В этом уроке вы узнаете, как создать креативный рекламный флайер готовый к печати.

Все материалы для урока вы можете скачать по этой ссылке. Кроме того, мы будем использовать шрифт Proxima Nova.
Подготовка документа
Шаг 1
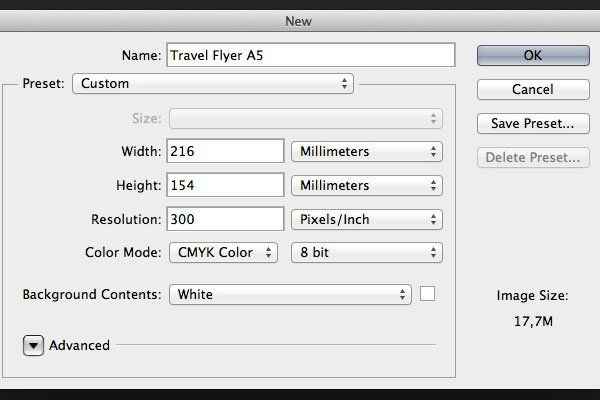
Создаем новый документ размером 216х154 миллиметров. Это размер формата А5 с отступами по краям в 3 мм. Так как данная работа предназначена для печати, устанавливаем цветовой режим на CMYK и разрешение на 300 пикселей/дюйм.

Шаг 2
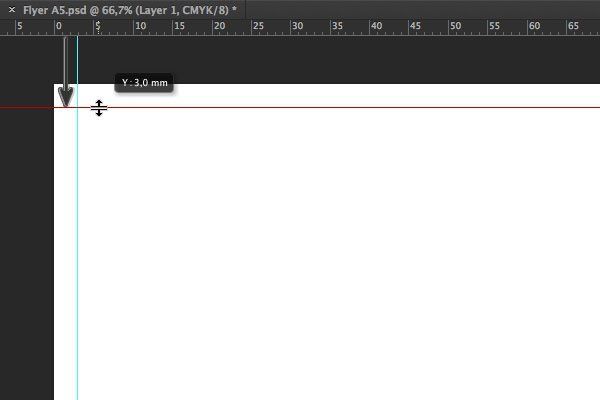
Добавляем направляющие, чтобы отметить отступы по краям. Используем инструмент Move Tool ![]() (V) (Перемещение) и клавишу Shift, чтобы откорректировать положение направляющих.
(V) (Перемещение) и клавишу Shift, чтобы откорректировать положение направляющих.

Шаг 3
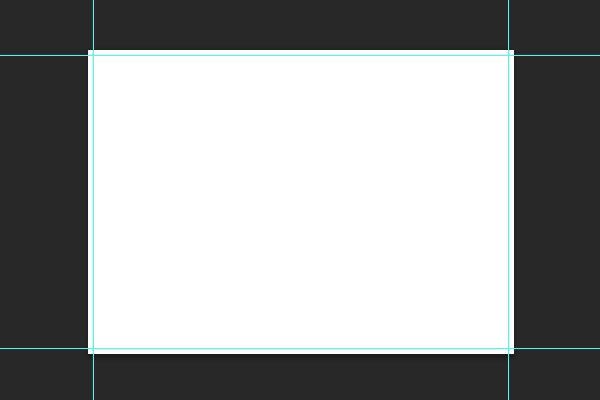
Добавляем направляющие по всем сторонам документа.

Создаем фон
Шаг 1
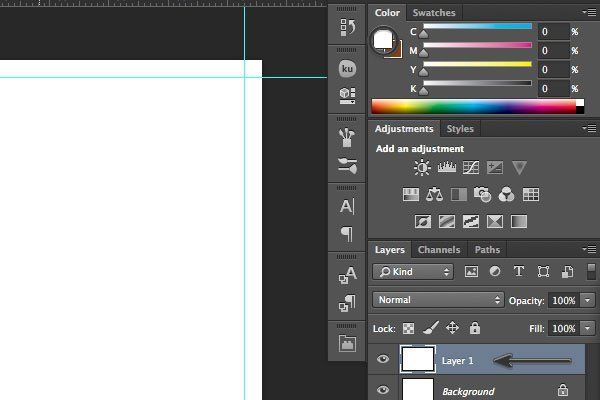
Жмем Shift+Ctrl+N, чтобы создать новый слой. Заливаем его белым цветом (Alt+Backspace). Убедитесь, что на панели Color (Цвет) установлены ползунки CMYK.

Шаг 2
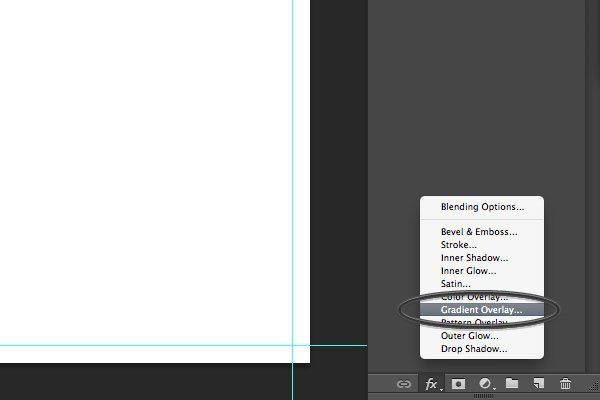
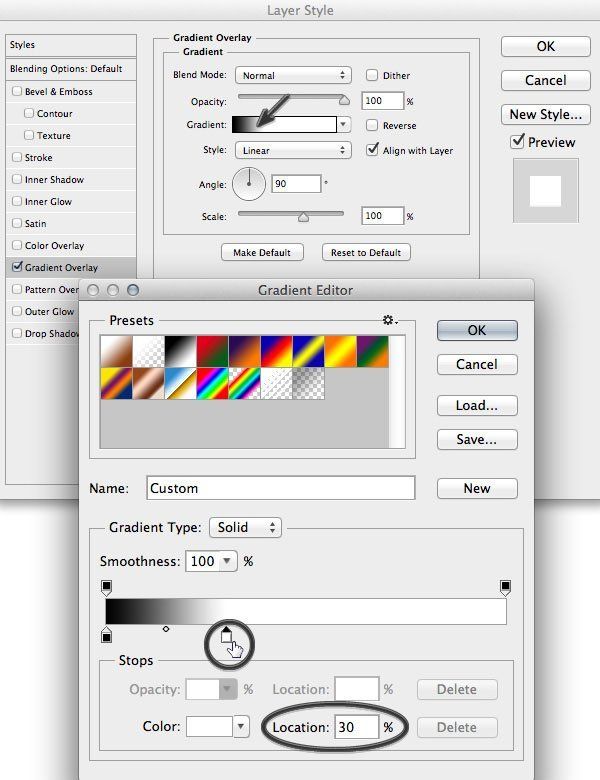
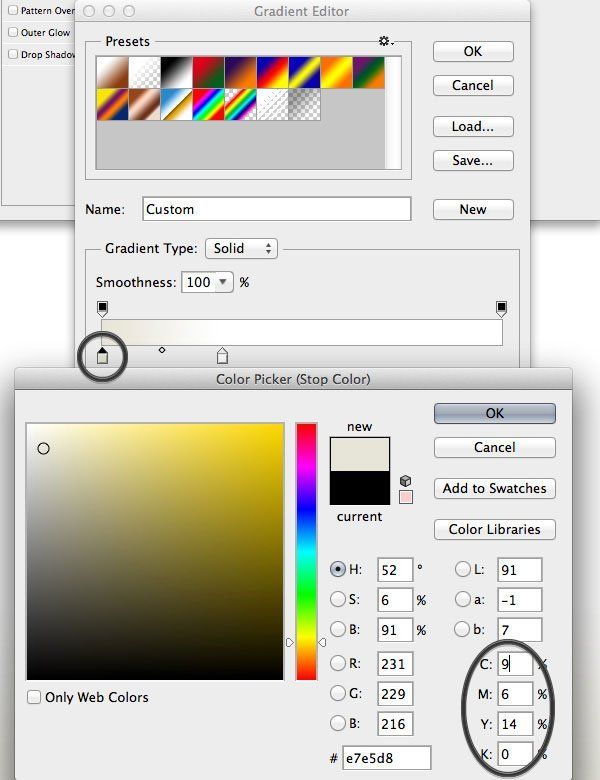
Кликаем на кнопку Add a Layer Style (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом). Белый ползунок ставим на 30%. Цвет черного ползунка меняем на бледно-желтый (C=9 M=6 Y=14 K=0).



Шаг 3
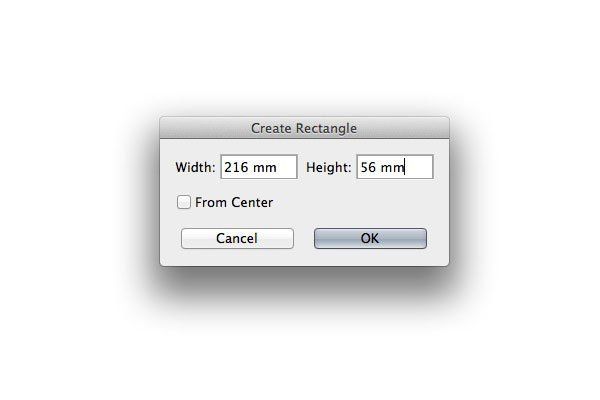
С помощью Rectangle Tool ![]() (U) (Прямоугольник) создаем прямоугольник. Размер вводим 216 х 56 мм.
(U) (Прямоугольник) создаем прямоугольник. Размер вводим 216 х 56 мм.

Шаг 4
Привязываем прямоугольник к верхнему левому углу документа. Заливаем его темно-коричневым (C=49 M=74 Y=80 K=70).

Шаг 5
С помощью Pen Tool ![]() (P) (Перо) добавляем узелок на нижней части прямоугольника.
(P) (Перо) добавляем узелок на нижней части прямоугольника.

Шаг 6
С помощью Direct Selection Tool ![]() (A) (Частичное выделение) начинаем редактировать направляющие узелка, чтобы создать кривую Безье.
(A) (Частичное выделение) начинаем редактировать направляющие узелка, чтобы создать кривую Безье.

Шаг 7
Продолжаем редактировать прямоугольник, как показано ниже.

Шаг 8
Переходим File - Place Embedded (Файл - Поместить встроенные), затем выбираем изображение people-1.jpg из набора, который вы должны были скачать в начале урока.

Шаг 9
Используем Move Tool ![]() (V) (Перемещение), чтобы разместить фото в верхнем левом углу, как показано ниже.
(V) (Перемещение), чтобы разместить фото в верхнем левом углу, как показано ниже.

Шаг 10
С помощью Rectangle Tool ![]() (U) (Прямоугольник) создаем прямоугольник в режиме Path (Контур). Размер вводим 216 х 100 мм.
(U) (Прямоугольник) создаем прямоугольник в режиме Path (Контур). Размер вводим 216 х 100 мм.

Шаг 11
С помощью Direct Selection Tool ![]() (A) (Частичное выделение) перемещаем прямоугольник прямо на фото в верхнем левом углу.
(A) (Частичное выделение) перемещаем прямоугольник прямо на фото в верхнем левом углу.

Шаг 12
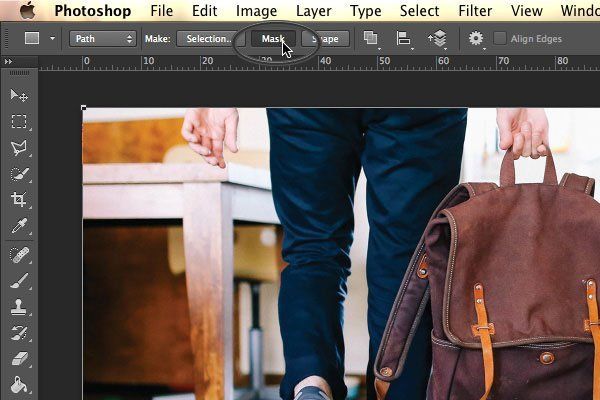
Активируем Rectangle Tool ![]() (U) (Прямоугольник) и на верхней панели параметров инструмента кликаем по кнопке Mask
(U) (Прямоугольник) и на верхней панели параметров инструмента кликаем по кнопке Mask ![]() (Маска). В результате на слое с фотографией появится векторная маска.
(Маска). В результате на слое с фотографией появится векторная маска.

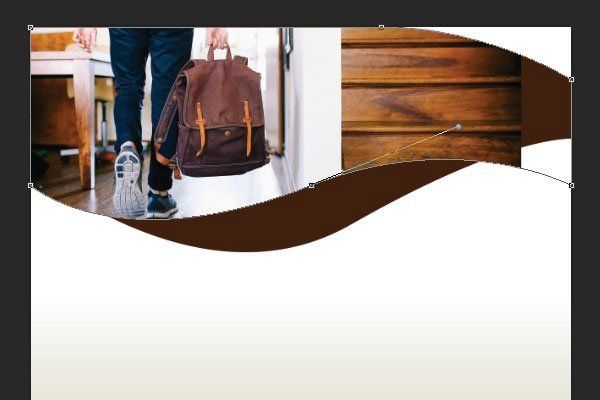
Шаг 13
С помощью Pen Tool ![]() (P) (Перо) добавляем новый узелок на маске. Затем, используя Direct Selection Tool (A)
(P) (Перо) добавляем новый узелок на маске. Затем, используя Direct Selection Tool (A) ![]() (Частичное выделение), создаем кривую Безье.
(Частичное выделение), создаем кривую Безье.

Шаг 14
Используя те же инструменты (Перо и Частичное выделение), редактируем маску, как показано ниже. Обратите внимание на положение узелков и на простоту формы. Чем меньше узелков, тем более гладким и аккуратным будет результат.

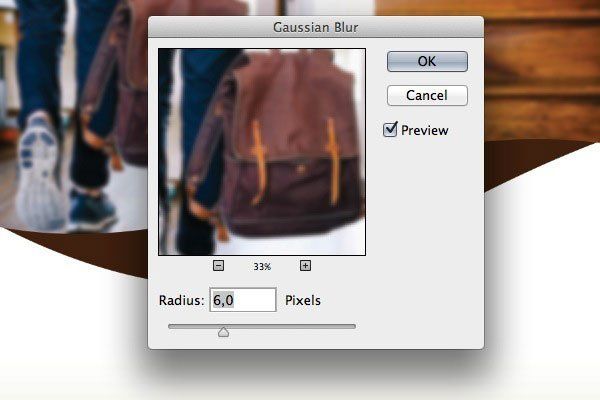
Шаг 15
Переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу). Устанавливаем Radius (Радиус) на 6.

Шаг 16
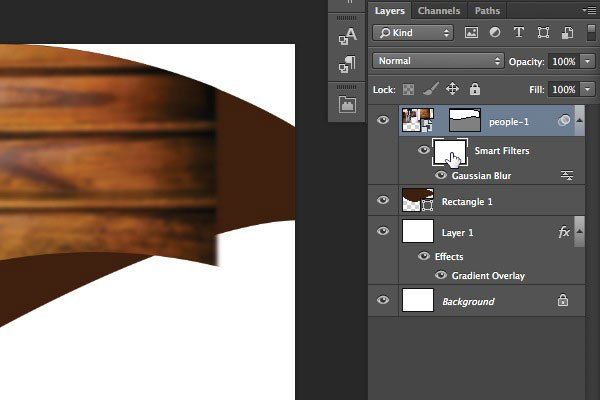
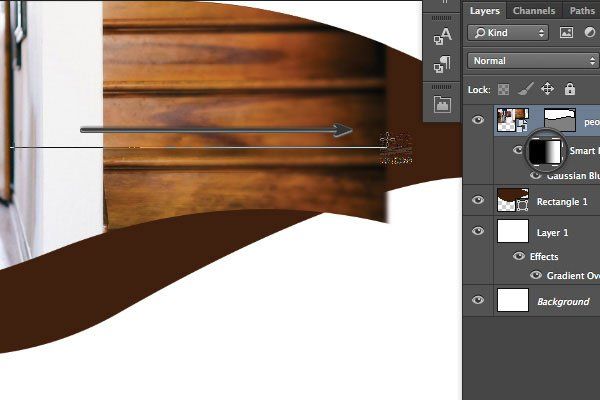
Кликаем по маске смарт-фильтра и заливаем ее черно-белым градиентом от левого края к правому.


Шаг 17
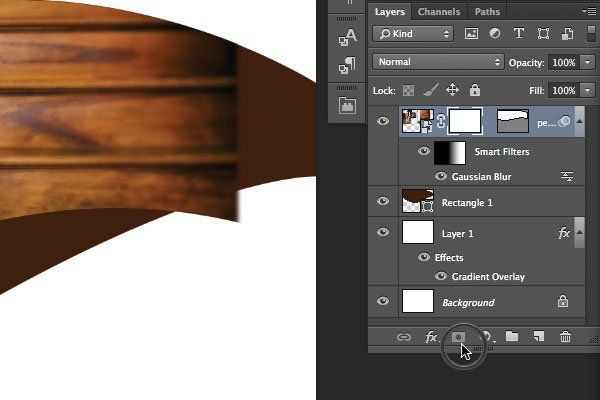
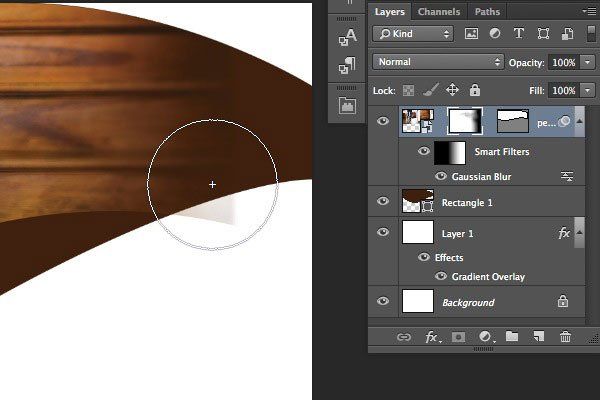
Добавляем к фото новую слой-маску. Мягкой кисточкой ![]() (В) аккуратно стираем правый край.
(В) аккуратно стираем правый край.


Шаг 18
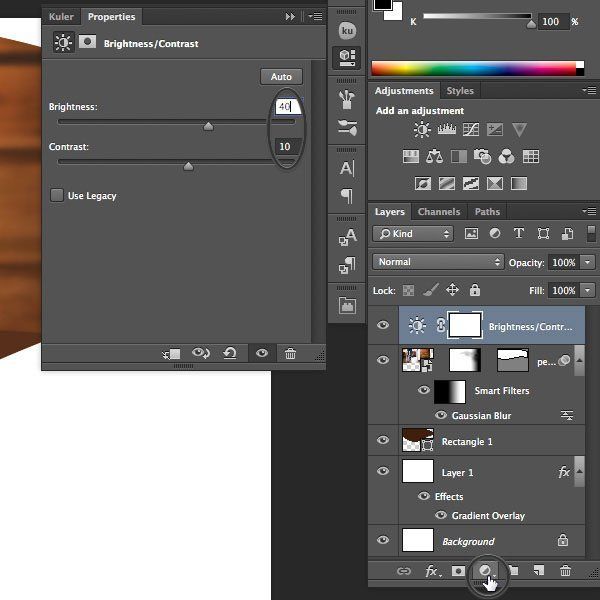
Создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность). Для этого кликаем на иконку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой). Устанавливаем Brightness (Яркость) на 40 и Contrast (Контрастность) на 10.

Шаг 19
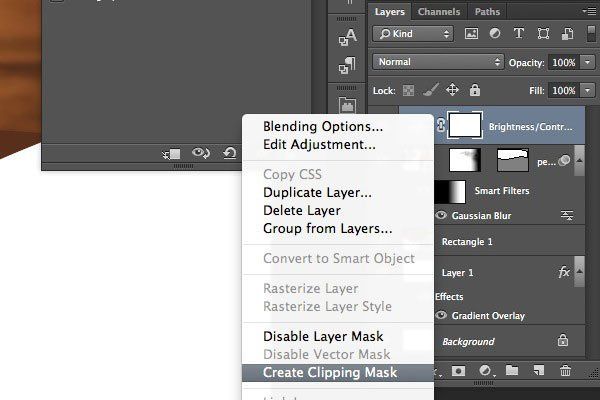
Кликаем правой кнопкой по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску). Благодаря этому, коррекция будет действовать только на фото ниже.

Шаг 20
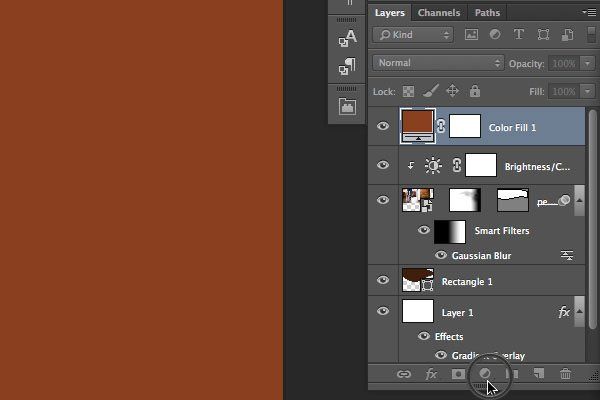
Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев и выбираем Solid Color (Цвет). Цвет заливки устанавливаем на коричневый (C=30 M=80 Y=100 K=30).

Шаг 21
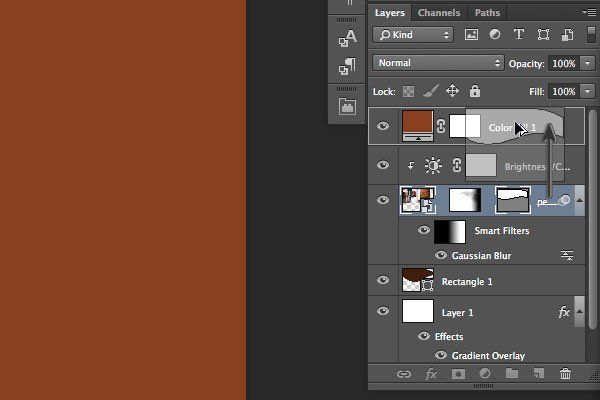
Жмем по векторной маске фотографии. Зажимаем клавишу Alt и перетаскиваем маску на слой с цветовой заливкой. В результате маска скопируется.

Шаг 22
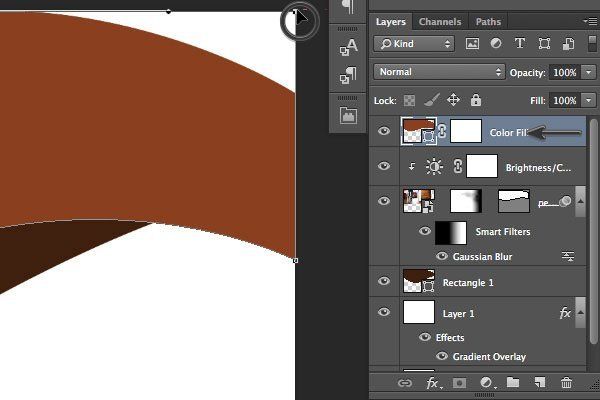
С помощью Direct Selection Tool ![]() (A) (Частичное выделение) перетаскиваем правый верхний узелок в угол.
(A) (Частичное выделение) перетаскиваем правый верхний узелок в угол.

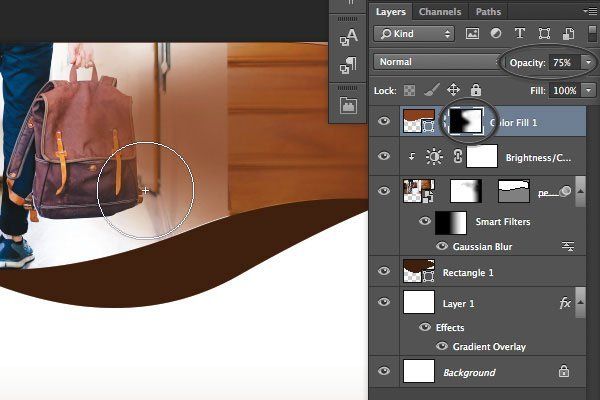
Шаг 23
Берем кисть ![]() (В) и редактируем маску, чтобы убрать часть заливки. Непрозрачность коричневого слоя установите на 75%.
(В) и редактируем маску, чтобы убрать часть заливки. Непрозрачность коричневого слоя установите на 75%.

Шаг 24
Берем Rectangle Tool ![]() (U) (Прямоугольник) и рисуем новый прямоугольник.
(U) (Прямоугольник) и рисуем новый прямоугольник.

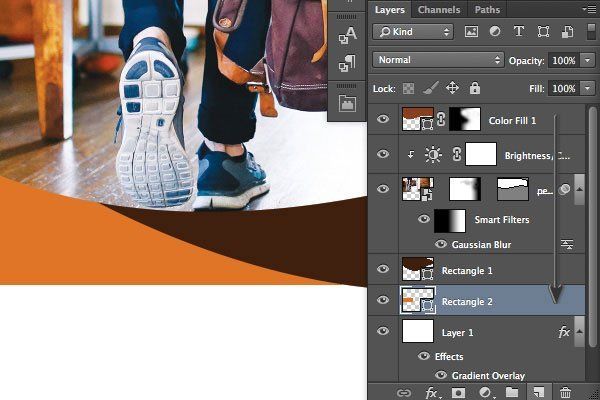
Шаг 25
Заливаем прямоугольник светло-коричневым цветом (C=10 M=65 Y=100 K=0).

Шаг 26
Размещаем слой со светлым прямоугольником под темным.

Шаг 27
С помощью Pen Tool ![]() (P) (Пера) и Direct Selection Tool
(P) (Пера) и Direct Selection Tool ![]() (A) (Частичное выделение) редактируем прямоугольник, как показано ниже.
(A) (Частичное выделение) редактируем прямоугольник, как показано ниже.

Добавляем текст и логотип
Шаг 1
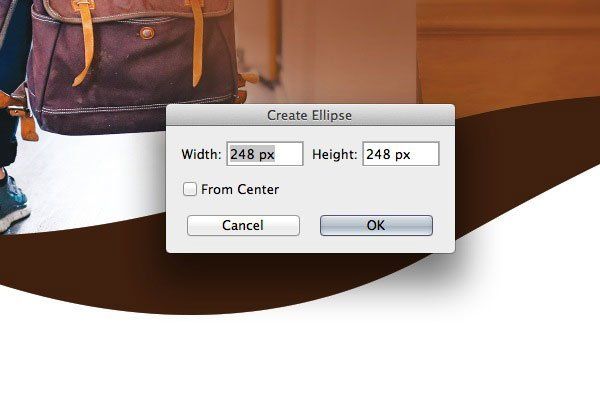
Создаем окружность с помощью Ellipse Tool ![]() (U) (Эллипс). Размер фигуры - 248 х 248 px. Заливаем ее коричневым цветом (C=30 M=80 Y=100 K=30).
(U) (Эллипс). Размер фигуры - 248 х 248 px. Заливаем ее коричневым цветом (C=30 M=80 Y=100 K=30).

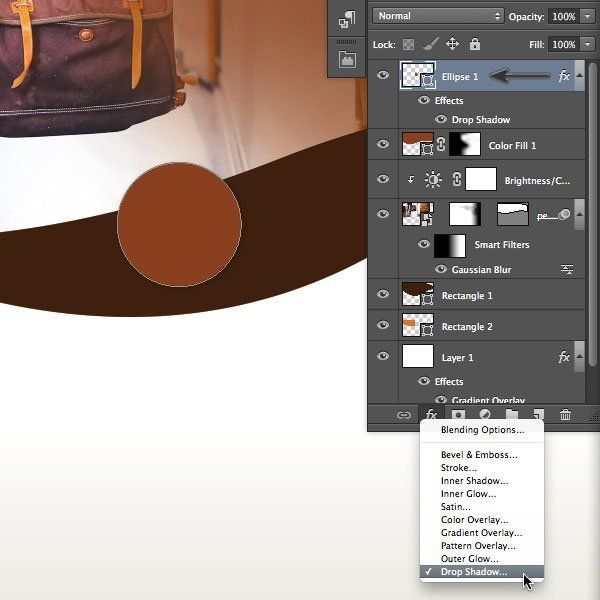
Шаг 2
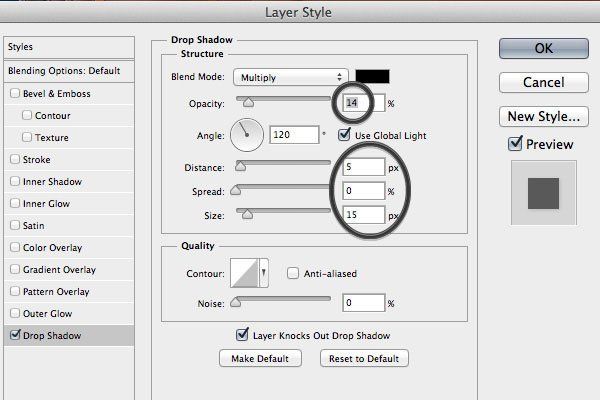
Добавляем стиль слоя Drop Shadow (Тень). Устанавливаем Opacity (Непрозрачность) на 14%, Distance (Расстояние) на 5 px и Size (Размер) на 15 px.


Шаг 3
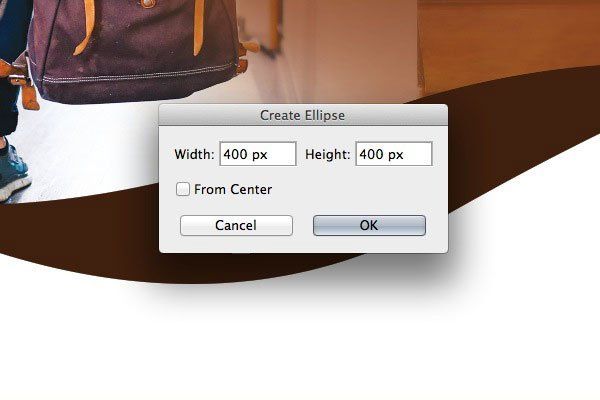
Создаем еще одну окружность размером 400 х 400 px. Заливаем ее темно-синим цветом (C=100 M=80 Y=45 K=50).

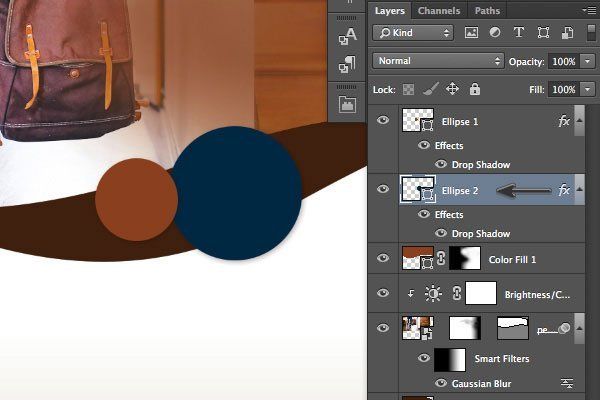
Шаг 4
Ко второй окружности также применяем стиль слоя Drop Shadow (Тень). Для этого кликаем правой кнопкой по слою с первой окружностью и выбираем Copy Layer Style (Копировать стиль слоя), затем правой кнопкой по второй и выбираем Paste Layer Style (Вставить стиль слоя). Синюю окружность размещаем под коричневой.

Шаг 5
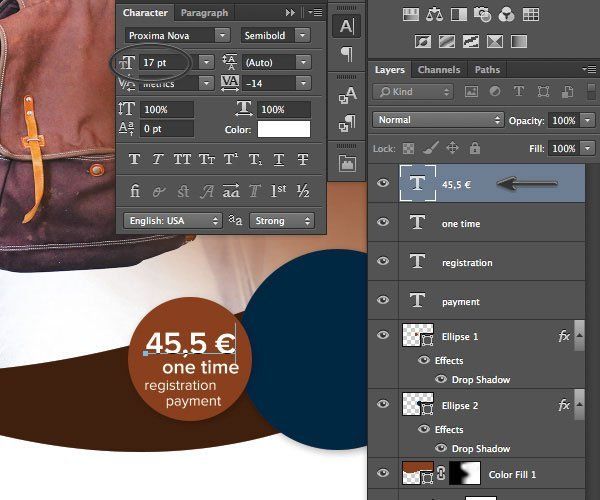
С помощью Type Tool ![]() (T) (Текст) пишем текст. В этом уроке использован шрифт Proxima Nova. Размер текста с ценой 17 pt. Все строки создаем как отдельные слои. С помощью Move Tool
(T) (Текст) пишем текст. В этом уроке использован шрифт Proxima Nova. Размер текста с ценой 17 pt. Все строки создаем как отдельные слои. С помощью Move Tool ![]() (V) (Перемещение) размещаем текст в окружности, как показано ниже.
(V) (Перемещение) размещаем текст в окружности, как показано ниже.

Шаг 6
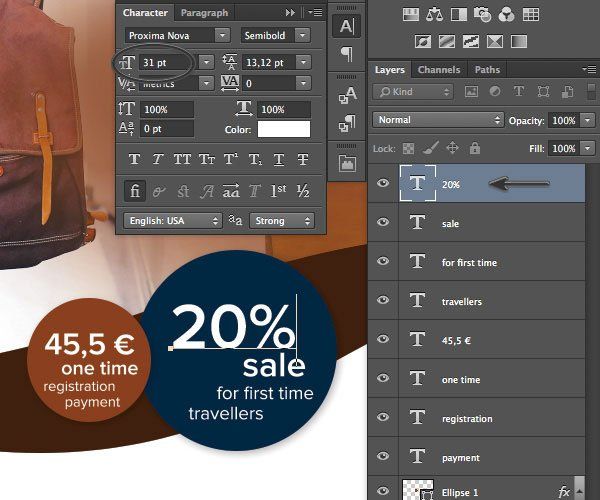
Добавляем текст на синей окружности. Размер самого крупного текста 31 pt.

Шаг 7
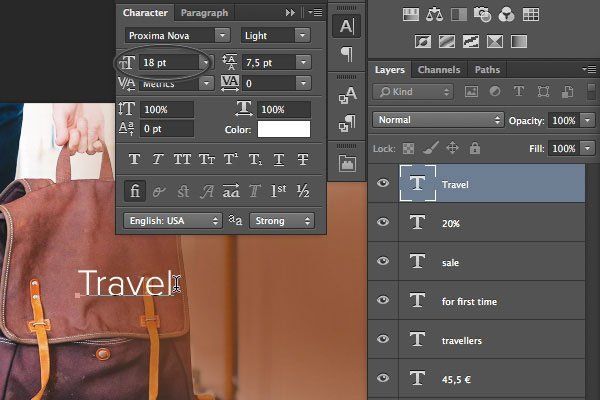
Продолжаем добавлять текст. Шрифт - Proxima Nova Light, размер - 18 pt.

Шаг 8
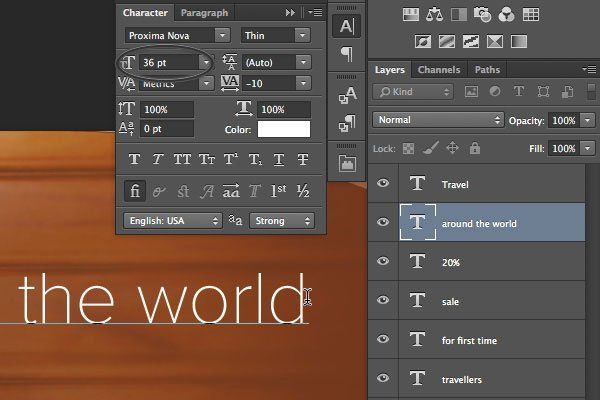
Пишем еще текст. Размер - 36 pt. Устанавливаем Tracking (Трэкинг) на -10.

Шаг 9
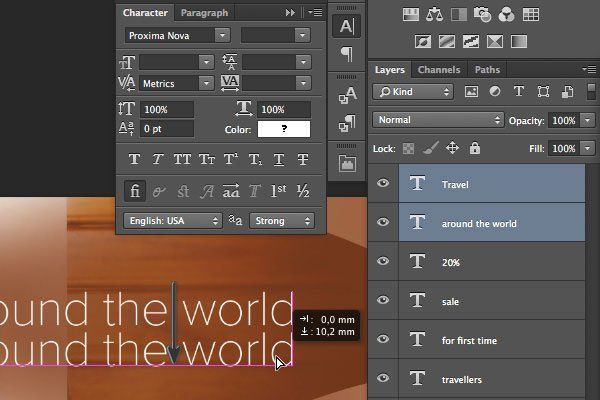
Выделяем оба текстовых слоя. Зажимаем клавишу Alt и тянем их ниже, чтобы дублировать.

Шаг 10
С помощью Type Tool ![]() (T) (Текст) редактируем дубликаты текста, как показано ниже.
(T) (Текст) редактируем дубликаты текста, как показано ниже.

Шаг 11
Переходим File - Place Embedded (Файл - Поместить встроенные) и в открывшемся окне выбираем файл acme-travel-logo.ai.

Шаг 12
Уменьшаем размер логотипа и размещаем его в верхнем правом углу.

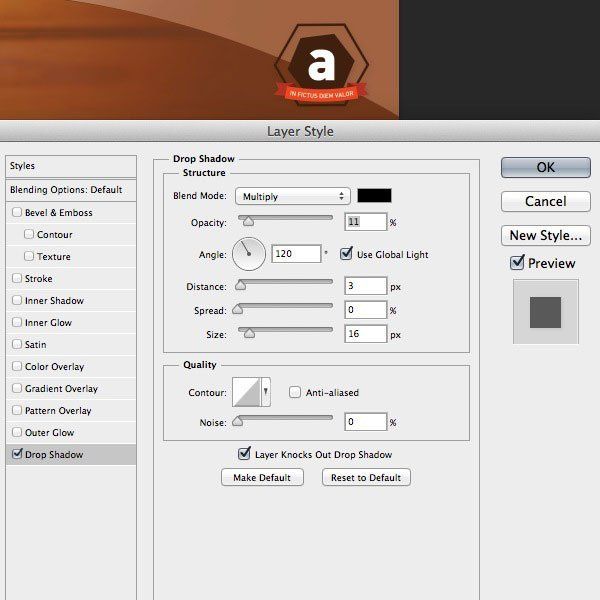
Шаг 13
Добавляем стиль слоя Drop Shadow (Тень). Устанавливаем Opacity (Непрозрачность) на 11%, Distance (Расстояние) на 3 px и Size (Размер) на 16 px.

Добавляем фотографии
Шаг 1
Создаем прямоугольник с помощью Rectangle Tool ![]() (U) (Прямоугольник) размером 60 х 28 px.
(U) (Прямоугольник) размером 60 х 28 px.

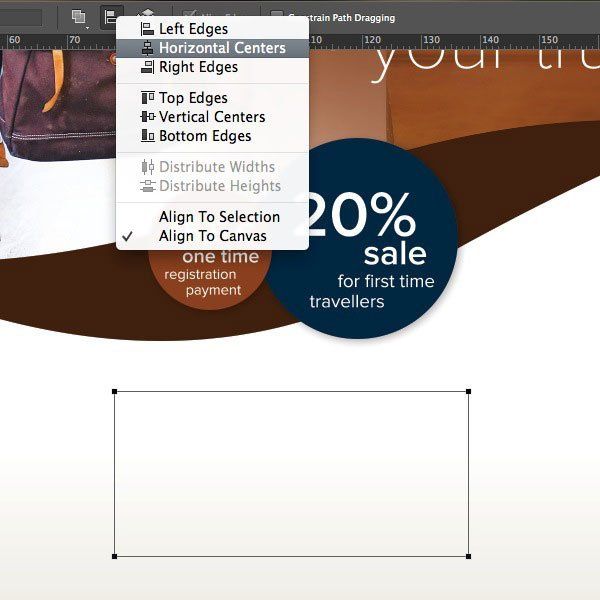
Шаг 2
С помощью Direct Selection Tool ![]() (А) (Частичное выделение) выделяем прямоугольник и на верхней панели в меню выравнивания выбираем Horizontal Centers (Центры по горизонтали).
(А) (Частичное выделение) выделяем прямоугольник и на верхней панели в меню выравнивания выбираем Horizontal Centers (Центры по горизонтали).

Шаг 3
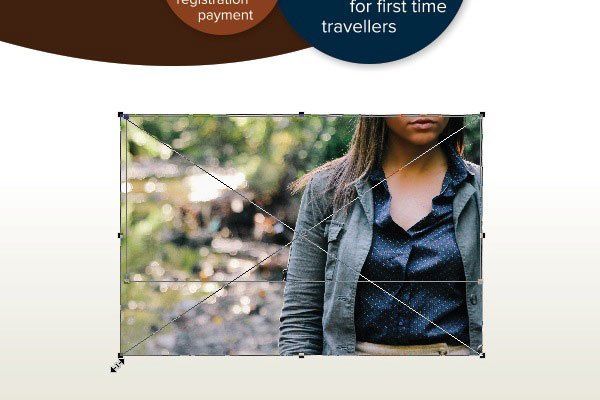
Переходим File - Place Embedded (Файл - Поместить встроенные) и добавляем к документу файл people-11.jpg.

Шаг 4
Уменьшаем размер изображения и размещаем на прямоугольнике.

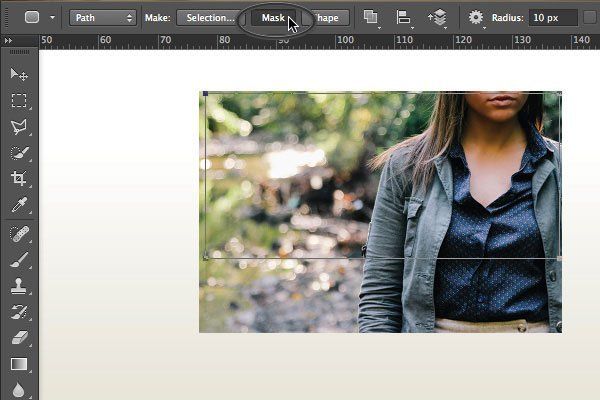
Шаг 5
Активируем Rectangle Tool ![]() (U) (Прямоугольник) и на панели параметров инструмента жмем на кнопку Mask
(U) (Прямоугольник) и на панели параметров инструмента жмем на кнопку Mask ![]() (Маска). Это функция сделает из прямоугольника векторную маску и применит ее к фото.
(Маска). Это функция сделает из прямоугольника векторную маску и применит ее к фото.

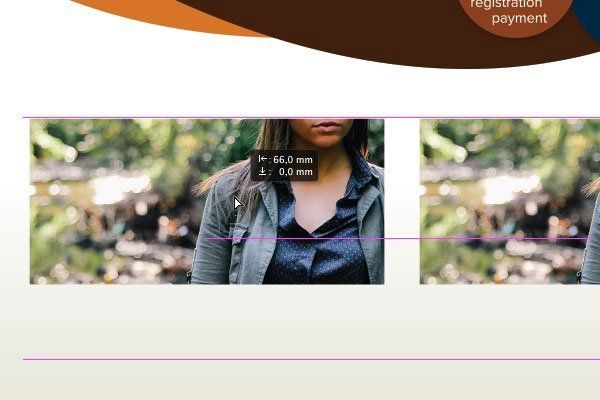
Шаг 6
Зажимаем Alt+Shift и перетягиваем фото, чтобы дублировать его.

Шаг 7
Переходим File - Place Embedded (Файл - Поместить встроенные) и выбираем изображение city-5.jpg.

Шаг 8
Уменьшаем фото и размещаем его над слоем с копией предыдущего фото с девушкой.

Шаг 9
Хватаем маску копии фото с девушкой и перетаскиваем ее на новое фото, затем удаляем слой people-11-copy.

Шаг 10
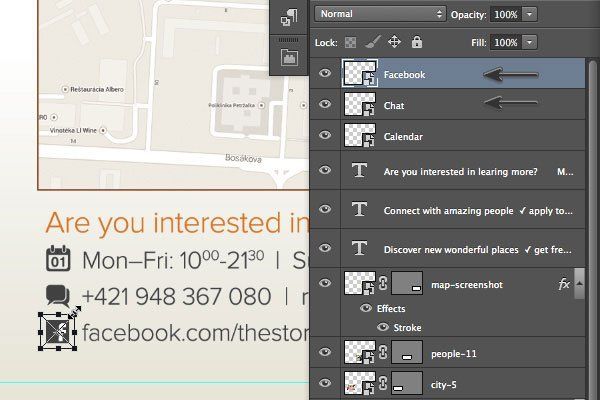
Повторяем шаги 7-9 и добавляем карту.

Шаг 11
Выделяем слой с картой и добавляем стиль слоя Stroke (Обводка).

Шаг 12
Размер обводки устанавливаем на 2 px. Меняем Position (Положение) на Inside (Внутри) и выбираем коричневый цвет (C=30 M=80 Y=100 K=30).

Добавляем текст внизу
Шаг 1
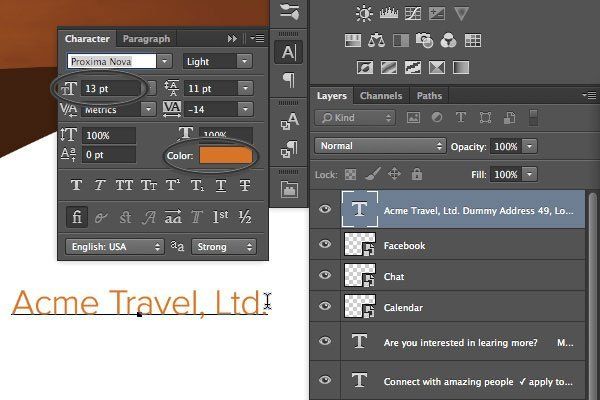
Используя Type Tool (T) ![]() (Текст) снова пишем текст. Размер - 11 pt, цвет - светло-коричневый (C=10 M=65 Y=100 K=0).
(Текст) снова пишем текст. Размер - 11 pt, цвет - светло-коричневый (C=10 M=65 Y=100 K=0).

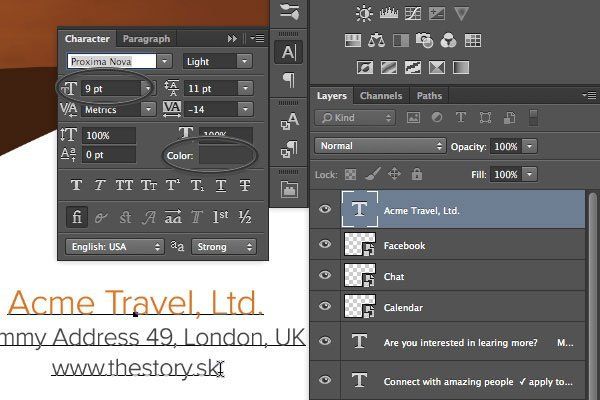
Шаг 2
Добавляем больше текста. Размер - 9 pt, Leading (Интерлиньяж) - 13 pt, цвет - серый (K=90).

Шаг 3
Добавляем еще два блока текста. Размещаем их под фото с девушкой и картой.

Шаг 4
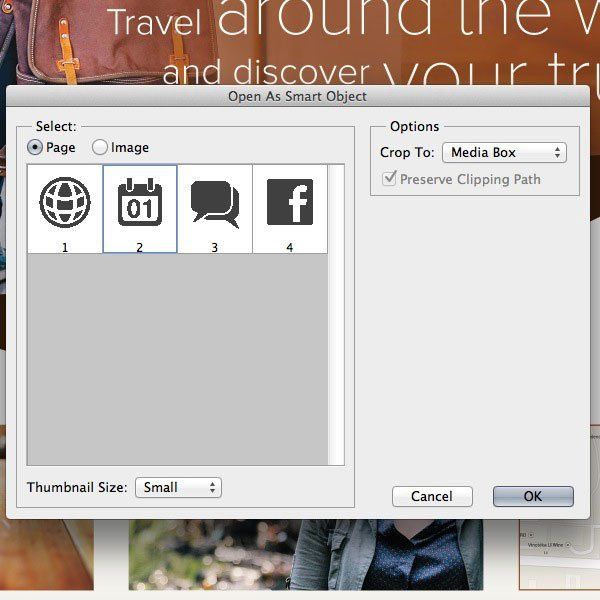
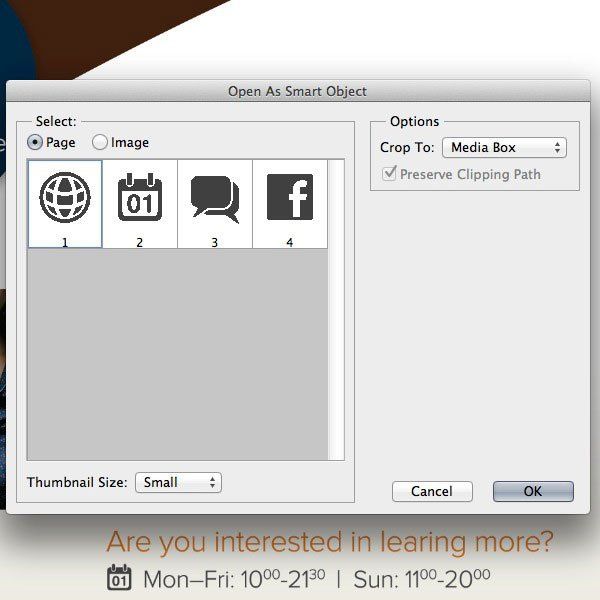
Переходим File - Place Embedded (Файл - Поместить встроенные) и выбираем файл icons.ai. Появится диалоговое окно, в котором мы должны выбрать иконку календаря и нажать ОК.

Шаг 5
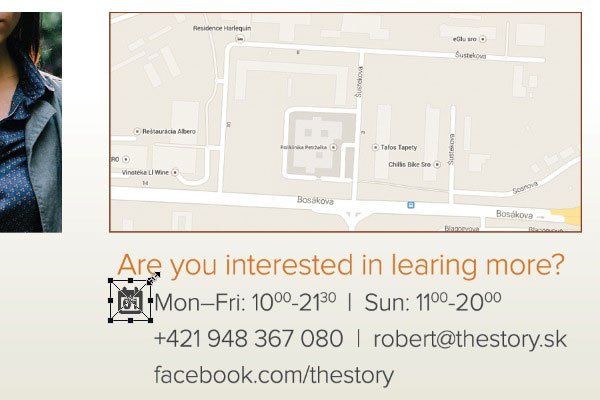
Уменьшаем иконку и размещаем ее у текста с картой.

Шаг 6
Импортируем остальные иконки и добавляем их к другим строкам текста.

Шаг 7
С помощью Type Tool ![]() (T) (Текст) пишем еще текст. Размещаем его над картой. Устанавливаем размер на 13 pt, Leading (Интерлиньяж) на 11 pt и цвет на светло-коричневый (C=10 M=65 Y=100 K=0).
(T) (Текст) пишем еще текст. Размещаем его над картой. Устанавливаем размер на 13 pt, Leading (Интерлиньяж) на 11 pt и цвет на светло-коричневый (C=10 M=65 Y=100 K=0).

Шаг 8
Пишем адрес. Размер - 9 pt, цвет - серый (K=90).

Шаг 9
Переходим File - Place Embedded (Файл - Поместить встроенные) и снова выбираем файл icons.ai. Импортируем иконку глобуса.

Шаг 10
Уменьшаем иконку и размещаем возле веб-адреса.

Шаг 11
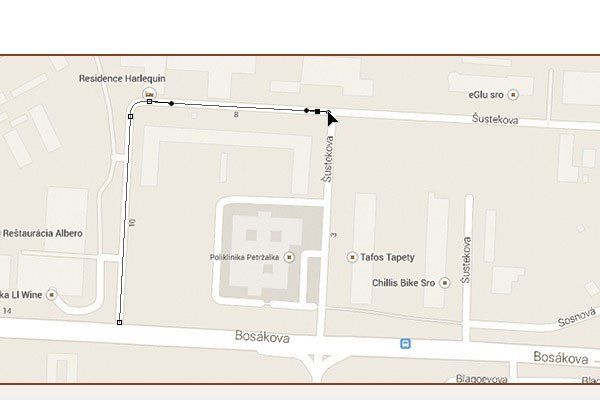
Активируем Pen Tool ![]() (Р) (Перо) и создаем линию, чтобы показать направление движения на карте.
(Р) (Перо) и создаем линию, чтобы показать направление движения на карте.

Шаг 12
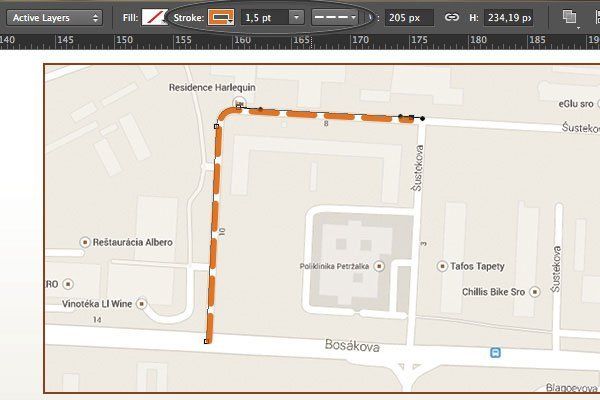
На панели параметров устанавливаем Stroke (Обводка) на Dashed (Пунктир) и цвет на светло-коричневый (C=10 M=65 Y=100 K=0). Ширину обводки устанавливаем на 1.5 pt.

Шаг 13
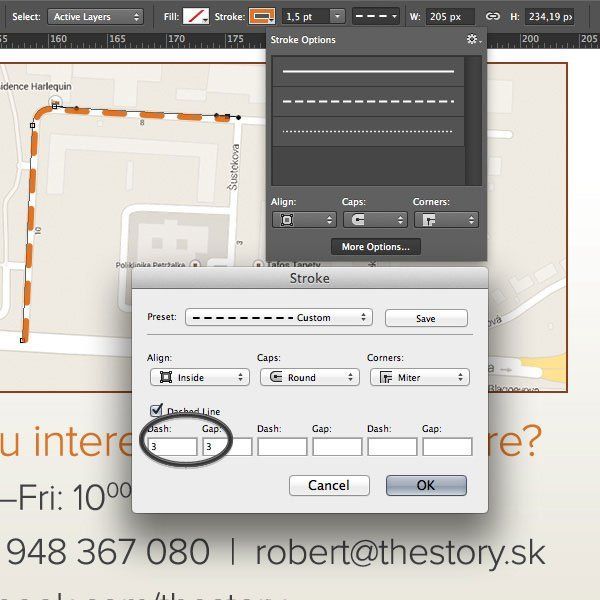
Переходим в параметры обводки и жмем на кнопку More Options (Дополнительные параметры). Устанавливаем Caps (Концы) на Round (Закругленные), Dash (Штрих) и Gap (Интервал) на 3.

Шаг 14
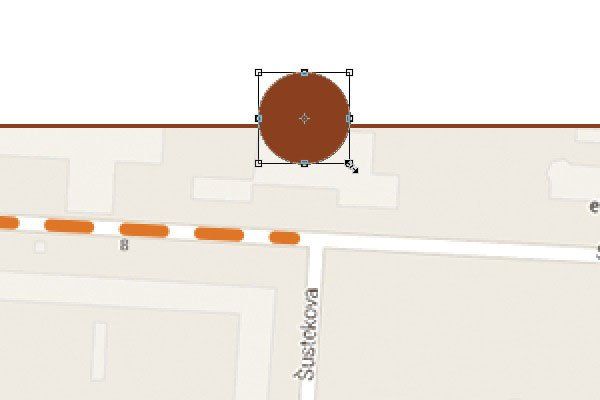
Создаем новую окружность с помощью Ellipse Tool ![]() (U) (Эллипс). Устанавливаем цвет фигуры на коричневый (C=30 M=80 Y=100 K=30).
(U) (Эллипс). Устанавливаем цвет фигуры на коричневый (C=30 M=80 Y=100 K=30).

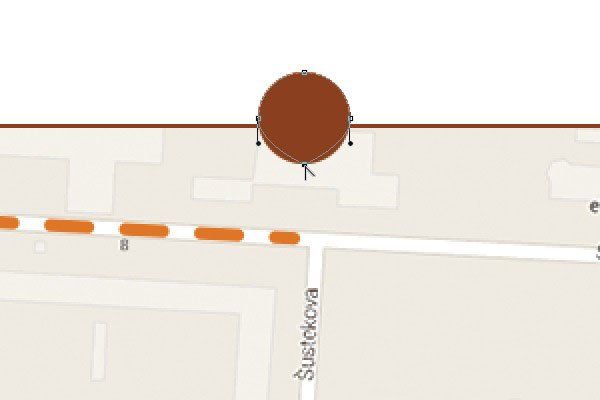
Шаг 15
Активируем Pen Tool ![]() (P) (Перо). Зажимаем клавишу Alt и кликаем по нижнему узелку. В результате этот узелок из плавного станет острым.
(P) (Перо). Зажимаем клавишу Alt и кликаем по нижнему узелку. В результате этот узелок из плавного станет острым.

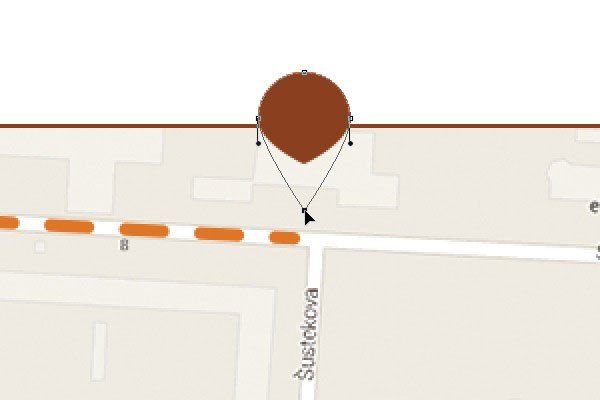
Шаг 16
С помощью Direct Selection Tool ![]() (A) (Частичное выделение) тянем узелок вниз.
(A) (Частичное выделение) тянем узелок вниз.

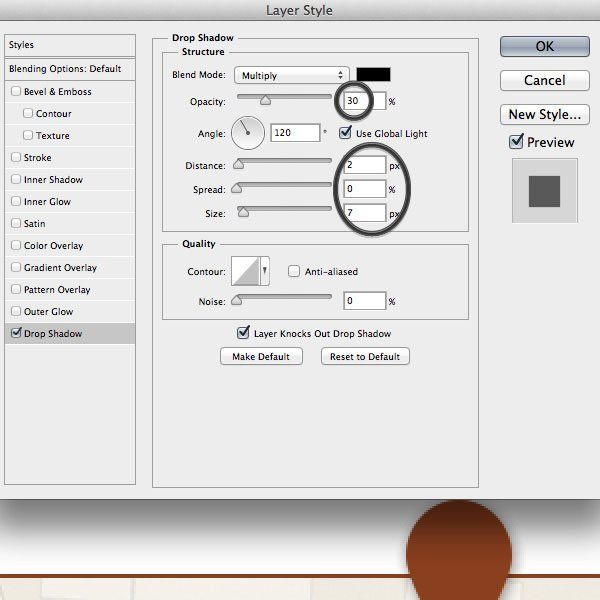
Шаг 17
Применяем к маркеру стиль слоя Drop Shadow (Тень).

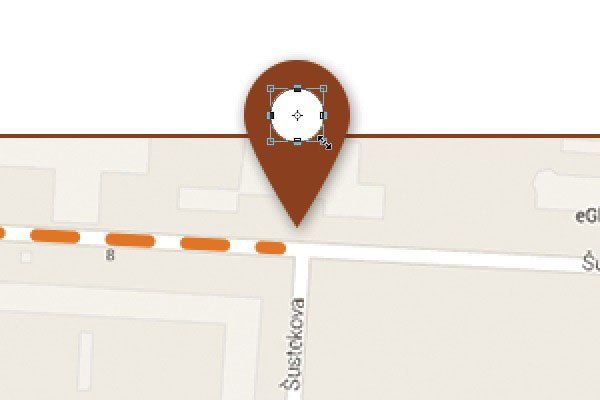
Шаг 18
В центре маркера рисуем еще одну окружность белого цвета.

Помните, что все работы, которые предназначены для печати, должны быть в цветовом режиме CMYK. Также не забывайте добавлять отступы по краям (минимум 3 мм с каждого края).

Автор: Robert Sarudy
Переводчик: Daewon