Использование Стилей слоя в Adobe Photoshop - самый популярный метод добавления эффектов, такие как Тень и Обводка, для слоя не прибегая к сложностям. С правильными знаниями и опытом, любые эффекты могут быть достигнуты. Но для таких достижений необходимо понимать, что означает каждая настройка определенного стиля и как она влияет на общую картину вашей работы. В сегодняшнем уроке мы познакомимся с настройками Тиснения, включающий в себя Контур и Текстуру стиля.
Тиснение считается самым мощным и адаптируемым инструментом Стилей слоя в Adobe Photoshop. В большинстве случаев Тиснение применяют для добавления 3D эффекта, путем освещения отдельных частей и добавления теней, но на этом настройки не заканчиваются. Если принять во внимание большинство настроек стиля, тогда можно создать такие эффекты, как отражающая поверхность хрома или стекла, острый камень и многое другое!

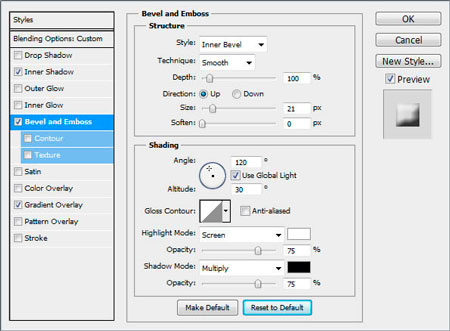
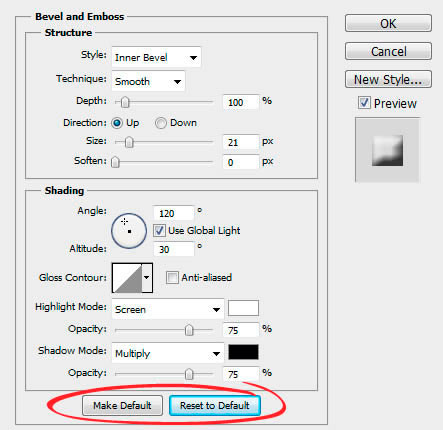
Главное окно настроек Тиснения, на изображении ниже, показывает какие возможности дает данный стиль, такие как высоту конуса, направление света, текстуру и другое.



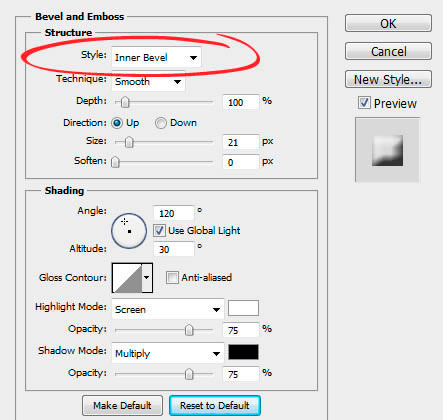
Шаг 1 - Style (Стиль)
В группе Structure (Структура) в раскрывающемся меню Style (Стиль) устанавливается Cтиль и расположение скоса и включает в себя:
Outer Bevel (Внешний скос): скос устанавливается на внешней стороне фигуры.
Inner Bevel (Внутренний скос): скос устанавливается с внутренней стороны фигуры.
Emboss (Тиснение): скос устанавливается как и с внешней стороны так и с внутренней.
Pillow Emboss (Контурное тиснение): как и в предыдущем стиле устанавливается с обеих сторон, но в противоположном направлении.
Stroke Emboss (Обводящее тиснение): применяется, при условии, что используется Стиль слоя
Stroke (Обводка), скос устанавливается на обводку.
Рекомендуем Вам просмотреть все стили на практике с включенной опцией Preview (Просмотр), так будет легче понять, что каждый из себя представляет.

В примере ниже, продемонстрирована работа двух стилей, Inner Bevel (Внутренний скос), который устанавливает скос изнутри, и двусторонний Emboss (Тиснение).

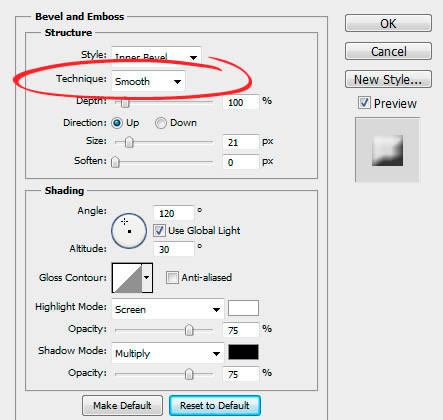
Шаг 2 - Technique (Метод)
Следующее меню Technique (Метод), позволяет задать общий вид Тиснения, включает в себя:
Smooth (Плавное): скос гладкий, края округлые.
Chisel Hard (Жесткая огранка): скос твердый, края острые, скошенные.
Chisel Soft (Мягкая огранка): края скошенные, но смягченные.
Просмотрите в режиме Preview (Просмотр) и убедитесь во всем сами.

В следующем примере продемонстрирована техника выполнения двух, наиболее используемых, методов Smooth (Плавное) слева, а Chisel Hard (Жесткая огранка) справа, придает эффект тексту, как будто он только что был выточен из камня.

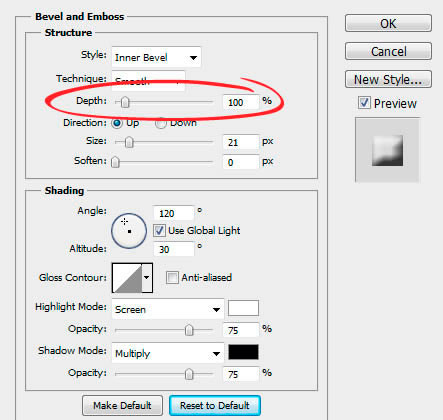
Шаг 3 - Depth (Глубина)
Ползунок Глубины позволяет уменьшать или увеличивать Тиснение. Чем меньше процент, тем меньше 3D эффект и наоборот.

На примере ниже вы увидите, как увеличение параметра Глубина влияет на трехмерность текста.

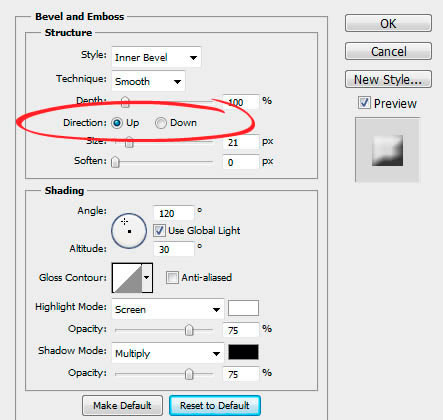
Шаг 4 - Direction (Направление)
Данная функция позволяет выбрать как будет Тиснение экструдированно по отношению к вам или от вас.

В следующем примере продемонстрирована работа двух направлений, "Вверх" выделяет текст из поверхности, "Вниз" вдавливает текст.

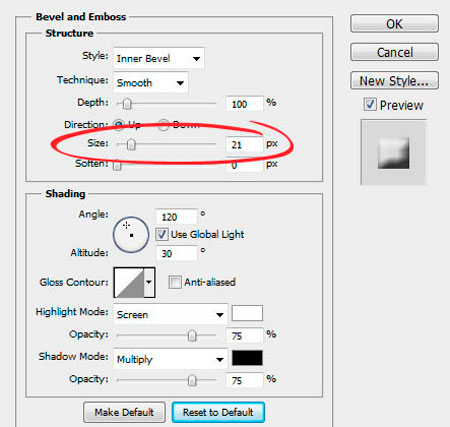
Шаг 5 - Size (Размер)
Настройка параметра Размер задает общий размер Тиснения. Чем меньше пикселей установлено, тем меньше скос, приближен к краю фигуры, но чем выше, тем масштабнее становится Тиснение.

На изображении ниже текст слева имеет маленький скос, в то время как справа Размер намного больше.

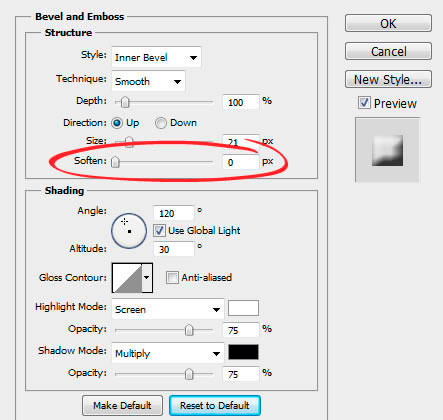
Шаг 6 - Soften(Смягчение)
Если Тиснение создало заостренные углы, с функцией Смягчение все станет на много мягче. Поможет создать мягкий скос.

