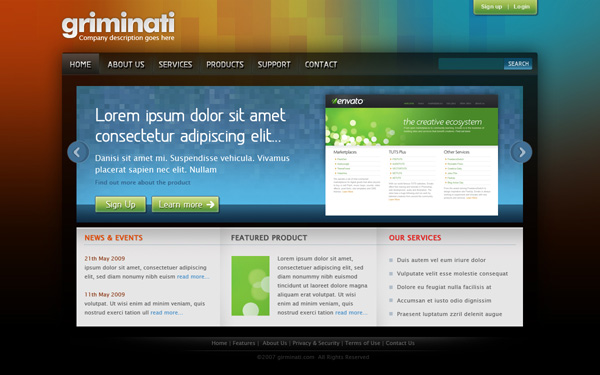
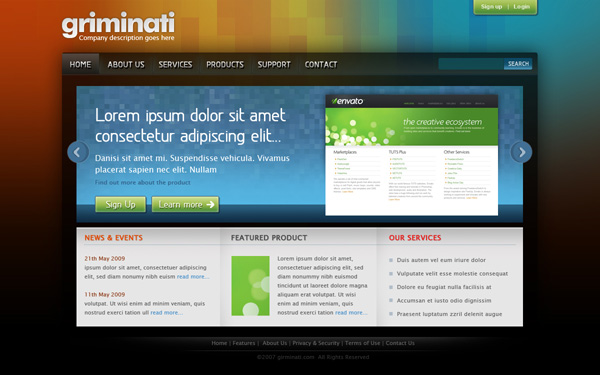
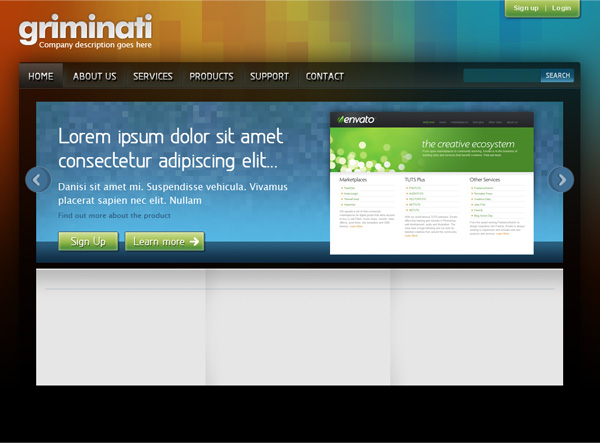
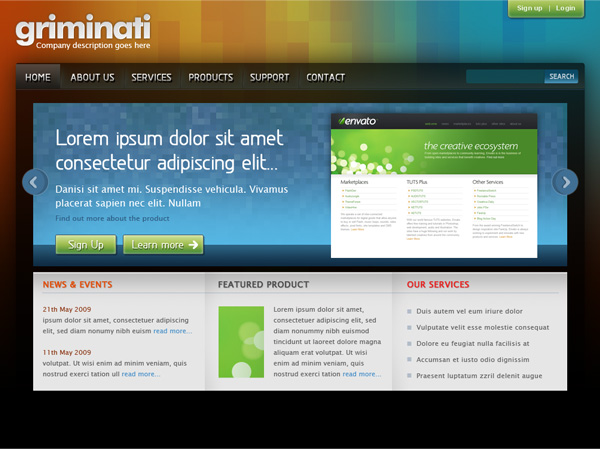
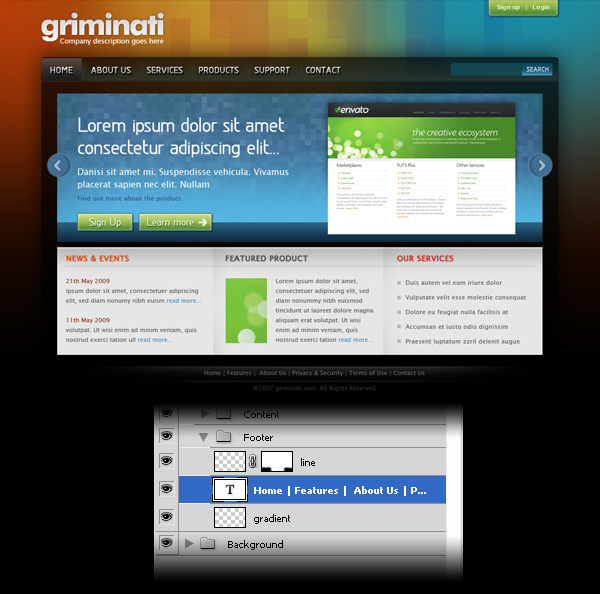
В данном уроке Adobe Photoshop я покажу вам, как создать подобный аккуратненький и красивый макет. Автором этого макета является kuntiz - спасибо ему за разрешение на этот урок.
Для начала скачайте вот это, эти картинки нам пригодятся:

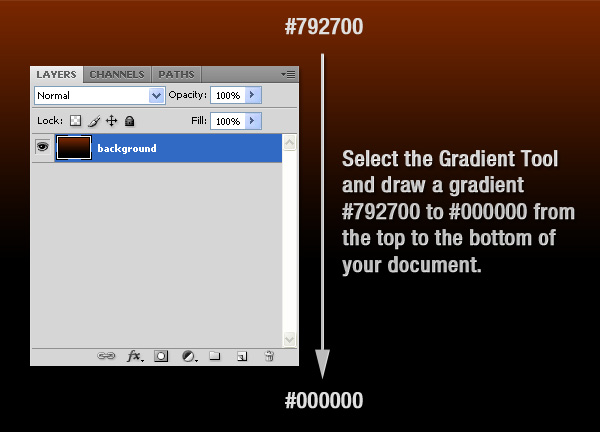
Шаг 1. Создаём документ

Создаем новый документ размером 1200 на 750 пикселей. Используя Gradient Tool ![]() (Градиент), создаем градиент от #792700 до #000000, сверху вниз.
(Градиент), создаем градиент от #792700 до #000000, сверху вниз.
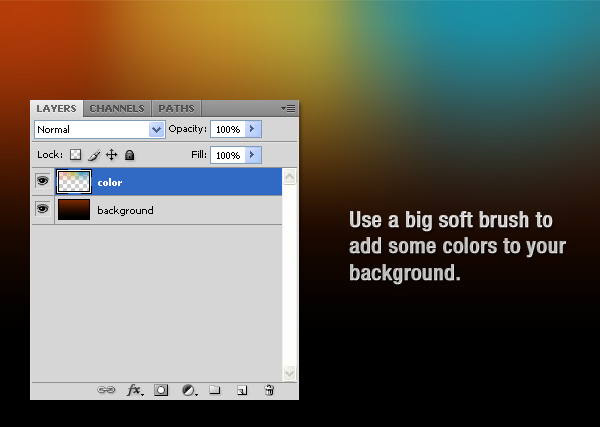
Шаг 2. Добавляем в фон новые цвета

Добавляем новый слой. Используя мягкую кисть размером в 300 пикселей, добавляем цвета в фон. Я использовал красный, оранжевый и синий. Назовем слой "color".
Шаг 3. Добавляем в фон текстуру

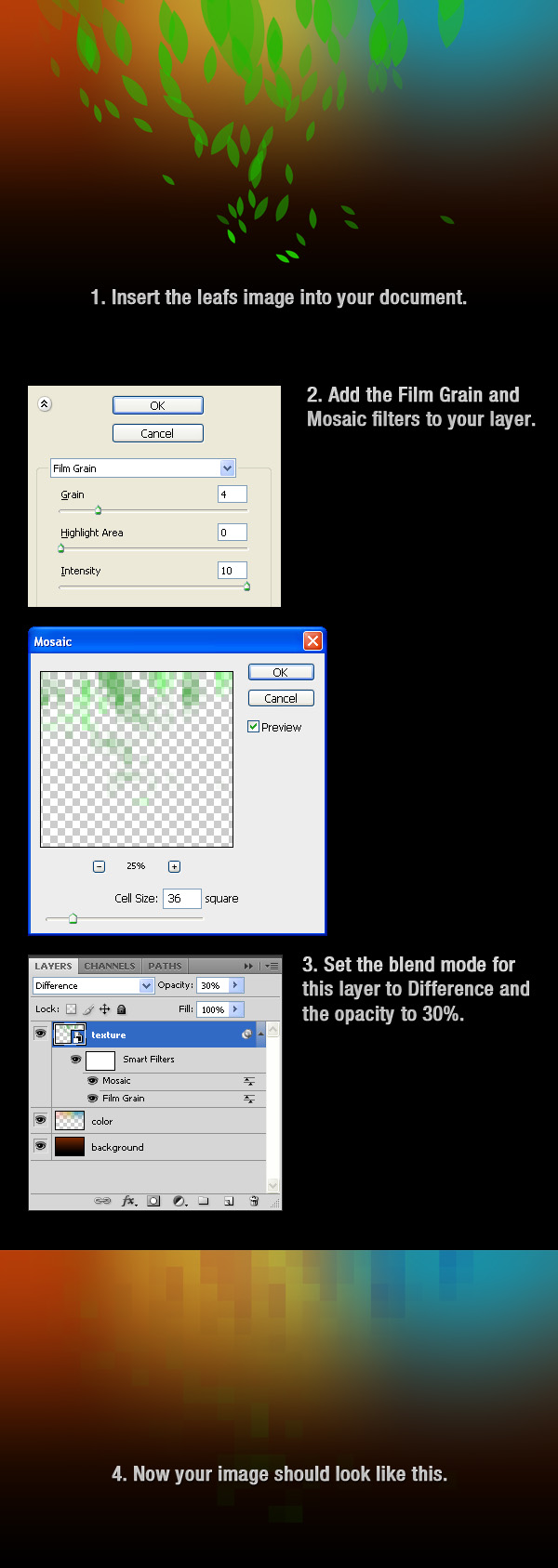
Теперь мы добавим текстуру на фон. Открываем картинку с листьями, которую мы скачали в самом начале, и перемещаем её в наш проект. Тыкаем по слою правой кнопкой и жмем Convert to Smart Object (Преобразовать в смарт-объект). Идем в Filter > Artistic > Film Grain (Фильтр > Имитация художественных эффектов > Зернистость фотопленки), применяем с настройками, указанными на иллюстрации выше. То же самое с Filter > Pixelate > Mosaic (Фильтр > Оформление > Мозайка). Меняем режим наложения на Difference (Разница) и ставим непрозрачность на 30%.
Шаг 4. Темная область для контента

