Последнее обновление до выпуска Dreamweaver CC 2014 включает в себя интеграцию с Extract, позволяющую создавать веб-сайты для мобильных устройств и настольных компьютеров из файла PSD прямо в Dreamweaver. Новые интерактивные направляющие облегчают размещение и распределение элементов HTML, а редактирование в режиме интерактивного просмотра позволяет просматривать изменения в реальном времени.
В данной статье приведено описание этих новых возможностей и некоторых других улучшений, а также предоставлены ссылки на ресурсы, которые содержат более подробные сведения и обучающие материалы
Новые возможности и изменения
- Интеграция Adobe Extract в Dreamweaver
- Поддержка 64-разрядной архитектуры
- Улучшения интерактивного просмотра
- Интерактивные направляющие
- Точная вставка структурного элемента
- Контекстное меню в режиме интерактивного просмотра
- Изменения в отображении элемента
- Перемещение элементов в представлении "Интерактивный просмотр"
- Использование клавиатуры в интерактивном просмотре
- Быстрый редактор тегов в интерактивном просмотре
- Изменения в рабочей среде Dreamweaver
- Изменения документов с "резиновым" макетом
- Поддержка редактирования в интерактивном просмотре
- Изменения в использовании вставки
- Изменение параметров управления скрытыми элементами
- Стандартные цветовые темы для представления "Код"
- Синхронизация интерактивного просмотра и представления "Код"
- Интерактивный просмотр панели "Ресурсы"
- Новые начальные шаблоны
- Сброс настроек при запуске
- Другие усовершенствования
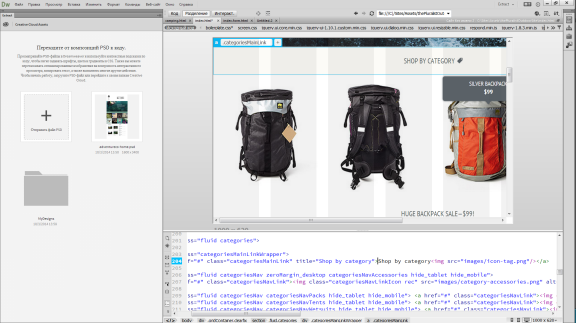
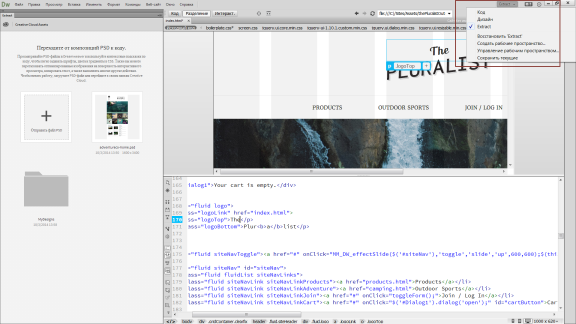
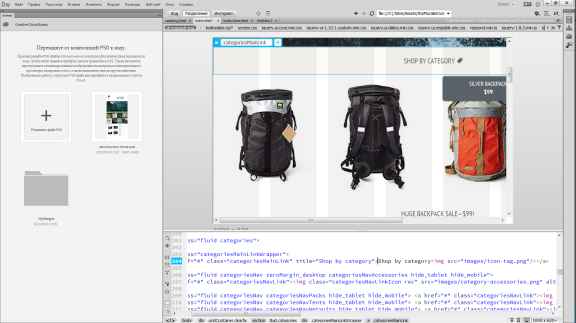
Интеграция Adobe Extract в Dreamweaver
Интеграция Dreamweaver с Extract ("Окно" > "Extract") помогает быстро преобразовывать данные из файлов PSD в содержимое веб-сайтов для мобильных устройств и настольных компьютеров. Вы можете просматривать содержимое файлов PSD прямо в Dreamweaver. Также можно легко извлекать свойства CSS, изображения, шрифты, цвета, градиенты, измерения и многое другое, чтобы ускорить разработку сайтов для мобильных устройств и настольных компьютеров. Dreamweaver предоставляет комплексное и автономное решение для работы с данными PSD, уменьшая необходимость постоянно переключаться между Photoshop и Dreamweaver.
Независимая служба "Extract", доступная в Creative Cloud, тесно интегрирована с Dreamweaver и отображается в виде панели в программе. В дополнение к наличию тех же возможностей, что и в самостоятельной службе "Extract" в Creative Cloud, Dreamweaver также предоставляет уникальные функции, такие как:
- Простая интеграция с файлами PSD в Creative Cloud
- Контекстные подсказки по коду
- Перетаскивание объектов для создания тегов изображений из слоев PSD
- Вставка стилей в конструктор CSS
По умолчанию рабочая среда в Dreamweaver называется "Extract" и расположена слева в виде панели для более быстрого освоения программы. При первом запуске Dreamweaver на панели Extract отобразится простое руководство, чтобы помочь вам освоиться в работе с Extract. Вы можете нажать "Приступить к работе", чтобы начать использовать Extract

Поддержка 64-разрядной архитектуры
64-разрядная версия Dreamweaver теперь доступна и поддерживает все те же функции, что и 32-разрядная. Благодаря этому теперь можно загружать следующие сборки Dreamweaver напрямую из Adobe Creative Cloud:
| Операционная система | Место установки по умолчанию | Папка с настройками программы |
|
32-разрядная версия Windows |
C:\Program Files (x86)\Adobe\Adobe Dreamweaver CC 2014.1 | %appdata%/Adobe/Adobe Dreamweaver CC 2014.1 |
| 64-разрядная версия Windows | C:\Program Files\Adobe\Adobe Dreamweaver CC 2014.1 | %appdata%/Adobe/Adobe Dreamweaver CC 2014.1 |
| 64-разрядная версия Mac | /Applications/Adobe Dreamweaver CC 2014.1 | ~/Library/Application Support/Adobe/Adobe Dreamweaver CC 2014.1 |
- Запустится ли 64-разрядная версия программы в 32-разрядной версии Windows? - Нет
- Можно ли установить одновременно 32- и 64-разрядную версии программы на компьютере с ОС Windows? - Нет
- Как можно проверить работает ли моя система с 32- или 64-разрядной версией Dreamweaver?
- Windows: запустите Dreamweaver. Откройте диспетчер задач и найдите процесс "Dreamweaver". Если запущена 64-разрядная сборка Dreamweaver, имя процесса будет отображаться как "Dreamweaver.exe". Если запущена 32-разрядная сборка, имя процесса будет отображаться как "Dreamweaver.exe *32".
- Mac: откройте монитор активности, перейдите в меню "View" > "Columns" > "Kind". Найдите Dreamweaver в мониторе активности и просмотрите столбец "Kind". Для 64-разрядной версии Dreamweaver в столбце "Kind" будет указано "64 bit".
- Windows: запустите Dreamweaver. Откройте диспетчер задач и найдите процесс "Dreamweaver". Если запущена 64-разрядная сборка Dreamweaver, имя процесса будет отображаться как "Dreamweaver.exe". Если запущена 32-разрядная сборка, имя процесса будет отображаться как "Dreamweaver.exe *32".
-
Убедитесь, что на вашем компьютере работает 64-разрядная операционная система:
Чтобы выяснить, запущена ли на компьютере 64-разрядная операционная система, выполните шаги, описанные в статьях ниже:
-
Загрузите 64-разрядную версию Dreamweaver из Creative Cloud и установите сборку.
Улучшения интерактивного просмотра
Интерактивные направляющие - это инструменты визуального просмотра в режиме интерактивного просмотра, которые определяют возможные положения, где необходимо вставить элемент в следующих случаях:
- При перетаскивании из панели "Вставка"
- При перетаскивании из панели "Ресурсы"
- Перетаскивание (перемещение) элементов в пределах интерактивного просмотра
Примечание.
Интерактивные направляющие не поддерживаются в документах с "резиновым" макетом.
Интерактивные направляющие появляются при наведении курсора на разные элементы страницы перед окончательным перемещением элемента. Они могут появиться сверху, снизу, слева или справа от элемента, на который наведен курсор.
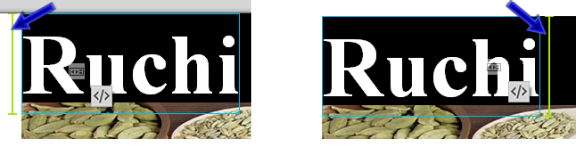
- "Сверху и снизу" появляется при наведении на все типы элементов/тегов, кроме встроенных тегов. При наведении курсора на верхнюю половину элемента направляющие отображаются сверху выделенного элемента. При наведении курсора на нижнюю половину элемента направляющие отображаются снизу выделенного элемента.

- "Слева и справа" появляется при наведении курсора на фрагмент со встроенными тегами (например, <a>, <span>) или тегами, для которых установлено свойство плавающего объекта.

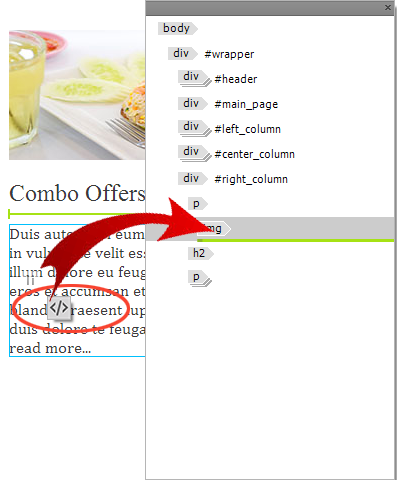
Можно использовать "Быстрый просмотр элемента" вместе с интерактивными направляющими для более точной вставки элемента HTML в структуру документа.
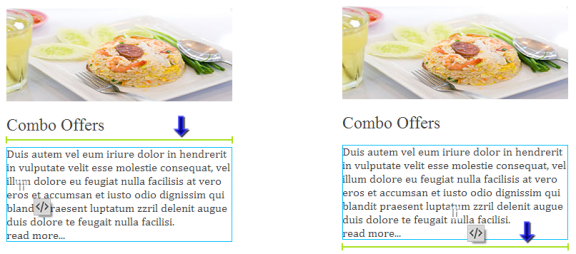
При задержке курсора на некоторое время перед окончательным перемещением элемента появится значок "Быстрый просмотр элемента" (</>). Если навести курсор на этот значок, откроется панель быстрого просмотра элемента, после чего можно переместить элемент внутри быстрого просмотра элемента.

Можно вырезать, копировать, вставлять и удалять элементы в интерактивном просмотре с помощью контекстного меню, вызываемого щелчком правой кнопки мыши.
В разделе интерактивного просмотра также можно использовать соответствующие сочетания клавиш (например, Ctrl+X, Ctrl+C, Ctrl+V и Del).
Сначала выделите элемент в интерактивном просмотре, чтобы открыть для него представление "Отображение элемента". Затем щелкните правой кнопкой мыши в пределах области тега, чтобы открыть вышеупомянутые параметры контекстного меню. Параметры применяются на уровне тега.
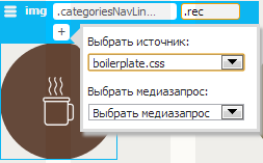
Теперь представление "Отображение элемента" позволяет не только применять селекторы к элементу, но и создавать новые селекторы в нужном источнике CSS, а также назначать медиазапросы. Когда вы вводите имя несуществующего селектора в любой из таблиц стилей и нажимаете клавишу Enter, в представлении "Отображение элемента" появятся команды выбора источника CSS и медиазапроса.

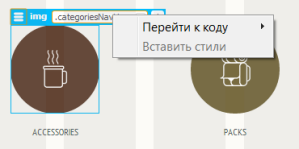
Также можно щелкнуть селектор правой кнопкой мыши, чтобы перейти к необходимому участку кода (команда "Перейти к коду") или вставить все скопированные стили (команда "Вставить стили").

Dreamweaver теперь поддерживает перемещение элементов (на уровне тега) в интерактивном просмотре. Можно выбрать элемент в интерактивном просмотре и перетащить его в любое другое положение.
-
Щелкните элемент, который необходимо переместить, и как только появится "Отображение элемента" (синяя рамка вокруг элемента), перетаскивайте его. В начале перетаскивания курсор изменяется, указывая на то, что элемент готов к перемещению.
-
Опорные элементы (элементы, относительно которых необходимо разместить перетаскиваемый элемент) выделяются синим контуром. Интерактивные направляющие (зеленого цвета) появятся, чтобы указать возможное расположение относительно опорных элементов.
Примечание.
В режиме интерактивного просмотра можно перемещать только статические элементы. Теги динамического содержимого (например, PHP) нельзя перемещать.
При задержке курсора на некоторое время перед окончательным перемещением элемента появится значок "Быстрый просмотр элемента" (</>). Если навести курсор на этот значок, откроется панель быстрого просмотра элемента, после чего можно переместить элемент внутри быстрого просмотра элемента.
Dreamweaver теперь поддерживает навигацию с помощью клавиатуры для элементов страницы, чтобы облегчить использование и ускорить процесс веб-разработки для пользователей, предпочитающих работать с клавиатурой. Можно использовать:
- Клавиши со стрелками вверх и вниз для перемещения по элементам страницы. Навигация с помощью клавиатуры в режиме интерактивного просмотра облегчает доступ к вложенным и внешним элементам.
- Клавиша Tab для перемещения по селекторам в режиме отображения элемента
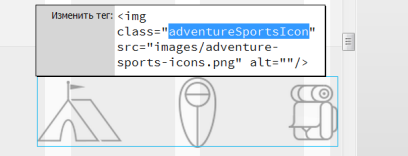
Теперь при нажатии сочетания клавиш CTRL+T (Windows) или CMD+T (Mac) в интерактивном просмотре появляется быстрый редактор тегов для выделенного элемента. Быстрый редактор тегов имеет три состояния: изменение тега, заключение в тег и вставка HTML-кода. Можно переключаться между этими состояниями с помощью сочетания клавиш Ctrl/Cmd + T.

Изменения в рабочей среде Dreamweaver
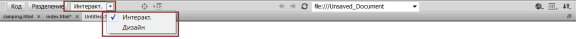
- Команды в представлениях "Дизайн" и "Интерактивный просмотр" теперь объединены в одно (раскрывающееся) меню.







- Команды "Назад", "Вперед" и "Обновить" объединены с адресной строкой и располагаются в центре панели инструментов "Документ".


- Значки "Просмотр/Отладка в браузере", "Параметры интерактивного просмотра" и "Управление файлами" объединены и выровнены по правой стороне панели инструментов "Документ".


Стандартные рабочие среды, которые доступны в Dreamweaver, изменены и выглядят следующим образом:
- Код
- Дизайн
- Extract

Рабочие среды
Рабочей средой по умолчанию теперь является Extract. Эта рабочая среда отображает панель Extract в левой части и веб-страницу - в правой. При первом запуске Dreamweaver на панели Extract отобразится простое руководство, чтобы помочь вам освоиться в работе с Extract. Нажмите "Приступить к работе", чтобы начать использовать Extract

Представление по умолчанию для документов HTML теперь разделено по горизонтали на представления "Интерактивный просмотр" и "Код". Динамические файлы (например, перечисленные ниже) открываются в полном представлении кода по умолчанию. При разделенном просмотре эти документы отображаются в представлениях "Дизайн" и "Код".
- PHP
- Шаблон PHP (Example.dwt.php)
- ASP
- Шаблон ASP (Example.dwt.asp)
- JSP
- Шаблон JSP (Example.dwt.jsp)
- CFM
- Шаблон CFM (Example.dwt.cfm)


Подсказка. Чтобы изменить горизонтальное разделение на вертикальное, выберите команду "Просмотр" > "Разделить по вертикали". Представление "Интерактивный просмотр" отобразится с правой стороны. Чтобы поместить представление "Интерактивный просмотр" в левую часть, выберите команду "Просмотр" > "Интерактивный просмотр слева".
Dreamweaver теперь запоминает тип представления, который вы выбираете для документа HTML, а затем применяет его ко всем документам HTML, которые вы открываете позднее. Например, сначала вы открыли документ HTML1. Документ отображается разделенным на представления "Код" и "Интерактивный просмотр". Предположим, что вы изменяете отображение этого документа на полный интерактивный просмотр. После этого следующий документ, который вы откроете (например, HTML2), отобразится в полном интерактивном просмотре.
Изменения документов с "резиновым" макетом
Новые возможности редактирования в интерактивном просмотре впервые появились в предыдущей версии Dreamweaver CC. В этом выпуске все эти функции редактирования в интерактивном просмотре теперь доступны и для документов с "резиновым" макетом. Редактирование в интерактивном просмотре ускоряет разработку адаптивных веб-страниц, поскольку пользователь может просматривать изменения непосредственно во время редактирования.
Следующие функции позволяют редактировать документы с "резиновым" макетом в интерактивном просмотре:
- Быстрый просмотр элемента
- Отображение элемента
- Быстрый инспектор свойств
- Инспектор свойств интерактивного просмотра
- Вставка элементов и редактирование текста непосредственно в режиме интерактивного просмотра
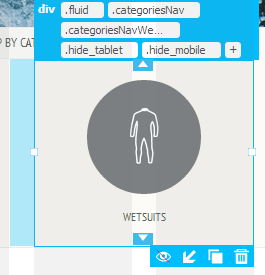
Пользовательский интерфейс для просмотра и редактирования документов с "резиновым" макетом был изменен для реализации функций редактирования в интерактивном просмотре. Теперь при выделении элемента в документе с "резиновым" макетом представление "Отображение элемента" отобразится вместе с другими командами, такими как "Скрыть элементы" и "Начать новую строку".


Кроме того, документы с "резиновым" макетом теперь открываются непосредственно в интерактивном просмотре. Больше нельзя просматривать или редактировать документы с "резиновым" макетом в представлении "Дизайн".


Дополнительные сведения о документах с "резиновым" макетом см. в разделе Адаптивный дизайн с использованием "резиновых" макетов.
Диалоговое окно "Вставка" для документов с "резиновым" макетом теперь содержит "Мастер положения". "Мастер положения" позволяет расположить вставляемый элемент перед, после или вложить его внутри элемента, который находится в фокусе (в интерактивном просмотре). Дополнительные сведения о вставке элементов с "резиновым" макетом см. в разделе Вставка элементов "резинового" макета.
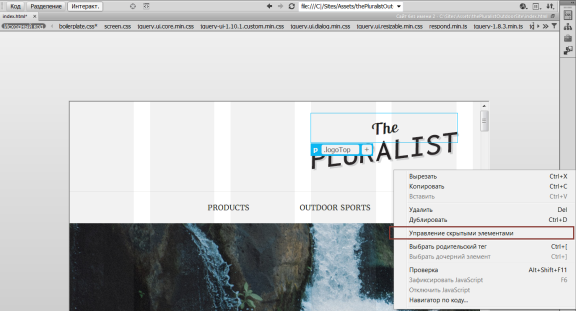
Команда "Управление скрытыми элементами" (значок с изображением глаза на панели инструментов "Документ") перемещена в контекстное меню документа с "резиновым" макетом.
Для управления скрытыми элементами щелкните правой кнопкой мыши на странице с "резиновым" макетом и выберите команду "Управление скрытыми элементами", чтобы увидеть скрытые элементы. Чтобы скрыть эти элементы, щелкните значок с изображением глаза в HUD.


Стандартные цветовые темы для представления "Код"
Теперь можно с легкостью выбирать одну из доступных цветовых тем для представления "Код":
- Классическая тема (по умолчанию; как и в предыдущей версии Dreamweaver)
- Ворон
- Шифер
- Бланш
- Женева

Темы: Классическая, Ворон, Шифер, Бланш и Женева
Использование настроек цветов кода позволяет определить тему для представления "Код". Настроить тему можно путем выбора различных цветовых схем для заднего и переднего фона, а также скрытых символов.
Пользователь может настроить цвета для различных категорий тегов и элементов кода (такими, как связанные с полями форм теги или идентификаторы JavaScript) для каждого из перечисленных типов документов. Например, тема "Ворон" применяется ко всем типам документов. Пользователь может выбрать синий цвет для тегов, связанных с формами, отображаемых только в документах HTML.
Все пользовательские настройки в теме сохраняются при нажатии кнопки "Применить". Персонализированная тема доступна для использования в пределах Dreamweaver.
Синхронизация интерактивного просмотра и представления "Код"
Представление "Код" синхронизируется в интерактивном просмотре и позволяет сразу же просматривать изменения, внесенные в код в интерактивном просмотре. В отличие от предыдущей версии Dreamweaver, больше не нужно нажимать кнопку "Обновить" для просмотра изменений в интерактивном просмотре.
Просмотреть синхронизированное представление "Код" в интерактивном просмотре в действии можно для следующих ситуаций (когда фокус находится в представлении "Код"):
- Операции с текстом: вырезание, копирование и вставка, удаление, отмена и повтор операции.
- Перемещение элементов в быстром просмотре элемента, когда фокус находится в представлении "Код".
- Операции удаления, дублирования, копирования и вставки в режиме быстрого просмотра элемента (команды контекстного меню).
- Операции в инспекторе свойств: изменение стиля текста (жирный или курсив), класса, идентификатора, формата, свойств страницы, а также применение шрифтов.
- Добавление и удаление классов или идентификаторов с помощью подсказок по коду в представлении "Код".
- Вставка элементов (тегов div, изображений, гиперссылок и структурных элементов) из панели "Вставка" в представлении "Код".
- Добавление и редактирование стилей CSS в теге <style>.
Примечание.
Любое изменение в коде JavaScript требует полного обновления или перезагрузки страницы для отображения изменений в интерактивном просмотре.
Интерактивный просмотр панели "Ресурсы"
Панель "Ресурсы" ("Окна" > "Ресурсы") теперь доступна в интерактивном просмотре. С помощью панели "Ресурсы", можно легко управлять следующими задачами:
- Перетаскивание и вставка ресурсов (изображений, URL-адресов или мультимедийных данных) из области просмотра или в представлении "Список" на панели "Ресурсы".
- Копирование цветового значения и вставка его в любое текстовое поле в Dreamweaver (в свойства конструктора CSS, в представление "Код", палитру цветов или даже другую программу, например Блокнот).
Примечание.
- Категории "Сценарии", "Шаблоны" и "Библиотека" будут скрыты на панели "Ресурсы" в интерактивном просмотре, так как они больше соответствуют представлению "Код".
- В этом выпуске Dreamweaver CC категории "Flash" и "Фильмы" объединены в одну категорию "Мультимедиа".


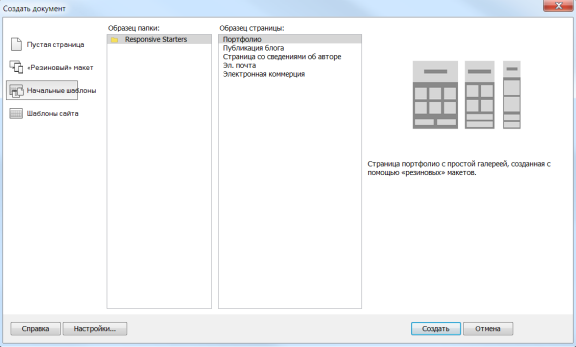
Новые начальные шаблоны
Dreamweaver теперь включает в себя новые адаптированные начальные шаблоны, позволяющие очень быстро приступить к работе с веб-сайтами. Можно выбрать один из следующих шаблонов в диалоговом окне "Создать документ" ("Файл" > "Создать" > "Начальные шаблоны"):
- Страница со сведениями об авторе
- Публикация блога
- Электронная коммерция
- Адрес электронной почты
- Портфолио

При выборе шаблона и нажатии кнопки "Создать" в диалоговом окне "Создать документ", Dreamweaver предложит сохранить этот новый документ. При сохранении документа создается копия шаблона, которую пользователь в дальнейшем может настроить на свое усмотрение.
Сброс настроек при запуске
Устранение неполадок в использовании Dreamweaver иногда требует удаления папки с настройками, которая содержит все пользовательские настройки. До этого выпуска требовалось вручную переходить к папке с настройками на компьютере и удалять ее. Этот выпуск предоставляет возможность одним щелчком удалить настройки, используя диалоговое окно:

Диалоговое окно "Сброс настроек" открывается путем удерживания нажатыми следующих сочетаний клавиш во время запуска Dreamweaver:
- (Win) Windows + Ctrl + Shift
- (Mac) Cmd + Option + Shift
Внимание.
Используйте команду сброса настроек с осторожностью. После сброса настроек и параметров все пользовательские настройки рабочей среды, сочетания клавиш, расширения и параметры программы будут утрачены.
В Mac - удерживайте клавиши Cmd + Option + Shift при запуске Dreamweaver (щелкните значок Dreamweaver на панели Dock).
В Windows - выполните следующие шаги:
-
Перейдите в папку установки, найдите файл Dreamweaver.exe и щелкните его.
-
Удерживая нажатыми клавиши Windows + Ctrl + Shift, дважды щелкните файл Dreamweaver.exe.
Примечание.
Диалоговое окно "Сброс настроек" нельзя открыть при запуске Dreamweaver из меню "Пуск".
Другие усовершенствования
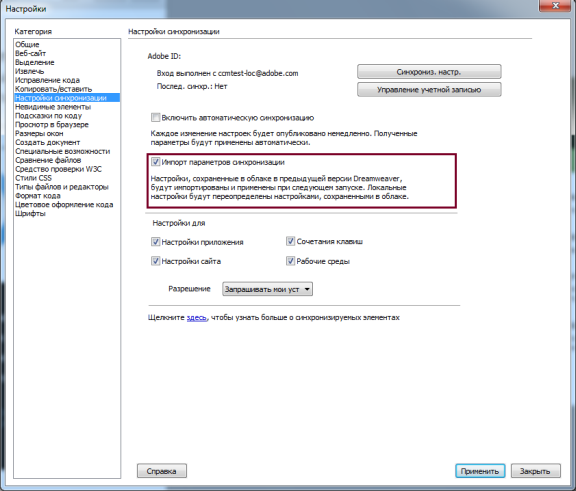
Используя диалоговое окно "Настройки", теперь вы можете импортировать параметры вашей предыдущей версии Dreamweaver, которые были сохранены в Creative Cloud. Все локальные настройки заменяются настройками, импортированными из облака, и применяются во время следующего запуска Dreamweaver.

Эта версия Dreamweaver включает в себя множество улучшений пользовательского интерфейса конструктора CSS. Панель конструктора CSS также включает в себя обучающие материалы, которые помогут быстро приступить к работе.
Параметр "Шаблоны сайта" на экране приветствия заменен на базовые шаблоны. Получить доступ к шаблонам сайта можно в диалоговом окне "Создать документ" ("Файл" > "Создать").
Dreamweaver теперь включает в себя следующие обновления библиотеки jQuery:
- с jQuery 1.8.3 до jQuery 1.11.1
- с jQuery UI 1.9.2 до jQuery UI 1.10.4