Благодаря 3D среде в Photoshop можно создать много интересных вещей. Используя её настройки и инструменты, вы можете легко и быстро создавать 3D эффекты. Этот урок покажет вам как создать простой и забавный текстовый эффект, используя 3D возможности, и даст вам полезные советы и рекомендации, которые вы сможете применять в своём творчестве.

Материалы для урока:
Используемое ПО Photoshop CS6
Шрифт - PoetsenOne
Текстура
Шаг 1
Создайте новый документ с размером 1150 x 825 пикс., напишите текст размером 200 пт, чёрным цветом, используя шрифт PoetsenOne.

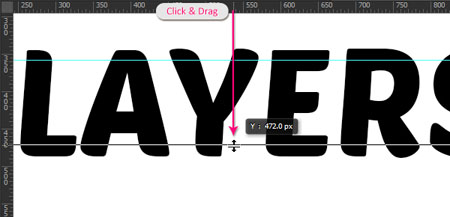
Далее, нам нужно создать несколько направляющих возле верхней и нижней части текста. Для этого откройте линейки в менюПросмотр - Линейки (View -> Rulers) и отметьте эту опцию флажком. Затем кликните мышкой в области шкалы линейки и, не отпуская мышку, тащите направляющую, расположив её как на скриншоте. Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.

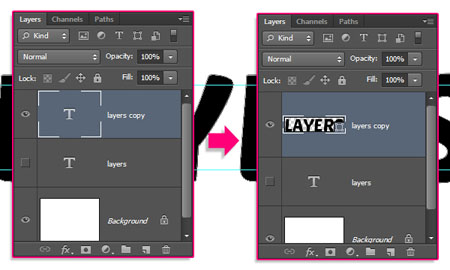
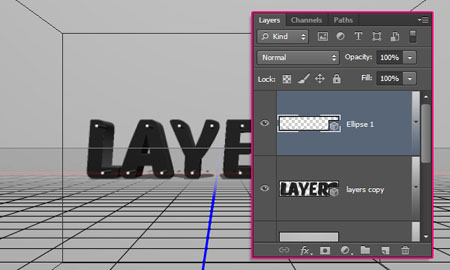
Дублируйте текстовый слой и сделайте оригинал невидимым, нажав на глазик рядом с миниатюрой слоя. Затем кликните правой кнопкой мыши по копии и выберите опцию Преобразовать в кривые (Convert to Shape).

Шаг 2
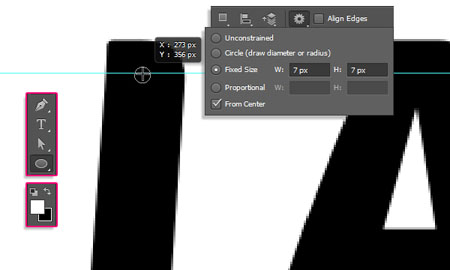
Установите цвет переднего плана на белый, активируйте инструмент Эллипс (Ellipse Tool), в верхней панели настроек нажмите указанную иконку и в меню задайте Заданный размер (Fixed Size) 7 пикселей, так же поставьте флажок на функции От центра(From Center).
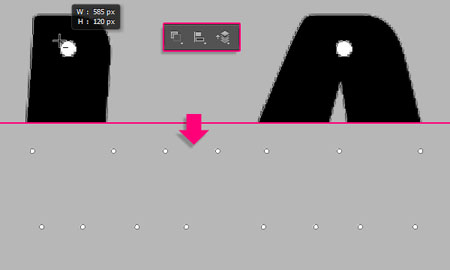
Затем щёлкните и потащите немного по верхней направляющей чтобы создать круг в центре края первой буквы.

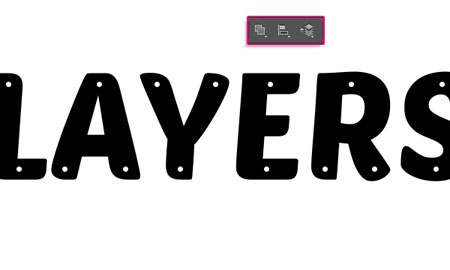
Нажмите на панели параметров на значок Объединить фигуры (Combine Shapes) и продолжите добавлять кружки по обеим направляющим на всех буквах. Когда закончите, можете убрать направляющие в меню Просмотр - Удалить направляющие(View -> Clear Guides).

Шаг 3
Теперь идём в меню Редактирование - Определить произвольную фигуру (Edit -> Define Custom Shape) и вводим название новой фигуры (например Dots).

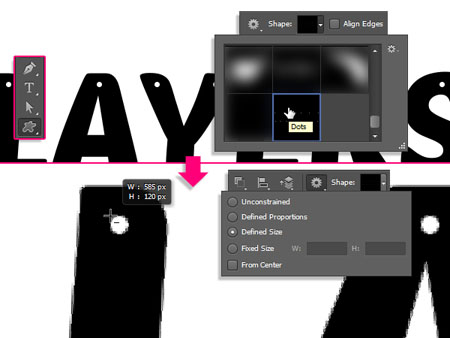
Активируйте инструмент Произвольная фигура (Custom Shape Tool), прокрутите список выбора фигур вниз и выберите фигуру, которую вы только что создали. После этого, в верхней панели настроек нажмите функцию Вычесть переднюю фигуру (Subtract Front Shape), а также включите опцию Сохранить размеры (Defined Size) и снимите флажок на функции От центра (From Center). Это создаст точки в своём исходном размере.
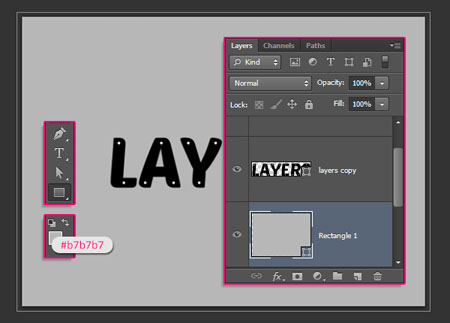
Выделите текстовый слой с фигурой, затем щёлкните и перетащите фигуру с точками так, чтобы первая точка фигуры расположилась точно так, как точка-кружок которая у вас уже есть. После того как вы отпустите кнопку мыши, точки будут вычтены из тестовой фигуры.

Установите цвет переднего плана на #b7b7b7, активируйте инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник чуть больше самого документа и поместить его прямо под текст.

Вычтите фигуру с точками из прямоугольника, как вы делали ранее. На нижнем изображении скриншота слои невидимы, чтобы вы могли видеть результат.

Шаг 4
Далее выделяйте слои с фигурами которые у вас есть, затем перейдите в меню Новая 3D-экструзия из выделенного контура (3D -> New 3D Extrusion from Selected Path).

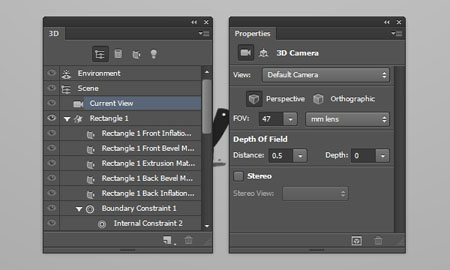
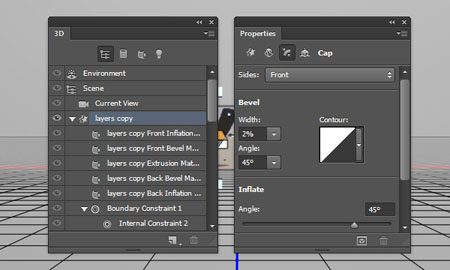
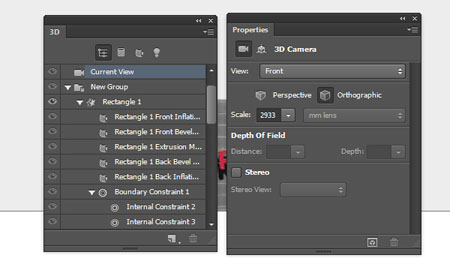
Чтобы получить доступ к 3D настройкам вам необходимо открыть две панели - панель 3D и панель Свойства (Properties). 3D панель имеет все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам в панели свойств. Поэтому будьте уверены, что выбираете имя элемента, который требуется изменить в панели 3D, прежде чем изменить его настройках в панели свойств.

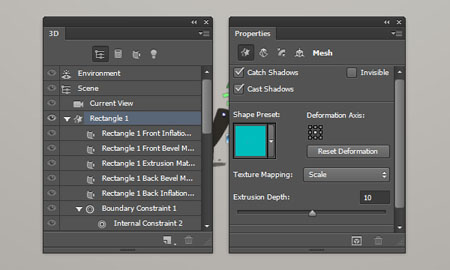
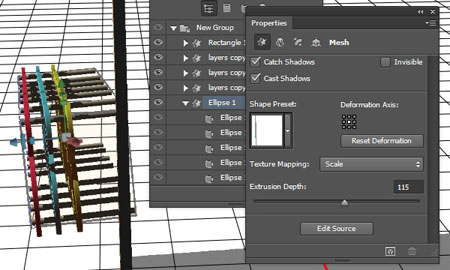
Выделите прямоугольник в панели слоёв и название его сетки в панели 3D, чтобы изменить Глубину экструзии (Extrusion Depth) до 10 в панели Свойства (Properties).

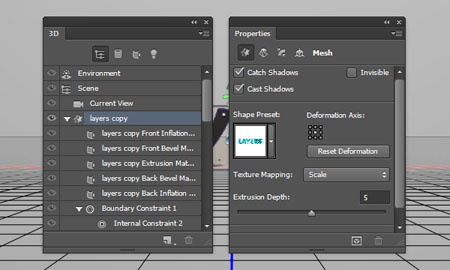
Выберите слой с формой текста в панели слоёв и название его сетки в панели 3D и измените Глубину экструзии (Extrusion Depth) до 5.

Нажмите на значок Капитель (Cap) в верхней части панели свойств и измените Ширину фаски (Bevel Width) до 2.

Выберите слой с точками в панели слоёв и название его сетки в панели 3D, щёлкните значок Капитель (Cap), а затем изменитеШирину фаски (Bevel Width) до 20 и выберите Контур (Contour) Перевёрнутый конус (Cone - Inverted).
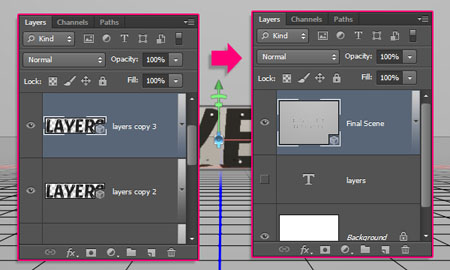
Дублируйте слой с текстовой фигурой дважды чтобы у вас было три слоя с фигурой текста. Затем выделите все 3D слои которые у вас есть и идите в меню 3D - Слияние 3D слоёв (3D -> Merge 3D Layers). Это действие поместит все 3D сетки в одну сцену. Вы можете переименовать объединённый 3D слой как вам понравится, например Final Scene (Финальная сцена).

Шаг 5
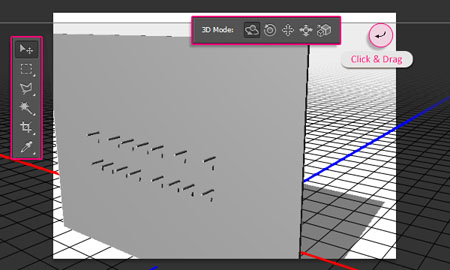
Активируйте инструмент Перемещение (Move Tool). В верхней правой части панели настроек вы найдёте бар с 3D режимами(3D Modes). Когда вы выбираете один из них, вы можете двигать им, тем самым внося изменения выбранному элементу в панели 3D.
Итак, выберите вкладку Текущий вид (Current View) в панели 3D, затем нажмите и перетащите в любом пустом месте 3D-сцены, чтобы изменить вид камеры, но не перемещайте ещё какую-либо из сеток.

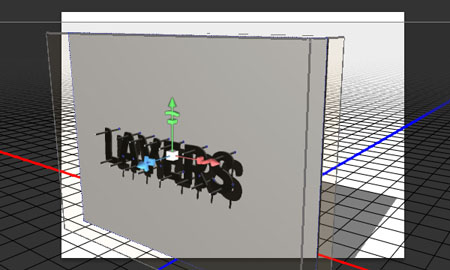
Далее выберите все сетки в 3D панели и подвиньте их, разместив элементы в 3D сцене.

Шаг 6
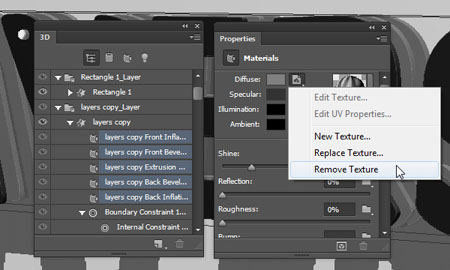
Выделите все материалы в сетке первой текстовой фигуры в 3D панели, затем в панели свойств кликните по иконке текстур напротив опции Рассеивание (Diffuse) и выберите Удалить текстуру (Remove Texture).

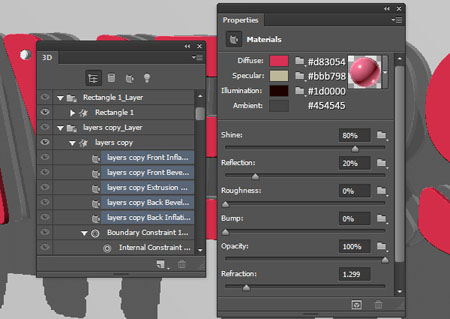
Измените остальные параметры, как показано ниже. Цвет Рассеивания (Diffuse) #d83054, Цвет блика (Specular) #bbb798,Свечение (Illumination) #1d0000 и Освещение (Ambient) #454545. Но вы можете выбрать абсолютно любой другой цвет для рассеивания, который вам нравится.

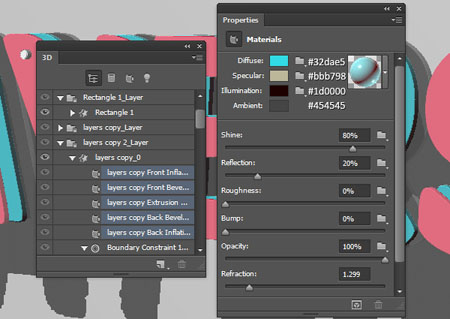
Выполните те же шаги, чтобы изменить настройки материала для других текстовых фигур. Вам нужно измените значениеРассеивания (Diffuse), если вы хотите разные цвета на каждом текстовом слое. В уроке для второго текста автор применяет цвет #32dae5.

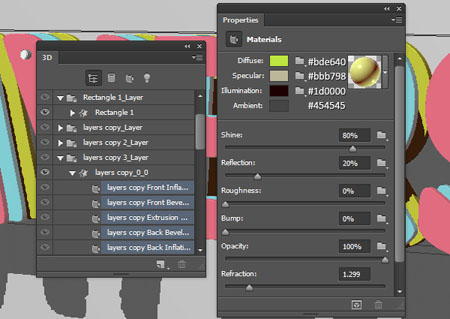
Для третьего слоя цвет #bde640.

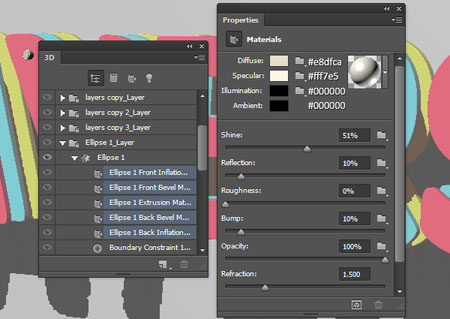
Что касается сетки с точками, после удаления текстуры в иконке текстур напротив опции Рассеивание (Diffuse) измените настройки как показано ниже на скриншоте. Цвет Рассеивания (Diffuse) #e8dfca, Цвет блика (Specular) #fff7e5, цвет Свечения(Illumination) и Освещения (Ambient) поставьте #000000.

Шаг 7
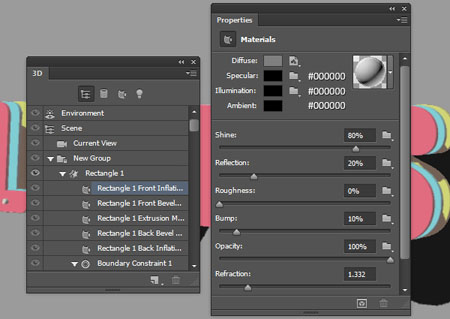
Теперь выберите сетку прямоугольника в 3D панели и его Материал передней выпуклости (Front Inflation Material). Установите Цвет блика (Specular), цвет Свечения (Illumination) и Освещения (Ambient) на #000000. Затем измените остальные значения, как показано ниже.

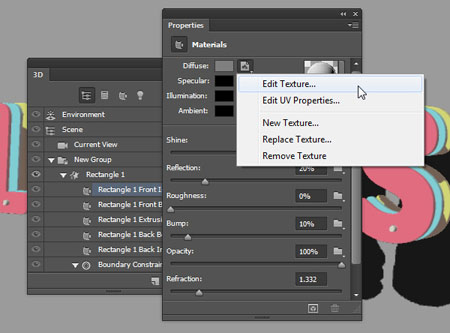
Нажмите на иконку текстур напротив опции Рассеивание (Diffuse) и выберите опцию Редактировать текстуру (Edit Texture).

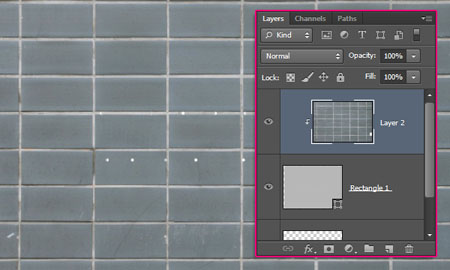
После этого вы можете изменить текстуру. Поместите изображение с текстурой выше слоя с прямоугольником, при необходимости измените размер, затем щёлкните по слою правой кнопкой мыши и выберите Создать обтравочную маску(Create Clipping Mask). Это нужно для того, чтобы текстура применилась только к прямоугольнику и не закрывала отверстия в нём.

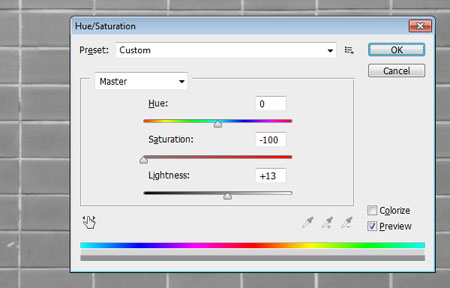
Далее идём в меню Изображение - Коррекция - Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и меняем значение Насыщенности (Saturation) на минус 100, а Яркости (Lightness) на 13. Теперь сохраните файл в меню Файл - Сохранить (File -> Save), затем нажмите Сохранить как (Save As), чтобы сохранить этот файл в папке исходного файла с которым вы работаете и дайте ему название Bump. Затем закройте его и вернитесь к документу с которым работаете.

Шаг 8
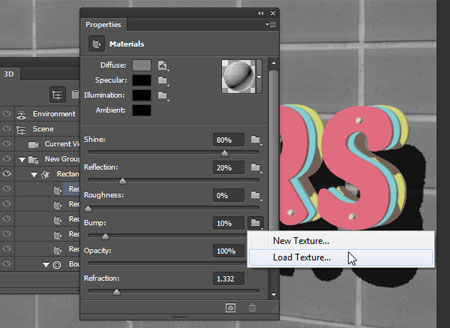
Кликните на иконке папки напротив опции Рельеф (Bump), выберите Загрузить текстуру (Load Texture) и загрузите файл Bump, который сохранили в предыдущем шаге.

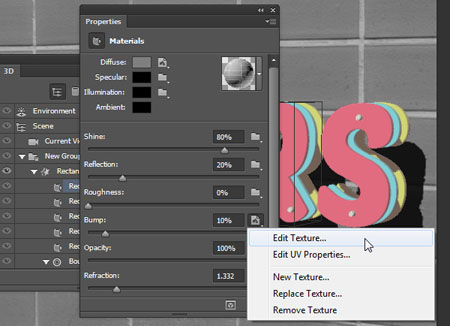
Снова кликните на иконке папки напротив опции Рельеф (Bump) и выберите Редактировать текстуру (Edit Texture).

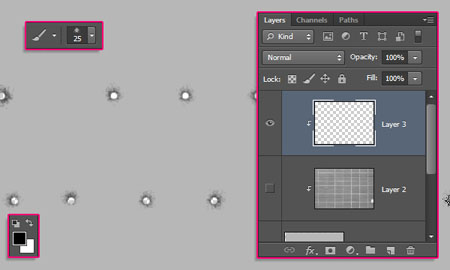
Создайте новый слой выше всех в палитре слоёв, активируйте инструмент Кисть (Brush Tool) и выберите кисточку Брызги 46 пикс (Spatter 46 pixels).
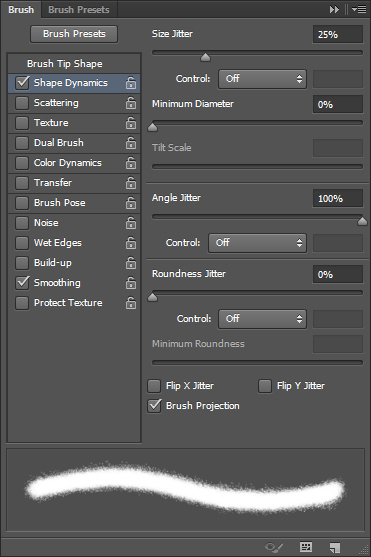
Откройте панель настроек кисти в меню Окно - Кисть (Window -> Brush) и в Динамике формы (Shape Dynamics) поставьтеКолебание размера (Size Jitter) на 25% и Колебание угла (Angle Jitter) на 100%.

Кликните правой кнопкой мыши по новому созданному слою и выберите Создать обтравочную маску (Create Clipping Mask), затем сделайте слой с текстурой невидимым. Установите цвет переднего плана на чёрный, установите размер отпечатка кисти на 25 пикселей, затем кликните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Тёмный цвет кисти создаст на текстуре иллюзию более плоской поверхности в областях, которые кажутся более глубокими по сравнению с исходной поверхностью. Сохраните файл и закройте его, чтобы вернуться к исходному документу.

Шаг 9
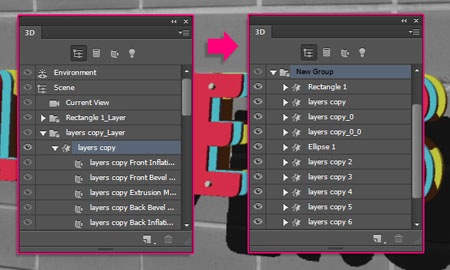
Выделите название сетки переднего текстового слоя и перейдите в меню 3D - Разделить экструзию (3D -> Split Extrusion). Это действие разделит надпись на отдельные сетки для каждой буквы и позволит перемещать отдельно каждую из них. Настройте камеру так, чтобы текст поместился в пределах документа и под углом который вам нравится.

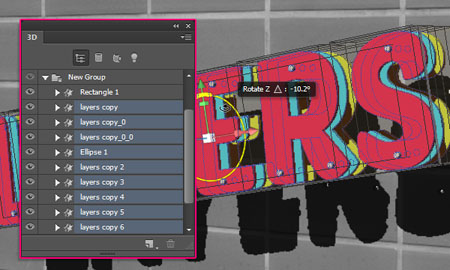
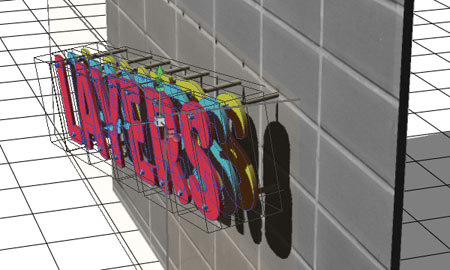
Выделите все группы с сетками в 3D панели кроме группы с прямоугольником, затем активируйте инструмент Перемещение(Move Tool) и слегка поверните текст так, как будто он падает со стены.

Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст и убедиться в том, что сторона букв, которая выше, прикреплена к отверстию в стене.

Если необходимо, то вы можете изменить глубину экструзии на сетке с эллипсом в панели свойств.

Шаг 10
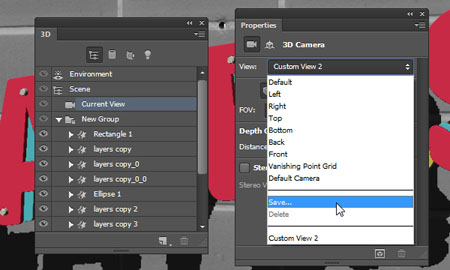
Как только закончите, окончательно установите желаемый вид камеры для последующего рендеринга. Затем в панели свойств во вкладке Вид (View) выберите внизу выпадающего меню Сохранить (Save), чтобы сохранить положение камеры.

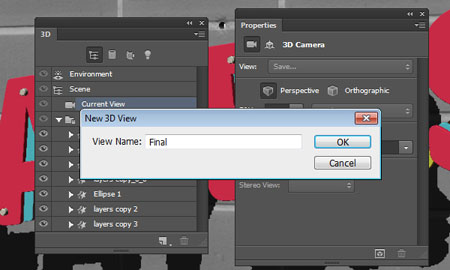
Введите имя и нажмите кнопку ОК.

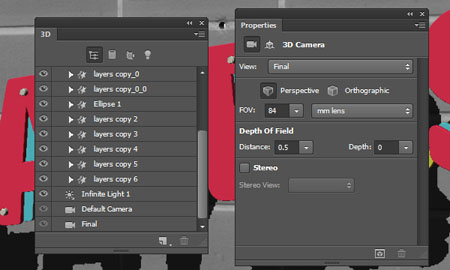
Теперь всякий раз, когда вы меняете вид камеры и захотите вернуться к финальному, вы можете выбрать его в панели 3D или в панели свойств в выпадающем меню во вкладке Вид (View).

Шаг 11
А теперь в выпадающем меню выберите положение камеры Спереди (Front).

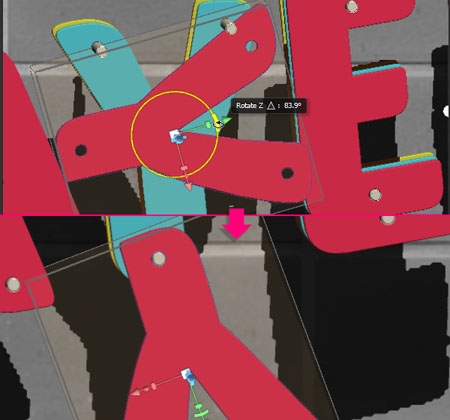
Увеличьте вид камеры до тех пор, пока вы сможете чётко видеть буквы. Выделите некоторые буквы переднего слоя с текстом, а затем поверните, переместив с исходного положения. С текущим видом камеры сделать это будет несложно.

Для некоторых букв примените незначительные изменения, не каждая должна полностью изменить своё положение. Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.

Шаг 12
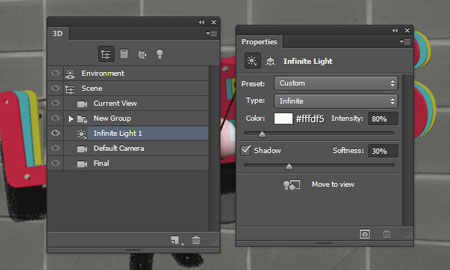
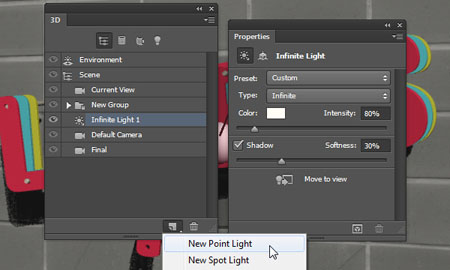
Пришло время поработать с освещением. Кликните в 3D панели по слою Бесконечный свет 1 (Infinite Light), затем в панелиСвойства (Properties) выберите цвет #fffdf5, Интенсивность (Intensity) 80% и Тень Сглаживание (Shadow Softness) 30%.

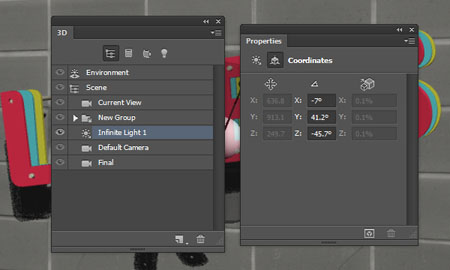
Кликните по иконке Координаты (Coordinates) в панели свойств и введите значения, показанные ниже.

