Создание привлекательных и функциональных веб-макетов - неотъемлемая часть жизни веб-дизайнера. В этом уроке Photoshop мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.

Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
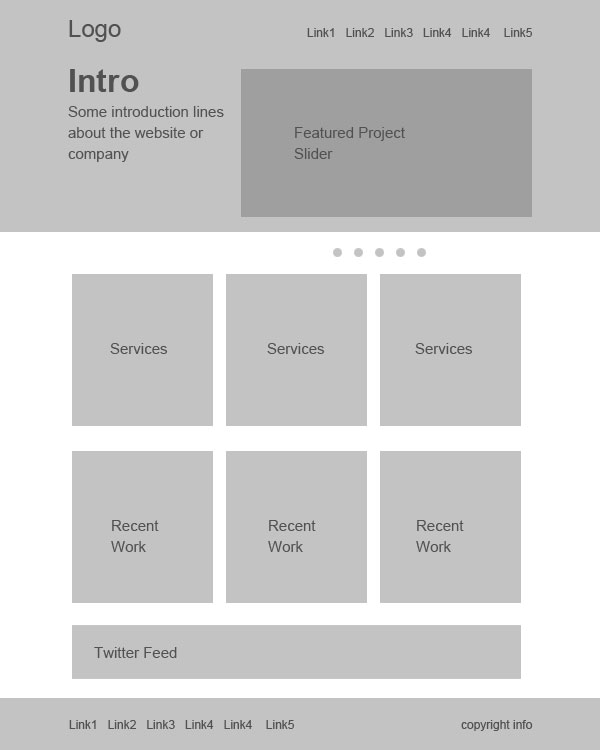
Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.

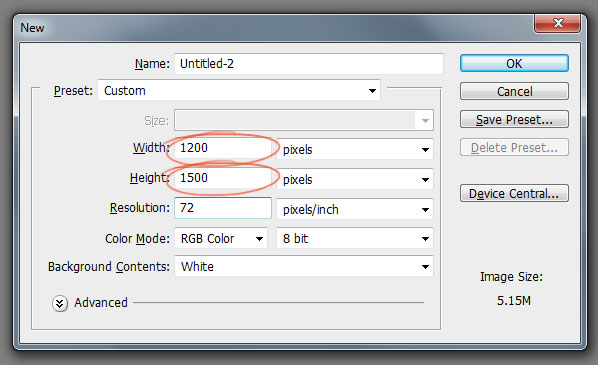
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.

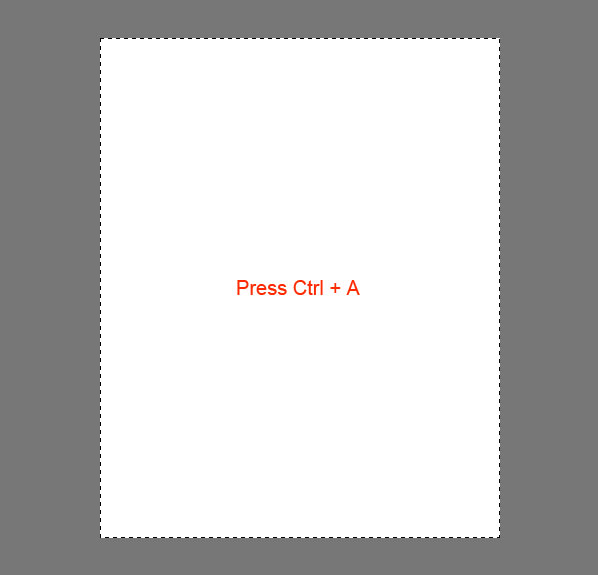
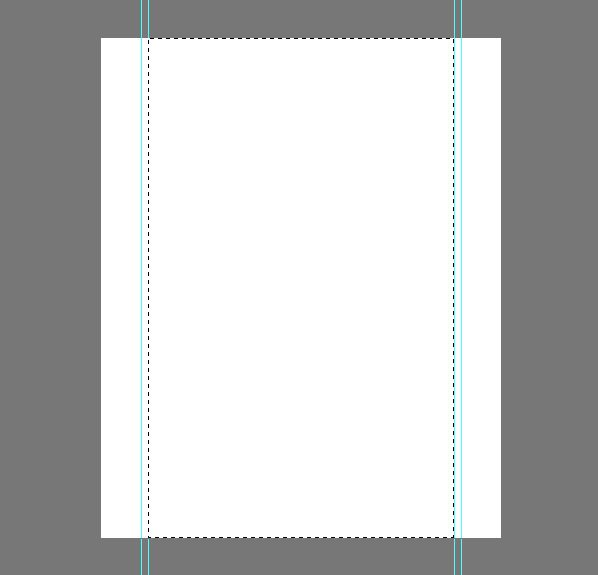
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).

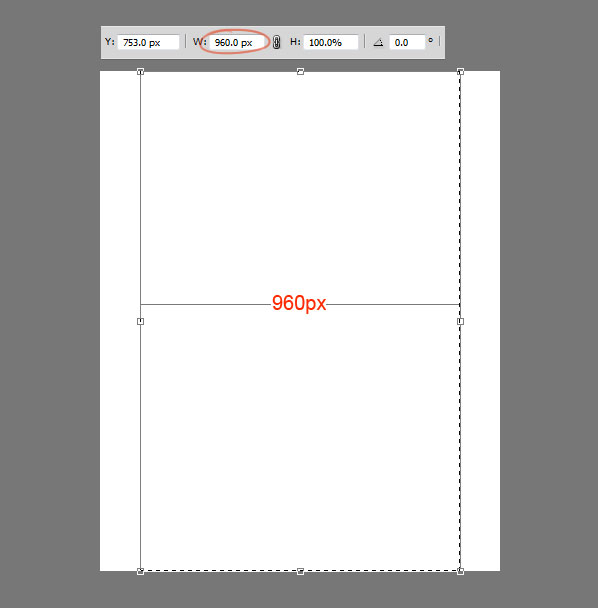
Перейдите в меню Выделение - Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.

Установите направляющие точно по границам выделения.

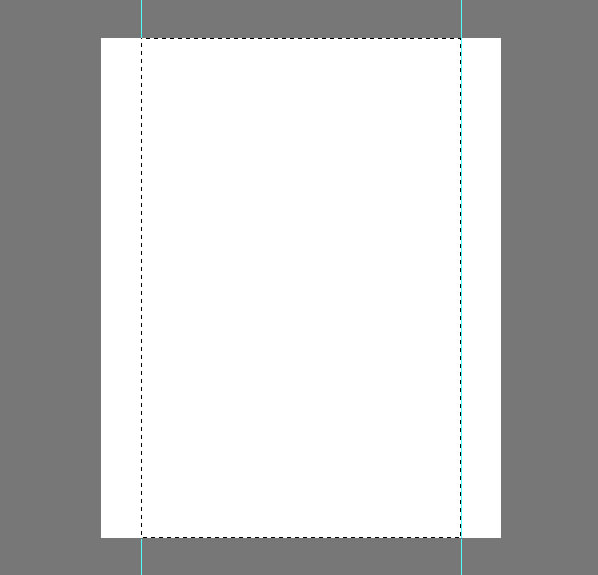
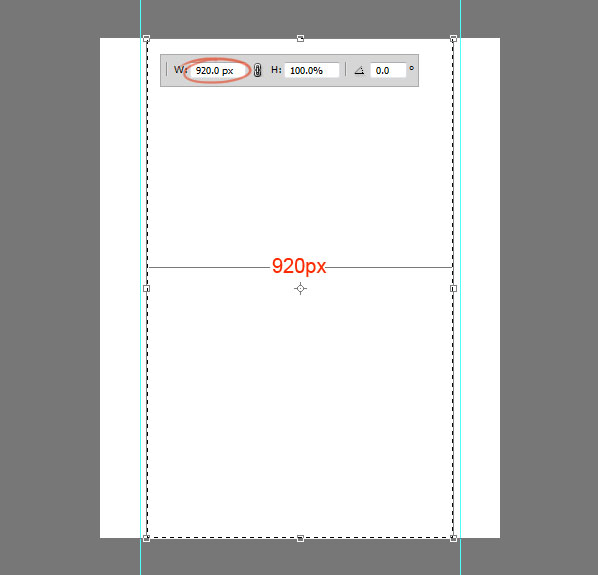
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение - Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.

Установите направляющие по новому выделению:

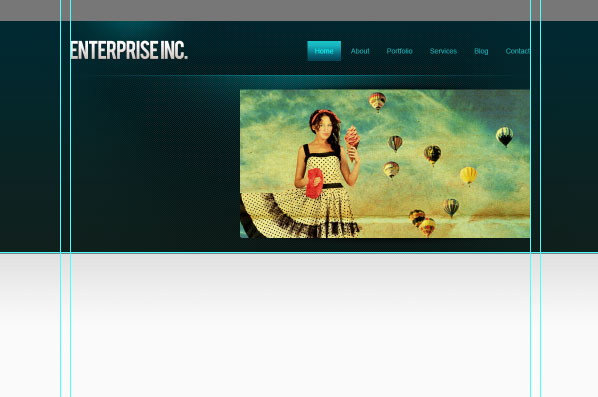
Шаг 3. Создаем шапку сайта.
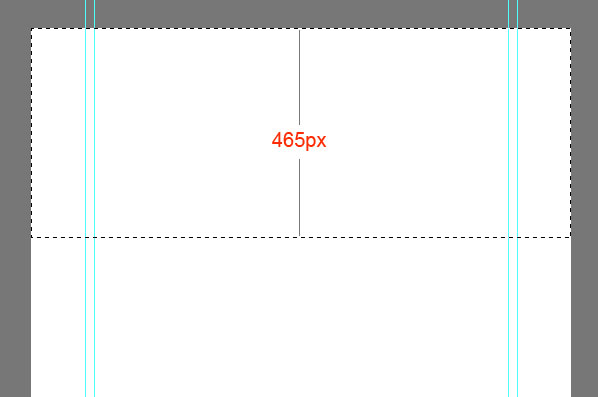
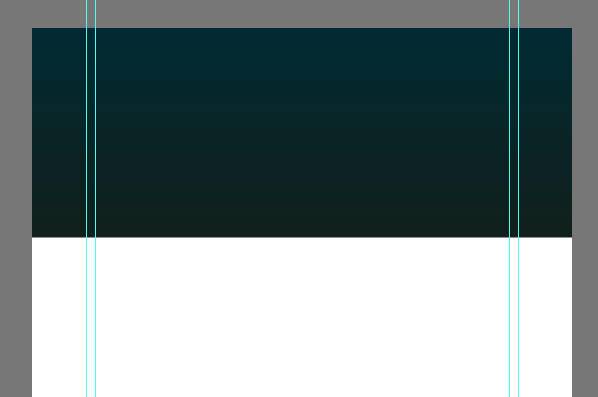
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.

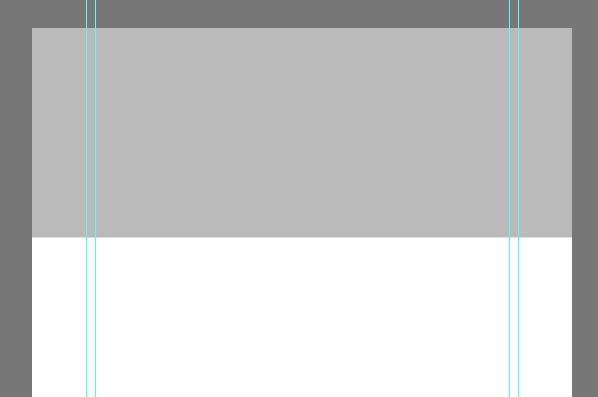
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.

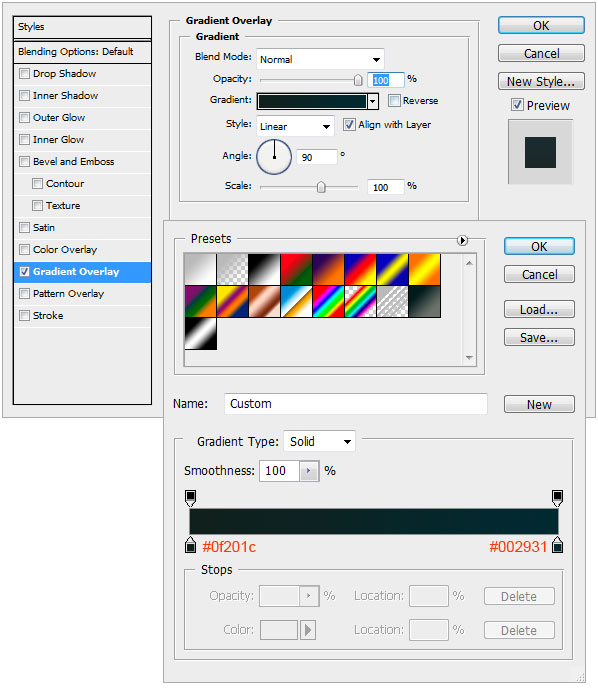
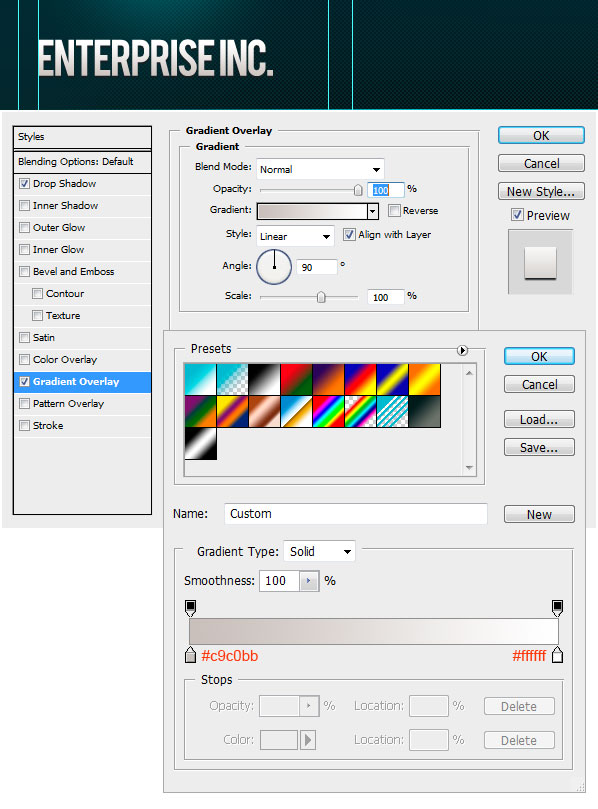
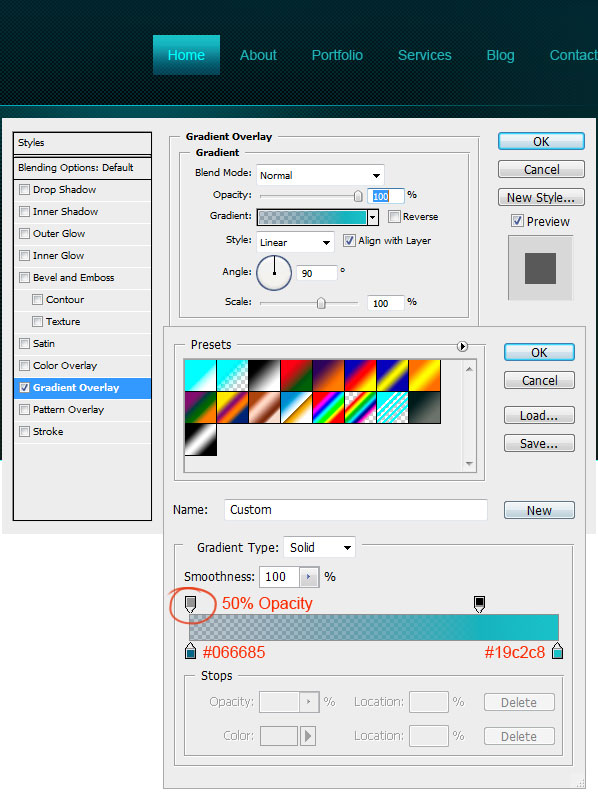
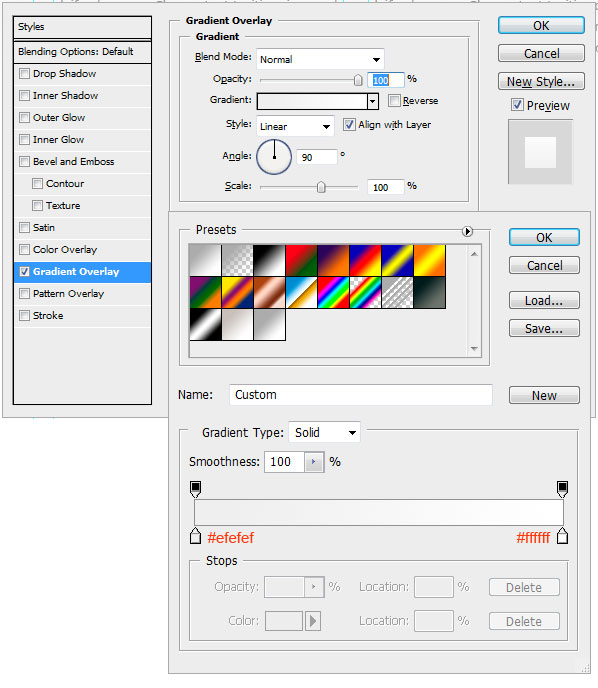
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.

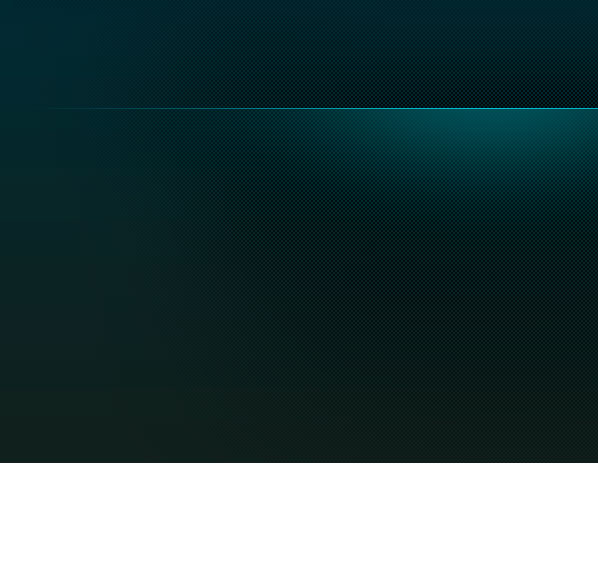
Теперь шапка будет выглядеть так:

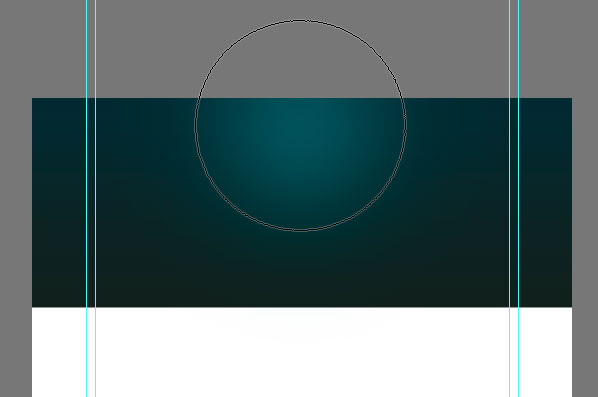
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.

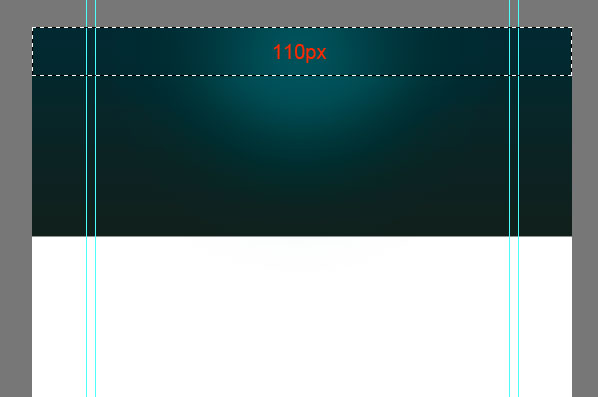
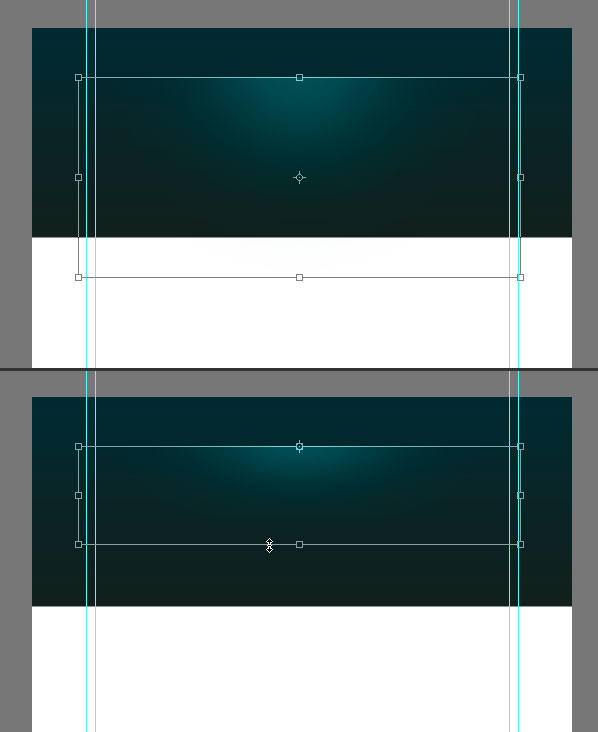
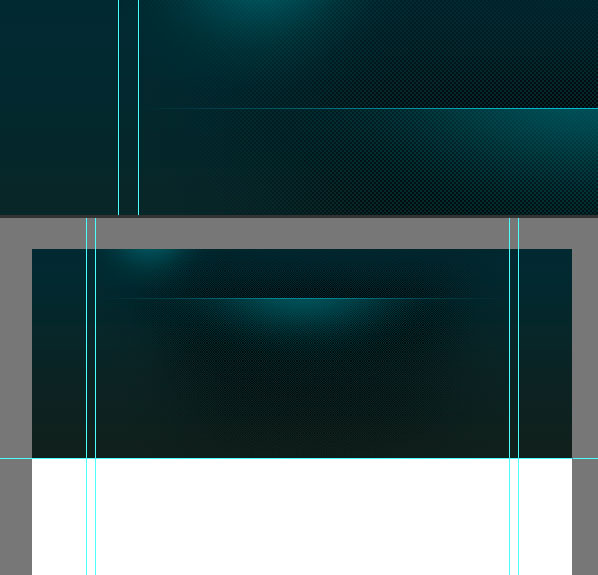
Создайте на шапке выделение в 110 пикселов.

Нажмите клавишу Delete, чтобы удалить выделенную часть.

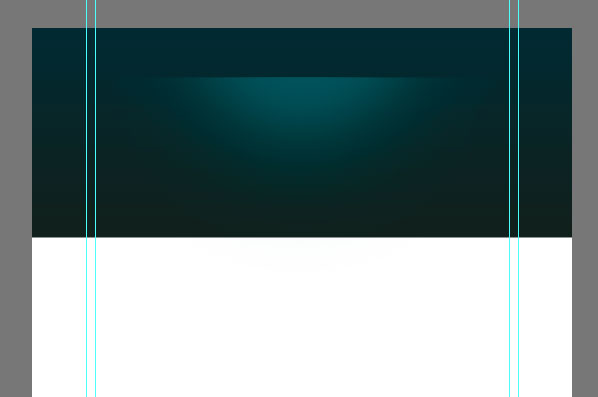
Слой с подсветкой отразите по вертикали (Ctrl + T).

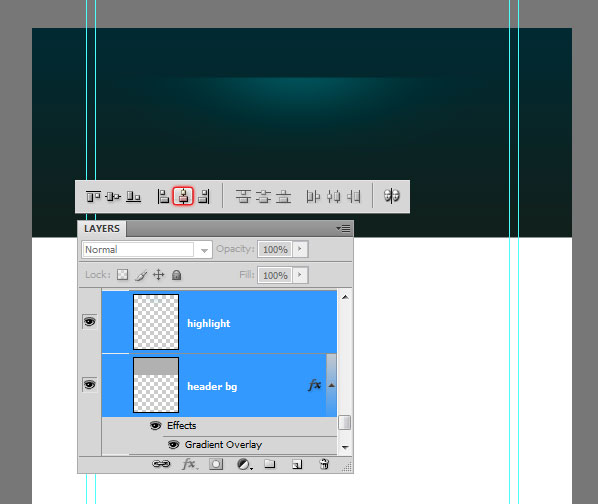
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструментПеремещение ![]() (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
(Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).

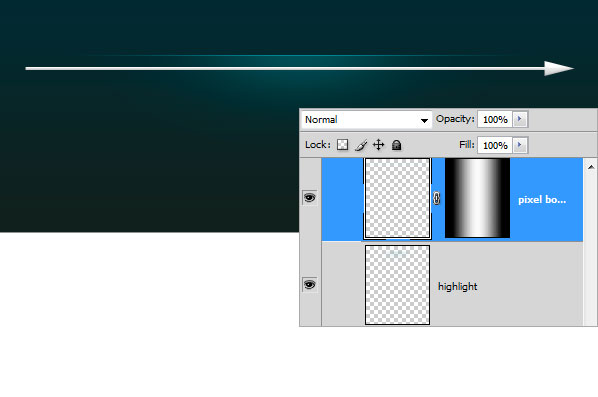
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш ![]() (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
(Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.

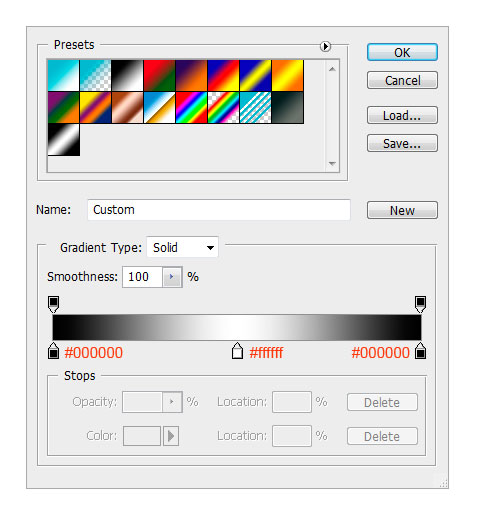
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент ![]() (Gradient Tool) и создайте градиент, как показано ниже:
(Gradient Tool) и создайте градиент, как показано ниже:

Примените новый слой с маской, которую залейте только что созданным градиентом.

Шаг 4. Создаем узор
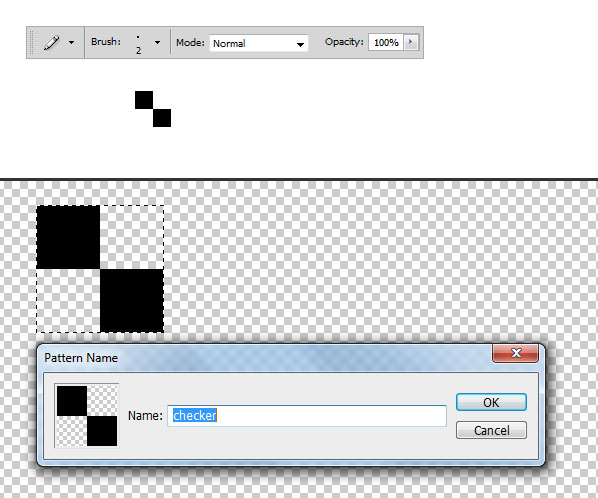
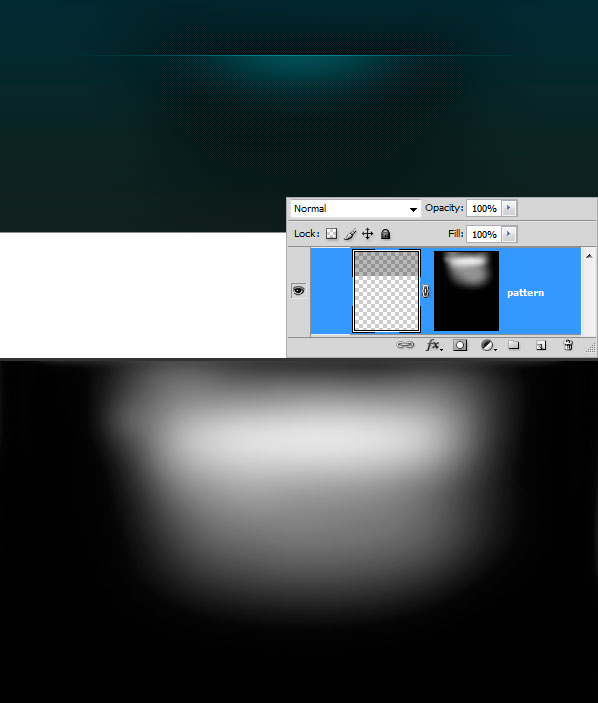
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш ![]() (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование - Определить узор)(Edit > Define Pattern):
(Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование - Определить узор)(Edit > Define Pattern):

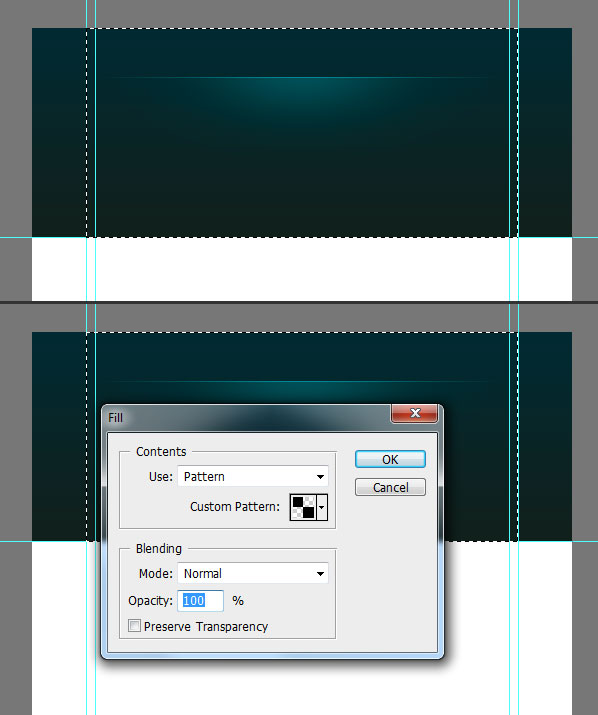
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.

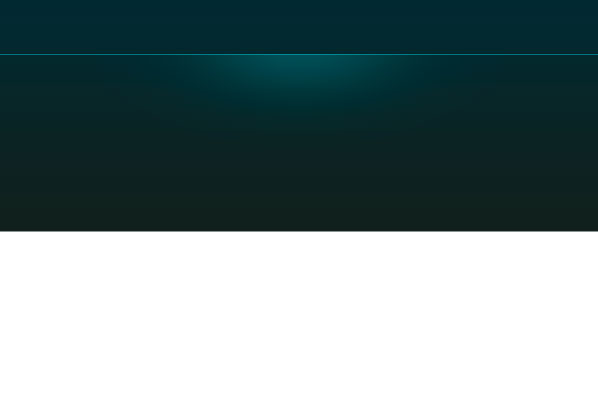
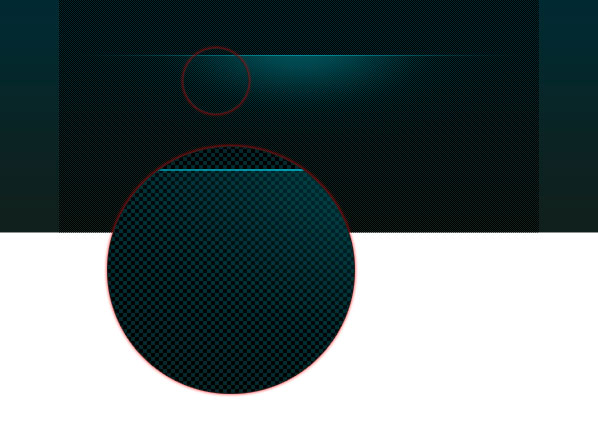
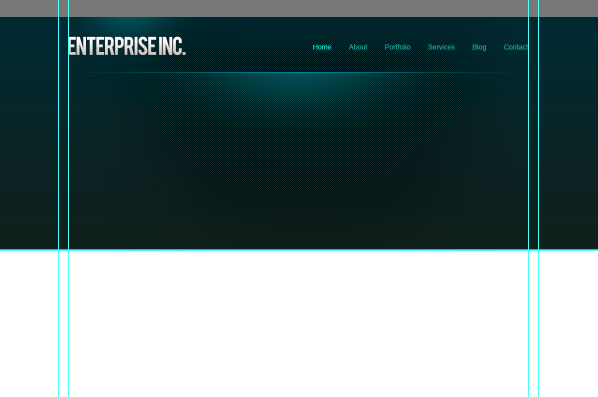
После добавления текстуры шапка выглядит так:

Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.

Результат:

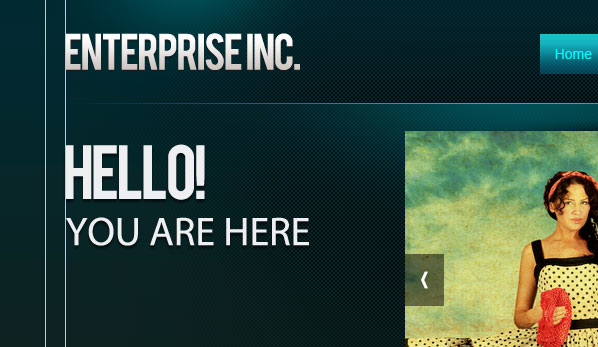
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.

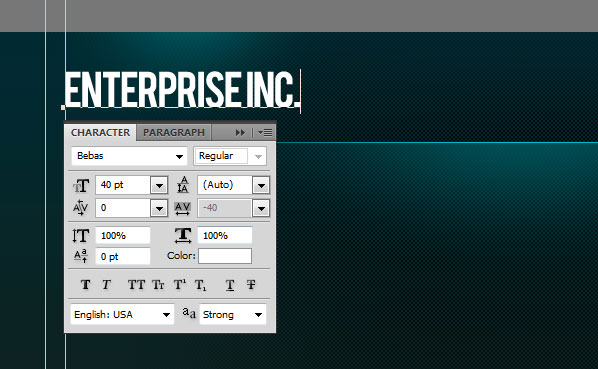
Напишите текст:

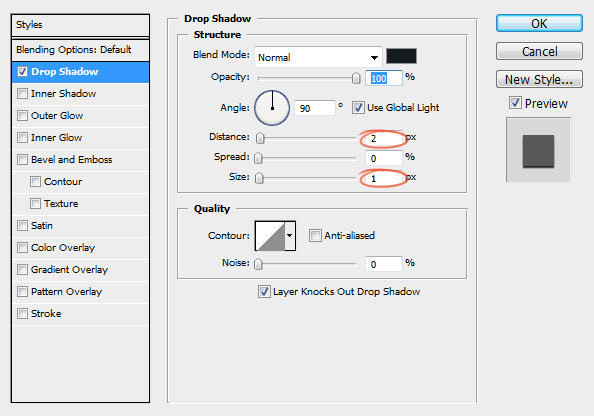
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).


Шаг 6. Навигация
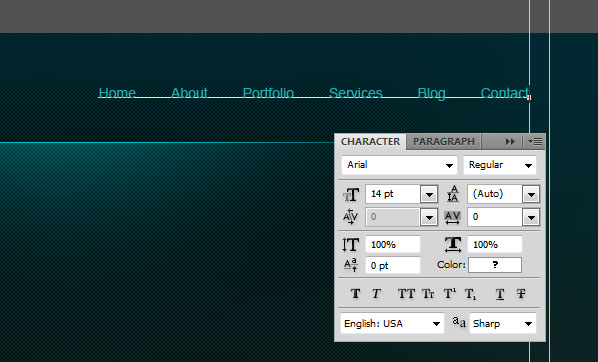
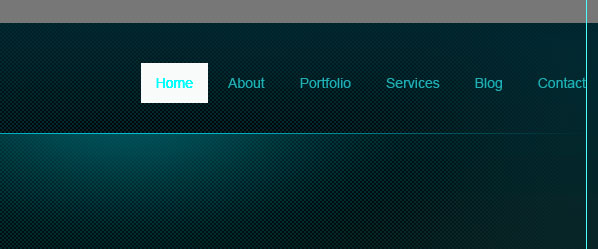
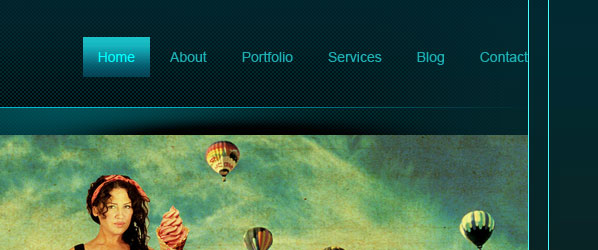
Добавьте текст для навигации.


Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения ![]() (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
(Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.

К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).

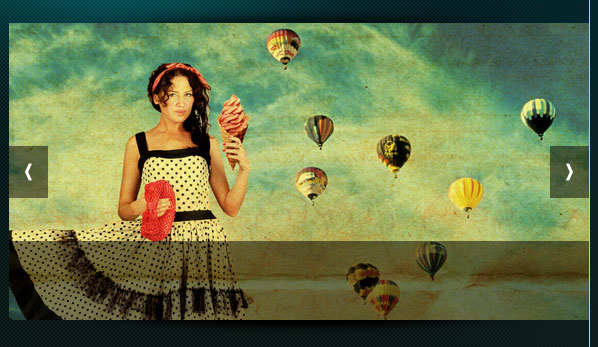
Шаг 7. Слайдер для контента
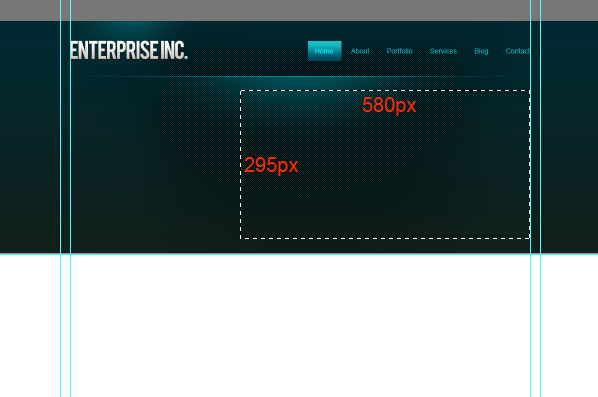
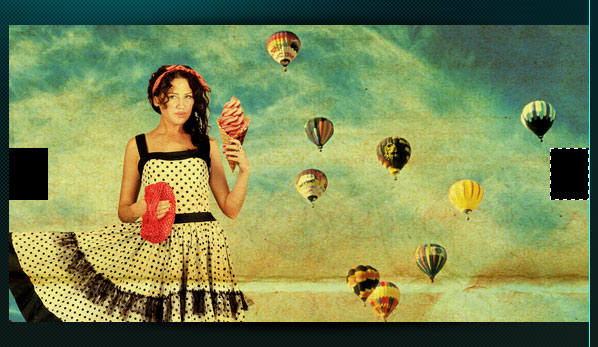
Создайте выделение размером 580х295 пикселов.

Залейте выделение любым оттенком серого.

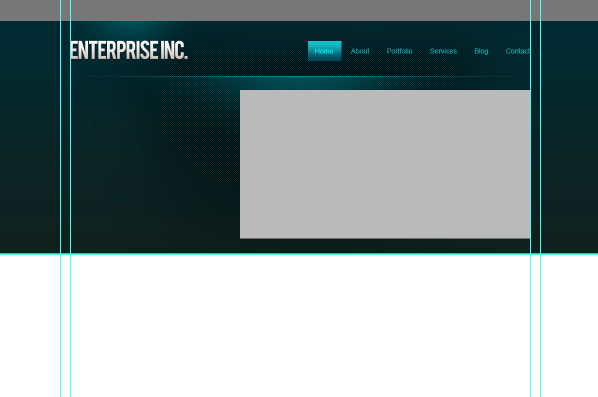
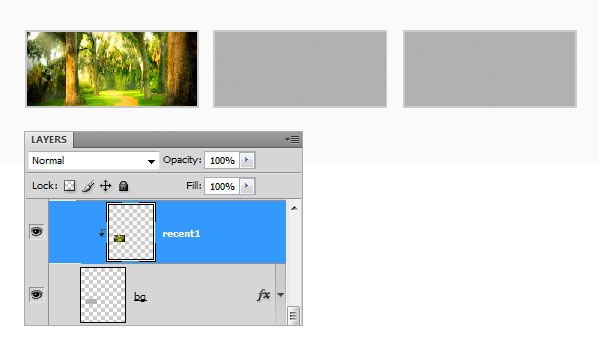
Поместите изображение. Закрепите его со слоем, который создали ранее.

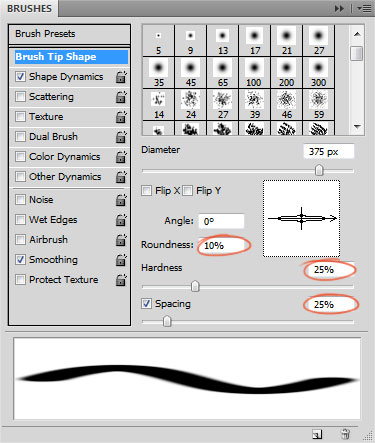
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть ![]() (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
(Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:

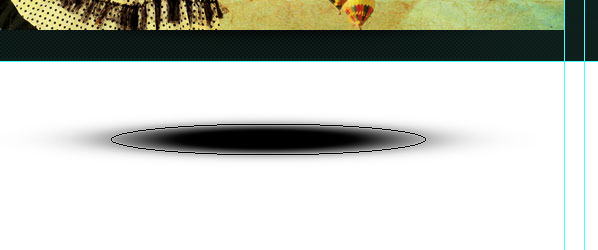
Выберите черный цвет (#000000) и нарисуйте пятно:

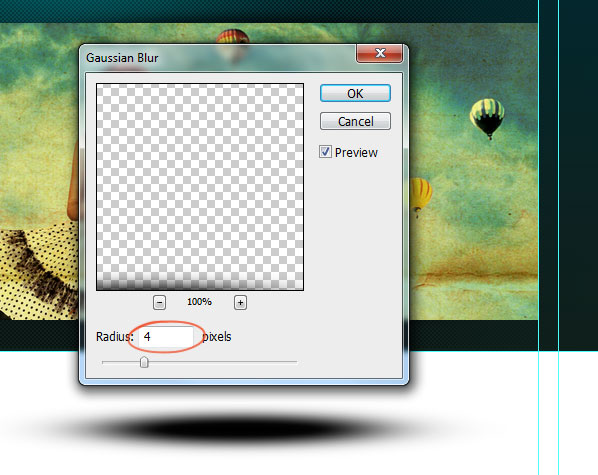
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).

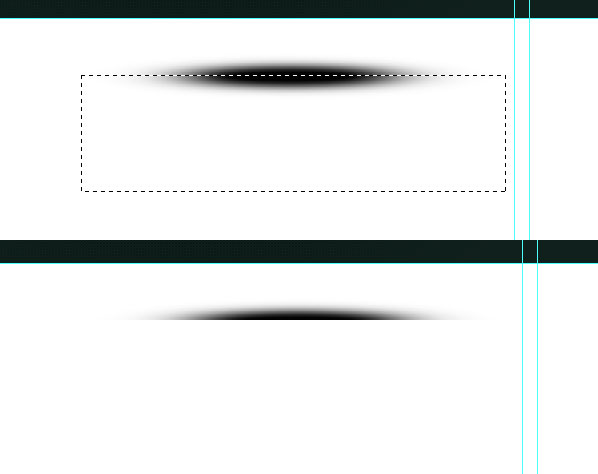
Выделите нижнюю половину тени и удалите (Delete).

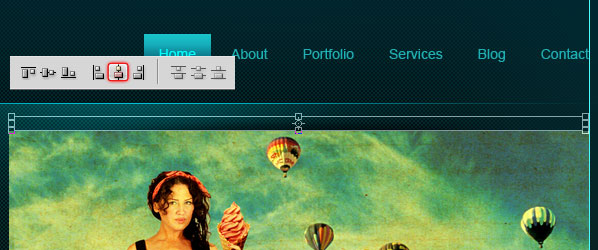
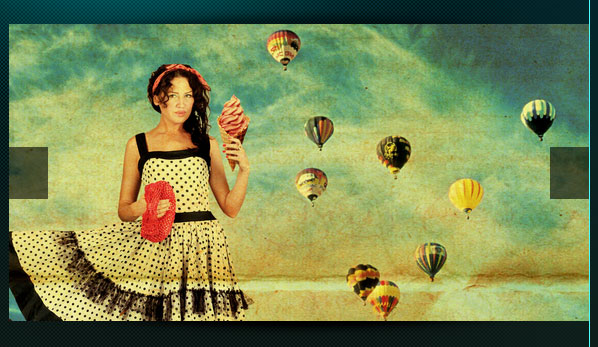
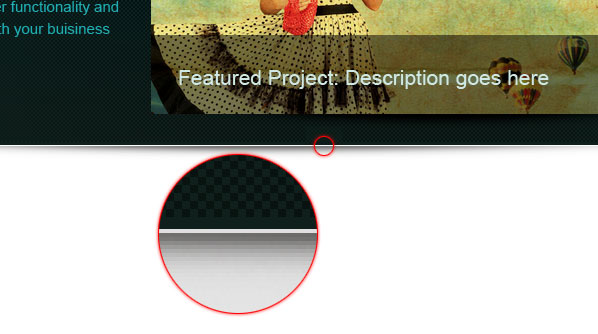
Поместите слой с тенью над слайдером:

Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопкуВыравнивание центров по горизонтали (Align Horizontal Centers).

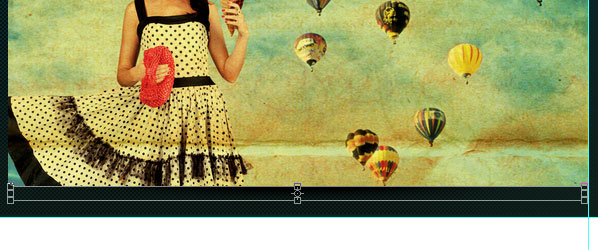
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.

Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения ![]() (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
(Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).

Уменьшите непрозрачность слоя с кнопками до 50%.

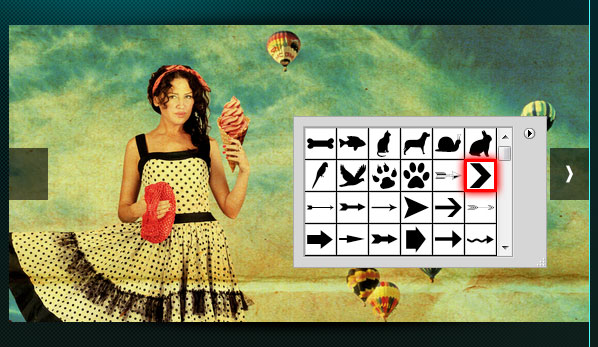
Добавьте фигуру стрелки на кнопки слайдера:

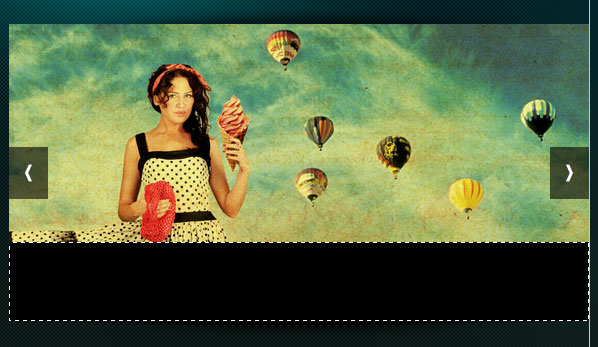
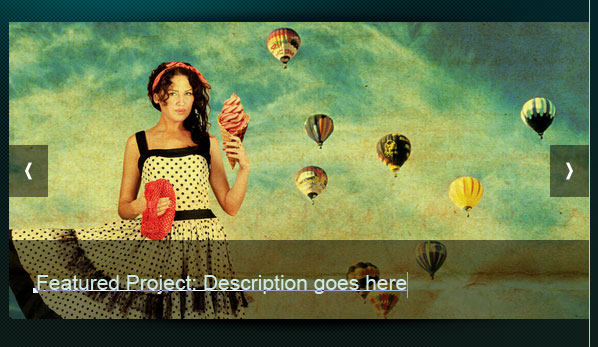
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).

Уменьшите непрозрачность слоя с полосой до 50%.

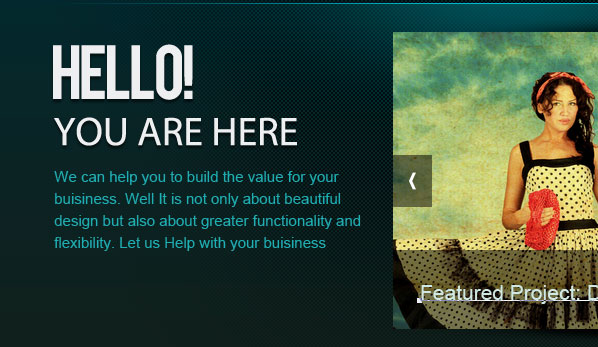
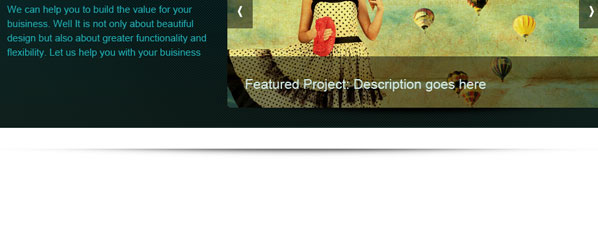
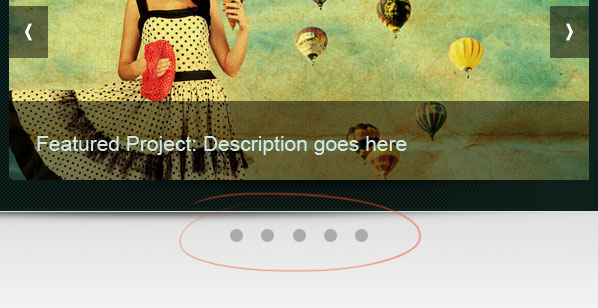
На эту полосу добавьте описание Вашего проекта:

Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:


Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть ![]() (Brush Tool).
(Brush Tool).

Оставьте между тенью и заголовком пропуск в 1 пиксел.

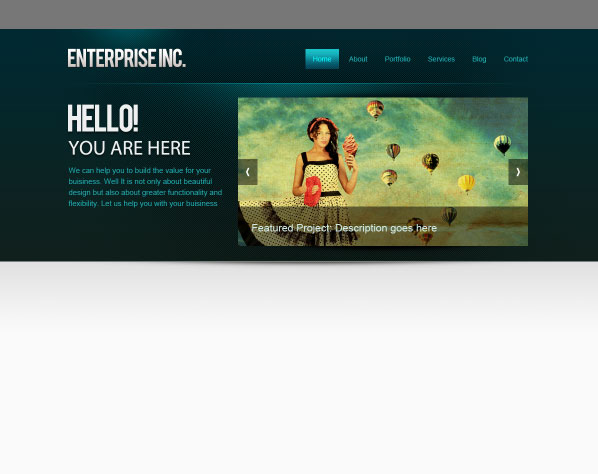
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.


Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.

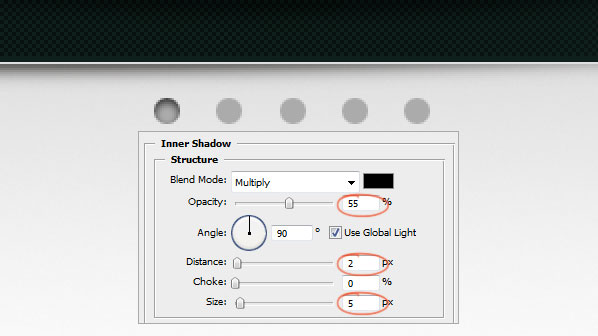
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).

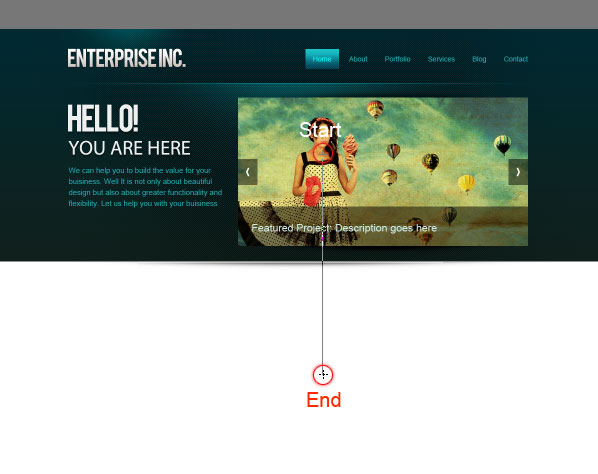
Шаг 12. Создаем разделитель для контента
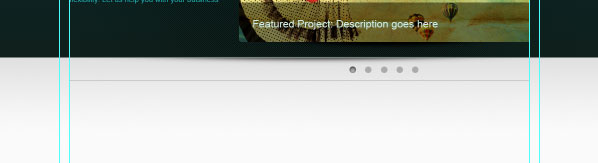
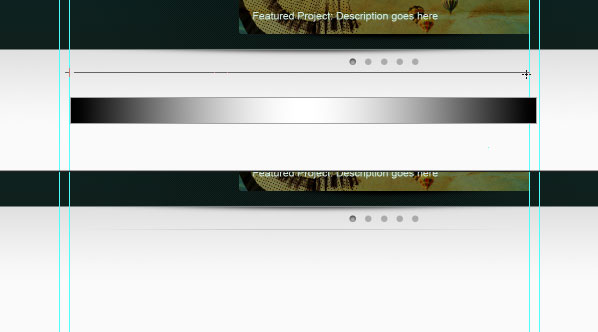
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.

Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.

Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.

Добавьте направляющие по обеим сторонам колонок.

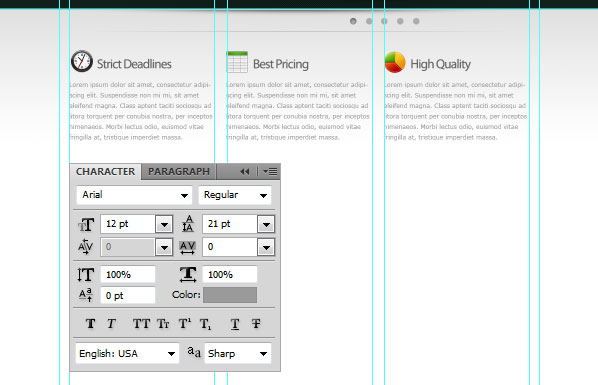
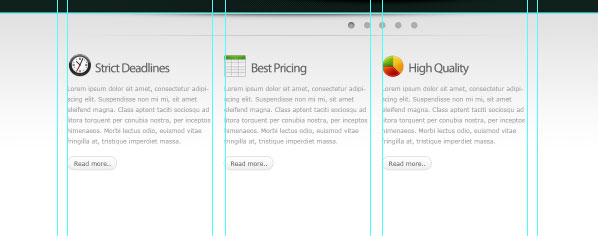
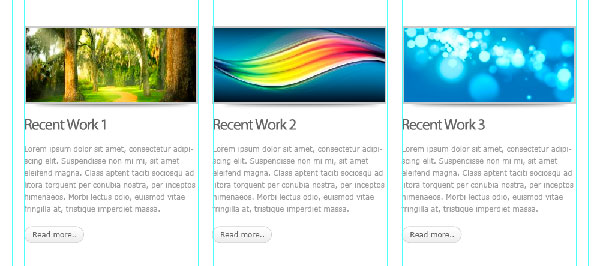
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.


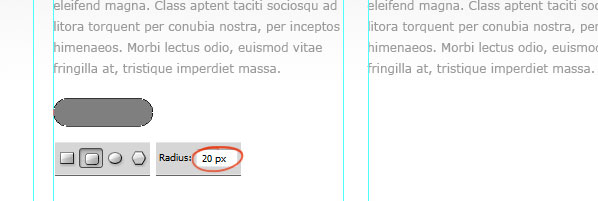
Нарисуйте кнопку "Read More" при помощи инструмента Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool) в режиме слой-фигуры.
(Rounded Rectangle Tool) в режиме слой-фигуры.

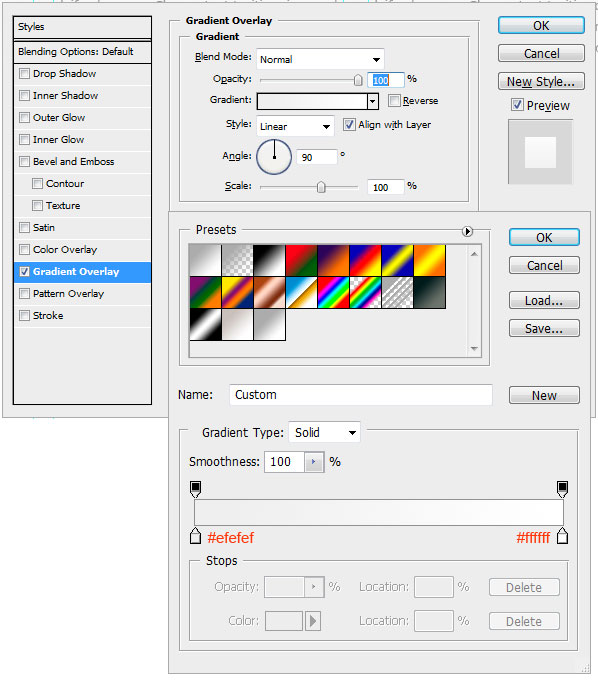
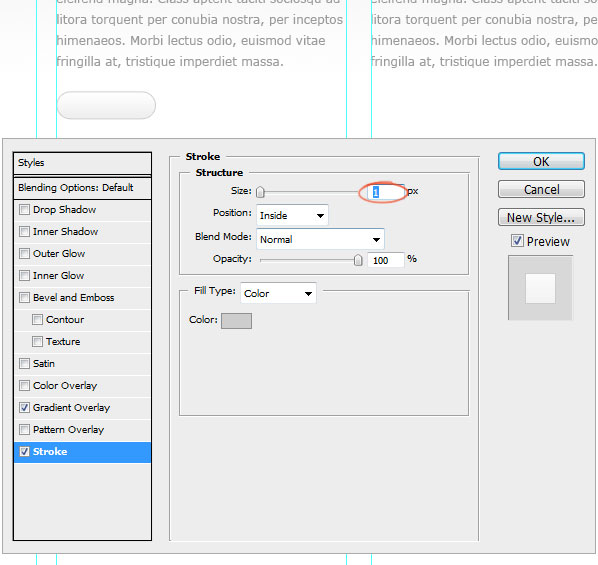
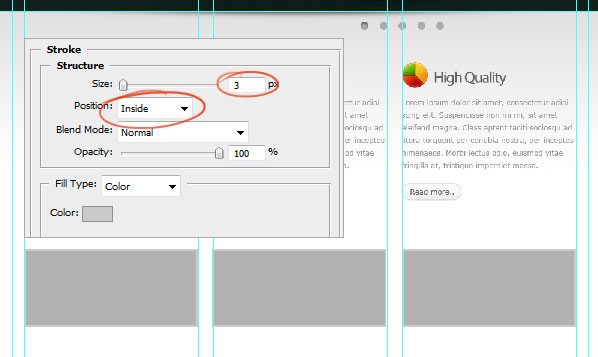
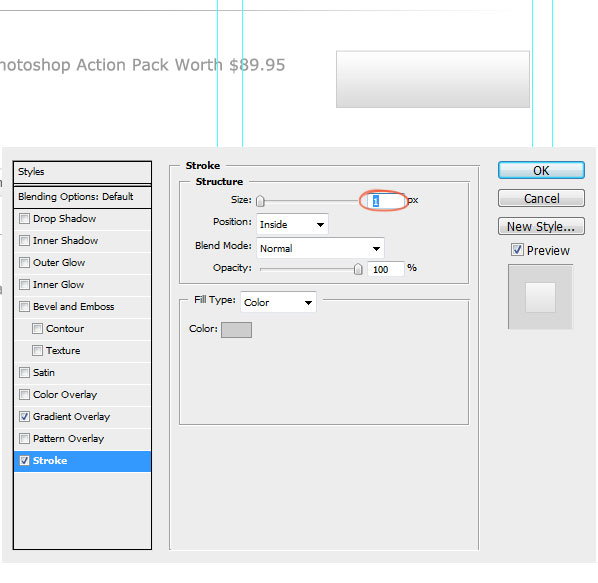
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).


Дублируйте слой с кнопкой (Ctrl + J).

В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.

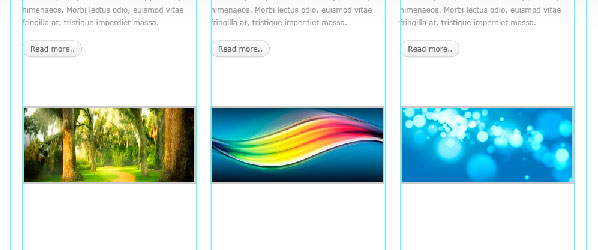
Добавьте изображения в эти серые области:


Создайте тень, как делали это ранее и поместите ее под области с фотографиями:

Добавьте описание проекта:

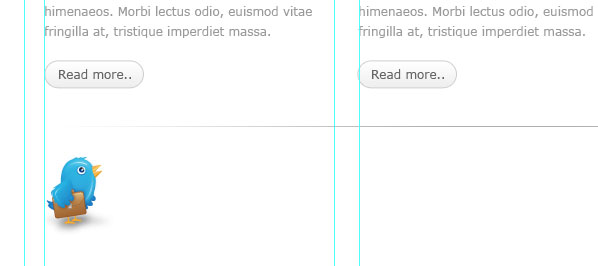
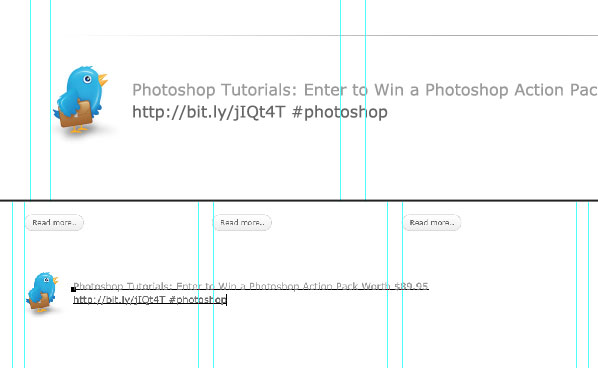
Поместите в одну из колонок иконку Twitter.

Добавьте сообщение о Twitter.

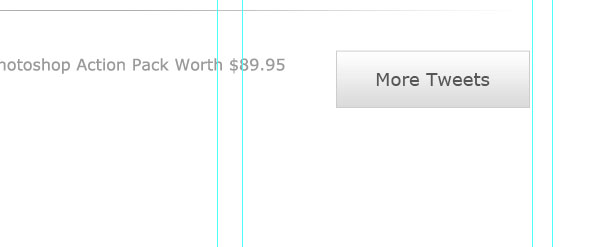
Нарисуйте кнопку More Tweets.

Примените к этой кнопке стили слоя:


Добавьте текст.

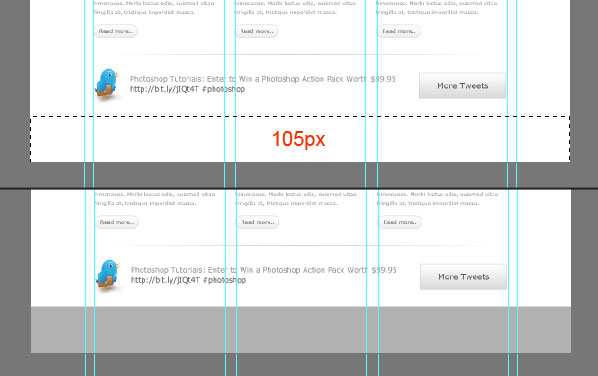
Шаг 14. Создаем футер
Создайте выделение в нижней части макета - это будет область под футер, и залейте выделение серым цветом.

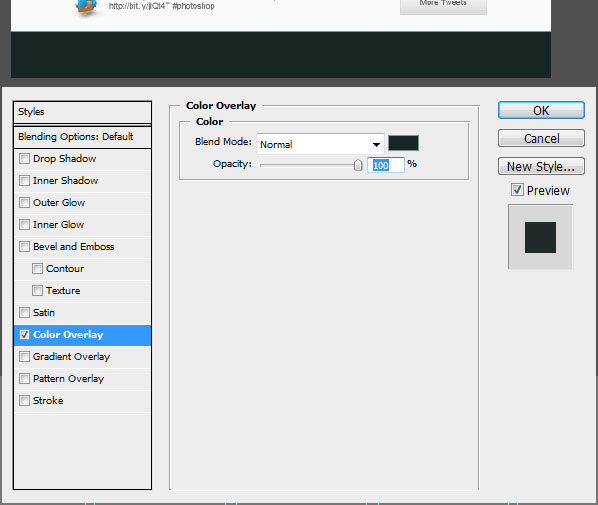
Примените к этой области стиль слоя Наложение цвета (Color Overlay).

В финале, добавьте на футер навигацию и копирайт.

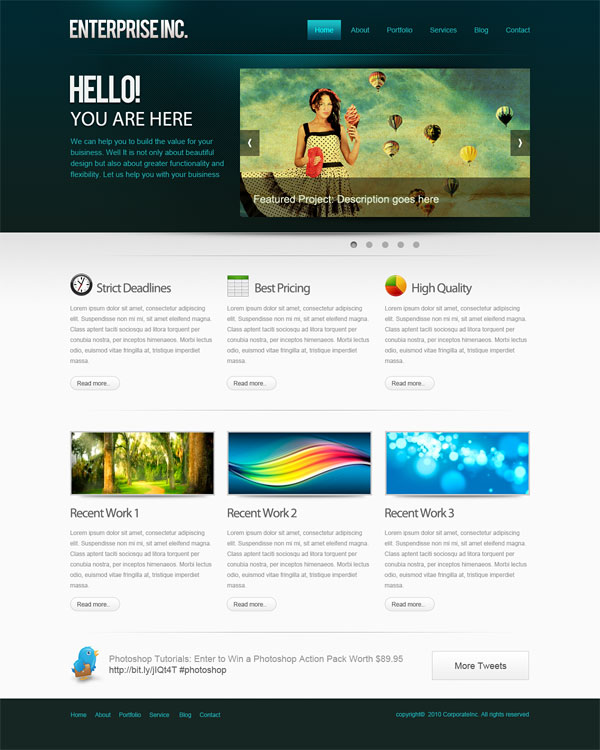
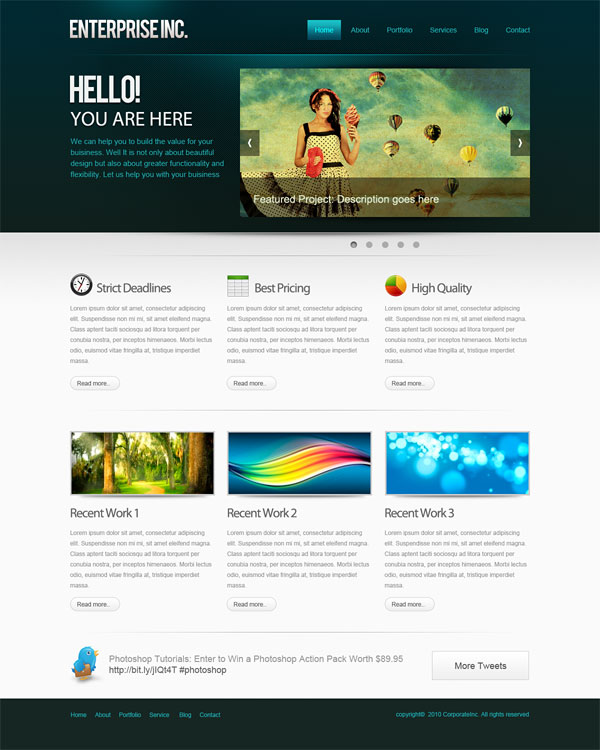
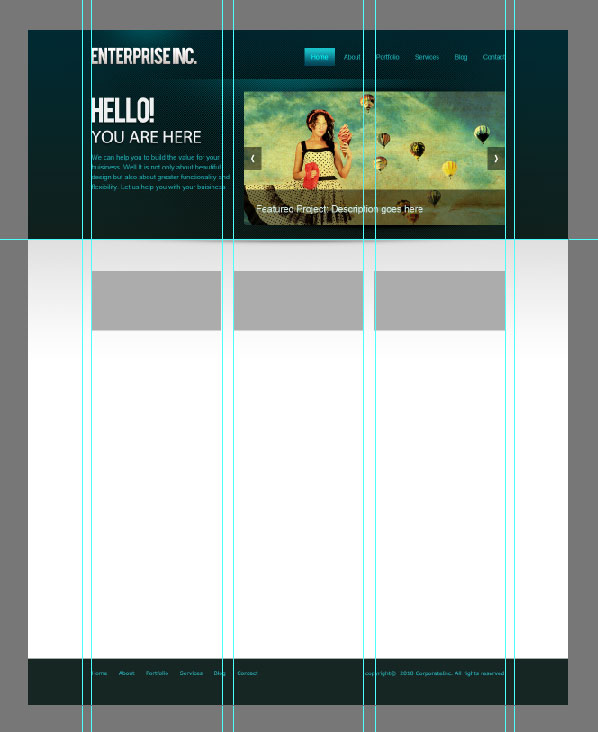
Финальное изображение: