Категория 1 - Мобильные устройства:
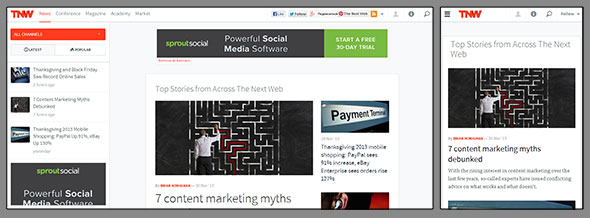
1. Первостепенность дизайна для мобильных устройств. Разработка дизайна теперь начинается с маленьких экранов, следующим шагом является расширение проекта для планшетов, следом идет вариант для большого экрана. Логика проста: если ты не можешь сделать что-то на маленьком экране, вероятно тебе это не понадобится и на большом.
2. Адаптивность. Дизайн обязательно должен быть адаптивным и смотреться одинаково хорошо на экранах любого размера.
Категория 2 - Дизайнерские решения:
3. Простота. Многие дизайнеры уходят в минимализм, максимально упрощая внешний вид сайта. Убедитесь что ваш дизайн не выглядит громоздким и не мешает восприятию контента.
4. Свободное пространство. Продолжение темы упрощения. Свободное пространство помогает подчеркнуть контент. Используйте его так, как это делают в журналах.
5. Отказ от Flash. Продолжаются тенденции по уходу от Flash, уступая место более современным решениям, таки как HTML5 или CSS3.
Категория 3 - Визуальные моменты:
6. Параллакс. Параллакс помогает придать сайту глубину и объем.
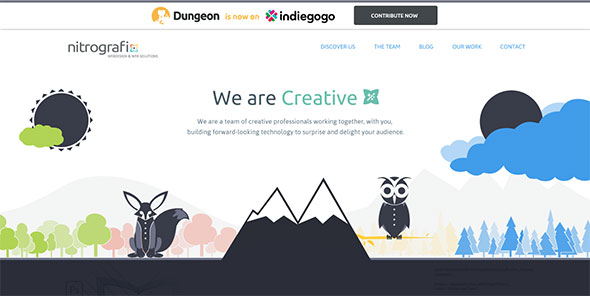
7. Плоский дизайн. Плоский дизайн кажется почти противоположным дизайну на основе параллакса. Но это не совсем так. В основе плоского дизайна четкие визуальные решения, продуманное использование цветов и обилие свободного пространства. Подумайте о дизайне iOS и вы поймете что имеется в виду.
9. Большие изображения. Использование больших изображений - это нынешний тренд. Даже если в качестве фона на вашем сайте уже используется большое изображение.
10. Цвета. Различные ресурсы пишут о цветовых трендах 2014 года самые разные вещи. Неважно какой вариант "предсказаний" вам попадется: спокойные цвета, ретро цвета, даже неоновые! Помните, что сегодняшний веб-дизайн красочный. Поэтому подумайте об инструменте типа Adobe Kuler, который поможет выбрать популярные цвета для сайта.
Категория 4 - Типографика:
11. Веб-шрифты. Мы более не ограничены несколькими веб-шрифтами. Задумайтесь об использовании шрифтов от Google Fonts или Typekit.
Категория 5 - Контент:
12. Видео. Видео по прежнему удерживает лидирующие позиции. Один из недавно проведенных опросов говорит о том, что 78% совершеннолетних пользователей выходят в сеть за видео-контентом. Это отличный способ привлечь внимание к содержанию вашего ресурса.
13. Социальные сети. Интеграция в соц. сети - важный момент для сайтов и организаций, и удобный способ распространения информации.
Категория 6 - Навигация:
14. Большие кнопки. В веб-дизайне все чаще используются большие кнопки. Сделайте их большими и хорошо видимыми!
15. Вертикальная прокрутка. Подумайте об использовании "липких" элементов навигации, которые будут оставаться в верхней части вашего сайта во время прокрутки.