В этом уроке Вы узнаете, как создать стильный музыкальный мини плеер, используя векторные инструменты фотошоп и стили слоя.
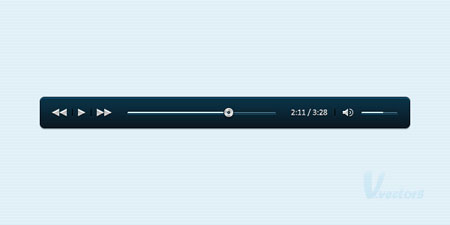
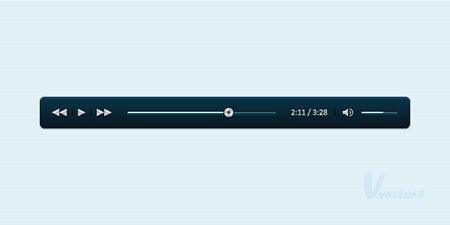
Итоговый результат:

Шаг 1
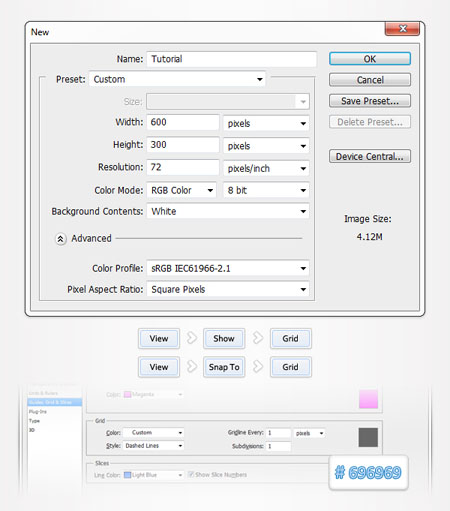
Откройте Photoshop и нажмите Ctrl + N, чтобы создать новый документ. Введите все данные, показанные на рисунке ниже и нажмите кнопку ОК. Включите отображение сетки в меню Просмотр - Показать - Сетку (View> Show> Grid) и привязку к сетке в меню Просмотр - Привязать к - Линиям сетки (View> Snap To Grid).
Вам нужна сетка через 1 пиксел. Для этого идем в меню Редактирование - Установки - Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices) и изменим настройки в секции Сетка (Grid). Введите единицу в окошке Линия через каждые (Gridline Every) и единицу в окошке Внутреннее деление на (Subdivision box). Кроме того, установить цвет сетки на # 696969. После того как вы установите все эти настройки, нажмите кнопку ОК. Видимость сетки будет облегчать вашу работу в процессе урока.
Вы должны также открыть панель информации в меню Окно - Инфо (Window> Info) для предварительного предосмотра размеров и положения ваших фигур.
Шаг 2
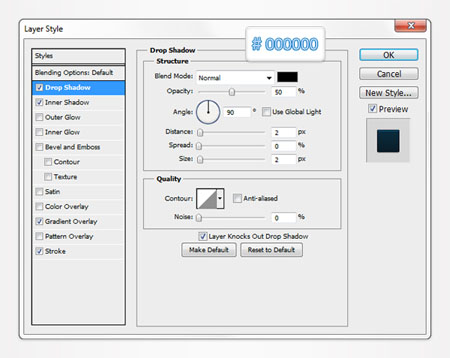
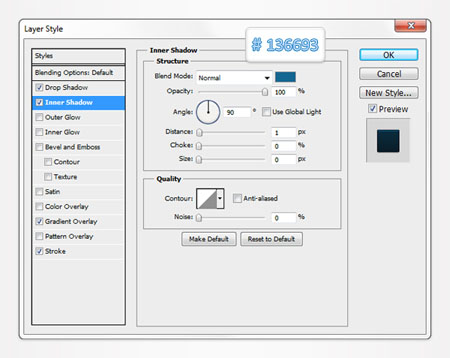
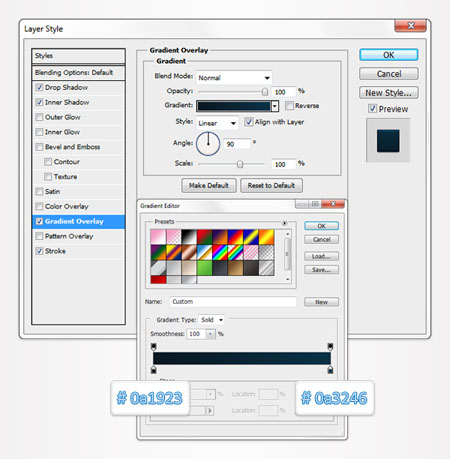
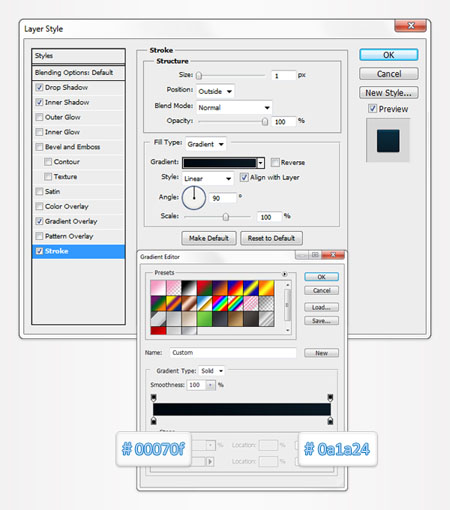
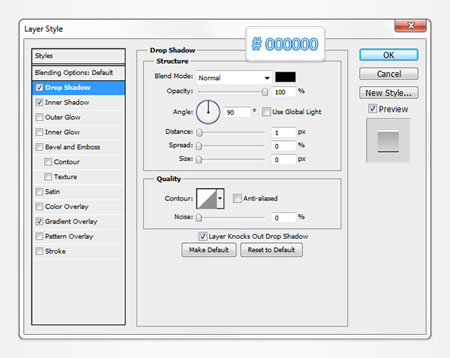
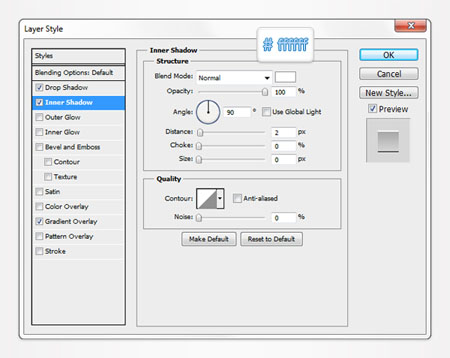
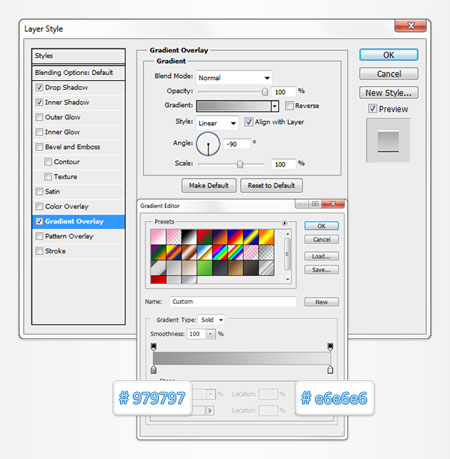
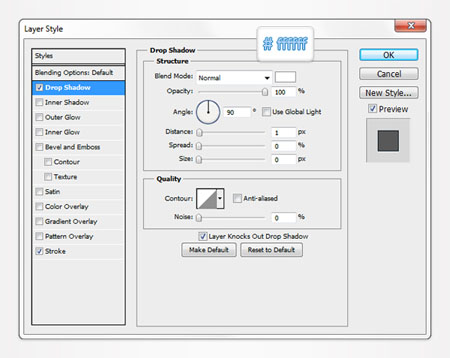
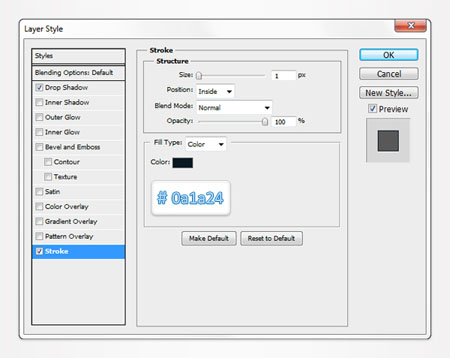
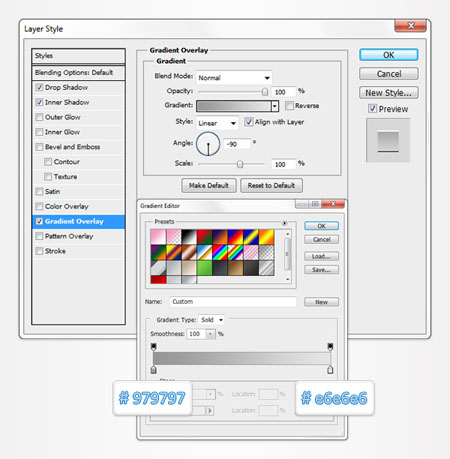
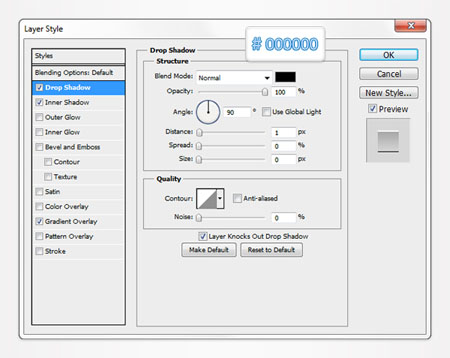
