Если вы решили самостоятельно нарисовать элементы пользовательского интерфейса для вашего сайта, этот урок поможет вам начать. Сегодня мы будем рисовать несложную кнопку-переключатель. Однако несмотря на всю простоту урока, полезен он тем, что дает представление о том, как передать углубления и объем кнопок для UI. Также урок будет интересен тем, кто еще не пробовал рисовать векторные изображения в Adobe Photoshop.
Если вы решили самостоятельно нарисовать элементы пользовательского интерфейса для вашего сайта, этот урок поможет вам начать. Сегодня мы будем рисовать несложную кнопку-переключатель. Однако несмотря на всю простоту урока, полезен он тем, что дает представление о том, как передать углубления и объем кнопок для UI. Также урок будет интересен тем, кто еще не пробовал рисовать векторные изображения в Adobe Photoshop.Шаг 1
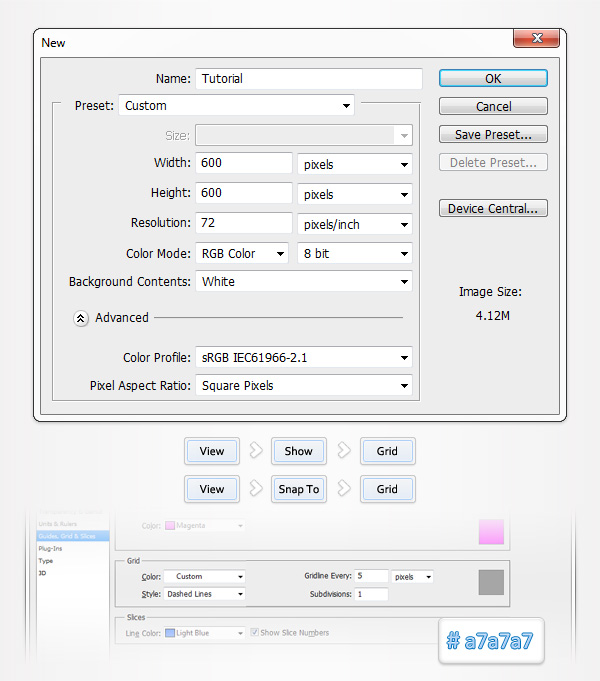
Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Введите данные, которые видите на картинке ниже.
Включите сетку (View > Show > Grid) и привязку с сетке (View > Snap To > Grid). Для начала нам понадобится расстояние между линиями сетки в 5px. Зайдите в Edit > Preferences > Guides, Grid & Slices и обратите внимание на раздел Grid. Укажите 5 в поле Gridline Every и 1 в поле Subdivision. Также смените цвет сетки на #a7a7a7. После того как вы закончили с настройками нажмите OK. Не пугайтесь вида этой сетки. Она упростит вашу работу.
Откройте палитру Info (Window > Info), чтобы следить за размером и расположением вашей работы.
Шаг 2
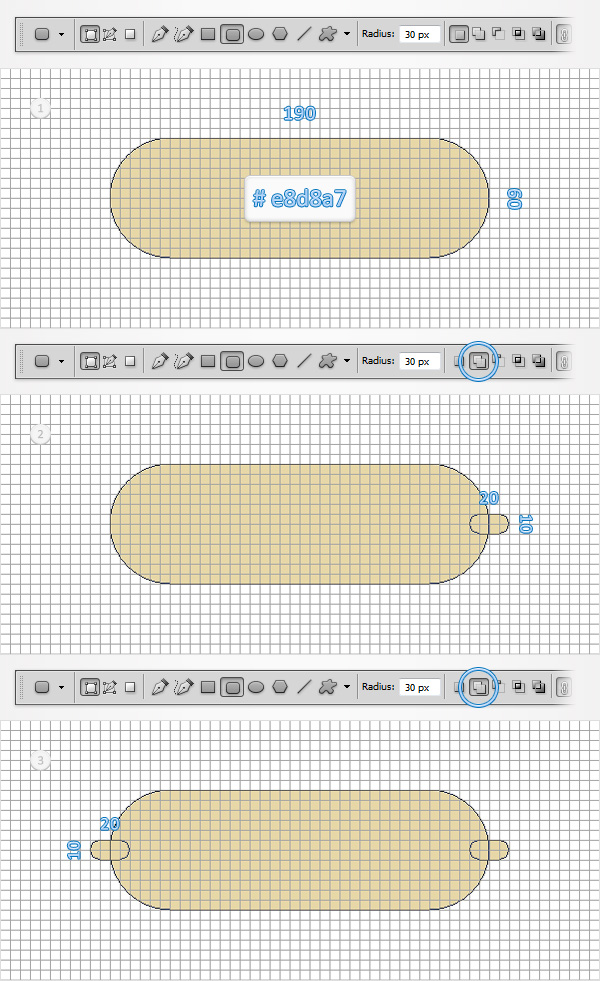
Выберите в качестве первого цвета #e8d8a7, возьмите инструмент Rounded Rectangle Tool и обратите внимание на меню настроек вверху экрана. Укажите радиус в 30px, создайте векторную фигуру размером 190 на 60px и убедитесь что она осталась выделенной.
Продолжаем работать с Rounded Rectangle Tool. Снова обращаемся к верхнему меню настроек и выбираем кнопку Add. Добавьте еще одну векторную фигуру размером 20 на 10px и разместите ее как показано на второй картинке. Привязка к сетке вам поможет.
Убедитесь что ваша фигура все еще выделена, и все тем же инструментом Rounded Rectangle Tool нарисуйте вторую векторную фигуру (как на третьей картинке).
