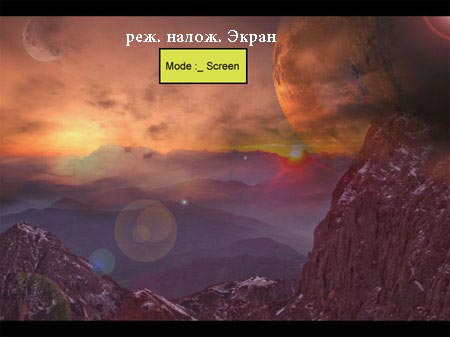
Измените режим наложения слоя "Блики" на Экран (Screen).

Шаг 12
Добавим некоторые корректировки цвета.
ВАЖНО:
Сейчас мы добавим серию корректирующих слоев. Все они должны быть расположены в верхней части палитры слоев. Эти слои не являются финальными, но они должны оставаться на вершине палитры в процессе работы, а слои которые мы добавим далее - располагаться под ними.
Примечание переводчика: если вы боитесь запутаться, то просто разместите корректирующие слои над слоем "Кадр".
Перейдем к добавлению корректирующих слоев.
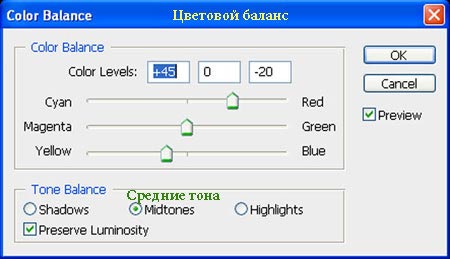
Цветовой баланс (Color balance):

Цветовой тон \ Насыщенность (Hue /Saturation):

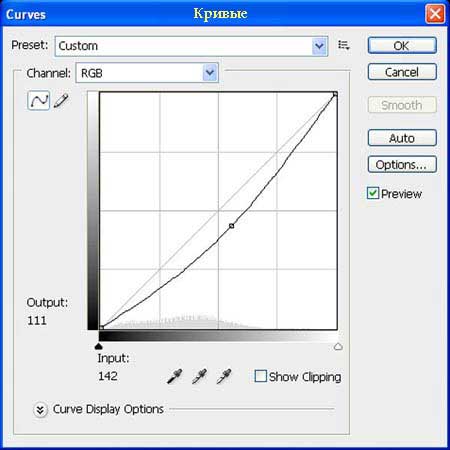
Кривые (Curves):

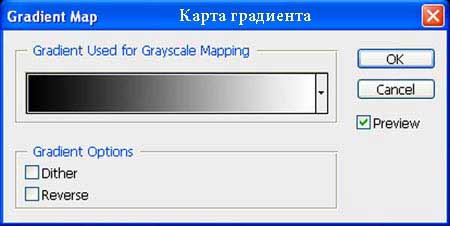
Карта градиента (Gradient map):

Примечание переводчика: уменьшите для корректирующего слоя "Карта градиента" параметры "Непрозрачность" и "Заливка" до 50%, а так же можете изменить режим наложения данного слоя на "Перекрытие".
Результат после применения коррекции:

Шаг 13
Откройте изображение "Утес" в новом документе. Активируйте инструмент Перо ![]() (Pen Tool) и создайте выделение по контуру скалы. Активируйте выделение по контуру и скопируйте утес на новый слой. Воспользуйтесь инструментомПеремещение
(Pen Tool) и создайте выделение по контуру скалы. Активируйте выделение по контуру и скопируйте утес на новый слой. Воспользуйтесь инструментомПеремещение ![]() (Move Tool) и перетащите участок скалы в рабочий документ. Назовите слоя "Скала1".
(Move Tool) и перетащите участок скалы в рабочий документ. Назовите слоя "Скала1".

Измените размер скалы воспользовавшись инструментом Трансформирование (Transform (Ctrl + T)). Разместите утес как показано на изображении ниже.

Для того что бы откорректировать утес, добавим к нему корректирующий слой Кривые (Curves), как обтравочную маску (зажмите клавишу Alt+ щелчок левой клавишей мыши между слоями).
Настройки для слоя Кривые (Curves):

Добавим еще один корректирующий слой в виде обтравочной маски.
Цветовой баланс (Color Balance):

Теперь добавьте корректирующий слой Яркость\Контрастность (Brightness/Contrast) (как обтравочную маску).

