В этом уроке Photoshop вы узнаете, как использовать несколько стилей слоя, как работать с кистью, и в итоге вы создадите снежный текстовый эффект с мишурой и блестящими звёздами.

Ресурсы к уроку:
Шрифт "Rounded Informal"
Узор "Rough Cloth"
Узор "White Texture"
Узор "Stucco"
Блеск "Glitter 12"
Шаг 1
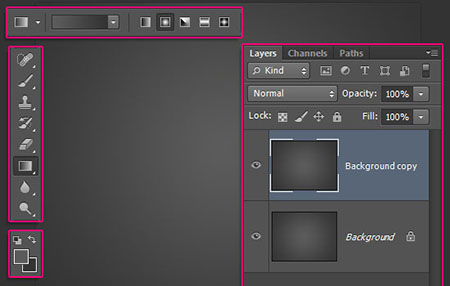
Создайте новый документ. Файл-Создать (File-New) Ширина: 1152 Высота: 864. В палитре цветов установите следующие цвета: Цвет фона: #343434 Цвет переднего плана: #5b5b5b. Выберите инструмент "Градиент" ![]() (Gradient Tool) Градиент Радиальный (Radial Gradient) Сверху кликните по полоске градиента и выберите те цвета которые мы настраивали. Проведите линию от центра холста к одному из углов чтобы создать градиентную заливку.
(Gradient Tool) Градиент Радиальный (Radial Gradient) Сверху кликните по полоске градиента и выберите те цвета которые мы настраивали. Проведите линию от центра холста к одному из углов чтобы создать градиентную заливку.

Затем нажмите комбинацию клавиш (Ctrl+J) чтобы дублировать фоновый слой. Загрузите в фотошоп узор "Rough Cloth"
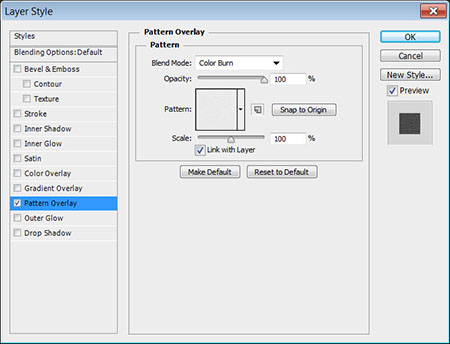
Дважды кликните левой клавишей мыши по копии фонового слоя и примените следующие значения:
Наложение Узора (Pattern overlay)
Режим Наложения: "Затемнение основы" (Color Burn)
Узор: "Rough Cloth"

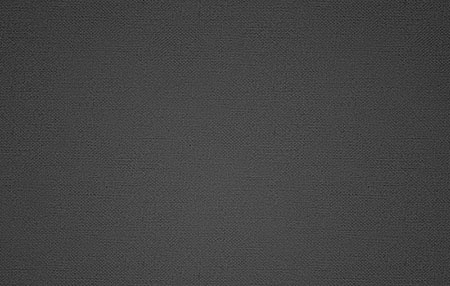
У вас должно получится как на скриншоте ниже:

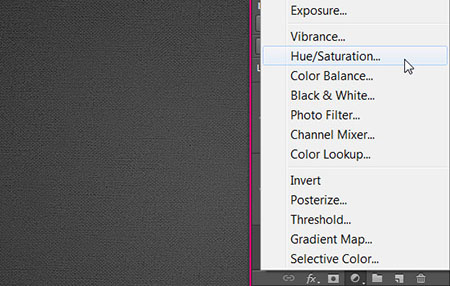
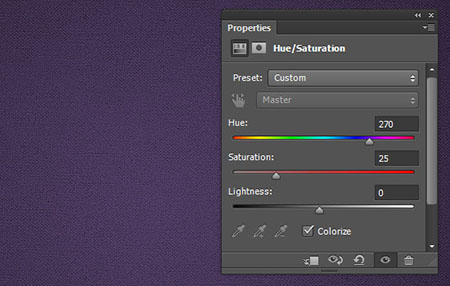
В низу на панели под слоями кликните по иконке "Создать новый корректирующий слой" (Create new fill or adjustment layer) и выберите пункт "Цветовой тон/Насыщенность" (Hue/Saturation)

В появившимся окне установите галочку на пункте "Тонирование" (Colorize). Цветовой тон: 270 (Hue)

Шаг 2
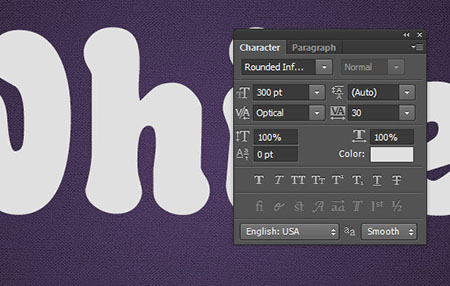
Загрузите в фотошоп шрифт "Rounded Informal" Используйте инструмент "Горизонтальный текст" ![]() (Horisontal Text Tupe) выберите шрифт "Rounded Informal" напишите любое слово на английском языке. Цвет: #e0e0e0. Активируйте инструмент "Горизонтальный текст" (Horizontal Text Tool) Вверху активируйте панель "Символ/Абзац" и настройте следующие
(Horisontal Text Tupe) выберите шрифт "Rounded Informal" напишите любое слово на английском языке. Цвет: #e0e0e0. Активируйте инструмент "Горизонтальный текст" (Horizontal Text Tool) Вверху активируйте панель "Символ/Абзац" и настройте следующие
параметры:
Кернинг-Оптический (Optical)
Трекинг-30 (Tracking)

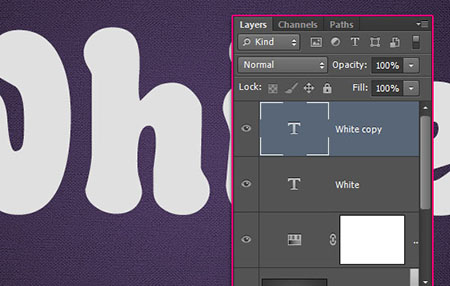
Дублируйте текстовый слой нажатием клавиш (Ctrl+J)

Шаг 3
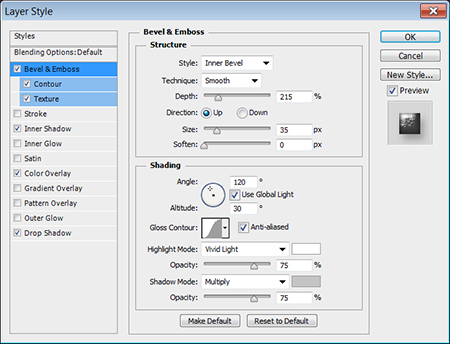
Дважды кликните левой клавишей мыши по копии текстового слоя и примените следующие параметры:
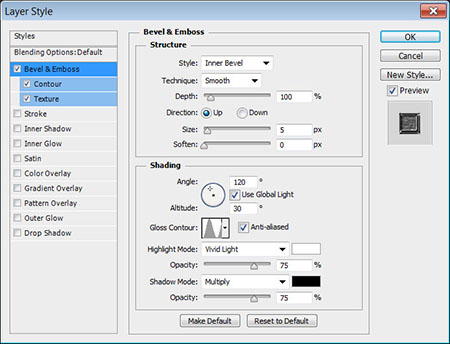
Тиснение: (Bevel and Emboss)
Глубина: 215% (Depth)
Размер: 35 пикс. (Size)
Контур: По Гауссу (Gaussian)
Установите галочку на пункте "Сглаживание"
Режим подсветки "Яркий Свет" (Vivid Light)
Режим тени: Цвет: #c4c4c4

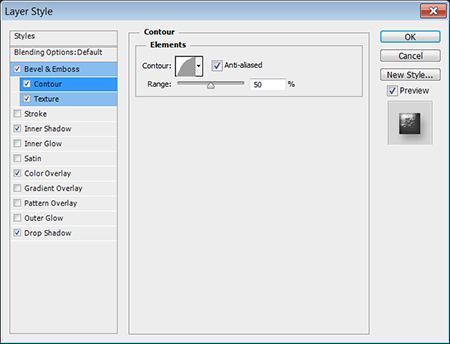
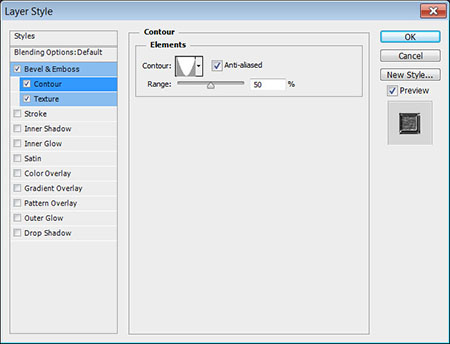
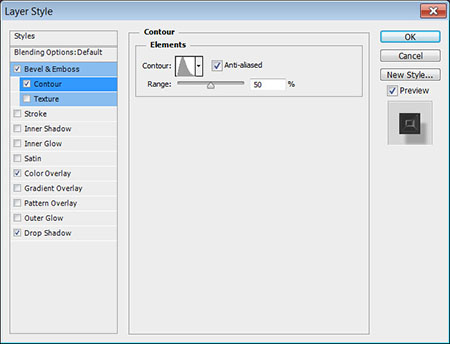
Контур: (Contour)
Контур: Полукруг (Half Round)
Установите галочку на пункте "Сглаживание"

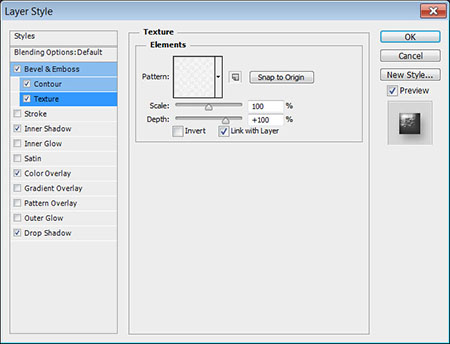
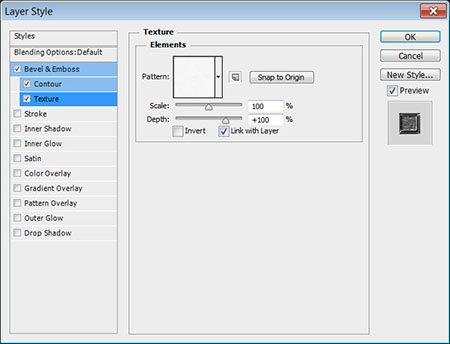
Текстура: (Texture)
Узор: "White Texture"

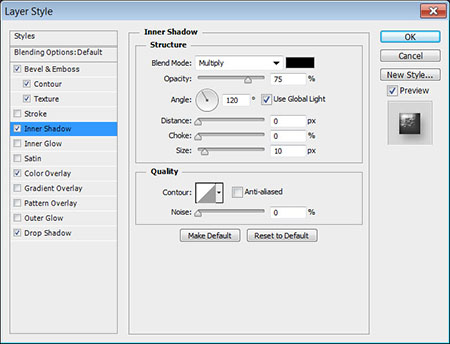
Внутренняя тень: (Inner Shadow)
Смещение: 0 (Distance)
Размер: 10 (Size)