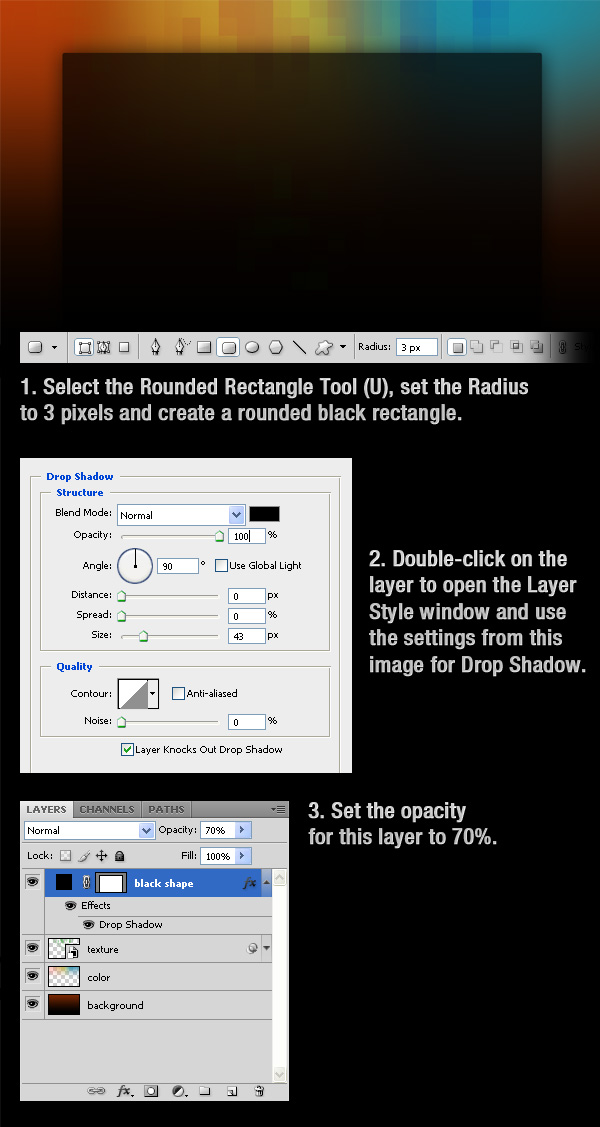
Создаем новый слой и с помощью инструмента Rounded Rectangle Tool ![]() (Прямоугольник со скругленными углами) радиусом 3 пикселя создаем прямоугольник, как показано на рисунке. Назовем слой "black shape". Применяем к слою стили, как показано выше. Ставим значение непрозрачности на 70%.
(Прямоугольник со скругленными углами) радиусом 3 пикселя создаем прямоугольник, как показано на рисунке. Назовем слой "black shape". Применяем к слою стили, как показано выше. Ставим значение непрозрачности на 70%.
Шаг 5. Используем группы для организации слоев

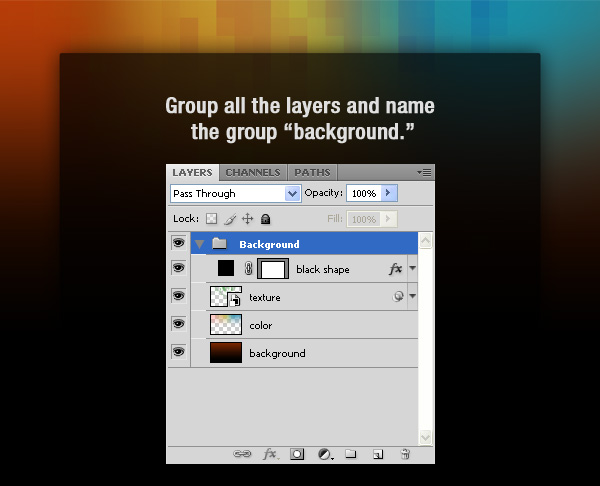
Выделив все слои, над которыми мы работали до этого, объединим их в одну группу, зажав Ctrl + G. Назовем её "background".
Шаг 6. Создаем ещё группы

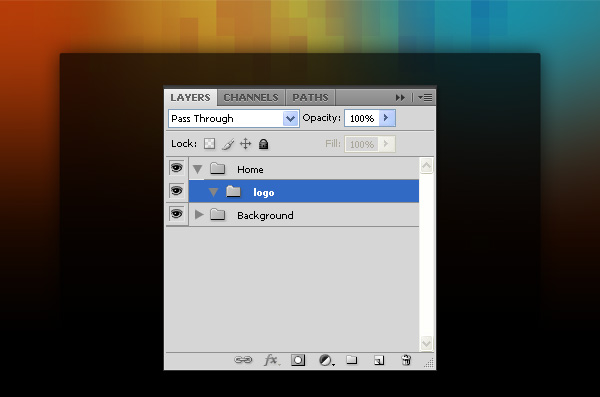
Создаем ещё одну группу и назовем её "home". Внутри неё создадим группу "logo".
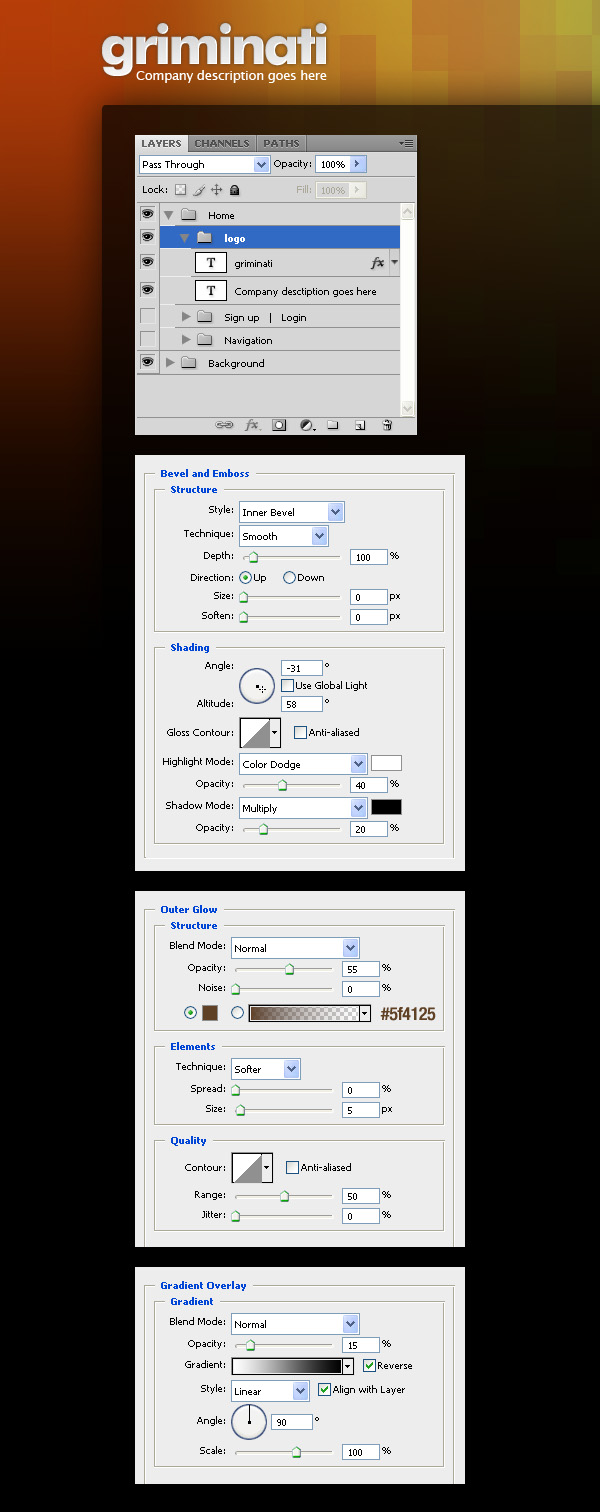
Шаг 7. Добавляем логотип и слоган

Внутрь группы "logo" добавляем текстовый слой. Цветом #f4f4f4 пишем название макета. Применяем к слою стили, как показано выше. Теперь используя цвет#eeeeee, добавляем текст слогана под лого.
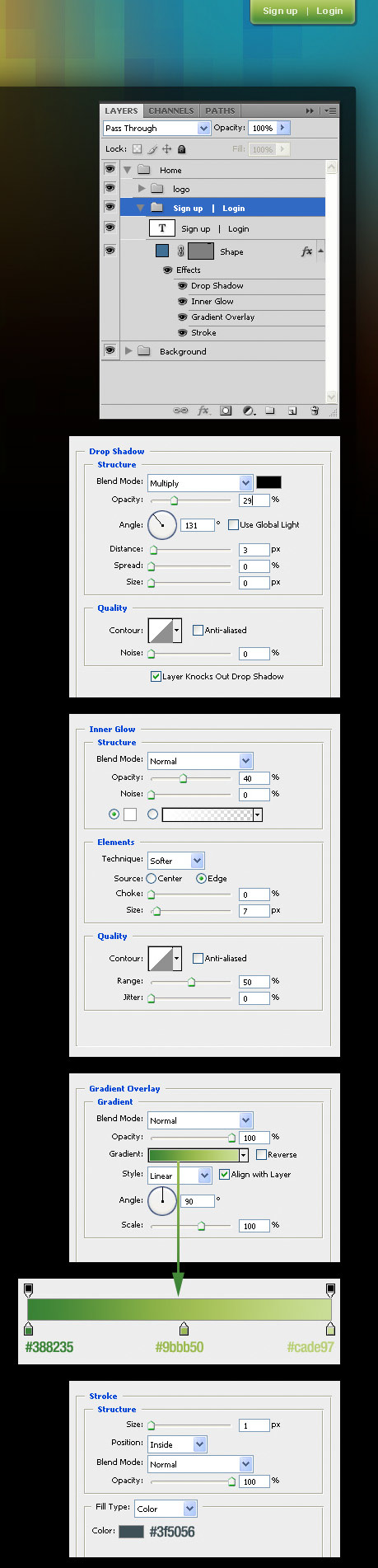
Шаг 8. Кнопки входа и регистрации

