
Сегодня речь пойдет о реализации всплывающих окон, меню и панелей в Windows 8.1 приложении.
Мы рассмотрим, какие возможности предлагает Windows 8.1 разработчику приложений для реализации всплывающих окон, панелей настроек и контекстных меню, а так же добавим все перечисленные возможности в приложение "Каталог товаров", разработанное в прошлых статьях.
В Windows 8, XAML разработчики использовали элемент управления Popup и самостоятельно описывали его поведение. Теперь для этого есть более простые механизмы.
Итак, всплывающие панели Flyout представляют собой набор элементов управления с уже реализованной логикой работы таких базовых вещей, как открытие, закрытие окна, обработка событий.
Основные сценарии использования всплывающих окон и панелей:
1. Запрос информации, предупреждения, подтверждения (Flyout).
2. Всплывающие контекстные меню (MenuFlyout).
3. Панель настроек приложения (SettingsFlyout).
Теперь разберем как это реализовать.
Реализуем всплывающее окно
Добавим всплывающее окно в приложение "Каталог товаров", которое будет возникать при нажатии на кнопку "Купить" и уточнять у пользователя количество приобретаемых товаров.
1. Откройте проект приложения "Каталог товаров" в Visual Studio 2013 или создайте новый проект.
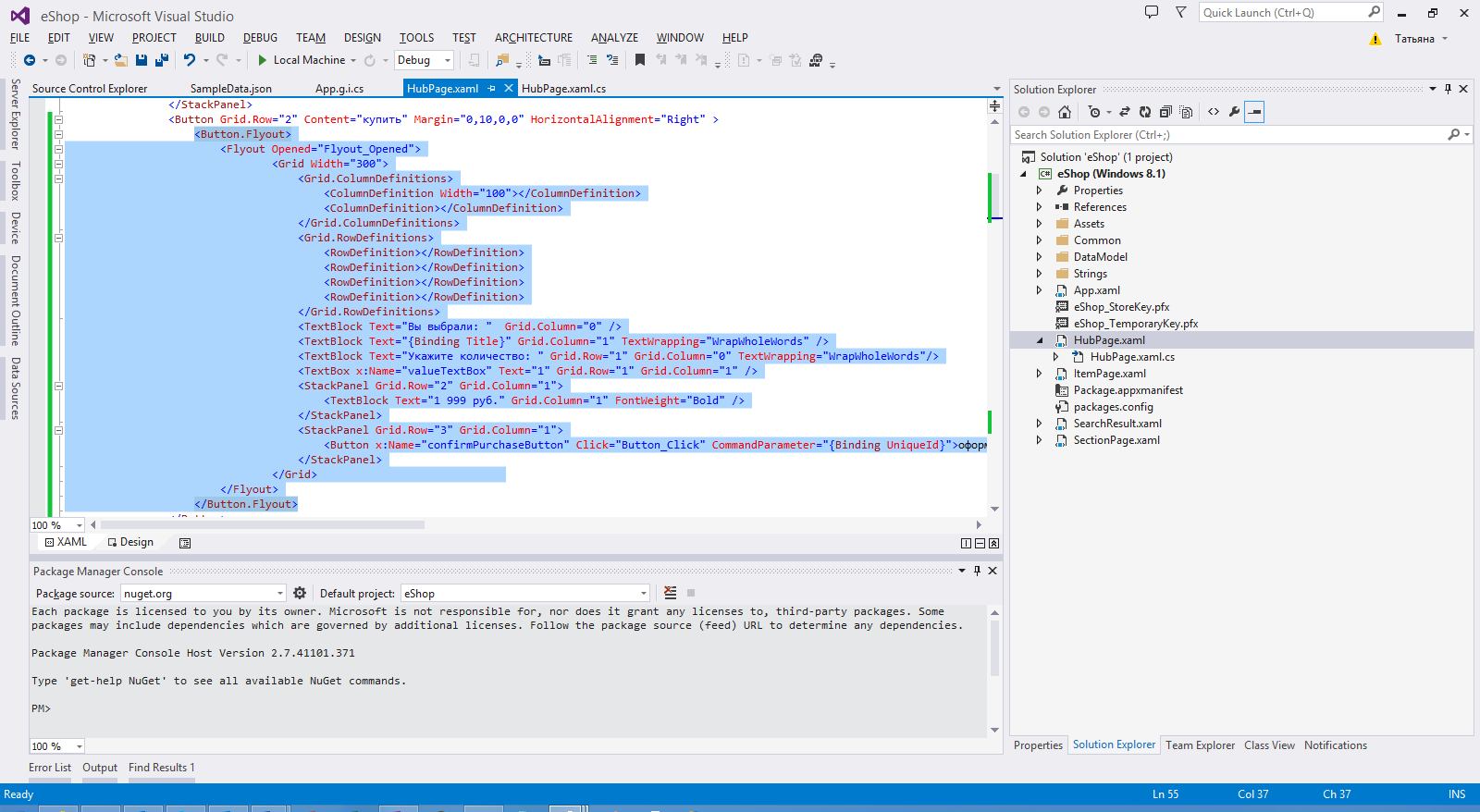
2. В Solution Explorer откройте файл HubPage.xaml.
3. Найдите кнопку "Купить" и вставьте в неё следующий код:

<Button Grid.Row="2" Content="купить" Margin="0,10,0,0" HorizontalAlignment="Right" > <Button.Flyout > <Flyout > <Grid Width="300"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <TextBlock Text="Вы выбрали: " Grid.Column="0" /> <TextBlock Text="{Binding Title}" Grid.Column="1" TextWrapping="WrapWholeWords" /> <TextBlock Text="Укажите количество: " Grid.Row="1" Grid.Column="0" TextWrapping="WrapWholeWords"/> <TextBox x:Name="valueTextBox" Grid.Row="1" Grid.Column="1" /> <TextBlock Text="1 999 руб." Grid.Row="2" Grid.Column="1" FontWeight="Bold" /> <StackPanel Grid.Row="3" Grid.Column="1"> <Button x:Name="confirmPurchaseButton" Click="Button_Click" CommandParameter="{Binding UniqueId}">оформить заказ</Button> </StackPanel> </Grid> </Flyout> </Button.Flyout> </Button>
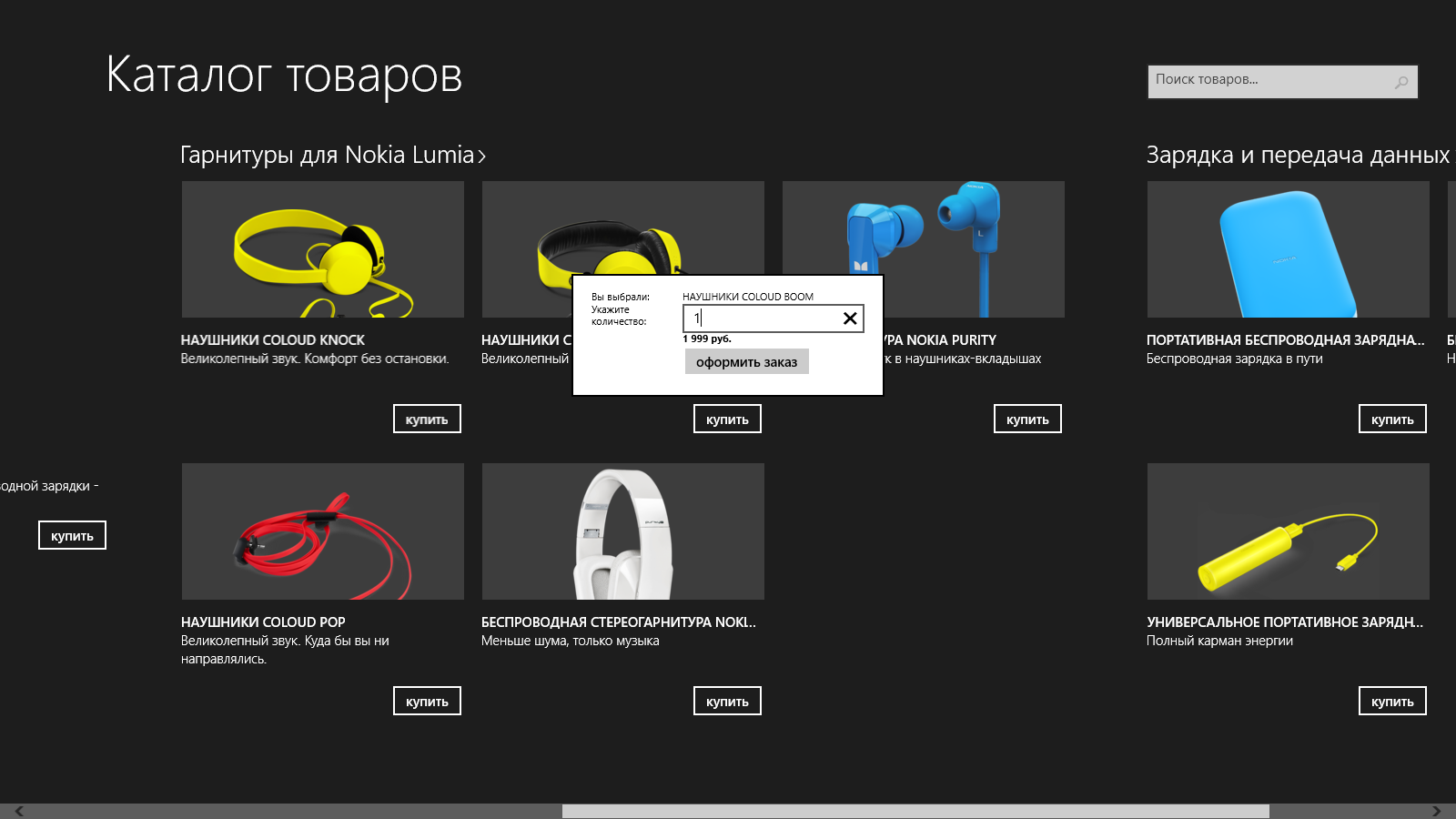
4. Запустите приложение.
При нажатии на кнопку "Купить", произойдет открытие всплывающего окна.

Далее вы можете обрабатывать события всплывающего окна и осуществлять какие-то действия в зависимости от состояния объекта: Opening, Opened, Closed.
Реализуем всплывающее меню
Теперь давайте добавим всплывающее меню. Реализуем его в нижней панели инструментов, которая у нас уже присутствует в приложении (см. Часть 3. Панели инструментов).
1. В Solution Explorer откройте файл HubPage.xaml.
2. Найдите Page.BottomAppBar и SettingAppBarButton. Замените её код:
<AppBarButton x:Name="SettingAppBarButton" IsCompact="True" Label="Настройки" Icon="Setting" > <AppBarButton.Flyout> <MenuFlyout > <MenuFlyoutItem x:Name="SettingAppBarButton1" Text="Учетная запись" Click="SettingAppBarButton1_Click" /> <MenuFlyoutItem x:Name="SettingAppBarButton2" Text="Контактная информация" Click="SettingAppBarButton2_Click" /> <MenuFlyoutItem x:Name="SettingAppBarButton3" Text="Предпочтения" Click="SettingAppBarButton3_Click" /> <MenuFlyoutSeparator/> <ToggleMenuFlyoutItem x:Name="SettingAppBarButton4" Text="Запомнить меня" Click="SettingAppBarButton4_Click" /> </MenuFlyout> </AppBarButton.Flyout> </AppBarButton>
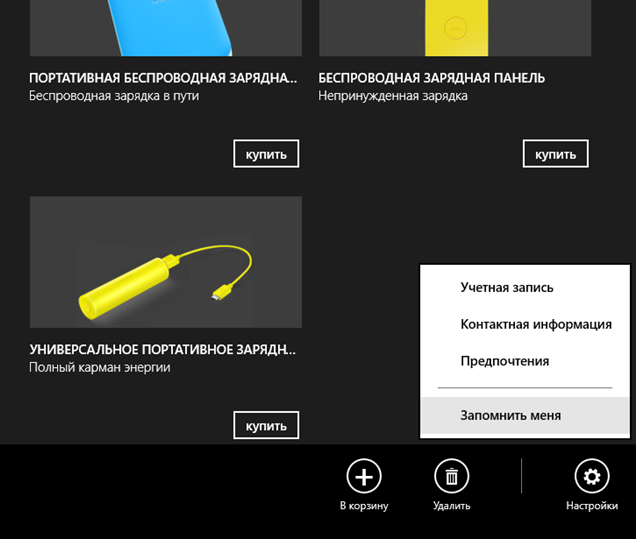
3. Запустите приложение.
