Одной из достаточно важных ошибок в проектировании интерфейса является передача смысла посредством цвета. Тестировщику очень просто проверить любой продукт на допущение этой ошибки. Просто спросите себя - останется ли информация той же, если из картинки убрать цвет?

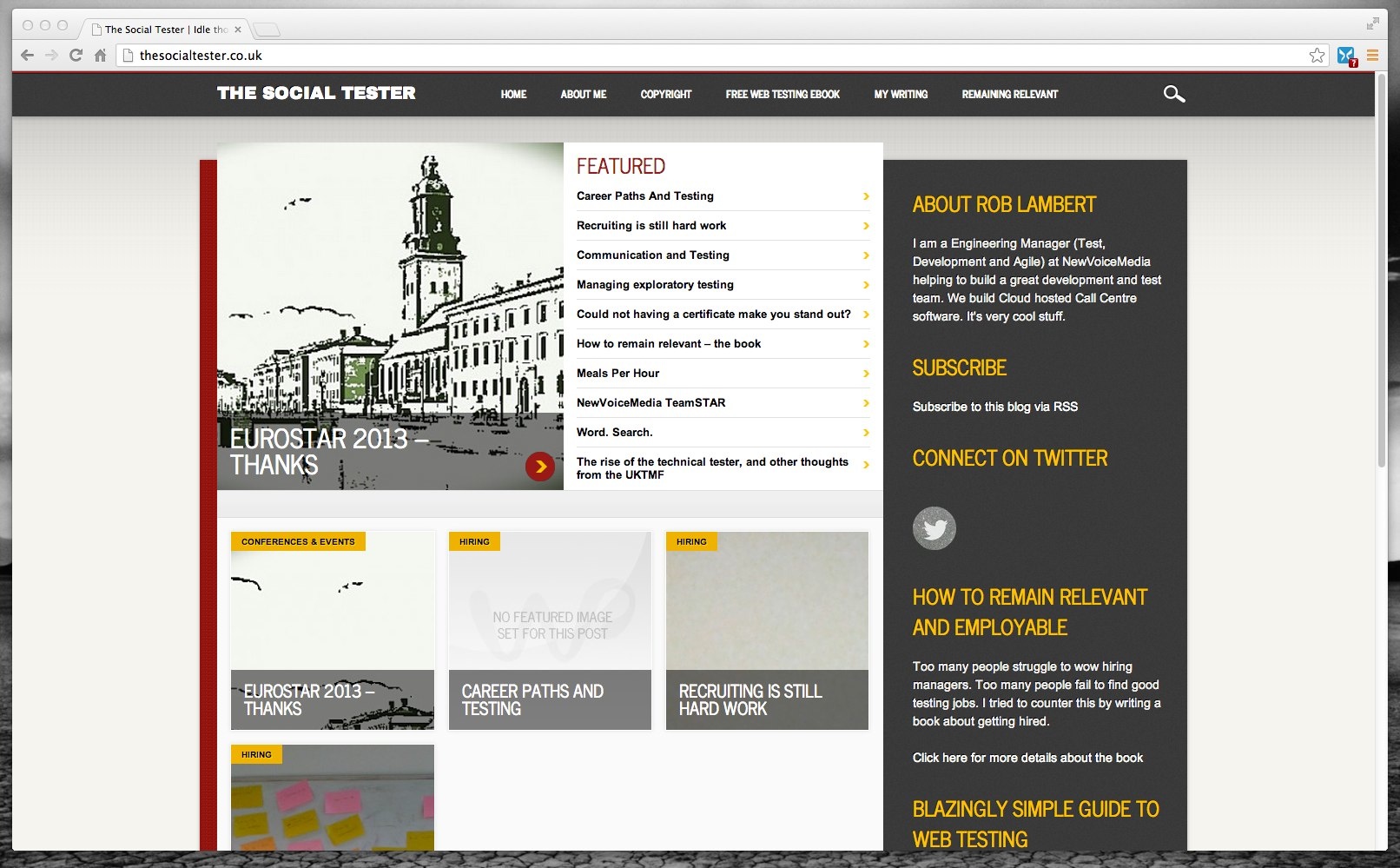
Мой сайт в своем нормальном состоянии.
Допустим у вас есть какой-то график, где каждая ломаная изображает некое значение, и все эти линии разного цвета. Теперь, если распечатать график в оттенках серого, можно посмотреть - доступен ли с той же легкостью смысл, который нес в себе цветной вариант этого графика? Является ли используемая символика достаточной, изображены ли линии в немного разной форме (к примеру - точка, тире и т. д.) или же после обесцвечивания теряется смысловая/функциональная нагрузка картинки?
Подход к проектированию, в котором смысл передается через цвет - очень ленивый подход, и это то, что мы, как тестеры, должны учитывать в процессе тестирования.
Это не значит, что передавать смысл с помощью цвета плохо или хорошо, но мы всегда должны задаваться вопросом: "Возможна ли ситуация, когда кто-то не увидит изображение в том цвете, в котором оно задумывалось, и не приведет ли это к потере смысловой нагрузки?".
Вот хороший инструмент для того, чтобы ощутить себя в шкуре человека с некоторой степенью дальтонизма - http://colororacle.org/.

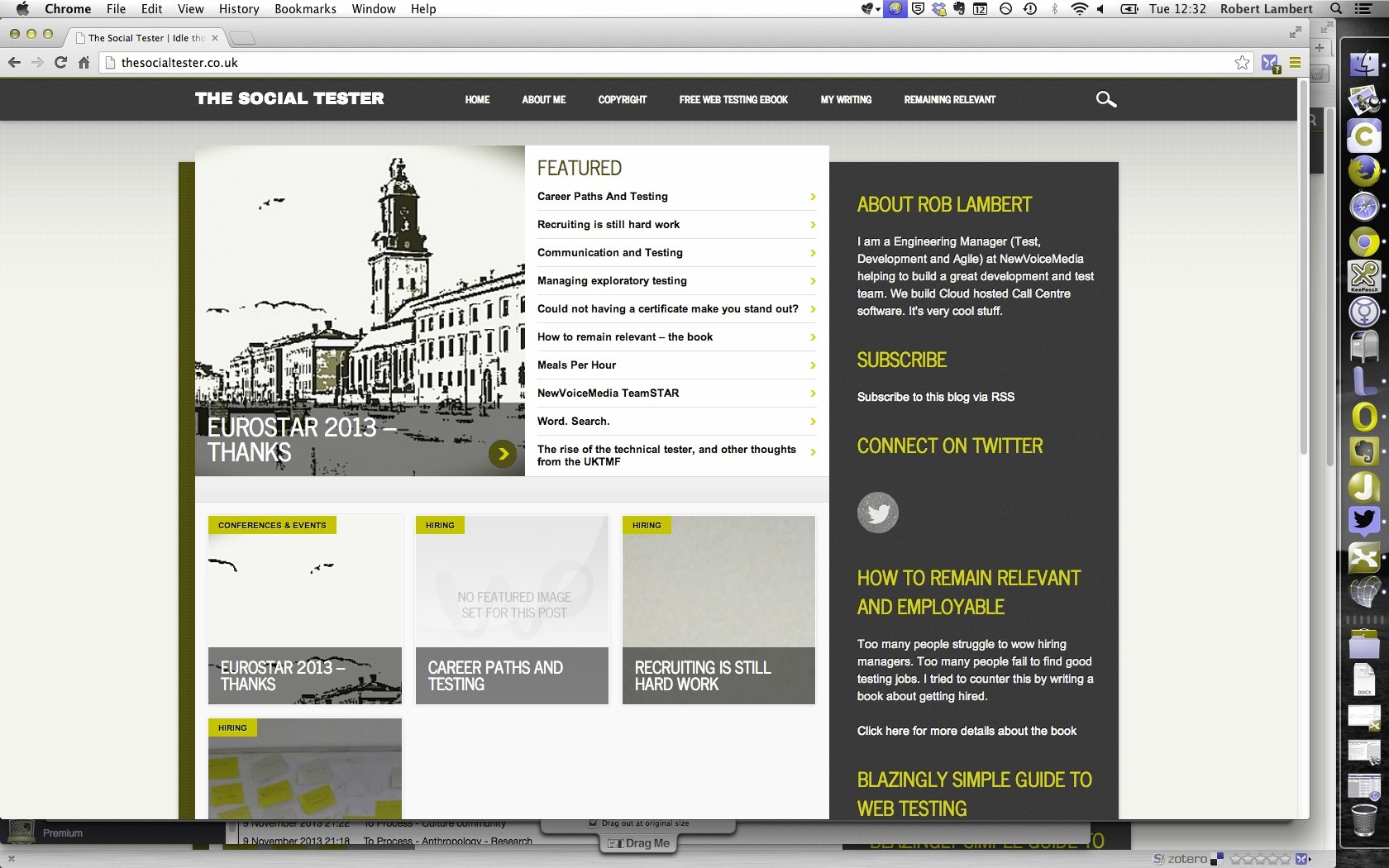
Мой сайт, как его видел бы человек с "Дейтеранопией" - затрагивает примерно 5% мужчин

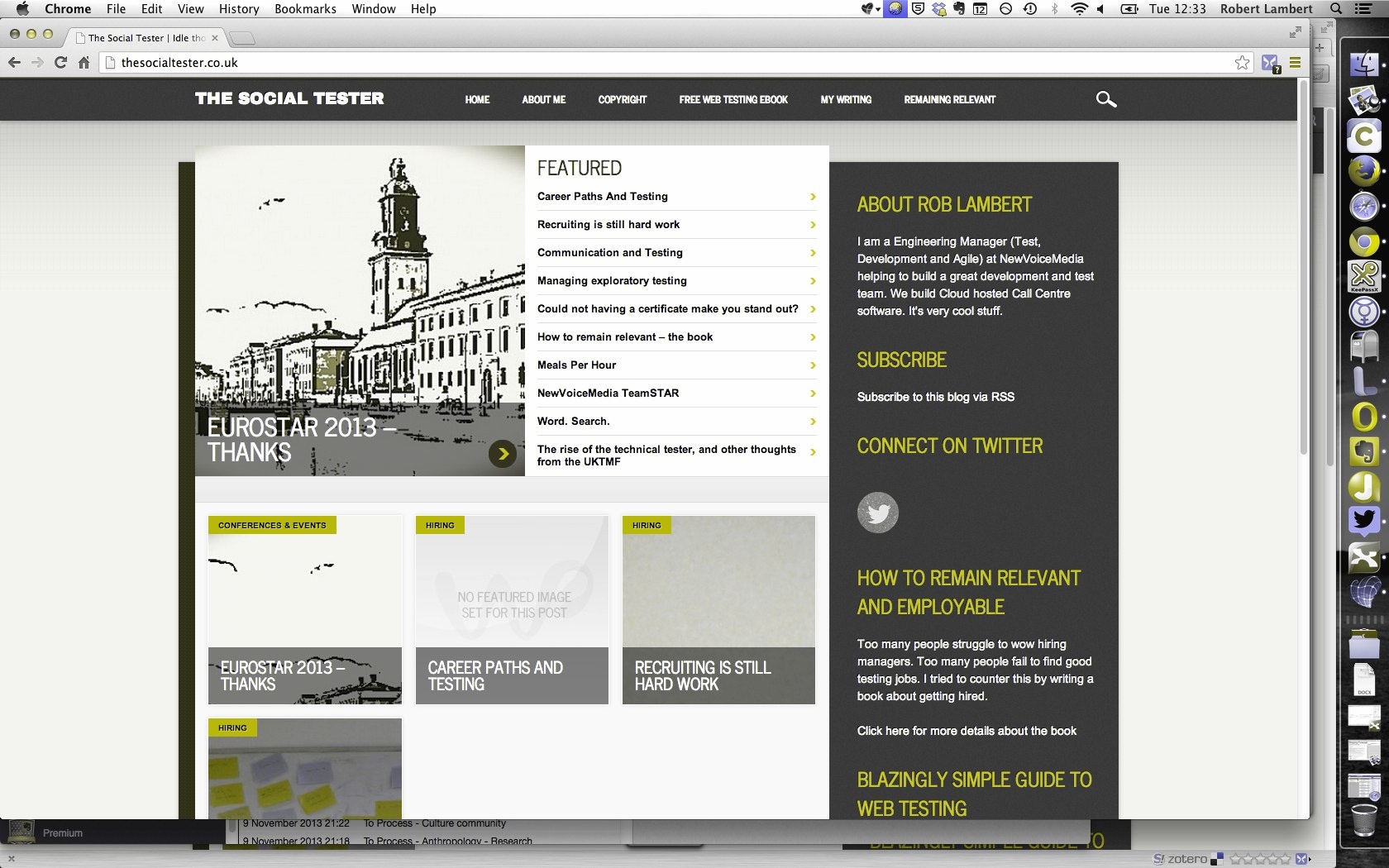
Мой сайт, как его видел бы человек с "Протанопией" - довольно редкое явление .

