В этом уроке Photoshop, шаг за шагом, мы будем делать макет сайта-саттелита и сноубординге. Мы будем вдохновляться культурой сноубординга, используя гранжевые текстуры и кисти. Начнем с разработки основного макета нашей будущей странички и разметки основных элементов дизайна, и, используя Photoshop, воссоздадим в шаблоне то, что мы уже разработали в голове и на бумаге.
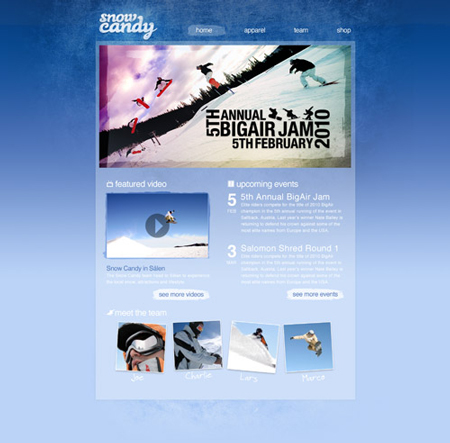
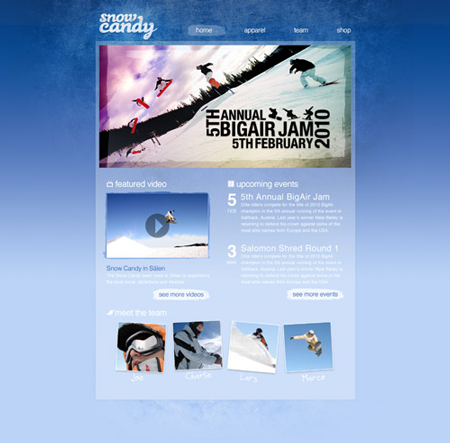
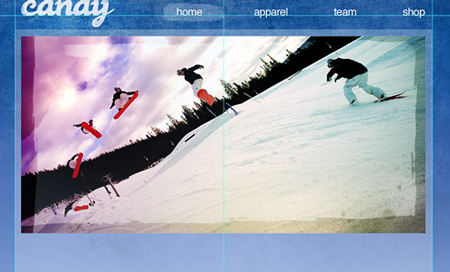
Вот, что у нас получится:

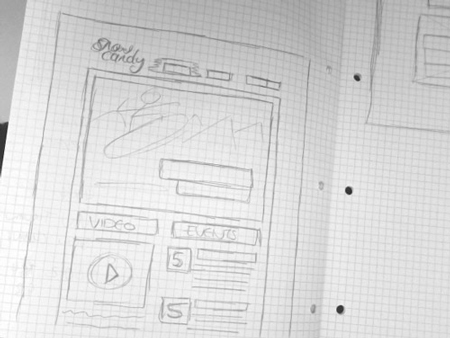
Лучшее место для начала работы - это лист бумаги. Прежде чем открыть Photoshop, разработаем макет на бумаге, обозначив основные элементы. Также я уже придумал и нарисовал логотип.

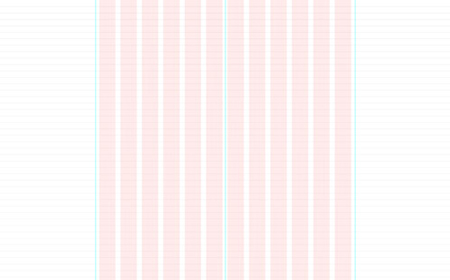
Использование заготовленной сетки для макета один из основных принципов веб-дизайна, помогающий сразу сбалансировать и упорядочить всю работу. Наш дизайн будет базироваться на простой разметке в 12 колонок шириной по 24 пикселя каждая - включая отступы, общая ширина будет равнять 970-ти пикселям.

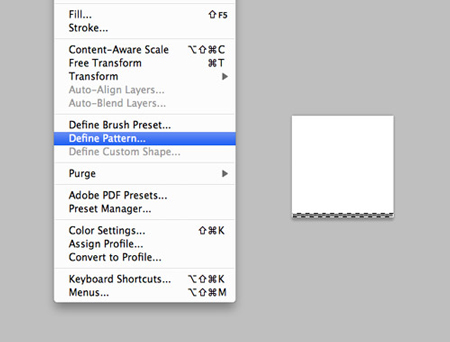
Полезный инструмент для создания подобной разметки - "Grid System Generator" , где вы можете создать разметку, состоящую из розовых колонок, и после загрузить разметку в программу. Для получения горизонтальной разлиновки, создаем документ 24х24 пикселя и рисуем однопиксельную полоску в самом низу, как показано на рисунке. Далее жмем Edit > Define Pattern (Редактирование > Определить узор), и заливаем новоиспеченным слоем наш основной документ.

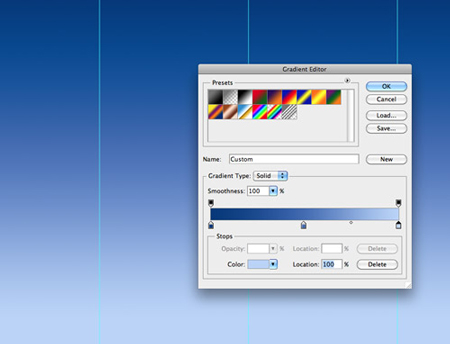
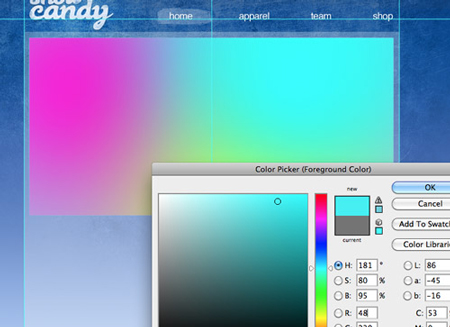
Итак, давайте продолжим. Сначала заливаем фон светло-синим (#b9d2f8), настраиваем градиент от светло-синего к темно-синему (#02357a) - таким образом, цвет #295ba6 должен стать промежуточным звеном. Должно получиться примерно так:

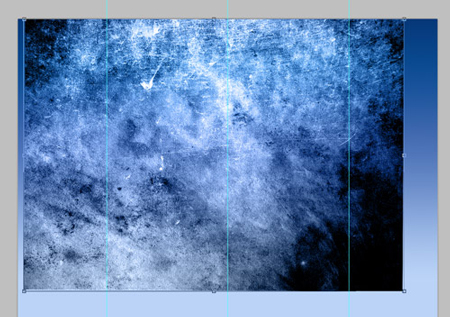
Посещаем Bittbox и скачиваем оттуда одну из текстур. Вставляем текстуру в наш документ и подгоняем по размеру. Также меняем режим наложения на Luminosity (Яркость) и ставим непрозрачность на 25%.

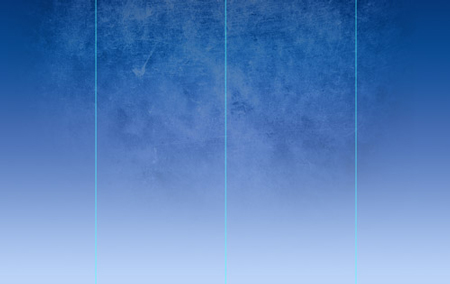
К слою с текстурой добавляем маску и, используя большую мягкую кисть, подтираем текстуру так, чтобы она осталась только на фоне шапки - в самом верху шаблона, в центре. Черный цвет на маске обозначает места, которые будут невидимы, белый цвет обозначает видимость. Думаю, вы уже умеете использовать маски.

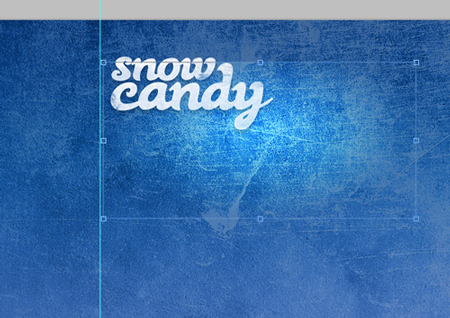
Теперь нам нужно добавить логотип в шапку, совпадающую по стилю с атмосферой всего шаблона. Скачиваем шрифт Black Rose, и набираем наш логотип строчными буквами. Не забывайте, что размещать любой объект, в том числе логотип, нужно, ориентируясь на нашу разметку - колонки и линии.

Теперь немного разнообразим логотип, раскрасив буквы стилевыми кистями. Я использую эти кисти. Поставим непрозрачность на10% и аккуратно выполним задуманное.

Чтобы сфокусировать внимание на логотипе, добавим немного теней и светлый градиент на фон. Создаем круглый градиент на новый слой, меняем режим наложения на Overlay (Перекрытие), и корректируем значение непрозрачности так, как вам будет по вкусу - я выбрал 50%.

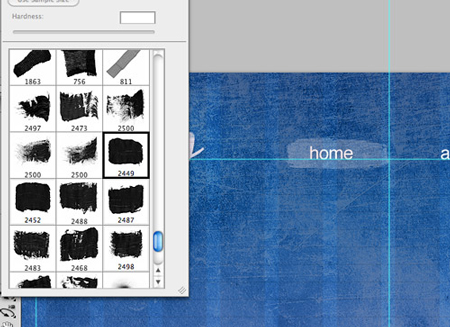
Справа от лого создадим блок с простой навигацией. Используйте какие-нибудь стандартные шрифты, например, Arial, чтобы не создавать лишних проблем верстальщику.

На фон одного из пунктов навигации добавим кистью мазок - для заготовки под active state. Отрегулируйте прозрачность так, как посчитаете нужным.

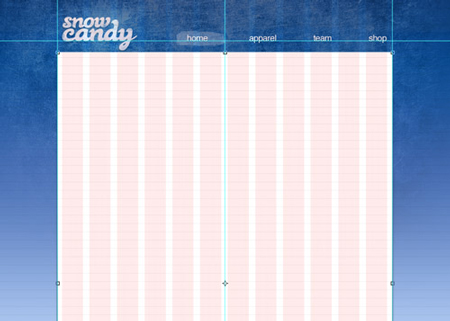
Теперь добавим основной блок нашего макета шириной в 970px и зальем блок белым цветом.

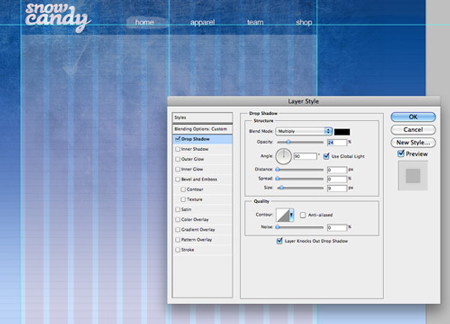
Поменяем значение непрозрачности на 30% и добавим совсем невидимую для глаза тень, выставив значение размера на 10px и обнулив параметры Distance (Смещение) и Spread (Размах).

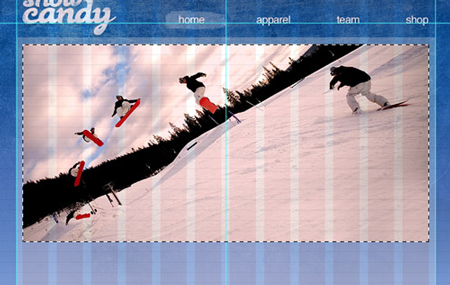
Одна из основных фишек макета - большое тематическое фото в центре макета. Этот блок можно будет использовать, например, для jquery ротатора какого-либо контента, но сейчас мы просто вставим сюда картинку. Вставьте и подгоните её под шаблон.

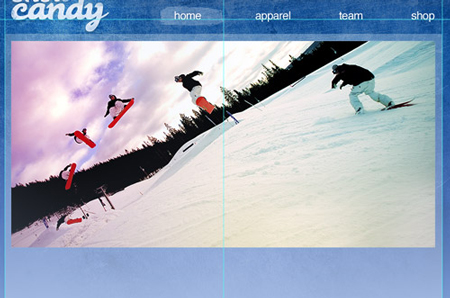
Ещё одна небольшая фишка - добавим сверху полупрозрачные размытые пятна разных красок. Используйте ярко-розовый, голубой и желтый, к примеру.

Выставим режим наложения для слоя с нашими разноцветными мазками на Overlay (Перекрытие) и поставим значение непрозрачности на 35%. Результат придаст пикантности картинке.

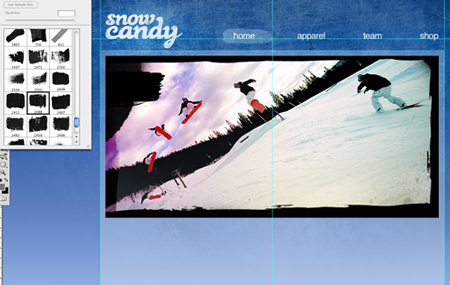
Теперь создаем рамку прямо поверх картинки. Используйте черный цвет, а после того, как рамка будет нарисована, поменяйте режим наложения на Overlay (Перекрытие) и выставьте значение непрозрачности по вкусу.

Подобная обработка картинки придаст глубину и пикантности нашему шаблону.

Теперь мы создадим текстовый слой для вывода информации о событии. Я немного поработал с этим в программе Illustrator, но это не повод покидать наш любимый Photoshop. Размещайте куски текста относительно разметки.

Немного векторных изображений на тему сноубординга можно найти здесь.

Теперь, когда этот текстовый слой готов, добавим его в основной шаблон. С позиционируем слой относительно разметки для семантики.

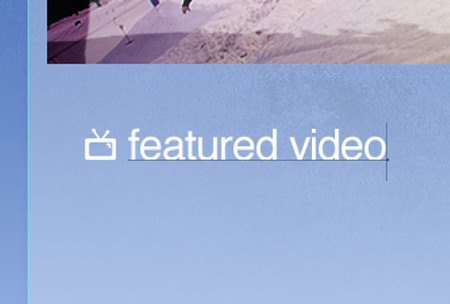
Ещё одна особенность шаблона - дополнительный контент, который может возникнуть. Используйте шапку, чтобы создать так называемые визуальные якоря, притягивающие взгляд и дающие прямую оценку контенту. Напишите текст тоненькими строчными буквами, и нарисуйте напротив каждой ссылки небольшую иконку.

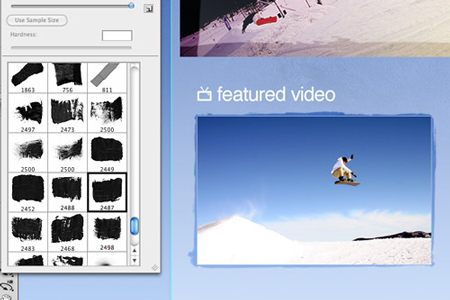
Для обозначения видеоплеера на макете используем какую-нибудь картинку, например - эту.

На новом слое создадим круглое выделение и зальем его черным цветом. Используя инструмент Polygonal Lasso Tool ![]() (Прямолинейное лассо), рисуем треугольник в центре, как показано на рисунке, и удаляем выделение. Как вы поняли, мы сделали это для создания иконки воспроизведения.
(Прямолинейное лассо), рисуем треугольник в центре, как показано на рисунке, и удаляем выделение. Как вы поняли, мы сделали это для создания иконки воспроизведения.

Справа от видео добавим блок грядущих событий. Пишем заголовок и подбираем для него иконку.

Размещаем заготовку информации о грядущем событии, как показано на рисунке. Используйте разные размеры шрифтов, чтобы создать своеобразную "иерархию" важности.

Заполняя контентом макет, не забывайте, что каждый элемент должен быть спозиционирован относительно разметки, которую мы создали в самом начале. То же самое относится к тексту, поэтому целесообразно расстояние между строк сделать в 24рх.

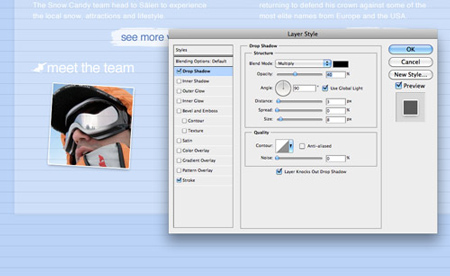
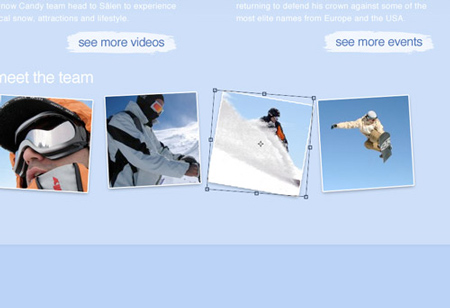
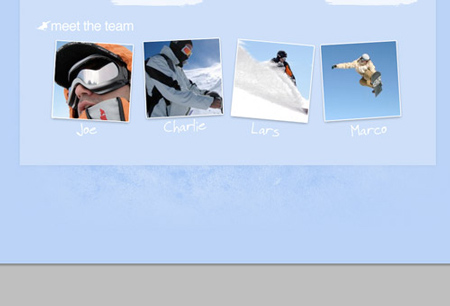
Внизу макета мы всё же позволим парочке объектов разместиться не вдоль прямых разметки. Это будут снимки в блок "Meet the Team". Добавим к каждому снимку небольшую белую рамку и тени.

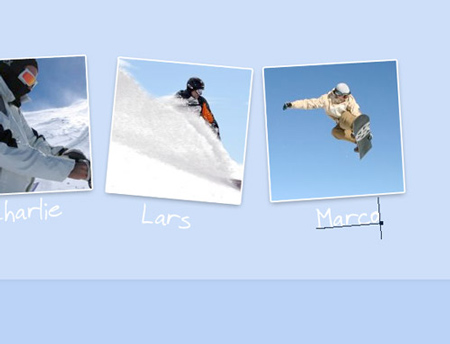
Поместите снимки, немного прокрутив их вокруг центра, чтобы немного стилизовать всё это дело.

Естественно, нужно подписать каждый снимок.

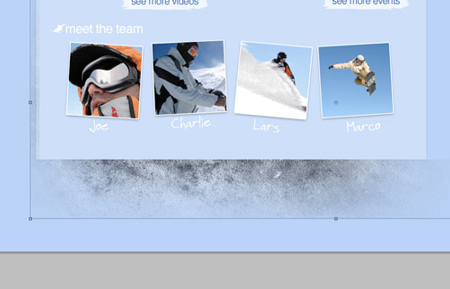
Теперь скопируем текстуру, которую мы использовали в шапке в самом начале, и подведем его к низу шаблона. Красота!

Поиграем с настройками, чтобы подогнать текстуру. Возможно, придется менять маску слоя - используйте мягкие кисти.

В принципе, всё готово! Пробегитесь глазами еще раз - вдруг мы что-то упустили - и можно приступать к верстке!