4. Откройте нижнюю панель инструментов.
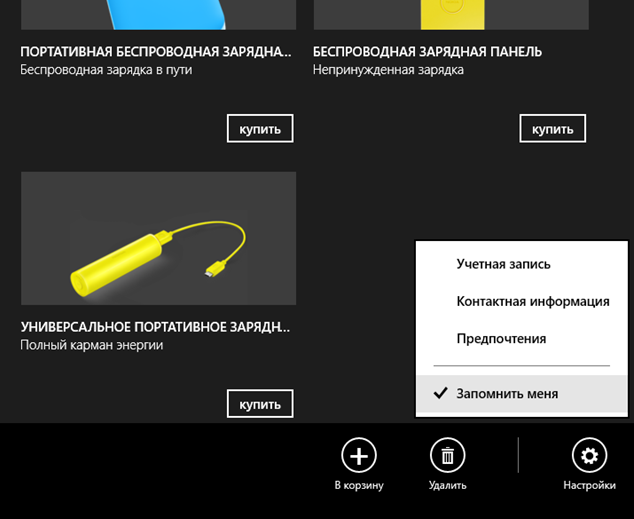
5. Нажмите на кнопку "Настройки". Появится всплывающее меню.

Мы использовали элемент управления MenuFlyout, который создал всплывающее меню.
У нас появилось три обычных пункта меню MenuFlyoutItem, разделитель и пункт меню, имеющий два состояния, включен и выключен ToggleMenuFlyoutItem.

Для всех их вы можете реализовать обработчик события Click с необходимой функциональностью.
Реализуем панель настроек
В Windows 8.1 появился новый элемент управления SettingsFlyout, который позволяет создавать панели настроек в соответствии с гайдом для разработчиков Windows Store приложений.
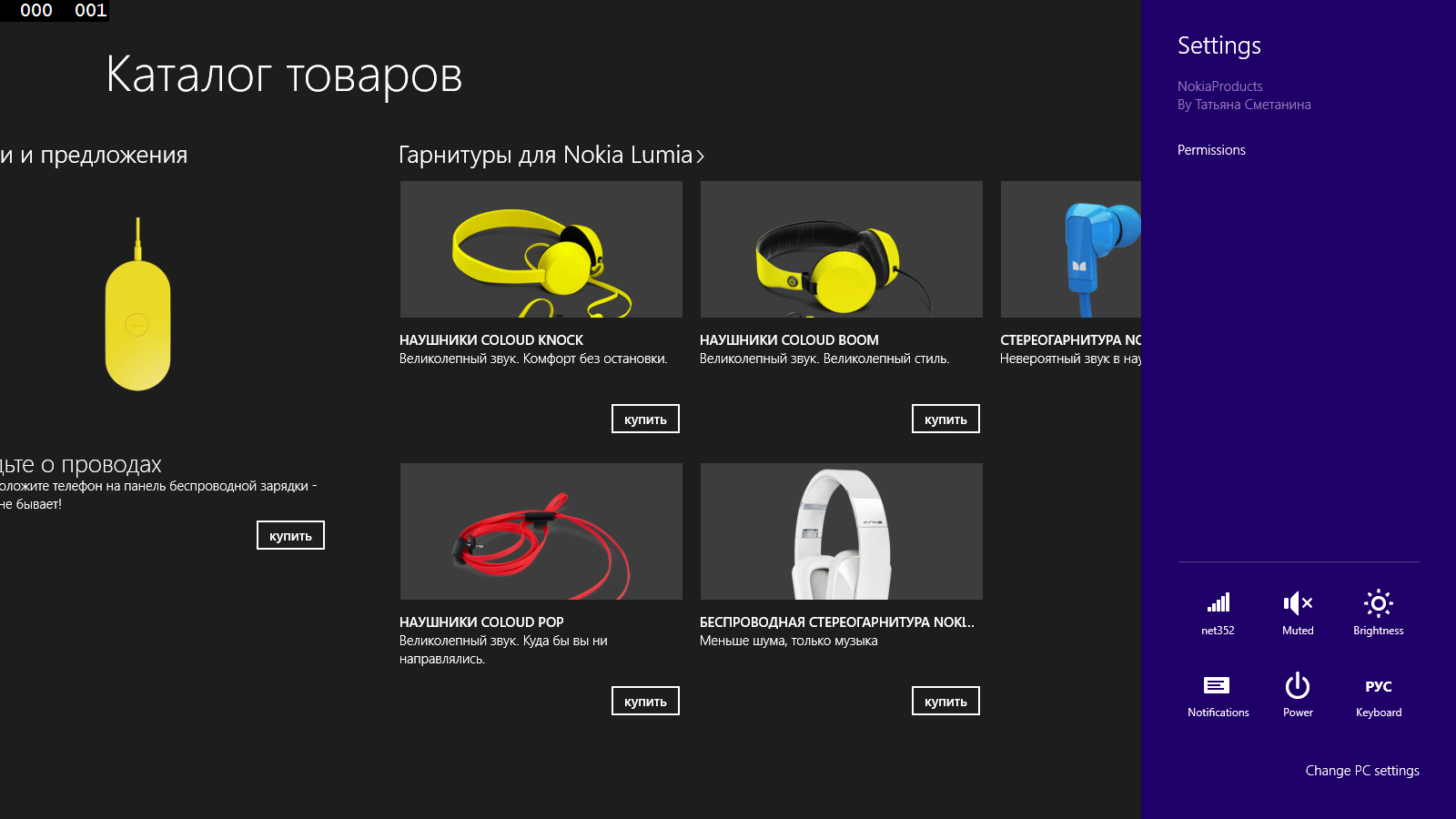
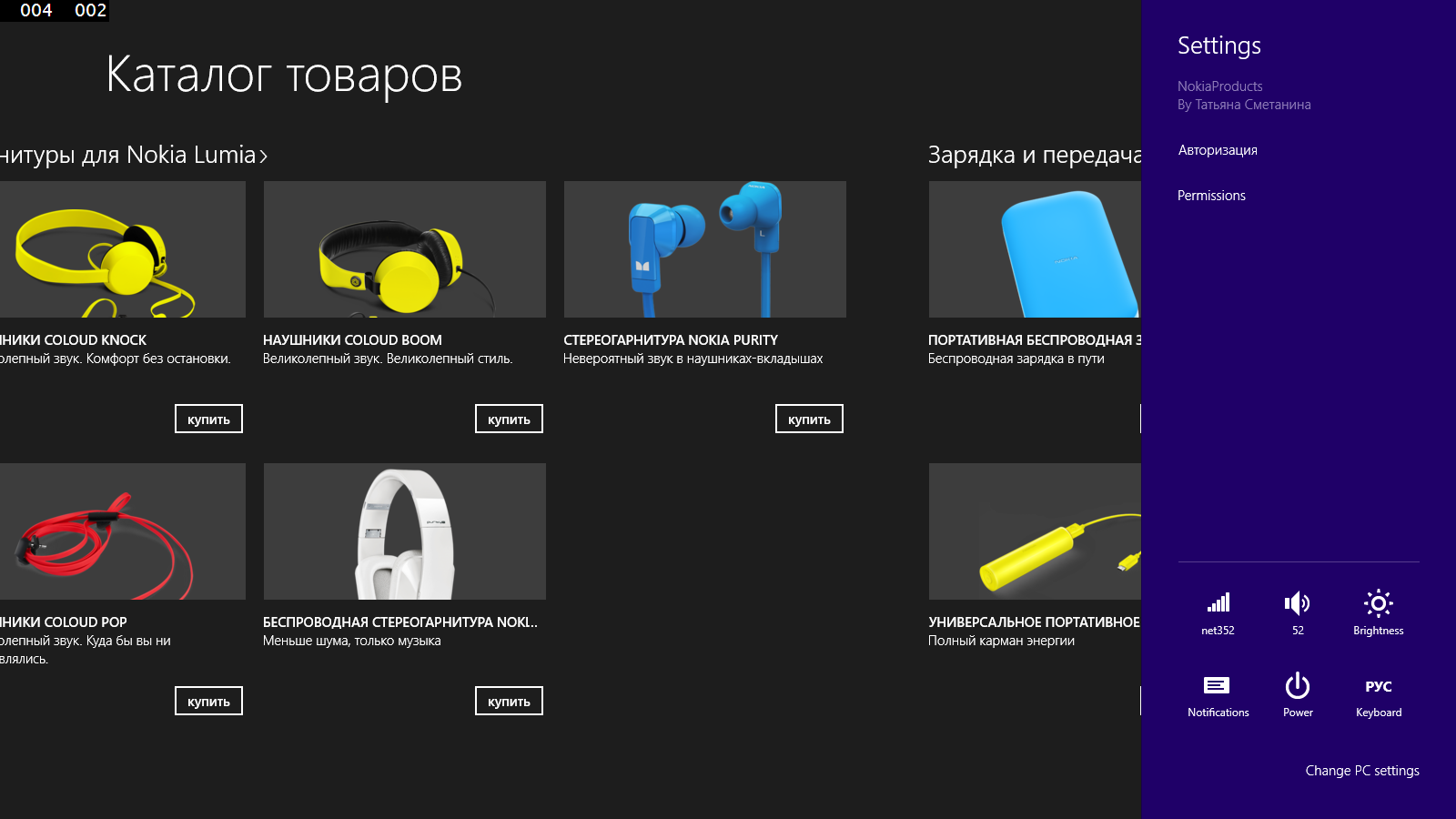