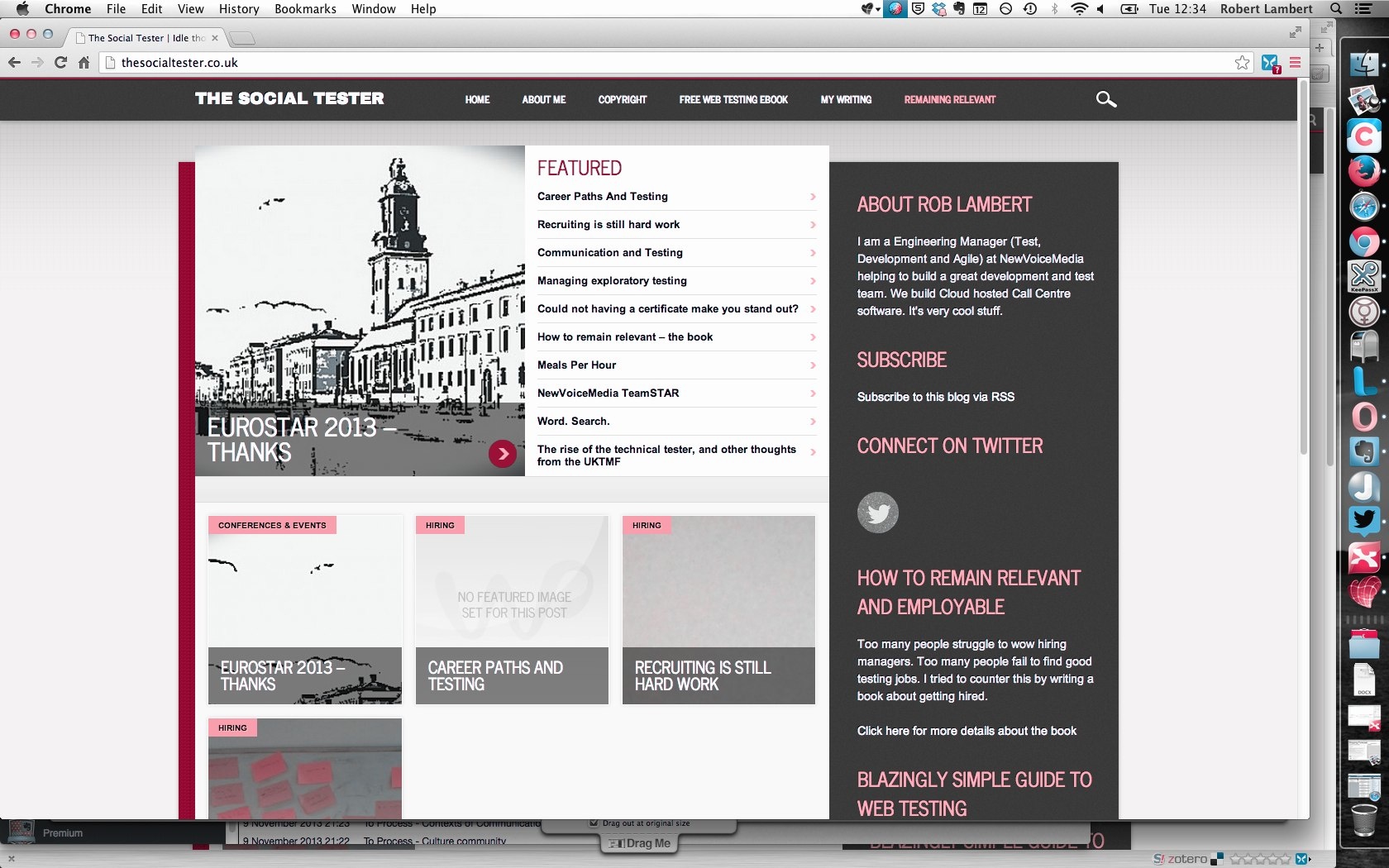
И мой сайт, как его видел бы человек с "Тританопия" - это уже встречается очень редко
На примерах выше видно, что сайт не зависит от цвета при передаче смысловой нагрузки, но вы можете с легкостью найти некоторые веб-сайты, графики и иллюстрации, которые полностью теряют свой смысл для человека с цветовой слепотой.