В этом весьма подробном уроке мы создадим эффект мигания и применим его к тексту. Вы также научитесь работать с панелью Color mixer. В этом уроке не нужно никаких знаний Action Script.
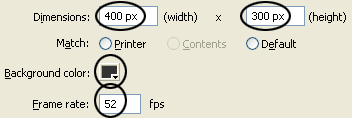
Шаг 1. Создайте новый документ. Выберите Modify > Document (Ctrl+J). Ширину поставьте 400, а высоту 300. Выберите цвет #333333 как цвет фона. Frame rate = 52. Кликните ОК.

Шаг 2. Дважды кликните на слое Layer 1 и переименуйте его в shine.
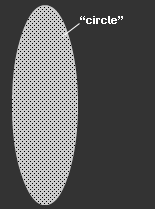
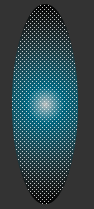
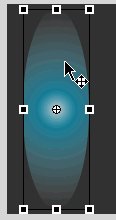
Шаг 3. Активируйте Oval Tool (O). В цветовых настройках инструмента кликните на квадратике цвета в Stroke Color, затем на квадратике с диагональной линией. Для Fill Color выберите любой цвет и затем нарисуйте овал 90х290 пкс. Смотрите картинку ниже.

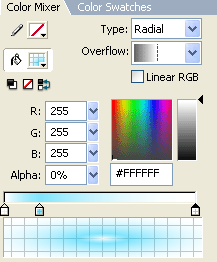
Шаг 4. При все еще выбранном овале выберите Window > Color Mixer (Shift+F9). Теперь проставьте следующие настройки:

И вы получите следующее:

Шаг 5. Когда окружность все еще выбрана, нажмите клавишу F8 на клавиатуре (Convert to Symbol), чтобы конвертировать овал в Movie clip.

Шаг 6. Дважды кликните на мувике. Сейчас вы будете внутри него.

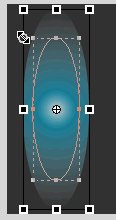
Шаг 7. Когда овал все еще выбран, нажмите F8, чтобы конвертировать овал в графический символ.

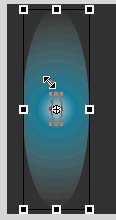
Шаг 8. Кликните на 5-ом кадре и нажмите клавишу F6. Теперь при помощи Free Transform Tool (Q) немного уменьшите размер.

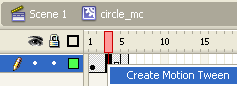
Шаг 9. Кликните правой кнопкой где-нибудь в серой области между двумя ключевыми кадрами в таймлайне и выберите Create Motion Tween.

Шаг 10. Вернитесь на главную сцену.
Шаг 11. Создайте новый слой поверх слоя shine и назовите его text.
Шаг 12. Кликните на кадре 5 слоя text и нажмите F6.
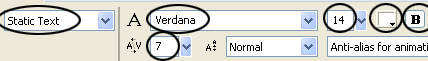
Шаг 13. Теперь при помощи Text Tool (T) напишите первую букву заголовка. Настройки показаны ниже:


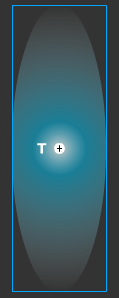
Шаг 14. Вернитесь к первому слою и поместите овал там, где первая буква заголовка.
Шаг 15. Вернитесь к тестовому слою. Кликните на 10-ом кадре и нажмите F6. Теперь снова при помощи Text Tool (T) напишите вторую букву заголовка.


Шаг 16. Кликните на 5 кадре слоя с овалом и нажмите клавишу F6.