Мы живем в трехмерном мире, и веб-дизайнеры часто пытаются отразить это в своих работах, воспроизводя эффект глубины и объема. Ведь глубина дизайна способна добавить реализма всей странице и привлечь пользователя изучить сайт детальнее.
Создание эффекта глубины в веб-дизайне может быть проще чем кажется. Ключ к созданию эффекта трехмерности на двухмерном экране - картинки! Способов достижения эффекта немало: это могут быть фотографии сами по себе, создание многослойности изображения, фотоманипуляции или же специальные эффекты.
Многослойность





Многослойность - это техника, которая предусматривает расположение объектов определенным способом, с целью достижения эффекта трехмерности.
Все мы видели примеры макетов с использованием лежащих друг на друге фотографий. Это известный "фокус". Стопка фотографий выглядит трехмерной, а вы чувствуете себя так, словно бы наяву листали фотокарточки. Это и есть пример многослойности. Иногда применение техники заметно (как в примере с фото), а иногда совсем не бросается в глаза.
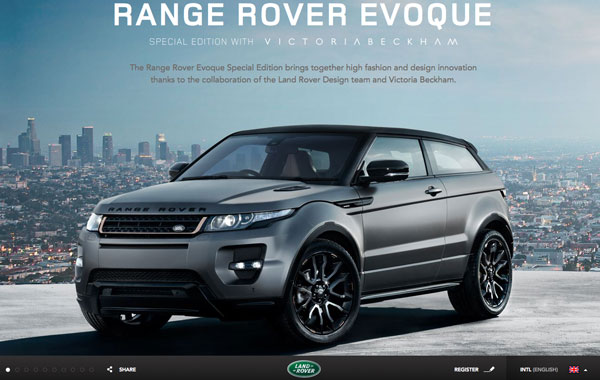
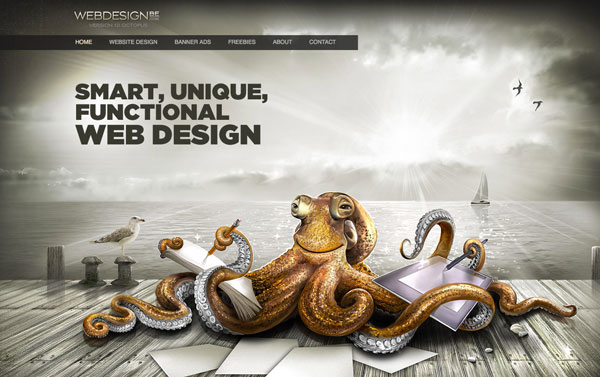
Часто для достижения эффекта глубины несколько изображений объединяют в одно, чтобы визуально в одной картинке скомбинировать два плана - передний и фон. Если работа проделана хорошо, то эффект практически незаметен. Посмотрите на сайт Range Rover (в примере выше). И машина и город выглядят впечатляюще, а их комбинирование вызывает ощущение что если бы вы стояли за машиной, то смотрели бы с высоты на город.
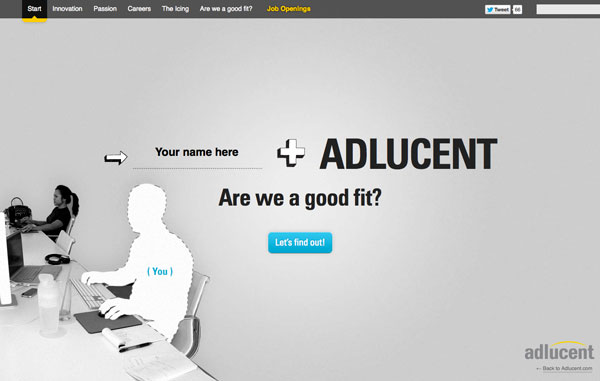
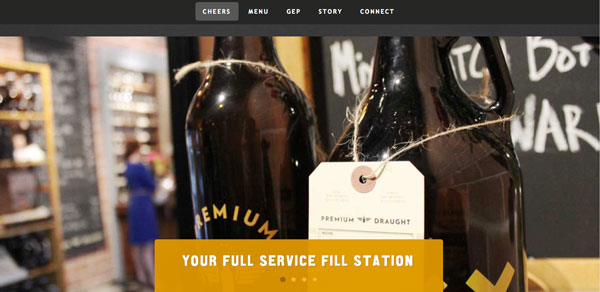
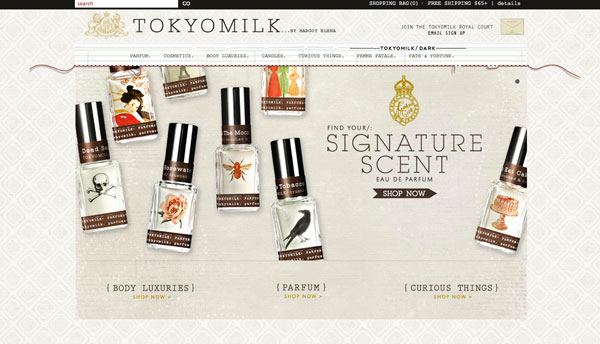
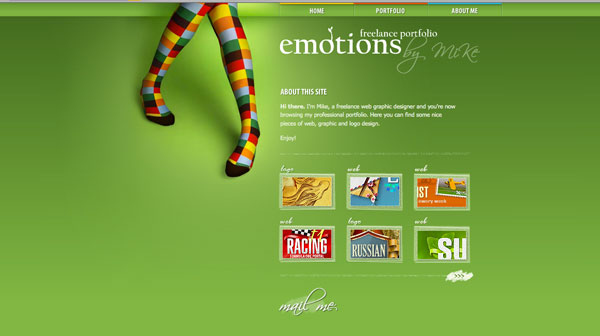
Другой эффективный способ достижения многослойности - размещение изображений на фоне, который выглядит плоским. Особенно интересно смотрятся фотографии с необычных ракурсов, размещенные под углом, а также градиентные фоны. (Смотрите сайт Аdlucent в примерах).
Ну и в конце концов некоторые изображения могут быть созданы с подразумевающейся многослойностью. Эта техника фотографирования подразумевает наложение линий, которые формируют объекты в кадре, чтобы создать эффект глубины. Часто эти линии подчеркиваются цветом и контрастом, чтобы визуально отделить один объект от другого. Справедливости ради стоит заметить, что для начинающий фотографов техника может оказаться слишком сложной.
Фотография






Один из самых полезных инструментов при создании "глубокого" веб-дизайна являются фотографии. Грамотные кадрирование и композиция могут сделать процесс создания глубины минутным делом.
Но как сделать подходящую фотографию? Конечно вы можете нанять профессионального фотографа и просто объяснить ему что вам нужна глубина. Однако если вы решили сделать фотографию самостоятельно, воспользуйтесь следующими подсказками.
Создайте заметный интерес на переднем плане. Убедитесь что у фотографии есть тема и фон. Думайте о теме фотографии на переднем плане и о фоне как о двух разных вещах. В таком случае вам проще будет выстроить кадр.
Измените угол видения. Сделайте фотографию с неожиданного ракурса. Так вы внесете изменение в перспективу как объекта на переднем плане, так и фона, что визуально придаст фотографии объем. Поэкспериментируйте с ракурсом и кадрированием.
Попробуйте фотографировать в портретной ориентации. Меняя ракурс по вертикали вы измените кадрирование.
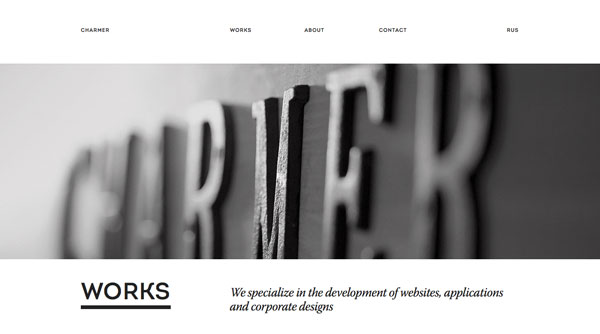
Думайте о естественных линиях и тенях. Иногда объекты в кадре сами по себе создают эффект глубины. К примеру вы можете получить отчетливые тени, четко сфокусировавшись на объекте с переднего плана, расширив при этом фон.
Манипуляции с изображением
Используя графические редакторы, такие как Adobe Photoshop, дизайнеры могут собственноручно добавить глубины картинке, с которой работают. Даже если в момент съемки фотограф не позаботился об этом моменте. Для этого используется один простой прием.
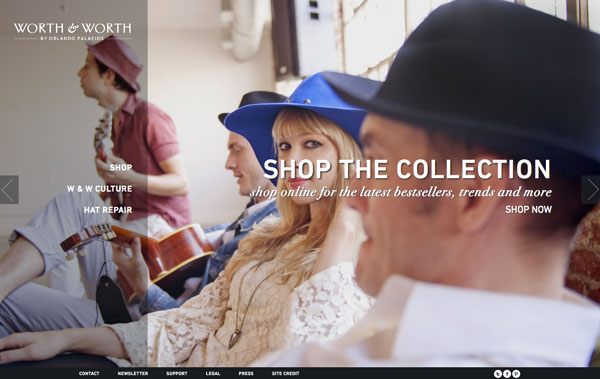
Оставьте на переднем плане четкое изображение главного объекта и размойте весь задний фон. (В Photoshop, можно воспользоваться фильтром Gaussian blur с радиусом в 5.0)
Этот трюк поможет создать эффект глубины, а также акцентирует внимание на главном объекте, отвлекая пользователя от фона.
Тени




Тени - один из самых простых и естественных способов создания эффекта объема. Расположение, степень затемнения и форма тени могут придать картинки совершенно новое значение и вид. Ключ к успеху в создании теней - их естественный вид.
Лучше всего смотрятся утонченные, полупрозрачные тени соответствующие освещению. Убедитесь также что тень повторяет контуры объекта, который ее отбрасывает. Если первое что видит пользователь при взгляде на картинку - тень, то скорее всего работа сделана неправильно.
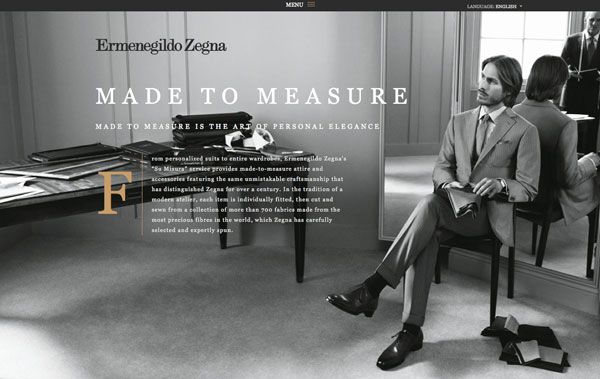
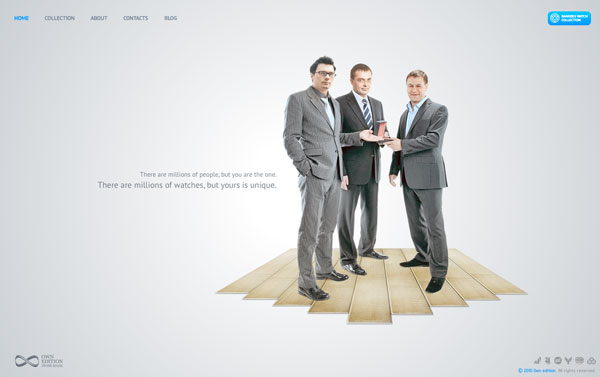
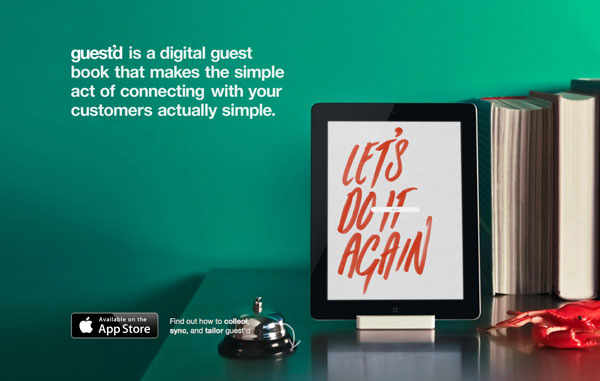
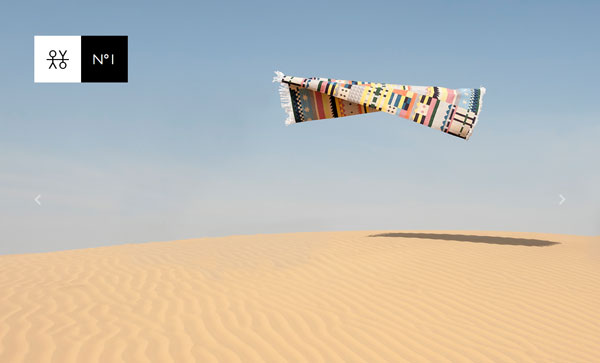
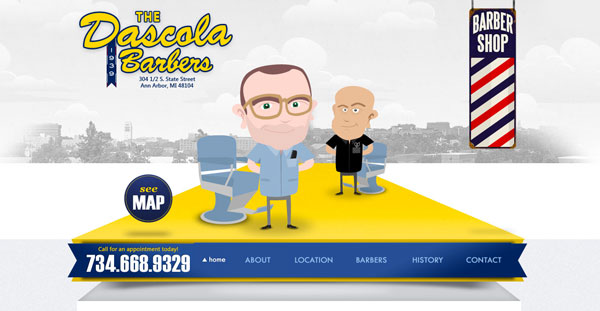
Округлые тени располагающиеся ниже объектов, которые их отбрасывают, помогут создать 3D-эффект парения в воздухе. Это простая техника, часто использующаяся при создании кнопок, реже - других более мелких ui-элементов. Тени расположенные прямо перед плоским объектом сделают так, что объект будет казаться стоячим, как в примере выше - сайт Guest"d. (Заметили ли вы тени до того как специально обратили на них внимание?) Неправильные тени - те, которые не повторяют очертания объекта - тоже имеют право на существование. Они могут придать иное значение объекту, который отбрасывает несвойственную ему тень, или же могут выделить объект с заднего плана.