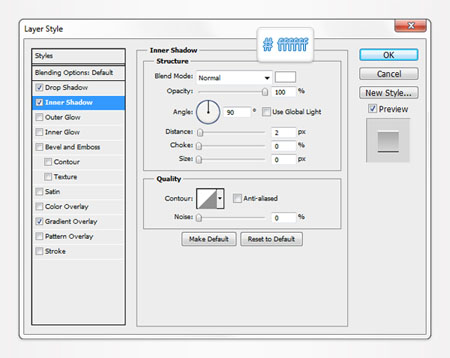
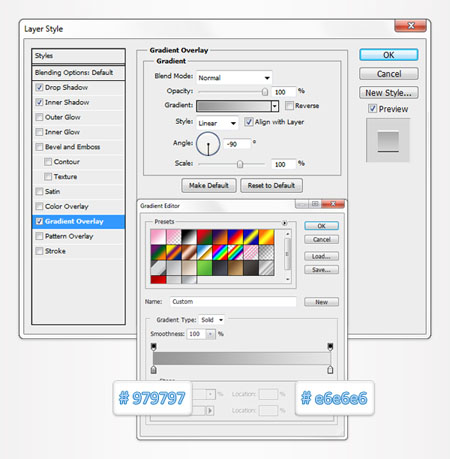
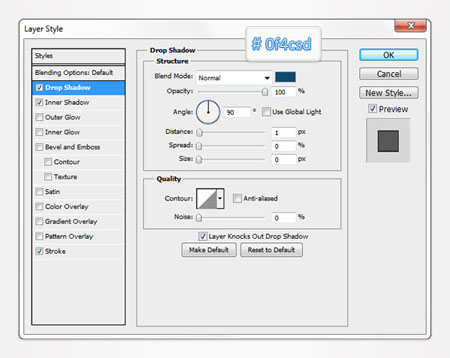
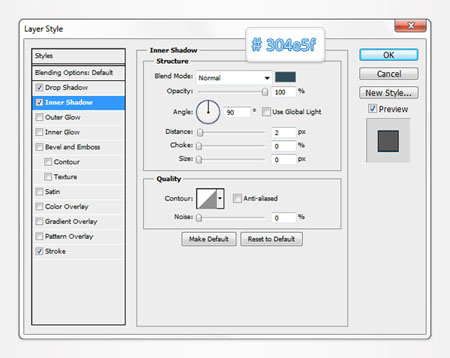
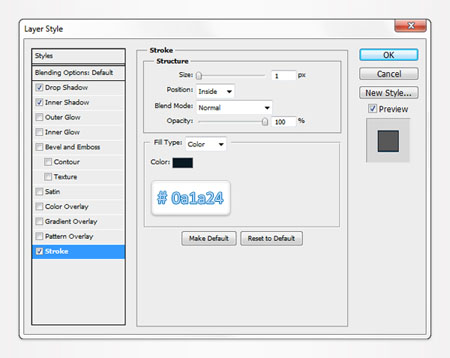
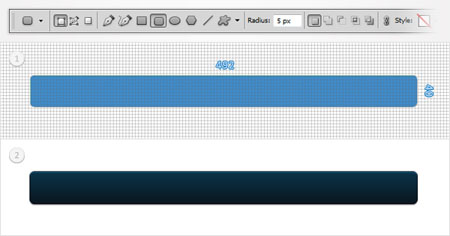
Выберите инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool), установите радиус 5 пикселей и создайте векторную фигуру с размером 492 на 40 пикс. Кликните дважды по слою с новой фигурой, для того чтобы открыть окно стилей слоя. Введите все настройки, показанные на следующих скриншотах и нажмите кнопку ОК.
(Rounded Rectangle Tool), установите радиус 5 пикселей и создайте векторную фигуру с размером 492 на 40 пикс. Кликните дважды по слою с новой фигурой, для того чтобы открыть окно стилей слоя. Введите все настройки, показанные на следующих скриншотах и нажмите кнопку ОК.

