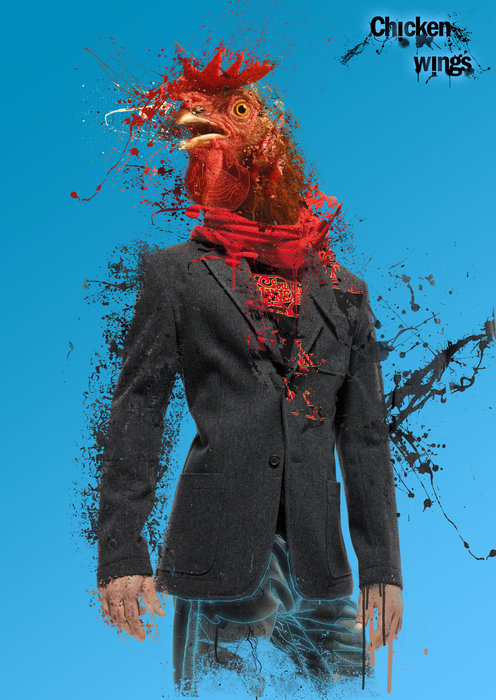
Добрый день. Наверно многим знаком этот эффект, когда у изображения или элемента вид сфотографированного с монитора, так сказать виден каждый пиксель.

"Сфотографированный" монитор делается достаточно просто. И фотографировать ничего не придется! Рассказываю, как можно добиться такого эффекта при помощи Photoshop.
Кстати, я уже не раз описывал о создании эффектов в Photoshop, советую ознакомиться вот с такими:
1) Для начала откроем такое изображение:

2) После того как вы его скачали, его надо сохранить как паттерн (идем в меню Edit и выбираем Define Pattern)
Если вы ещё плохо ориентируетесь в меню Photoshop, то я советую вам ознакомиться с ним.
3) Теперь открываем изображение, на которое вы хотите наложить данный эффект.

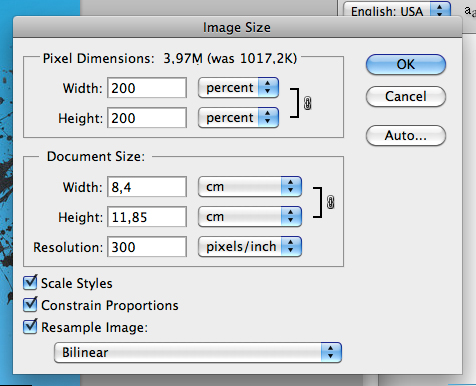
4) Его требуеться увеличить в два раза (нажимаем Alt + Ctrl/Cmd + I).

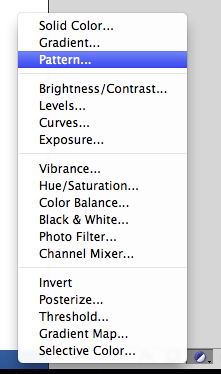
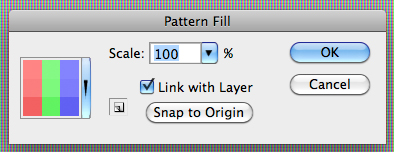
6) В панели "Слои" (Layers) создаём паттерн-слой (Layers - New Adjustment Layer - Pattern). Выбираем созданный нами паттерн, разумеется. Берем его в полном масштабе.


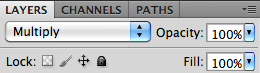
7) Выбираем режим наложения Multiply, как на картинке:

8) После седьмого пункта, мы получаем уже первый видимый эффект.

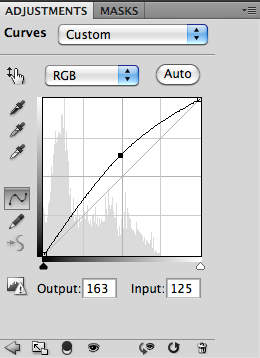
9) Можно усилить эффект и сделать его поярче. Для этого выбираем слой Curves в панели Слоев ( Layers - New Adjustment Layer - Curves ). И играемся с настройками, я выбрал вот такие:

Получился вот такой конечный вариант:

Вот собственно и весь эффект, который даёт весьма ощутимый "сфотографированный" вид. Попрактикуйтесь и попробуйте сделать что-нибудь подобное.