Для коррекции оттенка добавим, как обтравочную маску слой Цветовой тон \Насыщенность (Hue/saturation).

Последний корректирующий слой, который необходимо добавить (как обтравочную маску) это Экспозиция (Exposure).

После коррекции у вас должен получится похожий результат:

Шаг 14
Добавим в нашу работу еще одну гору.
Откройте ресурс "Скала". Мы будем использовать лишь часть изображения для нашего коллажа - красивую фактурную часть ледника, которую вы видите на переднем плане.
Активируйте инструмент Перо![]() (Pen Tool). Отделите с его помощью скалу от фона. Скопируйте участок горы на новый слой. Перенесите его в основной рабочий файл. Дайте название новому слою "Скала 2".
(Pen Tool). Отделите с его помощью скалу от фона. Скопируйте участок горы на новый слой. Перенесите его в основной рабочий файл. Дайте название новому слою "Скала 2".

Разместите скалу как показано на примере ниже.

Теперь мы изменим гору используя, как и раньше, корректирующие слои. Корректирующие слои будут применяться как обтравочные маски к слою "Скала 2".
Кривые (Curves):

Цветовой баланс (Color Balance):

Яркость\ Контрастность (Brightness/Contrast):

Цветовой тон \ Насыщенность (Hue/saturation):

Экспозиция (Exposure):

Итог преобразований:

Шаг 15
Дополним композицию изображением собора.
Откройте исходный материал "Собор" в новом документе. Отделить здание от фона нам поможет инструмент Перо![]() (Pen Tool). Скопируйте постройку на новый слой и переместите ее, используя инструмент Перемещение
(Pen Tool). Скопируйте постройку на новый слой и переместите ее, используя инструмент Перемещение ![]() (Move Tool), в рабочий документ. Назовите новый слой "Замок".
(Move Tool), в рабочий документ. Назовите новый слой "Замок".

Стоя на слое "Замок" активируйте функцию Трансформирование (Transform tool (Ctrl+T) для того, чтобы уменьшить размер собора. Измените масштаб замка и разместите его как показано ниже.

Для того, чтобы замок вписался в общий пейзаж, необходимо откорректировать его основание используя векторную маску.
Сделайте щелчок по соответствующей иконке и добавьте к слою "Замок" слой-маску.
Активируйте инструмент Кисть ![]() (Brush tool (B)) и установите для него такие настройки:
(Brush tool (B)) и установите для него такие настройки:
Размер кисти (Brush size): 400px
Жесткость (Hardnes): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет: # 000000
Затем прокрасьте выделенную область (стоя на слой-маске слоя "Замок").

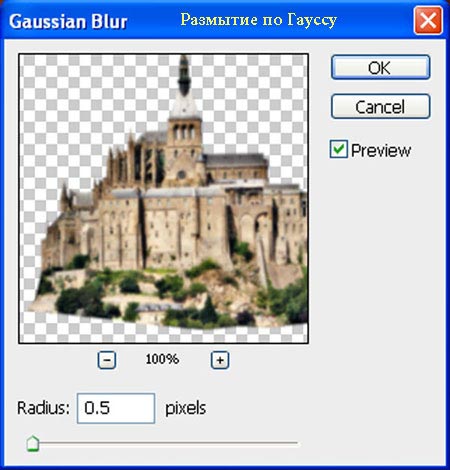
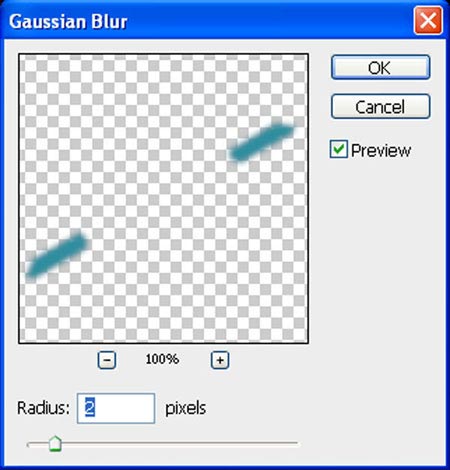
Перейдите к фильтру Размытие по Гауссу (Gaussian Blur). В окне настроек введите следующие значения:

Вот как должен выглядеть коллаж на данном этапе:

Шаг 16
Для цветовой коррекции замка мы воспользуемся предыдущей методикой с использованием корректирующих слоев. Корректирующие слои следует применять как обтравочные маски к слою "Замок".
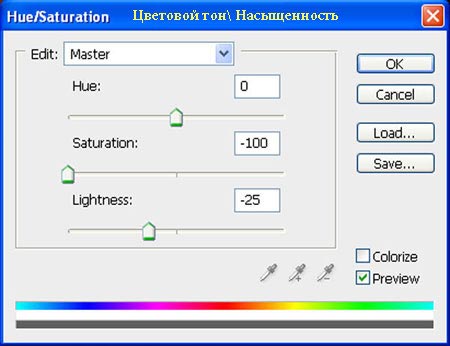
Цветовой тон \ Насыщенность (Hue/saturation):

Кривые (Curves):

Цветовой баланс (Color Balance):

Шаг 17
Приступим к работе над космодромом.
Откройте и добавьте в рабочий документ изображение "Космический центр". Используя любые удобные инструменты выделения (к примеру Волшебная палочка![]() (Magic Wand Tool)), отделите здание от белого фона. Разместите космический центр в левом нижнем углу изображения.
(Magic Wand Tool)), отделите здание от белого фона. Разместите космический центр в левом нижнем углу изображения.

Нажмите комбинацию клавиш Ctrl+T для перехода к масштабированию космического центра. Измените его размер ориентируясь на ваш пейзаж вцелом.

Для придания общего настроения центру, мы снова воспользуемся корректирующими слоями. Не забывайте, что корректирующие слои, которые представлены ниже, нужно добавлять как обтравочные маски к слою "Космический центр".
Цветовой тон \ Насыщенность (Hue/saturation):

Кривые (Curves):

Кривые (Curves):

Цветовой баланс (Color Balance):

Результат:

Шаг 18
Сделаем космический центр немного интереснее.
Создайте новый слой и назовите его "Голубая лампа".
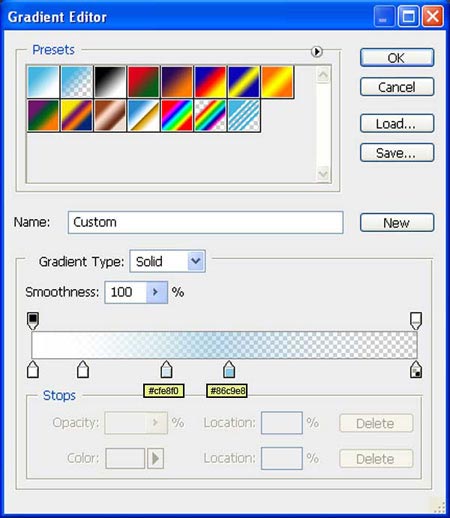
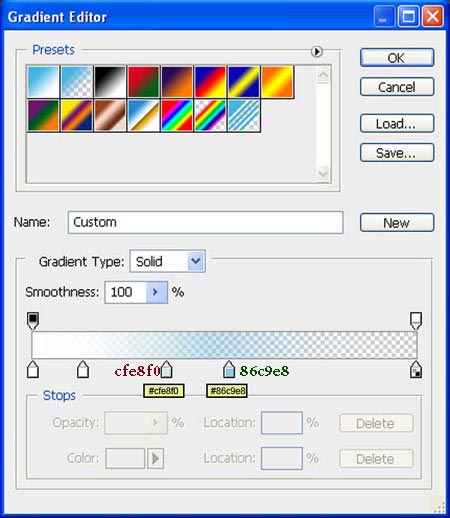
Активируйте инструмент Градиент ![]() (Gradient tool). Перейдите в окно настроек градиента и установите такие значения:
(Gradient tool). Перейдите в окно настроек градиента и установите такие значения:

Тип градиента установите на Радиальный (Radiel gradient).

Нарисуйте небольшое светящиеся пятно:

Находясь на слое "Голубая лампа", нажмите комбинацию клавиш Ctrl+T и уменьшите размер пятна. Разместите его на переходном мосте космоцентра. Дублируйте слой несколько раз и расставьте огоньки как показано ниже.