Панель настроек есть у каждого приложения и появляется в левой части экрана. По умолчанию, панель выглядит так:

Вы можете кастомизировать её, добавив настройки, необходимые вашему приложению. Для примера, мы добавим в настройки страницу авторизации.
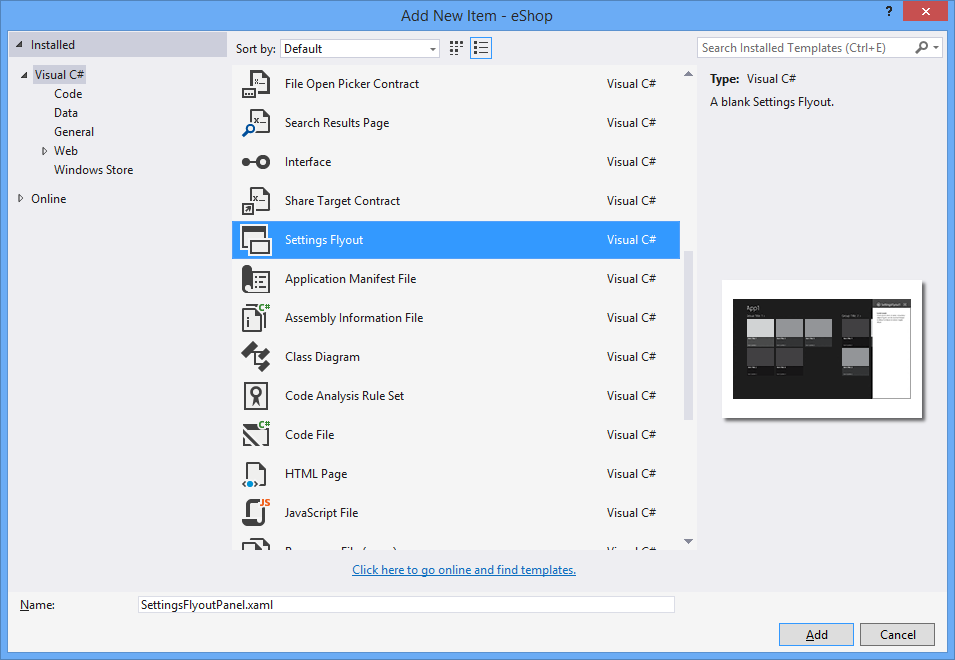
1. Создайте новый файл в проекте (Add / New Item).
