С выходом Windows 8 и Metro UI все больше дизайнеров и разработчиков интерфейсов стали создавать сайты в дизайне которых используются только плоские элементы. И если пол года назад такие сайты воспринимались как что-то необычное, особенно в сравнении с другими интернет ресурсами, то сегодня их можно увидеть гораздо чаще и такого восторга они уже не вызывают. Развитие этого направления привело к появлению нового стиля - плоский дизайн (на английском он называется flat-design).
Главное отличие плоских сайтов - использование минималистического подхода, при котором из интерфейса и дизайна в целом, удаляются все 3D-элементы, градиенты, тени и другие украшательства. На передний план выходят простые, строгие и понятные формы, но не в ущерб дизайну. Больший акцент уделяется тексту, меньший - графике. Такой подход позволяет устранить лишние шумы на странице, которые могут отвлекать пользователей. Главную же роль в плоском дизайне играет цвет. Его используют без боязни, выбирая по пять, шесть или более основных цветов, без учета дополнительных (например, для показа таких состояний как hover, focus, active и других). Этот выбор сделан намеренно, чтобы сайт не казался скучным.
Схожие принципы лежат в основе дизайна Windows 8, именно с его развитием и возродилась тенденция использовать в дизайне больше "простого".
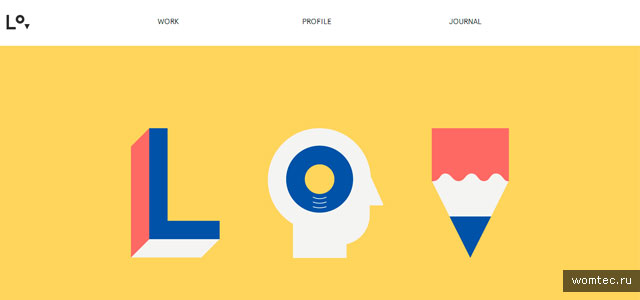
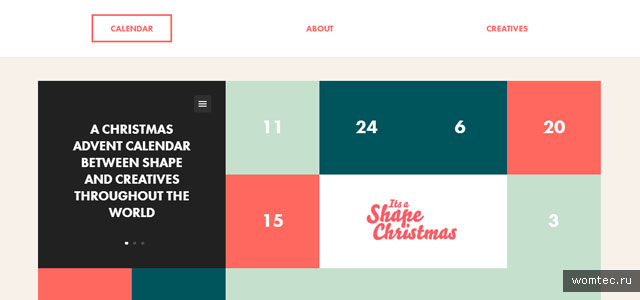
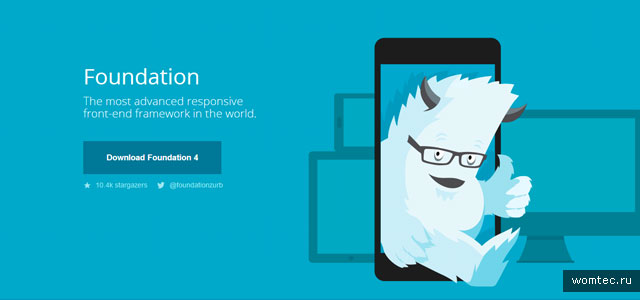
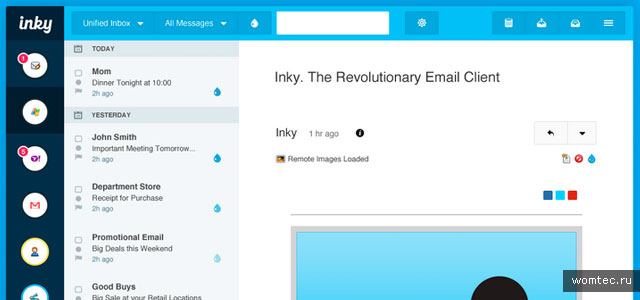
Ниже мы собрали более 20 примеров наиболее точно представляющих и характеризующих этот стиль.