VS Code (Visual Studio Code) - относительно новый текстовый редактор, выпущенный Microsoft. Он, также как и Atom, основывается на облочке Electron (написанной командой Atom), кардинально отличаясь реализацией самого редактора.
VS Code обладает своими уникальными фичами, такими, как, например, IntelliSense "из-коробки".
В этой статье я бы хотел поделиться тем, что нашел для себя полезным в VS Code для веб-разработки.
Осторожно! Под катом много картинок и гифок.
Stable vs Insiders
У Visual Studio есть два канала обновлений - stable и insiders. Первый - стабильные версии, второй же обновляется каждую неделю и в обмен на возможно большее количество багов включает самые современные фичи. Скачать последнюю версию можно либо по ссылке, либо указав update.channel как "insiders" в настройках VS Code.
React и JSX
В настоящий момент, чтобы получить достойную поддержку JSX в VS Code, прийдется немного потпомучаться и установить два расширения:
Последний, впрочем, может быть заменен на XO.
Если вы выбрали ESLint, то в проекте должен быть .eslintrc следующего содержания:
{ "ecmaFeatures": { "jsx": true } }
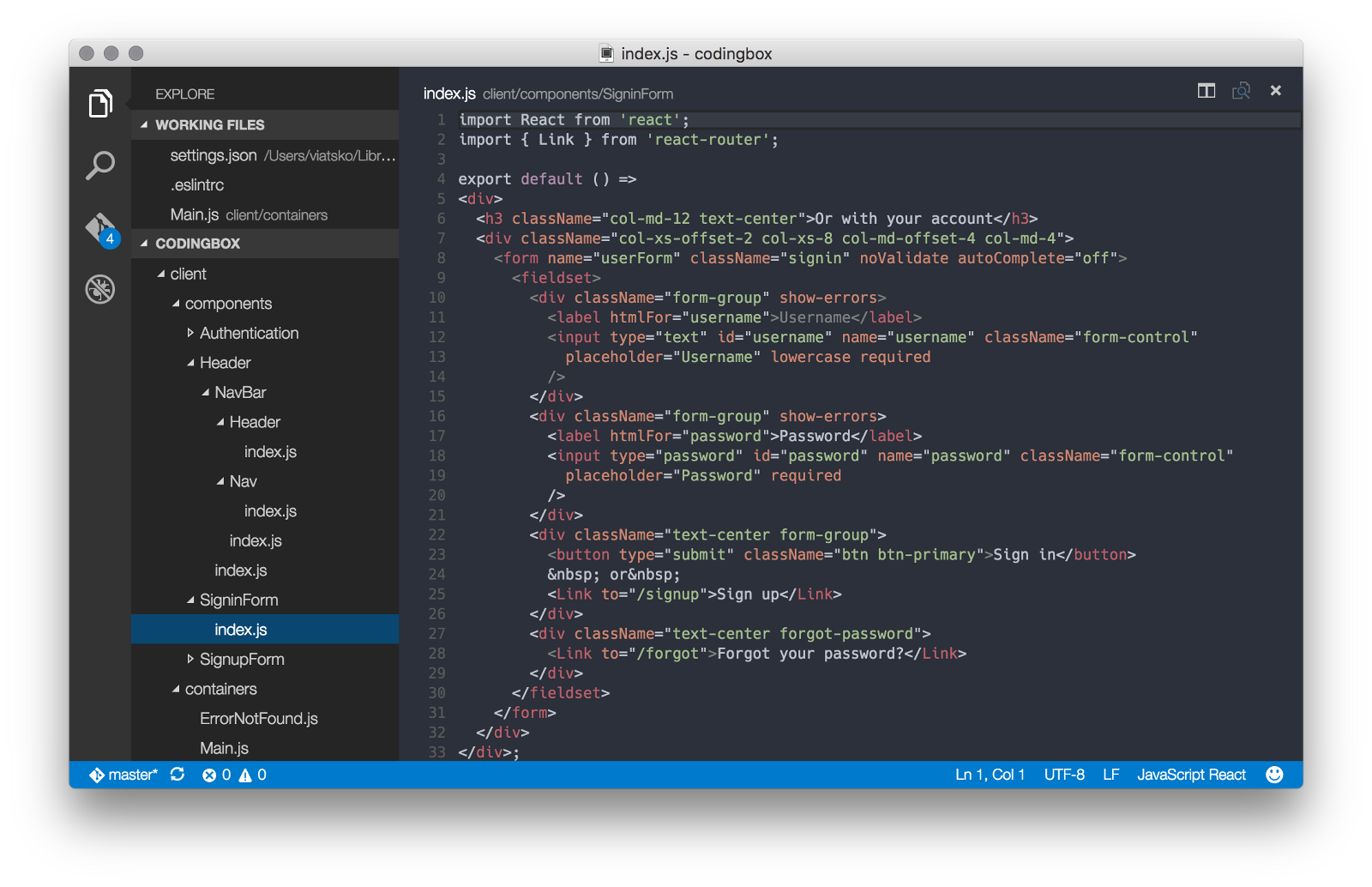
Если вы все сделали правильно, то теперь JSX будет подсвечиваться без ошибок:

CSS, LESS, SCSS и Stylus
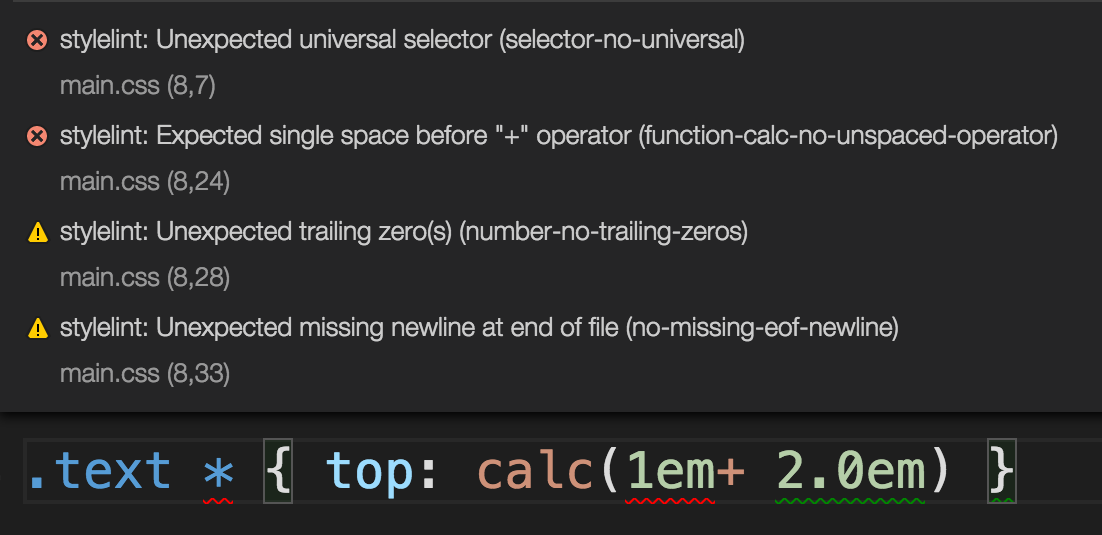
В качестве линтера файлов стилей я рекомендую расширение stylelint. В качестве "бекенда" он использует PostCSS, что означает, что поддерживаются любые файлы стилей, поддерживаемые последним.