Шаг 3
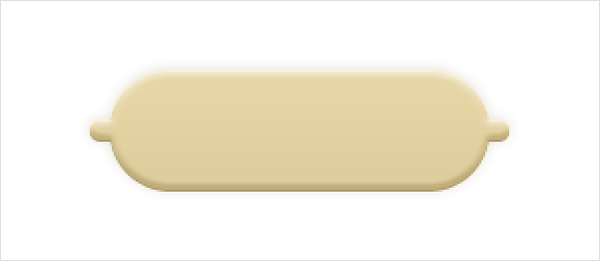
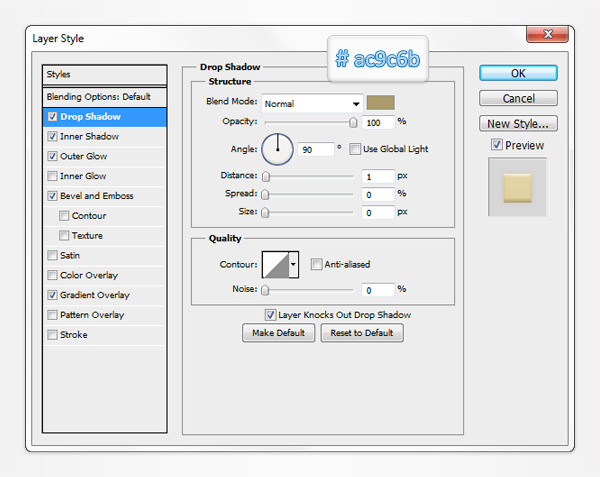
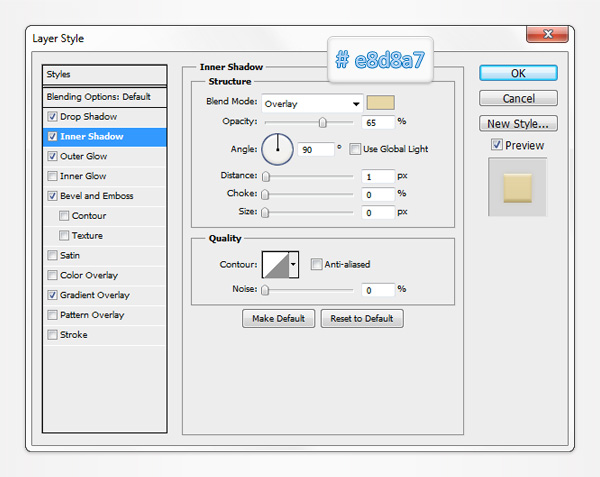
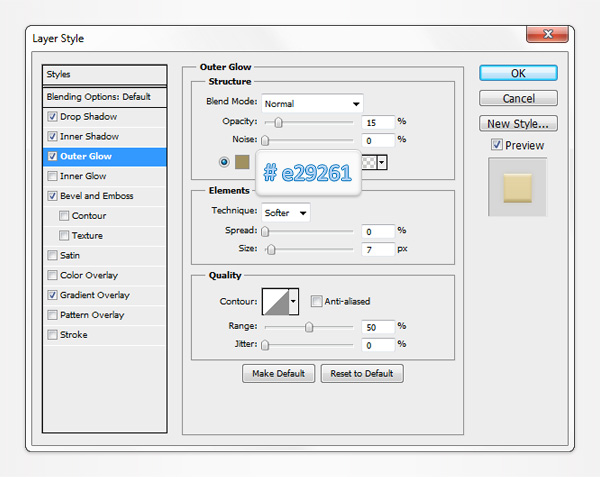
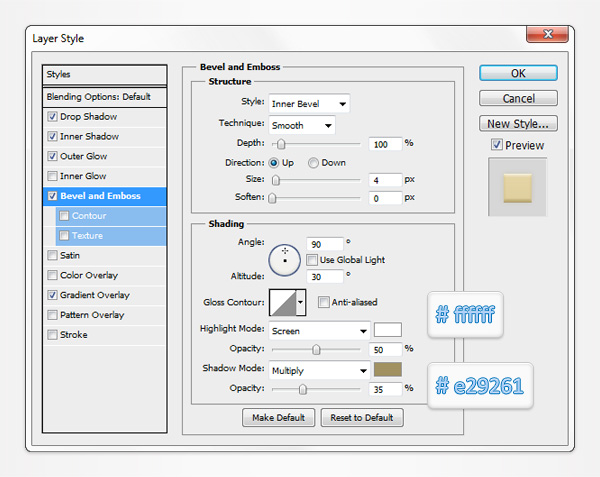
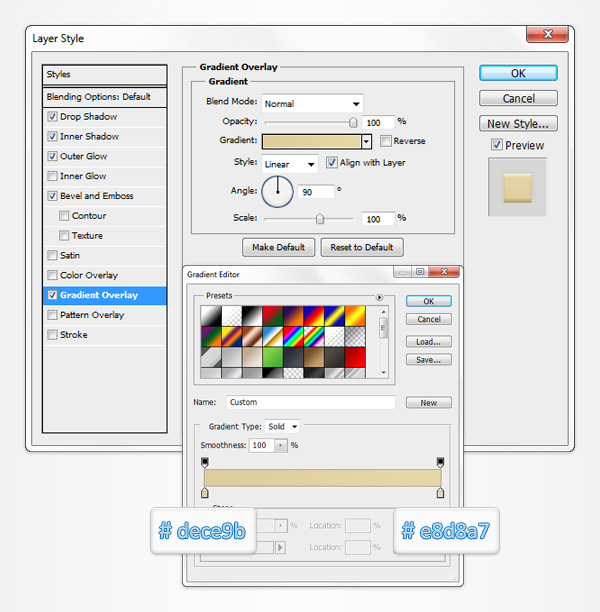
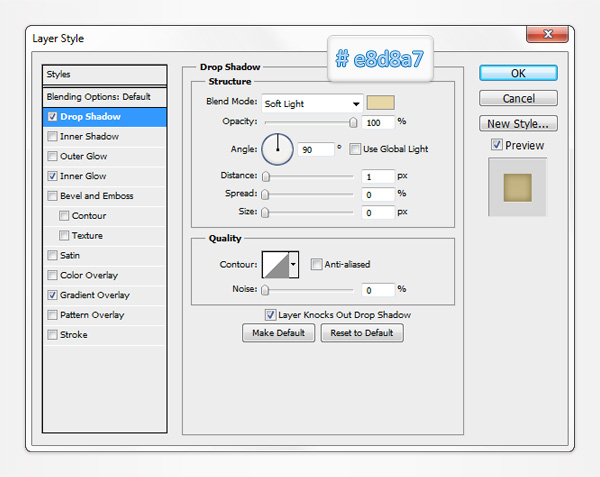
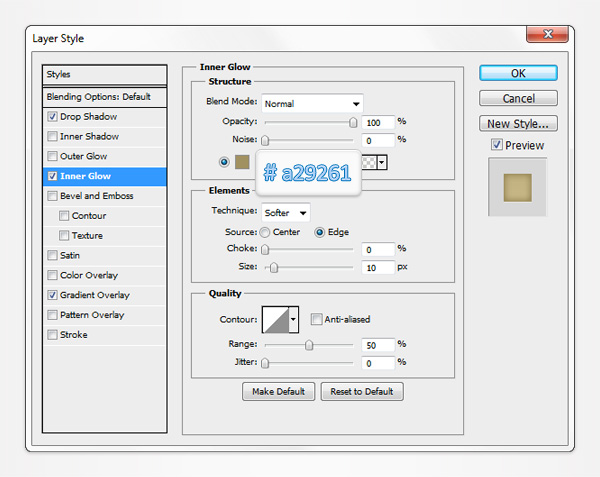
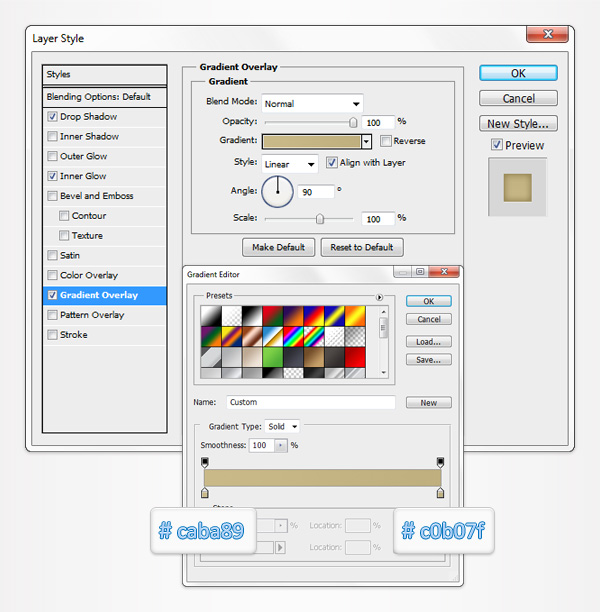
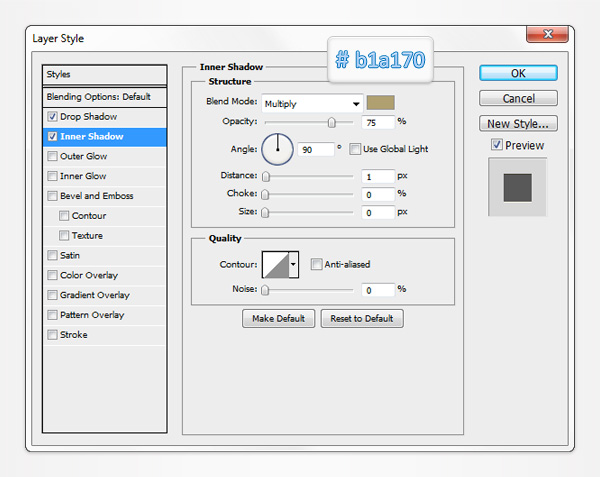
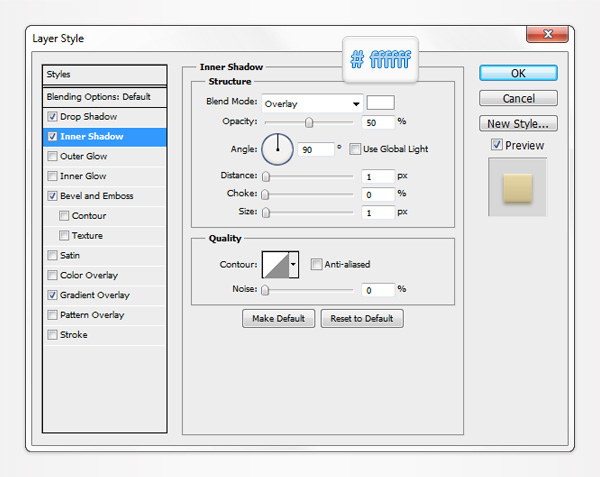
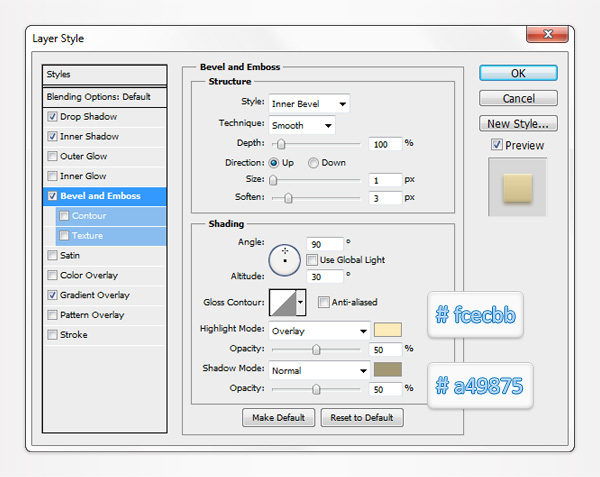
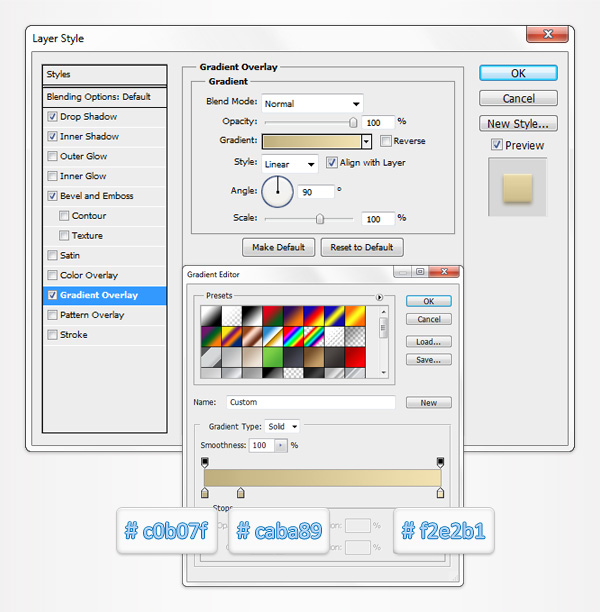
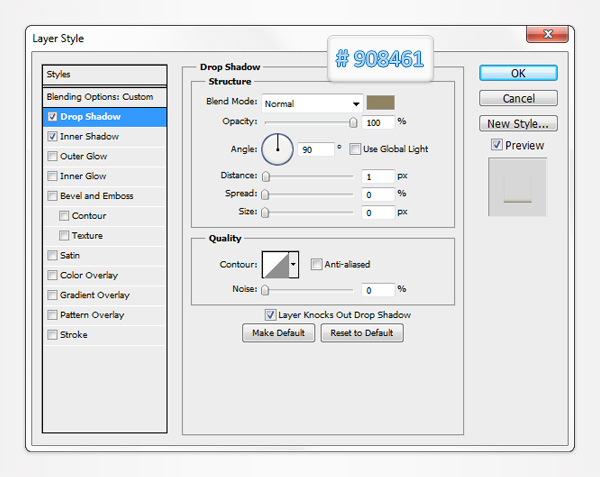
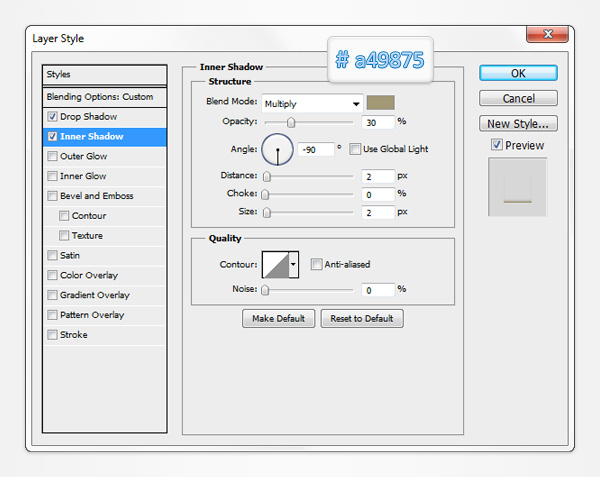
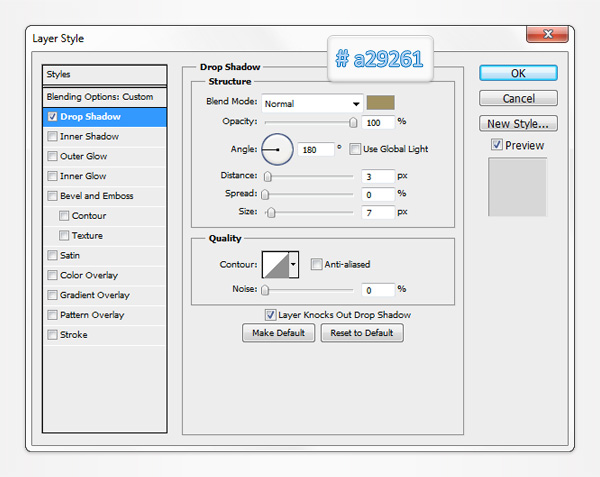
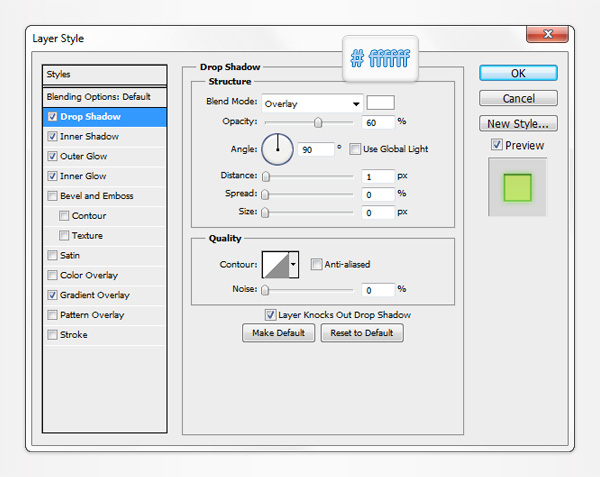
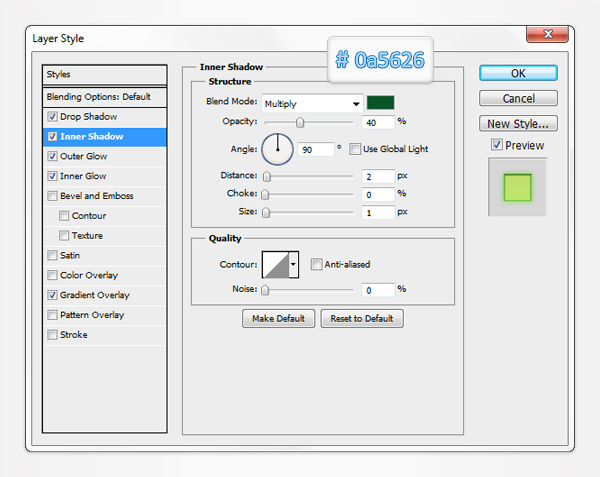
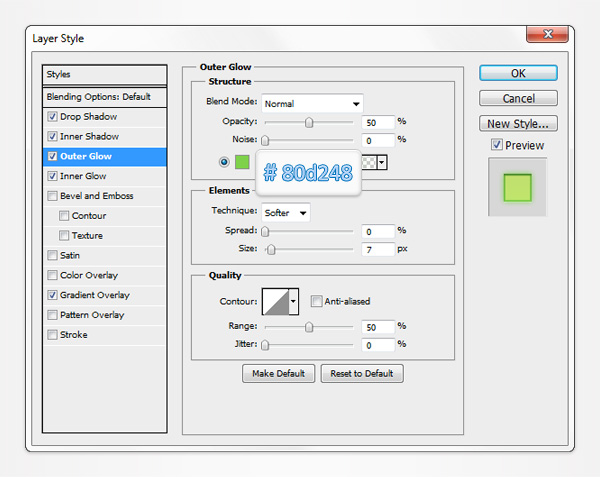
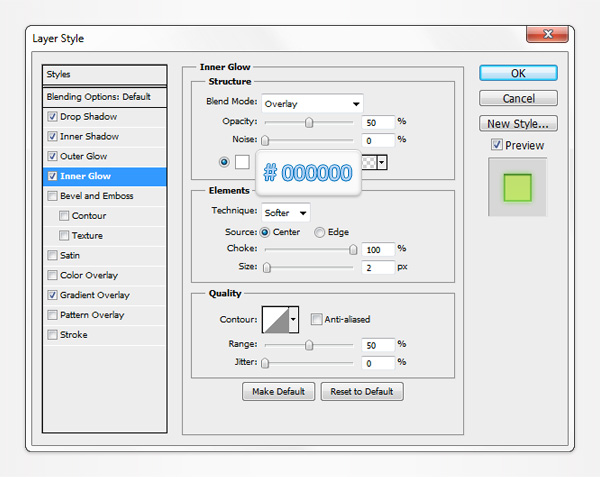
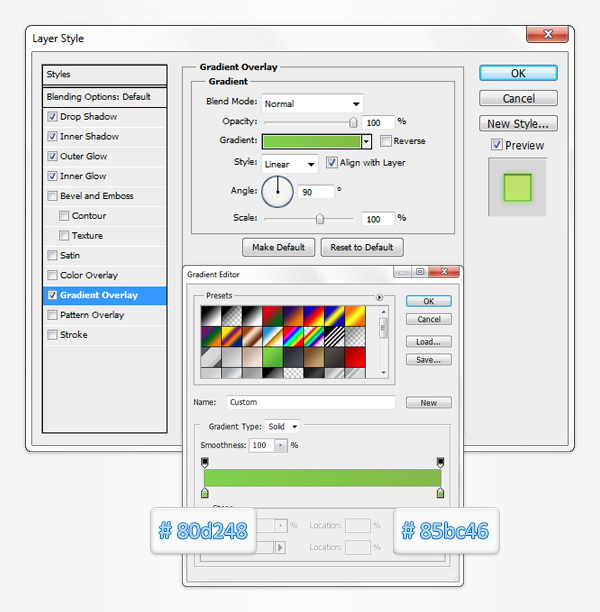
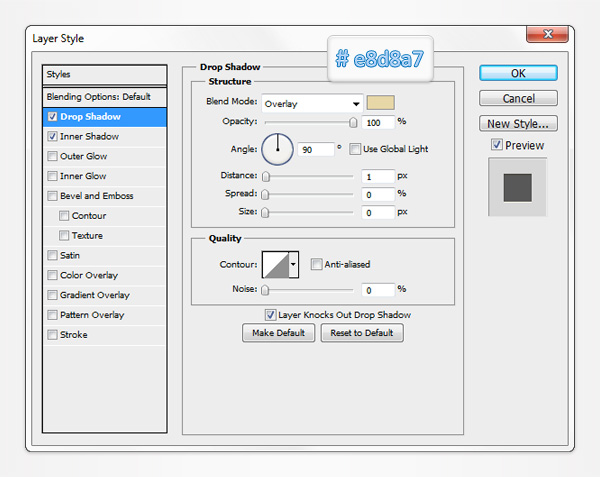
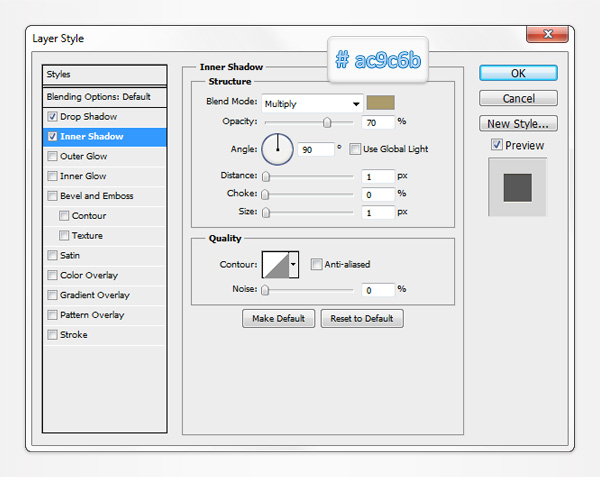
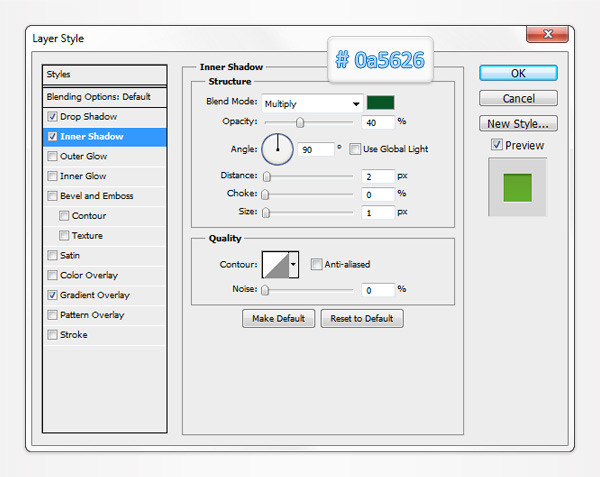
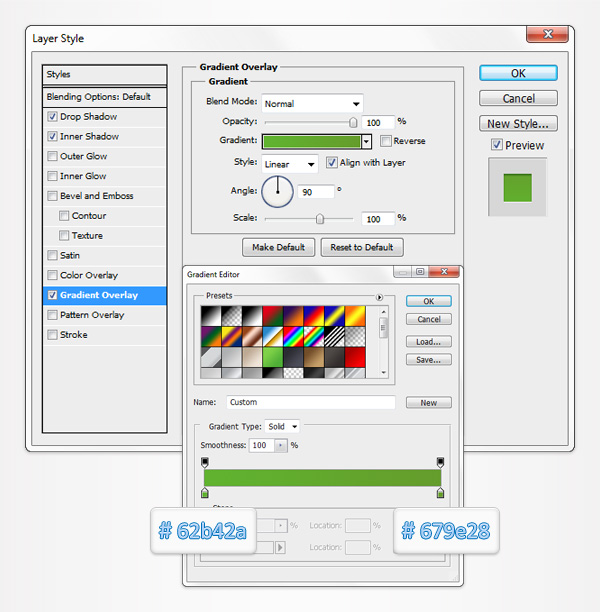
Посмотрите на палитру Layers (Window > Layers). Двойным кликом на слое с фигурой, которую мы только что нарисовали откройте окно Layer Style. Поставьте галочку напротив Drop Shadow, Inner Shadow, Outer Glow, Bevel and Emboss и Gradient Overlay, затем введите параметры, указанные на картинках ниже.
