В этом уроке я покажу Вам, как создать дизайн для приложения записной книжки.
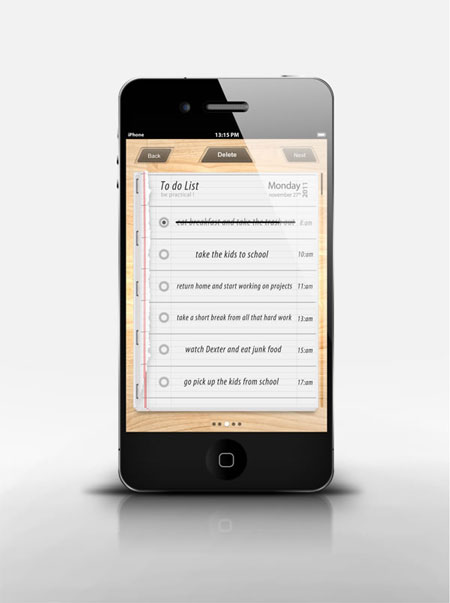
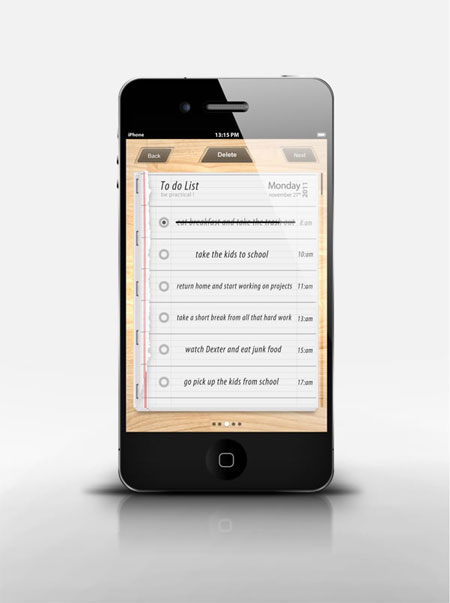
Финальное изображение:

Ресурсы урока:
Шаг 1
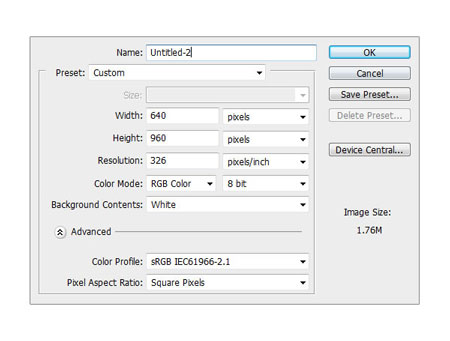
Создайте новый документ размером 640х960 пикселей, с разрешением 326.

Шаг 2
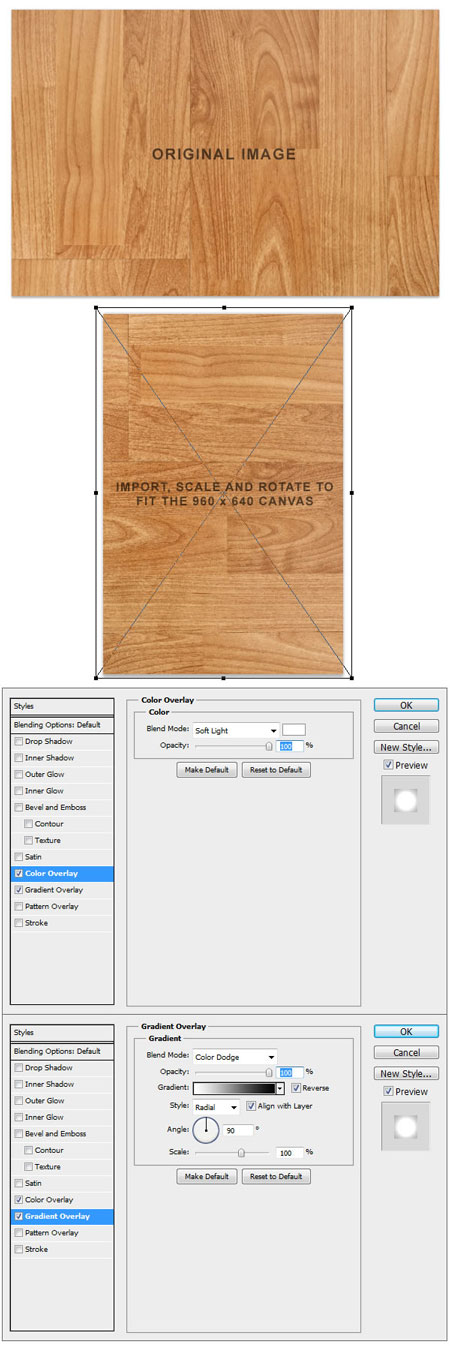
Создайте группу и назовите ее "Background". Откройте изображение деревянного пола и перенесите его в основной документ. Уменьшите слой с полом, отразите его (Ctrl + T) и примените стили слоя Наложение цвета и Наложение градиента:
Шаг 3
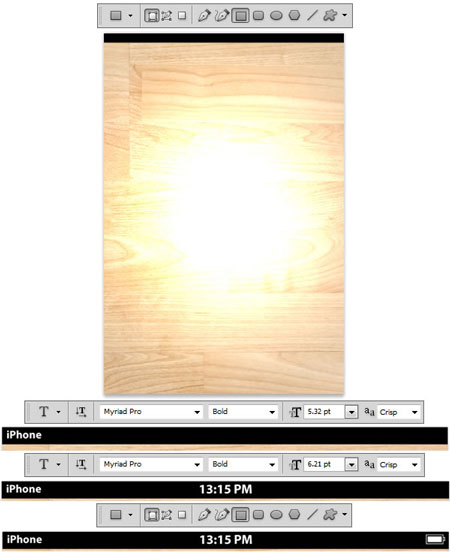
Создайте новую группу и назовите ее "Header". Инструментом Прямоугольник ![]() (Rectangle Tool) (U) нарисуйте фигуру, как на скриншоте. Активируйте инструмент Горизонтальный текст
(Rectangle Tool) (U) нарисуйте фигуру, как на скриншоте. Активируйте инструмент Горизонтальный текст ![]() (Horizontal Type Tool) (T), выберите шрифт Font to Myriad Pro, жирный, размер 5.32 pt и напишите слово "iPhone" в верхнем левом углу.
