В этом уроке мы будем создавать интересный абстрактный эффект для текста используя инструмент Перо ![]() (Pen Tool) и гранжевые кисти. Я покажу вам как нарисовать тонкие волокна при помощи инструмента Перо(Pen Tool) и применить их к надписи.
(Pen Tool) и гранжевые кисти. Я покажу вам как нарисовать тонкие волокна при помощи инструмента Перо(Pen Tool) и применить их к надписи.
Данный урок средней степени сложности, поэтому некоторые шаги могут показаться вам непростыми, но почему бы не попробовать!
Примечание: уроке выполнен в программе Photoshop CS6 - поэтому многие скриншоты к уроку могут выглядеть непривычно для пользователей более ранних версий.
Вот так будет выглядеть конечный результат этого урока:
Давайте начнем!
Для выполнения задания нам будут необходимы следующие ресурсы:
Шаг 1
Создайте новый документ размером 1200 px Х 600 px со светло-серым фоном. Затем активируйте инструмент Кисть ![]() (Вrush Tool). Используйте белую мягкую кисть и нарисуйте светлое пятно по центру изображения.
(Вrush Tool). Используйте белую мягкую кисть и нарисуйте светлое пятно по центру изображения.
Примечание переводчика : размер кисти примерно 300-400 пикс.

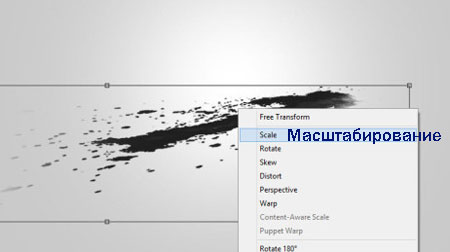
Создайте новый слой. Используя кисти "Grunge", нарисуйте на нем мазок над светлым пятном. Используйте функцию Масштабирование (Scele) для того что бы создать перспективу, так-как мы будем использовать данный элемент как основание на котором разместится текст.
Примечание переводчика: для того что бы перейти к масштабированию нужно обратиться к Редактирование -Трансформирование - Масштабирование. Либо нажать комбинацию клавиш Ctrl+T

Шаг 2
Создайте новый слой. Активируйте инструмент Горизонтальный текст ![]() (Horizontal Type Tool). Выберите из списка шрифтов любой понравившийся вам. Создайте надпись используя черный цвет для текста.
(Horizontal Type Tool). Выберите из списка шрифтов любой понравившийся вам. Создайте надпись используя черный цвет для текста.

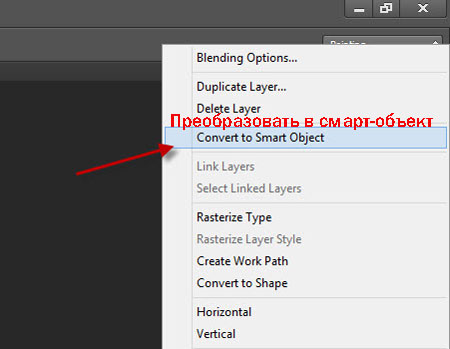
Сделайте щелчок правой кнопкой мыши по текстовому слою. В подменю, которое появится на экране выберете пункт "Преобразовать в смарт-объект".

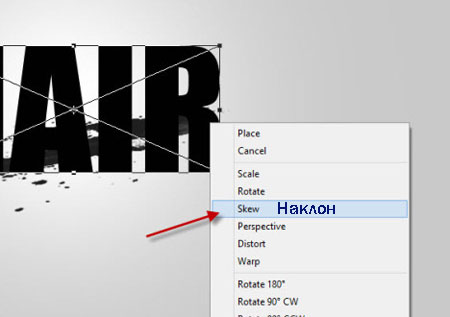
Теперь снова обратимся к функциям трансформирования, на этот раз воспользуемся Наклоном (Skew). Активируйте данную функцию и трансформируйте текст, ориентируясь на положение гранжевого основания.
Примечание переводчика: переход к функции трансформирования Редактирование -Трансформирование - Наклон . Затем просто перетаскивайте узловые точки.