2. Выберите тип файла Setting Flyout и укажите название LoginSettingsFlyout.xaml.

3. В Solution Explorer откройте файл LoginSettingsFlyout.xaml. По умолчанию панель будет выглядеть следующим образом:

Если посмотреть на XAML представление, то вы увидите, что этот элемент управления используется в качестве контейнера для любых других элементов управления и у него есть следующие настройки:
IconSource - иконка.
Title - название панели.
HeaderBackground - цвет фона шапки панели.
HeaderForeground - цвет шрифта шапки панели.
4. Замените код файла LoginSettingsFlyout.xaml на следующий:
<SettingsFlyout x:Class="eShop.LoginSettingsFlyout" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:eShop" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" IconSource="Assets/SmallLogo.png" Title="Авторизация" d:DesignWidth="346"> <StackPanel x:Name="FlyoutContent"> <TextBlock x:Name="PleaseSignInTextBlock" Text="Введите логин и пароль." Style="{StaticResource TitleTextBlockStyle}" TextWrapping="Wrap" /> <TextBox x:Name="UserNameTextBox" Header="Логин" HorizontalAlignment="Left" Margin="0,25,0,0" Width="250" /> <PasswordBox x:Name="PasswordBox" Header="Пароль" Width="250" Margin="0,25,0,0" HorizontalAlignment="Left" /> <CheckBox x:Name="SaveCredentialsCheckBox" Content="Запомнить меня" HorizontalAlignment="Left" Margin="0,20,0,0" /> <Button x:Name="SubmitButton" Content="Войти" Click="SubmitButton_Click" Width="280" Margin="0,25,0,0" /> <TextBlock x:Name="ErrorTextBox" Margin="0,10,0,0" TextWrapping="Wrap" Foreground="Red" /> </StackPanel> </SettingsFlyout>
5. Откройте LoginSettingsFlyout.xaml.cs.
6. Найдите обработчик события SubmitButton_Click.
7. Добавите в него код для закрытия панели:
private void SubmitButton_Click(object sender, RoutedEventArgs e) { //всякие действия //закрываем панель this.Hide(); }
Если вы сейчас запустите приложение, то обнаружите, что на панели настроек нет перехода на нашу панель авторизации.
8. Откройте файл App.xaml.cs и добавьте код для добавления перехода на нашу панель со стандартной панели настроек:
protected override void OnWindowCreated(WindowCreatedEventArgs args) { SettingsPane.GetForCurrentView().CommandsRequested += (s, e) => { SettingsCommand defaultsCommand = new SettingsCommand("login", "Авторизация", (handler) => { LoginSettingsFlyout loginFlyout = new LoginSettingsFlyout(); loginFlyout.Show(); }); e.Request.ApplicationCommands.Add(defaultsCommand); }; base.OnWindowCreated(args); }
Метод OnWindowCreated вызывается при открытия приложения единожды, когда создаётся основной экран. В нем мы регистрируем событие CommandsRequested открытия пользователем панели настроек, в котором добавляем ссылку на нашу кастомную панель.
9. Запустите приложение.
