В этом уроке Photoshop вы узнаете, как создать текст в виде простых карандашей.

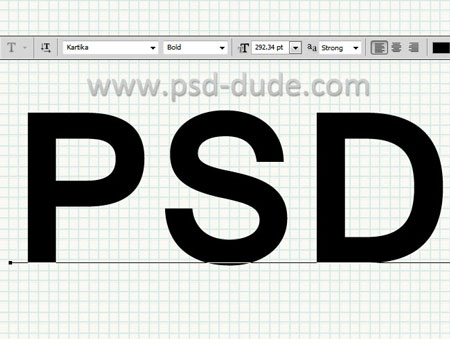
Создаем новый документ и вставляем туда текстуру тетрадной бумаги с помощью стиля слоя Pattern Overlay (Наложение узора). Затем пишем любой текст. В моем примере использован шрифт Kartika.

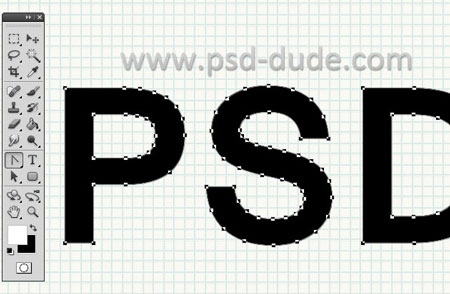
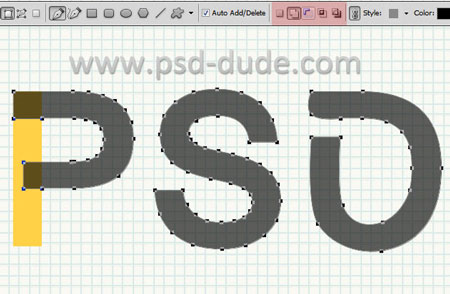
Теперь мы должны преобразовать текст в фигуру. Для этого кликаем по слою правой кнопкой мыши и выбираем Convert to Shape (Преобразовать в фигуру). В результате по контуру текста появились новые узелки, и мы сможем его редактировать, как обычную векторную фигуру.

Дублируем текстовый слой и с помощью инструментов Convert Point Tool ![]() (Преобразовать точку), Delete Anchor Point Tool (Удалить узловую точку) и других редактируем текст, как показано ниже. Верхние слои черного цвета, а нижние - желтого.
(Преобразовать точку), Delete Anchor Point Tool (Удалить узловую точку) и других редактируем текст, как показано ниже. Верхние слои черного цвета, а нижние - желтого.

Также используем Add to Shape Area (Добавить у области фигуры) и Subtract from Shape Area (Вычесть из области фигуры).

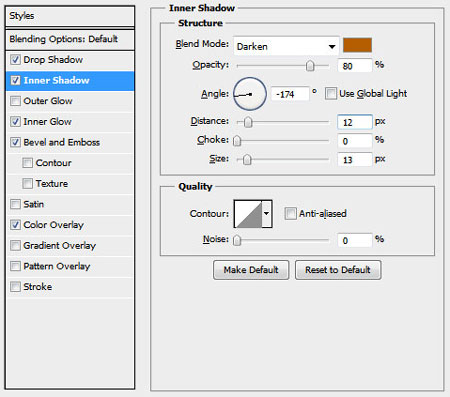
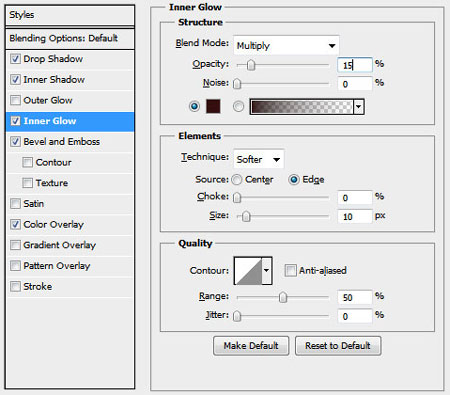
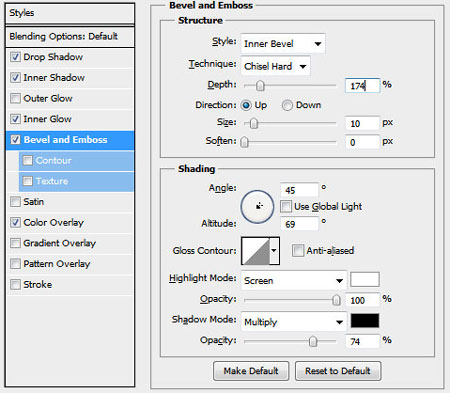
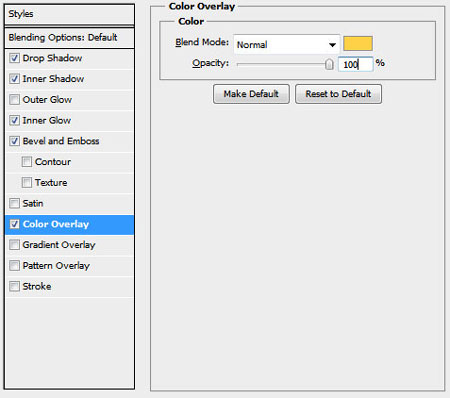
Теперь с помощью стилей слоев мы будем придавать тексту эффект карандашей. Открываем окно Layer Style (Стиль слоя) и добавляем следующие стили. Помните, что данные настройки актуальны для определенного размера текста. Если ваша надпись крупная/мелкая, вы должны подкорректировать параметры стилей.
Цвет #b45d00

Цвет #340e0e


Цвет #ffd147

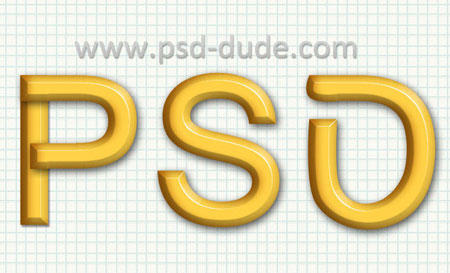
Можете поэкспериментировать с разными цветовыми вариациями, регулируя настройки стилей слоя. Получаем вот такой результат:

Для более реалистичного результата вы можете попробовать наложить текстуру дерева в режиме смешивания Overlay(Перекрытие).
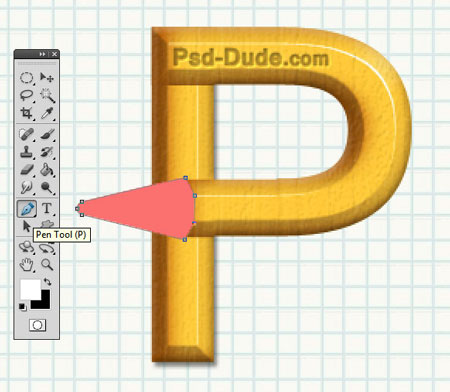
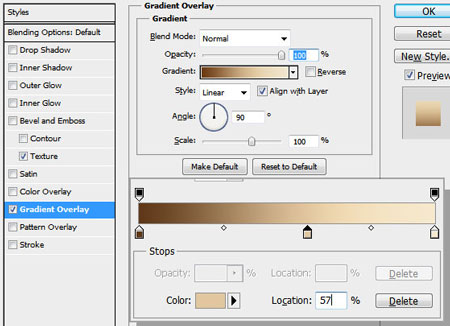
Теперь создадим кончик карандаша. С помощью Pen Tool ![]() (Перо) (Р) рисуем конус и применяем к нему стиль слоя Gradient Overlay (Наложение градиента), используя следующие цвета: #5e3718, #e1c79f и #f6e9ce.
(Перо) (Р) рисуем конус и применяем к нему стиль слоя Gradient Overlay (Наложение градиента), используя следующие цвета: #5e3718, #e1c79f и #f6e9ce.


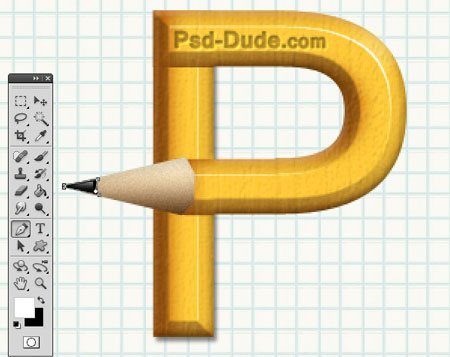
Тем же инструментом рисуем черный грифель карандаша, затем дорисовываем маленький серый блик, чтобы придать реалистичности. Таким образом, у нас получился векторный карандаш в форме буквы Р.

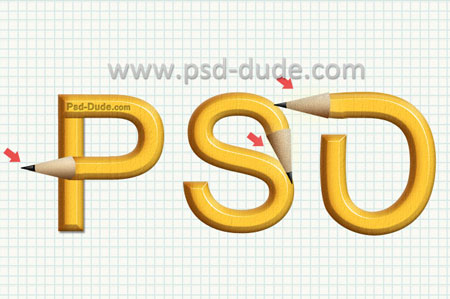
Конвертируем все слои с грифелем в смарт-объект, дублируем его и добавляем на другие карандаши, как показано ниже.

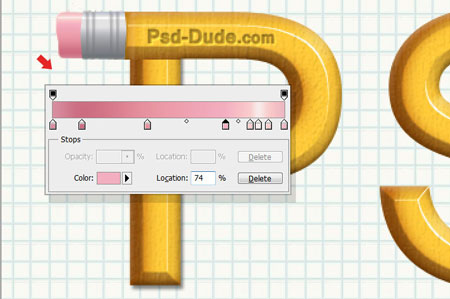
Теперь, теми же инструментами, рисуем ластик на карандаше. Создаем прямоугольную форму и заливаем ее серым градиентом.

Для металлической части настраиваем градиент, как показано ниже. Затем рисуем сам ластик.


Конвертируем слои с ластиком в смарт-объект, дублируем его и перемещаем копии на другие буквы, как показано ниже.

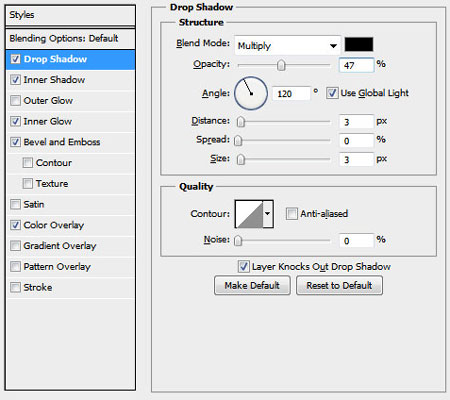
Выделяем все слои с карандашами и конвертируем их в смарт-объект. Добавляем стиль слоя Drop Shadow (Тень).

Для большей креативности можете поэкспериментировать с разными эффектами: разорванной бумагой, скотчем или стикерами.

Кроме того, каждую букву можно покрасить в разные цвета, подкорректировав параметры стиля слоя Gradient Overlay(Наложение градиента).