National Geographic начали сотрудничество с Adobe и предоставили контент, с которым компания Adobe произвела некоторые эксперименты и ввела инновации по созданию цифрового макета. Проект назван "Лесной великан" ( "Forest Giant"), с помощью этого макета компания Adobe продемонстрировала, какой контент смогут видеть перед собой посетители сайтов в ближайшем будущем.
Конфигурация
Так как проект является экспериментальным, его нужно рассматривать Chrome Canary с включенными следующими настройками:
- Экспериментальные функции WebKit
- CSS шейдеры
Чтобы узнать больше о внесение изменений в настройки, посмотрите видеоурок.
Если у вас уже установлен и настроен Chrome Canary, вы сможете посмотреть демо. (Обратите внимание, что проект с открытым исходным кодом доступен на GitHub.)
Если вы спешите, можете просто посмотреть видео выше.
Редакторы маркировки
Некоторые преимущества современных возможностей макета достаточно тонкие, поэтому был создан "Overlay редактор", который даст возможность выдвинуть на первый план более примечательные особенности и объяснит, как они реализованы. Чтобы их включить, нужно нажать в нижней части статьи, либо кликнуть по значку ключа.

CSS -regions
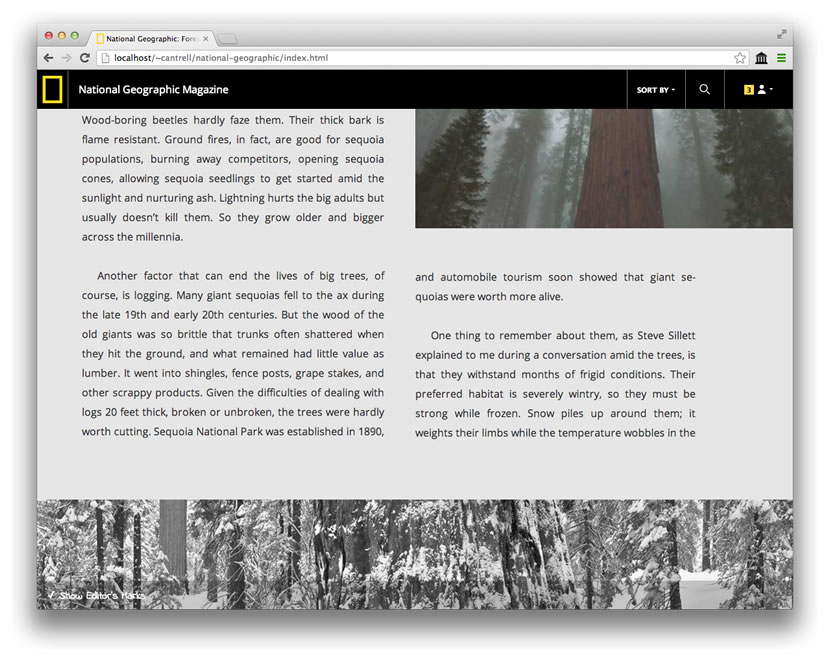
Для лучшего управления текстом были использованы css-регионы. По своей сути регионы позволяют определить, где и как будет отображаться ваш контент. В частности, позволяет определить, какие части DOM занимает контент, и где он будет размещаться. Размещение контента происходит автоматически, с возможностью изменения размера шрифта, масштабирования и некоторых других настроек.
В демо "Лесной великан", вы видите, что регионы используются, чтобы создать контент по всей ширине несколькими способами, в том числе и способом создания небольшой колонки. Без использования регионов, разработчику нужно было вручную разбить текст, и внести изменения на страницу. С помощью регионов, контент можно автоматически разбивать на части, и в свою очередь, исходный текст будет автоматически проходить по заданной части региона.

Регионы также станут отличным помощником для создания адаптивного дизайна. При изменении размера или положения вашего региона в соответствии изменениям экрана, контент автоматически разместиться в цепи регионов.

Узнайте больше о CSS-регионах.
Исключения
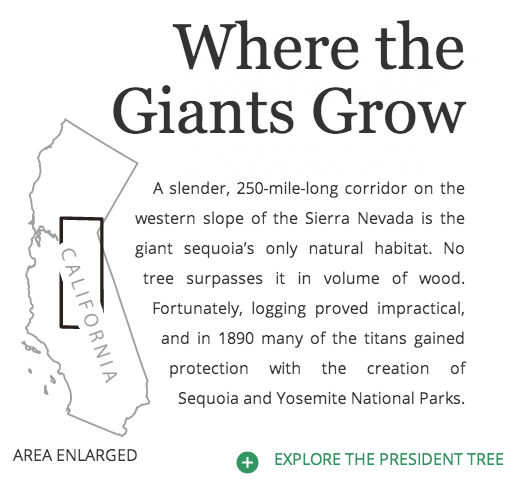
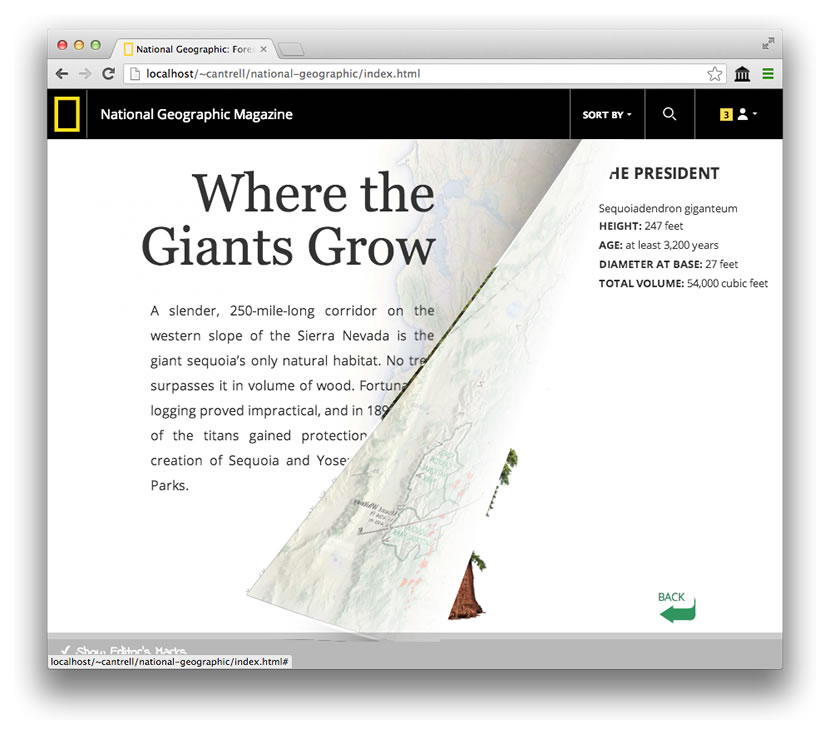
CSS - исключения позволят тексту размещаться вдоль внутренней или внешней формы. Взгляните на буквицу в начале статьи. Без использования исключений текст, который размещен справа от "O" , будет выровнен по вертикали, создавая этим самым неровный интервал. При использовании исключений - и в частности внешних форм - текст имеет возможность обтекать контур буквы, создавая таким способом более приятный визуальный эффект.

Другой пример применения исключений можно увидеть в нижней части статьи. Обратите внимание, как параграф повторяет форму карты. Ранее достичь такого результата возможно было лишь с применением изображения, но в таком случае теряется возможность копировать, редактировать и изменять текстовую часть.

Узнать больше об CSS- исключения.
Сбалансированный текст
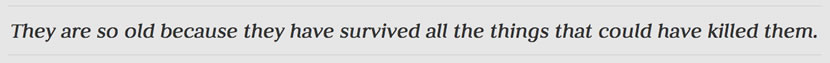
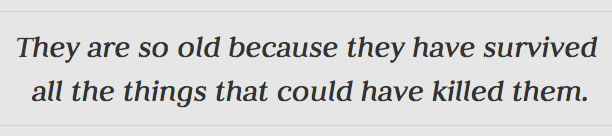
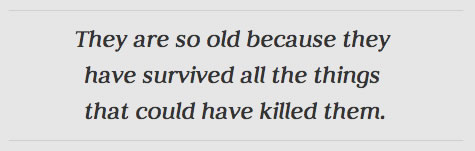
Идея сбалансированного текста достаточно тонкая, но как только вы поймете, о чем идет речь, сразу же увидите разницу в изменениях вида вашего контента. По умолчанию браузер не имеет возможности переносить слова, это значит, что вы можете легко заполнить строку одним или двумя словами, которые растянутся по всей длине вашего контейнера. Хоть мы уже привыкли к этому и видим достаточно часто, нужно согласиться, что подобное расположения текста имеет не красивый вид. Когда у дизайнеров будет возможность изменять расположения текстовых строк, они будут иметь возможность балансировать текст таким образом, чтобы строки занимали приблизительно одинаковую длину.
В примере для подзаголовка статьи используется balanced text polyfill. Чтобы посмотреть, как она работает, измените горизонтальные размеры окна браузера. Если у вас широкий монитор, цитату сможете увидеть в одной строке, при изменении размеров окна, текст будет размещаться таким образом, чтобы строки были одной длины.



