
1. Создаем новый документ и настраиваем сетку
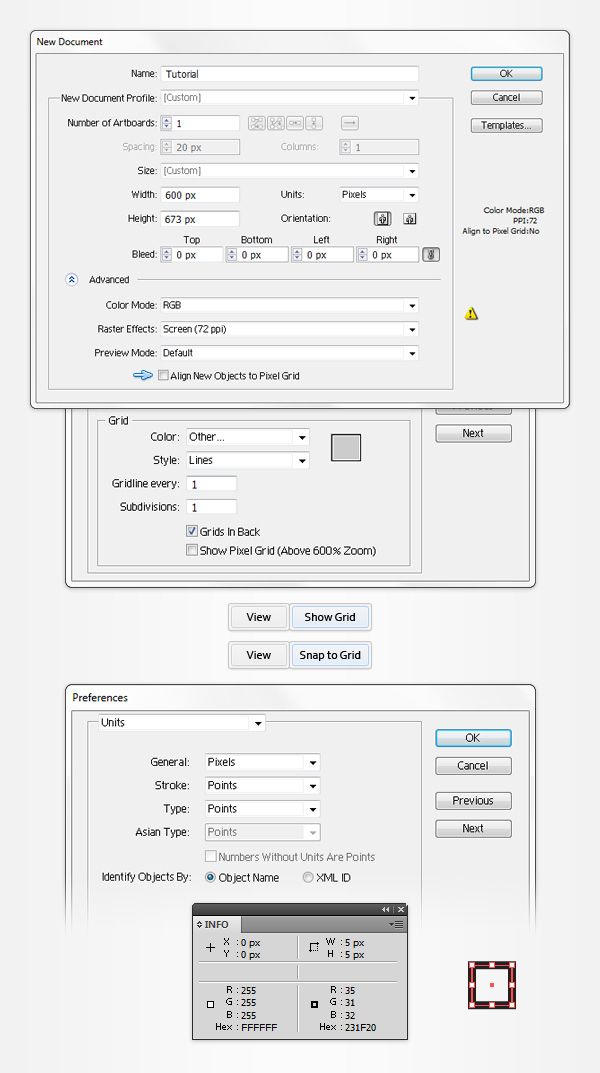
Нажмите Control-N чтобы создать новый документ. Выберите Pixels (пиксели) в качестве Units (единиц измерения). Укажите размер документа: 600 х 673, режим RGB, разрешение (72ppi) и убедитесь что отключен параметр Align New Objects to Pixel Grid (выравнивание объектов по сетке). Нажмите OK.
Активируйте Grid (сетку) (View > Show Grid/ Просмотр > Сетка) и параметр Snap to Grid (Привязать к сетке) (View > Snap to Grid/Просмотр > Привязать к сетке). Нам понадобится сетка через 1px, чтобы указать это зайдите в меню Edit > Preferences > Guides > Grid / Редактирование > Установки > Направляющие и сетка, введите 1 в параметре Gridline every (линии сетки каждые...) а также введите 1 в параметре Subdivisions (секции).Также откройте палитру Info (Информация) (Window > Info/Окно/Информация), чтобы удобнее было видеть работу.

2. Создаем объектные кисти
Шаг 1
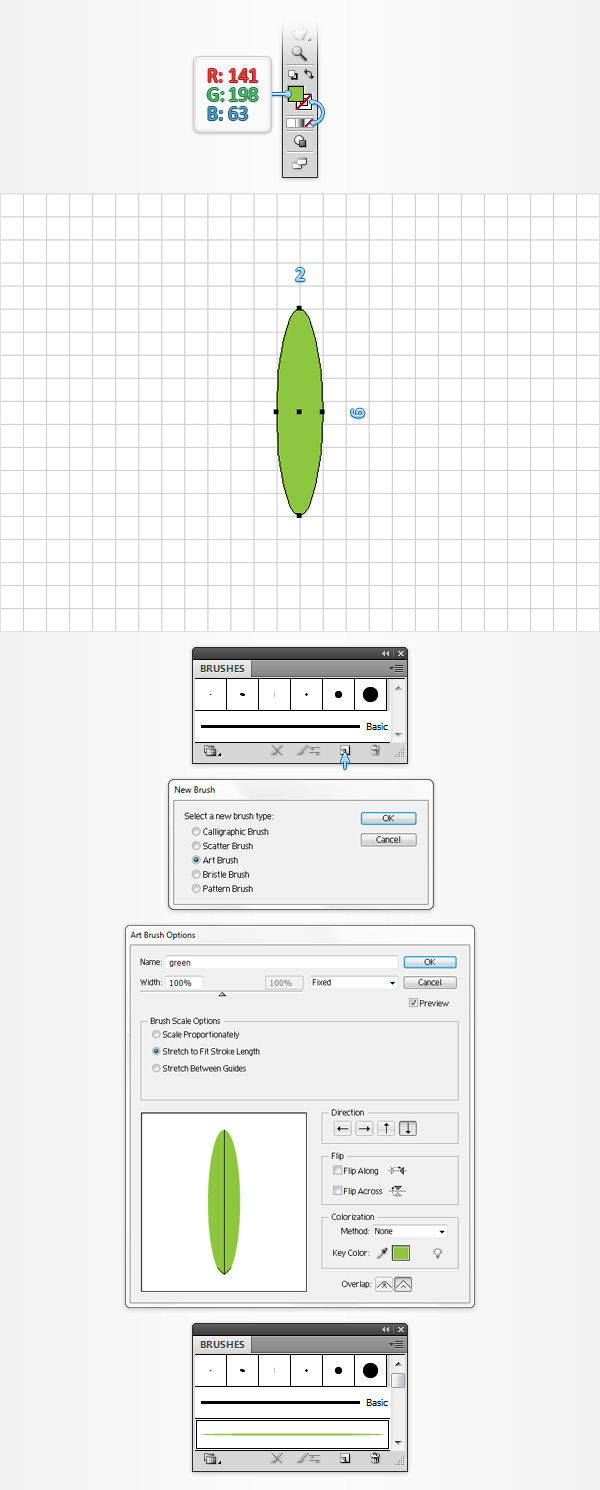
Выберите инструмент Ellipse Tool (L) (эллипс) и обратите внимание на панель инструментов. Уберите обводку и укажите заливку цвета R=141 G=198 B=63. Теперь нарисуйте овал размером 2 x 9px. Вам будет легко работать благодаря привязке к сетке.
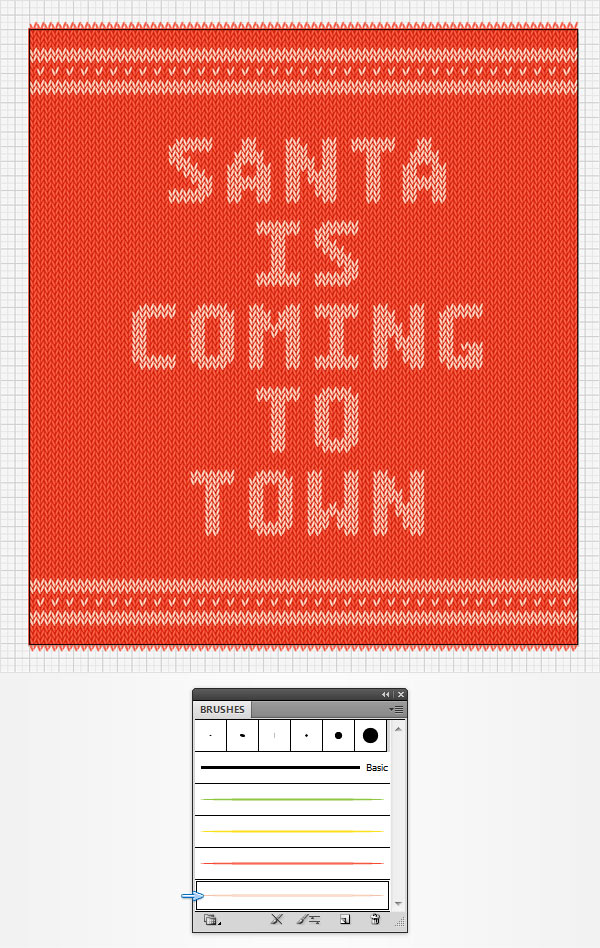
Убедитесь что зеленый прямоугольник выделен, откройте палитру Brushes (Кисти) (Window > Brushes / Окно>Кисти) и просто нажмите на кнопку New Brush (Новая кисть). Выберите вариант Art Brush (объектная кисть) и нажмите OK, чтобы открыть окно опций. Введите параметры как на картинке ниже, назовите кисть "green" и нажмите на OK. В итоге ваша зеленая кисть должна появиться в палитре кистей.

Шаг 2
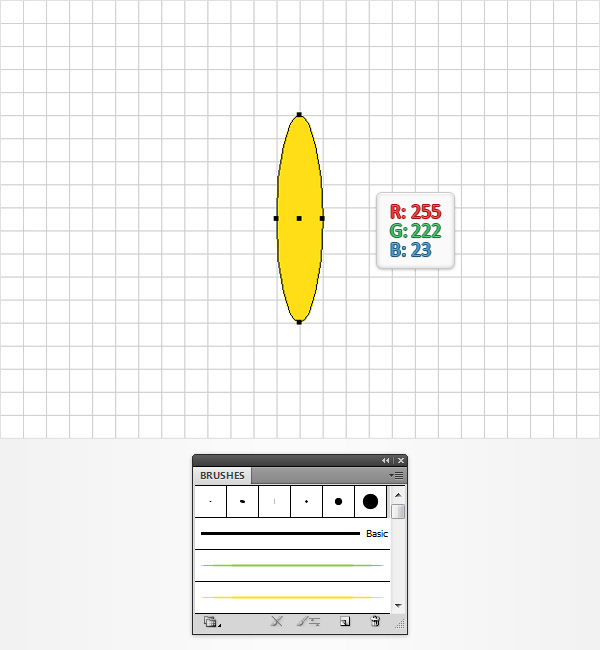
Не снимайте выделения с овала и укажите ему цвет обводки R=255 G=222 B=23. Из этой желтой фигуры создайте вторую объектную кисть, назвав ее "yellow" .

Шаг 3
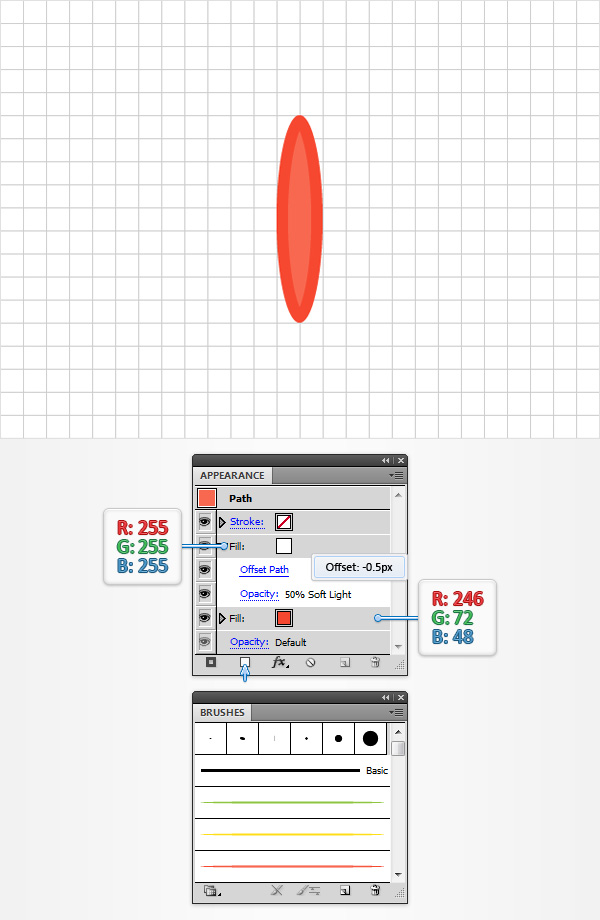
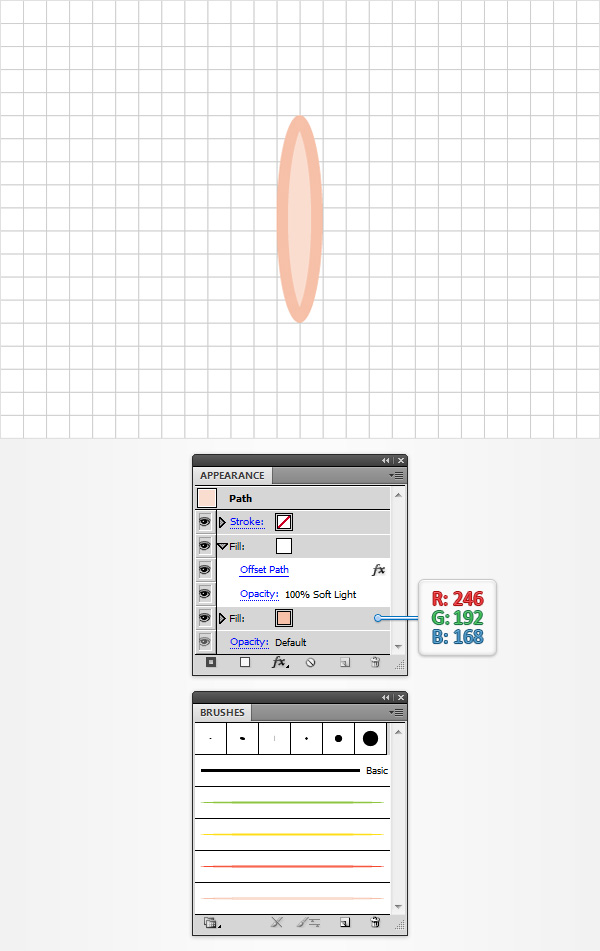
Убедитесь что овал выделен и смените желтый цвет на R=246 G=72 B=48. Откройте палитру Appearance (оформление) (Window > Appearance/Окно > Оформление) и задайте вторую заливку оранжевому овалу, используя кнопку Add New Fill (добавить новую заливку). Укажите новой заливке белый цвет (R=255 G=255 B=255) и в меню выберите Effect > Path > Offset Path/Эффекты>Контур>Создать параллельный контур. Введите -0.5px в параметре Offset (отступ), нажмите OK и возвращайтесь в палитру Appearance (оформление).
Выделите белую заливку, откройте палитру Transparency (Прозрачность) (Window > Transparency / Окно>Прозрачность), уменьшите Opacity (непрозрачность ) до 50% и смените Blending Mode (Режим наложения) на Soft Light (Рассеянный свет). Из всей оранжевой фигуры создайте новую объектную кисть и назовите ее "orange" .

Шаг 4
Далее работаем с той же фигурой. Выделите нижнюю заливку овала и укажите ей цвет R=246 G=192 B=168.
В палитре Appearance (Оформление) выделите белую заливку. В палитре Transparency (Прозрачность) укажите Opacity (непрозрачность) в 100%. Из получившейся фигуры создайте кисть "beige" . Теперь, когда все четыре кисти находятся в палитре Brushes (Кисти), вы можете удалить овальную фигуру из рабочей области.

3. Рисуем петли
Шаг 1
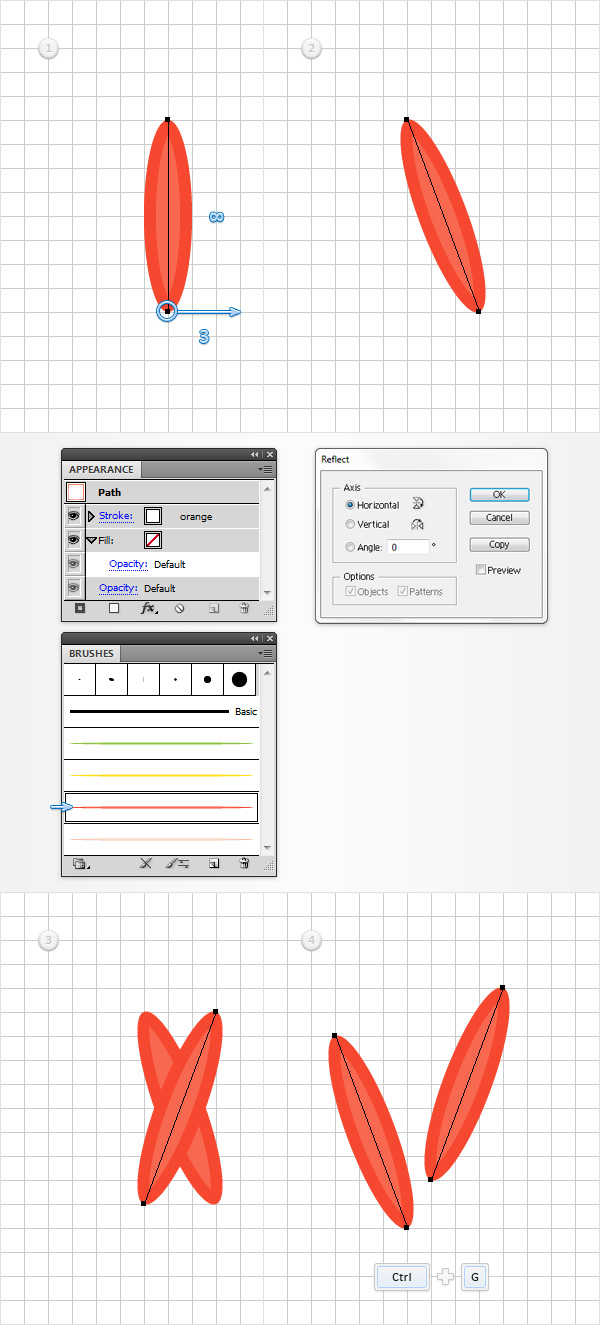
Инструментом Pen Tool (P) (Перо), нарисуйте вертикальную прямую длиной в 8px. Загляните в палитру Appearance (Оформление). Убедитесь что у прямой нет заливки. Теперь примените к этому отрезку кисть "orange" из палитры Brushes (Кисти). Инструментом Direct Selection Tool (A) (Прямое выделение) выделите нижнюю точку и переместите ее на 3px вправо. В итоге должно получится то, что вы видите на второй картинке ниже.
Вновь выделите прямую. В меню выберите Object > Transform > Reflect (Объект>Трансформирование>Отразить). Выберите вариант Horizontal (по горизонтали) и нажмите на кнопку box Copy (копия). Выделите получившийся объект и переместите его на 2px выше и на 4px правее. В итоге все должно выглядеть как на четвертой картинке. Выделите оба объекта и сгруппируйте их (Control-G). В палитре Layers (Слои), дважды кликните по этой группе, чтобы переименовать ее в "Orange" .

Шаг 2
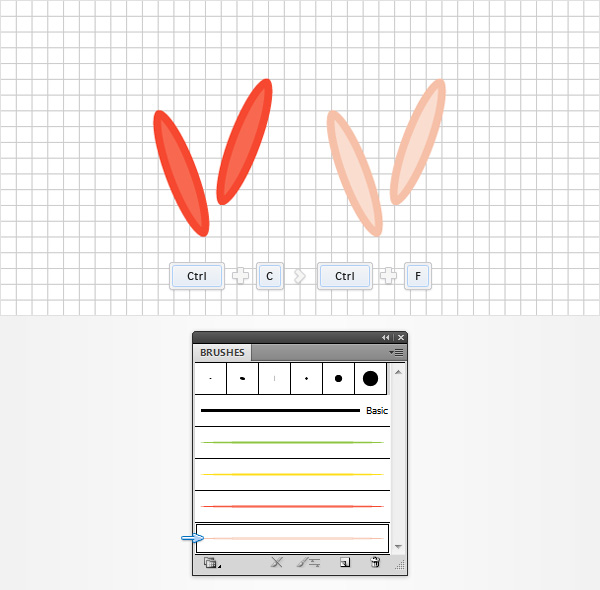
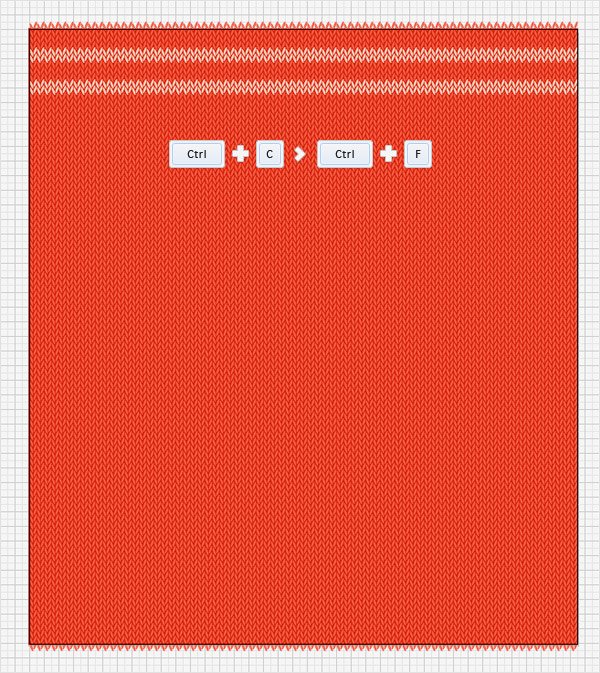
Выделите группу "Orange" и сделайте копию на передний план (Control-C > Control-F). В палитре Layers (Слои) переименуйте ее в "Beige" . Выделите две прямые из этой группы и замените для них кисть "orange" на "beige". Переместите эту группу чуть правее, чтобы она не накладывалась на предыдущую.

Шаг 3
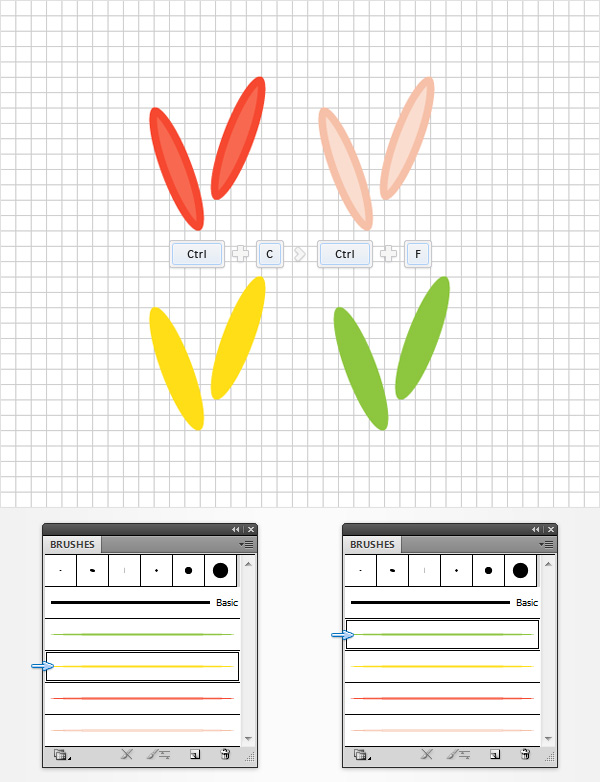
Вновь выделите группу "Orange" и дублируйте ее на передний план (Control-C > Control-F). Переименуйте группу в "Yellow" , а линиям внутри группы укажите кисть "yellow".
То же сделайте с группой "Beige" , создав при ее помощи группу "Green" , к линии которой будет применена кисть "green".

Шаг 4
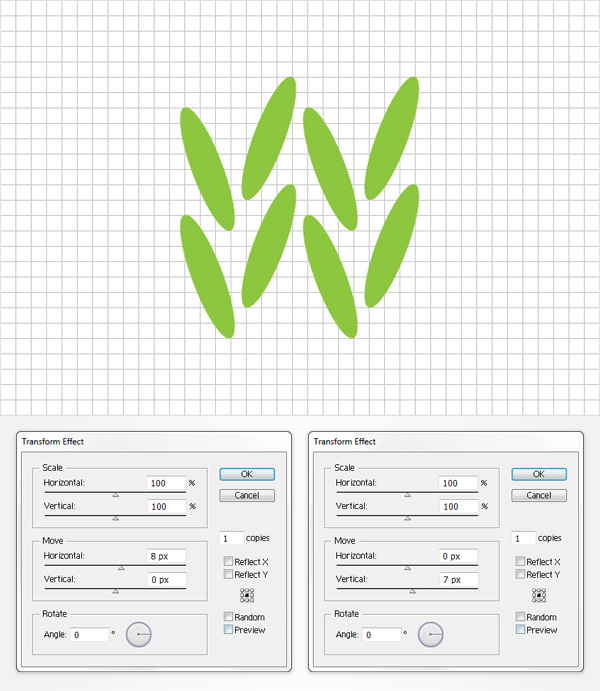
Выделите группу "Green" . В меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. Укажите в количестве копий 1 и переместите слайдер параметра Move-Horizontal (переместить по горизонтали) на 8px, нажмите OK. Вновь зайдите в Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. Опять введите 1 в число копий и переместите слайдер в параметре Move-Vertical (переместить по вертикали) на 7px. Нажмите OK. В итоге должно получится как на картинке ниже.

4. Рисуем вязку
Шаг 1
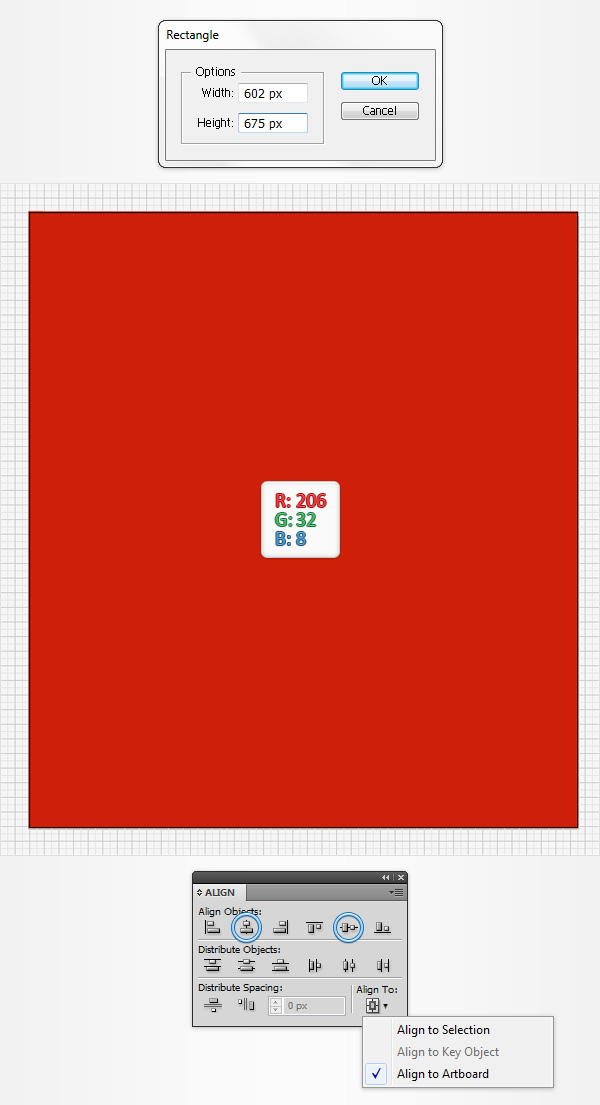
Выберите цвет заливки R=206 G=32 B=8, возьмите инструмент Rectangle Tool (M) (прямоугольник) и просто кликните по рабочей области, чтобы открыть окно опций. Укажите размер 602х675 px и нажмите OK.
Теперь нам нужно выровнять прямоугольник по центру. Для этого откройте палитру Align (Выравнивание) (Window > Align/Окно>Выравнивание). Выберите выравнивание по монтажной области (to Artboard). Теперь просто кликните по кнопкам Horizontal Align Center (горизонтальное выравнивание по центру) и Vertical Align Center (вертикальное выравнивание по центру). В итоге ваш прямоугольник должен накрыть рабочую область. В палитре Layers (Слои) переименуйте объект в "bg" .

Шаг 2
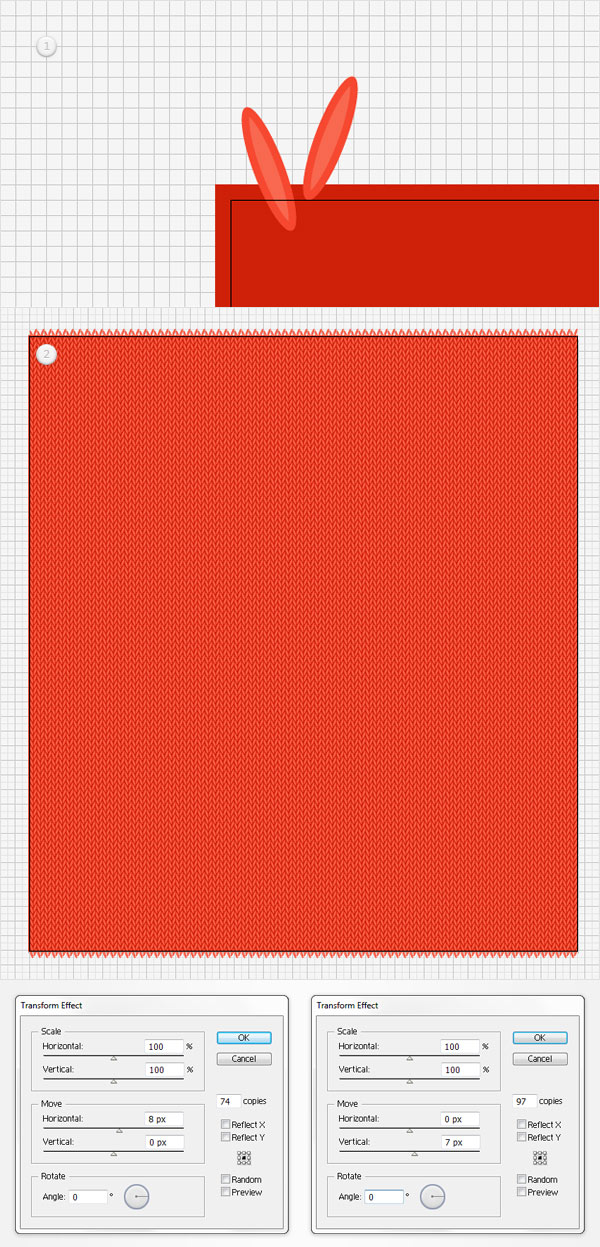
Выделите группу "Orange" , затем в меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. Введите 74 в число копий и переместите слайдер параметра Move-Horizontal (переместить по горизонтали) на 8px, нажмите OK. Теперь вновь в меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. На этот раз укажите количество копий в 97 и переместите слайдер опции Move-Vertical (переместить по вертикали) на 7px, нажмите OK. Итог должен выглядеть как на второй картинке ниже.

Шаг 3
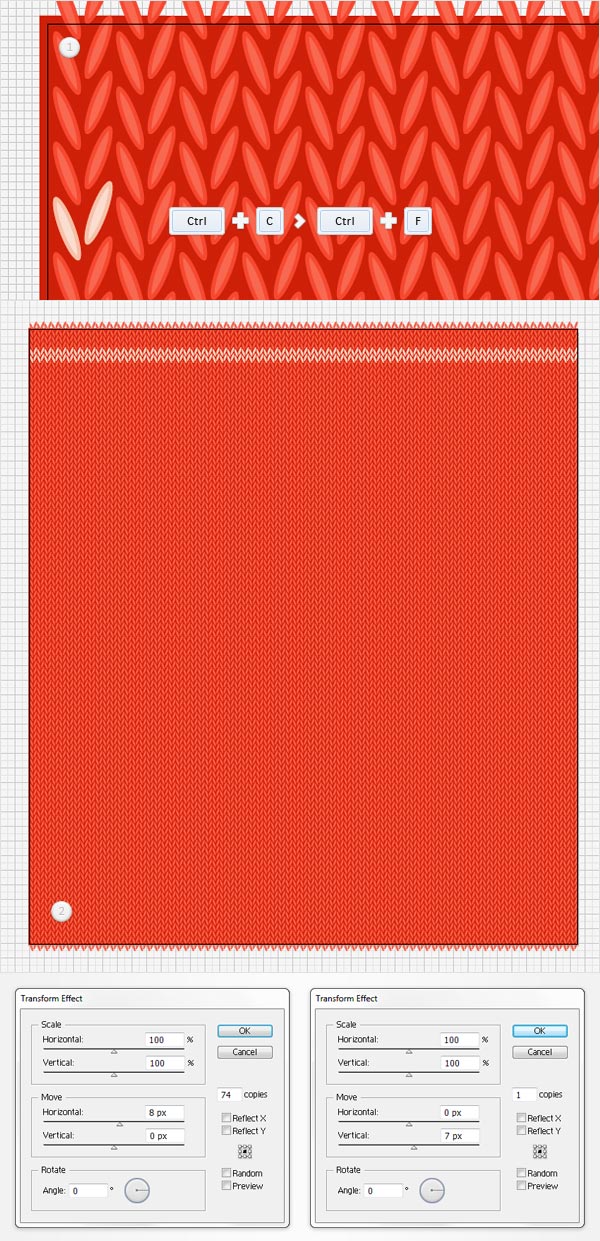
Выделите группу "Beige" и скопируйте ее на передний план(Control-C > Control-F). Разместите группу как показано на картинке ниже. В меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. Введите число копий - 74, переместите слайдер параметра Move-Horizontal (переместить по горизонтали) на 8px, нажмите OK. Вновь в меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. На этот раз в числе копий укажите 1, переместите слайдер Move-Vertical (переместить по вертикали) на 7px и нажмите OK. Должно получиться как на второй картинке.

Шаг 4
Вновь выделите группу "Beige" с двумя эффектами Transform (трансформировать) и дублируйте ее (Control-C > Control-F). Выделите копию и переместите ее на 35px ниже.

Шаг 5
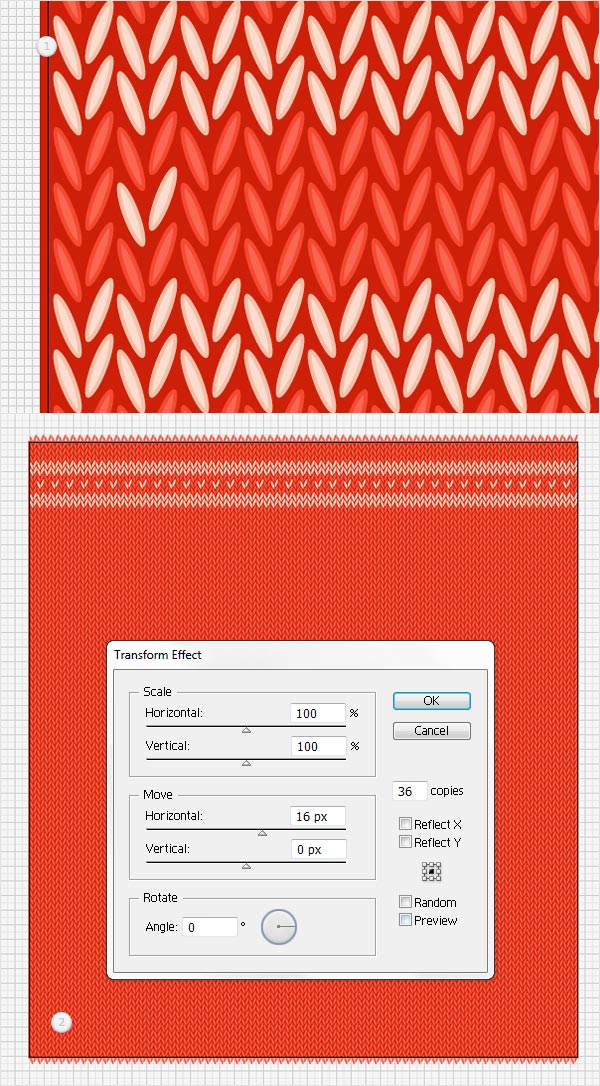
Выделите оригинальную группу "Beige" , разместите ее как показано на первой картинке ниже и в меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. Введите 36 в число копий и переместите слайдер Move-Horizontal (переместить по горизонтали) на 16px, нажмите OK.

Шаг 6
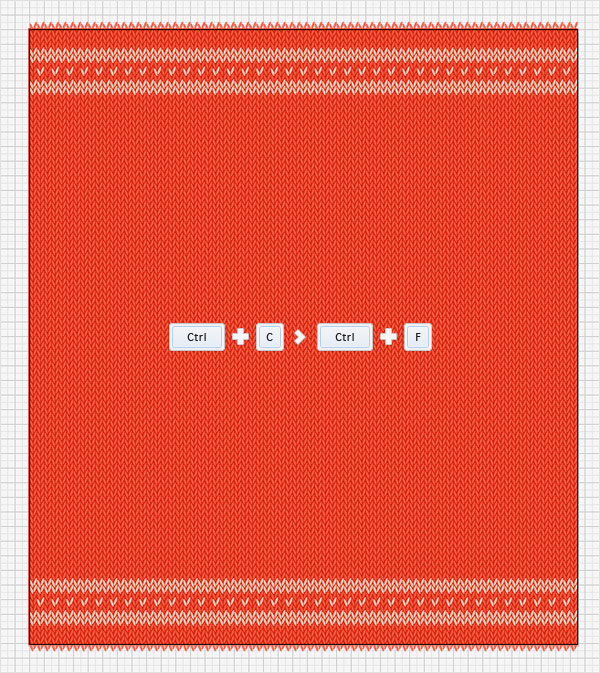
Выделите все три группы "Beige" и дублируйте их (Control-C > Control-F). Переместите их вниз и расположите как на картинке ниже.

5. Вяжем текст
Шаг 1
Дублируйте группы "Green" и "Yellow" . Из них мы будем формировать буквы. Большая часть букв будет высотой в 10 петель, и шириной в 6 петель. Некоторые буквы (M, N, W) будут шириной в 7 петель.

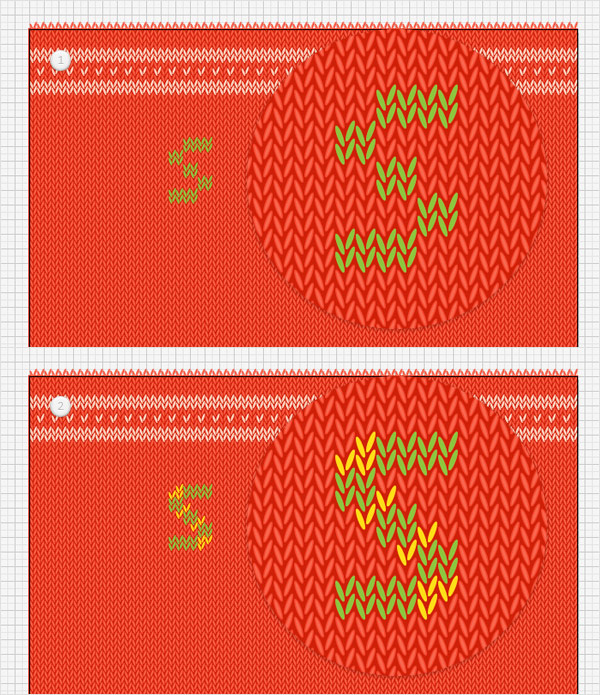
Шаг 2
Используйте свою фантазию и сформируйте текст при помощи групп "Yellow" и "Green" .

Шаг 3
Можете оставить все как есть, или сделать надпись тоже бежевой (для этого замените кисть в группах на "beige" , или изначально используйте бежевую группу для создания текста).

6. Добавляем текстуру вязки
Шаг 1
Выделите прямоугольник "bg" , дублируйте его на передний план (Control-C > Control-F) и поместите поверх всего (Shift-Control-] ). В палитре Layers переименуйте его в "texture" .

Шаг 2
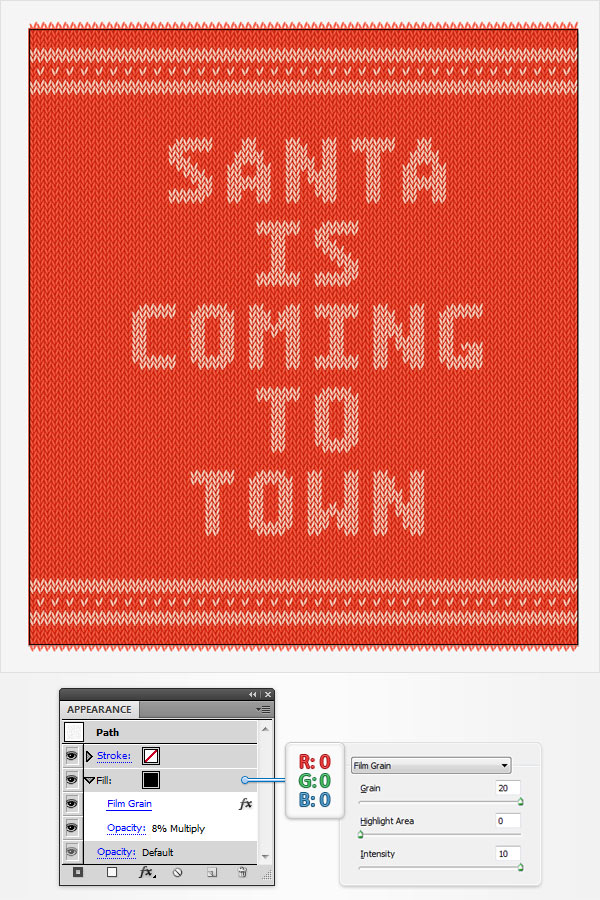
Убедитесь что прямоугольник "texture" выделен и загляните в палитру Appearance (Оформление). Укажите заливку черного цвета, Opacity (непрозрачность) в 8%, Blending Mode (режим наложения) to Multiply (Умножение) и выберите в меню Effect > Artistic > Film Grain/ Эффект > Имитация > Зернистость фотопленки. Введите параметры указанные ниже и нажмите OK.

Шаг 3
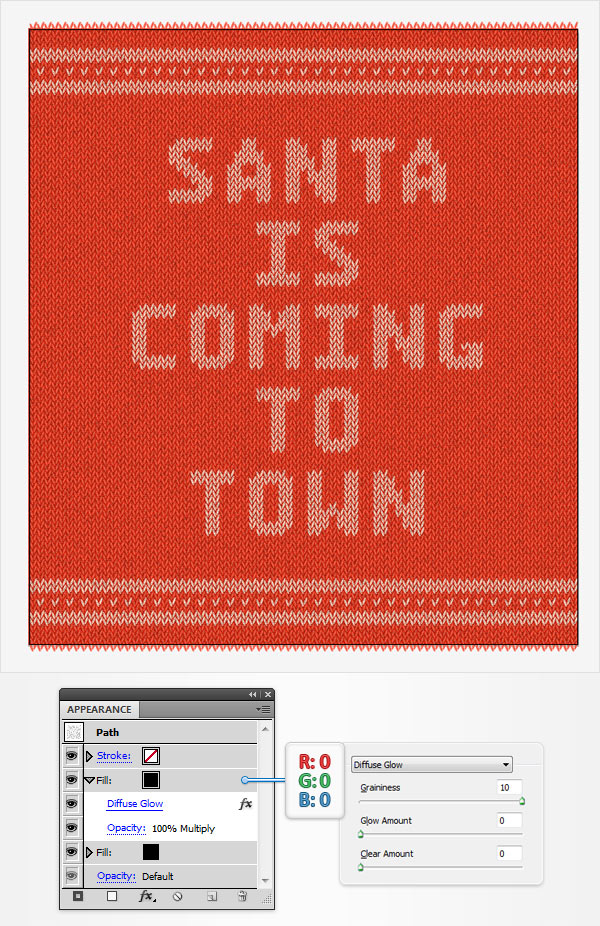
Убедитесь что прямоугольник "texture" все еще выделен и в палитре Appearance (Оформление) добавьте вторую обводку, нажав на кнопку Add New Fill (добавить новую обводку). Выделите эту новую заливку, убедитесь что цвет заливки черный, а Blending Mode (режим наложения) - Multiply (умножение) и в меню выберите Effect > Distort > Diffuse Glow / Эффект>Искажение>Рассеянное свечение. Укажите параметры как показано ниже и нажмите OK.