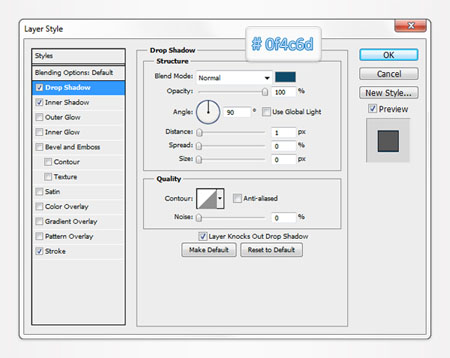
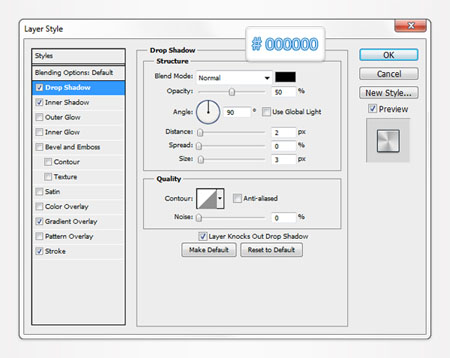
Drop Shadow - Тень
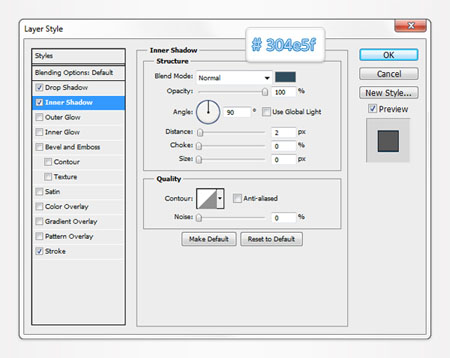
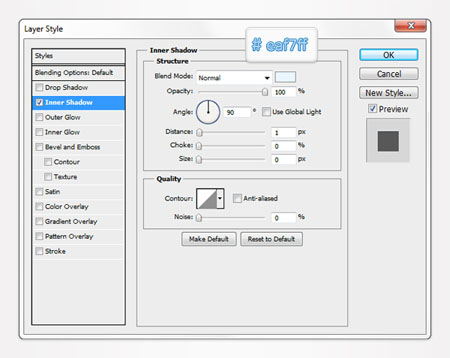
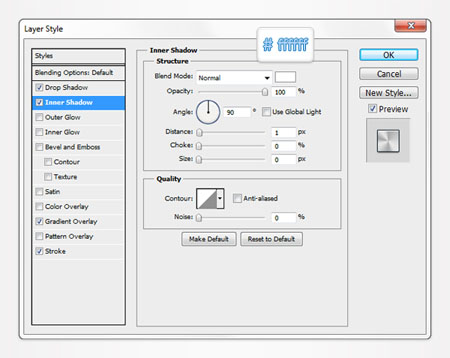
Inner Shadow - Внутренняя тень
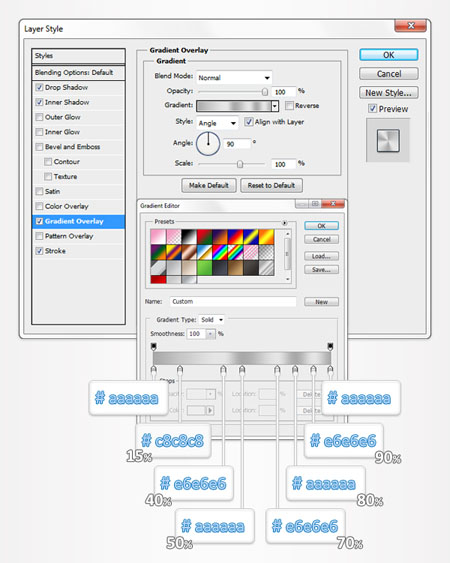
Gradient Overlay - Наложение градиента
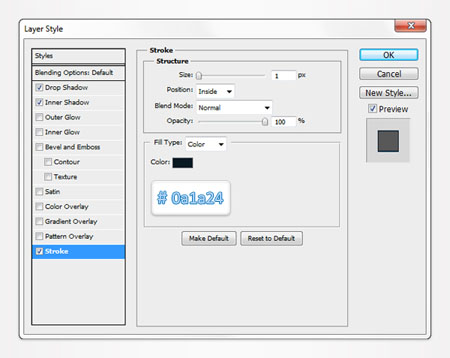
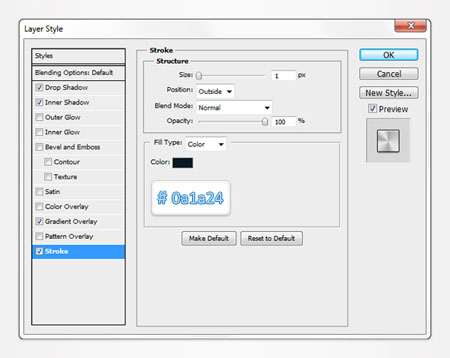
Stroke - Обводка
Шаг 3
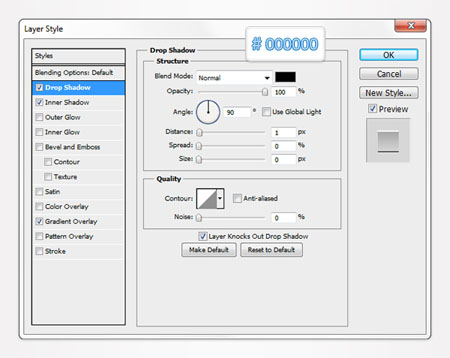
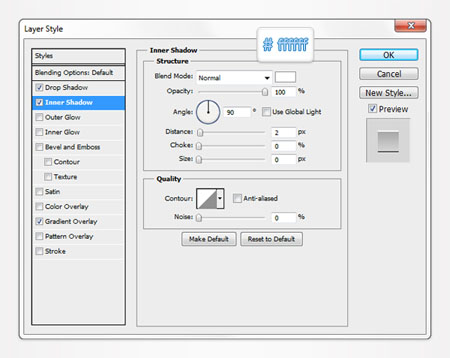
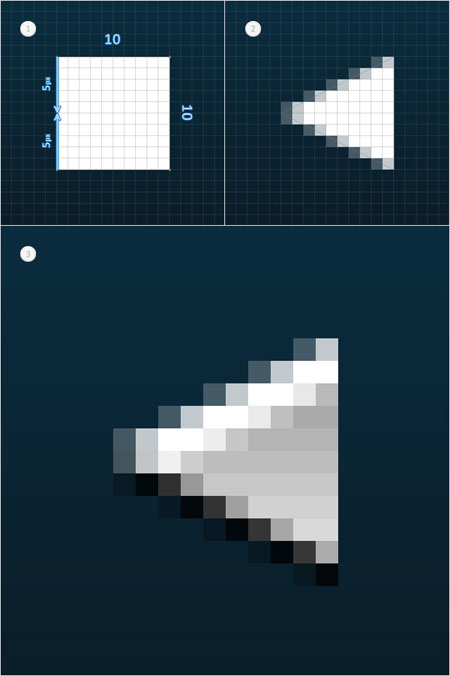
Выберите инструмент Прямоугольник ![]() (Rectangle Tool) и создайте квадрат в 10 пикселей. Выделите эту фигуру и активируйте инструмент Стрелка (Direct Selection Tool). Теперь выделите верхнюю левую точку и переместите ее на 5 пикселей вниз, затем выберите нижнюю левую точку и переместите ее на 5 пикселей вверх. В итоге ваш квадрат должен превратиться в треугольник. Откройте окно стилей слоя для новой фигуры и введите все настройки, показанные на следующих скриншотах.
(Rectangle Tool) и создайте квадрат в 10 пикселей. Выделите эту фигуру и активируйте инструмент Стрелка (Direct Selection Tool). Теперь выделите верхнюю левую точку и переместите ее на 5 пикселей вниз, затем выберите нижнюю левую точку и переместите ее на 5 пикселей вверх. В итоге ваш квадрат должен превратиться в треугольник. Откройте окно стилей слоя для новой фигуры и введите все настройки, показанные на следующих скриншотах.