Узнать больше о сбалансированном тексте.
Пользовательские фильтры
Многие из нас привыкли применять фильтры в Photoshop или Instagram. Если вы достаточно широко используете SVG, скорее всего, экспериментировали с svg-фильтрами. Теперь мы имеем возможность применять визуальные эффекты к любому html-документу с помощью css-фильтров.
Преимущество фильтров:
- Они могут применяться динамически, что исключает возможность предварительной обработки материалов.
- Они могут применяться к любому HTML-элементу (а не только к изображению).
- Их можно анимировать с помощью css анимации.
С помощью пользовательского фильтра в нижней части статьи пользователям предоставляется возможность перелистывать страницу и переходить на страницу с интерактивной типографикой. При нажатии на тексте "Explore the President Tree" мы сможем видеть действие фильтра. Акцентируем внимание, что это все достигается исключительно средствами css.

Узнать больше о пользоваетльских CSS фильтрах.
WebGL
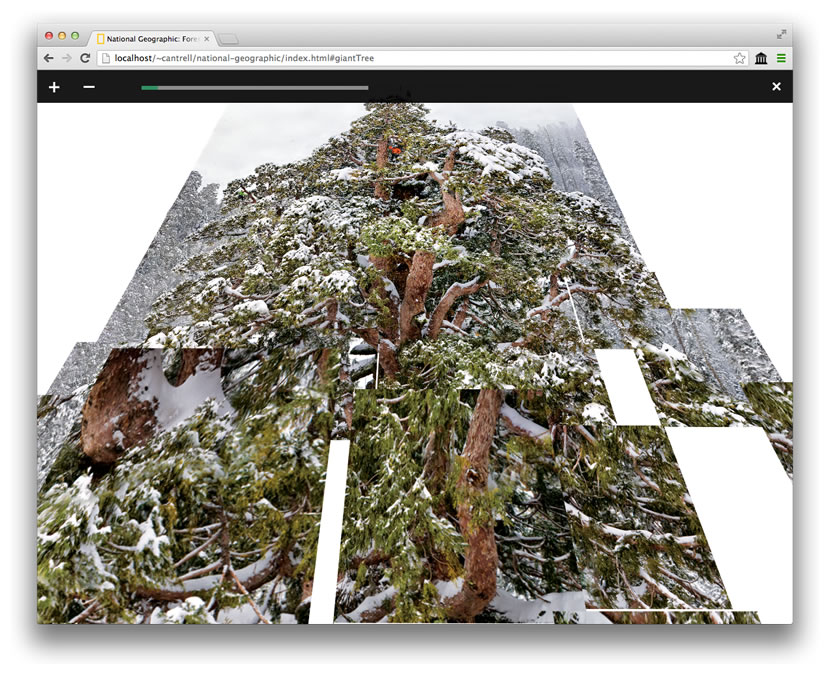
"Forest Giant" - статья о втором по величине дереве в мире (но, скорее всего, первом по массе), поэтому разработчики хотели передать ощущение масштабности. При клике на ссылку "Click Here to Pan & Zoom", что находится под маленьким изображением дерева, вы увидите как маленькие фрагменты один за одним формируют большое изображение дерева. При прокрутке изображения можно даже найти троих ученых.
Такой эффект достигается с помощью WebGL ( через библиотеку под названием three.js ). WebGL не является продуктом Adobe, но разработчики шаблона являются поклонниками этой библтотеки, которая позволяет создавать плавную интерактивную 3d-графику.

Заключение
Технический прогресс неоднократно нам доказывал, что часто главным козырем успеха является удобство. Например, MP3 стал популярным, даже изначально, имея низкий битрейд, так как для многих возможность прослушивания музыки в любом месте была намного важнее, чем качество звука. Цифровые книги, журналы, газеты также очень быстрыми темпами вытесняют свои печатные аналоги.
Теперь, когда развития Интернета позволило сделать основным контент, мы начинаем двигаться в сторону качества. Пользователи нуждаются в хорошем и качественном предоставлении контента. В частности в этом помогут регионы, исключения, сбалансированный текст, пользовательский фильтры и WebGL. Доказательством этого является совместный проект National Geographic"s и Adobe.