Многие дизайнеры пропускают тему создания облаков, считая, что для этого есть специальный фильтр в Photoshop. Но тут есть одно НО! Они сильно отличаются от настощих. Этот урок научит вас создавать реалистичные облака.
| ~* Шаг 1 *~ |
Создайте изображение произвольного размера с прозрачным слоем (я использовал 500x500)
Теперь идите в Edit > Fill [Редактирование->Заполнение] и выберите черный цвет.
| ~* Шаг 2*~ |
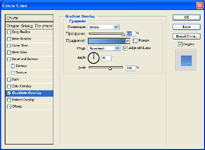
Выберите цвет фона #3E6CAA, а цвет переднего плана #76B6F4 и дважды щелкните на слое и выберите опцию наложение градиента [Gradient overlay]:
| ~* Шаг 3*~ |
Создайте новый слой Layer->New Layer [Слой->Новый слой] и назовите его Облака 1. Зайдите в Filter > Render > Clouds [Фильтр->Выполнить->Облака], затем в Filter > Render > Difference Clouds [Фильтр->Выполнить->Различные облака]. Нажмите два раза CTRL+F
| ~* Шаг 4*~ |
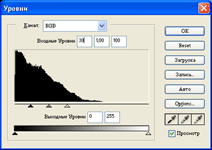
Нажмите CTRL+L:
Дублируйте слой Layer->Duplicate Layer [Слой->Дублировать слой] и назовите его Облака 2
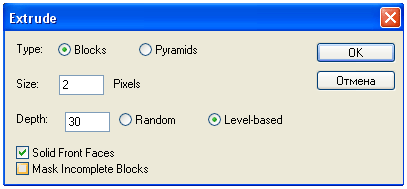
Зайдите в Filter > Stylize > Extrude [Фильтр->Стилизация->Вытеснение]:

| ~* Шаг 5*~ |
Поменяйте опции бленда [Blending Options] на Screen [Экран] у слоев Облака 1 и Облака 2
| ~* Шаг 6*~ |
Сделайте активным слой Облака 2 и примените Фильтр размытие по Гауссу Filter > Blur > Gaussian Blur
Значение поставьте 1.6
| ~* Шаг 7*~ |
Выберите инструмент кисти [brush tool]
![]()
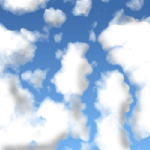
Создайте новый слой и добвьте немного теней на облака.
| ~* Шаг 8*~ |
Идите в Select > Color range [Выбор->Диапозон цветов]
Измените параметр Fuzziness до 118 и щеклните в том месет, где точно нет облаков.
| ~* Шаг 9*~ |
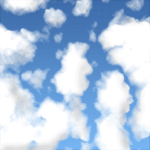
Нажмите Delete и выставите непрозрачность слоя [Opacity] 50%
Всё! Дальше можно не продолжать :)