В этом уроке я расскажу, как можно сделать подсказки к кнопкам, меню, подменю и тд. и тп. Данный урок подходит для версии Flash5.0
1)Для начала надо сделать элементарную кнопку или если в облом, просто добавить её из библиотеки (Window---Common Libraries---Buttons), что отнимает меньше времени и более практично.
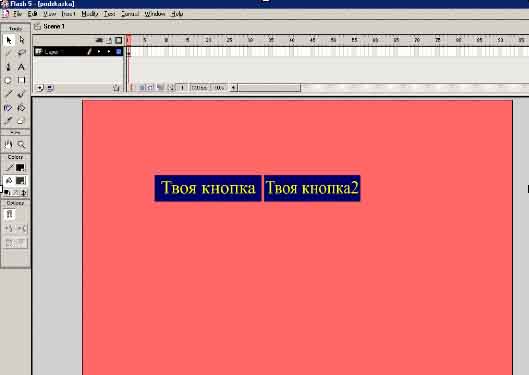
2)Аналогично сделай ещё одну кнопку, у тебя должно получится что-то вроде того, что видишь на рисунке 1.
Рисунок 1.
3)Создай новый мувик (Сtrl+F8 или Insert-New symbol, в поле Behavior отметить MovieClip) и назови его podskazka1.
4)В только что созданом мувиклипе создаём два ключевых кадра, причём первый оставляем пустым.
5)Во втором кадре создаём текст: «Первая подсказка»
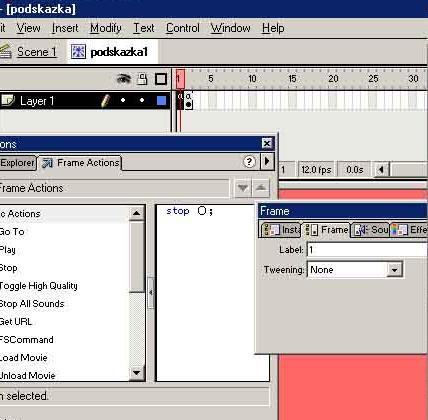
6)К первому и второму кадру добавляем ActionScript (правая кнопка мышки на кадре-ActionScript или двойной щелчёк по нужному нам кадру). Когда откроется окно ActionScript жмём «+», там из BasicActions выбираем команду Stop. Присвоить команду стоп нужно обязательно к двоим кадрам.
6)Добавляем метки к кадрам, к первому кадру метку «1», ко второму метку «2» (метки ставятся в окне Frames, в поле Labels).Должно быть похоже на рисунок 2
Рисунок 2
7)Аналогично пунктам 3-6 делаем второй мувик (называем podskazka2)
8)Теперь переходим на главную сцену
9)Открываем библиотеку (Ctrl+L) и преносим наши мувики(подсказки) на рабочий стол.
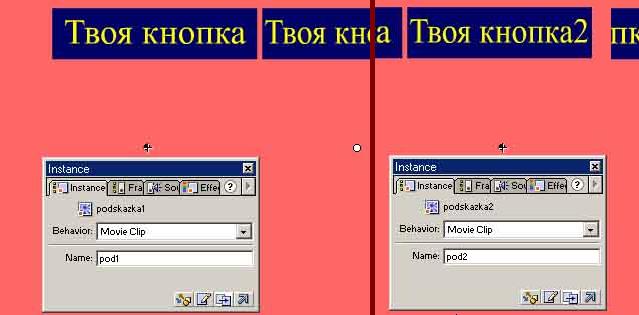
10)У вас должно получится две кнопки и две точки, теперь на мувиклипе podskazka1 кликаем правой кнопке мыши и выбираем Panels-Instance и в поле Name задаём первой подсказке имя:pod1, а второй соотвецтвенно pod2, в итоге должно получится, как на рисунке 3
Рисунок 3
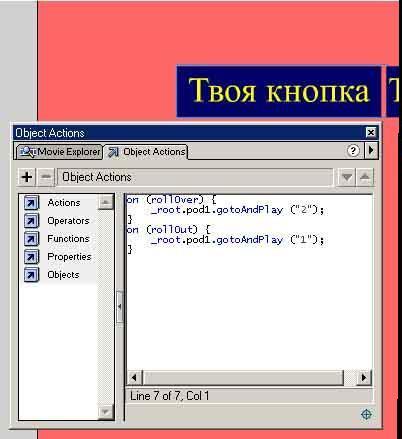
11)теперь щёлкаем на кнопку 1 и в окне Action Script вставляем код:
on (rollOver) {
_root.pod1.gotoAndPlay ("2");
}
on (rollOut) {
_root.pod1.gotoAndPlay ("1");
}
12)ко второй кнопке добавляем код:
on (rollOver) {
_root.pod2.gotoAndPlay ("2");
}
on (rollOut) {
_root.pod2.gotoAndPlay ("1");
}
Должно выйти, как на рисунке 4

Рисунок 4
12) Теперь запускаем наш «фильм» (Ctrl+Enter или Control---TestMovie) и наслаждаемся, наводя курсор на кнопку и отводя его от туда.
P.S. вместо текста в подсказку можно вставлять кнопки, меню, всё, что пожелаешь…