Мы собираемся добавить кнопки входа и регистрации в правый верхний угол. Создаем слой "Sign up / Login". Создаем прямоугольник как у меня, используя Rounded Rectangle Tool (![]() Прямоугольник со скругленными углами). Применяем к новоиспеченному слою стили, указанные на рисунке выше. Теперь на кнопке белым цветом пишем "Sign up / Login". Опускаем значение непрозрачности до 75%.
Прямоугольник со скругленными углами). Применяем к новоиспеченному слою стили, указанные на рисунке выше. Теперь на кнопке белым цветом пишем "Sign up / Login". Опускаем значение непрозрачности до 75%.
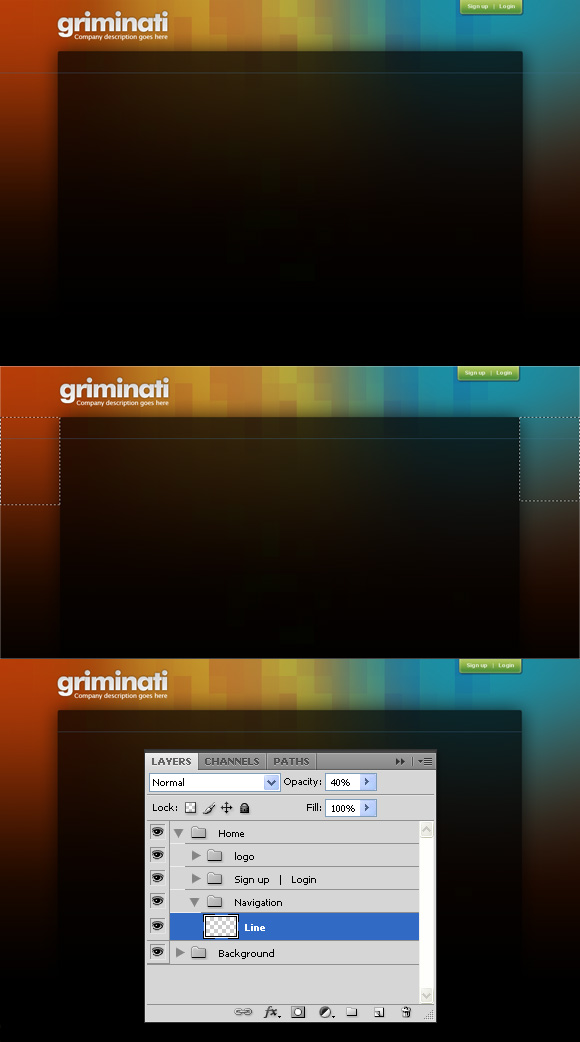
Шаг 9. Готовим место для навигации

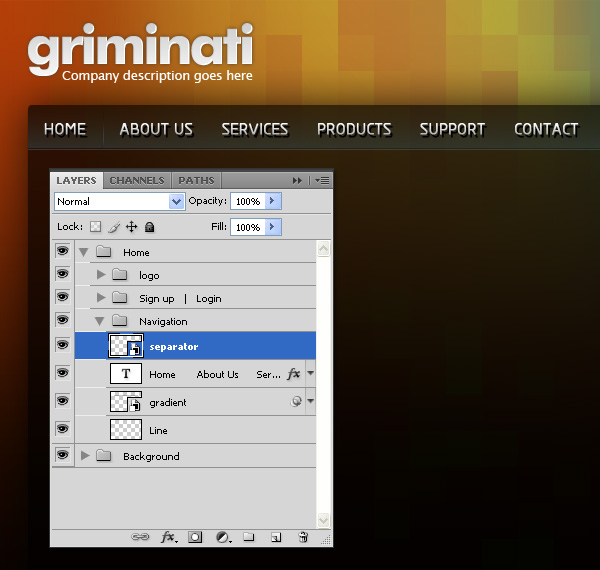
Добавим новую группу "Navigation". Создаем новый слой, выбираем Single Row Marquee Tool ![]() (Выделить строку) и кликаем на документе, чтобы создать выделение полоски высотой в 1 пиксель. Заливаем выделение цветом #406f94 и удаляем ту часть линии, которая выходит за пределы области контента. Назовем слой "Line" и ставим непрозрачность на 40%.
(Выделить строку) и кликаем на документе, чтобы создать выделение полоски высотой в 1 пиксель. Заливаем выделение цветом #406f94 и удаляем ту часть линии, которая выходит за пределы области контента. Назовем слой "Line" и ставим непрозрачность на 40%.
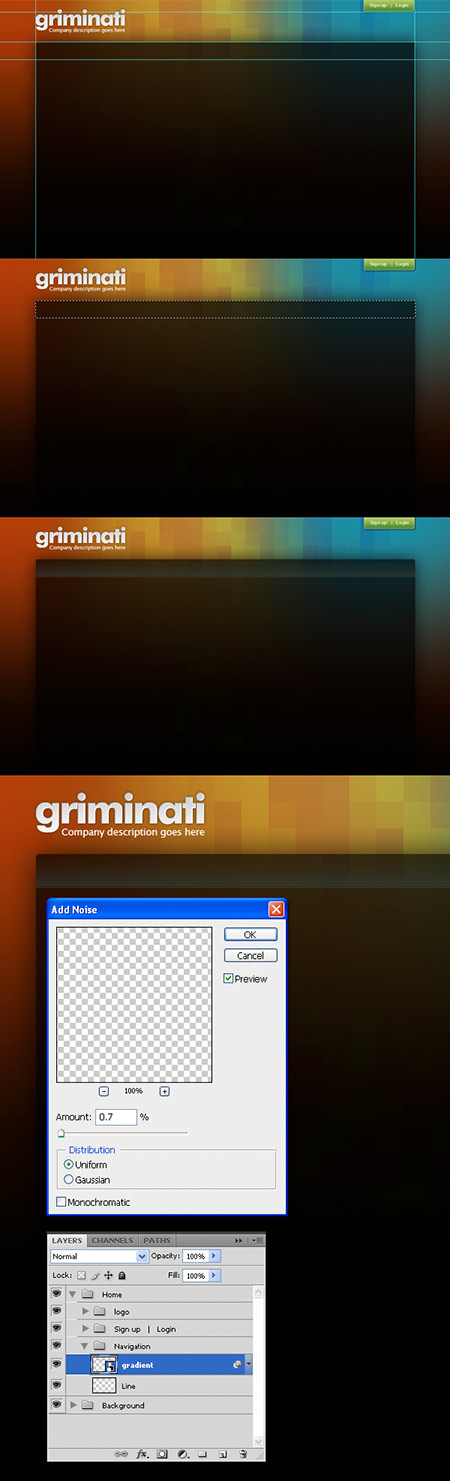
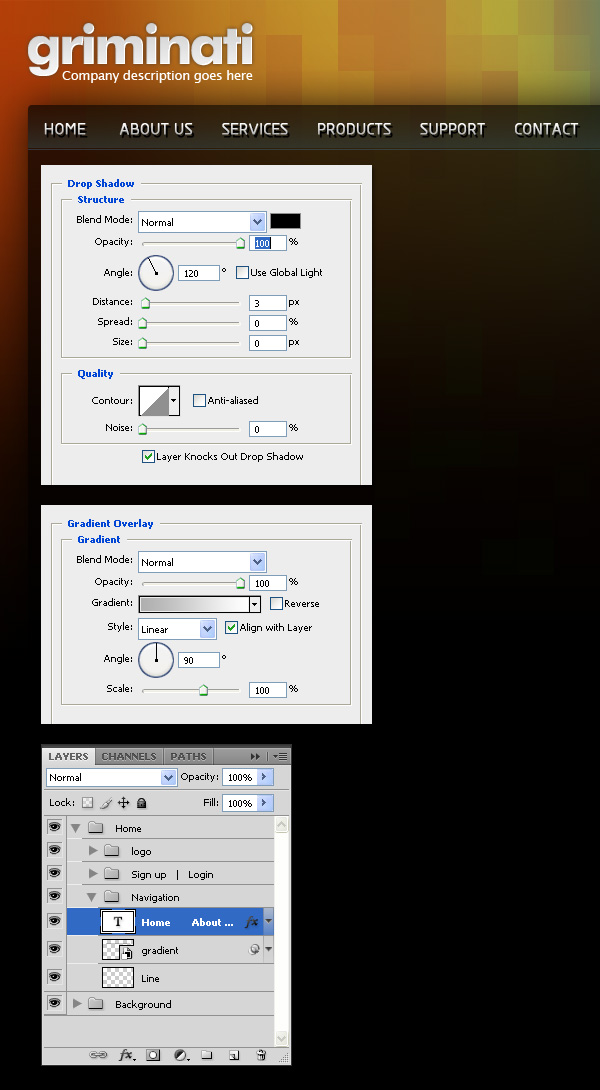
Шаг 10. Добавляем градиент в блок навигации

Добавим слой "gradient" и создадим выделение, как показано на рисунке (не забудьте использовать разметку, чтобы облегчить себе жизнь). Заливаем выделение градиентом от #35423e к прозрачному. Деактивируем выделение. Идем в Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) и настраиваем, как показано выше. Расстояние между линией и слоем с градиентом должно быть 1 пиксель.
Шаг 11. Добавляем ссылки в навигацию

Добавим текст со стилями, как показано выше. Я использовал шрифт Greyscale Basic.
Шаг 12. Разделители между ссылками