Step 4
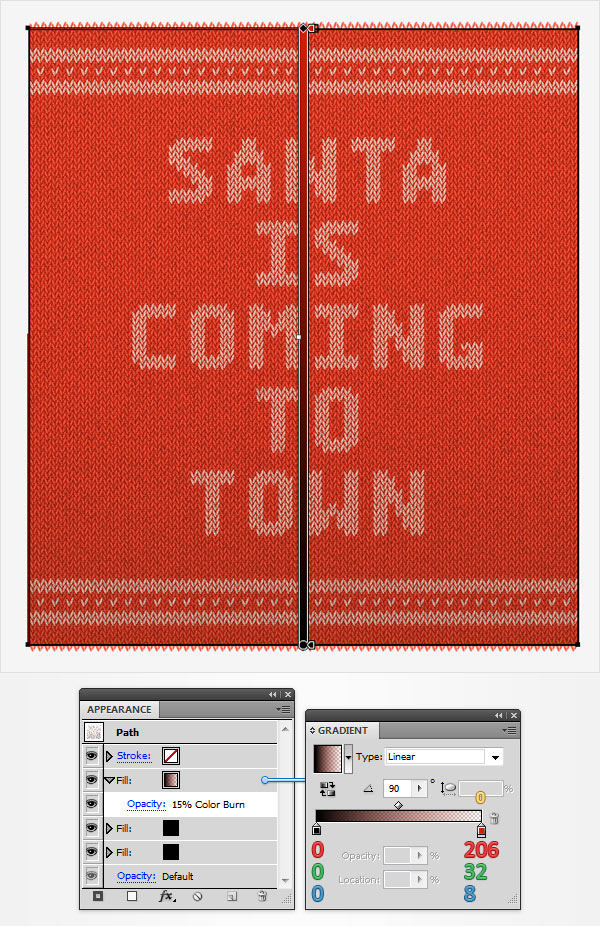
Выделите прямоугольник "texture" и снова добавьте ему новую заливку. Выделите новую заливку, поместите ее поверх всего и откройте палитру Gradient (градиент) (Window > Gradient/Окно>Градиент). Кликните по кнопке градиента, чтобы указать стандартный черно-белый линейный градиент. Укажите Angle (угол наклона) в 90 градусов, затем настройте цвета градиента. Задайте переход от черного цвета (R=0 G=0 B=0) к красному (R=206 G=32 B=8). Также укажите правому красному слайдеру цвета Opacity (непрозрачность) в 0%. Теперь зайдите в Transparency (Прозрачность) и снизьте Opacity (непрозрачность) до 15%. Укажите Blending Mode (режим наложения) Color Burn (Затемнение основы).

Шаг 5
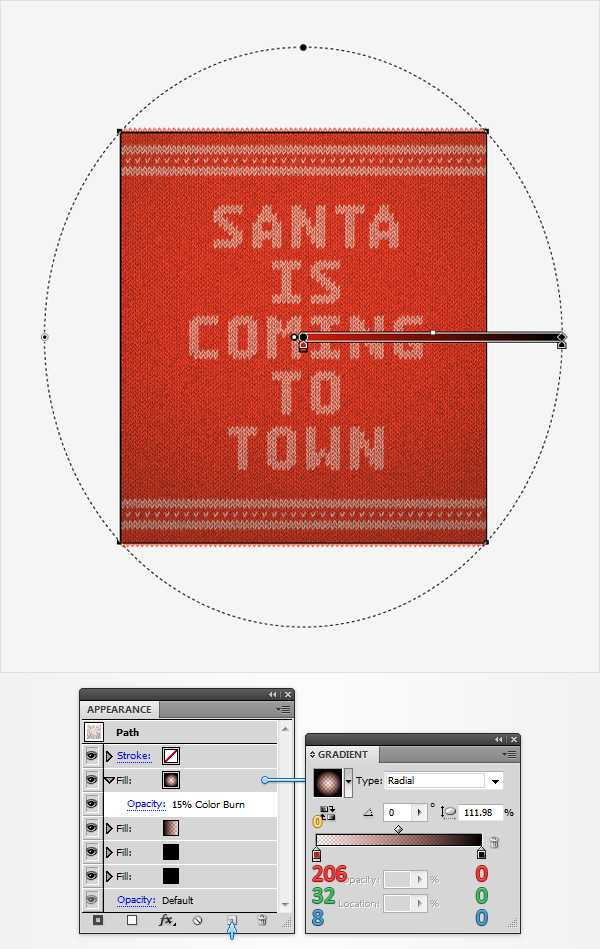
Дублируйте слой с градиентом. В палитре Gradient (градиент) смените линейный градиент на радиальный, нажмите на Reverse Gradient (инвертировать градиент). Теперь выберите инструмент Gradient Tool (G) (градиент) и растяните его как показано на картинке ниже.

Шаг 6
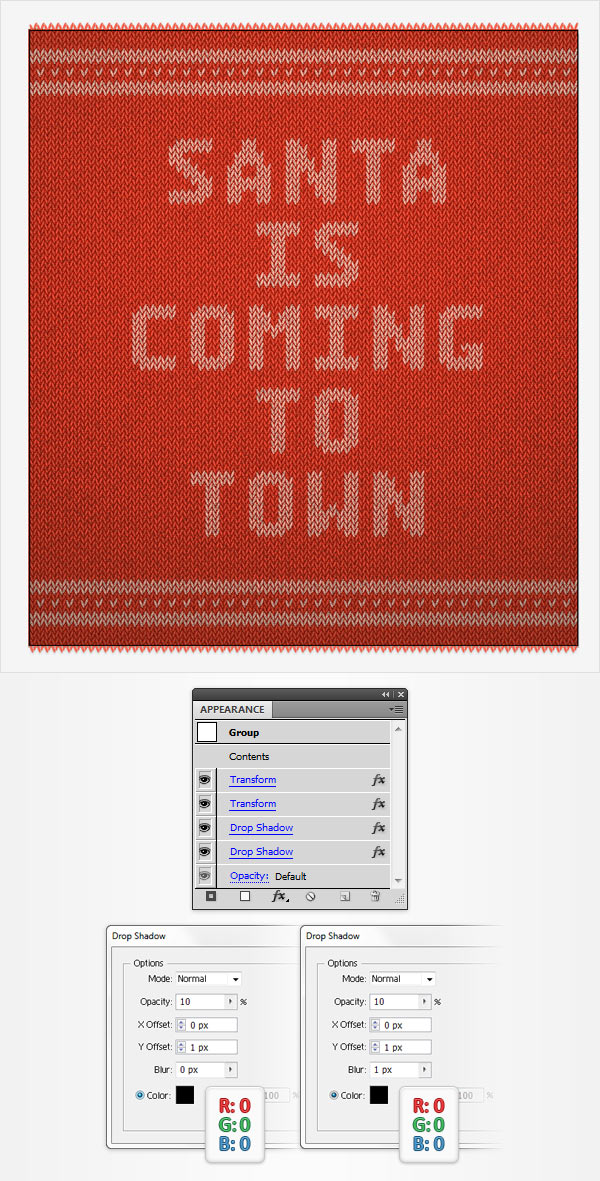
В палитре Layers (Слои) выделите группу "Orange" . Выберите в меню Effect > Stylize > Drop Shadow/ Эффект >Стилизация> Тень. Введите параметры как показано в окне слева на картинке ниже. Повторите эффект, только на этот раз укажите параметры из правого окна на нижней картинке.

Вот и всё!
Вот как должно выглядеть наше изображение!