Шаг 4
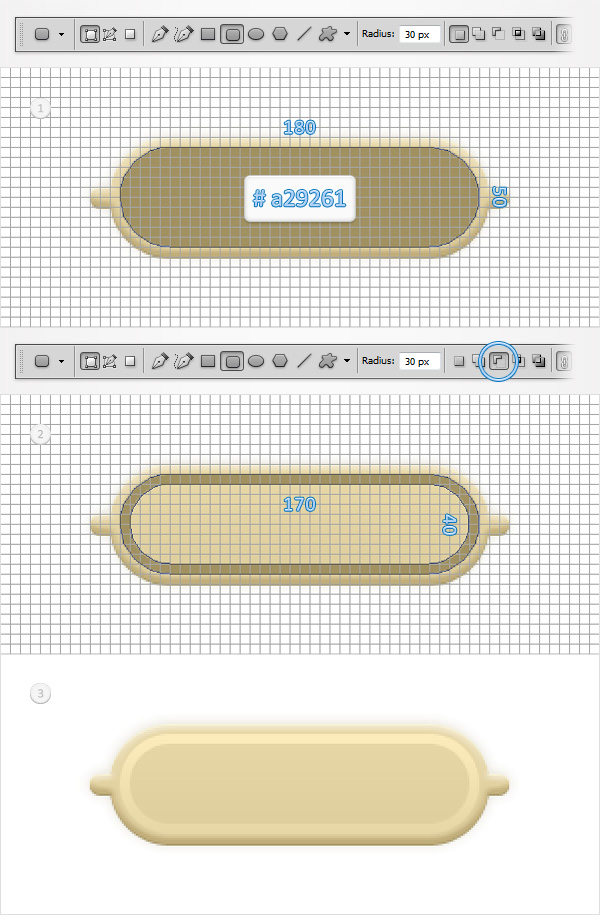
Выберите в качестве первого цвета #a29261 и возьмите инструмент Rounded Rectangle Tool. Нарисуйте фигуру размером 180 на 50px, расположите ее как на картинке ниже и убедитесь что она все еще выделена. Убедитесь, что выбранный инструмент - Rounded Rectangle Tool, и в верхнем меню настроек нажмите на кнопку Subtract.
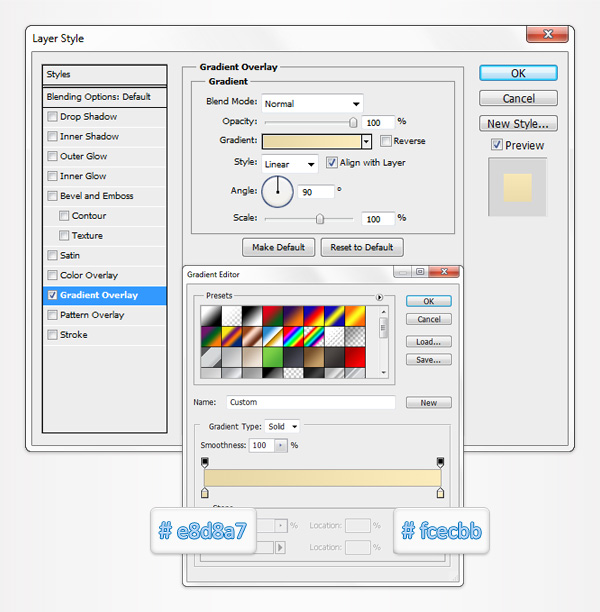
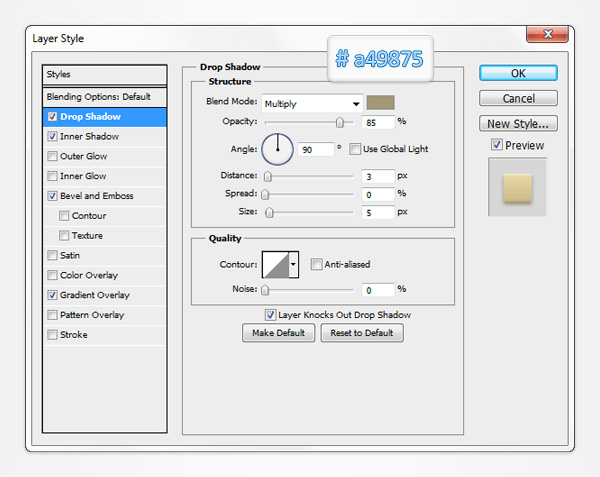
Нарисуйте фигуру размером 170 на 40px и расположите ее так, как показано на картинке ниже. Откройте окно Layers Style нового векторного слоя и введите параметры, которые вы видите на картинке ниже.
Шаг 5
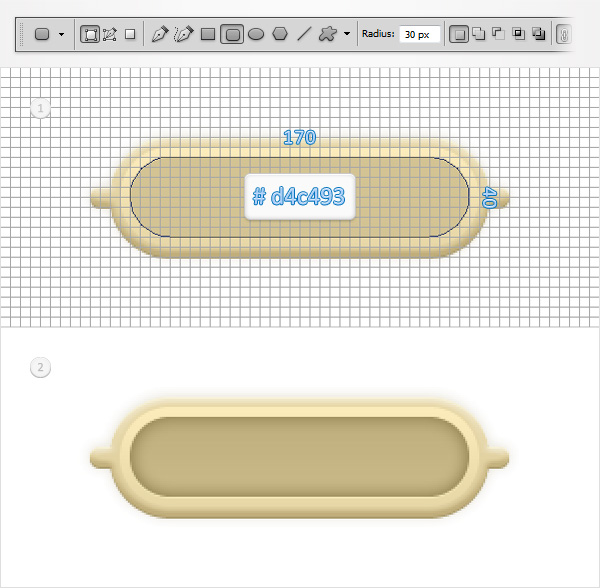
Укажите в качестве первого цвета #d4c493 и выберите инструмент Rounded Rectangle Tool. Создайте фигуру размером 170 на 40px и разместите как показано на картинке ниже. Откройте окно Layers Style для этого слоя и введите указанные ниже параметры.
Вернитесь в палитру Layers и переименуйте этот слой в "interior".
Шаг 6
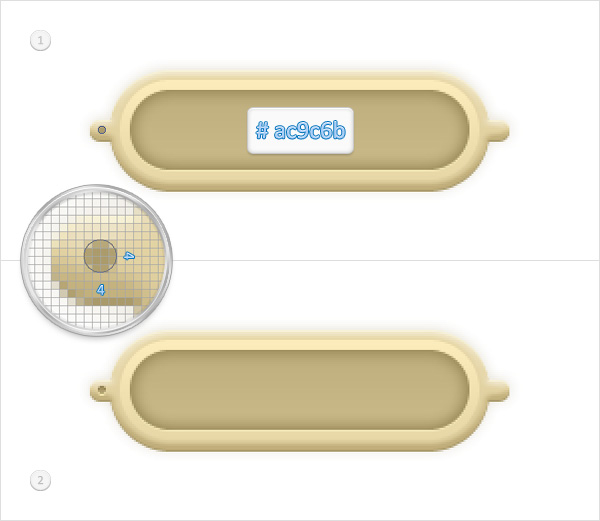
Для выполнения следующего шага нам понадобится расстояние между линиями сетки в 1px. Зайдите в меню в Edit > Preferences > Guides, Grid & Slices и введите 1 в поле Gridline Every. Выберите в качестве первого цвета #ac9c6b, возьмите инструмент Ellipse Tool, создайте круг размером в 4px и поместите так, как показано на картинке ниже.
Откройте окно Layers Style для этого слоя и введите параметры, что указаны ниже.
Шаг 7
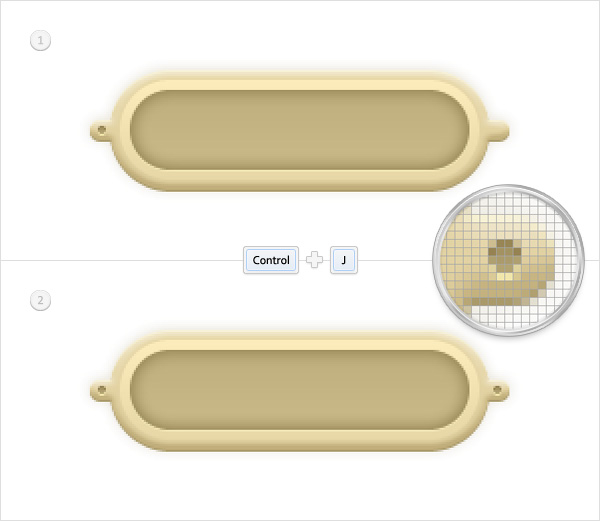
Дублируйте фигуру, которую нарисовали в предыдущем шаге (CTRL + J). Выделите эту копию и перетащите ее вправо, как показано ниже.
Шаг 8
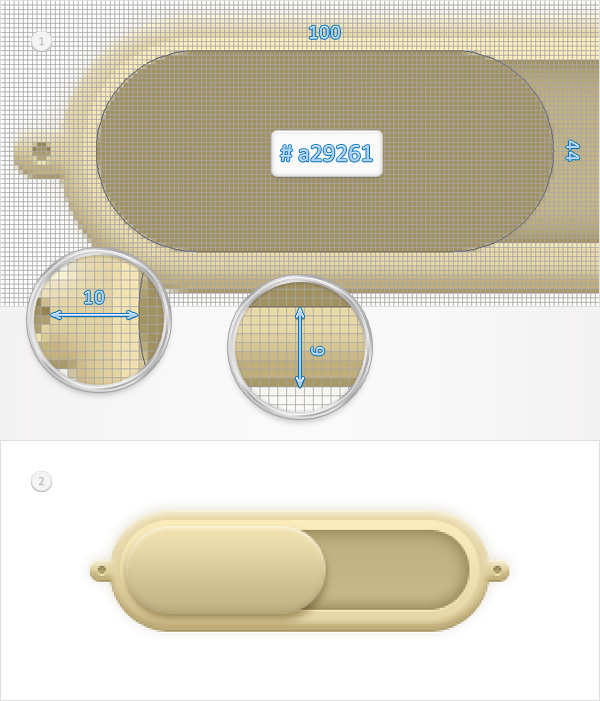
Укажите в качестве первого цвета #a29261 и возьмите Rounded Rectangle Tool. Нарисуйте фигуру размером 100 на 44px и разместите как показано ниже.
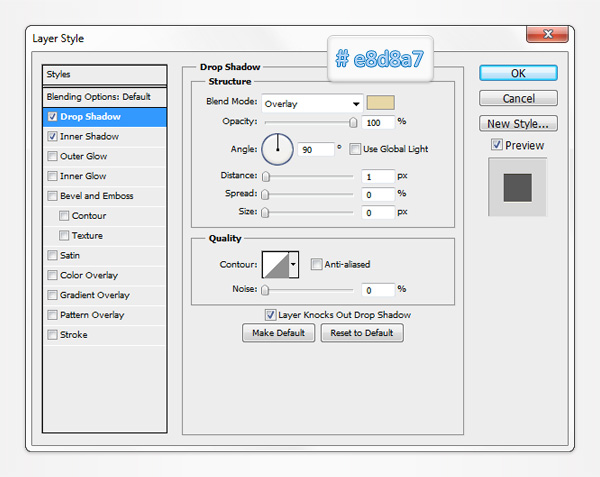
В окне Layers Style для этого слоя введите указанные параметры.
Шаг 9
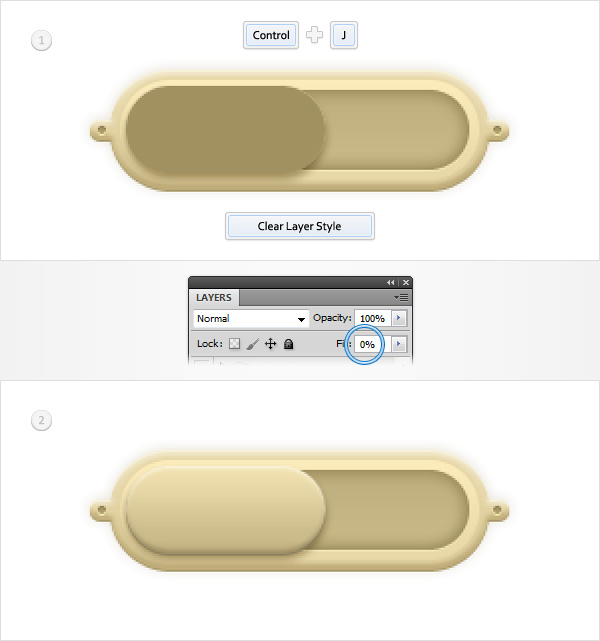
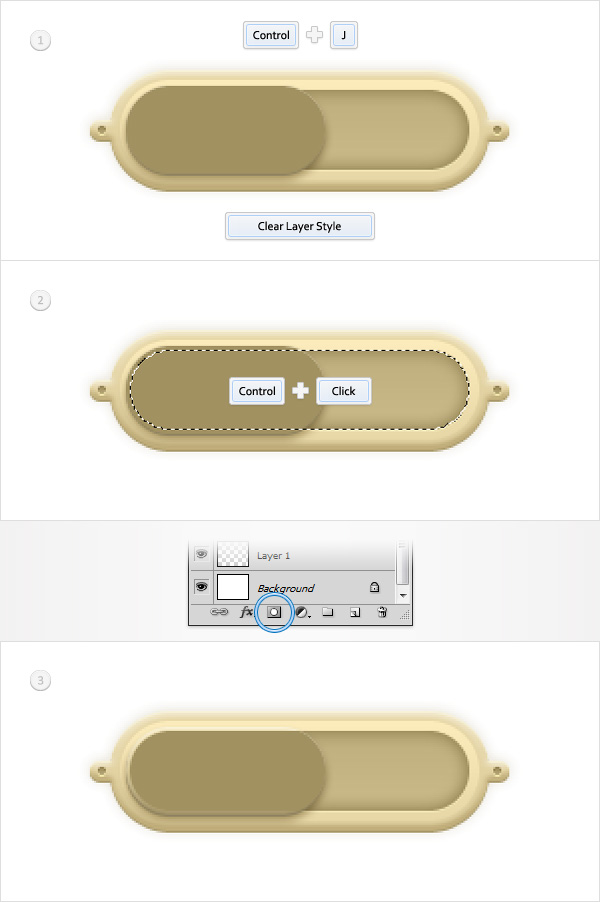
Дублируйте фигуру из предыдущего шага (CTRL + J). В панели Layers кликните правой кнопкой на только что сделанную копию слоя и выберите Clear Layer Style.
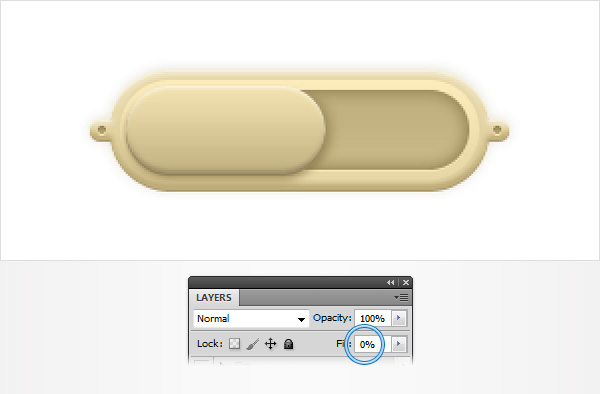
Также для этого слоя снизьте параметр Fill до 0%, затем откройте Layer Style и введите указанные ниже параметры.
Шаг 10
Снова дублируйте фигуру из предыдущего шага (CTRL + J). В панели Layers кликните правой кнопкой по этой копии и выберите Сlear Layer Style.
Далее работаем с палитрой Layers. Удерживая CTRL нажмите на слой "interior". Должно появиться выделение по форме этой фигуры. Убедитесь что это случилось, затем выберите слой, который создали в начале этого шага и нажмите кнопку "Add layer mask".
После применения маски ваша работа должна выглядеть как на третьей картинке ниже. Нажмите Control + D чтобы снять выделение.
Шаг 11
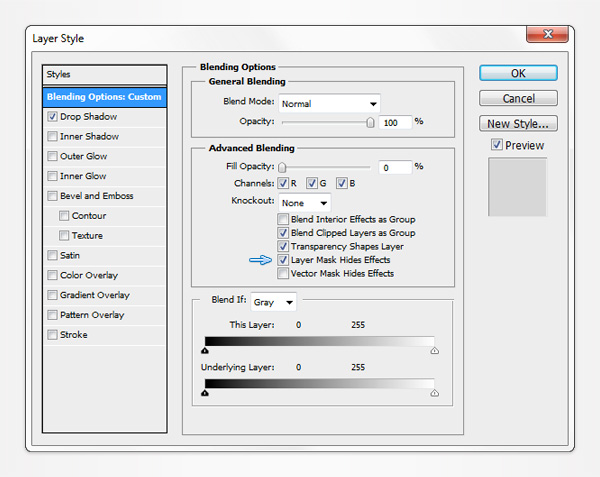
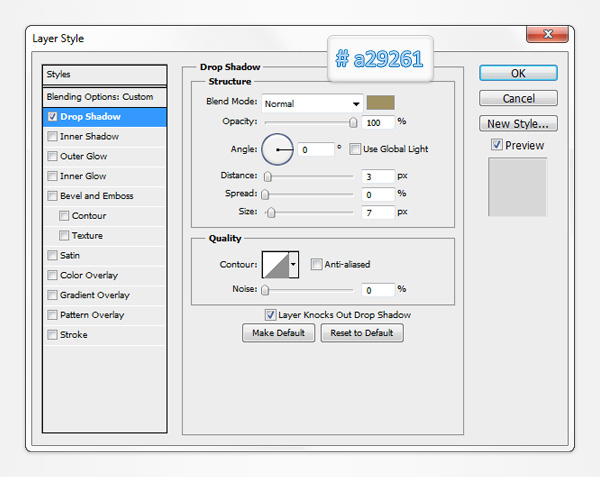
Снова задайте выделение фигуре, к которой применили маску, снизьте параметр Fill до 0%, затем откройте окно Layer Style. Поставьте галочку напротив "Layer Mask Hides Effects", после чего активируйте Drop Shadow и введите параметры как на картинке ниже.
Шаг 12
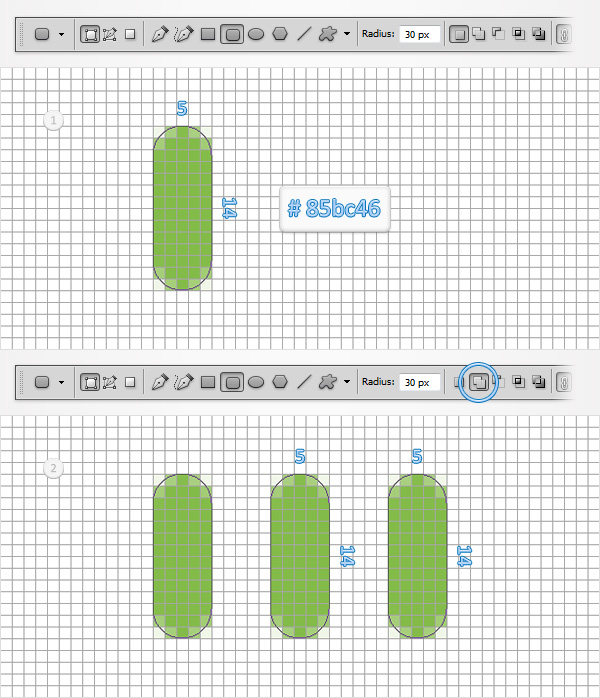
Выберите в качестве первого цвета #85bc46, возьмите Rounded Rectangle Tool, создайте фигуру размером 5 на 14px и убедитесь что она осталась выделена. В верхнем меню настроек нажмите кнопку Add, и нарисуйте еще две фигуры размером 5 на 14px, как показано на картинке ниже.
Шаг 13
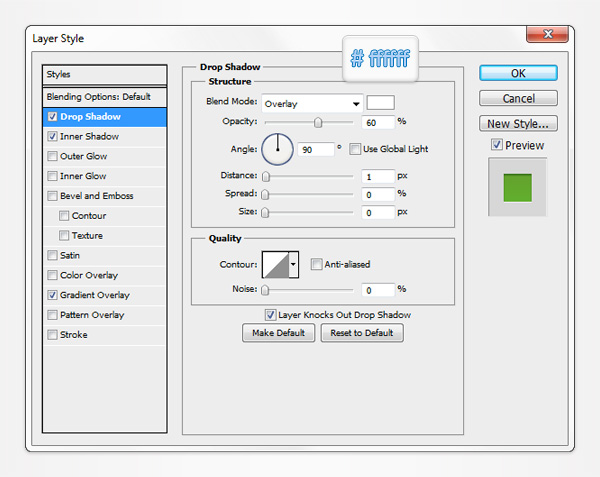
Выделите фигуры, которые нарисовали в предыдущем шаге и разместите как показано ниже. Откройте Layer Style для этого слоя и введите параметры, показанные на картинке ниже.
Шаг 14
Возьмите инструмент Type Tool (T) и просто напишите "ON", как показано на первой картинке ниже. Можете использовать жирный шрифт Latha, размером в 15pt и цвета #b6a675. Откройте Layers Style для слоя с текстом и введите значения из рисунков ниже.
Шаг 15
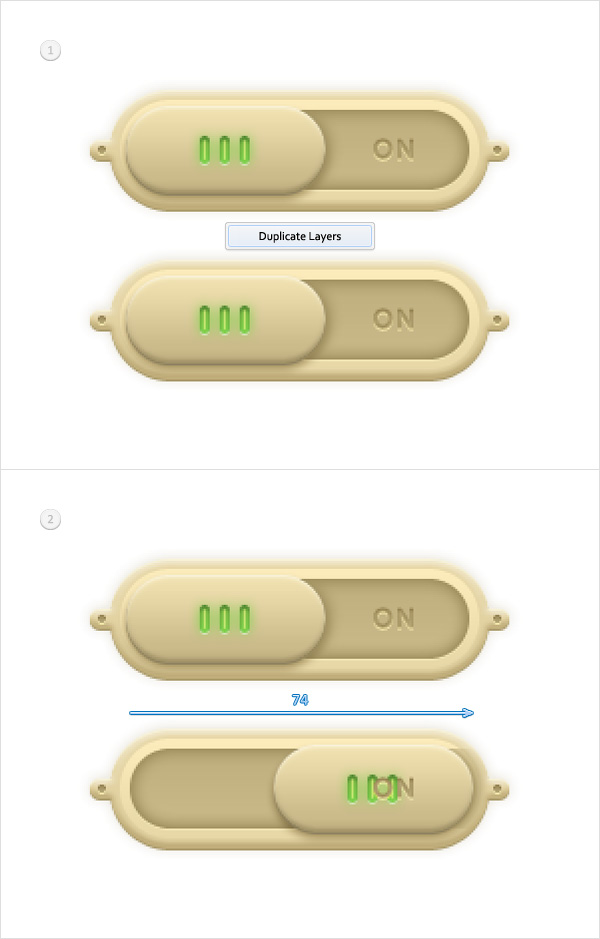
Зайдите в палитру Layers. Выделите слой с текстом, а также все слои с векторными фигурами, которые создавали до сих пор. После чего нажмите правой кнопкой мыши на любом из выделенных слоев и выберите Duplicate Layers. Выделите все сделанные копии и перетяните их немного вниз, как на картинке ниже. Вернитесь к палитре Layers и обратите внимание на сделанные копии слоев.
Выделите четыре слоя фигур, которые составляют округлую кнопку, удерживая Shift переместите их на 74px правее. В итоге работа должна выглядеть как на второй картинке ниже.
Шаг 16
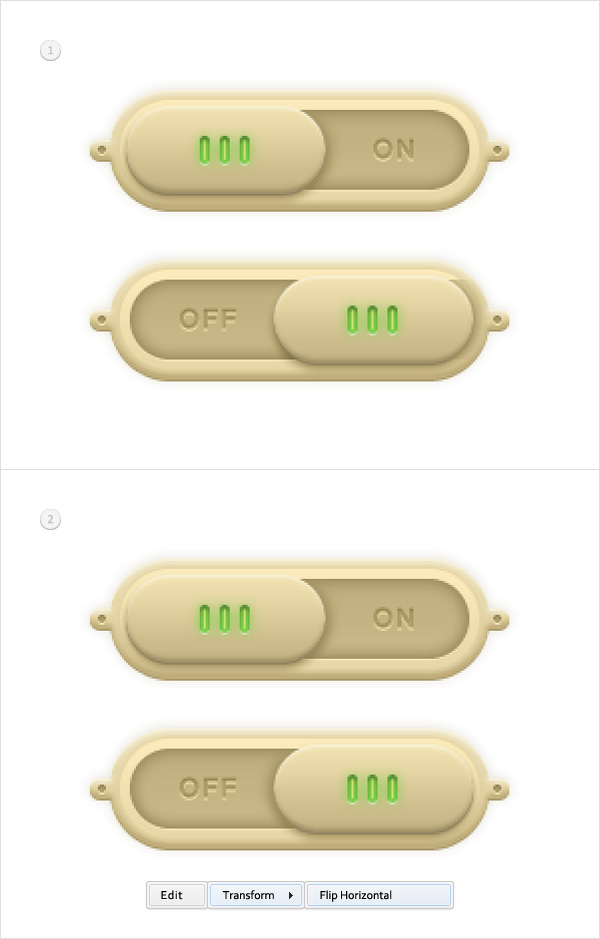
Выделите текст, перепишите "ON" на "OFF" и разместите как на картинке ниже. Выберите слой с фигурой, к которой применяли маску и в меню выберите Edit > Transform > Flip Horizontal. После чего откройте Layer Style и просто инвертируйте угол указанный в закладке Drop Shadow.
Шаг 17
Теперь работаем с зелеными фигурами. Выделите их в палитре Layer, откройте Layer Style и измените параметры на те, что указаны ниже.
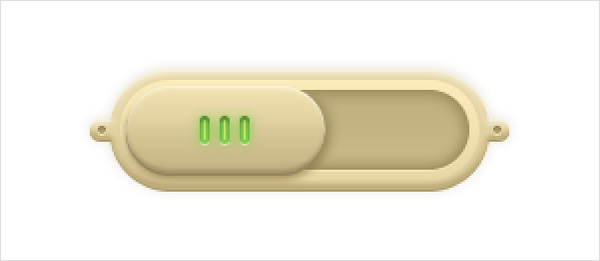
Работа сделана!
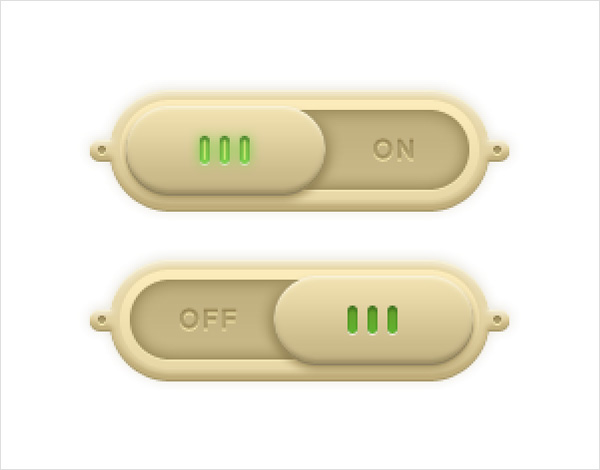
Вот как выглядит финальный вариант:
Автор урока Andrei Marius