Здравствуйте, уважаемые дизайнеры! Сегодня я попытаюсь продолжить тему стекления всего, что только можно застеклить. Это тема уже достаточно разработана, но я попытаюсь внести свою лепту и немного улучшить внешний вид того самого шарика, который все так стремятся приблизить к реальному. Что же, пора стеклить!
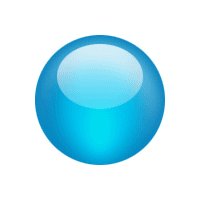
Новое изображение Ctrl + N, размером 200х200. Размещаем в самой середине Guides (Направляющие) и создаем новый слой Ctrl + Shift + N. Теперь любым удобным для вас способом создаем нечто подобное и заливаем R:0; G:125; B:185.

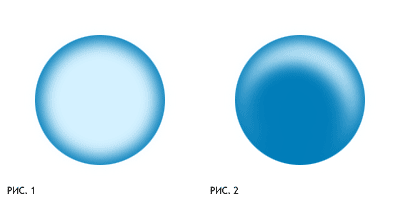
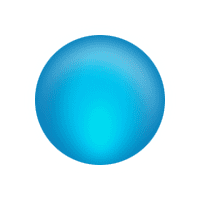
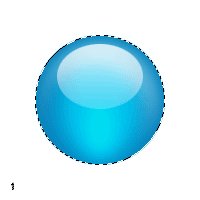
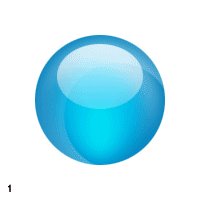
Справились? Вот и славненько. Переходим в панель Layers и зажав Ctrl кликаем по созданному слою, в результате чего выделяется будущий шарик. Создаем новый слой Ctrl + Shift + N и идем Select › Modify › Contract, размер 7px, ok. Переходим в панель цветов, прописываем R:212; G:241; B:255, заливаем выделение Alt + Backspace и шагаем в фильтры, Filter › Blur › Gaussian Blur, радиус размытия 7, ok. Берем инструмент Eraser Tool (Ластик) и начинаем тереть наше произведение исскуства до состояния, показанного на рис. 2.

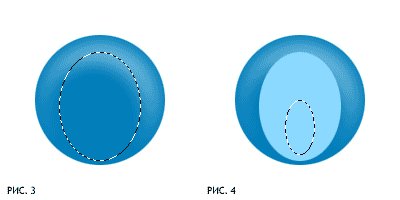
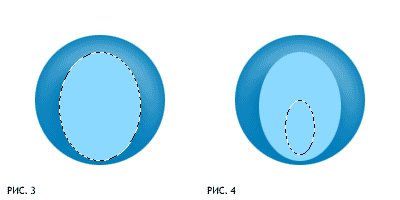
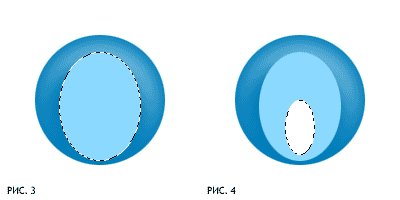
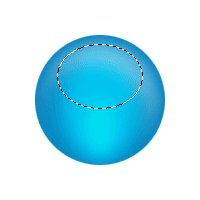
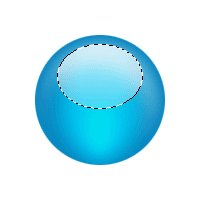
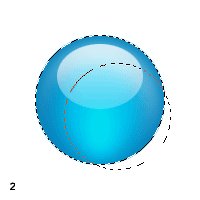
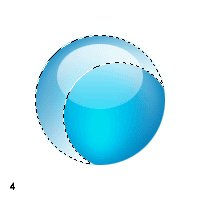
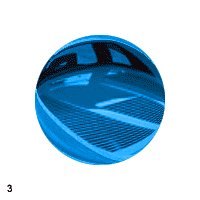
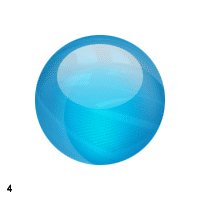
Опять справились? Ну просто супер, тогда продолжаем стеклить! Снижаем прозрачность 2-го слоя до 50%. Создаем новый, 3-ий слой. Переходим в панель цветов, прописываем R:139; G:217; B:255, создаем новое выделение и заливаем его Alt + Backspace (см. рис. 3). Снова создаем слой - 4-ый, новое выделение, переходим в панель цветов и выбираем белый цвет и опять заливаем созданное выделение (см. рис. 4).

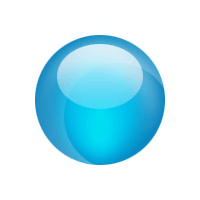
Переходим к 3-му слою и применяем к нему Filter › Blur › Gaussian Blur, радиус размытия 10, то же самое действие производим и с 4-ым слоем, радиус размытия 8. Соединяем 4-ый и 3-ий слои (находясь на 4-ом слое нажимаем Ctrl + E), снижаем прозрачность слоя до 80%, меняем тип смешивания на Overlay. Смотрим:

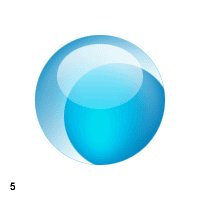
Создаем новый слой, переходим на панель цветов и выбираем белый. Создаем выделение, выравнивая его ближе к верхнему краю, берем в руки Gradient Tool (G) и создаем градиент от верхнего края к цетру:

Создаем новый слой и переходим в панель Layers, держа Ctrl кликаем по первому слою. Берем в руки Elliptical Marquee Tool и, зажав Alt, отрезаем нижнюю правую часть, больше половины. Теперь на созданном слое из правого нижнего угла создаем градиент получаем:

Устанавливаем прозрачность слоя в 30%. Ну вот и справились!

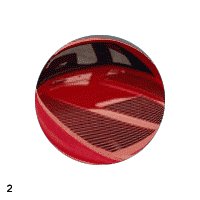
И все равно реальности ему не хватает, т.к. стеклянный предмет всегда что-то отражает. Найдите в своей коллекции совершенно любую фотографию, главное чтобы на ней было изображено что-то достаточно детализированное. Я, например, возьму вот этот автомобиль.

Теперь к вырезанному куску нужно применить Filter › Distort › Spherize... и перенести на изображение с нашим шариком. Перенесли, жмем Ctrl + U, установив галочку Colorize настроить изображения под наши нужды и уменьшаем прозрачность слоя до 10 - 15%.

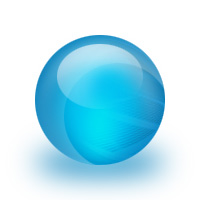
Доработаем немного Eraser Tool, добавим тень, и всё ок, уже лучше, не правда ли? Наслаждаемся!

Успехов!