Также тени помогут придать реалистичности. Тень расположенная за фигурой человека извлекает его из фона, помещая на передний план. Это простая техника, но очень важно чтобы тень оказалась противоположна источнику света. Тогда картинка будет выглядеть естественно.
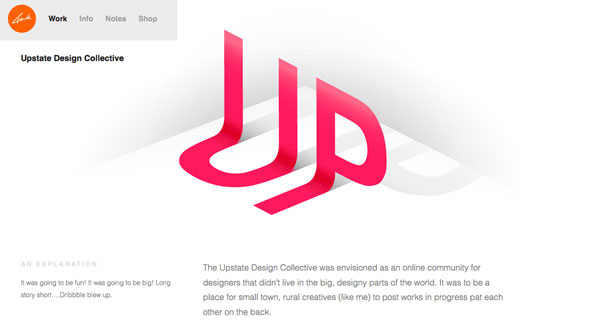
Иллюстрации и другие изображения




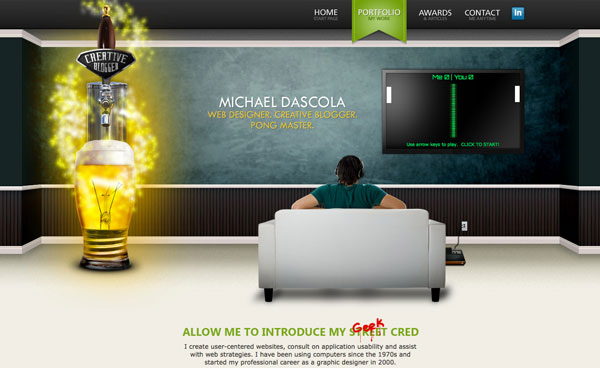
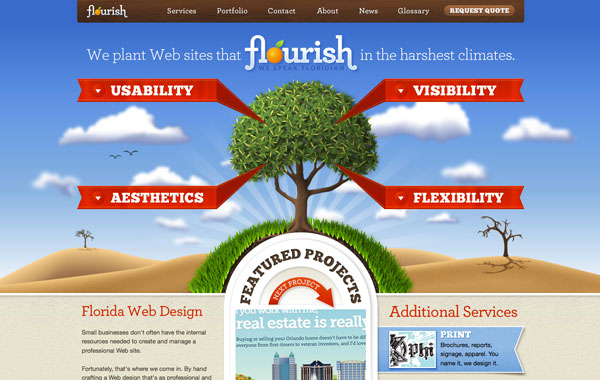
Те же концепции и техники, о которых мы говорили ранее действуют и для иллюстраций, рисунков и прочих картинок. Разница в том, что создавать все эффекты придется самим во время рисования. Пример выше отлично иллюстрирует применение техник.
Выводы
Эффект глубины - замечательный способ добавить дизайну реалистичности. Это поможет наладить контакт с пользователем, позволит ему почувствовать себя причастным к происходящему на экране, а композиция покажется ближе.
Эффекты можно применять как к фотографиям и рисункам, так и к кнопкам и прочим элементам ui. Так что удачи вам в создании "глубокого" веб-дизайна!