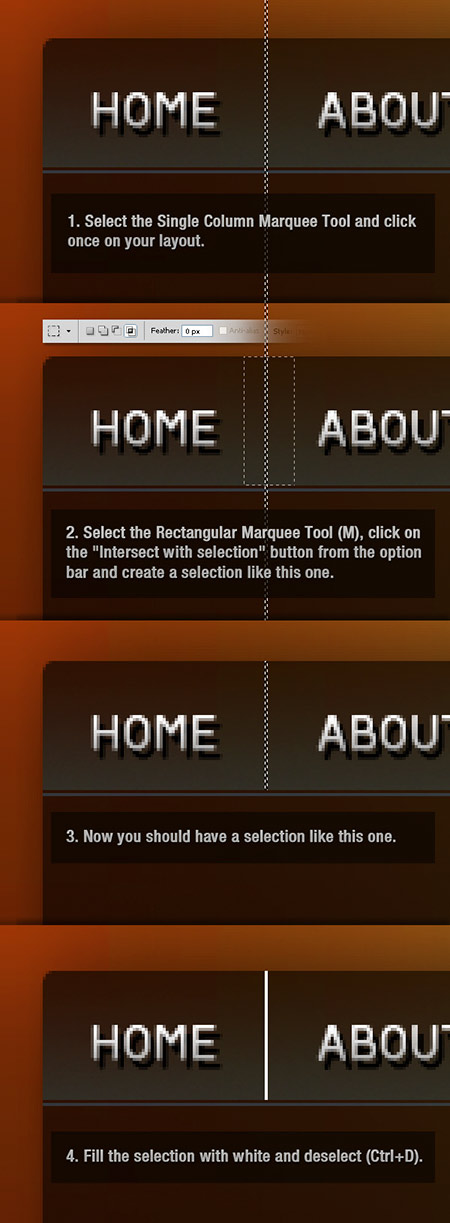
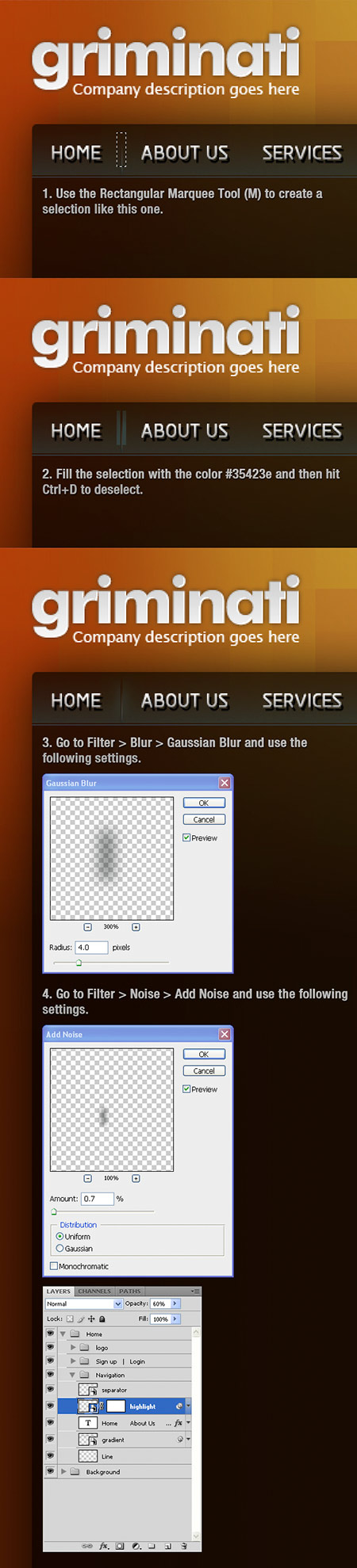
На новом слое, используя Single Column Marquee Tool  (Выделить столбец), кликаем по документу и создаем выделение. Удалим лишнюю часть выделения (ту, что выходит за пределы навигации). Заливаем выделение белым.
(Выделить столбец), кликаем по документу и создаем выделение. Удалим лишнюю часть выделения (ту, что выходит за пределы навигации). Заливаем выделение белым.
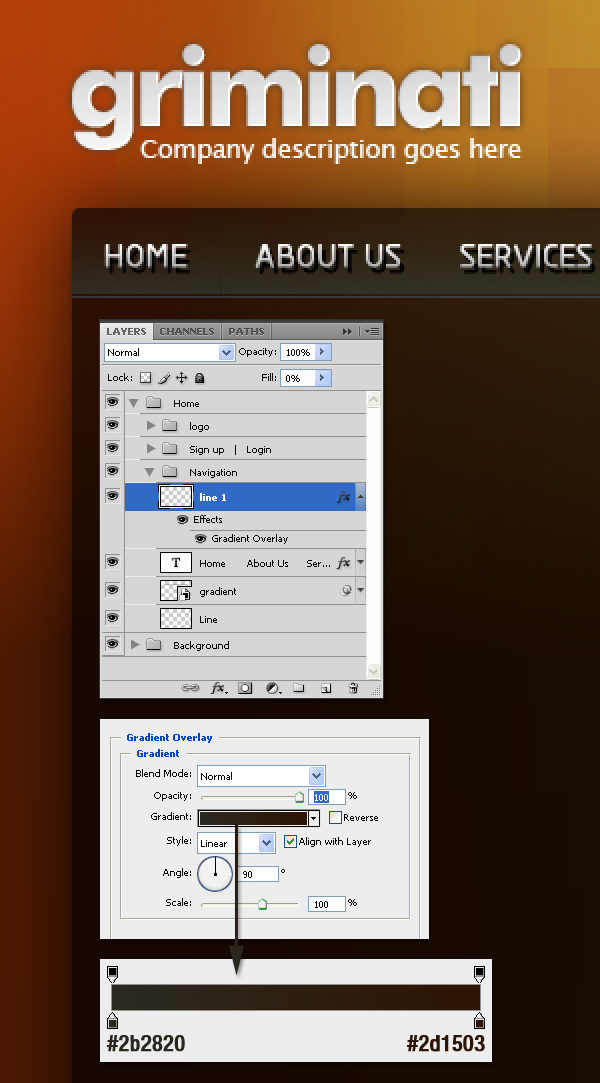
Шаг 13. Продолжаем работу над разделителями

Применяем к слою стили, показанные выше. Называем слой "line 1".
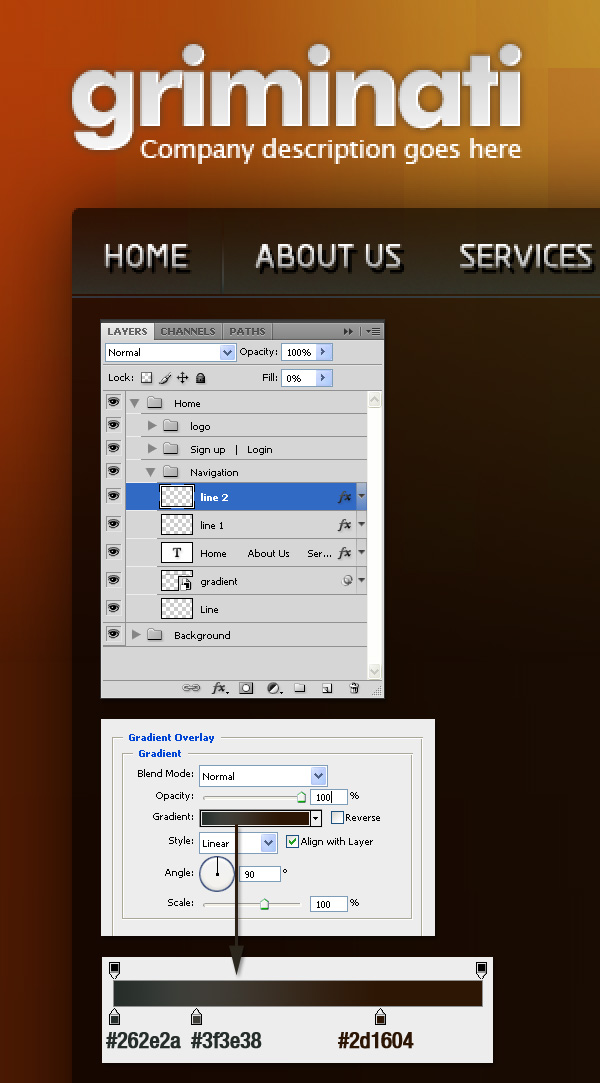
Шаг 14. Продолжаем работу над разделителями

Дублируем слой, называем дубликат "line 2", перемещаем его на пиксель вправо. Применяем стили, как показано выше.
Шаг 15. Объединяем слои

Выделяем оба слоя и жмем Convert to Smart Object (Преобразовать в смарт-объект). Называем слой "separator".
Шаг 16. Голубая подсветка

Создаем слой "highlight" под слоем "separator". Создаем выделение, как показано выше, и заливаем его цветом #35423e. Жмем Convert to Smart Object(Преобразовать в смарт-объект). Применяем фильтры Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и Filter > Noise > Add Noise(Фильтр > Шум > Добавить шум) с настройками, показанными выше. Значение непрозрачности опускаем до 60%.
Шаг 17. Создадим маску для разделителя

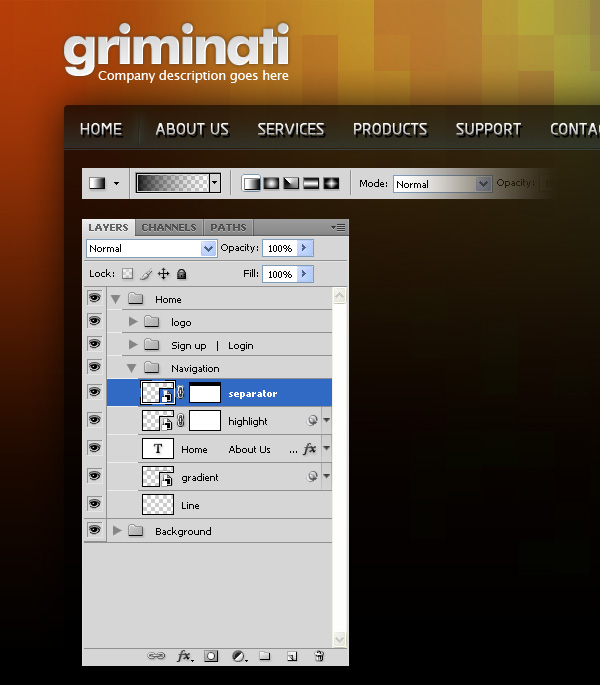
Выделяем слой "separator" и жмем Layer > Layer Mask > Reveal All (Слой > Слой-маска > Показать всё). Заливаем маску градиентом от черного к прозрачному сверху вниз.
Шаг 18. Дублируем разделитель

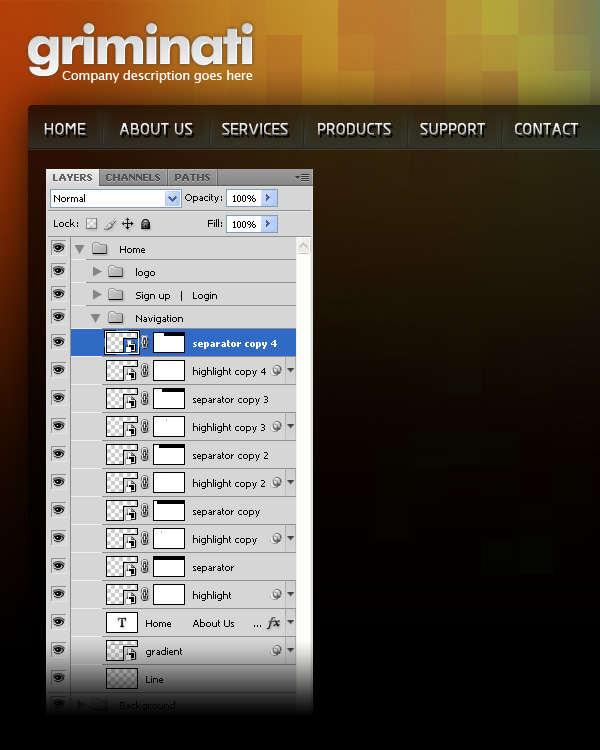
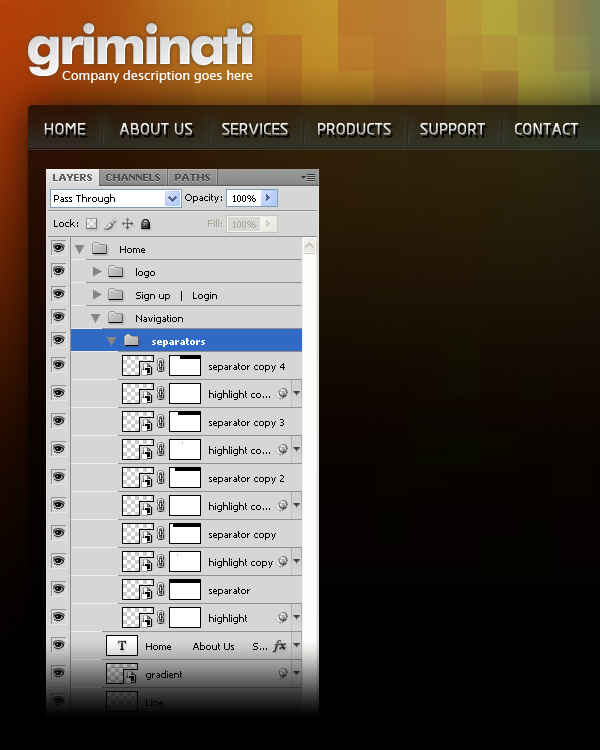
Дублируем слои "separator" и "hightlight" столько, сколько будет нужно. Размещаем дубликаты.
Шаг 19. Группируем разделители

Выделяем слои "separator" и "hightlight" и их дубликаты, объединяем их в одну группу "separators".
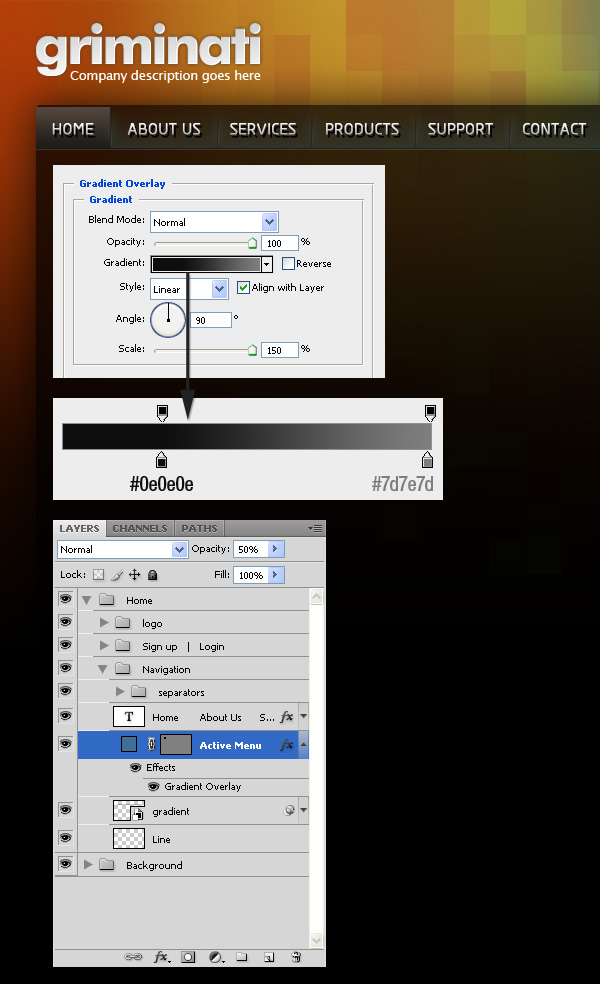
Шаг 20. Кнопка для активной ссылки

Нам нужно как-то выделить ссылку на страницу, на которой мы находимся. Создадим слой под слоем с текстом и нарисуем на нем прямоугольник, как показано выше. Добавляем такие же стили к этому слою. Назовем слой "active menu" и опустим значение непрозрачности до 50%.
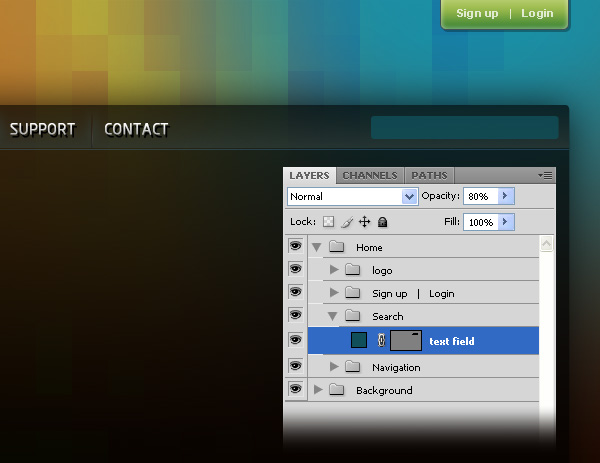
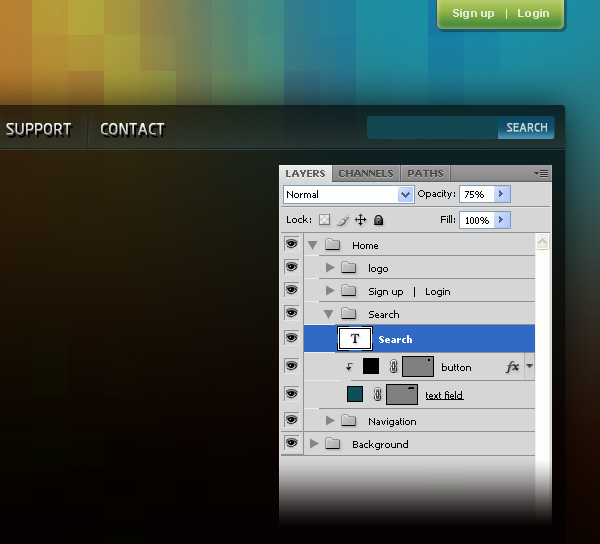
Шаг 21. Строка поиска

В группе "navigation" создаем группу "search". Добавляем прямоугольник со скругленными углами радиусом 3 пикселя и цветом #104f59, как показано выше. Называем слой "text field" и опускаем значение непрозрачности до 50%.
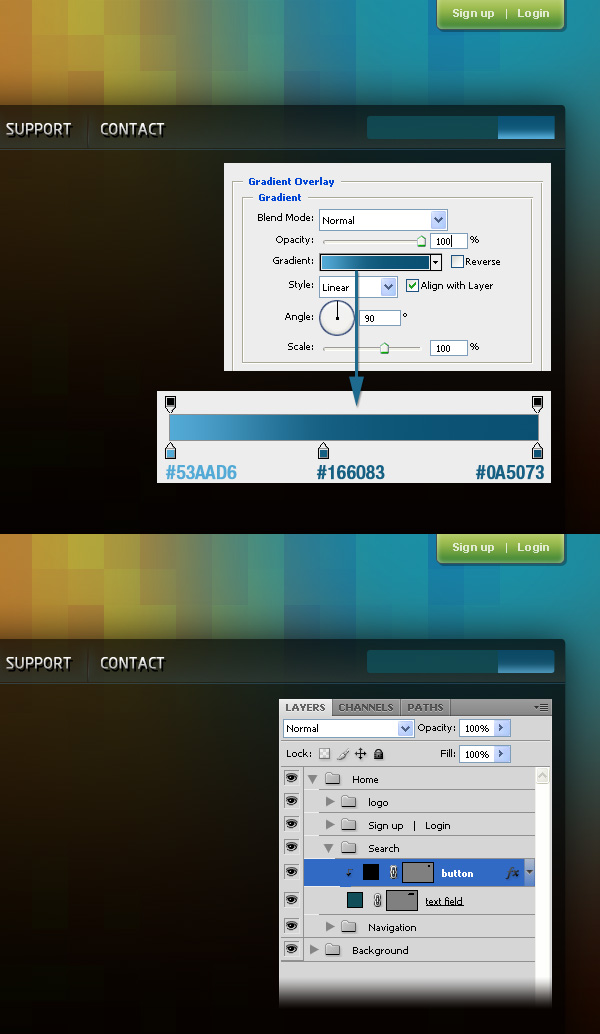
Шаг 22. Создание кнопки поиска

Создадим прямоугольник, как это сделал я, поместим его в правую часть строки поиска. Применяем к слою стили, показанные выше. Клацаем правой кнопкой и жмемCreate Clipping Mask (Создать обтравочную маску).
Шаг 23. Добавляем на кнопку текст

Пишем белым цветом "search" и помещаем текст в центре кнопки. Непрозрачность 75%.
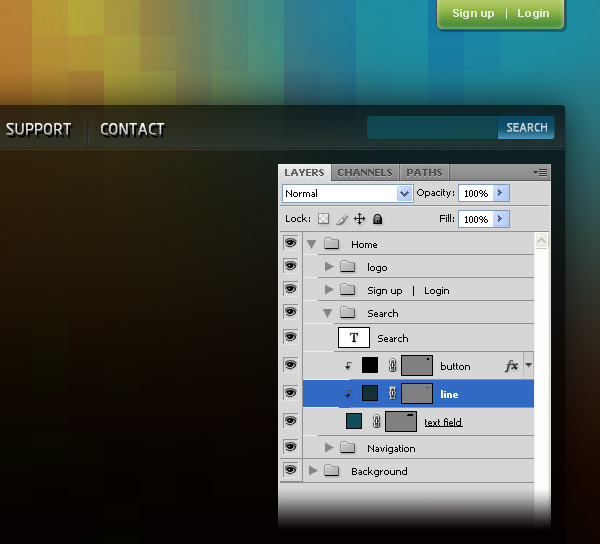
Шаг 24. Разделитель для блока поиска

С помощью Line Tool ![]() (Линия) создаем вертикальную линию цветом #123036. Называем его "line" и помещаем слева от кнопки.
(Линия) создаем вертикальную линию цветом #123036. Называем его "line" и помещаем слева от кнопки.
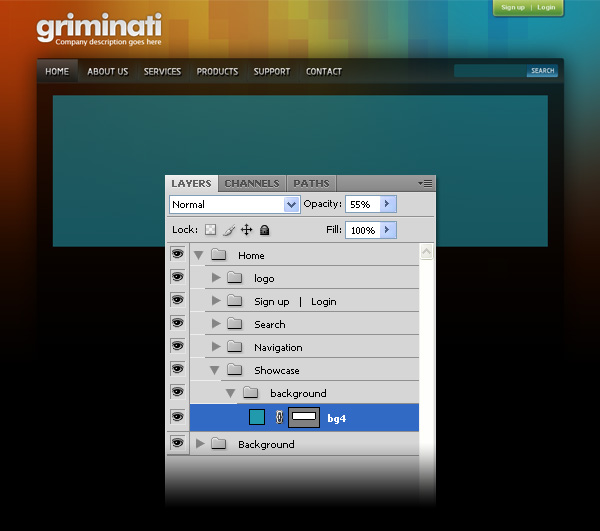
Шаг 25. Готовим место для слайдера

Создаем новую группу "Showcase", а внутри неё еще одну "background". В центре основного блока создаем прямоугольник, как показано выше, цветом #219aad и размерами 983 на 273 пикселя (воспользуйтесь Window > Info ( Окна > Инфо ), чтобы выбрать оптимальный размер). Назовем слой "bg4", непрозрачность - 55%.
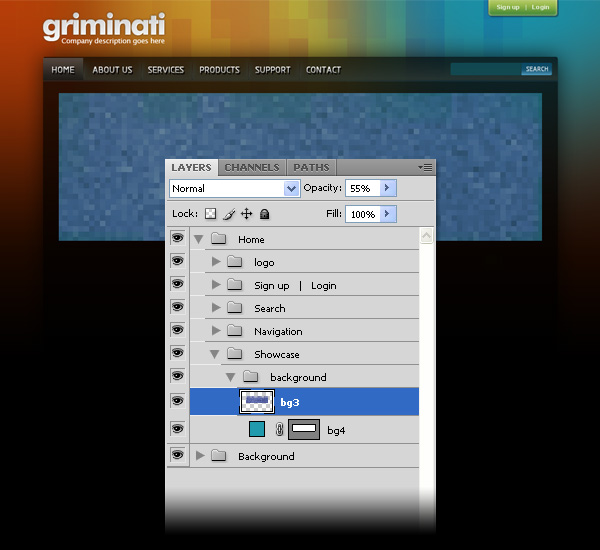
Шаг 26. Добавление текстуры

Импортируем в программу вторую картинку, которую мы скачали в самом начале, и накладываем её сверху. Называем слой "bg3" и ставим значение непрозрачности на55%.
Шаг 27. Добавление градиента

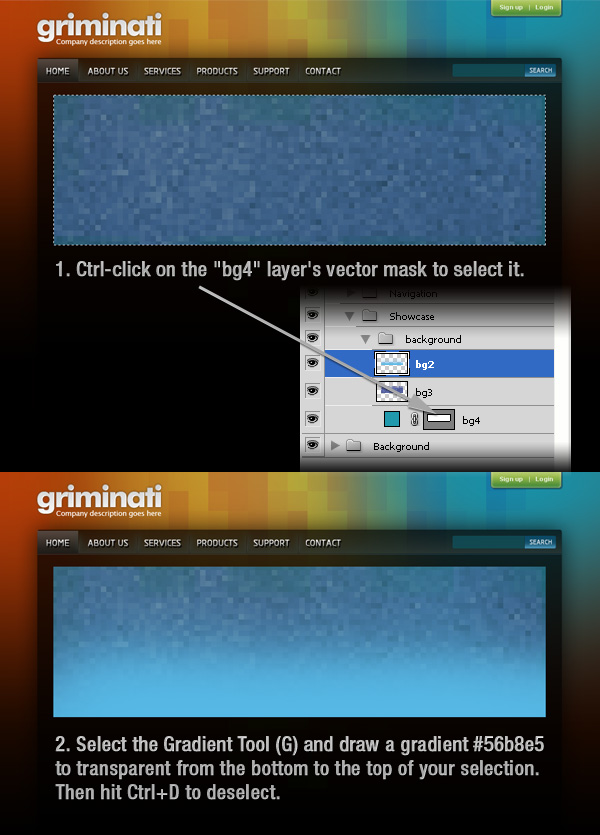
Кликаем по слою "bg4", чтобы выделить его, создаем новый слой, заливаем область ещё одним градиентом от #56b8e5 до прозрачного снизу вверх.
Шаг 28. Добавляем прямоугольник поменьше

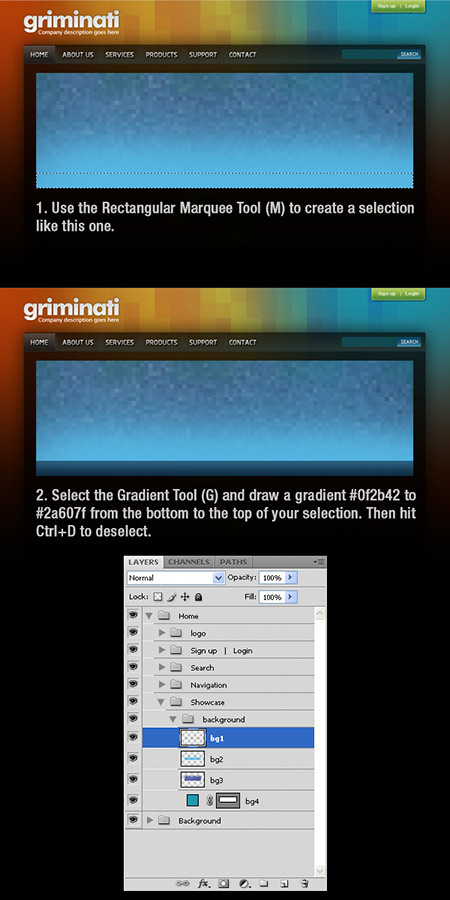
Выделяем область внизу слайдера, как это сделано у меня. Заливаем область градиентом от #0f2b42 до #2a607f. Называем слой "bg1".
Шаг 29. Кнопка входа

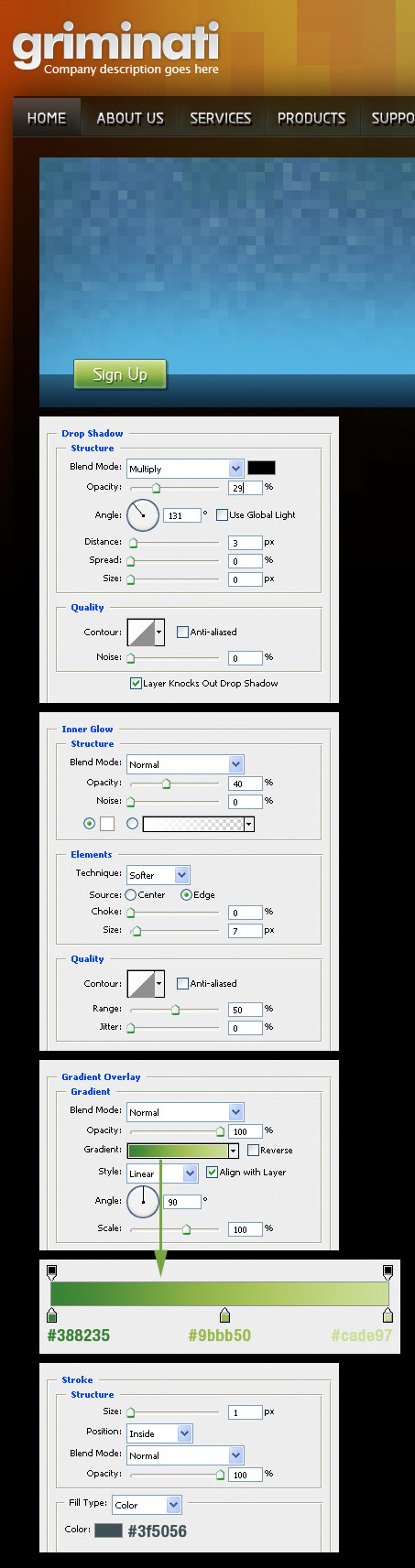
Создаем новую группу "sign up button". На новом слое создаем прямоугольник со скругленными углами радиусом 2 пикселя, как показано выше. Применяем стили слоя, какие применял я. Белым цветом добавляем надпись "sign up" поверх слоя с кнопкой.
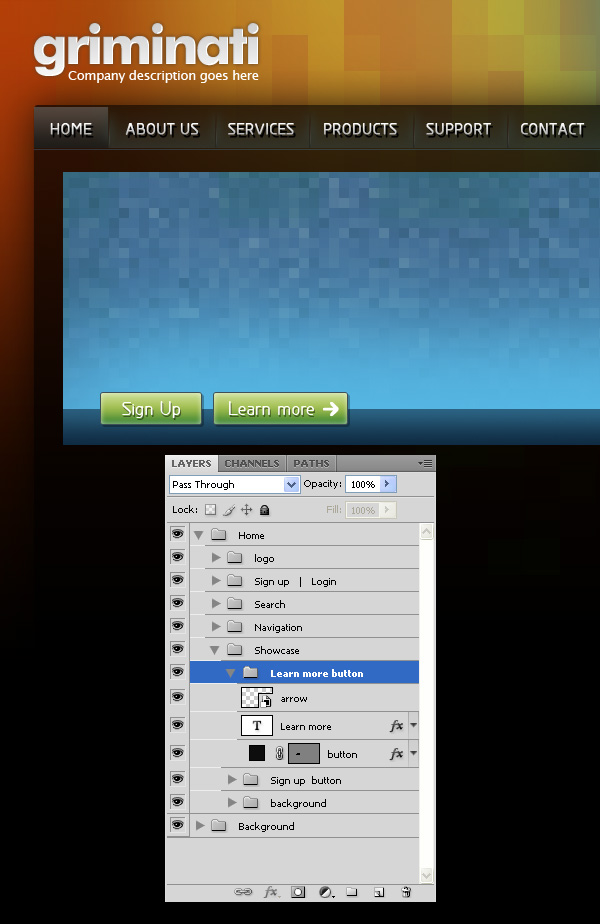
Шаг 30. Кнопка "Learn more"

Повторяем предыдущие шаги. Плюс ко всем справа от надписи, используя стандартные формы Photoshop, добавляем белую стрелку.
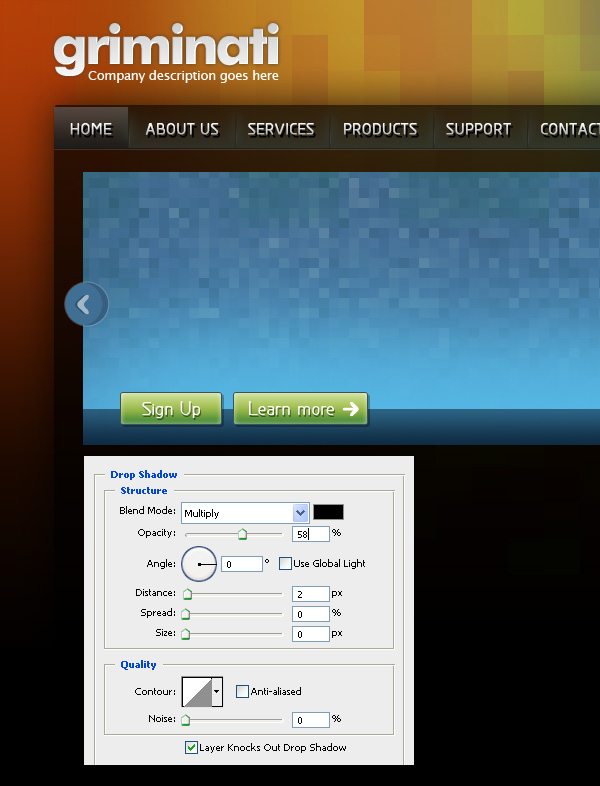
Шаг 31. Кнопка в левой части слайдера

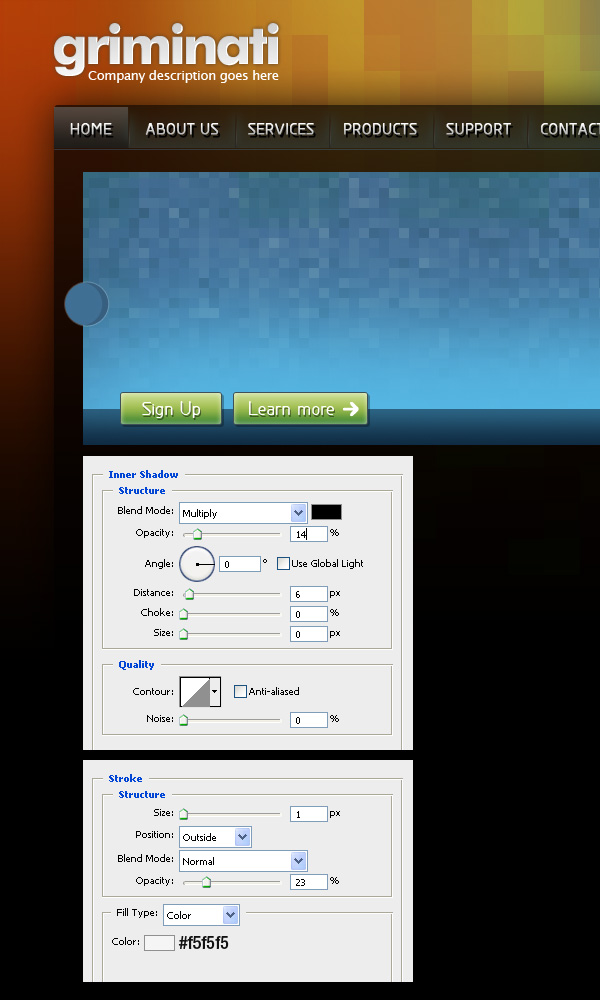
Создаем новую группу "left arrow". Рисуем кружок, заливаем его #406f94. Применяем к слою стили, показанные выше.
Шаг 32. Добавляем стрелку

Используя стандартные формы Photoshop, добавляем белую стрелку. Стили приведены выше. Непрозрачность - 50%.
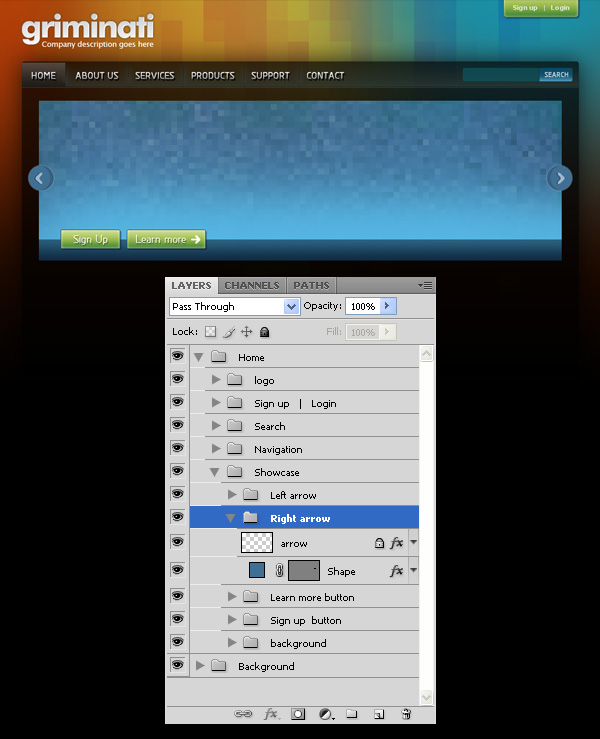
Шаг 33. Кнопка в правой части слайдера

Повторяя предыдущие два шага, добавляем кнопку в правую часть блока.
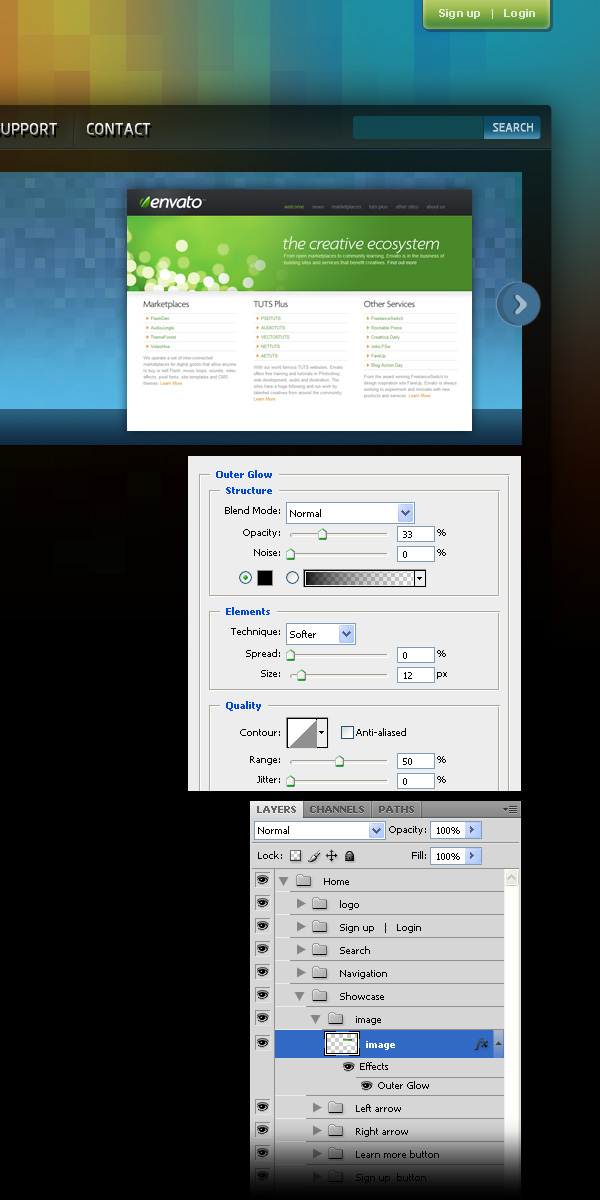
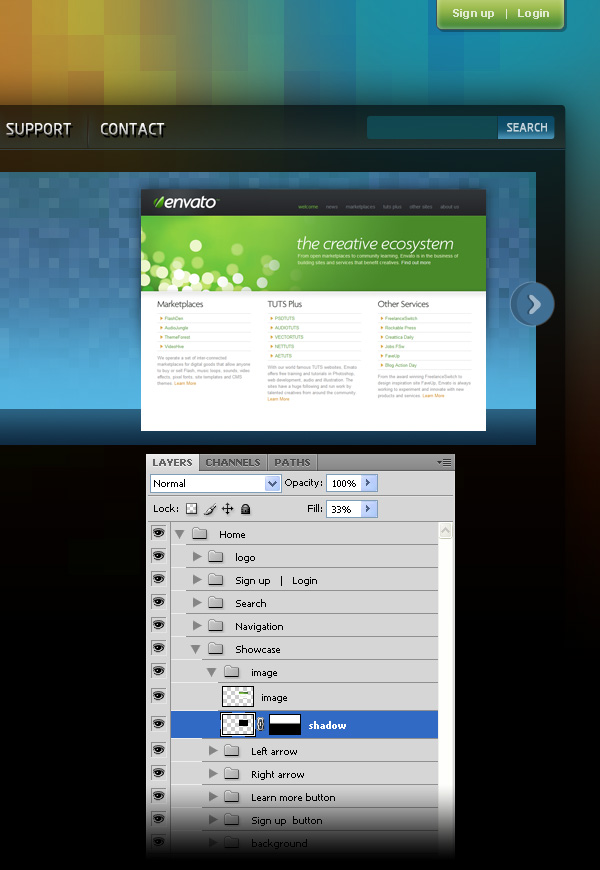
Шаг 34. Добавляем картинку

Создаем группу "image". Добавляем туда нужную картинку и называем слой с ней снова "image". Необходимые стили слоя приведены выше.
Шаг 35. Продолжаем работу над разделителями

Жмем Layer > Layer Style > Create Layer (Слои > Стиль слоя > Образовать слой). Эта опция создаст под оригинальным слоем новый слой с теми же стилями.Жмем Layer > Layer Mask > Reveal All (Слой > Слой-маска > Показать всё), заливаем область градиентом от черного к прозрачному от низа до середины картинки. Называем слой "shadow".
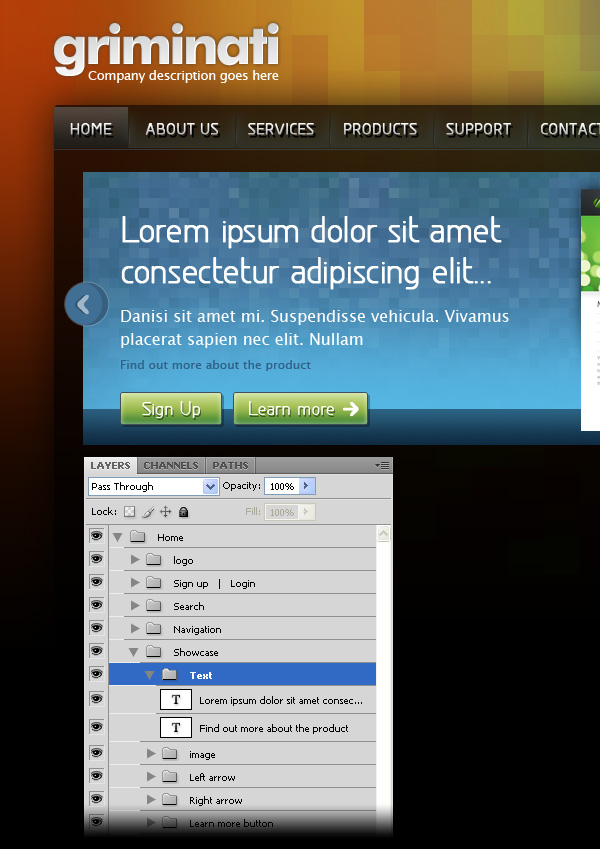
Шаг 36. Добавление текста

Создадим новую группу "text" и добавим туда какой-нибудь текст.
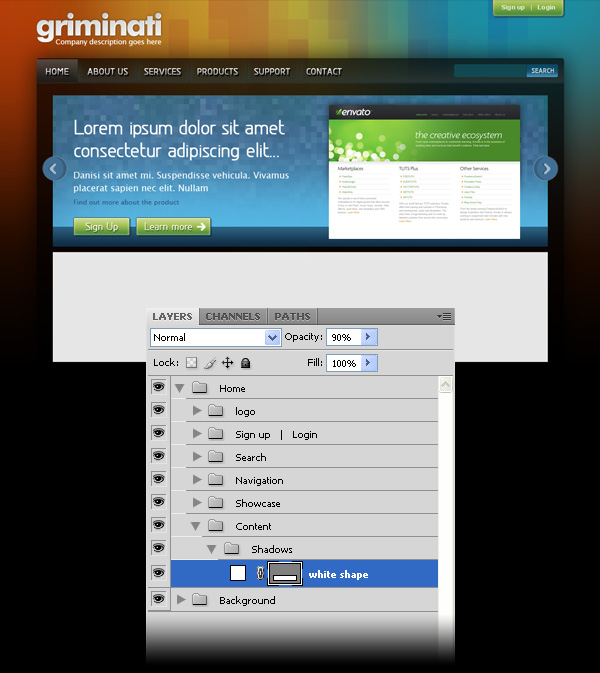
Шаг 37. Место для основного контента

Создаем группу "content", в ней ещё одну "shadows". Рисуем белый прямоугольник как у меня, называем его "white shape". Непрозрачность - 90%.
Шаг 38. Верхняя тень

Удерживая Ctrl, кликаем по векторной маске слоя "white shape", чтобы выделить её. Создаем новый слой, заливаем его градиентом от #8f8f8f до прозрачного. Называем слой "top shadow", непрозрачность - 50%. Перемещаем слой на пару пикселей вниз.
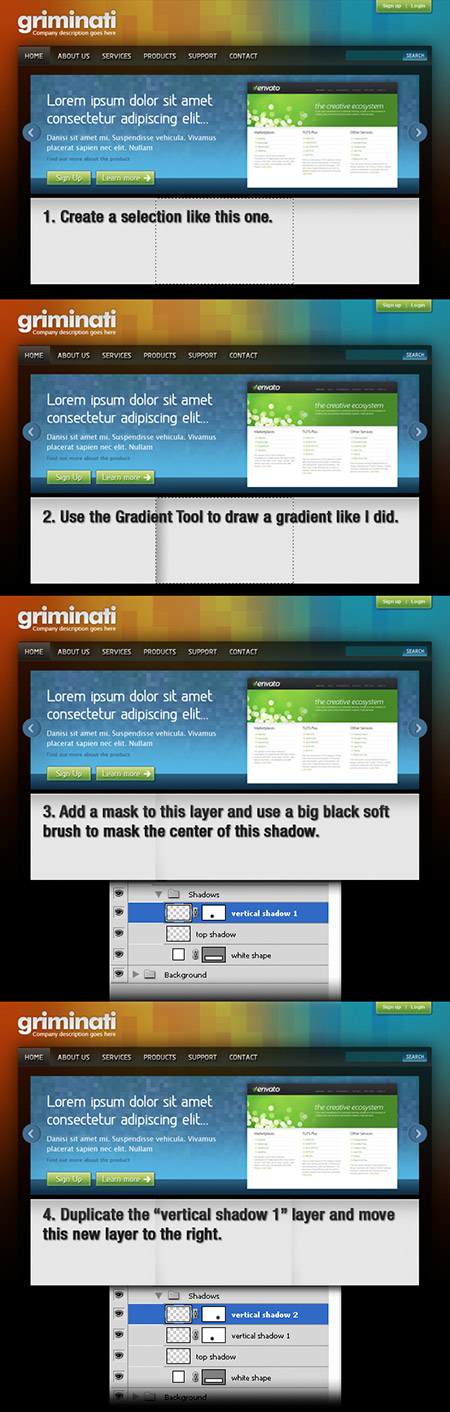
Шаг 39. Вертикальные тени

Создаем квадратное выделение, как показано выше и заливаем его градиентом от #8f8f8f до прозрачного. Добавляем маску слоя и с помощью большой черной мягкой кисти маскируем центр тени. Ставим значение непрозрачности на 30%, называем слой "vertical shadow 1". Дублируем слой, перемещаем его и называем "vertical shadow 2".
Шаг 40. Добавляем горизонтальную линию

Рисуем однопиксельную горизонтальную линию цветом #aebcc7. Называем слой "line".
Шаг 41. Заполняем контентом

Заполняем блок текстом. Если нужно, добавьте изображения.
Шаг 42. Градиент для футера

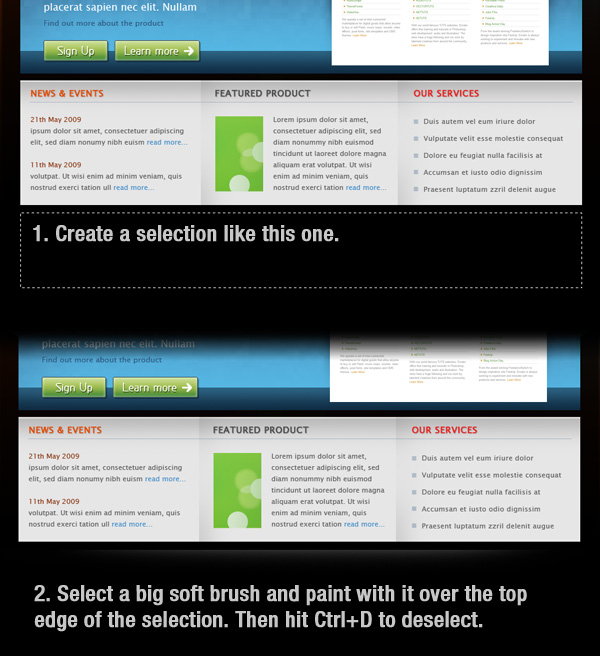
Создаем новую группу "footer". На новом слое создаем выделение, как показано на рисунке выше. Ставим основным цветом #555555 и большой мягкой кистью жмем на верхнем краю выделения, как показано выше. Называем новый слой "gradient", непрозрачность - 50%.
Шаг 43. Линия

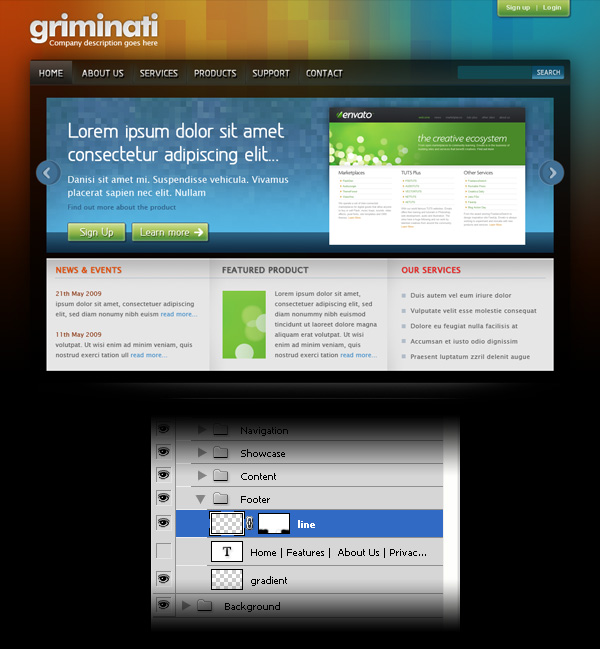
На новом слой рисуем горизонтальную белую линию. Жмем Layer > Layer Mask > Reveal All (Слой > Слой-маска > Показать всё), выбираем большую мягкую кисть и закрашиваем линию с боков, как показано выше. Называем слой "line", непрозрачность - 50%.
Шаг 44. Текст

Добавляем в футер текст.
Готово!
Автор: Ciursă Ionuţ
Перевёл: Руслан Гильзидинов