Так же для изменения положения источника света в сцене, вы можете использовать инструмент Перемещение (Move Tool).

Кликните внизу 3D панели на значок Добавить новый свет на сцену (Add new Light to Scene) и выберите Новый точечный свет (New Point Light).

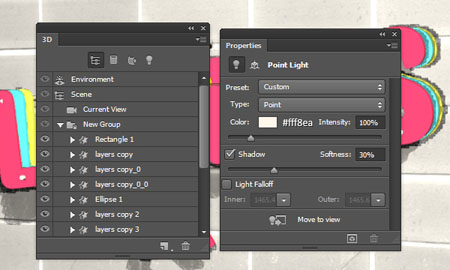
В панели Свойства (Properties) измените цвет на #fff8ea, Интенсивность (Intensity) 100% и Тень Сглаживание (Shadow Softness) 30%.

Свет может показаться очень ярким и вам нужно будет его сдвинуть так, чтобы он коснулся стены. Расположите его выше текста, как вам больше нравится.

Шаг 13
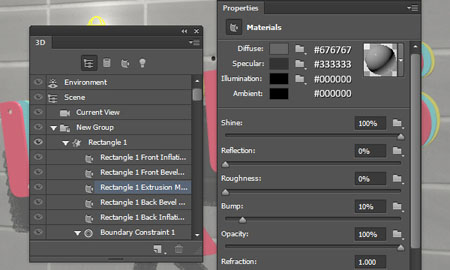
Теперь в сетке Прямоугольник выберите слой Материал экструзии (Extrusion Material). Удалите его текстуру в папке напротивРассеивания (Diffuse), как это делали ранее, и внесите настройки как показано ниже. Цвет Рассеивания (Diffuse) #676767,Цвет блика (Specular) #333333, Свечение (Illumination) #000000 и Освещение (Ambient) #000000. Это затемнит отверстия.

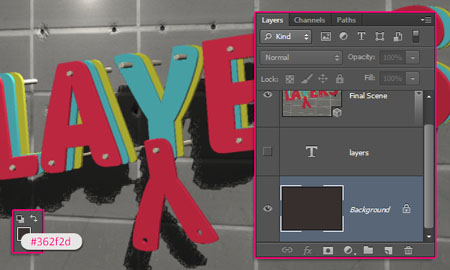
Выберите фоновый слой и залейте его цветом # 362f2d.

Если уже нет ничего, что бы вы хотели изменить, то снова выделите 3D слой Final Scene (Финальная сцена) и идите в меню 3D - Рендеринг (3D -> Render). Рендеринг может занять некоторое время, но вы в любой момент можете остановить его, кликнув в любом месте внутри сцены, или нажав клавишу Esc.

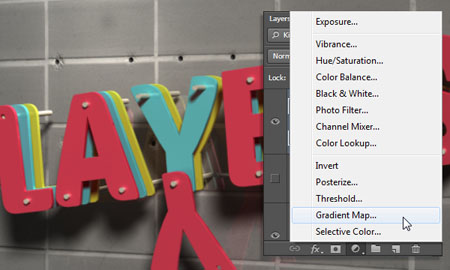
Когда рендеринг завершен, нажмите на иконку внизу палитры слоёв, чтобы добавить Новый корректирующий слой Карта градиента (Gradient Map).

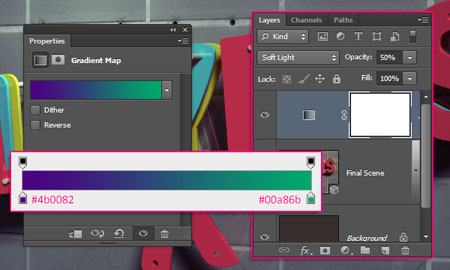
Настройте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%. Это улучшит цветопередачу и контрастность изображения.

Подведём итог. Теперь вы знаете, что 3D инструменты в Photoshop CS6 являются отличным способом для достижения удивительных 3D-эффектов. Играя с цветами и положением букв, вы можете достичь различных эффектов.
Финальный результат.