Создайте новый слой поверх последней копии "Голубая лампа" и назовите его "Лазер".
Снова активируйте инструмент Градиент![]() (Gradient tool) и введите такие параметры:
(Gradient tool) и введите такие параметры:

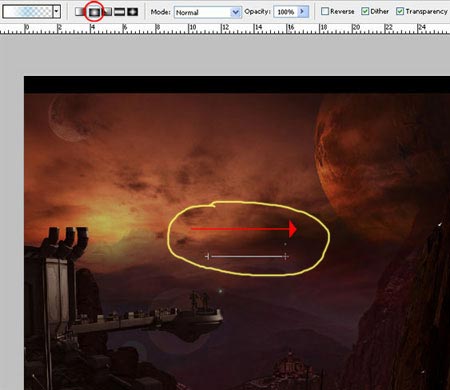
На этот раз установите тип градиента Линейный (Linear gradient).

Когда вы протяните линию градиента как показано на примере ниже, вы получите длинный, похожий на лазер луч. Нам необходима лишь его часть.
Мы опять воспользуемся слой-маской (для слоя "Лазер") и черной кистью для маскирования лишних участков.
Настройки для инструмента Кисть![]() (Brush tool (B)):
(Brush tool (B)):
Размер кисти (Brush size): 400px
Жесткость (Hardnes): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет: # 000000
На скриншоте ниже, красным цветом обозначены участки луча, которые необходимо скрыть.

Вот что у вас должно получиться:

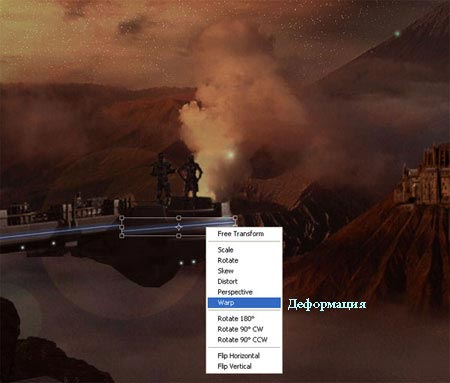
Создайте дубликат слоя "Лазер". Затем нажмите комбинацию клавиш Ctrl+T для перехода к трансформированию объекта. Затем нажмите правой клавишей мыши по трансформировочному прямоугольнику и в появившемся подменю выберете функциюДеформация (Wrap).

Используя сетку и ее узлы измените форму луча. Используйте как подсказку изображение ниже:

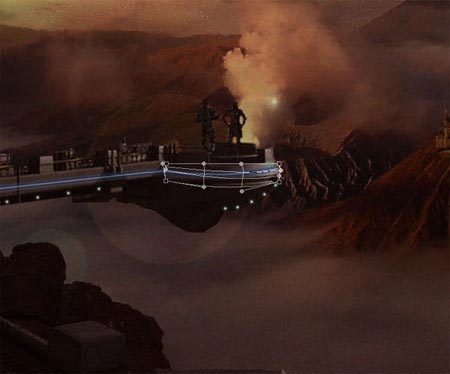
Как результат у вас получится "оживший" космический центр с сигнальными огнями.
Примечание переводчика: как вы видите на изображении, автор еще раз дублировал слой с прямым лучом, трансформировал его вертикально и разместил в проеме дверей лифта.

Шаг 19
Приступим к добавлению каменного летающего острова.
Создайте новый слой и назовите его "Камень 1". Затем, находясь на данном слое нажмите комбинацию клавиш Ctrl + G, что позволит вам создать группу. Дайте название группе аналогичное названию слоя "Камни1".
Активируйте инструмент Кисть![]() (Brush tool (B)), выберите любой темный цвет и нарисуйте произвольную форму - заготовку под будущий остров.
(Brush tool (B)), выберите любой темный цвет и нарисуйте произвольную форму - заготовку под будущий остров.

Откройте фотоснимок перуанского Мачу-Пикчу в новом документе Photoshop. Из данного изображения мы будем использовать скалу, поэтому отделите необходимый участок и перенесите его в рабочий документ. Для того, чтобы качественно создать выделение скалы используйте инструмент Перо ![]() (Pen Tool), для его активирования нажмите на клавиатуре клавишу "Р".
(Pen Tool), для его активирования нажмите на клавиатуре клавишу "Р".

В рабочем холсте дайте название слою с участком скалы " Мачу-Пикчу". Стоя на данном слое активируйте Трансформирование(Transform (Ctrl + T)). Видоизмените и разместите холм как показано ниже.

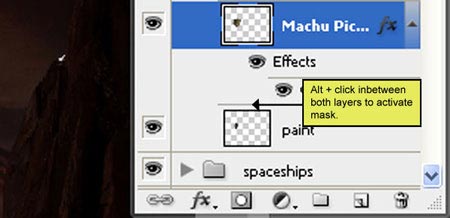
Теперь необходимо применить слой "Мачу-Пикчу" как обтравочную маску с созданной ранее заготовке под остров (слой "Камень 1"). Для этого зажмите клавишу Alt и сделайте щелчок между двух вышеуказанных слоев.

Результат должен быть похож на этот:

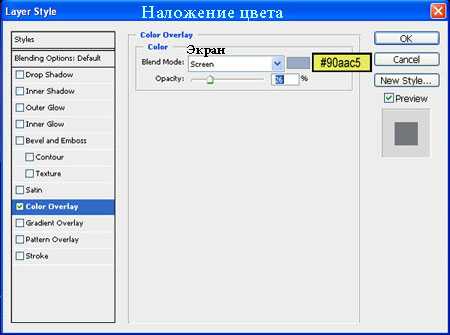
К острову необходимо добавить Стиль слоя (Layer style) Наложение цвета (Color Overlay), для того что бы сделать его светлее.
Сделайте двойной щелчок мышкой по слою (для переходя к Стиль слоя (Layer style)) и в окне настроек введите следующие значения:

У вас получится похожий результат:

Воспользуемся, уже описанной выше, методикой и добавим к острову ряд корректирующих слоев в виде обтравочных масок.
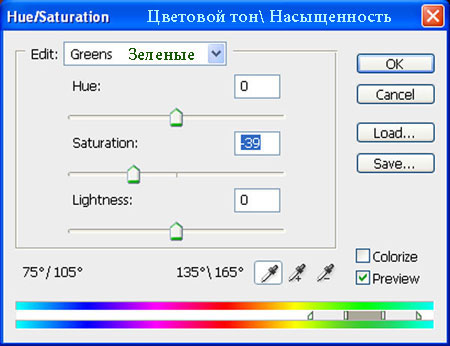
Цветовой тон \ Насыщенность (Hue/saturation):

Цветовой тон \ Насыщенность (Hue/saturation):

Цветовой баланс (Color Balance):

Изображение после внесенных коррекций:

Для того что бы остров выглядел более реалистично, мы воспользуемся еще одним ресурсом "Каньон". Откройте данное фото в новом документе Photoshop, активируйте инструмент Перо () и создайте выделение участка, как показано на примере ниже. Скопируйте выделенную область в новый слой, а затем перенесите ее в рабочий холст. Придумайте название новому слою, например "Остров-скала".

Активируйте Трансформирование (Transform (Ctrl + T)), стоя на слое "Остров-скала". Масштабируйте участок скалы так, что бы получить половинку острова.

Для того что бы остров выглядел более целостным, нужно смягчить участок перехода между двух половин. Для этого добавим к слою "Остров-скала" векторную маску и обработаем на ней, черной кистью, участок указанный на рисунке ниже.
Настройки кисти:
Размер кисти (Brush size): 400px
Жесткость (Hardnes): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): # 000000

Теперь остров выглядит естественнее:

Используя черную жесткую (нardnes = 100%) Кисть (Brush tool (B)) обработайте на слой-маске правый край острова, для того чтобы придать ему нужную форму.

Шаг 20
Продолжим работу над островом и создадим утес.
Создайте новую группу (ctrl+g) под названием "Камни 2". Создайте в группе новый слой. Теперь активируйте инструмент Кисть ![]() (Brush tool (B)) и нарисуйте любым темным цветом произвольную форму утеса.
(Brush tool (B)) и нарисуйте любым темным цветом произвольную форму утеса.
Примечание переводчика: вы можете выбрать цвет для рисования утеса воспользовавшись "Пипеткой" и определив цвет с ближайшего участка острова-скалы.

Создайте новый слой в группе. Активируйте инструмент Кисть ![]() (Brush tool (B)). Настройки для кисти:
(Brush tool (B)). Настройки для кисти:
Размер кисти (Brush size): 400px
Жесткость (Hardnes): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): # 000000
Прорисуйте участки утеса.
Примечание переводчика: похоже, что автор сделал опечатку. Рекомендую установить другие настройки кисти для рисования:
Размер кисти 1-9 пикс; цвет - # 988е88; тип кисти - круглая, жесткая; непрозрачность - 30%- 100%. Прорисуйте выступы на утесе.

