Инфраструктура Ionic
Ionic - это высокопроизводительная инфраструктура для разработки мобильных приложений. Она предлагает набор оптимизированных для мобильных устройств компонентов, помогающих разработчику быстро создавать привлекательные и простые в использовании мобильные приложения. В набор входят оптимизированные для мобильных устройств поведенческие средства для навигации, прокрутки, боковых меню и управления клавиатурой, CSS-модули для реализации форм, кнопок, списков и типовой разметки, а также более 700 пиктограмм. Инфраструктура Ionic имеет дополнительные средства для создания гибридных приложений с использованием инфраструктуры Apache Cordova, однако они не рассматриваются в данном учебном пособии.
Инфраструктура Ionic поддерживает операционные системы iOS 6+ и Android 4.0+, охватывая тем самым 98% iOS-устройств и 90% Android-устройств. С помощью этой инфраструктуру можно быстро создавать как простые, так и сложные гибридные приложения.
Предварительные условия
- У вас должны быть установлены инструменты командной строки для платформы IBM MobileFirst Platform. Вы будете использовать эти инструменты для создания проектов, приложений и сред.
- В качестве альтернативного варианта вы можете по-прежнему использовать инструмент IBM MobileFirst Platform Studio. Загрузите редакцию для разработчиков IBM MobileFirst Studio Developer Edition.
- Вы должны обладать базовыми навыками по применению платформы IBM MobileFirst Platform для создания гибридных приложений.
Начало работы с вашим Ionic-приложением
Создайте новый проект MobileFirst Platform с именем ToolsProject и гибридное приложение с именем AmazingApp. Добавьте к этому приложению среду Android.
Начиная с этого момента выполняйте все команды в каталоге IonicProject/apps/AmazingApp.
Добавление Ionic-файлов к приложению
Для установки инфраструктуры Ionic и ее зависимостей также можно использовать инструменты Bower и wiredep. Более подробная информация по этой теме содержится в следующей статье на сайте developerWorks: Using Bower and wiredep to accelerate dependency inclusion in IBM MobileFirst Platform hybrid applications.
Загрузите последнюю версию инфраструктуры Ionic с веб-сайта ionicframework. В данном учебном пособии используется версия 1.0.0-beta14. Эту версию можно загрузить непосредственно.
Создайте новый каталог с именем common/ionic и распакуйте в него загруженный zip-файл. Структурируйте свой каталог common следующим образом.
Ionic поставляется вместе с пакетной версией инфраструктуры AngularJS, которая предоставляет большую часть интеллектуальной функциональности AngularJS. Информацию общего характера об инфраструктуре AngularJS можно найти на сайте AngularJS. Отличное учебное пособие по AngularJS размещено на сайте Thinkster.
Дополнение файла index.html
Отредактируйте файл common/index.html, чтобы загрузить инфраструктуру Ionic и ее зависимости.
В состав Ionic-проекта входит удобный пакет с именем ionic.bundle.js, помогающий загрузить базовую среду Ionic. Этот пакет содержит следующие компоненты.
ionic.jsionic-angular.jsangular/angular.jsangular/angular-animate.jsangular/angular-sanitize.jsangular-ui/angular-ui-router.js
Вместо загрузки файла ionic.bundle.js эти файлы можно также загрузить по отдельности, что позволяет упростить управление в случае сложных приложений. Если вы используете инструменты Bower и wiredep, эти отдельные файлы будут добавлены.
Загрузка инфраструктур Ionic и AngularJS
Теперь, когда вы включили инфраструктуру Ionic и ее зависимости в свое приложение, необходимо запустить ее. Инфраструктура Ionic представляет собой набор расширений инфраструктуры AngularJS, поэтому она использует такую же процедуру загрузки, как и AngularJS, т.н. bootstrapping AngularJS. Однако вам необходимо дать платформе IBM MobileFirst Platform (MFP) возможность полностью выполнить свою процедуру загрузки до выполнения процедуры bootstrapping AngularJS. С этой цель дайте платформе MFP указание загрузить инфраструктуру AngularJS после того, как платформа MFP будет готова. Отредактируйте файл js/main.js и настройте функцию wlCommonInit() следующим образом.
Этот код дает инфраструктуре AngularJS указание загрузить ваше приложение с использованием базового модуля с именем app-main. Вы еще не написали свое приложение или не определили модуль app-main, поэтому сделаем это сейчас.
Написание своего Ionic-приложения
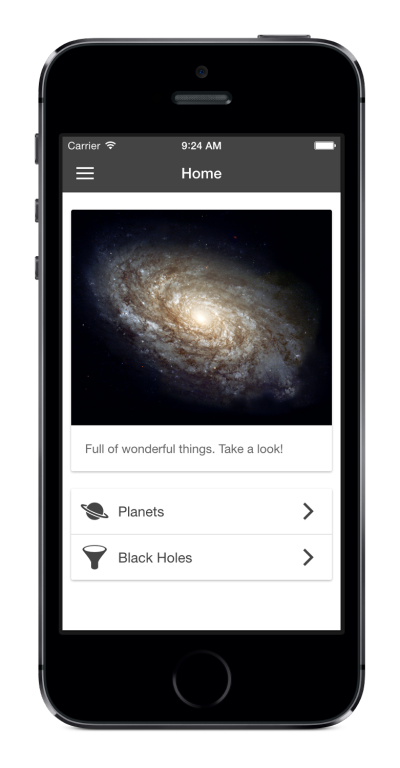
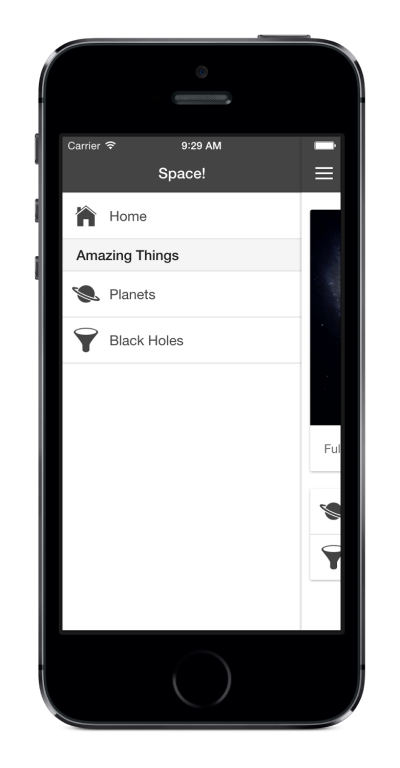
Инфраструктура Ionic предоставляет замечательные возможности для реализации боковых меню и средств навигации, поэтому мы создадим базовое приложение, которое будет иметь три представления и элементы бокового меню для ручного переключения между этими представлениями. Конечно, инфраструктура Ionic имеет и множество других функций!
Создаваемое приложение подробно описывает несколько астрономических объектов - планет и черных дыр. Данные приложения будут статичными, однако при желании вы сможете добавить динамические опции с помощью MVC-средств AngularJS.
Рисунок 1. Начальный экран приложения

Рисунок 2. Боковая панель приложения

Создание модуля приложения
Каждому приложению AngularJS требуется соответствующий модуль приложения. Я уже упоминал один такой модуль с именем app-main, когда говорил о загрузке инфраструктуры AngularJS. Создайте этот модуль сейчас. Создайте каталог с именем common/app и файл с именем common/app/app-main.js, а затем поместите в него следующую строку кода:
Эта строка определяет модуль app-main с одной зависимостью: ionic. Поскольку вы определили модуль app-main как модуль своего приложения, инфраструктура Ionic будет автоматически загружена как одна из зависимостей этого приложения. Чтобы гарантировать надлежащую загрузку этого модуля, настройте файл index.html.
Выполнение действий с помощью приложения
Добавьте в свое приложение контент. Отредактируйте файл index.html и замените фрагмент Hello MobileFirst следующим кодом.
Кроме того, вам нужно настроить в MFP таблицы стилей по умолчанию, чтобы инфраструктура Ionic работала надлежащим образом. Отредактируйте файл common/css/main.css и добавьте следующее правило.
Запустите приложение в первый раз.
Если вы используете инструмент MFP Studio, то осуществите сборку, развертывание и предварительный просмотр своего приложения. В нем еще нет никакого контента, однако вы можете увидеть, что нажатие на пиктограмму из трех горизонтальных полосок открывает боковое меню. Меню также можно открывать и закрывать с помощью жеста смахивания. На данный момент эти кнопки неактивны, поэтому добавьте соответствующий контент.
Добавление контента в приложение
Вы сформировали глобальную навигацию своего приложения, однако это приложение еще не имеет контента. Инфраструктура Ionic организует контент в виде представлений. Прежде чем показывать эти представления, их необходимо определить. Для этого отредактируйте файл common/app/app-main.js и настройте его следующим образом.
На данный момент вы определили три представления. Одно из них (home view) задано как представление по умолчанию.
Определение контента представления
Создайте папку с именем common/views, а затем файл с именем common/views/home.html и заполните его следующим контентом.
Добавьте второй файл с именем common/views/planets.html.
Добавьте третий файл с именем common/views/blackholes.html.
Просмотр готового приложения
Снова выполните предварительный просмотр своего приложения.
Загрузите пример проекта для платформы MobileFirst Platform с работающим кодом для этой статьи.
Заключение
В этом учебном пособии было продемонстрировано применение инфраструктуры Ionic для быстрого создания гибридного приложения с использованием платформы IBM MobileFirst Platform.