(Horizontal Type Tool) (T), выберите шрифт Font to Myriad Pro, жирный, размер 5.32 pt и напишите слово "iPhone" в верхнем левом углу.
Измените размер шрифта на 6.21 pt и по центру документа напишите "13:15 PM". Инструментом Прямоугольник ![]() (Rectangle Tool) (U) в верхнем правом углу документа нарисуйте фигуру батареи.
(Rectangle Tool) (U) в верхнем правом углу документа нарисуйте фигуру батареи.
Шаг 4
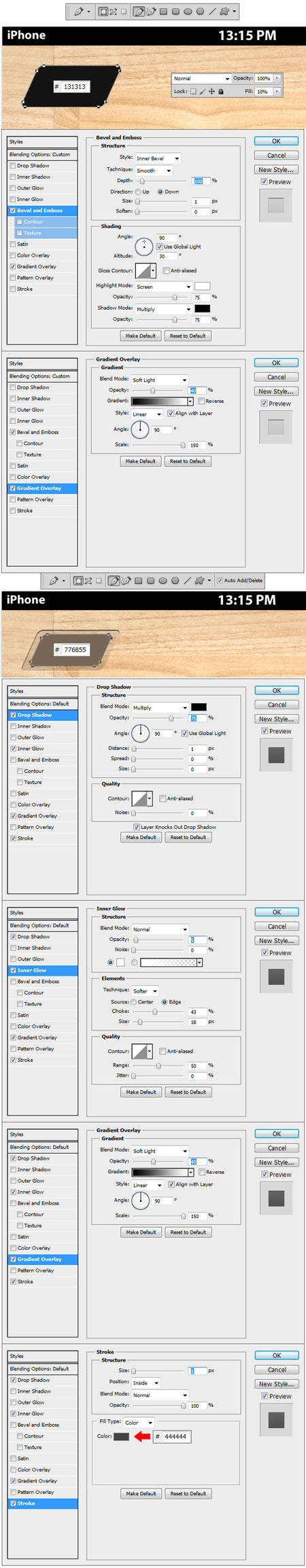
Создайте новую группу с названием "Left Button". Инструментом Перо ![]() (Pen Tool) (P) нарисуйте фигуру, как на скриншоте. Для фигуры используйте цвет #131313. Уменьшите параметр Заливка (Fill) для этой фигуры до 10% и примените некоторые стили слоя Тиснение/Скос и Наложение градиента.
(Pen Tool) (P) нарисуйте фигуру, как на скриншоте. Для фигуры используйте цвет #131313. Уменьшите параметр Заливка (Fill) для этой фигуры до 10% и примените некоторые стили слоя Тиснение/Скос и Наложение градиента.
Инструментом Перо (Pen Tool) (P) нарисуйте еще одну над предыдущей. Для второй фигуры используйте цвет #776855 и также примените стили слоя: Тень, Внутреннее свечение, Наложение градиента, Обводка.
Шаг 5
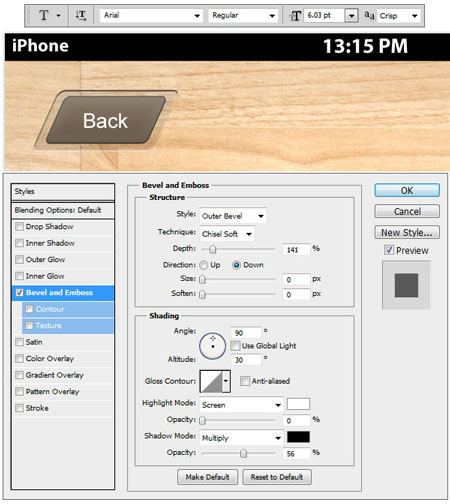
Инструментом Горизонтальный текст ![]() (Horizontal Type Tool) (T) напишите слово "Back". Для написания текста используйте шрифт Font Arial, начертание Regular, К этому слою также примените стили Тиснение/Скос:
(Horizontal Type Tool) (T) напишите слово "Back". Для написания текста используйте шрифт Font Arial, начертание Regular, К этому слою также примените стили Тиснение/Скос:
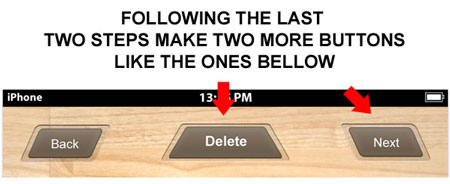
Шаг 6
Повторите шаги 4 и 5, чтобы нарисовать дополнительные кнопки:

Шаг 7
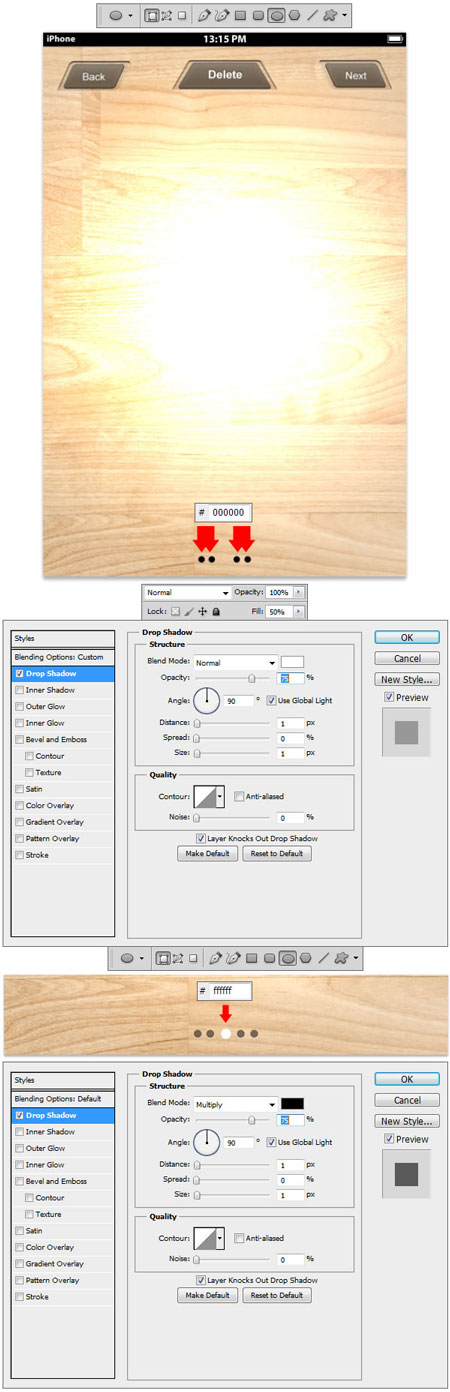
Создайте новую группу с названием "Dots". Инструментом Эллипс ![]() (Ellipse Tool) (U) и нарисуйте четыре черных круга (#000000). Уменьшите параметр Заливка (Fill) до 50% и примените стили слоя Тень.
(Ellipse Tool) (U) и нарисуйте четыре черных круга (#000000). Уменьшите параметр Заливка (Fill) до 50% и примените стили слоя Тень.
Также, нарисуйте другой круг, поменьше, белого цвета (#ffffff) и также примените стили слоя Тень:
Шаг 8
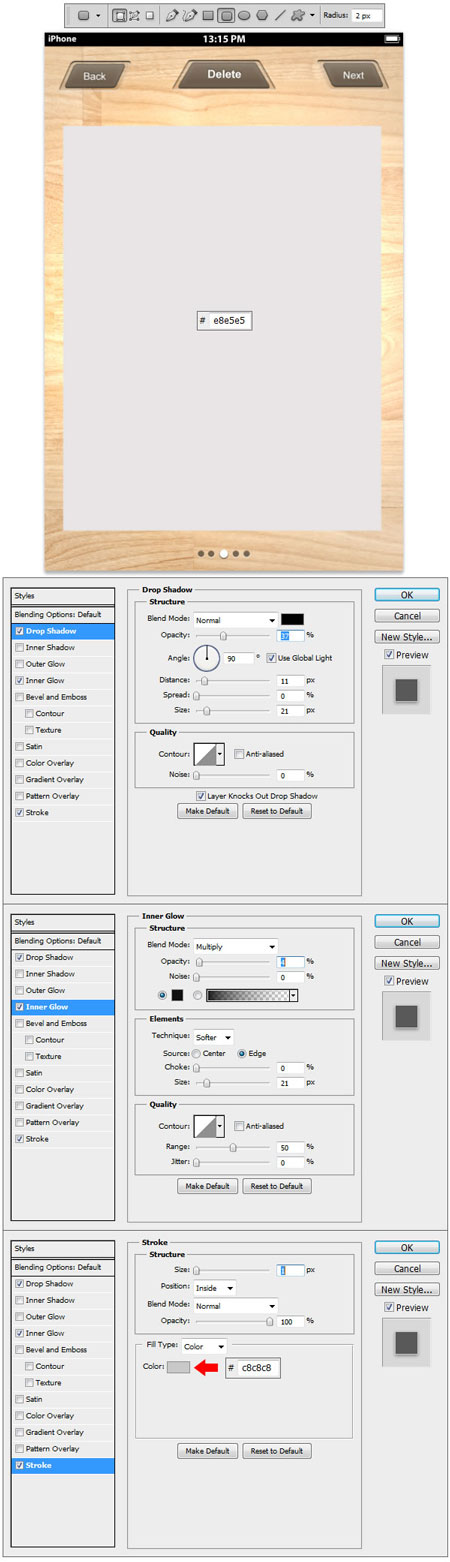
Создайте новую группу с названием "Body". Инструментом Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool) (U) с радиусом в 2 пикселя, нарисуйте фигуру, используя цвет #e8e5e5 . К фигуре примените стили слоя: Тень, Внутреннее свечение, Обводка.
(Rounded Rectangle Tool) (U) с радиусом в 2 пикселя, нарисуйте фигуру, используя цвет #e8e5e5 . К фигуре примените стили слоя: Тень, Внутреннее свечение, Обводка.
Шаг 9
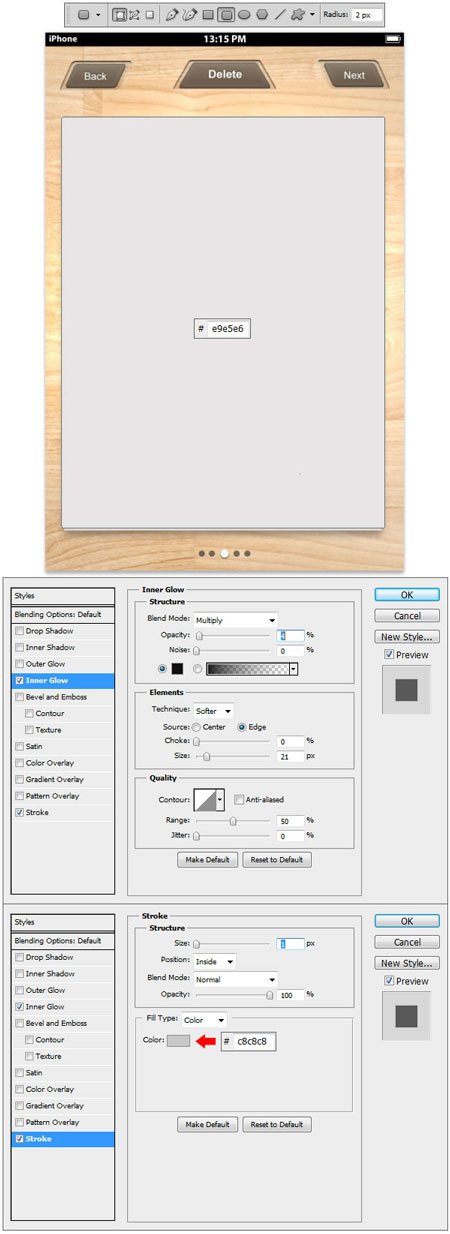
Инструментом Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool) (U) нарисуйте фигуру немного больше, чем в предыдущем шаге. Для рисования используйте цвет #e9e5e6, а затем примените стили слоя: Внутреннее свечение, Обводка.
(Rounded Rectangle Tool) (U) нарисуйте фигуру немного больше, чем в предыдущем шаге. Для рисования используйте цвет #e9e5e6, а затем примените стили слоя: Внутреннее свечение, Обводка.
Шаг 10
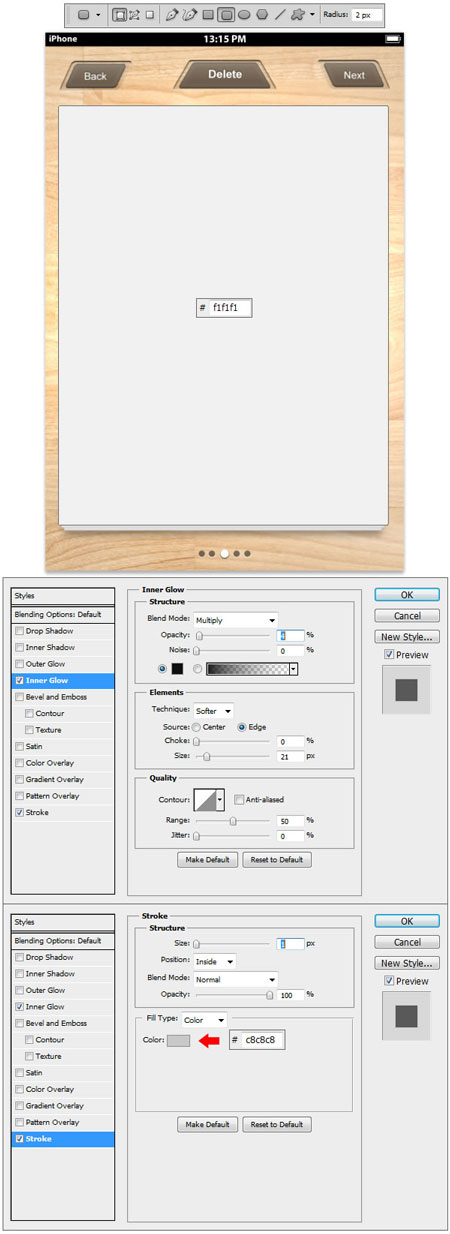
Инструментом Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool) (U) нарисуйте фигуру большего размера, чем в предыдущем шаге. Для рисования используйте цвет #f1f1f1 и примените стили слоя: Внутреннее свечение, Обводка.
(Rounded Rectangle Tool) (U) нарисуйте фигуру большего размера, чем в предыдущем шаге. Для рисования используйте цвет #f1f1f1 и примените стили слоя: Внутреннее свечение, Обводка.
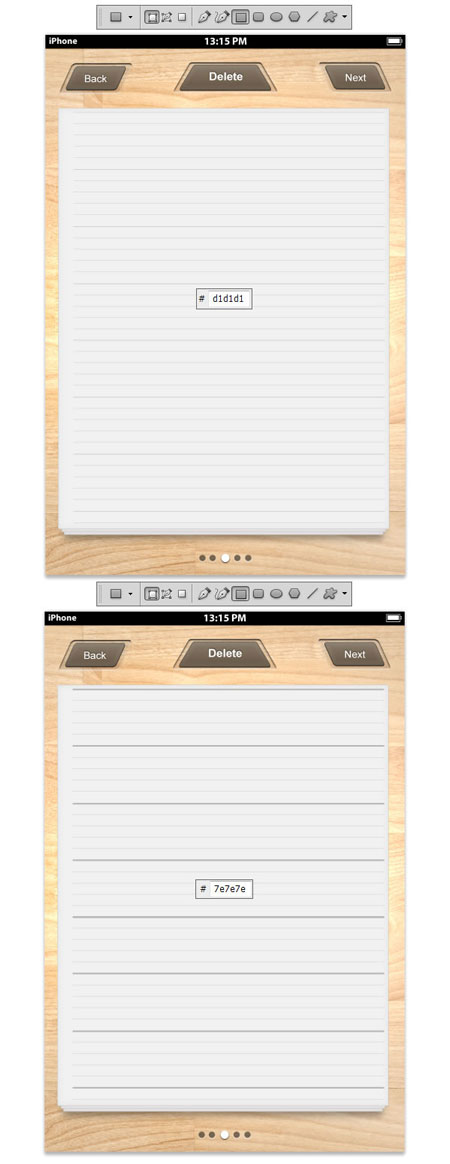
Шаг 11
Создайте новую группу и назовите ее "Lines", выберите инструмент Прямоугольник ![]() (Rectangle Tool) (U) и цветом #d1d1d1 нарисуйте маленькие горизонтальные линии. Теперь, этим же инструментом, нарисуйте большие горизонтальные линии цветом #7e7e7e.
(Rectangle Tool) (U) и цветом #d1d1d1 нарисуйте маленькие горизонтальные линии. Теперь, этим же инструментом, нарисуйте большие горизонтальные линии цветом #7e7e7e.

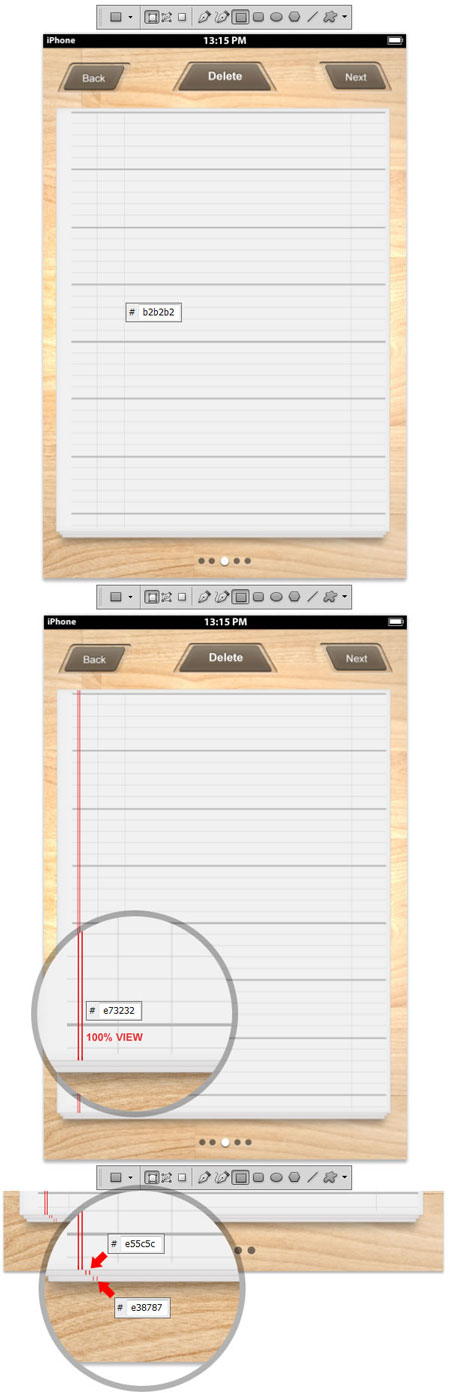
Шаг 12
При помощи инструмента Прямоугольник ![]() (Rectangle Tool) (U) нарисуйте вертикальные линии, используя цвет #b2b2b2. Также, нарисуйте две линии цветом #e73232 на левой и правой стороне:
(Rectangle Tool) (U) нарисуйте вертикальные линии, используя цвет #b2b2b2. Также, нарисуйте две линии цветом #e73232 на левой и правой стороне:

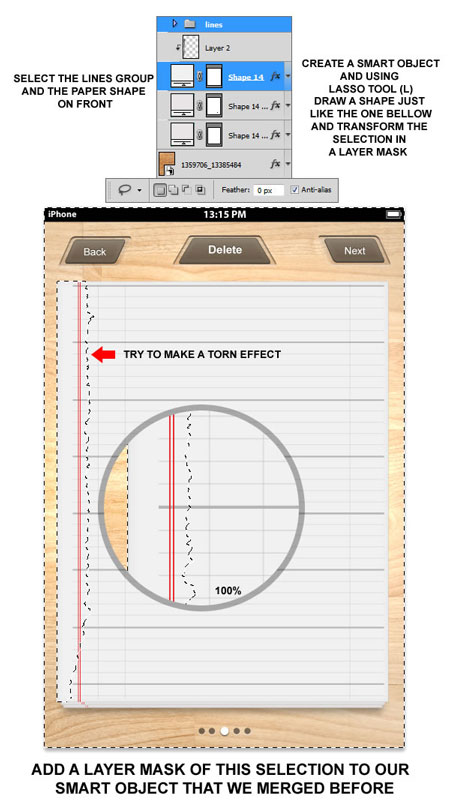
Шаг 13
Выберите слой с последним листом бумаги и удерживая клавишу Ctrl , выделите группу "Lines Group". Дублируйте группу и преобразуйте ее в смарт-объект. Инструментом Лассо ![]() (Lasso Tool) (L) нарисуйте выделение, как показано на скриншоте и добавьте слой-маску:
(Lasso Tool) (L) нарисуйте выделение, как показано на скриншоте и добавьте слой-маску:

Шаг 14
К смарт-объекту, созданному в предыдущем шаге примените команду Деформация (Редактирование - Трансформирование - Деформация) (Edit > Transform > Warp). Исказите фигуру, как на скриншоте. Маленькую жесткую кисть и закрасьте область под смарт-объектом.
Инструментом Прямоугольная область выделения ![]() с зажатой клавишей Shift, загрузите выделение, как показано на скриншоте и удалите выделенную область. Уменьшите непрозрачность до 25%.
с зажатой клавишей Shift, загрузите выделение, как показано на скриншоте и удалите выделенную область. Уменьшите непрозрачность до 25%.

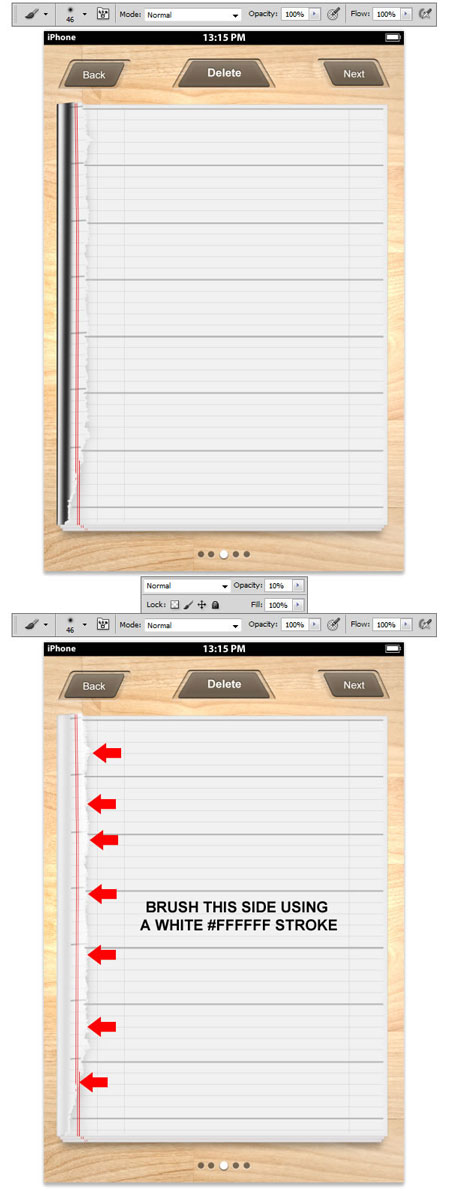
Шаг 15
Поработаем с верхней частью смарт-объекта. Выберите кисть маленького размера и черный цвет (#000000), создайте новый слой, добавьте к нему обтравочную маску и нарисуйте две линии, как на первом скриншоте. Уменьшите непрозрачность слоя до 10%.
Снова создайте новый слой с обтравочной маской и кистью с белым цветом (#ffffff) закрасьте правую сторону смарт-объекта.

Шаг 16
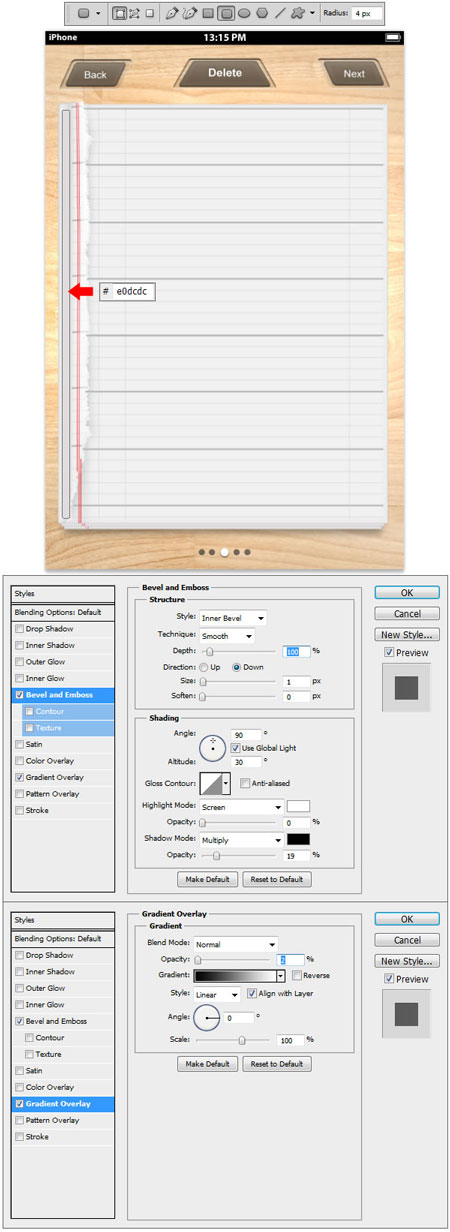
Создайте новую группу с названием "Margin". Инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U) с радиусом 4 пикселя, нарисуйте фигуру, как на скриншоте. Для рисования используйте цвет #e0dcdc , а затем примените стили слоя: Тиснение/Скос, Обводка.
Шаг 17
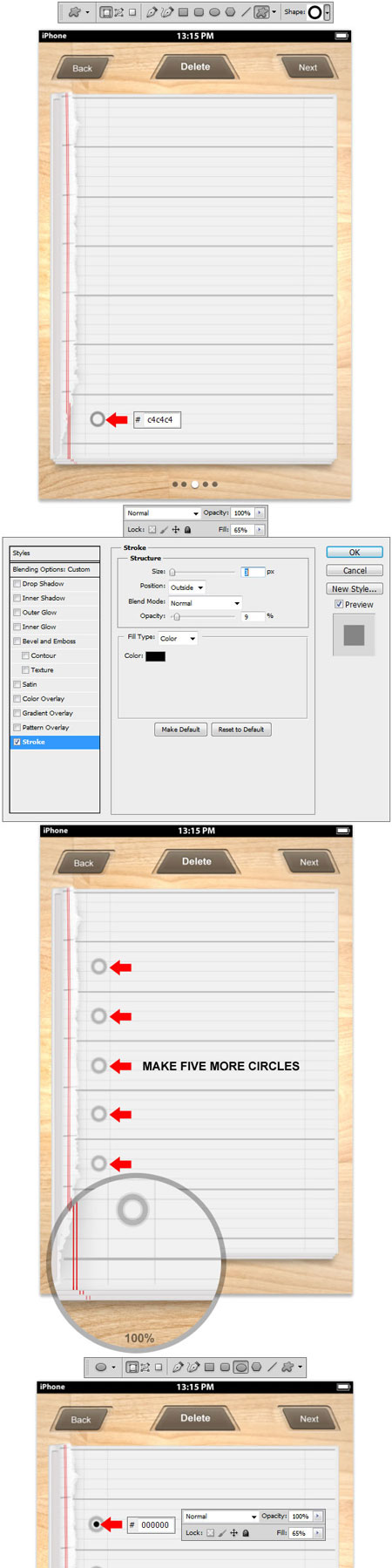
Выберите инструмент Произвольная фигура ![]() (Custom Shape Tool) (U) и из списка фигур выберите фигуру Circle Frame. Нарисуйте фигуру цветом #c4c4c4 и примените к ней стили слоя. Уменьшите параметр Заливка (Fill) до 65% и примените стили слоя. Инструментом Эллипс
(Custom Shape Tool) (U) и из списка фигур выберите фигуру Circle Frame. Нарисуйте фигуру цветом #c4c4c4 и примените к ней стили слоя. Уменьшите параметр Заливка (Fill) до 65% и примените стили слоя. Инструментом Эллипс ![]() (Ellipse Tool) (U) нарисуйте маленький круг (#ffffff) в центре фигуры Circle Frame и уменьшите параметр Заливка до 65%:
(Ellipse Tool) (U) нарисуйте маленький круг (#ffffff) в центре фигуры Circle Frame и уменьшите параметр Заливка до 65%:
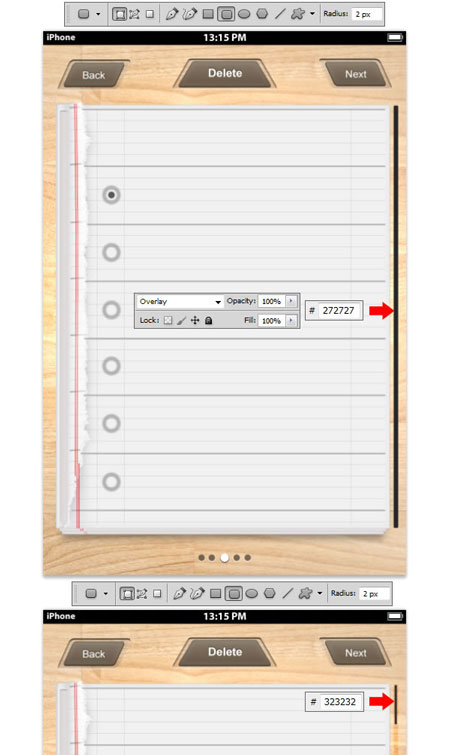
Шаг 18
Создайте группу с названием "Slider" и инструментом Прямоугольник со скругленными краями ![]() (Rounded Rectangle Tool) (U) с радиусом 2 пикселя, нарисуйте фигуру, как на скриншоте. Для рисования используйте цвет #272727, а затем измените режим наложения на Перекрытие (Overlay).
(Rounded Rectangle Tool) (U) с радиусом 2 пикселя, нарисуйте фигуру, как на скриншоте. Для рисования используйте цвет #272727, а затем измените режим наложения на Перекрытие (Overlay).
Инструментом Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool) (U) нарисуйте другую фигуру, похожую на первую (для рисования используйте цвет #323232).
(Rounded Rectangle Tool) (U) нарисуйте другую фигуру, похожую на первую (для рисования используйте цвет #323232).

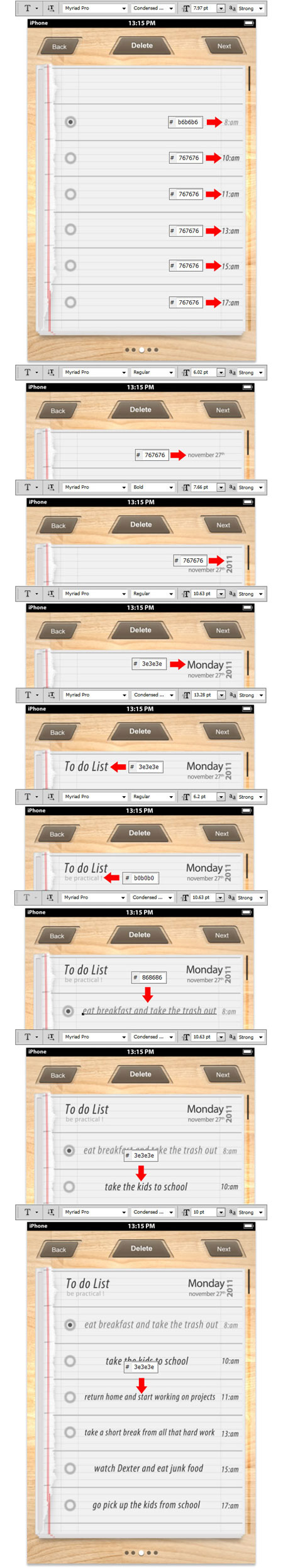
Шаг 19
Создайте новую группу и назовите ее "Text". Инструментом Горизонтальный текст ![]() (Horizontal Type Tool) (T) шрифтом Font to Myriad Pro с размером 7. 97 pt напишите текст.