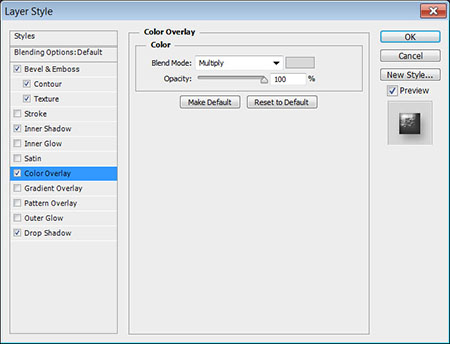
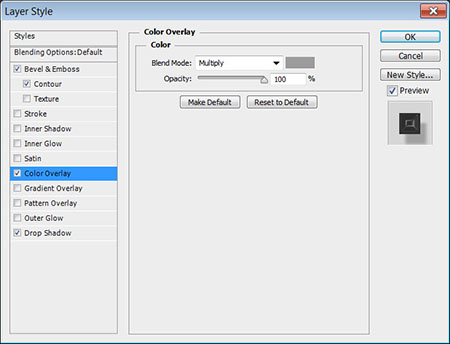
Наложение цвета: (Color Overlay)
Цвет: #d8d8d8 (Color)
Режим наложения: Умножение (Multiply)

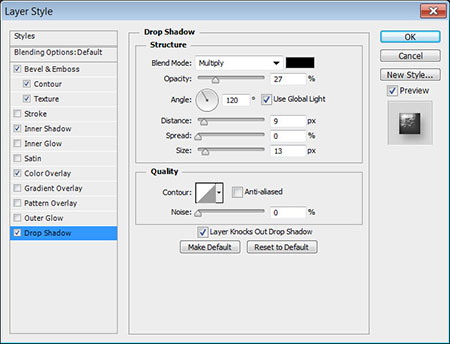
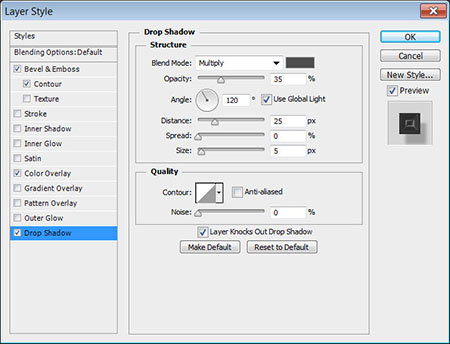
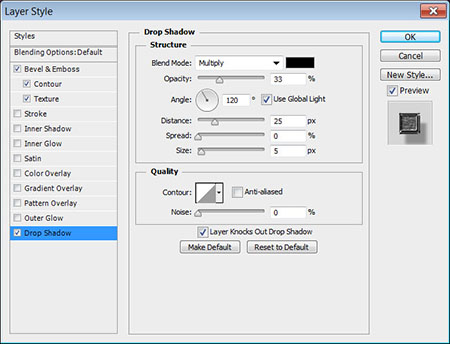
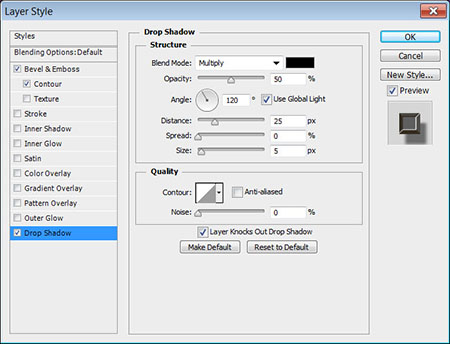
Тень: (Drop Shadow)
Непрозрачность: 27% (Opacity)
Смещение: 9 пикс. (Distance)
Размер: 13 пикс. (Size)

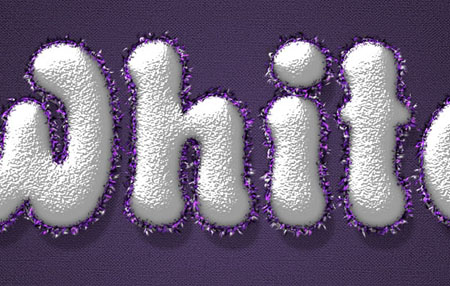
И вот мы с вами создали снежный текстовый эффект, теперь перейдём к созданию мишуры.

Шаг 4
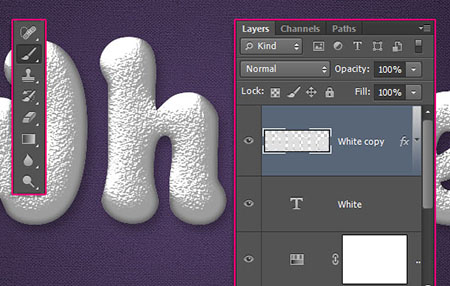
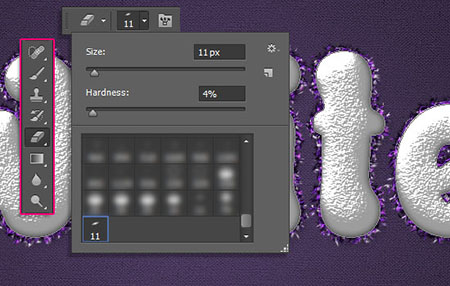
Встаньте на копию текстового слоя, кликните по нему правой клавишей мыши и выберите пункт "Растрировать текст" (Rasterize Type). Активируйте инструмент "Кисть" ![]() (Brush Tool). Перейдите в окно кистей: Окно-Кисть (window-Brush) или просто нажмите (F5).
(Brush Tool). Перейдите в окно кистей: Окно-Кисть (window-Brush) или просто нажмите (F5).