Drop Shadow - Тень
Inner Shadow - Внутренняя тень
Gradient Overlay - Наложение градиента
Шаг 4
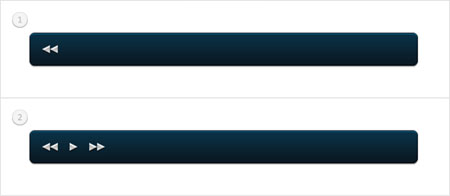
Дублируйте треугольник созданный в предыдущем шаге (Ctrl + J) и переместите копию на несколько пикселей вправо.
Выберите эту копию вместе с оригиналом треугольника и разместите их, как показано на первом скриншоте. Сделайте три новых копии вашего треугольника, поверните их на 180 градусов и расположите, как показано на втором скриншоте.

Шаг 5
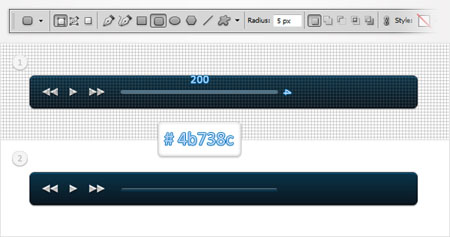
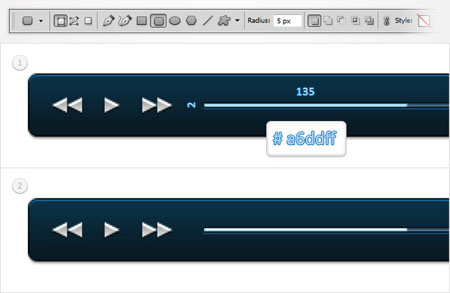
Выберите инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool) и убедитесь, что радиус установлен на 5 пикселей. Установите цвет переднего плана на # 4b738c, создайте векторную фигуру с размером 200 на 4 пиксела и расположите её как показано на скриншоте. Откройте окно стилей слоя для новой фигуры и введите все настройки, показанные на следующих скриншотах.
(Rounded Rectangle Tool) и убедитесь, что радиус установлен на 5 пикселей. Установите цвет переднего плана на # 4b738c, создайте векторную фигуру с размером 200 на 4 пиксела и расположите её как показано на скриншоте. Откройте окно стилей слоя для новой фигуры и введите все настройки, показанные на следующих скриншотах.

Drop Shadow - Тень
Inner Shadow - Внутренняя тень
Stroke - Обводка
Шаг 6
Выберите инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool), установите цвет переднего плана на # a6ddff, создайте векторную фигуру с размером 135 на 2 пиксела и расположите её как показано на скриншоте. Откройте окно стилей слоя для новой фигуры и введите настройки, показанные на следующем скриншоте.
(Rounded Rectangle Tool), установите цвет переднего плана на # a6ddff, создайте векторную фигуру с размером 135 на 2 пиксела и расположите её как показано на скриншоте. Откройте окно стилей слоя для новой фигуры и введите настройки, показанные на следующем скриншоте.

Inner Shadow - Внутренняя тень
Шаг 7
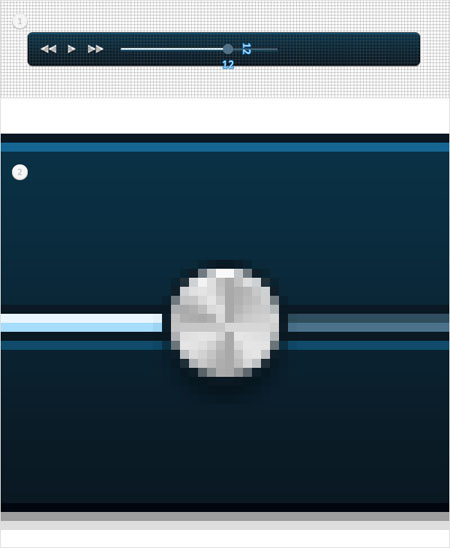
Выберите инструмент Эллипс ![]() (Ellipse Tool), создайте круг с размером 12 пикселей и поместите его, как показано на первом изображении. Откройте окно стилей слоя для круга и введите все настройки, показанные на следующих скриншотах.
(Ellipse Tool), создайте круг с размером 12 пикселей и поместите его, как показано на первом изображении. Откройте окно стилей слоя для круга и введите все настройки, показанные на следующих скриншотах.