Вот что должно получится после трансформирования текста:

Шаг 3
Активируйте инструмент Кисть ![]() (Вrush Tool). Перейдите к набору кистей и выберете одну из загруженных гранжевых кистей. Цвет кисти - черный.
(Вrush Tool). Перейдите к набору кистей и выберете одну из загруженных гранжевых кистей. Цвет кисти - черный.

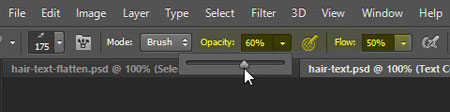
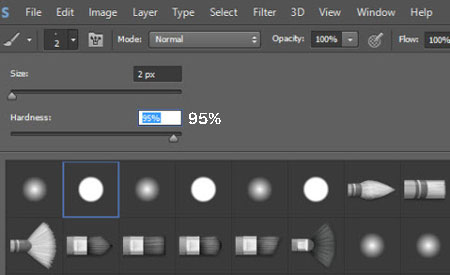
Установите значение непрозрачности (opacity) и нажима (flow) как указано в примере ниже:

Добавьте к текстовому слою векторную маску (слой-маску). Прорисуйте на слой-маске некоторые области текста.

При работе с текстом и слой-маской ориентируйтесь на пример ниже, для достижения нужного результата:

Шаг 4
Теперь можно приступить к добавлению волокон. Для этого активируйте инструмент Перо ![]() (Pen Tool) и нарисуйте волнообразный контур на новом слое.
(Pen Tool) и нарисуйте волнообразный контур на новом слое.

Для обводки данного контура мы будем использовать простую круглую жесткую кисть. При обводке контура убедитесь что активен флажок возле "Имитировать нажим кисти" (Simulate Brush).
Примечание переводчика: для того что бы обвести контур активируйте инструмент Перо, а затем сделайте щелчок правой клавишей мыши по контуру. В подменю воспользуйтесь пунктом "Выполнить обводку контура".

Мы нарисовали первое волокно. Дублируйте слой с ним несколько раз. Используя инструменты Перемещение ![]() (Move Tool) и Трансформирование (Transform) разместите волокна как вам нравится. Затем объедините волокна в группу.
(Move Tool) и Трансформирование (Transform) разместите волокна как вам нравится. Затем объедините волокна в группу.
Примечание переводчика : рекомендую изначально нарисовать 2-3 контура ( на разных слоях) и создать из них волокна. Это разнообразит вашу работу.
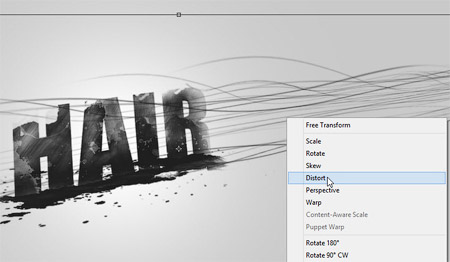
Создайте копию группы. Затем перейдите к Трансформированию (Transform) и воспользуйтесь Искажением (Distort), измените вид группы волокон. У вас должен получится эффект похожий на прядь волос.

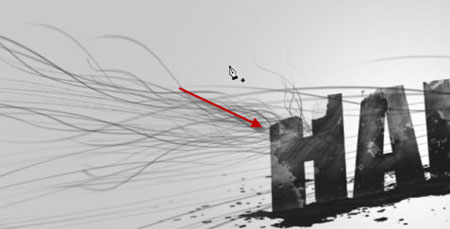
Продолжайте добавлять волокна используя инструмент Перо ![]() (Pen Tool) и копии групп.
(Pen Tool) и копии групп.

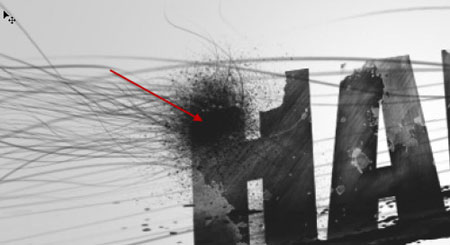
Теперь загрузите кисти "Брызги". Воспользуйтесь понравившейся кистью из набора и украсьте текст (используйте кисть на новом слое).