Чтобы включить stylelint в VS Code, понадобится снова пойти в настройки и добавить:
{ "stylelint.enable": true }
Другие полезные плагины в зависимости от языков, с которыми вы работаете
- Dart - популярный в среде AngularJS язык программирования
- Flow - плагин для flowtype, статического тайп-чекера от facebook для JavaScript'а. Полезен, если хочется добавить в проект типизацию, но не хочется по каким-либо причинам использовать TypeScript.
- Handlebars - поддержка шаблонов handlebars
- HTMLLint - будет полезен опять же для AngularJS разработчиков и верстальщиков (по понятным причинам бесполезен при работе с JSX), демо можно посмотреть здесь htmlhint.com
- Smarty - старый добрый шаблонизатор для PHP
- Stylus -еще один плагин для Stylus, если по какой-то причине не понравился stylelint
- Swig -шаблонизатор для javascript, используется, например, в проекте Mean.JS
- Twig - поддержка одного из самых популярных шаблонизаторов PHP. Часто используется в Symfony проектах.
- XML Tools -полезный для XML/XSLT разработчиков набор плагинов
Сниппеты
Я не фанат сниппет-плагинов. Но если вы, напротив, являетесь таковым, то на Visual Studio Marketplace вас ждет огромный раздел с ними
Полезные расширения
Align
Форматирует выделение

Beautify
Интерфейс к jsbeautifier.org. Крайне полезен если приходится часто приводить в порядок совсем некудышный JS-код.
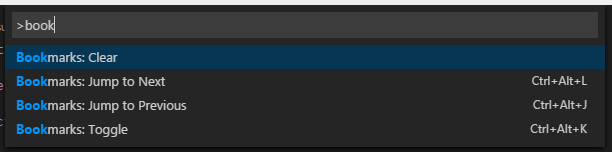
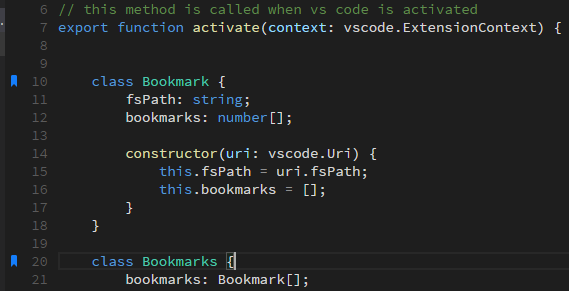
Bookmarks
Позволяет запоминать строки и быстро переходить к ним


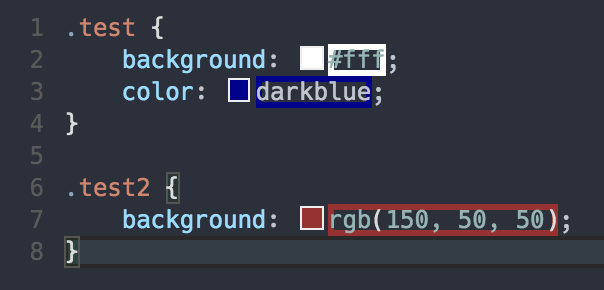
Color Highlighter
Подсвечивает HTML-цвета

Dash
Интеграция с Dash

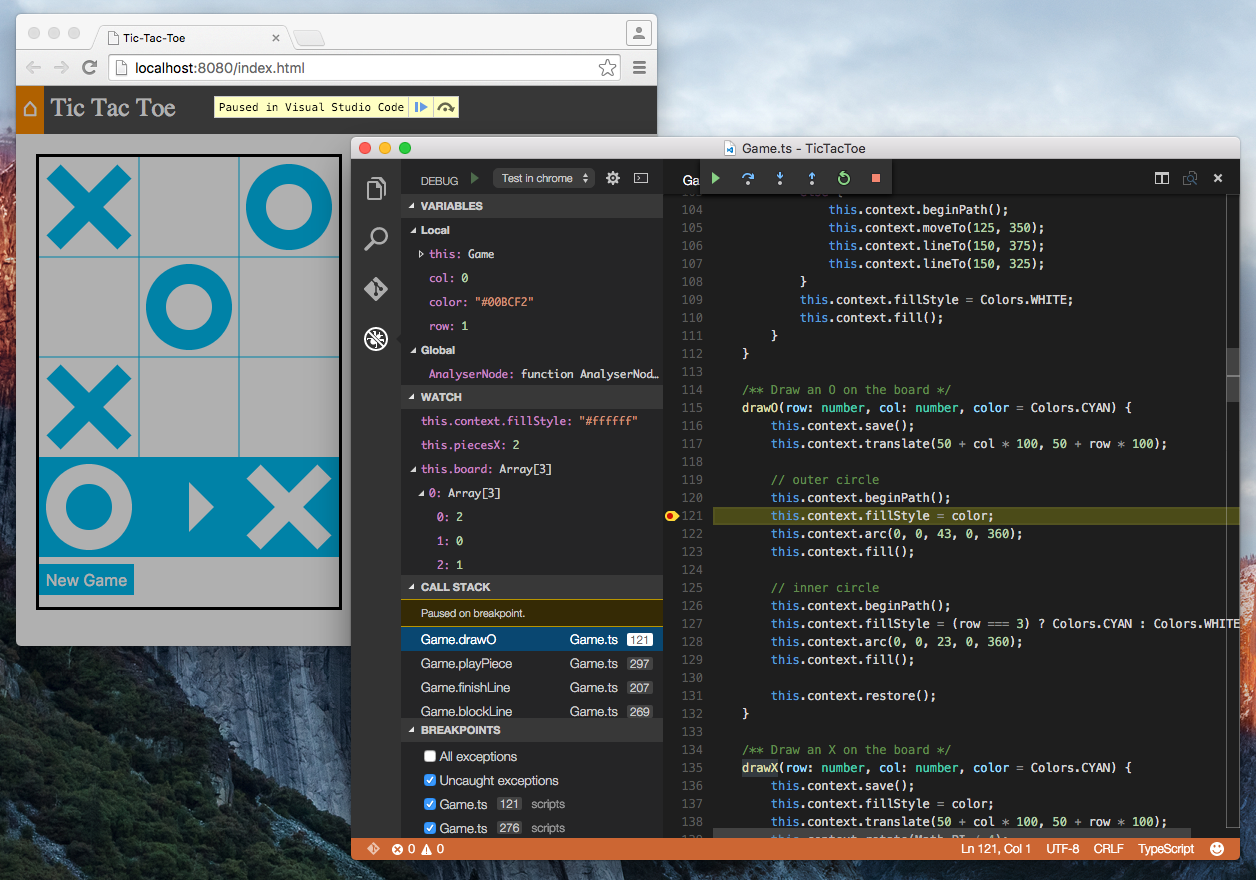
Debugger for Chrome
Интеграция с отладчиком Google Chrome или другими отладчиками, поддерживающими его протокол.

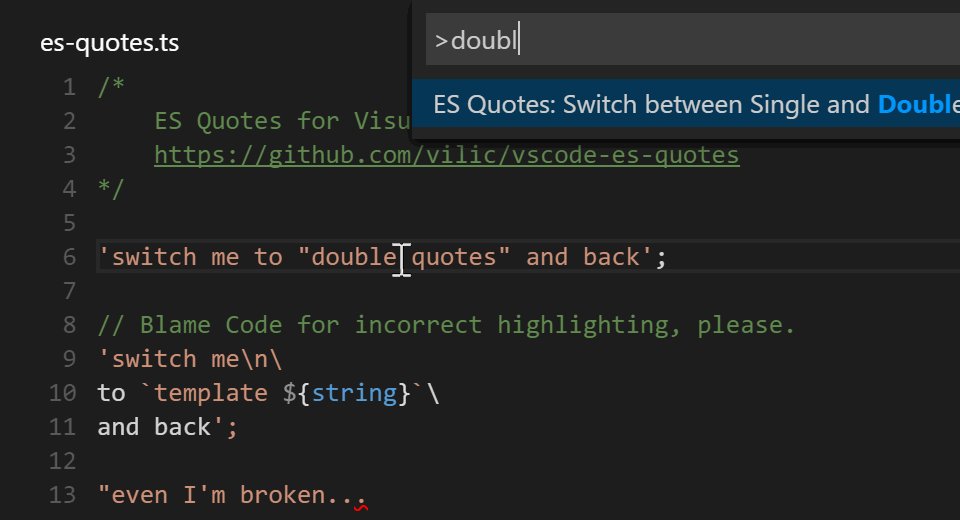
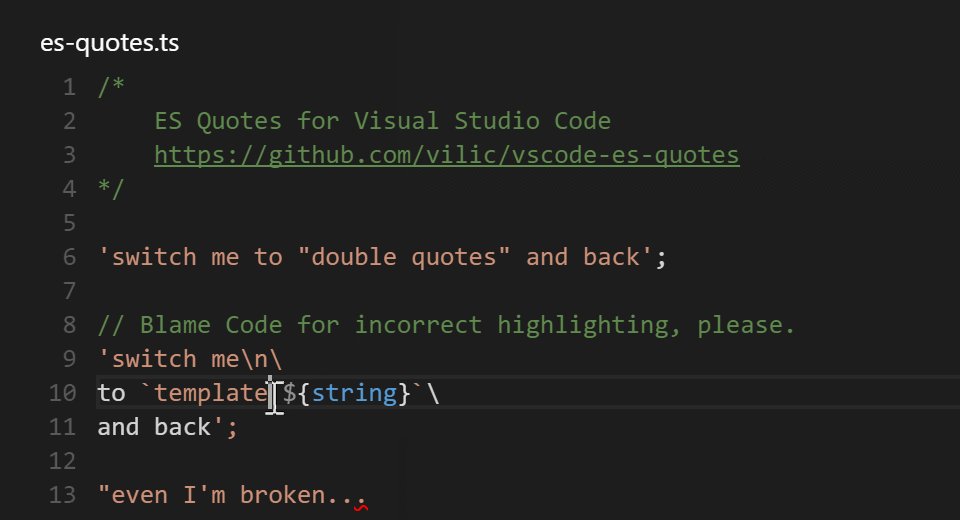
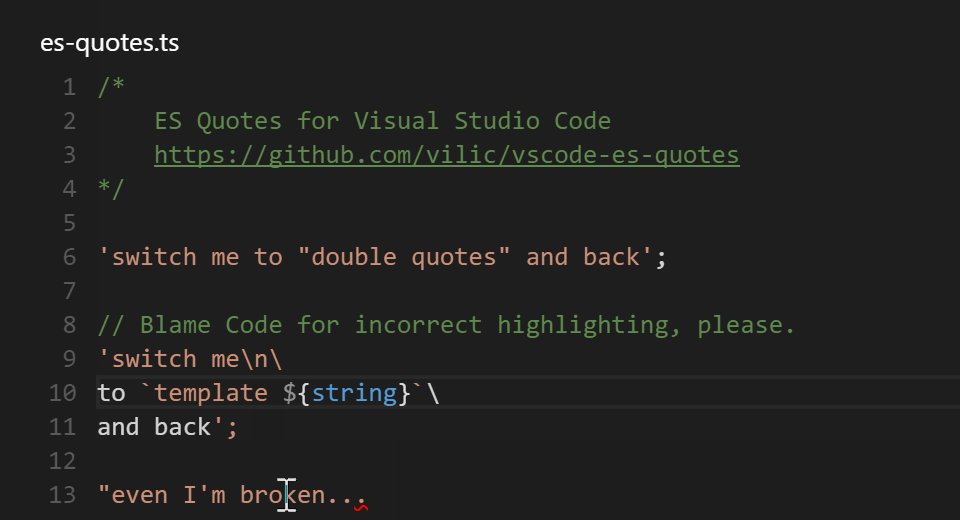
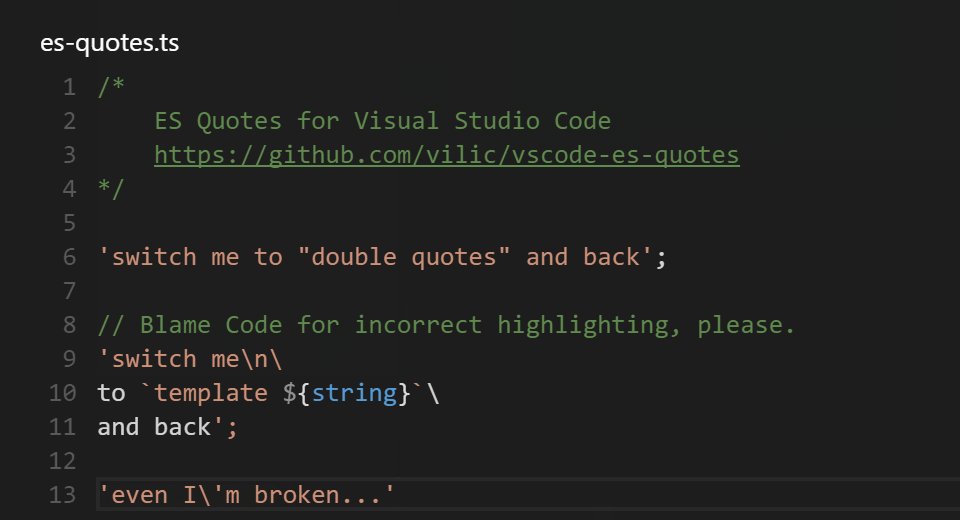
ECMAScript Quotes Transformer
Преобразует кавычки в ES строковых литералах

Editor Config for VSCode
Поддержка формата .editorconfig
ftp-sync
Автоматически синхронизирует файлы по ftp протоколу

Project Manager
Менеджер проектов для VS Code

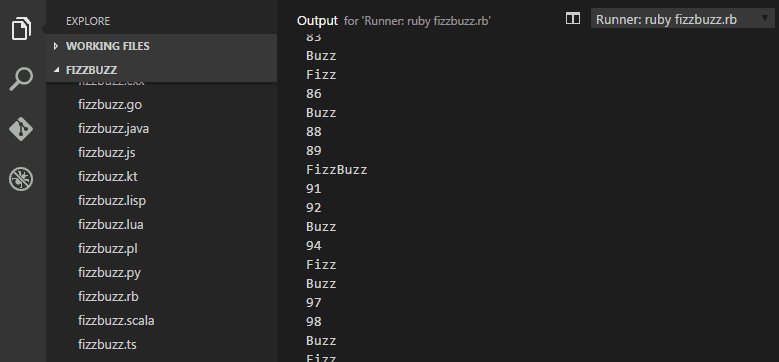
Runner
Позволяет запускать скрипты прямо из редактора

Темы оформления
К сожалению, VS Code пока что не поддерживает тем оформления интерфейса.
Но есть много классных тем подсветки синтаксиса. Ниже некоторые из них.
Base16 Ocean
Base16 Ocean Dark - конвертирована из Sublime Spacegray пакета (на скриншоте она)

Material-theme

Seti

Бинды (сочетания клавиш)
В VS Code сочетания клавиш достаточно легко меняются через меню Code > Preferences > Keyboard Shortcuts. Меня немного смущало то, что под Mac Tab/Shift+Tab не назначены, но меня рефлекторно тянет в файлах, отформатированных табами, под Маком, использовать именно эти бинды. Если вас тоже, то решается все парой строк в keybindings.json :
[ { "key": "tab", "command": "editor.action.indentLines", "when": "editorTextFocus" }, { "key": "shift+tab", "command": "editor.action.outdentLines", "when": "editorTextFocus" } ]
Нет нужного расширения?
Для VS Code есть официальная утилита Yo Code, которая позволяет сконвертировать множество расширений из TextMate и Sublime в формат Visual Studio Code.
Заключение
Надеюсь, что вы нашли здесь что-то полезное для себя. И, если вы еще только знакомитесь с VS Code, знакомство будет приятным. :)
Мы создали список расширений и полезных ресурсов по VS Code на github, awesome-vscode. Если у вас есть, что добавить в него - открывайте Pull Request, или просто поддерживайте авторов "звездочками". К сожалению, по правилам awesome, попасть в список awesome-репозиториев мы сможем только через несколько недель, за это время мы надеемся собрать там все самые лучшие ресурсы для редактора!