Когда вы будете довольны силуэтом утеса, добавим к нему текстуру скалы.
Откройте изображение "Озеро" в новом документе. Любым удобным вам способом отделите выразительный камень (как показано в примере). Скопируйте камень на отдельный слой и перенесите в документ с рабочим коллажом. Назовите полученный слой "Бухта".

Затем включите инструмент Трансформирование (Transform (Ctrl + T)) и преобразуйте камень ориентируясь на пример ниже.

Добавьте к слою "Бухта" слой-маску. Повторите работу с маской как мы делали ранее. Как результат - ваш утес должен гармонично вписаться в остров.

Создайте дубликат группы "Камни 2" и переименуйте группу-копию в "Камни 3". Разместите дубликат утеса, как показано в примере.

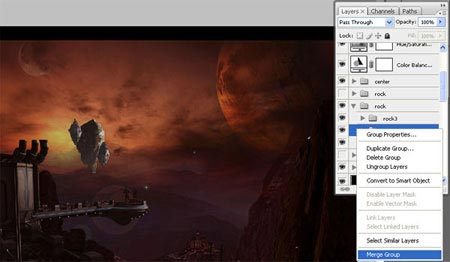
Перейдите к группе "Камни1". Сделайте щелчок правой кнопкой мыши по группе. В появившемся подменю выберите пункт "Объединить группу" (Merge Group). Таким образом, вы вместо группы получите объединенный слой. Проделайте эти же действия для групп "Камни 2" и "Камни 3".

Шаг 21
Перейдите к слою "Камни 1". Примените к нему корректирующий слой Кривые (Curves), как обтравочную маску.

После применения коррекции остров выглядит так:

Откройте исходный материал "Лава" и добавьте его в свой коллаж. Назовите новый слой аналогично ("Лава").


Добавьте к слою "Лава" векторную маску (нажав на иконку в нижней части панели слоев). Активируйте инструмент Кисть![]() (Brush tool (B)) и установите для него такие настройки:
(Brush tool (B)) и установите для него такие настройки:
Размер кисти (Brush size): 400px
Жесткость (Hardnes): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): # 000000
Скройте большую часть лавы, оставив видимыми только участки на острове.

Так же для коррекции слоя "Камни 1" добавим корректирующий слой Уровни (Levels) (как обтравочную маску).

И корректирующий слой Кривые (Curves).

Теперь остров выглядит так:

Создайте несколько дубликатов слоя "Лава" и разместите их по периметру острова.

Шаг 22
Добавим острову-скале более фантастический вид.
Откройте исходное изображение "Турбина самолета" в новом документе. Для нашего коллажа мы будем использовать только лопасть. Отделите лопасть от общего фона и перенесите ее в рабочий холст. Дайте название новому слою "Двигатель".

Перейдите к Трансформированию (Transform (Ctrl + T)), стоя на слое "Двигатель". Уменьшите размер турбины и разместите ее в центре острова.

Доработаем двигатель применив к нему как обтравочную маску корректирующий слой Кривые (Curves).

Результат:

Создайте новый слой и назовите его "Источник света". Активируйте инструмент Кисть![]() (Brush tool (B)) и установите такие значения для него:
(Brush tool (B)) и установите такие значения для него:
Размер кисти (Brush size): 400px
Жесткость (Hardnes): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): # e0f4ff
Прокрасьте область в центре лопасти.

Для того, чтобы изменить оттенок света можно добавить к слою "Источник света" корректирующий слой Цветовой баланс(Color Balance) (как обтравочную маску).

У нас получился вот такой футуристичный остров:

Немного доработаем слой "Камни 2". Перейдите к слою и добавьте, как обтравочную маску, к нему корректирующий слойКривые (Curves).

Затем перейдите к слою "Камни 3" и так же добавьте корректировку Кривые (Curves).

Летающий остров готов:

Шаг 23
Перейдем к добавлению транспорта.
Откройте изображение "Космический корабль" и разместите его в ваш коллаж на новом слое. Назовите слой "Космолет".

Как и ранее, перейдите к Трансформированию (Transform (Ctrl + T)) и масштабируйте корабль так, чтобы он гармонично выглядел на общем фоне.

Теперь создайте новый корректирующий слой Цветовой баланс (Color Balance), как обтравочную маску к слою "Космолет". В окне настроек введите параметры, указанные ниже:

Добавим еще один корректирующий слой Яркость\ Контрастность (Brightness/Contrast), так же как обтравочную маску к слою "Космолет".

Результат после коррекции:

Создайте новый слой и назовите его "Огни космолета". Активируйте инструмент Перо![]() (Pen tool) и создайте два контура турбин корабля. Используя инструмент Заливка
(Pen tool) и создайте два контура турбин корабля. Используя инструмент Заливка![]() (Paint Bucket Tool) закрасьте полученные формы цветом # 5b93a7.
(Paint Bucket Tool) закрасьте полученные формы цветом # 5b93a7.

Перейдите к Фильтр - Размытие по Гауссу (Gaussian blur). В диалоговом окне введите указанные значения.

Вот что должно получится:

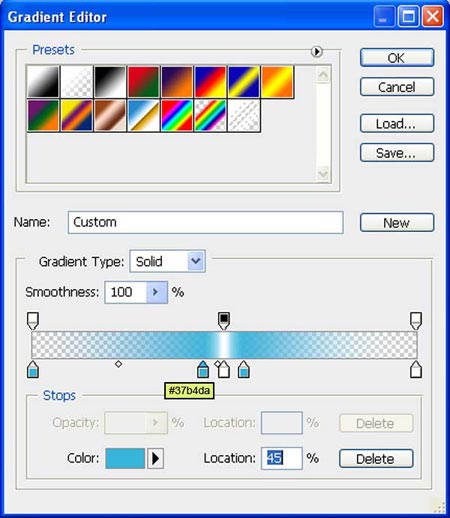
Над слоем "Огни космолета" создайте новый слой с названием "Вспышка". Активируйте инструмент Градиент ![]() (Gradient tool). В редакторе градиента примените указанные на скриншоте цвета.
(Gradient tool). В редакторе градиента примените указанные на скриншоте цвета.

Примечание переводчика: тип градиента установите "Радиальный".
Как результат должен получится круглый огонек:

Для того что бы огонек не выглядел статично, активируйте инструмент Палец![]() (Smudge Tool) и пройдитесь им по огоньку, растягивая его в горизонтальных направлениях (либо по диагонали).
(Smudge Tool) и пройдитесь им по огоньку, растягивая его в горизонтальных направлениях (либо по диагонали).

Дублируйте слой "Вспышка" и разместите его у второй турбины.

Создайте новый слой и назовите его "Свет космолета 1". Активируйте инструмент Кисть ![]() (Brush tool (B)). Установите настройки как на скриншоте:
(Brush tool (B)). Установите настройки как на скриншоте:
Размер кисти (Brush size): 70px
Жесткость (Hardnes): 0%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Цвет (Color): #5b93a7
Прокрасьте область летающего корабля как показано ниже:

Создаем еще один слой с названием "Свет космолета 2". Так же используем на нем Кисть![]() (Brush tool), но немного изменив настройки:
(Brush tool), но немного изменив настройки:
Размер кисти (Brush size): 200px
Жесткость (Hardnes): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): # 5b93a7

Космолет готов:

Шаг 24
Мы завершили все основные этапы коллажа!
Теперь дело за вами. Можно добавить больше транспорта или других деталей.
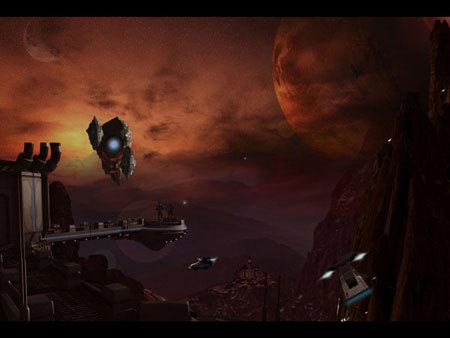
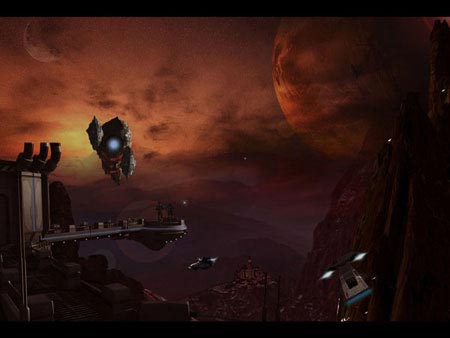
Ниже вы видите мой финальный результат (нажмите на работу что бы рассмотреть ее в большем размере).
Автор: Vikas Singh Adhikari (Vik aadi)
Перевод: Хитрён@ (Любимова Екатерина)
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru