В этом уроке мы создадим потрясающий новенький смартфон HTC One в Photoshop.
Результат:

Шаг 1
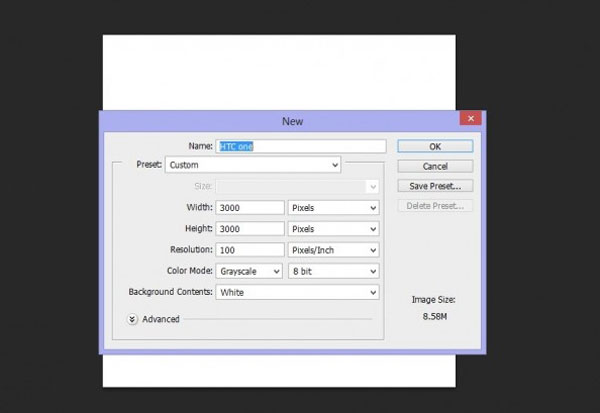
Создайте новый документ в Photoshop с высотой (height) 3000 пикселей, шириной (width) 3000 пикселей, разрешением (resolution) 100 пикселей на дюйм. Назовите его "HTC One" или по-другому, как захотите.

Шаг 2
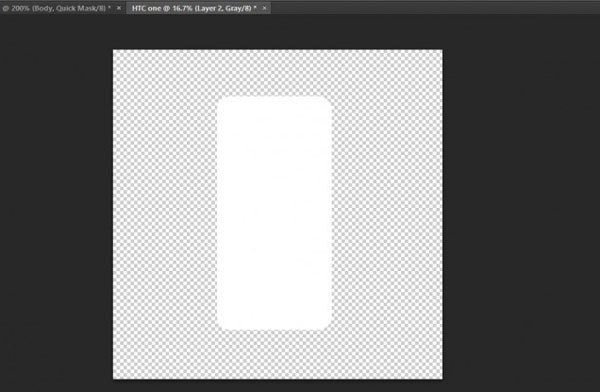
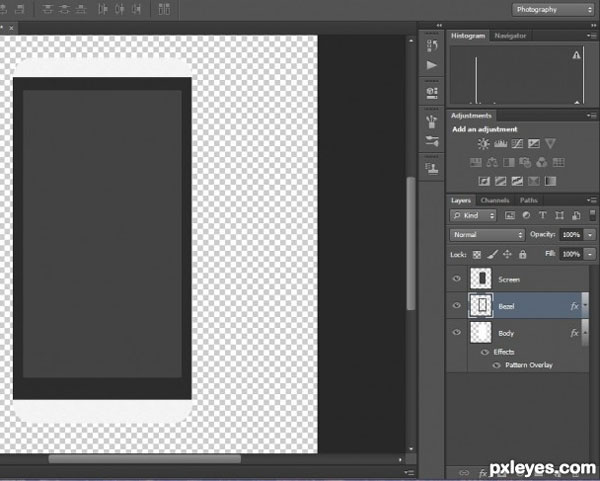
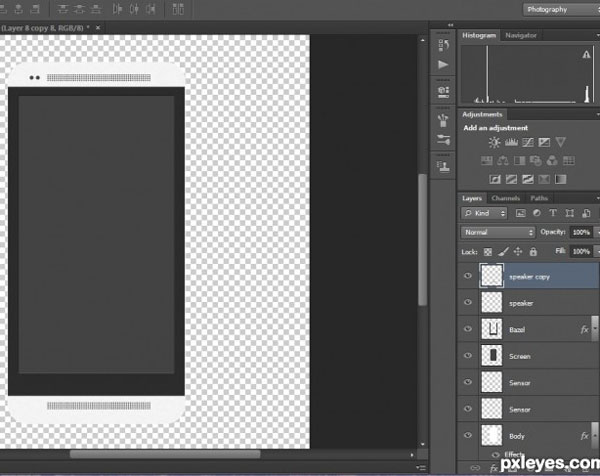
Теперь создайте контур при помощи инструмента Прямоугольник со скругленными углами ![]() (Rounded rectangle tool) (U) с радиусом (radius) 120 пикселей, шириной (width) 26 см, высотой (height) 53 см. Нажмите Ctrl+Enter, чтоб преобразовать контур в выделение, создайте новый слой (Crtl+Shift+N) и заполните это выделение белым цветом (#ffffff).
(Rounded rectangle tool) (U) с радиусом (radius) 120 пикселей, шириной (width) 26 см, высотой (height) 53 см. Нажмите Ctrl+Enter, чтоб преобразовать контур в выделение, создайте новый слой (Crtl+Shift+N) и заполните это выделение белым цветом (#ffffff).

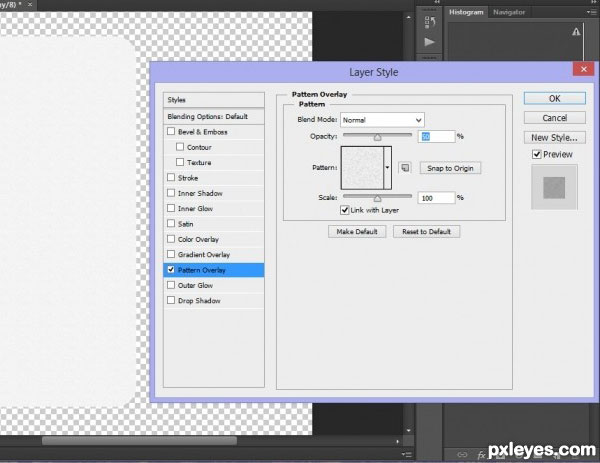
Добавьте этому слою стиль Наложение узора (Pattern overlay) и выберете текстуру белого гранита (Grey Granite pattern), установите непрозрачность (opacity) 50% и масштаб (scale) 100%, режим наложения (blend mode) Нормальный (Normal).

Шаг 4
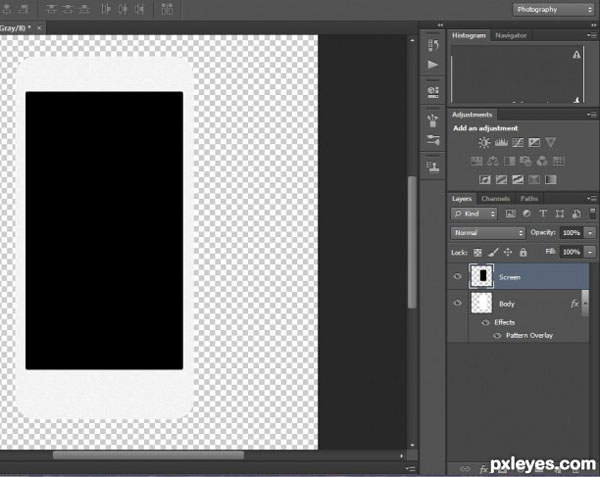
Создайте еще один контур инструментом Прямоугольник со скругленными углами ![]() (Rounded rectangle tool) (U) с с радиусом (radius) 20 пикселей, шириной (width) 23 см, высотой (height) 41 см. Нажмите Ctrl+Enter, чтоб преобразовать контур в выделение. Заполните его любым оттенком серого. Назовите слой "Экран" ("Screen").
(Rounded rectangle tool) (U) с с радиусом (radius) 20 пикселей, шириной (width) 23 см, высотой (height) 41 см. Нажмите Ctrl+Enter, чтоб преобразовать контур в выделение. Заполните его любым оттенком серого. Назовите слой "Экран" ("Screen").

Шаг 5
Теперь, чтоб создать лицевую панель, дублируйте самый первый слой "Корпус" ("Body") и назовите копию слоя "Лицевая панель" ("Bezel"), уберите все стили слоя. Создайте выделение по форме этого слоя (Ctrl+Клик по миниатюре слоя) и уберите верхнюю и нижнюю скругленные части, как показано на рисунке ниже. Теперь активируйте контур слоя "Экран" ("Screen"), перейдите на слой "Лицевая панель" ("Bezel") и удалите среднюю часть в форме экрана. Залейте этот слой любым цветом, который темнее цвета экрана.

Шаг 6
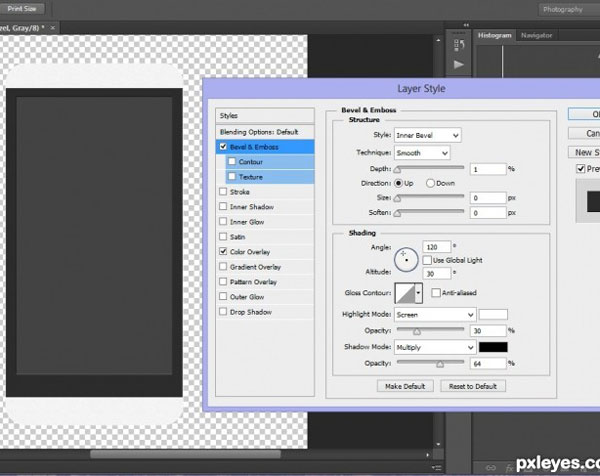
Добавьте слою "Лицевая панель" ("Bezel") стиль Тиснение (Bevel and Emboss) с настройками, как на рисунке ниже.

Шаг 7
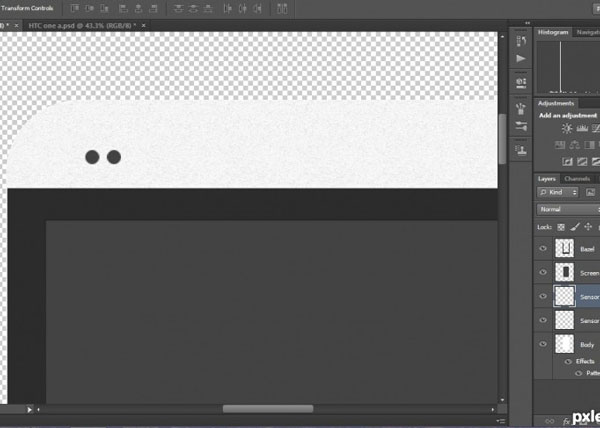
Теперь нарисуйте два круга с высотой и шириной 0.58 см (зажмите клавишу Shift, чтоб получить идеальный круг). Разместите их слева на лицевой части телефона. Это будут датчики.

Шаг 8
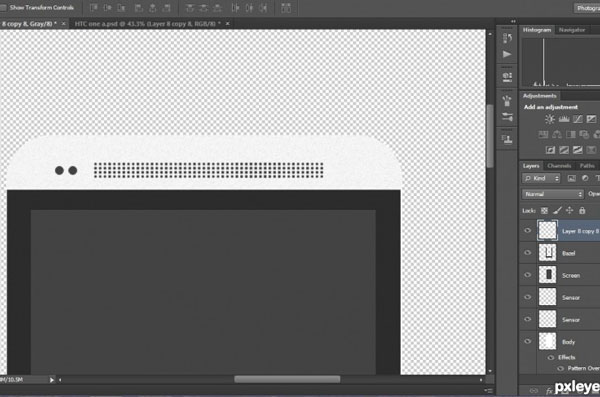
Чтоб нарисовать динамик, создайте круг высотой и шириной 0.18 см. Копируйте его 200 раз и разместите копии в 50 колон по 4 ряда прямо на лицевой панели возле датчиков. Залейте их тем же цветом, что и датчики (#4b4b4b). Слейте все круги, которые формируют динамик, в один слой, чтоб сохранить место на панели слоев и память компьютера.

Шаг 9
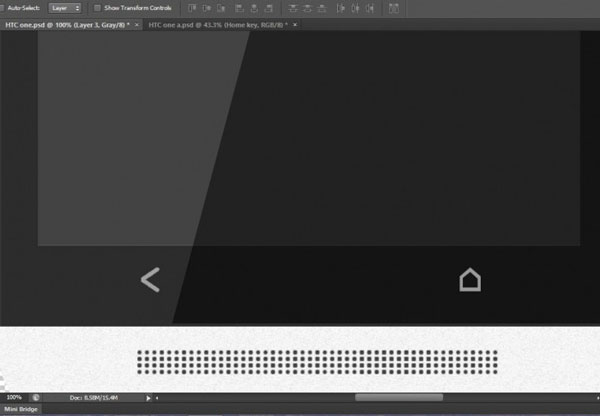
Копируйте слой с динамиком (Ctrl+J) и разместите его в нижней части лицевой панели. У вас должно получиться так, как на изображении ниже.

Шаг 10
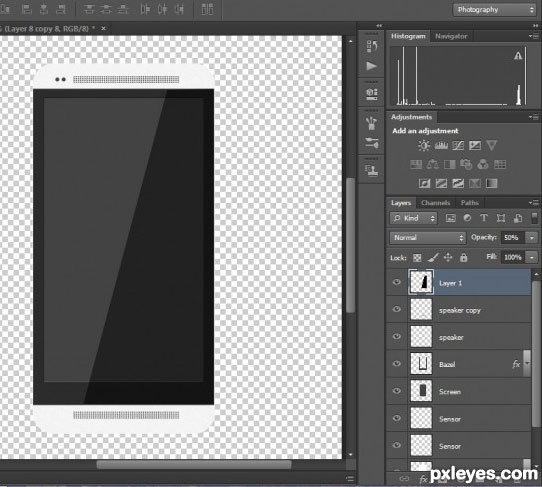
Создайте новый слой. Инструментом Перо ![]() (Pen tool) создайте форму, как на рисунке ниже. Залейте ее черным цветом и установите слою непрозрачность (opacity) 50%. Мы создали световое отражение, которое придаст реалистичности нашему изображению.
(Pen tool) создайте форму, как на рисунке ниже. Залейте ее черным цветом и установите слою непрозрачность (opacity) 50%. Мы создали световое отражение, которое придаст реалистичности нашему изображению.

Шаг 11
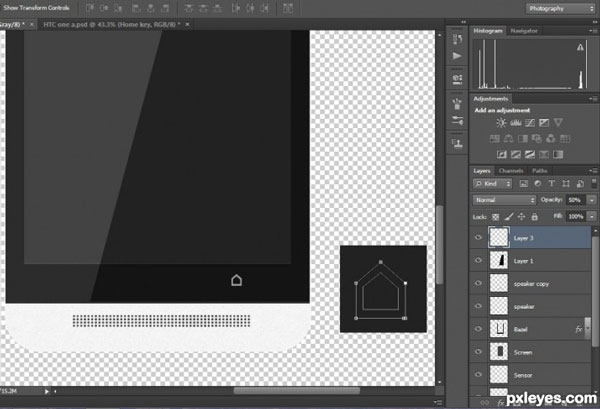
Создайте иконку "Домой" при помощи Пера (![]() Pen tool) и поместите ее в нижней части телефона. Залейте ее белым цветом и установите непрозрачность (opacity) 50%.
Pen tool) и поместите ее в нижней части телефона. Залейте ее белым цветом и установите непрозрачность (opacity) 50%.

Шаг 12
Теперь нарисуйте иконку "Назад", используя Перо ![]() (Pen tool), разместите ее слева иконки "Домой".
(Pen tool), разместите ее слева иконки "Домой".

Шаг 13
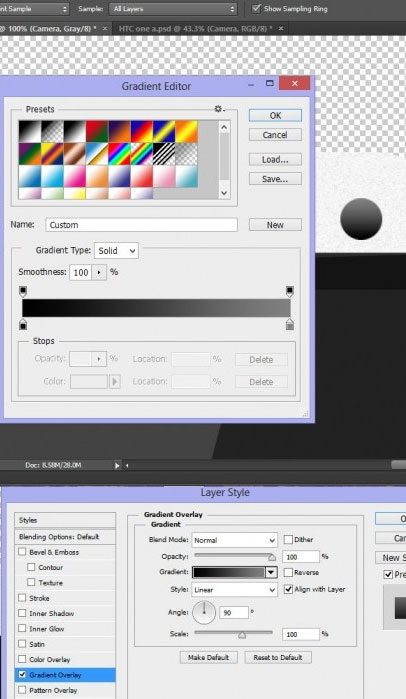
Добавьте камеру, нарисовав круг и применив к нему стиль слоя "Градиент" ("Gradient Overlay").

Шаг 14
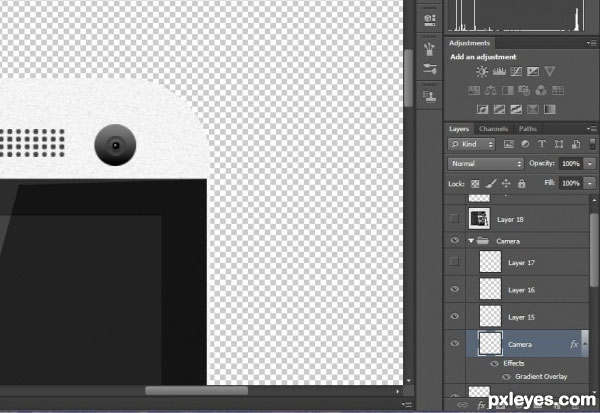
Нарисуйте еще два круга внутри.

Шаг 15
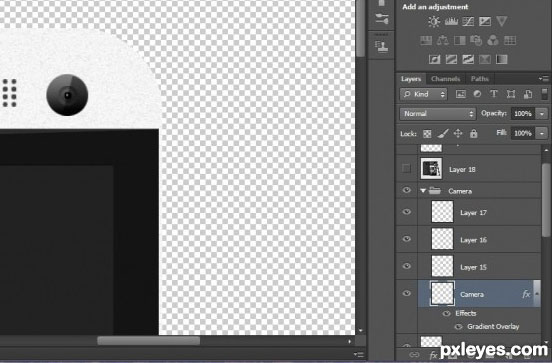
Создайте форму в виде полукруга, залейте ее черным цветом и установите непрозрачность (opacity) 50%.

Шаг 16
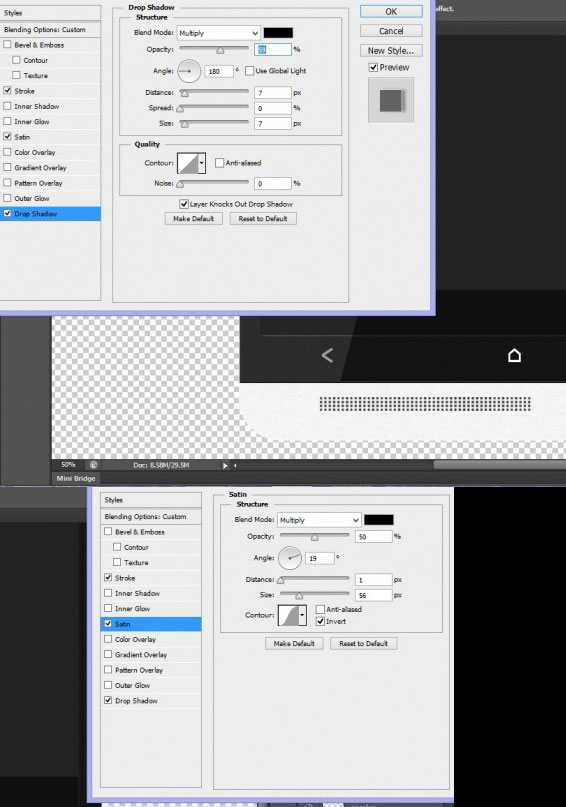
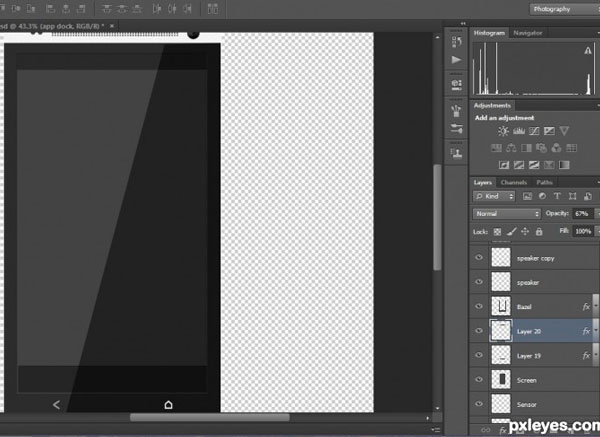
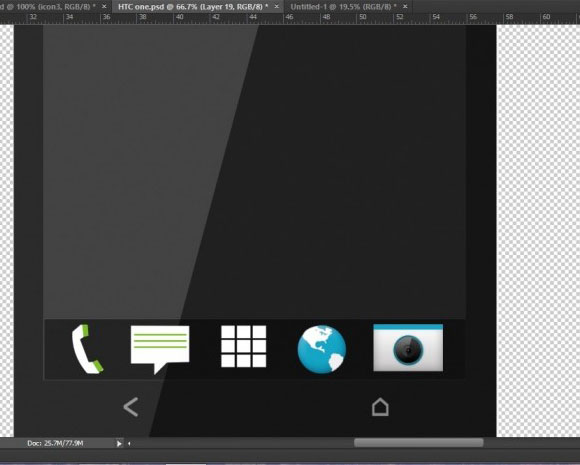
Нарисуйте панель приложений, используя инструмент Прямоугольная область ![]() (Rectangular Marquee tool). Примените стили слоя, показанные на рисунке ниже.
(Rectangular Marquee tool). Примените стили слоя, показанные на рисунке ниже.

Шаг 17
Повторите предыдущий шаг, чтоб создать верхнюю панель. Создайте выделение, используя инструмент Прямоугольная область ![]() (Rectangular Marquee tool), залейте его серым цветом и скопируйте стиль слоя с нижней панели. Эти два слоя должны находиться между слоями "Экран" ("Screen") и "Лицевая панель" ("Bezel").
(Rectangular Marquee tool), залейте его серым цветом и скопируйте стиль слоя с нижней панели. Эти два слоя должны находиться между слоями "Экран" ("Screen") и "Лицевая панель" ("Bezel").

Шаг 18
Чтоб нарисовать иконки, нужно создать новый документ размером 3000х3000 пикселей.

Шаг 19
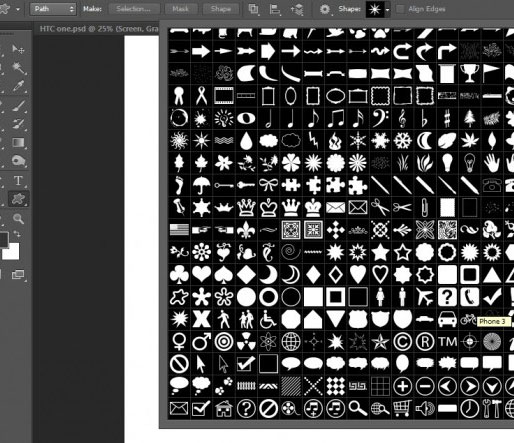
Нарисуйте иконку телефона, используя инструмент Произвольная фигура ![]() (Custom shape tool).
(Custom shape tool).

Шаг 20
Залейте ее любым цветом.

Шаг 21
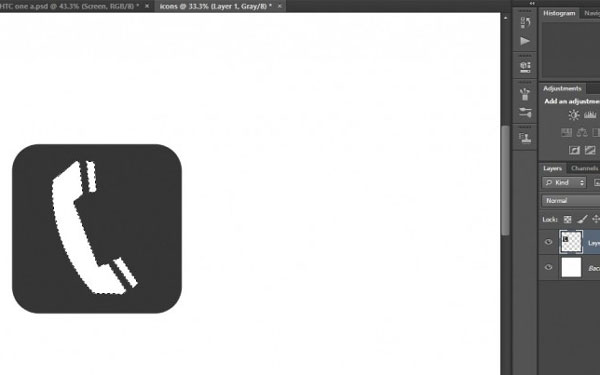
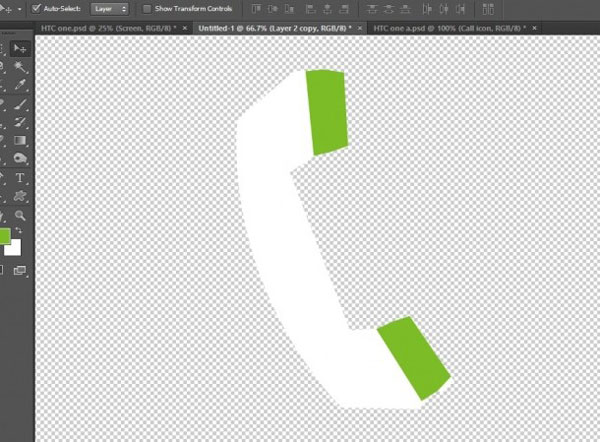
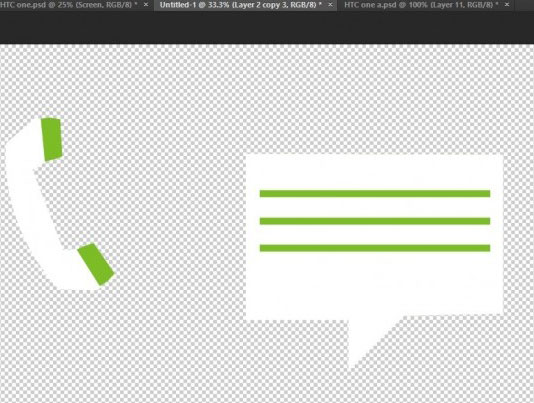
Удалите лишние части, оставив только телефон. Залейте его белым цветом внутри, зеленым по краям.

Шаг 22
Создайте иконку сообщений, добавьте три прямоугольника зеленого цвета.

Шаг 23
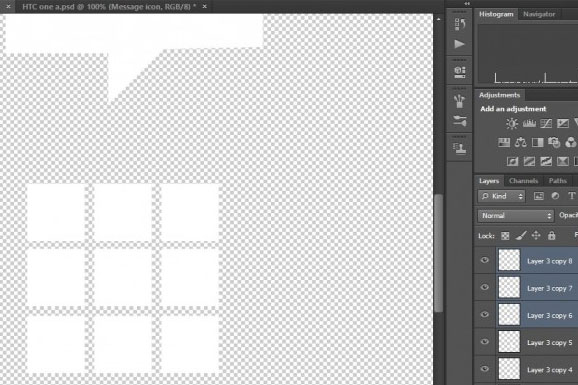
Нарисуйте 9 квадратов, разместите их в три ряда и в три колоны, чтоб сделать иконку приложений.

Шаг 24
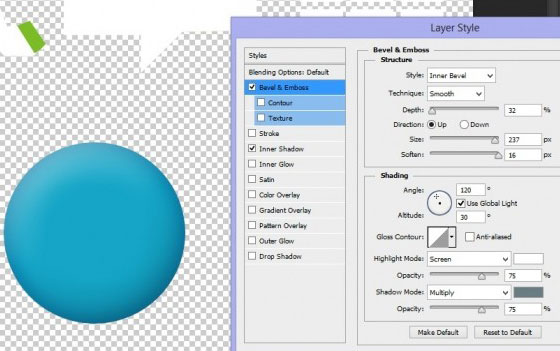
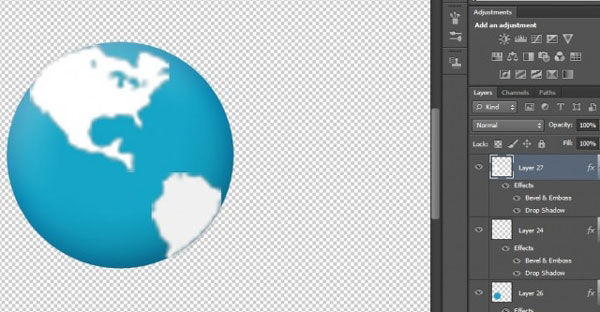
Чтоб сделать иконку планеты, нарисуйте ровный круг и заполните его синим цветом, примените следующие стили слоя:

Шаг 25
Скопируйте форму материков с любого изображения глобуса и разместите их на иконке.

Шаг 26
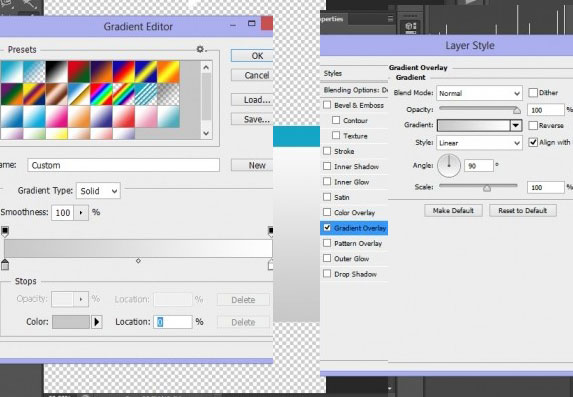
Чтоб нарисовать иконку камеры, создайте два прямоугольника и примените такие стили слоя:

Шаг 27
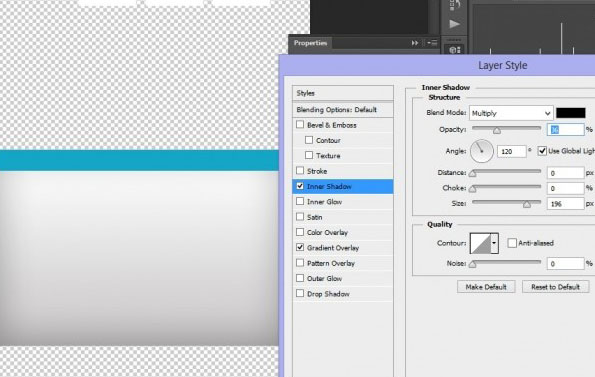
Добавьте еще один стиль слоя.

Шаг 28
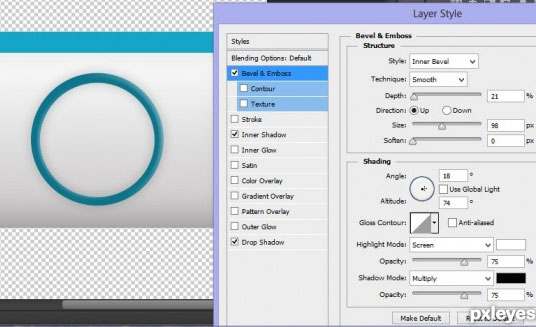
Нарисуйте кольцо и добавьте такие стили слоя:

Шаг 29
Скопируйте камеру, которую рисовали на самом корпусе телефона, поместите ее в круг, изменив ей размер. Не волнуйтесь о разрешении, все равно эта иконка будет очень маленькой.

Шаг 30
Соберите все иконки на панели, изменив их размеры.

Шаг 31
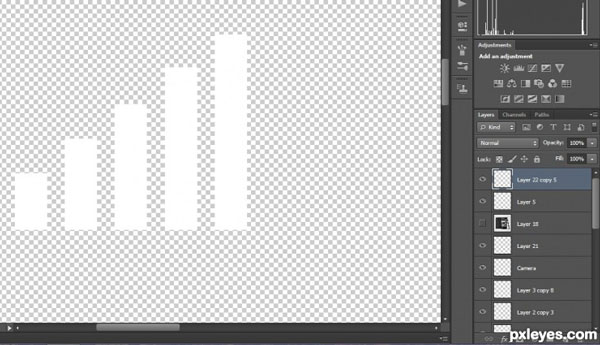
Создайте иконку сигнала, нарисовав 5 прямоугольников, стоящих на одном уровне, при этом каждый должен быть короче предыдущего.

Шаг 32
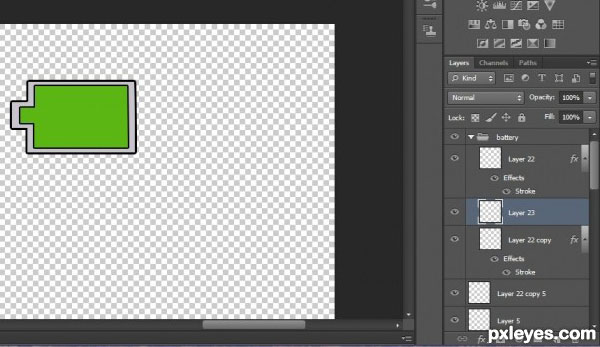
При помощи инструмента Перо ![]() (Pen tool) нарисуйте батарею, залейте ее зеленым цветов. Скопируйте, сделайте больше и заполните копию серым. Этим двум слоям добавьте черную обводку в 3 пикселя.
(Pen tool) нарисуйте батарею, залейте ее зеленым цветов. Скопируйте, сделайте больше и заполните копию серым. Этим двум слоям добавьте черную обводку в 3 пикселя.

Шаг 33
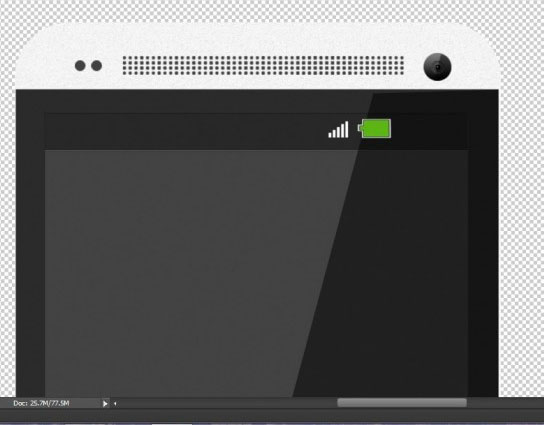
Поместите иконку сигнала и батареи рядом на верхней панели, изменив размер, если это необходимо.

Шаг 34
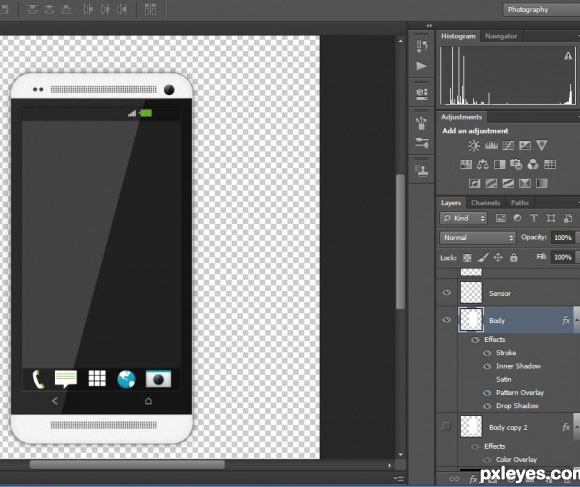
Чтоб добавить больше деталей, добавьте слою "Корпус" ("Body") такие стили слоя:
Обводка (Stroke): 8 пикселей, непрозрачность (opacity) 50%.
Внутренняя тень (Inner Shadow): Смещение (Distance) 0, Стягивание (Choke) 0, Размер (Size) 43, непрозрачность (opacity) 10%.
Тень (Drop Shadow): Размер (Size) 54, Смещение (Distance) 0, Стягивание (Choke) 0.

Шаг 35
Добавьте градиентный фон, немного текста, отражение (сгруппируйте все слои, скопируйте группу, слейте все слои в этой группе в один, отразите по вертикали, уменьшите непрозрачность, сотрите лишнее мягким ластиком). Все, мы закончили!

Финальный результат

Автор: Jagannath
Переводчик: Мирошниченко Валерия