В следующем примере вы можете видеть, как параметр Смягчение помогает сгладить и создать мягкий скос.

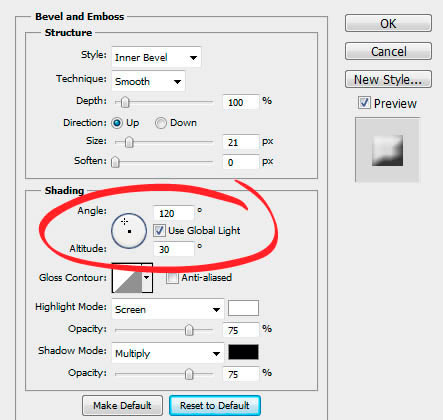
Шаг 7 - Angle (Угол) и Altitude (Высота)
Группа Shading (Затенение) отвечает за освещение. Параметры Угол и Высота устанавливают направление света. Угол задает горизонтальное направление источника света, Высота задает вертикальное положение источника. При желании можно перетаскивать перекрестие в кругу, не используя числовые значения, чтобы вам было удобнее. Включенный режим Use Global Light (Глобальное освещение) синхронизирует параметры Угол и Высота с другими Стилями слоя, такими как Тень или Глянец.

На примере ниже продемонстрированно влияние изменений параметров Угол и Высота на направление источника света.

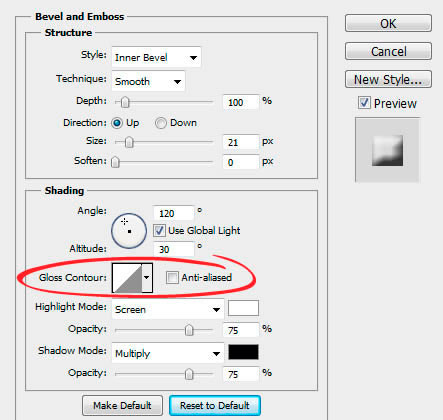
Шаг 8 - Gloss Contour (Контур глянца)
Данный инструмент является секретом успеха создания потрясающих стеклянных и металлических эффектов. Контур глянца устанавливает переход тени и света Тиснения. Линейный контур создает естественный скос, в то время как контур в виде синусоида может создать привлекательный отражающий эффект. При включенной опции Anti-aliased (Сглаживание) неровные края будут сглажены.

На изображении ниже можно увидеть, как текст слева, не имеющий ничего схожего с металлом, при изменении настроек Контура глянца, превращяется в мощный эффект.

Шаг 9 - Highlight Mode (Режим подсветки) и Opacity (Непрозрачность)
В раскрывающемся меню Highlight Mode(Режим подсветки) устанавливается режим наложения света. Screen(Экран) стоит по умолчанию, но в вашем распоряжении и другие режимы, как Linear Dodge(Линейный осветлитель) или Color Dodge(Осветление основы) для придания оживленности картины. Так же можно изменить цвет освещения. В основном используется белый цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. ПолзунокOpacity(Непрозрачность) регулирует интенсивность освещения на краях.

В следующем примере нам наглядно демонстрируется, как изменение Режима подсветки и Непрозрачности немного изменяет стиль, но к тому же придает теплоты в работу.

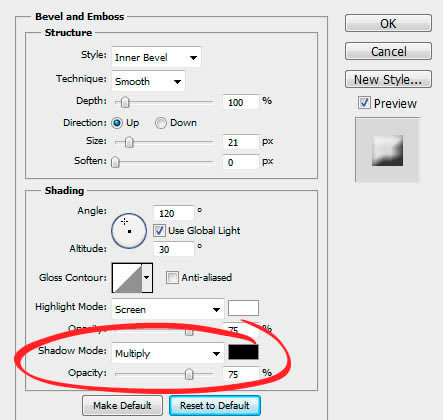
Шаг 10 - Shadow Mode (Режим тени) и Opacity (Непрозрачность)
Из раскрывающегося меню Shadow Mode(Режим тени) вы можете выбрать режим наложения тени на скосе. По умолчанию установлен Multiply(Умножение). По желанию можно изменить режим наложения на Linear Burn(Линейный затемнитель) или Color Burn(Затемнение основы). Так же можно изменить цвет освещения. В основном используется черный цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. ПолзунокOpacity(Непрозрачность) регулирует интенсивность тени.

На изображении ниже можно увидеть, как с изменением данных параметров дерево покрывается тонким слоем мха.

Шаг 11 - Сохранение и восстановление настроек по умолчанию
Каждую вашу настройку Стилей слоя можно сохранить и загружать по умолчанию. Make Default (Использовать по умолчанию) Adobe Photoshop сохранит актуальные настройки и будет их использовать каждый раз при включении программы, по умолчанию. Reset to Default(Восстановить значение по умолчанию) вернет измененные настройки обратно к исходным, установленным по умолчанию. Особенно полезно, если вы решили поэкспериментировать, а затем вернуть все обратно.

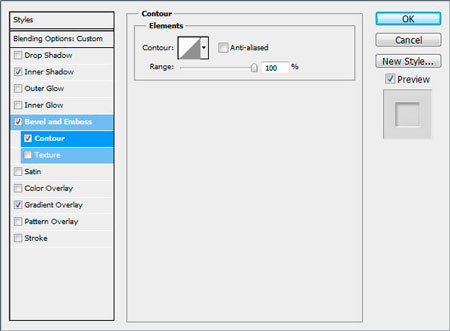
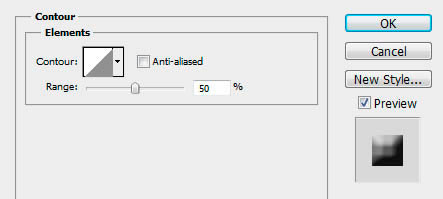
Шаг 12 - Contour (Контур)
Контур, входящий в стиль Тиснение, устанавливает общий вид скоса. Anti-aliased(Сглаживание) разгладит все неровности контура. Ползунок Range(Диапазон) определяет масштаб контура. В общем лучше один раз посмотреть, чем сто раз прочитать.

В следующем примере наглядно показано, как с помощью контура с перевернутой буквой "U" скос принимает другую форму и отодвигается от края.

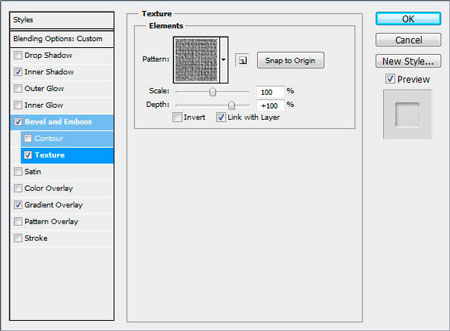
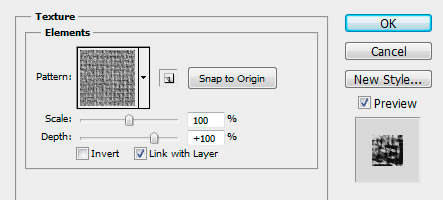
Шаг 12 - Texture (Текстура)
Текстура следующий подраздел стиля Тиснение, позволяет наложить не просто текстуру на скос, а карту рельефа текстуры. Карта рельефа делает поверхность ребристой, возвышая или снижая некоторый области слоя, создавая интересный эффект.
В меню Pattern (Узор) можно выбрать текстуру из набора Adobe Photoshop для использования ее в качестве карты рельефа.
Snap to Origin (Привязать к началу координат) чтобы выровнять текстуру относительно документа.
Вы можете нажать на маленькую кнопку Create new preset from the current pattern (Создать набор с текущим узором), чтобы создать новый набор текстур, включив в него текущую текстуру.
Следующие настройки Scale (Масштаб) и Depth (Глубина) позволяют изменять размер и интенсивность рельефа соответственно.
Параметр Invert (Инвертировать) меняет белые области на черные и наоборот.
При активации параметра Link with Layer(Связать со слоем), при закрытии окна Стиль слоя и перемещении фигуры по документу, карта рельефа будет двигаться вместе со слоем. При открытом окне Стиль слоя, вы можете с помощью мыши перемещать на холсте текстуру как необходимо.

На примере ниже показано, какой эффект дает Текстура вашей работе. Слева, при установленной глубине "0", не влияет на стиль, в отличии от примера справа.

Заключение
Надеемся вам было все понятно. Желаем успехов в изучении нашего любимого графического редактора Adobe Photoshop.

Автор: John Shaver
Перевод: John Jackson