Для выполнения урока нам понадобится следующая картинка:

Создайте новый документ в Flash. Размеры: 390х293 пкс., Frame rate: 30 fps.
Далее импортируйте картинку, которая была прикреплена к уроку выше. File > Import > Import to Stage...
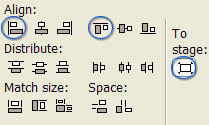
Выделите картинку. Откройте Align Panel (Window > Align). Нажмите на следующих кнопках:

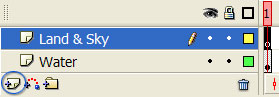
Слева на панели таймлайн переименуйте слой Layer 1 в Water. Создайте 1 новый слой и переименуйте его в Land & Sky.

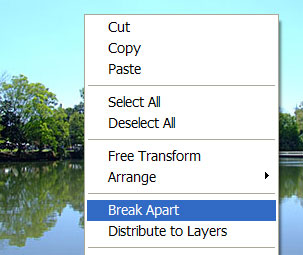
Кликните правой кнопкой на картинке и нажмите Break Apart.
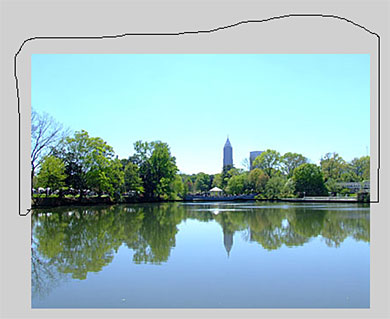
Теперь при помощи Lasso Tool выделите ту часть, которая не нуждается в применении эффекта анимации водной поврехности.

Скопируйте выделенное. Выделите слой Land & sky и вставьте его (Edit > Paste in Place).
Вернитесь обратно к слою Water и конвертируйте картинку в мувиклип. Modify > Convert to Symbol, name: water_mc.

В Properties Panel мувиклипа дайте ему имя: water_mc.

Теперь дело осталось за Action Script...
Создайте новый слой поверх двух предыдущих и назовите его Actionscript.

Выделите первый кадр на таймлайне и нажмите F9. Вставьте следующий код:
import flash.display.*;
import flash.geom.*;
import flash.filters.*;
myBitmap = new BitmapData(390,293,false,0);
pt = new Point(0,0);
mpoint = new Point(0,0);
myDispl = new DisplacementMapFilter(myBitmap, mpoint,1,2,10,50);
water_mc.myList = new Array();
water_mc.myList.push(myDispl);
water_mc.filters = water_mc.myList;
i = 1;
this.onEnterFrame = function()
{
filterList = water_mc.filters;
offset = new Array();
offset[1] = new Object();
offset[1].x = i;
offset[1].y = i/8;
myBitmap.perlinNoise(45,5,3,50,true,false, 7,true,offset);
filterList.mapBitmap = myBitmap;
water_mc.filters = filterList;
i++;
}
На этом все, эффект готов! Протестируйте мувик, нажав Ctrl+Enter на клавиатуре.