Drop Shadow - Тень
Inner Shadow - Внутренняя тень
Gradient Overlay - Наложение градиента
Stroke - Обводка
Шаг 8
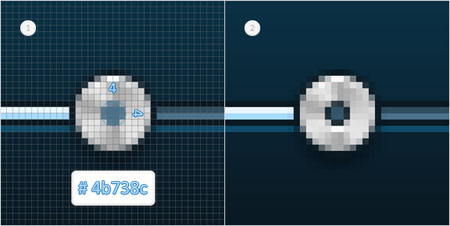
Выберите инструмент Эллипс ![]() (Ellipse Tool), установите цвет переднего плана на # 4b738c, создайте круг с размером 4 пиксела и поместите его, как показано на первом изображении. Откройте окно стилей слоя для этого нового кружка и введите настройки, показанные на скриншотах.
(Ellipse Tool), установите цвет переднего плана на # 4b738c, создайте круг с размером 4 пиксела и поместите его, как показано на первом изображении. Откройте окно стилей слоя для этого нового кружка и введите настройки, показанные на скриншотах.

Drop Shadow - Тень
Stroke - Обводка
Шаг 9
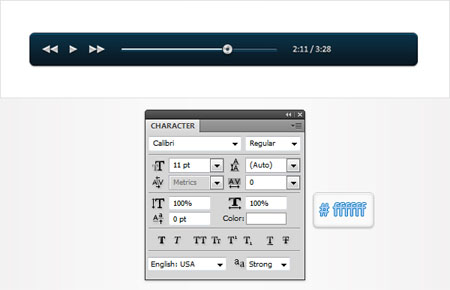
Активируйте инструмент Текст ![]() (Type Tool) и напишите время белым цветом, как показано на следующем скриншоте. Для этого используйте шрифт Calibri при установленном размере 11 пт. Откройте окно стилей слоя для текста и введите настройки, показанные на следующих скриншотах.
(Type Tool) и напишите время белым цветом, как показано на следующем скриншоте. Для этого используйте шрифт Calibri при установленном размере 11 пт. Откройте окно стилей слоя для текста и введите настройки, показанные на следующих скриншотах.

Drop Shadow - Тень
Inner Shadow - Внутренняя тень
Gradient Overlay - Наложение градиента
Шаг 10
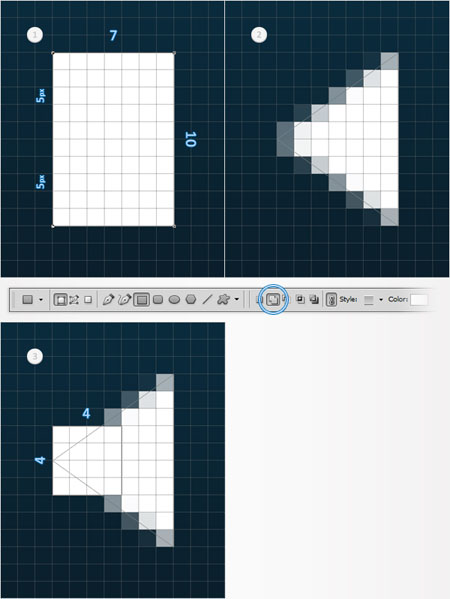
Выберите инструмент Прямоугольник ![]() (Rectangle Tool) и создайте фигуру 7 на 10 пикселей. Выделите эту фигуру и активируйте инструмент Стрелка (Direct Selection Tool). Теперь выделите верхнюю левую точку и переместите ее на 5 пикселей вниз, затем выберите нижнюю левую точку и переместите ее на 5 пикселей вверх. В итоге ваш прямоугольник должен превратиться в треугольник. Выделите эту фигуру и снова активируйте инструмент Прямоугольник
(Rectangle Tool) и создайте фигуру 7 на 10 пикселей. Выделите эту фигуру и активируйте инструмент Стрелка (Direct Selection Tool). Теперь выделите верхнюю левую точку и переместите ее на 5 пикселей вниз, затем выберите нижнюю левую точку и переместите ее на 5 пикселей вверх. В итоге ваш прямоугольник должен превратиться в треугольник. Выделите эту фигуру и снова активируйте инструмент Прямоугольник![]() (Rectangle Tool), активируйте в верхнем меню настроек опцию Объединить фигуры (Add to Shape Area) и нарисуйте квадрат с размером в 4 пиксела, как показано на скриншоте.
(Rectangle Tool), активируйте в верхнем меню настроек опцию Объединить фигуры (Add to Shape Area) и нарисуйте квадрат с размером в 4 пиксела, как показано на скриншоте.

Шаг 11
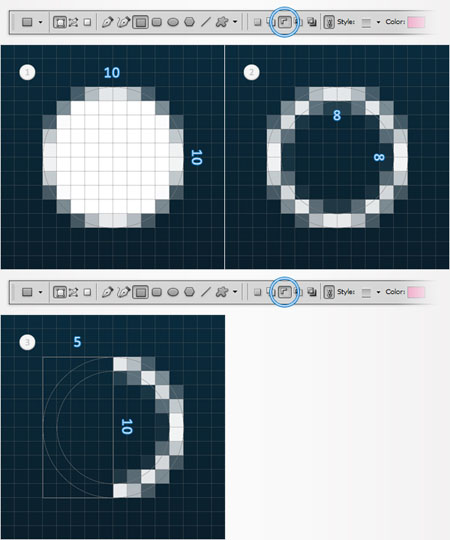
Выберите инструмент Эллипс ![]() (Ellipse Tool), создайте круг с размером 10 пикселей и выделите его. Опять же используя инструмент эллипс, активировав в верхнем меню настроек опцию Вычесть переднюю фигуру (Subtract from Shape Area), нарисуйте круг с размером в 8 пикселей. Теперь ваша фигура должна выглядеть как на картинке под номером два. Выделите ее и переключитесь на инструмент Прямоугольник
(Ellipse Tool), создайте круг с размером 10 пикселей и выделите его. Опять же используя инструмент эллипс, активировав в верхнем меню настроек опцию Вычесть переднюю фигуру (Subtract from Shape Area), нарисуйте круг с размером в 8 пикселей. Теперь ваша фигура должна выглядеть как на картинке под номером два. Выделите ее и переключитесь на инструмент Прямоугольник![]() (Rectangle Tool), активируйте в верхнем меню настроек опцию Вычесть переднюю фигуру (Subtract from Shape Area) и создайте прямоугольник 5 на 10 пикселей, как показано на скриншоте.
(Rectangle Tool), активируйте в верхнем меню настроек опцию Вычесть переднюю фигуру (Subtract from Shape Area) и создайте прямоугольник 5 на 10 пикселей, как показано на скриншоте.

Шаг 12
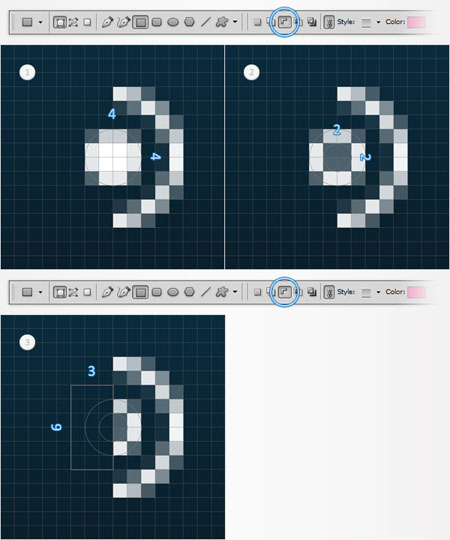
Возьмите инструмент Эллипс![]() (Ellipse Tool), создайте круг с размером 4 пиксела и выделите его. Снова, используя инструмент эллипс, активировав в верхнем меню настроек опцию Вычесть переднюю фигуру (Subtract from Shape Area), нарисуйте круг с размером в 2 пиксела. Теперь ваша фигура должна выглядеть как на картинке под номером два. Выделите ее и переключитесь на инструмент Прямоугольник
(Ellipse Tool), создайте круг с размером 4 пиксела и выделите его. Снова, используя инструмент эллипс, активировав в верхнем меню настроек опцию Вычесть переднюю фигуру (Subtract from Shape Area), нарисуйте круг с размером в 2 пиксела. Теперь ваша фигура должна выглядеть как на картинке под номером два. Выделите ее и переключитесь на инструмент Прямоугольник![]() (Rectangle Tool), активируйте в верхнем меню настроек опцию Вычесть переднюю фигуру (Subtract from Shape Area) и создайте прямоугольник 3 на 6 пикселей, как показано на картинке под номером три.
(Rectangle Tool), активируйте в верхнем меню настроек опцию Вычесть переднюю фигуру (Subtract from Shape Area) и создайте прямоугольник 3 на 6 пикселей, как показано на картинке под номером три.

Шаг 13
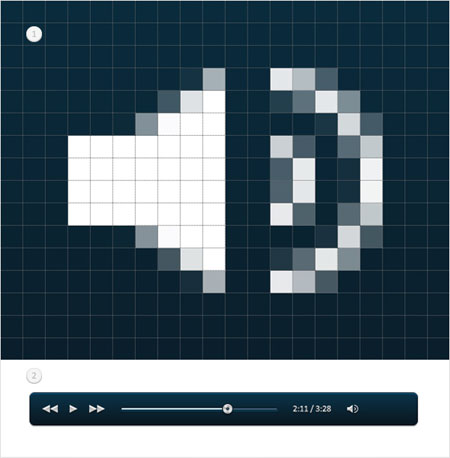
Выделите все векторные фигуры, созданные за последние три шага и расположите их как показано на скриншоте ниже. Примените к этим фигурам стили слоя, используя настройки на следующих скриншотах.

Drop Shadow - Тень
Inner Shadow - Внутренняя тень
Gradient Overlay - Наложение градиента
Шаг 14
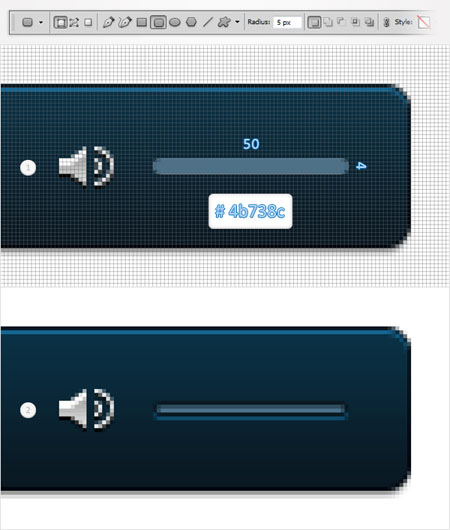
Выберите инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool) и установите радиус 5 пикселей. Установите цвет переднего плана на # 4b738c и нарисуйте векторную фигуру с размером 50 на 4 пиксела. Расположите её как показано на скриншоте. Откройте окно стилей слоя для новой фигуры и введите все настройки, показанные на следующих скриншотах.
(Rounded Rectangle Tool) и установите радиус 5 пикселей. Установите цвет переднего плана на # 4b738c и нарисуйте векторную фигуру с размером 50 на 4 пиксела. Расположите её как показано на скриншоте. Откройте окно стилей слоя для новой фигуры и введите все настройки, показанные на следующих скриншотах.

Drop Shadow - Тень
Inner Shadow - Внутренняя тень
Stroke - Обводка
Шаг 15
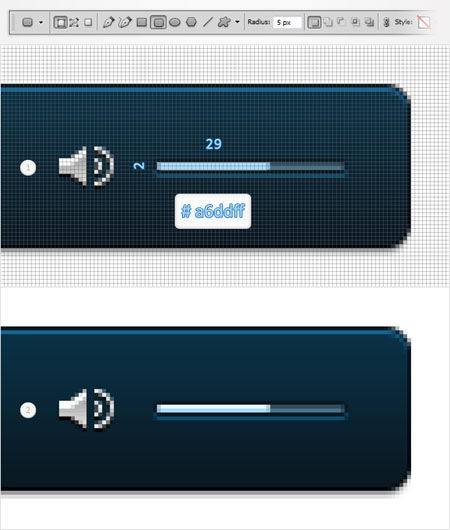
Выберите инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool) и установите радиус 5 пикселей. Установите цвет переднего плана на # a6ddff и нарисуйте векторную фигуру с размером 29 на 2 пиксела. Расположите её как показано на скриншоте. Откройте окно стилей слоя для новой фигуры и примените стили слоя как в шаге 6.
(Rounded Rectangle Tool) и установите радиус 5 пикселей. Установите цвет переднего плана на # a6ddff и нарисуйте векторную фигуру с размером 29 на 2 пиксела. Расположите её как показано на скриншоте. Откройте окно стилей слоя для новой фигуры и примените стили слоя как в шаге 6.

Шаг 16
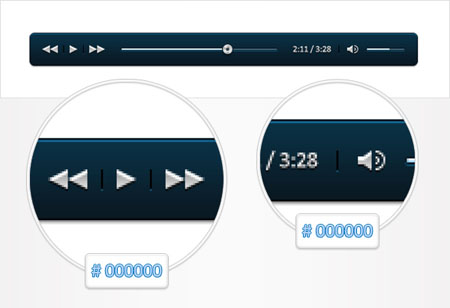
Наконец выберите инструмент Прямоугольник ![]() (Rectangle Tool) и установите цвет переднего плана на черный. Создайте три векторные фигуры с размером 1 на 10 пикселей и разместите их, как показано ниже. Это будут разделители. Примените к ним стили слоя.
(Rectangle Tool) и установите цвет переднего плана на черный. Создайте три векторные фигуры с размером 1 на 10 пикселей и разместите их, как показано ниже. Это будут разделители. Примените к ним стили слоя.
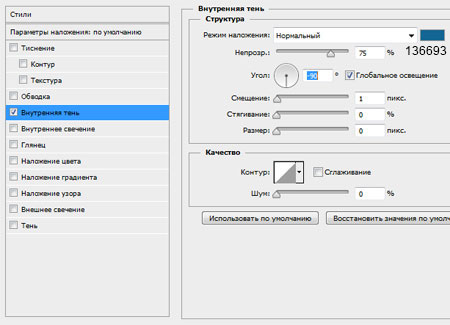
Примечание переводчика: автор не указывает стили для разделителя, но судя по скрину там только внутренняя тень. Предлагаю свои настройки на скриншоте ниже.

Inner Shadow - Внутренняя тень

Урок подошёл к концу и вы создали вот такой музыкальный мини плеер.

Автор урока: Andrei Marius
Перевод: Рыбка