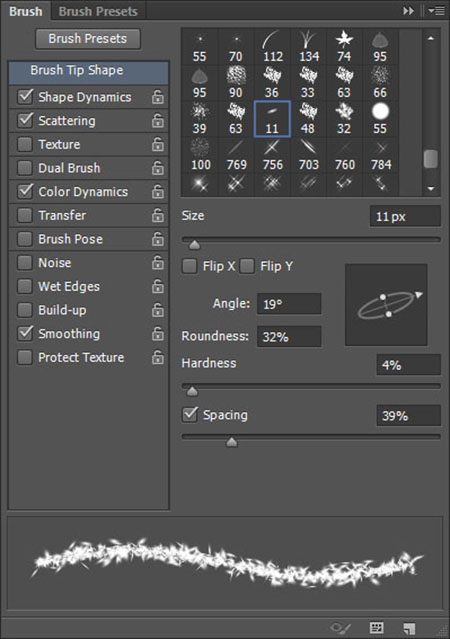
Из списка выберите кисть под номером 11 "Мягкая Эллиптическая 11" (Soft Elliptical 11). И давайте настроим её.
Форма отпечатка кисти: (Brush Tip Shape)
Интервалы: 39% (Spacing)

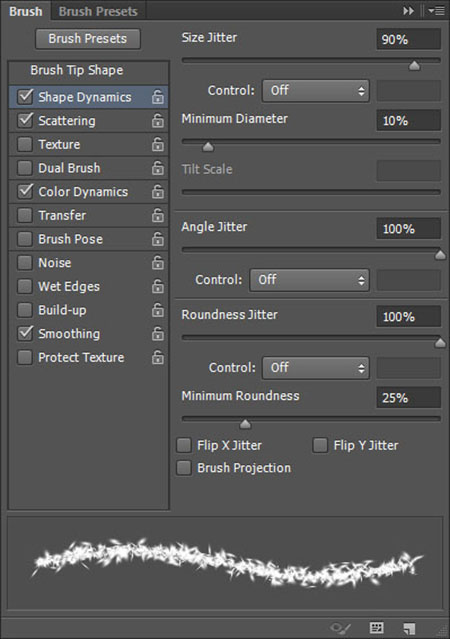
Динамика Формы: (Shape Dynamics)
Колебание размера: 90% (Size Jitter)
Минимальный диаметр: 10% (Minimum Diameter)
Колебание угла: 100% (Angle Jitter)
Колебание Формы: 100% (Roundness Jitter)

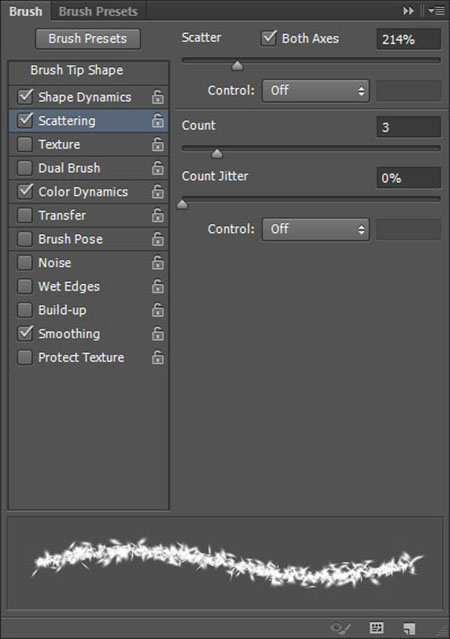
Рассеивание: (Scattering)
Установите галочку на пункте "Обе оси" (Both Axes)
Рассеивание: 214% (Scatter)
Счётчик: 3 (Count)

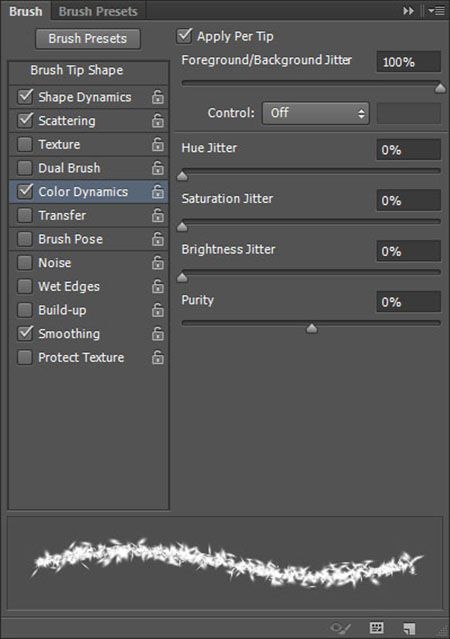
Динамика цвета: (Color Dynamics)
Колебание переднего/Заднего плана: 100% (Foreground/Background Jitter)

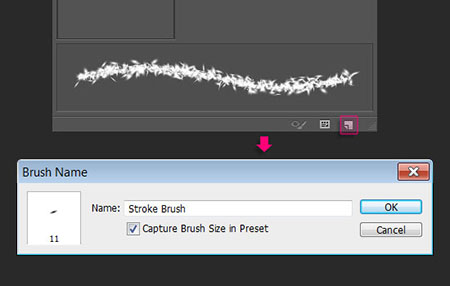
И так, в нижней части панели "Кисть" кликните по иконки Нового слоя и напишите название этой кисти, мы будем использовать её в дальнейшем.

Шаг 5
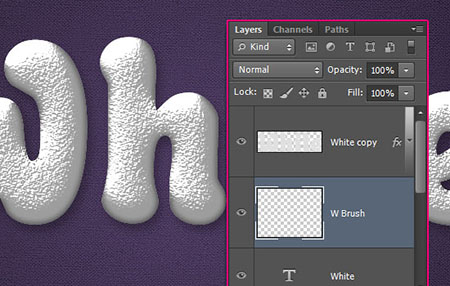
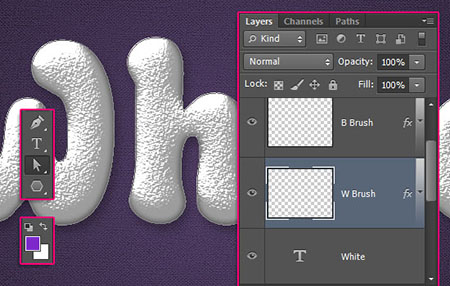
Создайте новый слой и расположите его между двумя текстовыми слоями и назовите его "W Brush" Кликните по нему дважды левой клавишей мыши и примените следующие параметры:

Тиснение: (Bevel and Emboss)
Контур глянца: Кольцо (Ring)
Установите галочку на пункте "Сглаживание"
Режим подсветки: Яркий свет (Vivid Light)

Контур: (Contour)
Контур: Перевёрнутый конус (Cone - Inverted)
Установите галочку на пункте "Сглаживание"

Текстура: (Texture)
Узор: "Stucco"

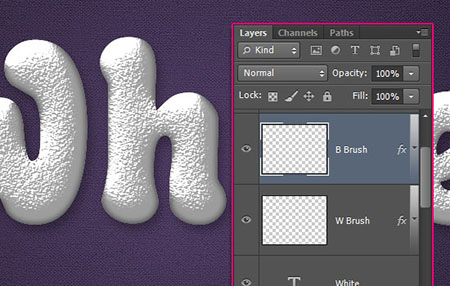
Далее дублируйте слой "W Brush" и переименуйте копию в "B Brush". Буква W обозначает что в качестве фона будет использоваться белый цвет, в буква B чёрный.

Шаг 6
Активируйте инструмент "Кисть" (Brush Tool) кликните правой клавишей мыши по холсту и из списка кистей выберите ту которую мы настраивали в 4-ом Шаге. Перейдите на оригинальный текстовый слой, установите цвета в цветовой палитре: Цвет фона белый: (#ffffff) Цвет переднего плана: (#7c28ca) выберите инструмент "Стрелка" ![]() (Direct Selection Tool) кликните правой клавишей мыши по оригинальному текстовому слою и выберите пункт "Создать рабочий контур" (Create Work Path)
(Direct Selection Tool) кликните правой клавишей мыши по оригинальному текстовому слою и выберите пункт "Создать рабочий контур" (Create Work Path)

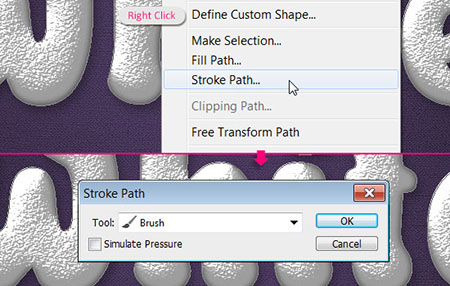
перейдите на слой "W Brush" кликните правой клавишей мыши по буквам и выберите пункт "Выполнить обводку контура" (Stroke Path) и выберите из списка инструмент "Кисть" убедитесь, что у вас не стоит галочка на пункте "имитировать нажим" (Simulate Pressure)

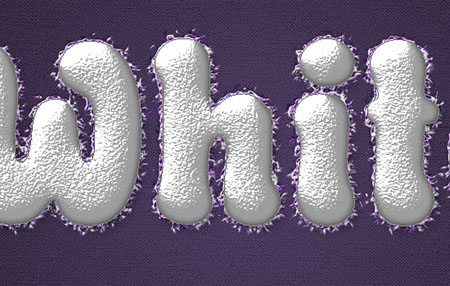
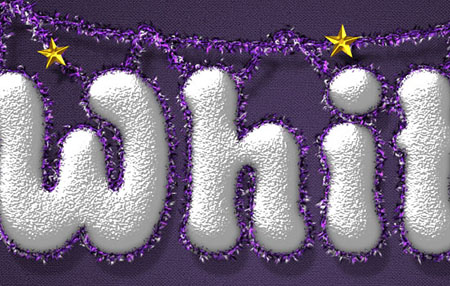
У вас должно получится примерно вот так с применением стилей к слою:

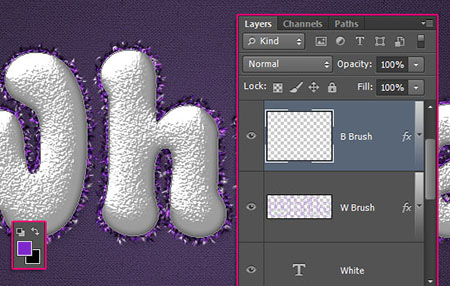
Теперь в палитре цветов измените цвет фона на Чёрный, перейдите на слой "B Brush" и повторите туже операцию что и ранее со слоем "W Brush". Мишура с белым цветом у вас останется, но её немного будет перекрывать второй слой с более тёмной мишурой чтобы придать небольшой 3D эффект.

Шаг 7
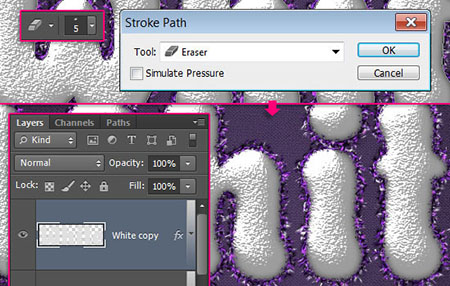
Используйте инструмент "Ластик" (![]() Eraser Tool) кликните правой клавишей мыши по холсту и выберите кисть для мишуры которую мы настраивали в 4-ом Шаге.
Eraser Tool) кликните правой клавишей мыши по холсту и выберите кисть для мишуры которую мы настраивали в 4-ом Шаге.

Измените размер кисти до 5 пикс. Выберите копию растрированного текста (он находится в самом верху) Используйте инструмент "Стрелка" ![]() (Direct Selection Tool) кликните правой клавишей по холсту и выберите пункт "Выполнить обводку контура" (Stroke Path) из списка выберите инструмент "Ластик" (Easer Tool) убедитесь в том, что у вас не стоит галочка на пункте "Имитировать нажим" (Simulate Pressure) и нажмите ОК.
(Direct Selection Tool) кликните правой клавишей по холсту и выберите пункт "Выполнить обводку контура" (Stroke Path) из списка выберите инструмент "Ластик" (Easer Tool) убедитесь в том, что у вас не стоит галочка на пункте "Имитировать нажим" (Simulate Pressure) и нажмите ОК.

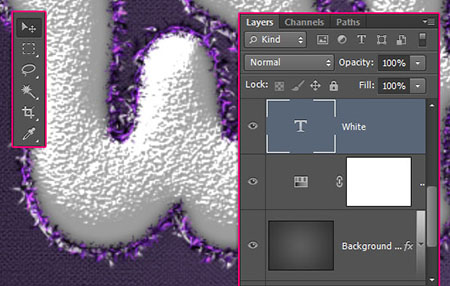
Шаг 8
Перейдите на оригинальный текстовый слой и выберите инструмент "Перемещение" ![]() (Move Tool). С помощью стрелок на клавиатуре переместите текстовый слой на 6 пикс. Вниз, а потом влево. Чтобы придать немного 3D эффекта.
(Move Tool). С помощью стрелок на клавиатуре переместите текстовый слой на 6 пикс. Вниз, а потом влево. Чтобы придать немного 3D эффекта.

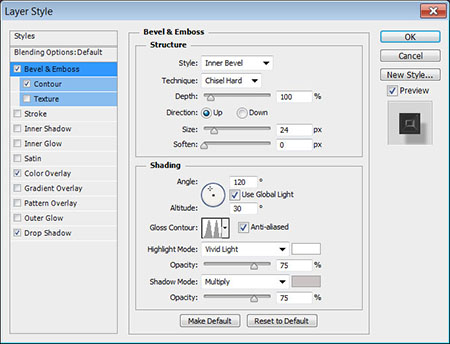
Дважды кликните левой клавишей мыши по оригинальному текстовому слою и примените следующие параметры:
Тиснение: (Bevel and Emboss)
Метод: Жесткая огранка (Chisel Hard)
Размер: 24 пикс. (Size)
Контур глянца: Двойное Кольцо (Ring - Double)
Установите галочку на пункте "Сглаживание"
Режим подсветки: Яркий свет (Vivid Light)
Режим Тени: Цвет (#cbc4c4)

Контур: (Contour)
Контур: Конус-Асимметричный (Cone - Asymmetrical)
Установите галочку на пункте "Сглаживание"

Наложение цвета: (Color Overlay)
Режим наложения "Умножение" (Multiply)
Цвет: (#9c9c9c)

Тень: (Drop Shadow)
Цвет: (#4f4f4f)
Непрозрачность: 35% (Opacity)
Смещение: 25 пикс. (Distance)

И вот мы добавили тень к нашему тексту:

Шаг 9
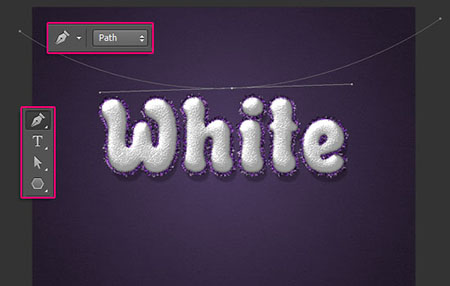
Используете инструмент "Перо" ![]() (Pen Tool) наверху в настройках выберите "Контур" (Path) затем создайте дуговую линию над текстом при помощи поинтов.
(Pen Tool) наверху в настройках выберите "Контур" (Path) затем создайте дуговую линию над текстом при помощи поинтов.

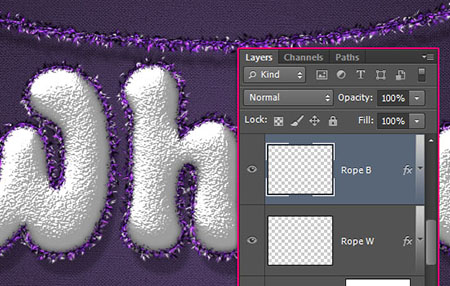
Создайте два новых слоя прямо над корректирующем слоем "Цветовой тон/Насыщенность" назовите их "Rope В" и "Rope W".
Используйте туже кисть которую мы создавали в 4-ом Шаге. И так, на слое "Rope В" используйте цвета: Цвет фона: Чёрный Переднего плана: (#7c28ca) а на слое "Rope W" цвет фона будет: белый.
Встаньте на слой "Rope B" выберите инструмент "Стрелка" ![]() (Direct Selection Tool) кликните левой клавишей мыши по дуги, которую вы создали ранее и выберите пункт "Выполнить обводку контура" (Stroke Path) из списка выберите инструмент "Кисть"
(Direct Selection Tool) кликните левой клавишей мыши по дуги, которую вы создали ранее и выберите пункт "Выполнить обводку контура" (Stroke Path) из списка выберите инструмент "Кисть" ![]() (Brush Tool) и нажмите ок, со слоем "Rope W" процесс аналогичен, но только вместо чёрного цвета используйте белый.
(Brush Tool) и нажмите ок, со слоем "Rope W" процесс аналогичен, но только вместо чёрного цвета используйте белый.
Теперь нам нужно придать стиль нашей мишуры, для этого кликните правой клавишей на слой "W Brush" и выберите пункт "Скопировать стиль слоя" (Copy Layer Style) затем кликните правой клавишей мыши по слою "Rope W", и выберите пункт "Вклеить стиль слоя" (Paste Layer style) со слоем "Rope B" проделайте аналогичную операцию, скопируйте стиль слоя из слоя "В Brush" и вклейте его.

Дважды кликните по слою "Rope W" и измените параметр "Тень"
Непрозрачность: 33% (Opacity)
Смещение: 25 пикс. (Distance)

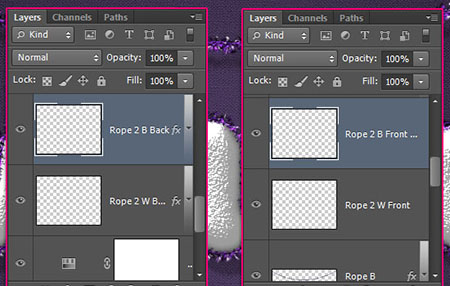
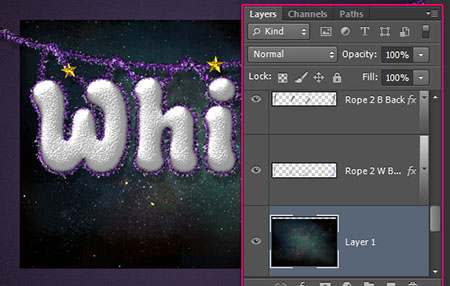
Теперь мы будем создавать мишуру, которая будет связывать наш текст с мишурой над ним. Создадим слои над корректирующим слоем "Цветовой тон/Насыщенность". Создайте два новых слоя и назовите их "Rope 2 W Back" и "Rope 2 B Back", теперь над слоем "Rope B" создайте два новых слоя и назовите их "Rope 2 W Front" и "Rope 2 B Front" порядок слоёв у вас должен быть такой:
Rope 2 B Front
Rope 2 W Front
Rope B
Rope W
Rope 2 B Back
Rope 2 W Back

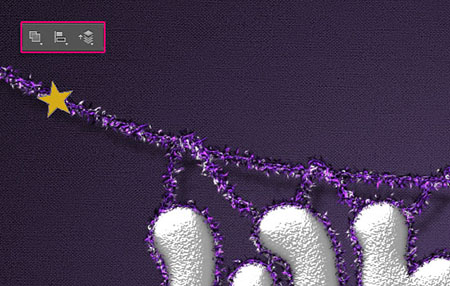
С мишурой мы почти закончили, осталось совсем немного. И так, на скриншоте показано, что мишура розового цвета будет отвечать за белый цвет фона. Она должна находиться за буквами. А синяя мишура - за чёрный цвет фона, она будет находится перед буквами. Пунктирные части просто показывают нам изгиб мишуры. И так поехали.
Перейдите на слой "Rope 2 W Back" в палитре цветов выберите уже ранее использованные цвета: передний план (#7c28ca). С помощью инструмента "Перо" ![]() (Pen Tool) сделайте изгиб, как показано на скриншоте ниже розовым цветом. Затем установите цвета в цветовой панели: Цвет фона: Белый Цвет Переднего плана: (#7c28ca) Цвет фона: (#ffffff). После того как вы сделали линии, кликните правой клавишей по холсту и выберите пункт "Выполнить обводку контура" (Stroke Path) и нажмите ок.
(Pen Tool) сделайте изгиб, как показано на скриншоте ниже розовым цветом. Затем установите цвета в цветовой панели: Цвет фона: Белый Цвет Переднего плана: (#7c28ca) Цвет фона: (#ffffff). После того как вы сделали линии, кликните правой клавишей по холсту и выберите пункт "Выполнить обводку контура" (Stroke Path) и нажмите ок.

Теперь переходим на слой "Rope 2 W Front" и повторим операцию которую мы сделали со слоем "Rope 2 W Back"

После того как вы завершите работу со слоями "Rope 2 W Back" и "Rope 2 W Front", в палитре цветов в качестве фонового слоя установите чёрный цвет (#000000). Теперь начнем работать со слоями "Rope 2 B Back" и "Rope 2 B Front".

Шаг 10
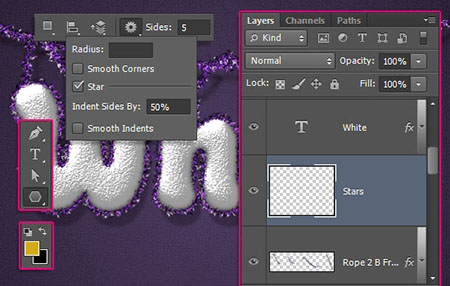
Начнём с создания звёзд, которые будут украшать нашу мишуру. Используйте инструмент "Многоугольник" (Polygon Tool). На верхней панели кликните по значку шестерёнки и установите галочку на пункте "Звезда" (Star). Глубину лучей установите на 50% (Indent Sides). Справа от шестерёнки есть строка "Стороны" (Sides), у вас должно быть установлено 5. Создайте новый слой под оригинальным текстовым слоем и назовите его "Звёзды". Сделайте цвет переднего плана на желтый (#d4aa19).

Стоя на слое "Звёзды", создайте звезду в любом месте. Затем, на панели сверху слева от шестерёнки кликните по иконке двух объединённых слоев и выберите пункт "Объединить фигуры". После чего вы на одном слое сможете создать несколько фигур.

Создайте несколько звёзд по всей мишуре для разнообразия.

Дважды кликните по слою "Звёзды" и примените следующие параметры:
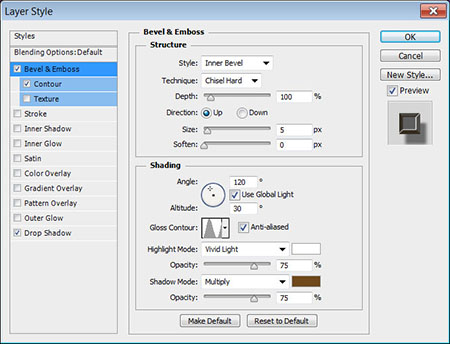
Тиснение: (Bevel and Emboss)
Метод: Жесткая огранка (Technique: Chisel Hard)
Размер: 5пикс. (Size)
Контур глянца: Кольцо (Ring)
Установите галочку на пункте "Сглаживание"
Режим подсветки: "Яркий Свет" (Vivid Light)
Режим тени: Цвет (#704a1d)

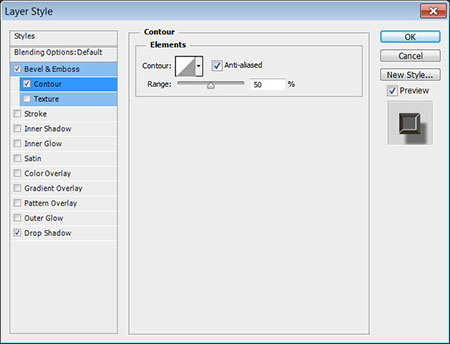
Контур: (Contour)
Установите галочку на пункте "Сглаживание"

Тень: (Drop Shadow)
Непрозрачность: 50% (Opacity)
Смещение: 25пикс. (Distance)

И вот мы придали стиль нашим золотым блестящим звёздам

Шаг 11
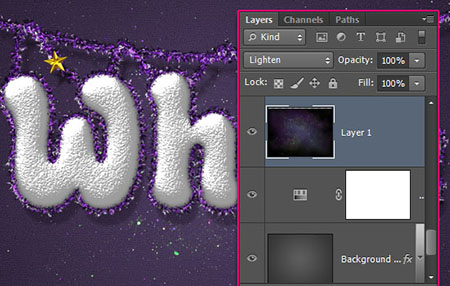
Откройте исходное изображение "Glitter 12 - Starfeild". Под слоем "Rope 2 W Back" создайте новый слой и поместите туда исходное изображение "Glitter 12 - Starfeild".
Примечание переводчика: На этом этапе работы автор использовал маленькое изображение космоса, которое открывается сразу по ссылке чтобы не качать большое исходное изображение.

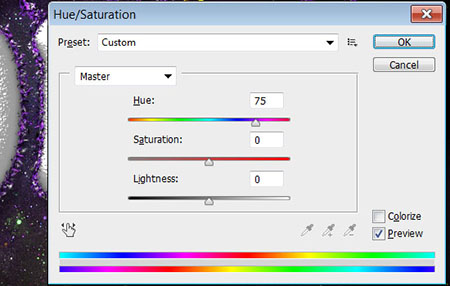
Подкорректируем изображение. Для этого перейдите в Изображение-Коррекция-Цветовой тон/Насыщенность. (Image -Adjustments-Hue/Saturation) и установите значение Цветовой тон: 75 (Hue)

Измените режим наложения для этого слоя на "Замена светлым" (Lighten).

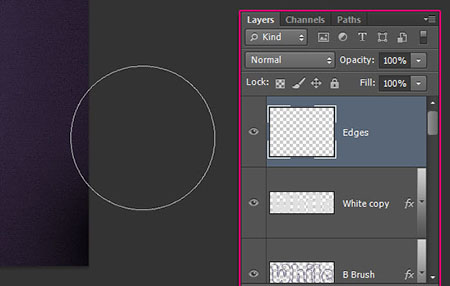
Создайте новый слой выше всех слоёв и назовите его "Углы". Выберите инструмент "Кисть" ![]() (Brush Tool). Кисть круглая, мягкая. В палитре цветов в качестве цвета переднего плана установите на чёрный (#000000). И пройдитесь по краям изображения чтобы затемнить их и создать небольшой эффект "Виньетки".
(Brush Tool). Кисть круглая, мягкая. В палитре цветов в качестве цвета переднего плана установите на чёрный (#000000). И пройдитесь по краям изображения чтобы затемнить их и создать небольшой эффект "Виньетки".

Вы можете сами регулировать форму затемнённых краев.

Вот и всё, надеюсь вам понравился урок.