10. Откройте панель настроек

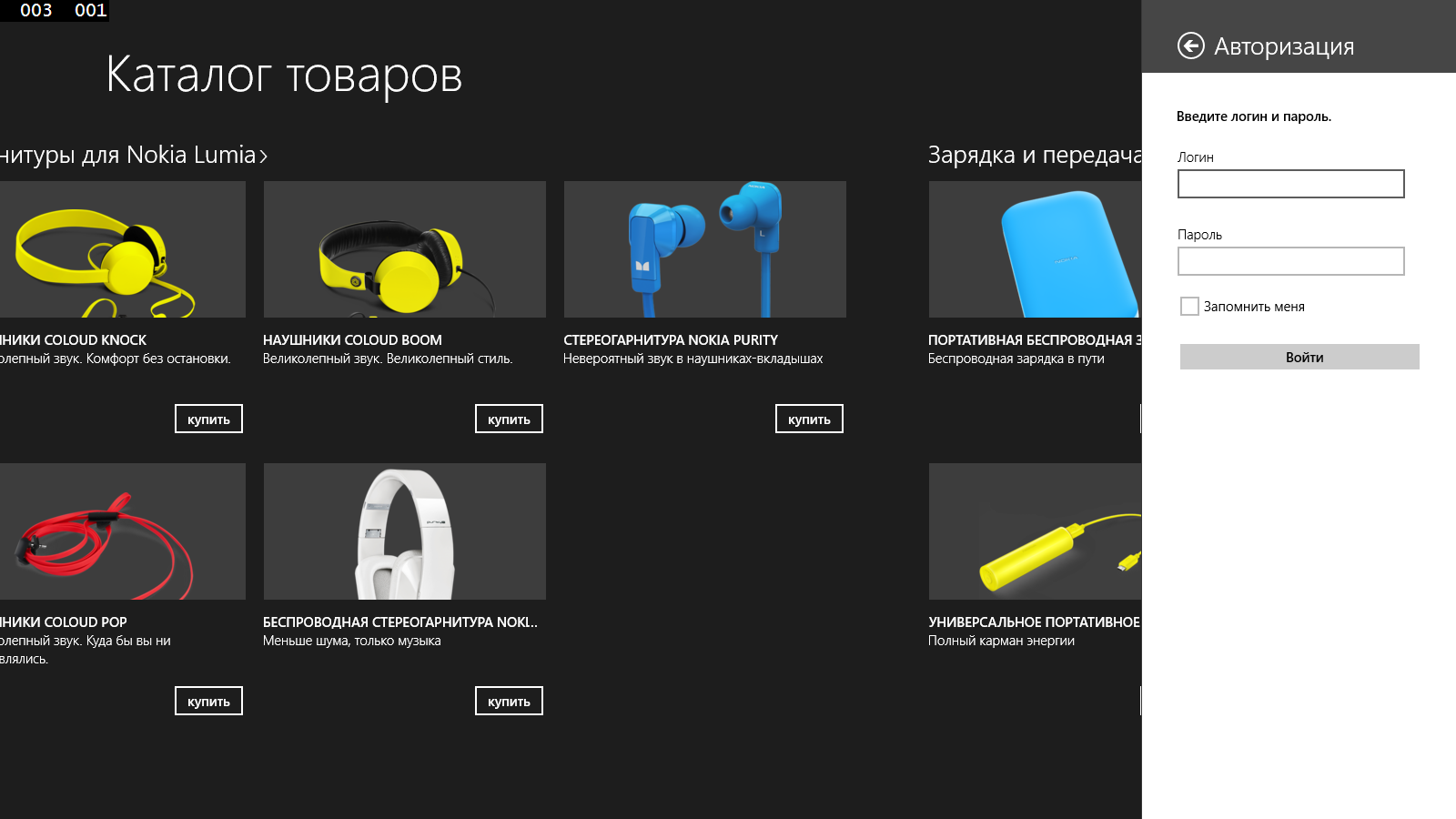
11. Нажмите на настройку "Авторизация". Вы увидите добавленную нами панель.

Заключение
Сегодня мы научились реализовывать всплывающие окна, меню и панели настроек с помощью элементов управления Flyout. В следующих статьях мы продолжим постигать разработку Windows 8.1 приложений на простых примерах.
Скачать получившееся приложение можно на SkyDrive по ссылке: http://sdrv.ms/1gKm4IJ
