Ресурсы урока:
1. Создание фона
Шаг 1
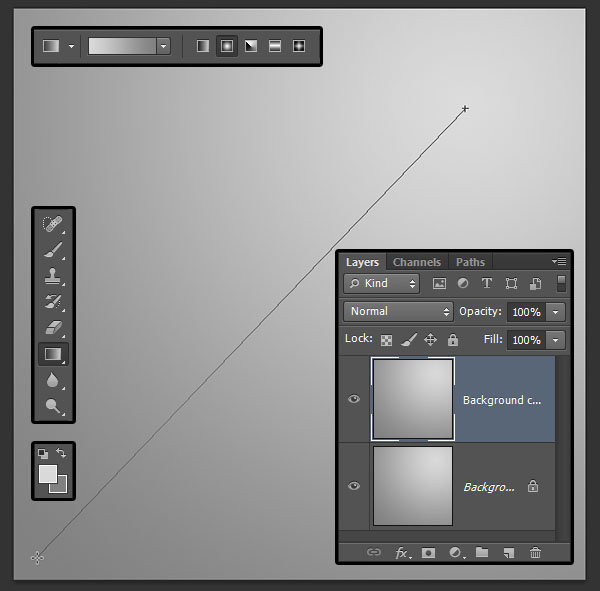
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х1000 пикселей. Установите основной цвет на #d9d9d9, фоновый - на #818181. Выберите инструмент Gradient Tool (G): Foreground to Background, Radial. Протяните заливку из правого верхнего угла к левому нижнему. После этого создайте копию фонового слоя (Ctrl + J).

Шаг 2
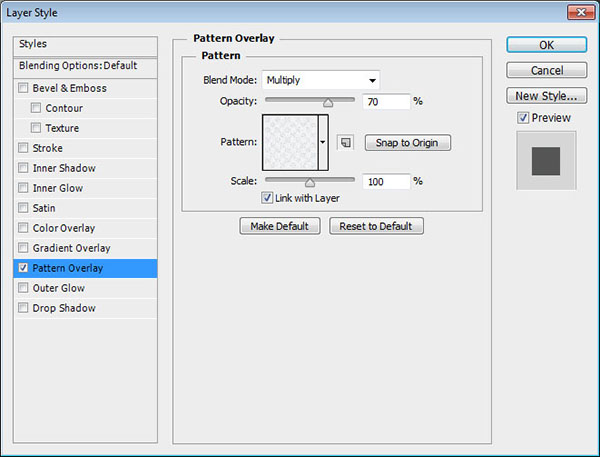
Кликните дважды на копии фонового слоя, чтобы открыть окно стилей. Используйте светлую текстуру, доступную в секции ресурсов урока.

В результате мы получим градиентный фон с лёгкой текстурой:

2. Создание и стилизация текста
Шаг 1
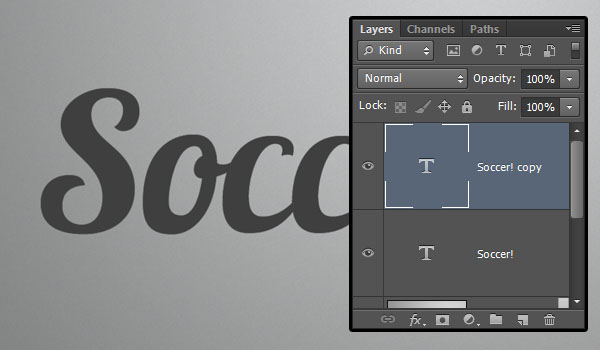
Инструментом Horizontal Type Tool (T) напишите "Soccer" шрифтом "Lobster 1.3". Цвет шрифта -#3f3f3f, размер - 70pt.

Шаг 2
Создайте копию текстового слоя (Ctrl + J) и откройте меню стилей.

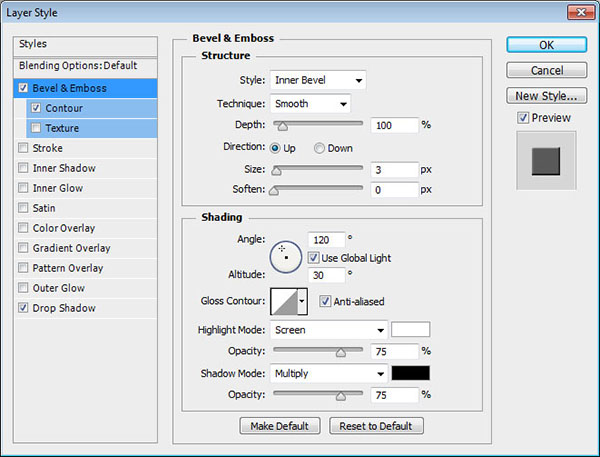
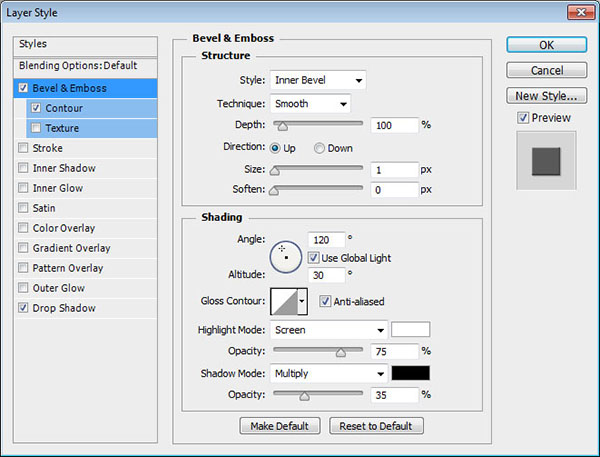
Шаг 3. Bevel and Emboss

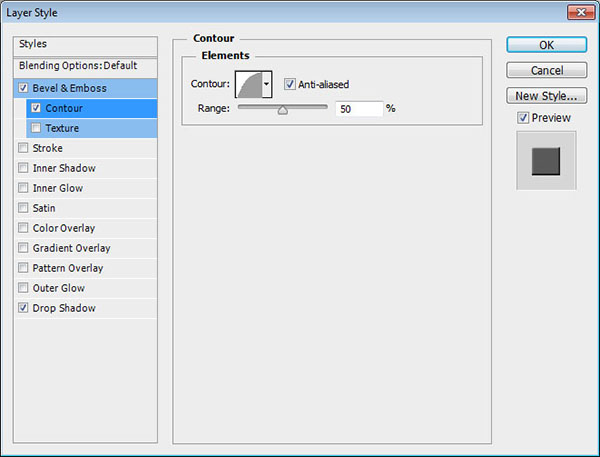
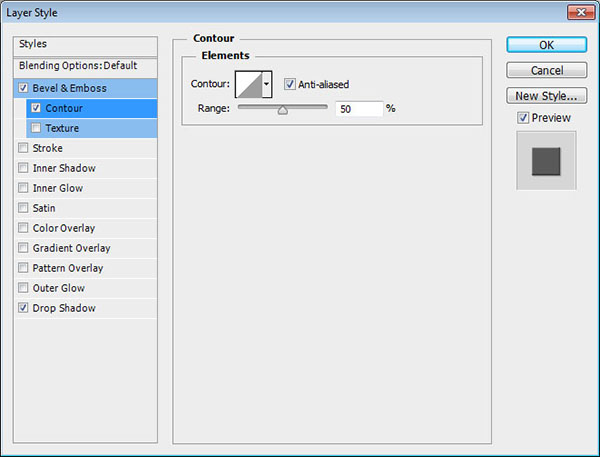
Шаг 4. Contour

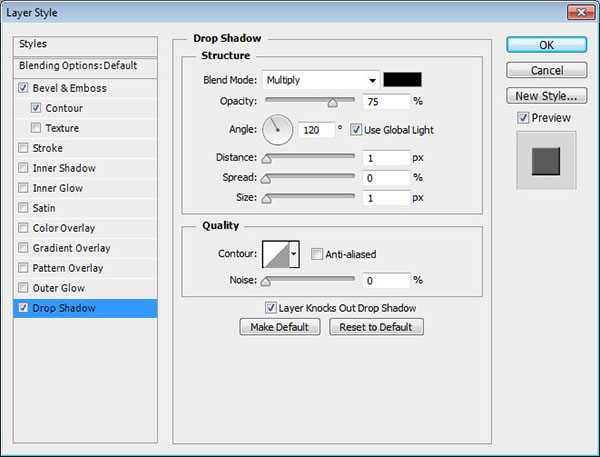
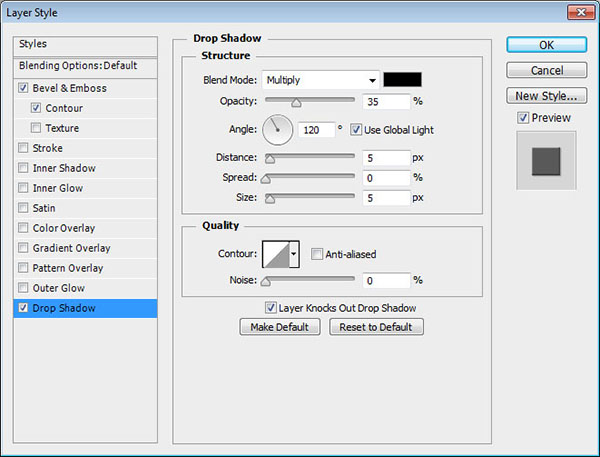
Шаг 5. Drop Shadow

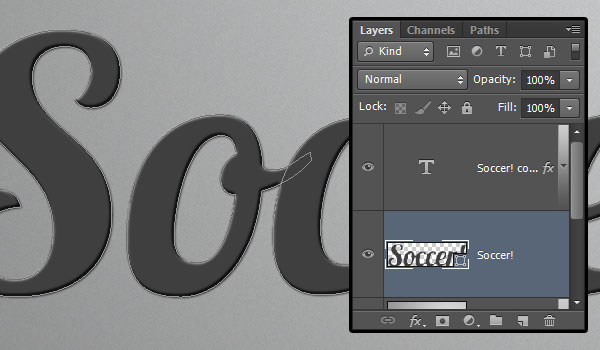
Результат:

3. Преобразование в вектор и изменение атрибутов
Шаг 1
Выберите оригинальный текстовый слой и перейдите в меню Type → Convert to Shape.

Шаг 2
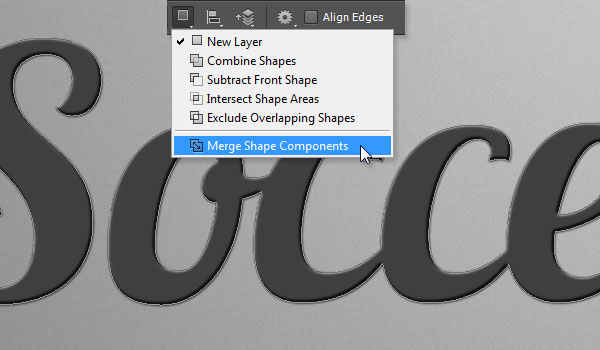
На верхней панели выберите пункт Merge Shape Components. Это нужно для лучшего применения стилей слоя.

Шаг 3
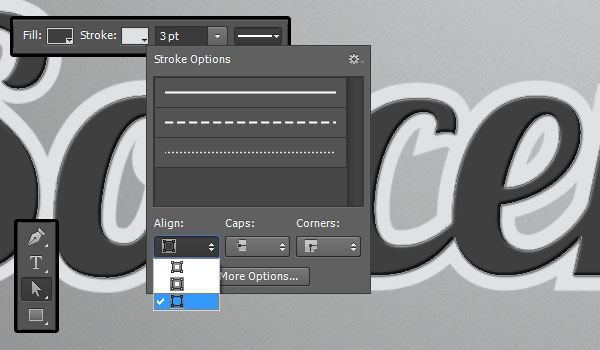
Выберите инструмент Direct Selection Tool (A), на верхней панели выберите для обводки цвет #e0e1e3. Остальное настройте, как показано ниже.

Шаг 4
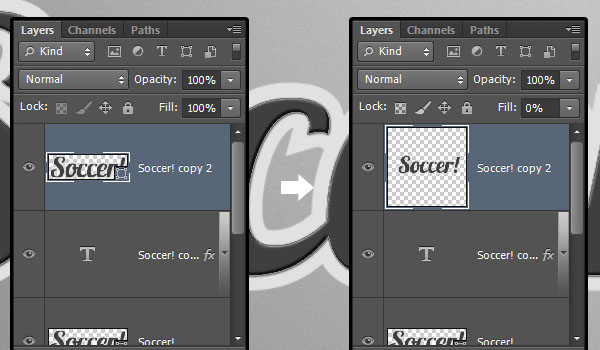
Создайте копию векторного текстового слоя и поднимите её на самый верх. Растрируйте этот слой через меню Layer → Rasterize → Shape. Уменьшите Fill (заливку) до 0%.

Шаг 5
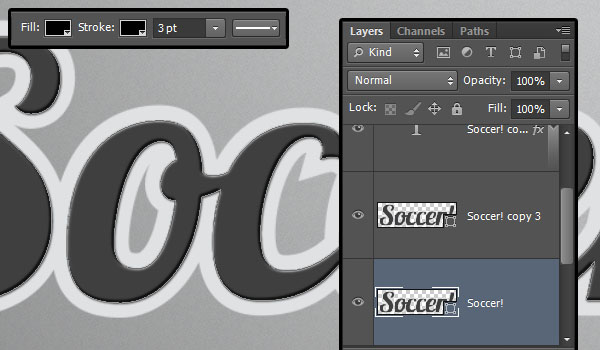
Создайте ещё одну копию векторного текстового слоя и опустите её под оригинал. На верхней панели выберите для обводки и заливки чёрный цвет.

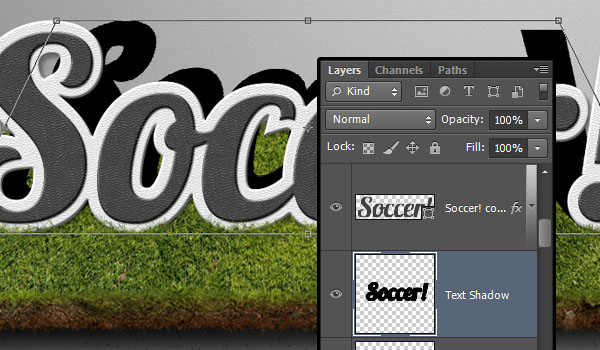
Шаг 6
Переименуйте копию в "Text Shadow" и растрируйте её (Layer → Rasterize → Shape). Выключите слой, кликнув на иконке глаза.

4. Внешняя обводка
Откройте стили оригинального текстового слоя, того, что над слоем "Top Shadow", и примените следующие стили:
Шаг 1. Bevel & Emboss

Шаг 2. Cntour

Шаг 3. Drop Shadow
Это стиль нужно применять только в том, случае, если Вы не будете добавлять траву под текст. В противном случае, нужно отказаться от данного стиля.

Результат:

5. Текстура кожи
Перейдите к стилям растрированного слоя прямо над текстовым и примените несколько стилей.
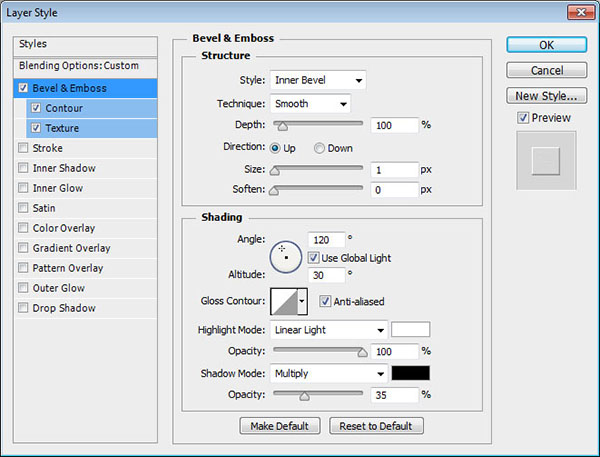
Шаг 1. Bevel and Emboss

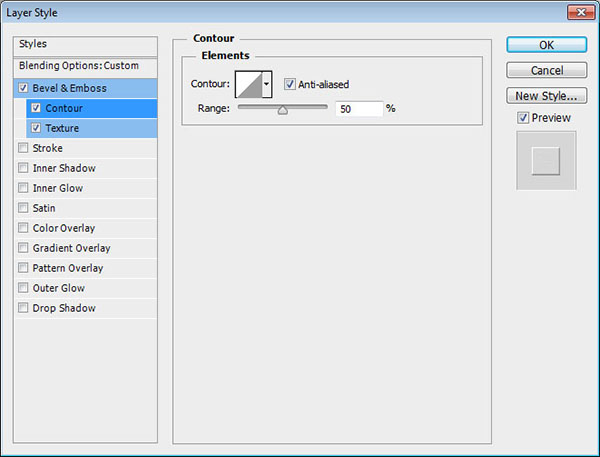
Шаг 2. Contour

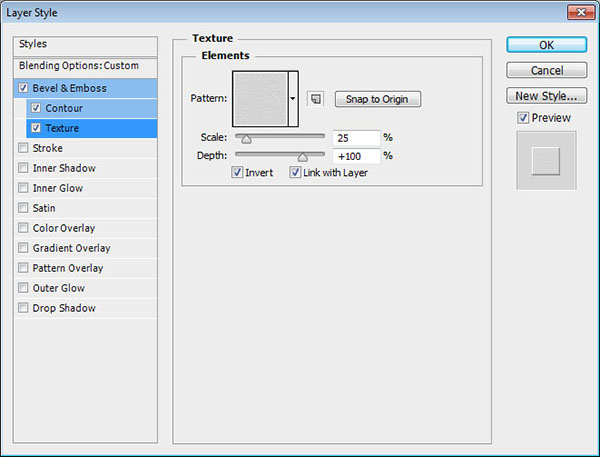
Шаг 3. Texture

Результат:

6. Создание основы для травы
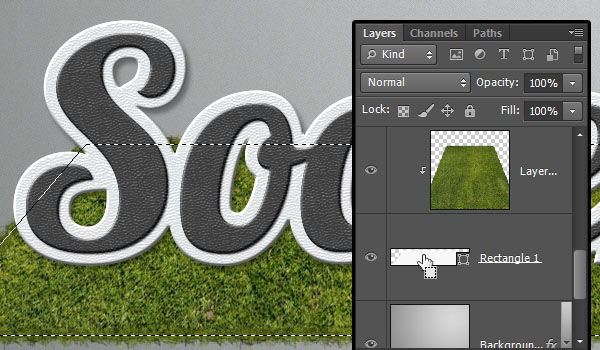
Шаг 1
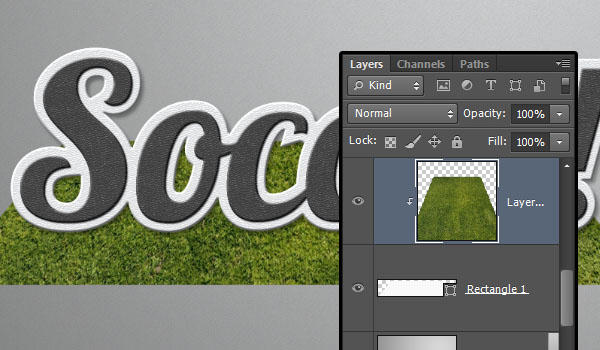
Инструментом Rectangle Tool (U) создайте белый прямоугольник под слоем "Text Shadow".

Шаг 2
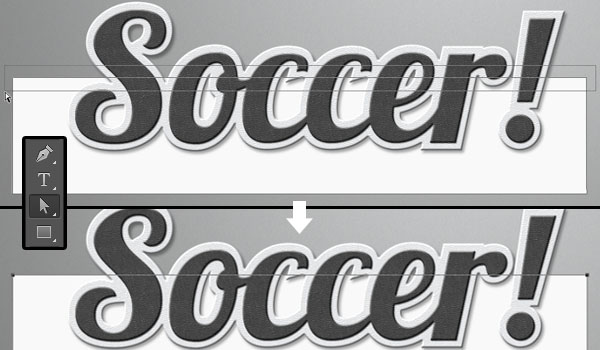
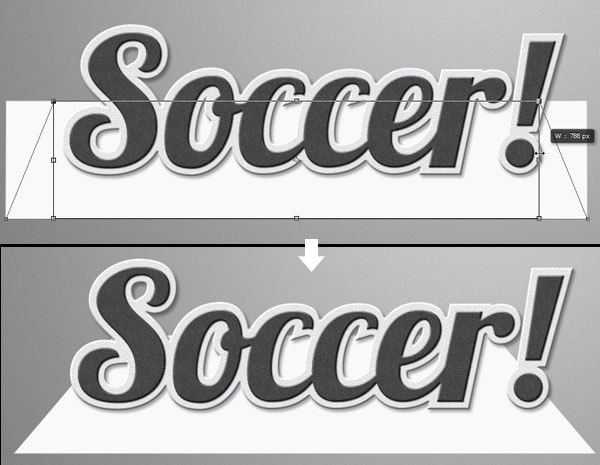
Инструментом Direct Selection Tool (A) выделите верхние угловые точки.

Шаг 3
Перейдите в меню Edit → Transform Points → Scale. Зажмите клавишу Alt и перетащите одну из сторон рамки трансформирования вовнутрь Удерживание Alt отвечает за сужение с обеих сторон.
Верхние точки должны зайти за текст, чтобы создалась иллюзию перспективы.

7. Добавление травы
Шаг 1
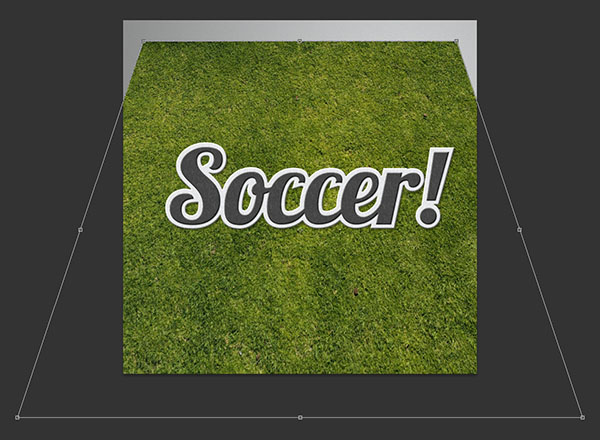
Вставьте текстуру травы и активируйте режим перспективы (Edit → Transform → Perspective). Один из верхних углов передвиньте к центру.

Шаг 2
Создайте для текстуры травы обтравочную маску (Ctrl + Alt + G). Это ограничит её пределами прямоугольника под текстом. Чтобы передвигать текстуру травы в пределах прямоугольника, используйте инструмент Move Tool (V).

Шаг 3
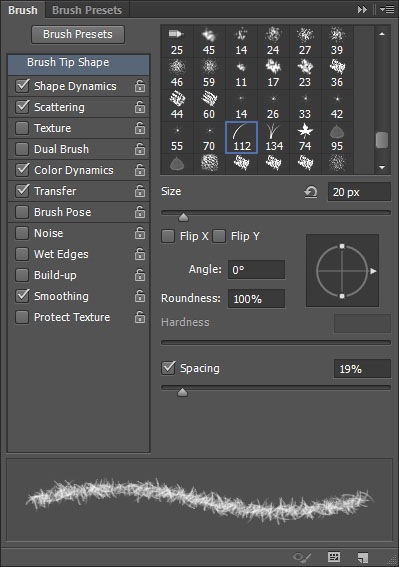
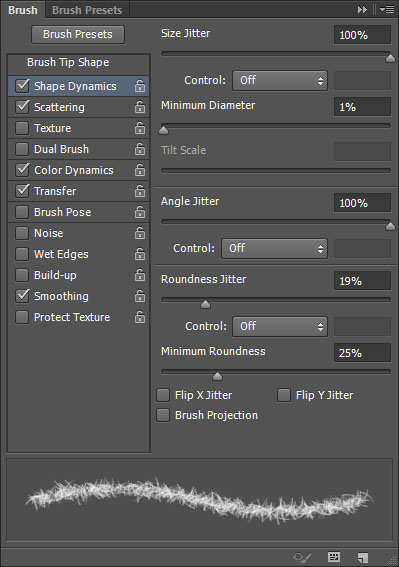
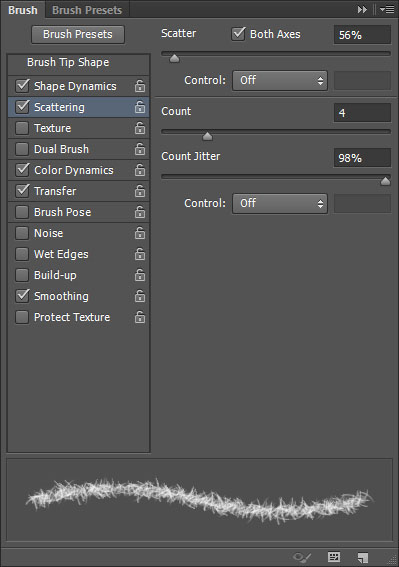
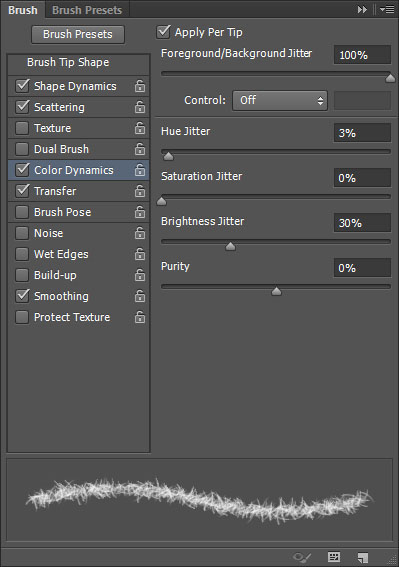
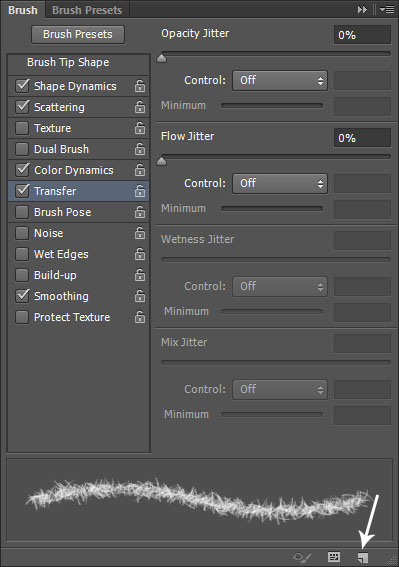
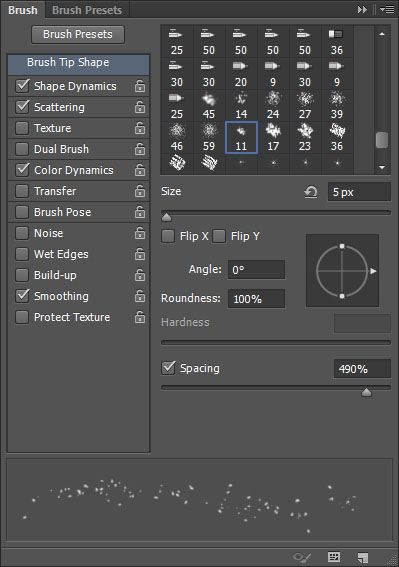
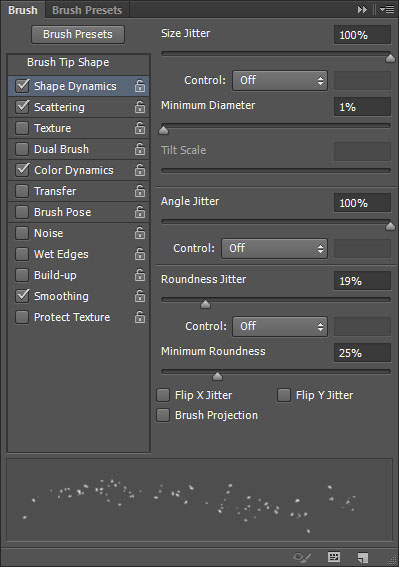
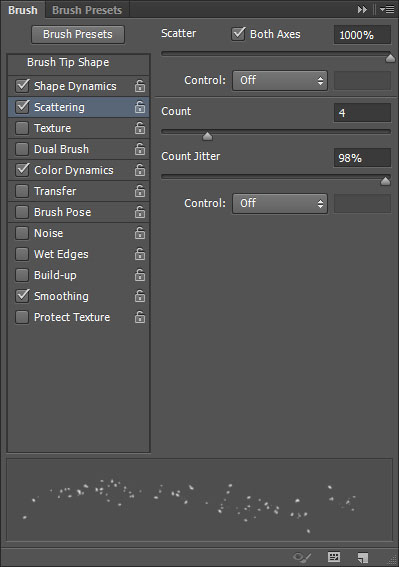
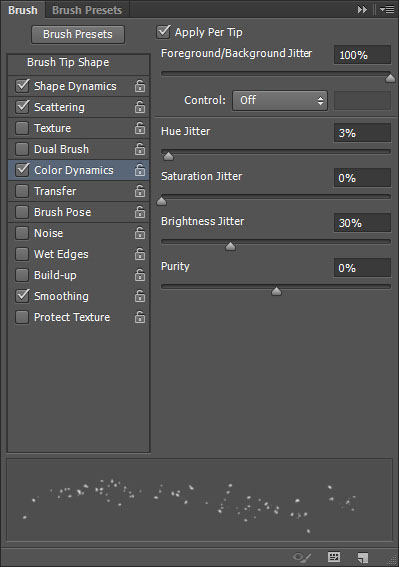
Откройте панель кистей (F5) и выберите "Dune Grass", настройте её, как показано ниже.




По окончании настройки, кликните на иконке создания новой кисти. Мы сохраним эту кисть, так как она ещё понадобится.

8. Обводка краёв травы
Шаг 1
Выберите инструмент Direct Selection Tool (A) и выделите якорные точки основы травы. Перейдите в меню Edit → Copy.

Шаг 2
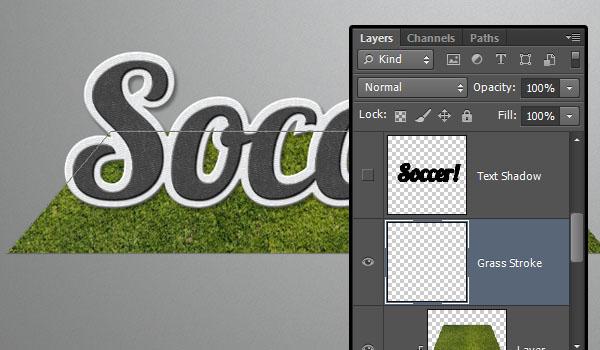
Создайте новый слой над слоем травы и назовите его "Grass Stroke". Перейдите в меню Edit → Paste.

Шаг 3
Выберите инструмент Brush Tool (B), выберите цвета #232d05 и #7b892a в качестве основного и фонового соответственно. Нажмите Enter 3 раза, чтобы обвести контур кистью для рисования травы. Затем выберите инструмент Direct Selection Tool (A) и нажмите Enter, чтобы удалить контур.

Шаг 4
Удерживая Ctrl, кликните на слое прямоугольника под травой.

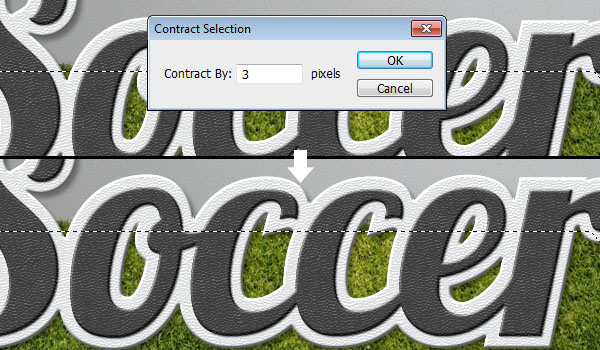
Шаг 5
Перейдите в меню Select → Modify → Contract и введите число 3. Выделение будет сжато на 3 пикселя.

Шаг 6
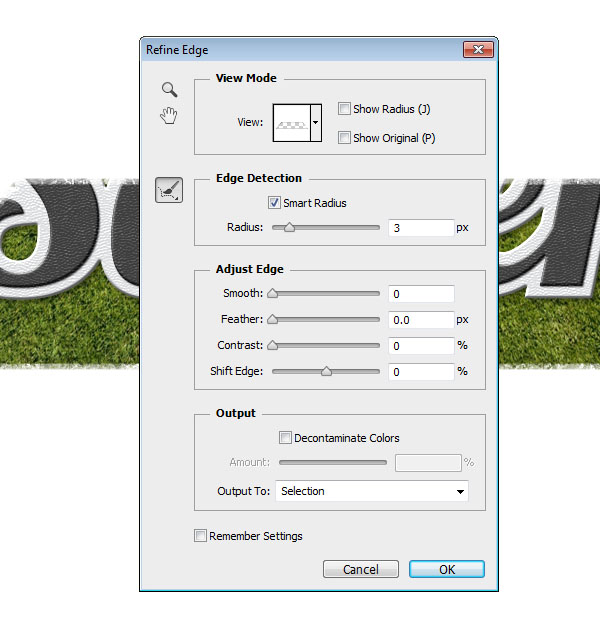
Перейдите в меню Select → Refine Edge и настройте всё так:

Шаг 7
Нажмите Delete, чтобы удалить выделенный участок. Затем выберите выделение (Ctrl + D). Это было нужно для того, чтобы соединить траву по краям с основной частью текстуры.

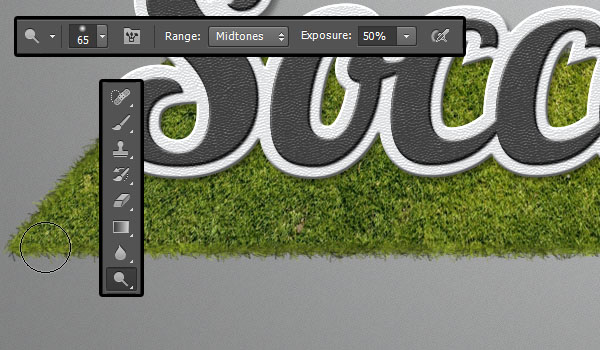
Шаг 8
Выберите инструмент Dodge Tool (O), настройте его, как показано на скриншоте, и осветлите края травы. Это тоже нужно для того, Чтобы соединить траву, которой мы обвели контур, с основной частью.

9. Грязь под травой
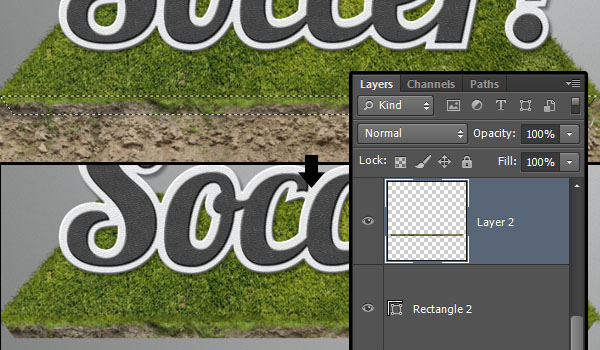
Шаг 1
Инструментом Rectangle Tool (U) создайте тонкий прямоугольник под травой. В режиме перспективы сузьте нижнюю часть.

Шаг 2
Вставьте изображение почвы поверх белого прямоугольника.

Шаг 3
Выделите белую полоску под травой. Перейдите на слой почвы и скопируйте выделенную часть на отдельный слой (Ctrl + J). Слой с почвой удалите.

Шаг 4
Скопируйте контур белой полоски под травой. Установите основной цвет на #6a492b, фоновый - на#4e3119. Обведите контур 2-3 раза кистью для рисования травы. Не забудьте удалить контур.

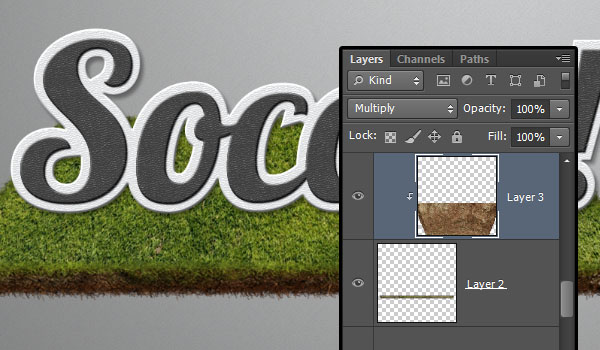
Шаг 5
Вставьте другое изображение почвы. В режиме перспективы сузьте нижнюю часть.

Шаг 6
Создайте обтравочную маску (Ctrl + Alt + G) и установите режим наложения Multiply.

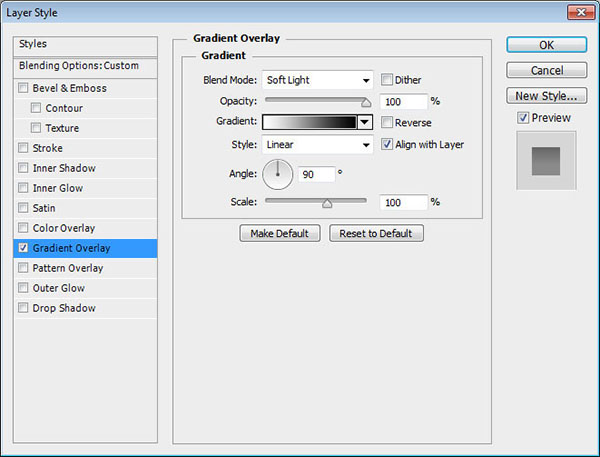
Шаг 7
Ко второму слою почвы примените градиентный стиль.

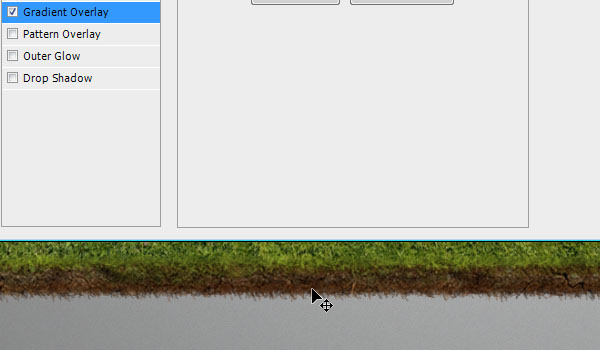
Шаг 8
Не закрывая окна стиля градиента, передвиньте градиент на холсте, чтобы верхняя часть была темнее, а нижняя - светлее.

Результат:

10. Тень и кусочки земли
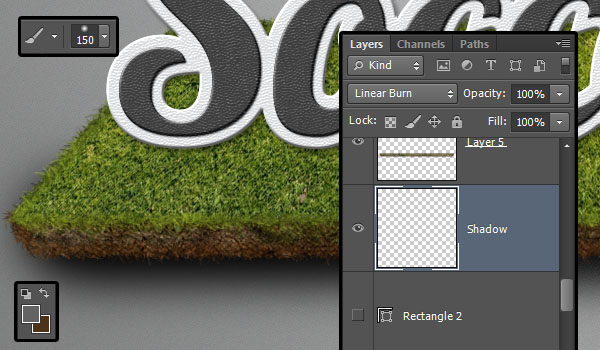
Шаг 1
Выберите мягкую кисть размером 150 пикселей цветом #a1a1a. Выключите слой с небольшим прямоугольником. Создайте новый слой над ним и назовите его "Shadow". Установите режим наложения Linear Light.
Удерживая Shift проведите кистью прямо под участком земли, чтобы получилась тень.

Шаг 2
Инструментом Eraser Tool (E) сотрите часть тени, которая попала на траву.

Шаг 3
Выберите кисть "Chalk 11" и настройте так:




Шаг 4
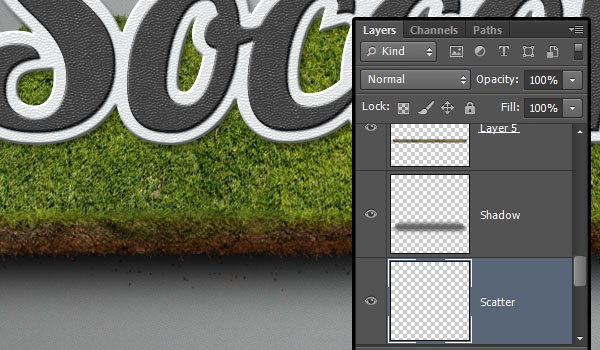
Основной цвет - #6a492b, фоновый - #4e3119. Создайте новый слой под слоем "Shadow" и назовите его "Scatter". Проведите кистью под тенью, чтобы нарисуйте небольшие кусочки земли.

11. Трава перед текстом и тень от него
Шаг 1
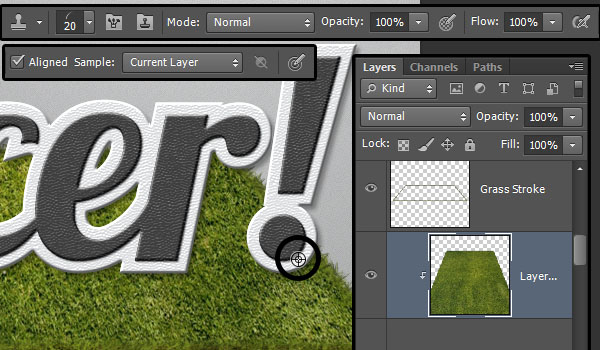
Выберите инструмент Stamp Tool (S), зажмите клавишу Alt и определите источник клонирования на траве.

Шаг 2
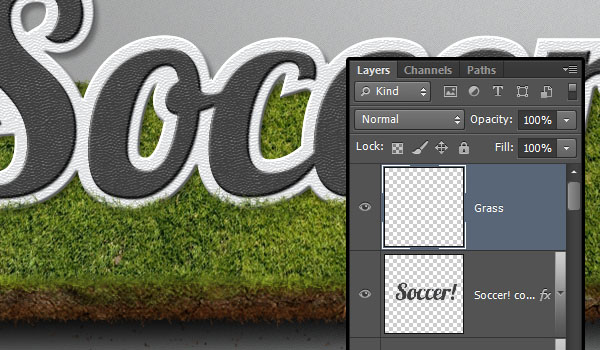
Создайте новый слой на самом верху и назовите его "Grass". Добавьте траву поверх основания текста.

Шаг 3
Включите слой "Text Shadow". Активируйте режим перспективы и измените форму, как показано ниже.

Шаг 4
Активируйте режим Distort (Edit → Transform → Distort) и опустите верхний край вниз. Тень должна отбрасываться на траву.

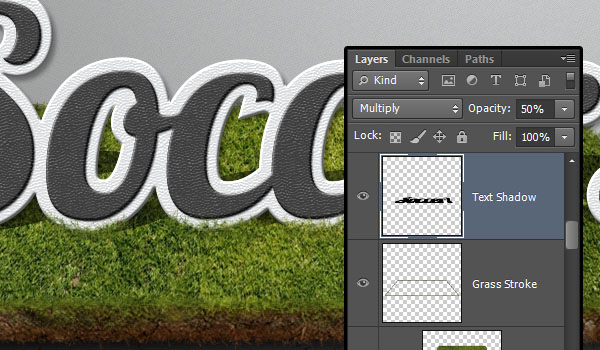
Шаг 5
Установите режим наложения тени от травы на Multiply, уменьшите непрозрачность до 50%.

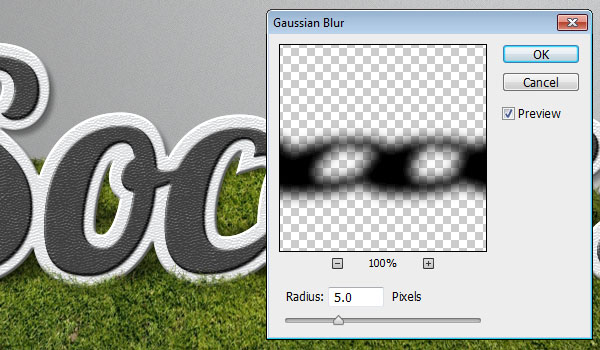
Шаг 6
К тени примените фильтр Gaussian Blur (Filter → Blur → Gaussian Blur).

12. Разметка на траве
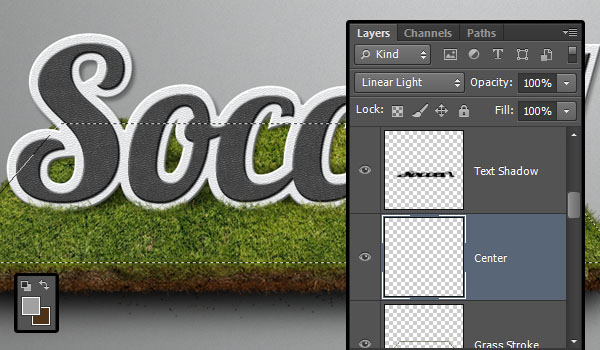
Шаг 1
Выделите слой с основой травы. Создайте новый слой под слоем "Text Shadow" и назовите его "Center". Установите режим наложения на Linear Light и выберите цвет #a1a1a1.

Шаг 2
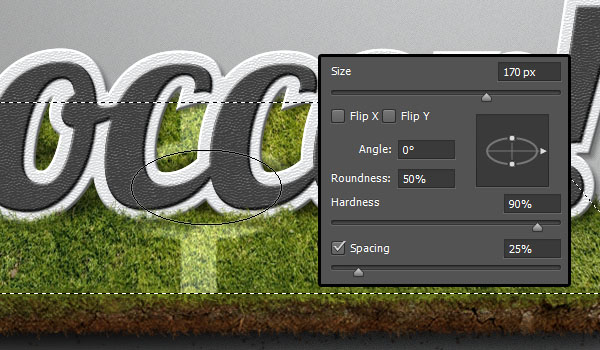
Выберите кисть размером 35 пикселей и установите её жёсткость на 90%. Удерживая Shift, нарисуйте вертикальную полоску на траве.

Шаг 3
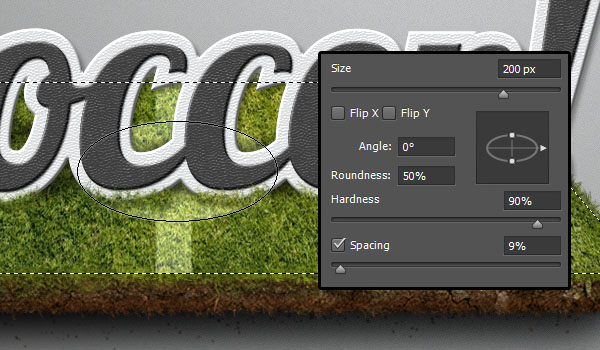
Измените настройки кисти, как показано ниже. Нарисуйте овал в центре зелёного поля.

Шаг 4
Выберите инструмент Eraser Tool (E) с параметрами, указанными на скриншоте. Сотрите центральную часть овала.

Шаг 5
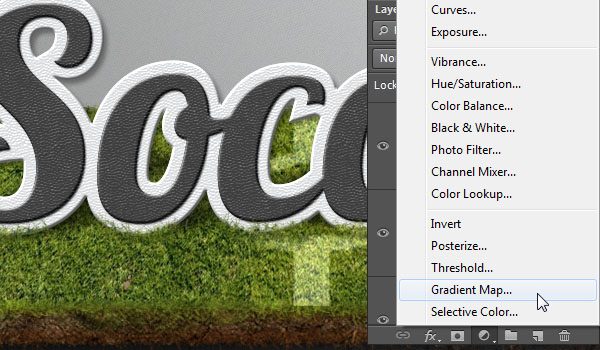
Создайте корректирующий слой Gradient Map:

Шаг 6
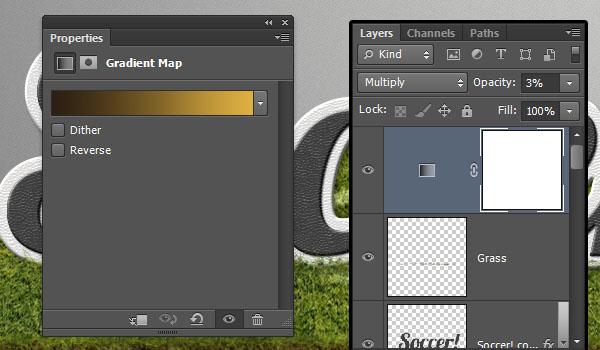
Расположите корректирующий слой на самом верху панели слоёв. Установите его режим наложения на Multiply и уменьшите непрозрачность до 3%. Для градиента используйте цвета #2c1f12 и #deaf41.

Шаг 7
Удалите стиль Drop Shadow, добавленный на шаге 4.3, с внешней обводки.

Конечный результат:
