У рок первый (основы интерфейса, рисование, закрашивание, заливка, символы (виды и типы), анимация, покадровая анимация, слои)
Ну здравствуй мой дорогой Юзверь, вполне понимаю твое желание поскорее ознакомиться с пакетом Macromedia Flash, да и всей Flash технологией в целом. Давайте немного посмотрим в прошлое, технология Flash была создана, как векторная графика для использования в интернете. Но со времен тех времени прошло уже прилично и гадкий утенок превратился в красивого лебедя, технология Flash приобрела свой объектно-ориентированый язык программирования Action script (тов. программисты начали писать на нём игры и прочие красивости), развились и алгоритмы хранения информации и пр. Если ты хочешь ознакомиться с навыками работы во Flash MX то ты попал по адресу, получив базовый курс знаний, ты дальше сможеш в зависимости от своей фантазии, смекалки, вкуса и желания создавать свои Flash клипы. Так что приступим!!
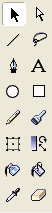
Для начала, я так думаю придется нам с тобой ознакомиться с интерфейсом. Надеюсь, что как выглядит Flash MX после запуска ты уже посмотрел. Сперва разберемся с панелью инструментов расположена она по умолчанию слева, на ней находятся основные инструменты для работы с графикой, при выборе одного из них под панелью инструментов появляется панель дополнительных опций для каждого инструмента. А теперь поподробнее о каждом из них (я перечислю их слева направо, сверху вниз)
 |
1 это "выделение" с помощью него можно выделять прямоугольные области графики и объекты |
А теперь перейдем к практическому применению каждого из инструментов, для начала выбери из панели инструмент круг и потащи указатель на рабочей области вправо и одновременно вниз. У тебя получилось некое подобие круга, а чтобы получился точно круг, то нужно плюс ко всему во время рисования зажать shift. Ты наверно заметил, что под панелью инструментов когда ты выбрал "круг"появились дополнительные опции: они указывают цвет заливки и обводки. В результате твоего рисования должно получиться что-то подобное.

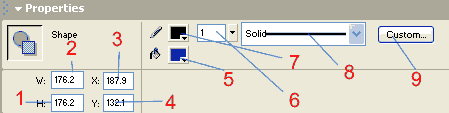
Теперь если вы выделите наш объект инструментом выделение(см.выше), то в панели "свойства" должно появиться следующее

Где:
1 -высота объекта
2 -ширина объекта
3 -положение по оси Х
4 - положение по оси Y
5 -заливка
6 -толщина линий обводки
7 -цвет линий обводки
8 -вид линий обводки
9 -настройка линий обводки
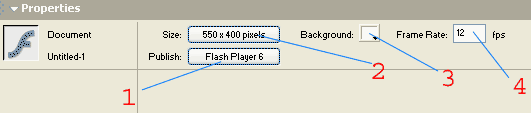
Я думаю, что если вы сами поэкспериментируете , со всеми параметрами, то вы быстро разберётесь со всем сами. Я расскажу вам поподробнее о панели "свойства": она отображает свойства активного(т.е. того которого вы выделили) объекта. По умолчанию она выглядит так

1 -настройки публикации
2 -размер сцены
3 -фон сцены
4 -скорость смены кадров
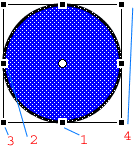
Теперь вернёмся к нашему кругу и выделим его с помощью инструмента "трансформация"
 |
Если перевести курсор в точку 1 -получаете возможность изменения размеров высоты 2 -изменение размеров ширины 3 -одновременно и ширина и высота 4 -вращение |
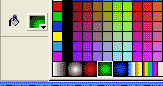
Теперь давайте зальём наш круг градиентом, для этого выберите инструмент "заливка". А затем в панели "свойства" выберем цвет зелёный градиент

и щелкнем в центре нашего круга, получиться приблизительно это-

Но еще можно подкорректировать заливку, для этого выберем инструмент "изменение заливки" с снова щелкнем в центр круга, появиться круг отражающий состояние заливки, им можно управлять(очень похоже на то что я описал выше, инструмент трансформация). Далее я думаю не имеет смысла разбираться с остальными инструментами, так как если самому поэкспериментировать с ними, то вы все помёти сами. А какие никакие, основные навыки работы во Flash интерфейсе вы получили.
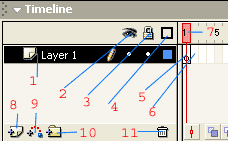
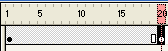
Теперь пришло время разбираться с анимацией и символами. Давайте для начала посмотрим что такое timelalane (далее таймлайн)
 |
1 - слой (их может быть неограниченно), о них подробнее ниже |
Теперь подробнее о том что такое слой. Можно легко понять если предположить, что у вас есть прозрачное стекло, под ним лежат листки бумаги на которых что то нарисованно. То же самое и здесь.
Что такое покадровая анимация? Во Flash`e есть два способа рисования анимации. Первый- вы сами всё рисуете в каждом кадре, не очень продуктивный в следствие зачастую большого размера фаила, способ, но иногда незаменимый. Есть также и второй способ, где вы указываете первый и конечный кадр, а Flash дорисовывает все за вас!
Сейчас я расскажу о покадровой анимации, как я уже говорил в покадровой анимации художник рисует каждый новый кадр сам. Чтобы проделать подобное надо научиться вставлять кадры. Щелкните на таймлайне, пером кадре и нажмите f6, это вы вставили ключевой кадр (т.е. повторяющий содержание предыдущего), теперь измените содержание вашего вставленного фрейма, и снова вставляете следующий кадр. И так пока не добьётесь своей цели, это и есть покадровая анимация.
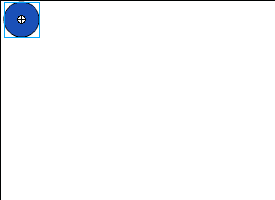
Есть еще один способ анимации, где flash рисует за вас. Давайте нарисуем не очень большой кружок в правом нижнем углу что то вроде этого

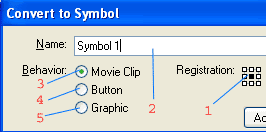
выделим его, как на рисунке и преобразуем в объект, нажмем f8 и появиться вот такая панелька
 |
Где: 1 - выравнивание 2 - название символа(может быть любое) 3 - анимационный клип(в этот тип стот преобразовывать если ваш символ имеет кокое либо движение) 4 - кнопка, имеет четыре фиксированных положения(подробнее о кнопках в следущем уроке) 5 - графика, стоит преобразовывать если у вас объект статичен |
Нам же нужен movie clip, ставим галочку и жмем ОК. Теперь на таймлайне вставляем ключевой(f6) фрейм на отметке 20

Во фрейме номер двадцать наш кружок из правого нижнего угла перемещаем в левый верхний угол

А затем ВНИМАНИЕ, выделяем первый фрейм и щелкаем правой кнопкой, выбираем create motion tween или также выделяем первый фрейм и в панели свойства выбираем Tween - motion. Таймлайн тут же окрашивается в сиреневый цвет
![]()
Теперь жмем Control+Enter и смотрим. Как ты наверно понял Flash за тебя нарисовал кадры 2-19. Давай теперь сделаем чтобы наш круг появлялся из ниоткуда, выдели круг в первом фрейме и в панели свойства выбери color - alpha - 34%, ну как. Если ты еще поэкспериментируешь сам то ты много чего поймешь, так что давай.
Теперь еще один пример анимации, как сделать из квадрата синего цвета круг зеленого. Нарисуйте в первом фрейме квадрат синего цвета. Вставьте ключевой кадр на отметке 20, и удалите из него квадрат, а на его месте нарисуйте крут зеленого цвета. Теперь выделите первый фрейм, в панели свойства выберите tween - snape. Если вы сделали все правильно, то таймлайн должен окраситься не в сиреневый как предыдущем случае, а в зеленоватый цвет. Здесь анимация связана с изменением свойств самого объекта т.е. цвет, форма она называется Shape Tween. А рассмотренная в предыдущем случае, связанная с размерами и положением объекта, его прозрачностью и прочими эффектами Motion Tween.
Что то типа предисловия, на рассмотренных примерах я рассмотрел лишь простые объекты, типа круг и квадрат. Они могут быть любыми. И ЕЩЕ раз повторюсь, если вы будете сами экспериментировать на основе полученных здесь сведений, то вы не только быстрее разберетесь что к чему, но и создадите что-то своё.