Шаг 5
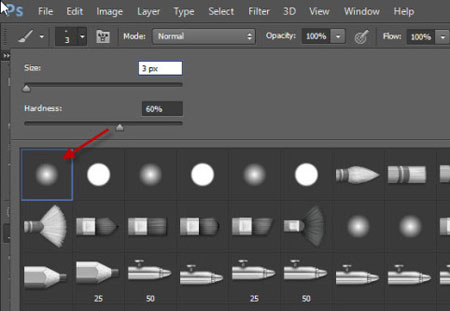
Теперь добавим к тексту темные подтеки. Для этого активируйте инструмент Кисть ![]() (Вrush Tool). Выберите из набора кистей мягкую круглую кисть и установите жесткость (hardness) 60%.
(Вrush Tool). Выберите из набора кистей мягкую круглую кисть и установите жесткость (hardness) 60%.

Вы так же можете добавить мелкие брызги вокруг текста.


На данном этапе вы получили похожий результат:

Шаг 6
Мы подошли к последнему шагу.
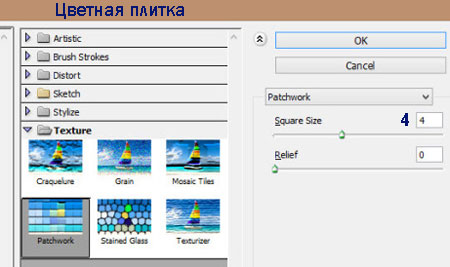
Создайте объединенную копию всех слоев. Затем примените к этому слою фильтр Цветная плитка (Patchwork). Настройки указаны ниже.

Примечание переводчика: для переходу к фильтру: Фильт - Текстура - Цветная плитка.
Мы получили вот такой интересный эффект:

Теперь замаскируйте верхний слой, оставив видимым только нижнюю часть в области текста.

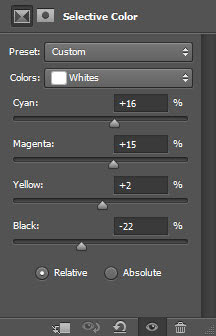
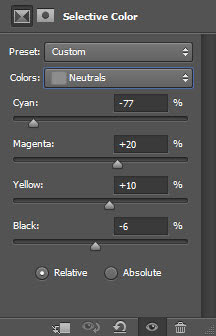
Осталось добавить цвет нашей работе. Для этого мы используем корректирующие слои.
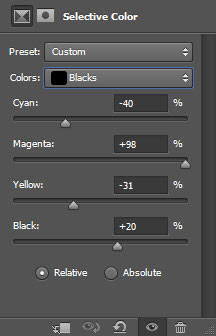
Выборочная коррекция цвета (Selective Color):



Активируйте черную круглую мягкую Кисть ![]() (Вrush Tool) и обработайте слой-маску слоя "Выборочная коррекция цвета" (Selective Color), как показано на примере ниже (красные области).
(Вrush Tool) и обработайте слой-маску слоя "Выборочная коррекция цвета" (Selective Color), как показано на примере ниже (красные области).

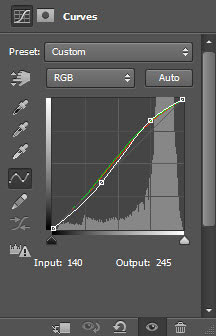
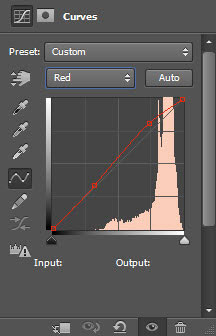
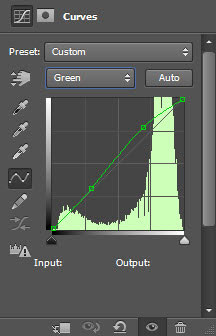
Кривые (Curves):



Урок закончен! Вот такой финальный результат получился у меня (нажмите на изображение что бы увеличить его):
Надеюсь, вам понравится этот урок, и он пригодится вам в дальнейшем!
Хорошего всем настроения! До встречи в следующих уроках.
Автор: psdvault
Перевод: Хитрён@