(Horizontal Type Tool) (T) шрифтом Font to Myriad Pro с размером 7. 97 pt напишите текст.

Шаг 20
Инструментом Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool) (U) с радиусом 2 пикселя, нарисуйте фигуру, как на скриншоте. Поместите эту фигуру над словом "eat breakfast and take the trash out".
(Rounded Rectangle Tool) (U) с радиусом 2 пикселя, нарисуйте фигуру, как на скриншоте. Поместите эту фигуру над словом "eat breakfast and take the trash out".

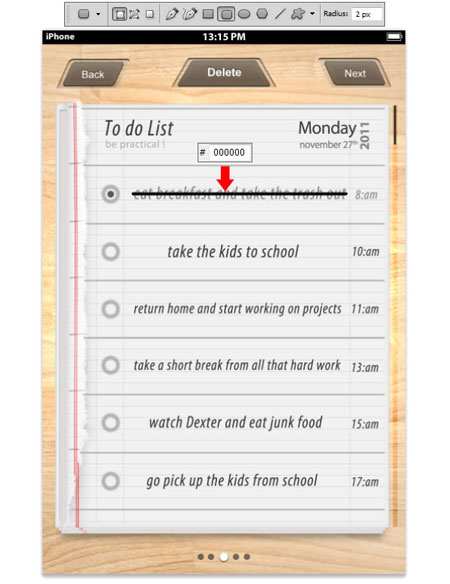
Шаг 21
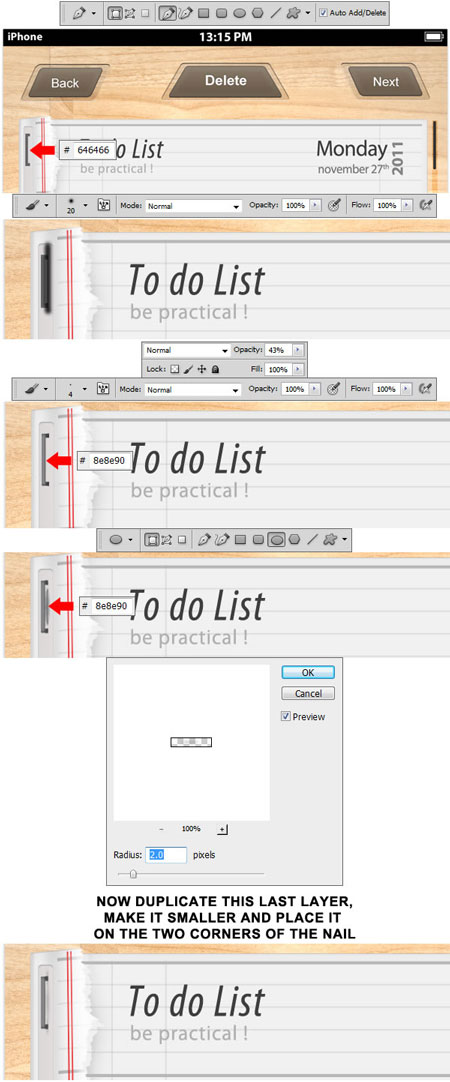
Создайте группу с названием "Nail". Инструментом Перо ![]() (Pen Tool) нарисуйте фигуру, как показано на скриншоте и залейте ее цветом #646466 . Затем, маленькой кистью с черным цветом ( #000000) нарисуйте обводку с правой стороны слоя "nail". К этому слою добавьте обтравочную маску и снизьте непрозрачность до 43%.
(Pen Tool) нарисуйте фигуру, как показано на скриншоте и залейте ее цветом #646466 . Затем, маленькой кистью с черным цветом ( #000000) нарисуйте обводку с правой стороны слоя "nail". К этому слою добавьте обтравочную маску и снизьте непрозрачность до 43%.
Нарисуйте еще одну обводку маленькой кистью с цветом #8e8e90. Инструментом Эллипс ![]() (Ellipse Tool) (U) нарисуйте маленький эллипс, используя цвет #838390 и примените фильтр Размытие по Гауссу (Фильтр - Размытие - Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Используйте для размытия радиус в 2 пикселя. Дублируйте этот слой (Ctrl + J), уменьшите и помесите с краю.
(Ellipse Tool) (U) нарисуйте маленький эллипс, используя цвет #838390 и примените фильтр Размытие по Гауссу (Фильтр - Размытие - Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Используйте для размытия радиус в 2 пикселя. Дублируйте этот слой (Ctrl + J), уменьшите и помесите с краю.

Шаг 22
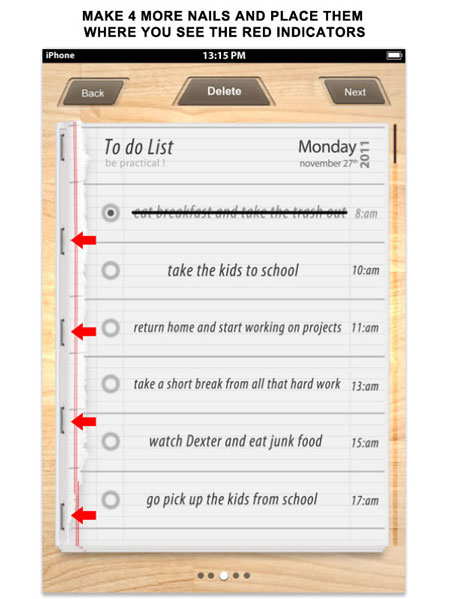
Дублируйте группу "Nails Group" четыре раза и разместите дубликаты так, как на скриншоте:

Финальное изображение:

Автор: Paul Flavius
Перевод: Слуцкая Светлана